JavaScript se ha desarrollado muy
rápido últimamente, pero los lenguajes auxiliares de desarrollador web no se detienen.
CSS también está evolucionando, y aunque Houdini pronto puede hacer un gran avance en el desarrollo de CSS, desafortunadamente, el uso generalizado aún está muy lejos. Entonces, como antes, se convocan reuniones de expertos en las que se elaboran nuevas especificaciones, etc. El progreso no es tan rápido como el TC39, pero es mejor que nada.
En este artículo, hablaremos sobre las características de CSS de las que probablemente no haya oído hablar, y si las ha escuchado, es poco probable que las usemos, sobre las unidades. Y no, no estamos hablando de las unidades "antiguas" de
vw y
vh (aunque
todavía tengo que explicarlas a personas que no son muy buenas en CSS).

A continuación se muestran las nuevas unidades CSS que se enumerarán en el
Módulo 4 de valores y unidades CSS .
lh y rlh
Comencemos de inmediato con la parte divertida.
lh es la
altura actual de la línea , que puede ser muy útil al calcular la altura del texto. Desafortunadamente,
ningún navegador lo admite.
rlh , a su vez, por analogía con
rem for
em coincide con la altura de la línea del elemento raíz.

vi y vb
Aquí hay otra innovación interesante, que, por analogía con
vw y
vh equivalente a un porcentaje del tamaño de la ventana. A saber:
vi equivalente al 1% del tamaño de la ventana gráfica en la dirección de escribir la línea;vb equivalente al 1% del tamaño de la ventana gráfica en la dirección de escritura de la línea.
¿Qué son estos
ejes en línea y en bloque ? En el caso de idiomas con escritura horizontal, por ejemplo con inglés o árabe (donde escriben de derecha a izquierda), son los ejes horizontal y vertical, respectivamente, y las unidades son los equivalentes de
vw y
vh .
En el caso de idiomas con escritura
vertical (por ejemplo, en japonés), estos ejes
se intercambian .
Estas diferencias se tuvieron en cuenta en CSS desde el principio (por ejemplo, en la propiedad de
display ), y ahora se usan sistemáticamente para crear un número creciente de especificaciones CSS.
Es una pena que, en este caso,
ni un solo navegador admita estas unidades todavía.
ic
Desde que comenzamos a hablar de internacionalización, es apropiado pasar a la unidad
ic , el análogo oriental de la unidad
ch , que significa el tamaño del carácter 0.
ic , a su vez, significa el tamaño del ideograma CJK (chino, japonés y coreano) 水 ("agua", U + 6C34), y en un sentido amplio, esta unidad puede entenderse como el número de ideogramas.
¿Y qué es el "tamaño"? Este es el llamado "tamaño ocupado total" (
medida avanzada ): si estamos hablando de escritura horizontal, entonces el tamaño es el ancho ocupado total, y si estamos hablando de escritura vertical, entonces altura. Tenga en cuenta que este principio también se
aplica a la unidad
ch !
Y de nuevo, no hay soporte en los navegadores.
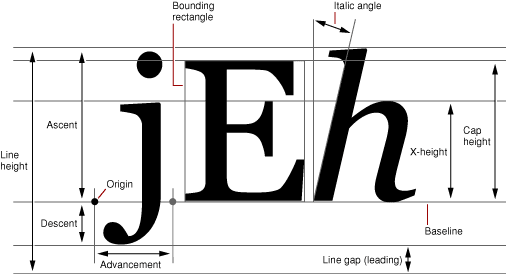
cap
Esta unidad corresponde a la llamada
altura de la tapa o altura de la letra mayúscula. En la especificación, la altura de la
tapa es aproximadamente igual a la altura de la letra mayúscula del alfabeto latino. Existe un algoritmo para calcular este valor, incluso para las fuentes que
no incluyen letras del alfabeto latino, pero no entraré en detalles.
Esto se debe al hecho de que esta unidad aún no se puede utilizar con ningún navegador.
Ahora hablemos de unidades de medida más específicas ...
Veamos la antigua especificación (Nivel 3): aunque
debe usarse y mantenerse ampliamente, no todos conocen algunos de sus componentes.
turn y unidades relacionadas
Esta unidad es un poco más conocida que el resto, así que comencemos con ella.
Usamos
deg para rotar objetos con
transform , ¿verdad? Una
turn es 360
deg . Nada complicado Esto es muy útil para animaciones (especialmente para rotaciones de 360 grados) y valores de progresión calculados en JavaScript.
¡Pero eso no es todo! La especificación también indica las unidades
grad y
rad , correspondientes a
grad y radianes.
Todas las unidades especificadas son compatibles con todos los navegadores (en IE a partir de la versión 9), aunque no veo una aplicación real para grad, aquí los radianes se pueden usar directamente para funciones trigonométricas de JavaScript.
Q
Como esta unidad se refiere al Nivel 3, debería
ser compatible con todos los navegadores. De hecho, solo es compatible con Firefox desde la versión 49 lanzada relativamente recientemente (desde septiembre de 2016).
Entonces, ¿qué es
Q ? Solo mide
0.25 mm , un cuarto de milímetro.
¿Por qué se necesitaba esta unidad? Resulta que se usa en la impresión.
En japón Y allí, aparentemente, no se utilizan puntos ni ninguna otra unidad del sistema clásico (y esto, me parece, es maravilloso).
Relación de aspecto
Aunque esto no es una unidad de medida, debe tener un valor exacto y se considera una medida. Se expresa como dos enteros positivos separados por / (una barra, que se llama Solidus en Unicode).
¿Dónde puedo aplicarlo? ¡Naturalmente, en las consultas de los medios! Un ejemplo:
@media screen and (min-aspect-ratio: 16/10) { }
Buenas noticias: ¡es compatible con todos los navegadores! ¡Hurra!
Hz y kHz
Que es esto Fuimos a la escuela que estas son unidades de
frecuencia . ¿Qué tiene que ver CSS con eso?
Así es, estas son unidades de frecuencia, y al momento de escribir,
no hay propiedades CSS que requieran frecuencia. Sin embargo, se determinaron las unidades de frecuencia. Por qué
Lo más probable es que esto se haya hecho en caso de que aparezca una especificación de módulo para síntesis de voz o alguna otra salida de sonido. En ese momento,
se estaba desarrollando
un módulo de sonido CSS en el que se determinaban las propiedades relacionadas con la frecuencia, pero este módulo nunca se creó.
Este módulo ha sido reemplazado por uno nuevo. Es compatible con Speech Synthesis Markup Language (
SSML, Speech Markup Language) y se llama
CSS Speech . Está en la etapa de desarrollo, y nuevamente define las propiedades para las cuales se necesitan frecuencias (por ejemplo,
voice-pitch ), pero aún no está listo.
Es fácil adivinar que ningún navegador admite unidades de frecuencia; todavía no se pueden usar.
Planes futuros
Estimado lector, en conclusión, me gustaría preguntarle si alguna vez utilizó o iba a utilizar las unidades de medida anteriores. ¿Tal vez lo vas a hacer ahora?
Eche un vistazo a VPS.today , un sitio para encontrar servidores virtuales. 1500 tarifas de 130 anfitriones, una interfaz conveniente y una gran cantidad de criterios para encontrar el mejor servidor virtual.