
En algún momento, todos escribimos (y algunos escriben) código incorrecto, y espero que todos trabajemos para mejorar nuestras habilidades, y no solo leer artículos como este.
¿Por qué necesitamos escribir un buen código, no solo código productivo?
Si bien el rendimiento de su producto o sitio es importante, también lo es la apariencia de su código. La razón de esto es que no solo la máquina está leyendo su código .
En primer lugar, tarde o temprano tendrás que volver a leer tu propio código, y cuando llegue ese momento, solo un código bien escrito te ayudará a comprender lo que escribiste o descubrir cómo solucionarlo.
En segundo lugar, si trabaja en un equipo o colabora con otros desarrolladores, todos los miembros del equipo leerán su código e intentarán interpretarlo tal como lo entienden. Para que sea más fácil para ellos, es importante seguir ciertas reglas al nombrar variables y funciones, limitar la longitud de cada línea y preservar la estructura de su código.
Finalmente, veamos un ejemplo específico.
Parte 1: ¿Cómo identificar un código incorrecto?
La forma más fácil de identificar un código incorrecto, en mi opinión, es intentar leer el código como si fuera una oración o frase .
Por ejemplo, eche un vistazo a este código:

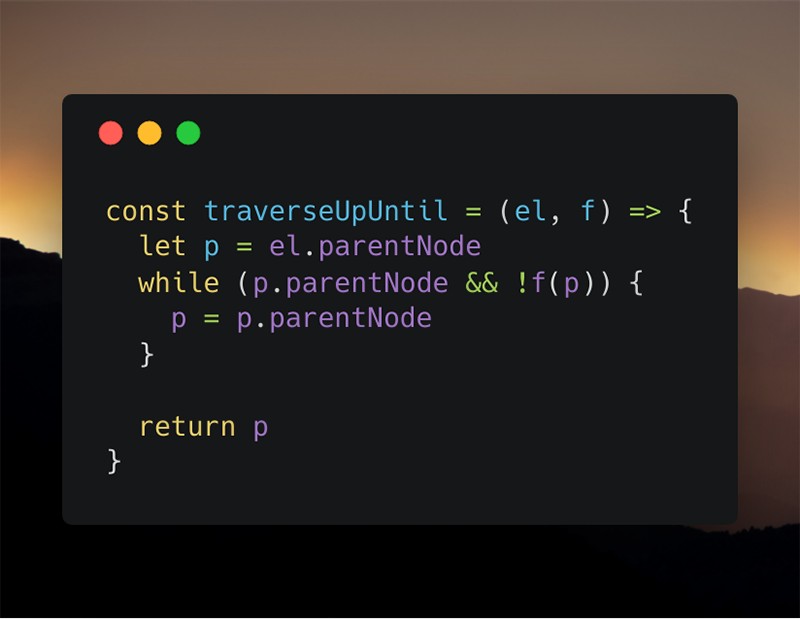
Captura de pantalla de una mala versión de traverseUpUntil
La función presentada anteriormente acepta un elemento y una función condicional y devuelve el nodo primario más cercano que satisface la función condicional.
const traverseUpUntil = (el, f) => {
Basado en el hecho de que el código debe leerse como texto sin formato, la primera línea tiene tres defectos graves.
- Los parámetros de la función no se leen como palabras .
- Suponga que se puede entender el, ya que dicho nombre se usa generalmente para denotar un elemento, pero el nombre del parámetro
f no explica nada en absoluto. - El nombre de la función se puede leer así: "cambiar hasta que el pase f", que probablemente sea mejor leer como "cambiar hasta que f pase para el". Por supuesto, la mejor manera de hacer esto es permitir que la función se llame como
el.traverseUpUntil(f) , pero este es otro problema.
let p = el.parentNode
Esta es la segunda línea. De nuevo el problema con los nombres, esta vez con la variable. Si alguien mirara el código, probablemente entendería qué p . Este es el parentNode parámetro el. Sin embargo, lo que sucede cuando observamos p usado en otros lugares, ya no tenemos un contexto que explique de qué se trata .
while (p.parentNode && !f(p)) {
En la siguiente línea, el principal problema que enfrentamos es la falta de comprensión de lo que !f(p) significa o hace, porque "f" puede significar cualquier cosa . Se supone que la persona que lee el código debe comprender que !f(p) es una comprobación del nodo actual para satisfacer una determinada condición. Si pasa, entonces el ciclo se interrumpe.
p = p.parentNode
Todo está claro aquí.
return p
No es del todo obvio lo que se devuelve debido a un nombre de variable no válido.
Parte 2: refactoricemos

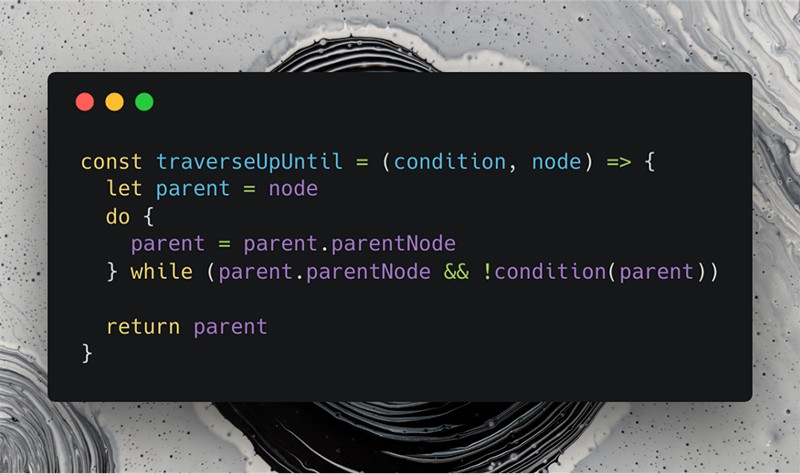
Captura de pantalla de una buena versión de traverseUpUntil
Primero, cambiamos los nombres de los parámetros y su orden: (el, f) => a (condition, node) => .
Quizás se pregunte por qué en lugar de "elemento (elemento ruso) usé" nodo "( nodo ruso). Lo usé por las siguientes razones:
- Escribimos código en términos de nodos, por ejemplo
.parentNode , entonces, ¿por qué no hacerlo coherente? - "Nodo" es más corto que "elemento", y el significado no se pierde .
Luego pasamos a los nombres de las variables:
let parent = node
Es muy importante revelar completamente el valor de su variable en su nombre , por lo que "p" ahora es "padre" ( padre ruso). También puede haber notado que ahora no comenzamos obteniendo el node.parentNode , sino que solo obtenemos el nodo.
Vamos más allá:
do { parent = parent.parentNode } while (parent.parentNode && !condition(parent))
En lugar del while habitual while elegí el do ... while . Esto significa que necesitamos obtener el nodo padre cada vez antes de verificar las condiciones, y no al revés. Usar el do ... while también ayuda a leer código como texto sin formato.
Intentemos leer: "Asigne el nodo padre del padre al padre, siempre que el padre tenga un nodo padre y la función de condición no devuelva verdadero" . Ya mucho más claro.
return parent
A menudo, los desarrolladores prefieren usar algún tipo de variable común ret (o returnValue ), pero esta es una práctica bastante mala . Si nombra sus variables de retorno correctamente, se hace obvio lo que se devuelve. Sin embargo, a veces las funciones pueden ser largas y complejas, lo que genera mucha confusión. En este caso, sugeriría dividir su función en varias funciones , y si aún es demasiado complicado, tal vez agregar comentarios pueda ayudar.
Parte 3: simplificación del código
Ahora que ha hecho que el código sea legible, es hora de eliminar el código innecesario . Estoy seguro de que algunos de ustedes ya han notado que no necesitamos la variable parent en absoluto.
const traverseUpUntil = (condition, node) => { do { node = node.parentNode } while (node.parentNode && !condition(node)) return node }
Simplemente eliminé la primera línea y reemplacé "padre" por "nodo". Así que me salté el paso innecesario de crear un "padre" y fui directamente al ciclo.
¿Pero qué pasa con el nombre de la variable?
Aunque "nodo" no es la mejor descripción para esta variable, es satisfactoria. Pero no nos quedemos ahí, cambiemos el nombre. ¿Qué pasa con "currentNode"?
const traverseUpUntil = (condition, currentNode) => { do { currentNode = currentNode.parentNode } while (currentNode.parentNode && !condition(currentNode)) return currentNode }
Eso esta mejor! Ahora, cuando leemos el método, sabemos que currentNode siempre representa el nodo en el que estamos ahora, en lugar de ser un nodo "de algún tipo".