
A principios de este año, Google presentó un nuevo producto: Firebase Machine Learning Kit . ML Kit le permite utilizar eficazmente las capacidades de aprendizaje automático en aplicaciones de Android e iOS. En esta publicación, hablaré sobre cómo usarlo para crear una aplicación de Android para detectar rostros en tiempo real.
La detección de rostros es solo una de las capacidades de visión por computadora que ofrece el Kit Firebase ML (o más bien, facilita su uso). Esta es una característica que puede ser útil en muchas aplicaciones: firmar personas en fotos, trabajar con selfies, agregar emojis y otros efectos durante el disparo, tomar fotos solo cuando todos sonríen con los ojos abiertos, etc. Las posibilidades son infinitas.
Ya hemos publicado artículos sobre otras características del Kit Firebase ML:
Sin embargo, implementar un detector facial en su propia aplicación aún no es fácil. Debe comprender cómo funciona la API, qué información proporciona, cómo procesarla y utilizarla, teniendo en cuenta la orientación del dispositivo, la fuente de la cámara y la cámara seleccionada (frontal o posterior).
Idealmente, deberíamos obtener un código como este:
camera.addFrameProcessor { frame -> faceDetector.detectFaces(frame) }
Los componentes principales aquí son cámara , marco , faceDetector . Antes de tratar con cada uno de ellos, suponga que nuestro diseño contiene el componente de la cámara y una cierta superposición en la que dibujaremos pequeños cuadrados alrededor de las caras detectadas.
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
Cámara
No importa qué API de cámara usemos, lo más importante es que proporciona una forma de manejar cuadros individuales. Por lo tanto, podremos procesar cada cuadro entrante, identificar las caras en él y mostrarlo al usuario.
Marco
Un marco es información proporcionada por una cámara para detectar caras. Debe contener todo lo que un detector de rostro necesita detectar. Esta información necesaria se define a continuación:
data class Frame( val data: ByteArray?, val rotation: Int, val size: Size, val format: Int, val isCameraFacingBack: Boolean) data class Size(val width: Int, val height: Int)
- datos : una matriz de bytes que contiene información sobre lo que muestra la cámara;
- rotación - orientación del dispositivo;
- tamaño : ancho y alto de la vista previa de la cámara;
- formato : formato de codificación de trama;
- isCameraFacingBack : indica si se utiliza la cámara frontal o la trasera.
Detector de cara
El detector de rostros es el componente más importante: toma un marco, lo procesa y luego muestra los resultados al usuario. Por lo tanto, el detector de rostros utiliza una instancia de FirebaseVisionFaceDetector para procesar los fotogramas entrantes de la cámara. También debe conocer la orientación de la cámara y su dirección (delantera o trasera). Finalmente, necesita saber en qué superposición se mostrarán los resultados. El esqueleto de la clase FaceDetector ve así:
class FaceDetector(private val faceBoundsOverlay: FaceBoundsOverlay) { private val faceBoundsOverlayHandler = FaceBoundsOverlayHandler() private val firebaseFaceDetectorWrapper = FirebaseFaceDetectorWrapper() fun process(frame: Frame) { updateOverlayAttributes(frame) detectFacesIn(frame) } private fun updateOverlayAttributes(frame: Frame) { faceBoundsOverlayHandler.updateOverlayAttributes(...) } private fun detectFacesIn(frame: Frame) { firebaseFaceDetectorWrapper.process( image = convertFrameToImage(frame), onSuccess = { faceBoundsOverlay.updateFaces( ) }, onError = { }) } }
Superposición (Superposición)
Overlay es un componente de vista que se encuentra en la parte superior de la cámara. Muestra marcos (o bordes) alrededor de las caras detectadas. Debe conocer la orientación del dispositivo, la dirección de la cámara (frontal o posterior) y las dimensiones de la cámara (ancho y alto). Esta información ayuda a determinar cómo dibujar bordes alrededor de una cara detectada, cómo escalar los bordes y si deben reflejarse .
class FaceBoundsOverlay @JvmOverloads constructor( ctx: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0) : View(ctx, attrs, defStyleAttr) { private val facesBounds: MutableList<FaceBounds> = mutableListOf() fun updateFaces(bounds: List<FaceBounds>) { facesBounds.clear() facesBounds.addAll(bounds) invalidate() } override fun onDraw(canvas: Canvas) { super.onDraw(canvas) facesBounds.forEach { val centerX = val centerY = drawBounds(it.box, canvas, centerX, centerY) } } private fun drawBounds(box: Rect, canvas: Canvas, centerX: Float, centerY: Float) { canvas.drawRect( left, top, right, bottom, boundsPaint) } }
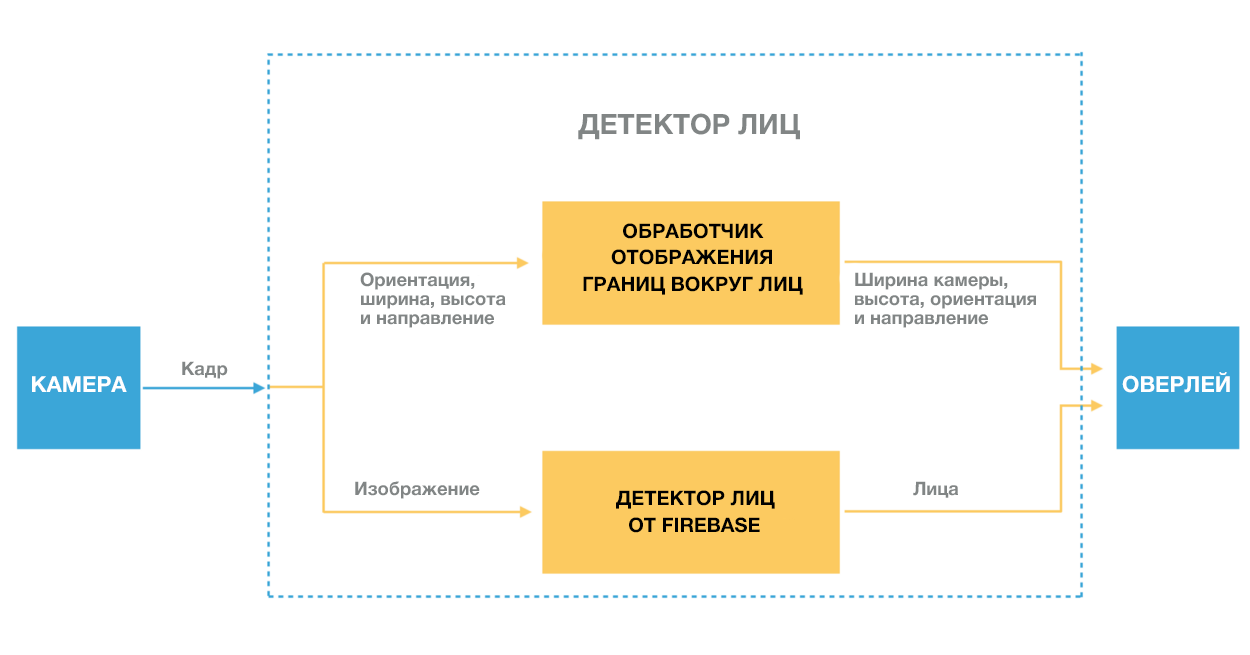
El siguiente diagrama muestra los componentes descritos anteriormente y cómo interactúan entre sí desde el momento en que la cámara alimenta el marco hasta el momento en que se muestran los resultados al usuario.

Cree una aplicación para la detección de rostros en tiempo real en 3 pasos
Usar una biblioteca para detectar caras (que contiene el código descrito anteriormente), crear una aplicación se vuelve bastante simple.
En este ejemplo, seleccioné la siguiente biblioteca de cámaras .
Paso 1. Agregue FaceBoundsOverlay en la parte superior de la cámara.
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
Paso 2. Defina una instancia de FaceDetection y conéctela a la cámara.
private val faceDetector: FaceDetector by lazy { FaceDetector(facesBoundsOverlay) } cameraView.addFrameProcessor { faceDetector.process(Frame( data = it.data, rotation = it.rotation, size = Size(it.size.width, it.size.height), format = it.format)) }
Paso 3. Configure Firebase en el proyecto.
Conclusión
La detección de rostros es una característica poderosa, y ML Kit lo hace accesible y permite a los desarrolladores usarlo con funciones más complejas, como el reconocimiento de rostros, que va más allá de la simple detección: es importante no solo detectar un rostro, sino también determinar de quién es.
Pronto, planean agregar una nueva característica en Ml Kit: reconocimiento de contorno facial. Con su ayuda, será posible detectar más de 100 puntos alrededor de la cara y procesarlos rápidamente. Potencialmente, esto puede ser útil en aplicaciones que usan objetos de realidad aumentada o pegatinas virtuales (como Snapchat). Junto con la detección de rostros, puede crear muchas aplicaciones interesantes.