
En un artículo anterior, discutimos los conceptos básicos de BottomAppBar, que recientemente presentamos en Google I / O 2018 como parte de los Componentes de material para Android . Buscamos una manera de implementar BottomAppBar y estudiamos sus atributos. BottomAppBar también puede mostrar elementos de menú y el control de Cajón de navegación que solíamos usar en la barra de herramientas .

Ahora los elementos del menú y el control del cajón de navegación deberían formar parte de la BottomAppBar. Ahora veamos cómo usar el menú y el Cajón de navegación con BottomAppBar.
Menú BottomAppBar
Primero debe crear un archivo .xml en el directorio res / menu para los elementos del menú que deben mostrarse en la BottomAppBar. Aquí está mi archivo bottomappbar_menu.xml :
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/app_bar_fav" android:icon="@drawable/baseline_favorite_white_24" android:title="@string/action_favorite" app:showAsAction="ifRoom"/> <item android:id="@+id/app_bar_search" android:icon="@drawable/baseline_search_white_24" android:title="@string/action_search" app:showAsAction="ifRoom"/> <item android:id="@+id/app_bar_settings" android:title="@string/action_settings" app:showAsAction="never"/> </menu>
En MainActivity, en el que llama a setSupportActionBar (bottom_app_bar) , agregue el siguiente código al método:
override fun onCreateOptionsMenu(menu: Menu): Boolean { val inflater = menuInflater inflater.inflate(R.menu.bottomappbar_menu, menu) return true }
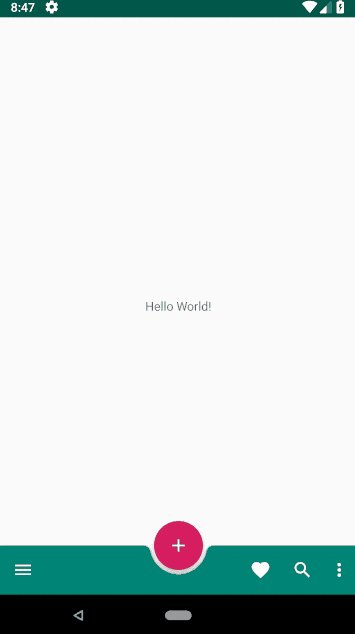
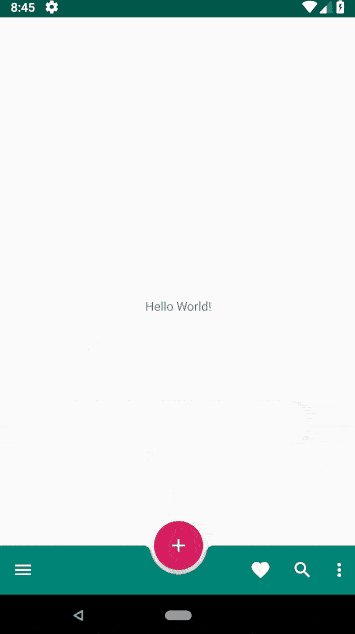
Los elementos del menú ahora deberían aparecer en la BottomAppBar.
Manejo de clics en elementos de menú
Para procesar clics en los elementos del menú, debe agregar el siguiente código a MainActivity:
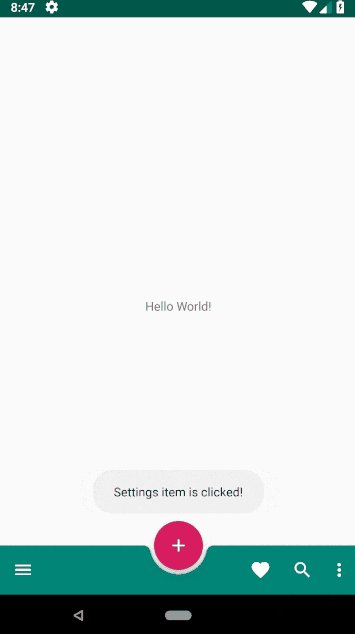
override fun onOptionsItemSelected(item: MenuItem?): Boolean { when (item!!.itemId) { R.id.app_bar_fav -> toast("Fav menu item is clicked!") R.id.app_bar_search -> toast("Search menu item is clicked!") R.id.app_bar_settings -> toast("Settings item is clicked!") } return true }
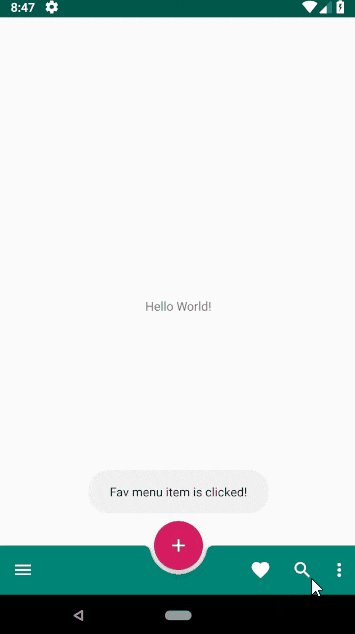
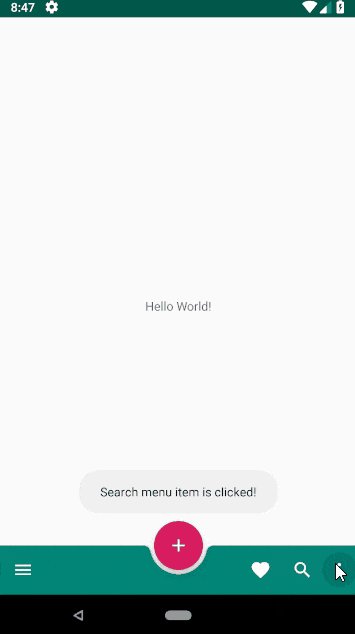
Ahora el menú en BottomAppBar está configurado y debería funcionar correctamente:

Control de cajones de navegación en BottomAppBar
Por lo general, Navigation Drawer se implementa utilizando NavigationView, ubicado en el lado izquierdo de la aplicación. Con BottomAppBar, el comportamiento del cajón de navegación ha cambiado. Ahora Navigation Drawer es una ventana modal en la parte inferior de la aplicación .

Primero debe crear la ventana modal en sí misma:
fragment_bottomsheet.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.google.android.material.navigation.NavigationView android:id="@+id/navigation_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:layout_marginEnd="8dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:menu="@menu/bottom_nav_drawer_menu"/> </androidx.constraintlayout.widget.ConstraintLayout>
El archivo de menú para el cajón de navegación también debe ubicarse en res / menu .
bottom_nav_drawer_menu.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <group android:checkableBehavior="none"> <item android:id="@+id/nav1" android:icon="@drawable/baseline_exposure_plus_1_black_24" android:title="@string/nav_item1" /> <item android:id="@+id/nav2" android:icon="@drawable/baseline_replay_10_black_24" android:title="@string/nav_item2" /> <item android:id="@+id/nav3" android:icon="@drawable/baseline_forward_10_black_24" android:title="@string/nav_item3" /> </group> </menu>
Luego, debe crear una clase que amplíe BottomSheetDialogFragment, que creará una ventana modal:
import android.os.Bundle import android.view.LayoutInflater import android.view.View import android.view.ViewGroup import com.google.android.material.bottomsheet.BottomSheetDialogFragment class BottomNavigationDrawerFragment: BottomSheetDialogFragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.fragment_bottomsheet, container, false) } }
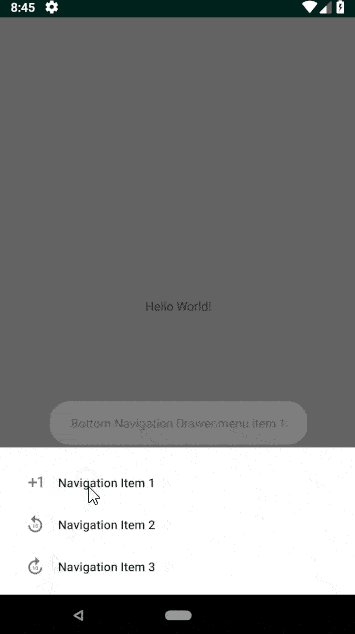
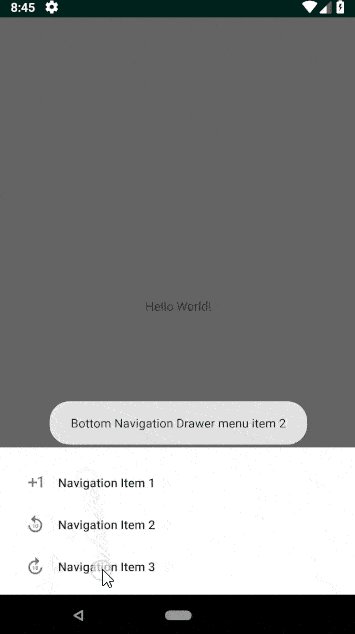
Las siguientes líneas de código deben agregarse al método onOptionsItemSelected , que se utiliza para procesar clics en elementos de menú. Al hacer clic en el icono de navegación, se creará una instancia del objeto BottomNavigationDrawerFragment y se mostrará la Vista de navegación.
android.R.id.home -> { val bottomNavDrawerFragment = BottomNavigationDrawerFragment() bottomNavDrawerFragment.show(supportFragmentManager, bottomNavDrawerFragment.tag) }
Aquí está el código de diseño de MainActivity:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <androidx.coordinatorlayout.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <com.google.android.material.bottomappbar.BottomAppBar android:id="@+id/bottom_app_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:fabAlignmentMode="center" app:fabAttached="true" app:navigationIcon="@drawable/baseline_menu_white_24"/> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/baseline_add_white_24" app:layout_anchor="@id/bottom_app_bar" /> </androidx.coordinatorlayout.widget.CoordinatorLayout> </androidx.constraintlayout.widget.ConstraintLayout>
Y para los clics en elementos en la ventana del Cajón de navegación, puede usar el siguiente código dentro de la clase BottomNavigationDrawerFragment:
navigation_view.setNavigationItemSelectedListener { menuItem -> // Bottom Navigation Drawer menu item clicks when (menuItem!!.itemId) { R.id.nav1 -> context!!.toast(getString(R.string.nav1_clicked)) R.id.nav2 -> context!!.toast(getString(R.string.nav2_clicked)) R.id.nav3 -> context!!.toast(getString(R.string.nav3_clicked)) } true }

El código fuente completo de este artículo se puede encontrar en Github . Para aquellos interesados en este tema, lea la parte anterior de este artículo y la siguiente .
← Implementación de BottomAppBar. Parte 1: componentes materiales para Android
→ Implementación de BottomAppBar. Parte 3: Comportamiento para Android