Hola Mi nombre es Sergey, he trabajado en Yandex durante los últimos cinco años. Durante este tiempo participó en el desarrollo de once proyectos. Escribió código en JavaScript, Python y C ++. Hizo algunos proyectos solo, otros los desarrolló en un grupo de ocho personas. Pero en cada equipo, en todos los proyectos, independientemente del lenguaje de programación, utilicé una revisión de código.
Con la ayuda de una revisión de código, constantemente aprendo algo nuevo. A veces, mirando el código de otra persona, quiero exclamar: "Pero qué, ¿eso también es posible?". En el código de otra persona, encuentro trucos interesantes y los pongo en servicio. Extraigo muchos conocimientos nuevos de los comentarios sobre mi código. Fue un descubrimiento para mí que a la gente le gusta compartir sus experiencias. Incluso cuando desarrollo el proyecto solo, les pido a los muchachos del otro equipo que vean mis misiones de extracción. Motiva a escribir un código hermoso y claro.
Pero ese no fue siempre el caso. Una vez que una revisión fue un castigo para mí. Podría escribir código con inspiración durante una semana, poniendo toda mi fuerza en ello. Envié una solicitud de extracción, puse un pin en el revisor tres veces y, a cambio, recibí un "como" correcto o, lo que es peor, docenas de comentarios que no se referían al fondo.
Grupos de cinco mil líneas llegaron a mi revisión. Pasé horas tratando de descifrar el código, desplazándome cien veces de una función a otra y viceversa. Escribió docenas de comentarios inútiles sobre el punto y coma que falta. Todo esto me molestó terriblemente. A menudo pospongo la revisión para más tarde, y acumulé docenas de grupos no revisados.
Si sentiste esto en ti mismo, entonces el artículo es para ti. Hoy hablaré sobre las técnicas y herramientas que uso todos los días durante cinco años de revisión diaria de códigos.
"Antes de la revisión". Consejos para el autor.
Imagine que la solución al problema es cocinar. Trabajas en equipo, por lo que no solo debes cocinar, sino también enseñar a otros chefs. No es suficiente mostrarles el resultado, debe escribir la receta.
Se compromete
Cada paso de la receta es un compromiso: rompieron dos huevos, los hicieron, agregaron un vaso de leche, los hicieron, vertieron doscientos gramos de harina, los volvieron a hacer.
En cada confirmación, expreso un pensamiento simple. Esto puede ser una implementación de un método modelo o componentes en un diseño. Entonces será más fácil para el revisor entenderme. No culpo a toda la tarea, que no se puede tragar a la vez, pero cuento sobre la solución pieza por pieza.
Elimino cualquier refactorización en una confirmación por separado. A menudo, la refactorización es de naturaleza puramente técnica, por ejemplo, renombrar un método. El revisor no necesita leer cada línea de dicho cambio. Dirigirá sus ojos "en diagonal" y podrá dedicar más tiempo al código más importante.
Desmenuza, aplasta, corta tu código en pequeños commits. Esto permitirá que el revisor comprenda mejor su código. Está bien si vas por la borda con descomposición. Dos commits son fáciles de combinar en uno. Es mucho más difícil dividir una confirmación grande en varias pequeñas. Las "verduras en rodajas" se obtienen fácilmente mezclando "tomates picados" y "cebollas picadas". Pero para obtener todos los ingredientes en porciones de un plato de ensalada, debe pasar mucho más tiempo.
Después de la confirmación, inmediatamente empujo los cambios al github. Me ayudó un par de veces cuando hubo "problemas de café" con una computadora portátil.
Descripción de commits
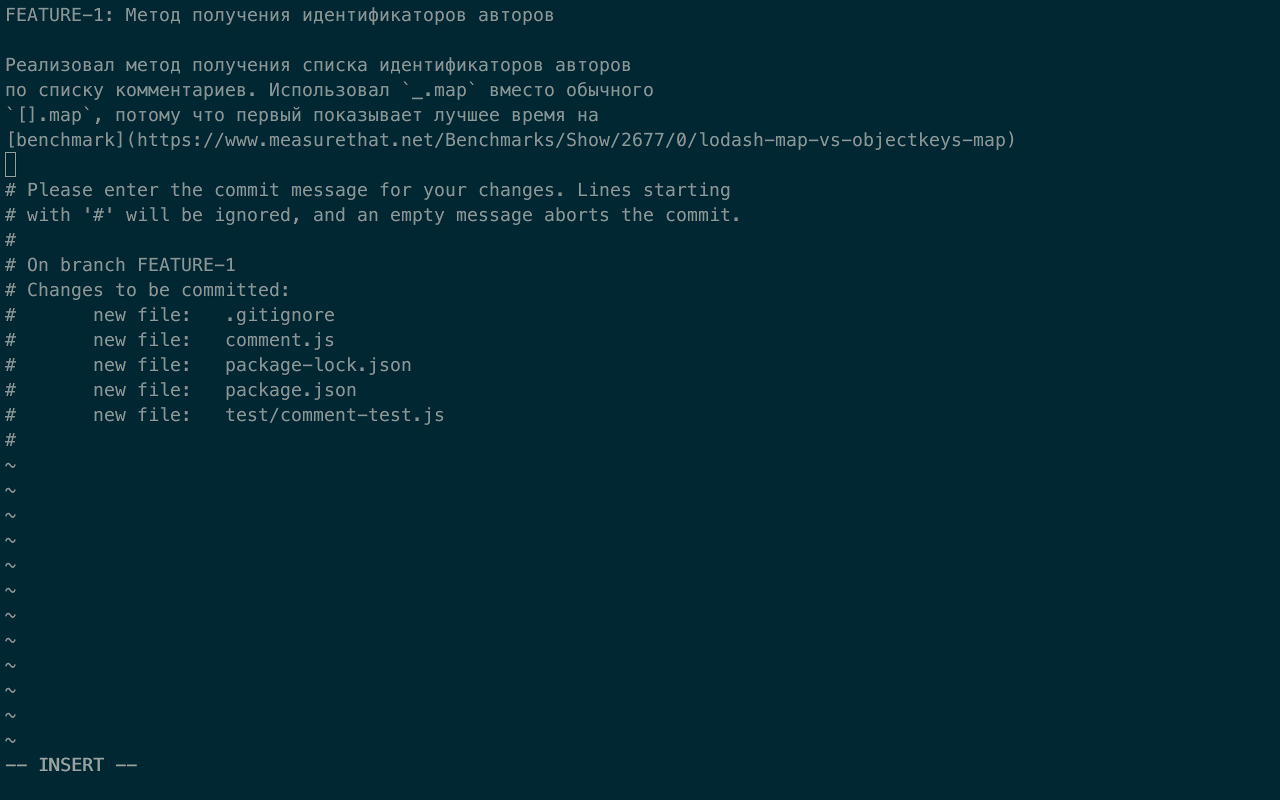
Cuando escribo un correo electrónico, completo el encabezado y el contenido de la carta. El título es un nombre corto y espacioso, el cuerpo de la carta es una descripción detallada y detallada con imágenes y enlaces. Aplico el mismo enfoque a la descripción de commits.
git commit -m 'fix1'. git commit, . ( ). ( ).
, " " " ". , . . ASCII- . , , .

( ASCII-)

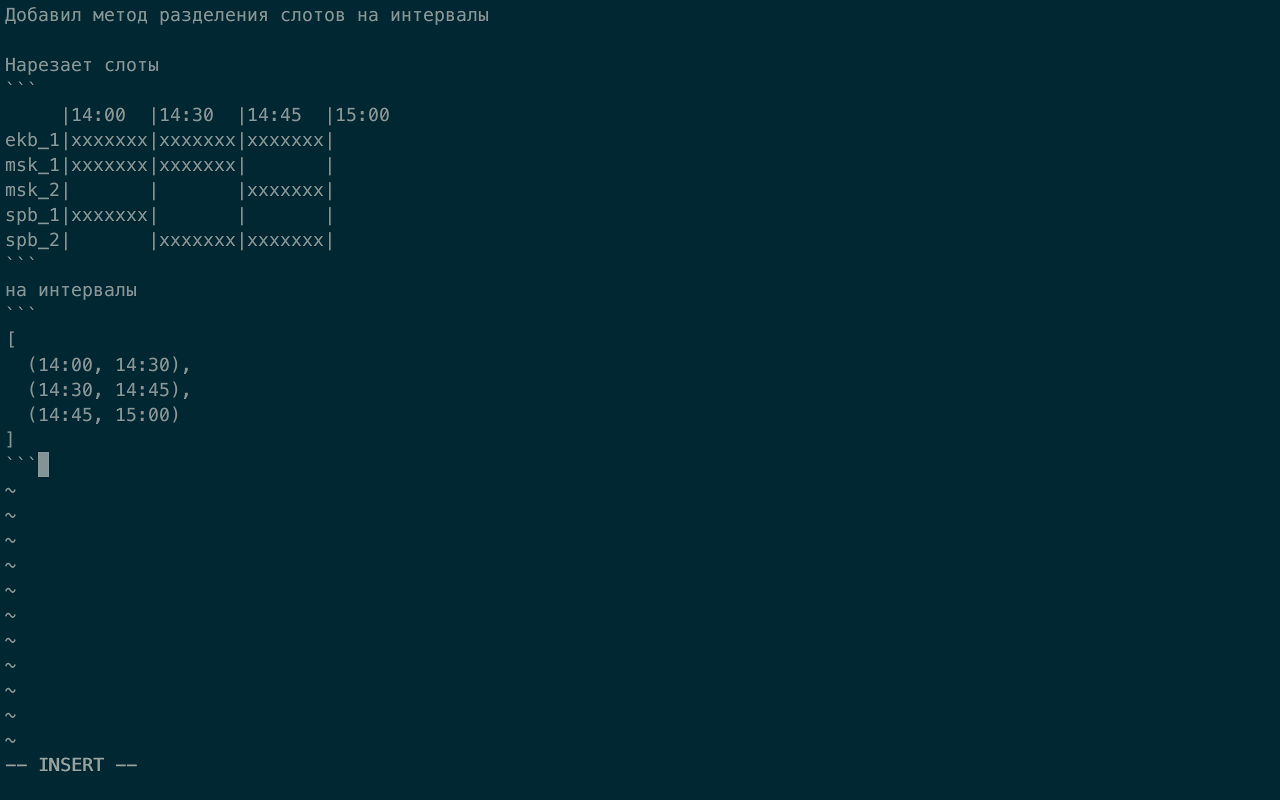
( . vim)

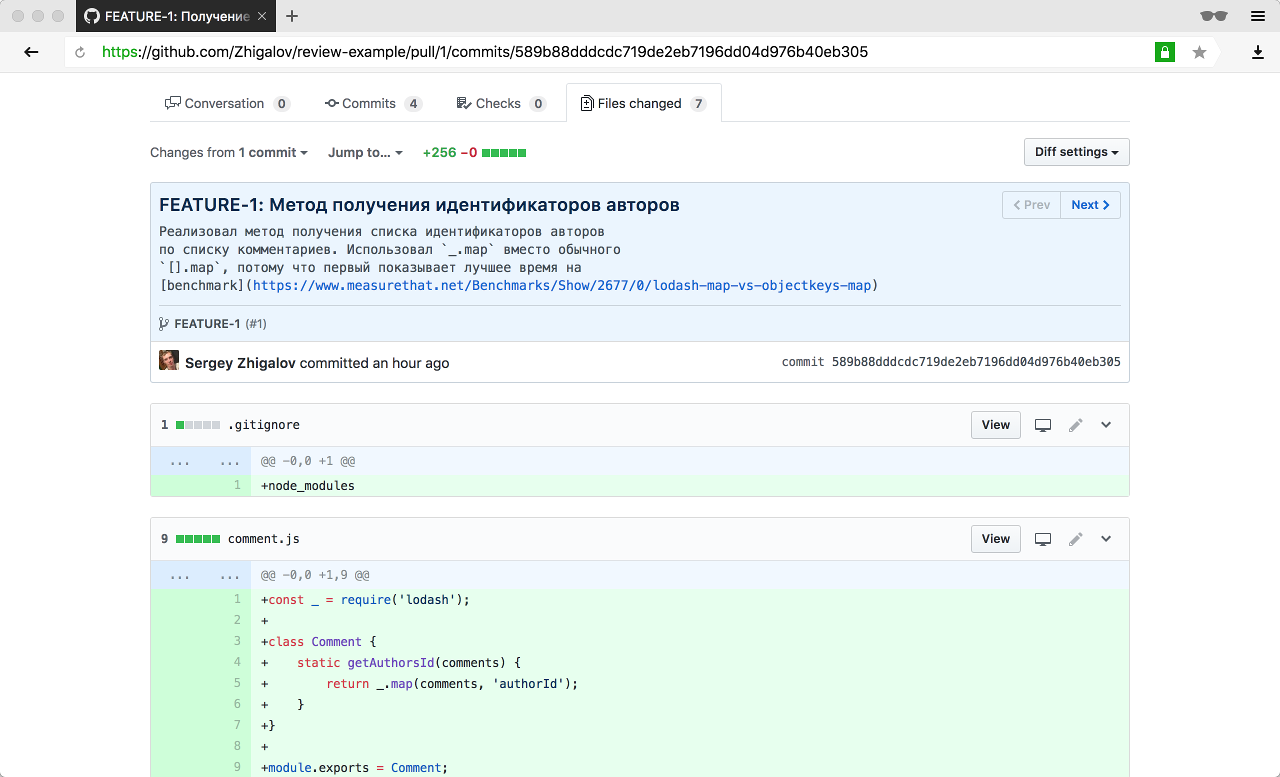
( GitHub. )
, , . :
git status
git diff comments.js
git add comments.js
, . git add ., . , .
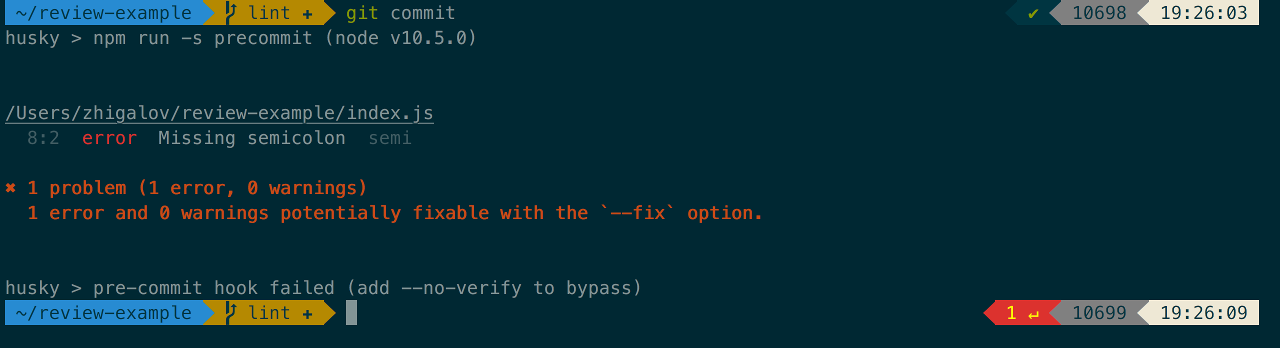
. , . JavaScript ESlint. R2-D2 " ", . , , .
WebStorm " ". , , . husky.
. . .

( )
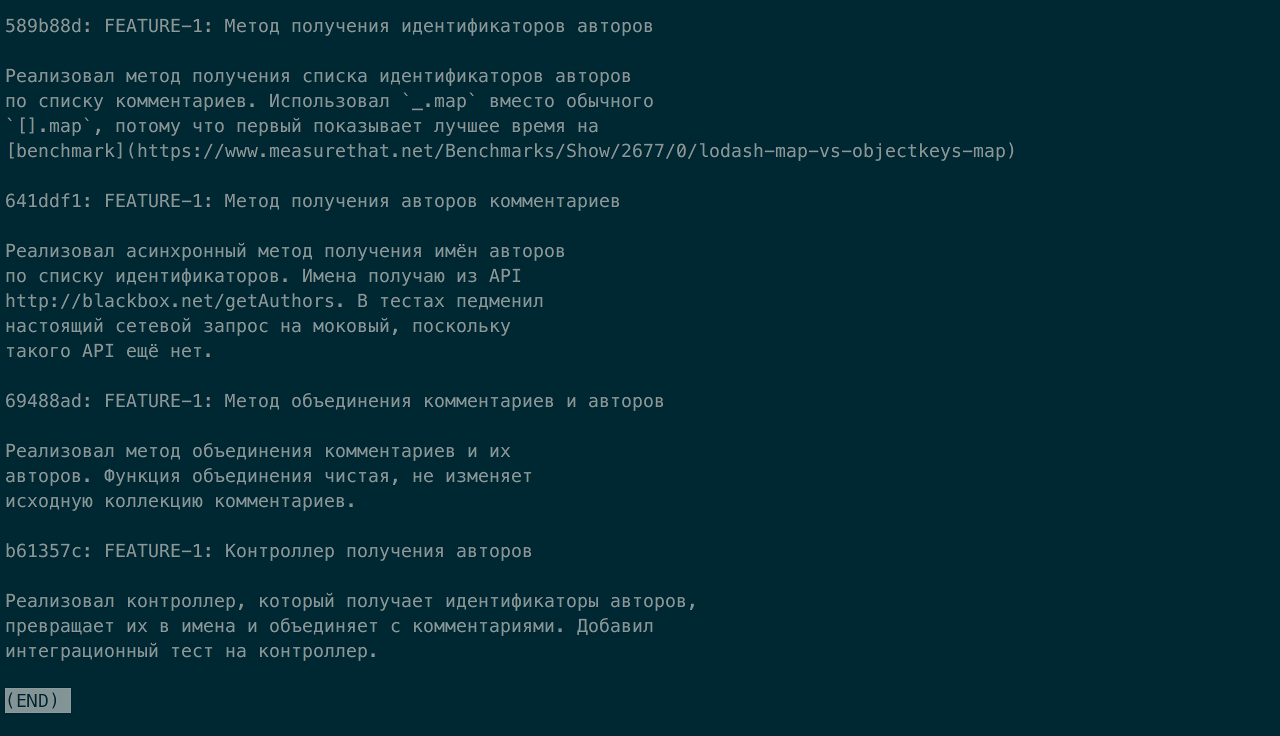
– , – . , . git log --pretty='%h: %B' --first-parent --no-merges --reverse.

( `git log --pretty='%h: %B' --first-parent --no-merges --reverse`)

( , )
, . , . .
! , .
« ».
– , .
, . , , . , . , " ".
. . .
–
. ! . , . , , . , .
. , . .
. :
function sum(arr) {
return arr.reduce(function (res, i) {
return res + i;
}, 0);
}
sum([1, 2, 3]); // 6
, :
const sum = arr => arr.reduce((res, i) => res + i);
, . , , . , . – .
Offline
, . , . .
offline-. (, : , ), .
. -, . -, : ( ). -, , — .
, . offline- .
« ».
, . . .
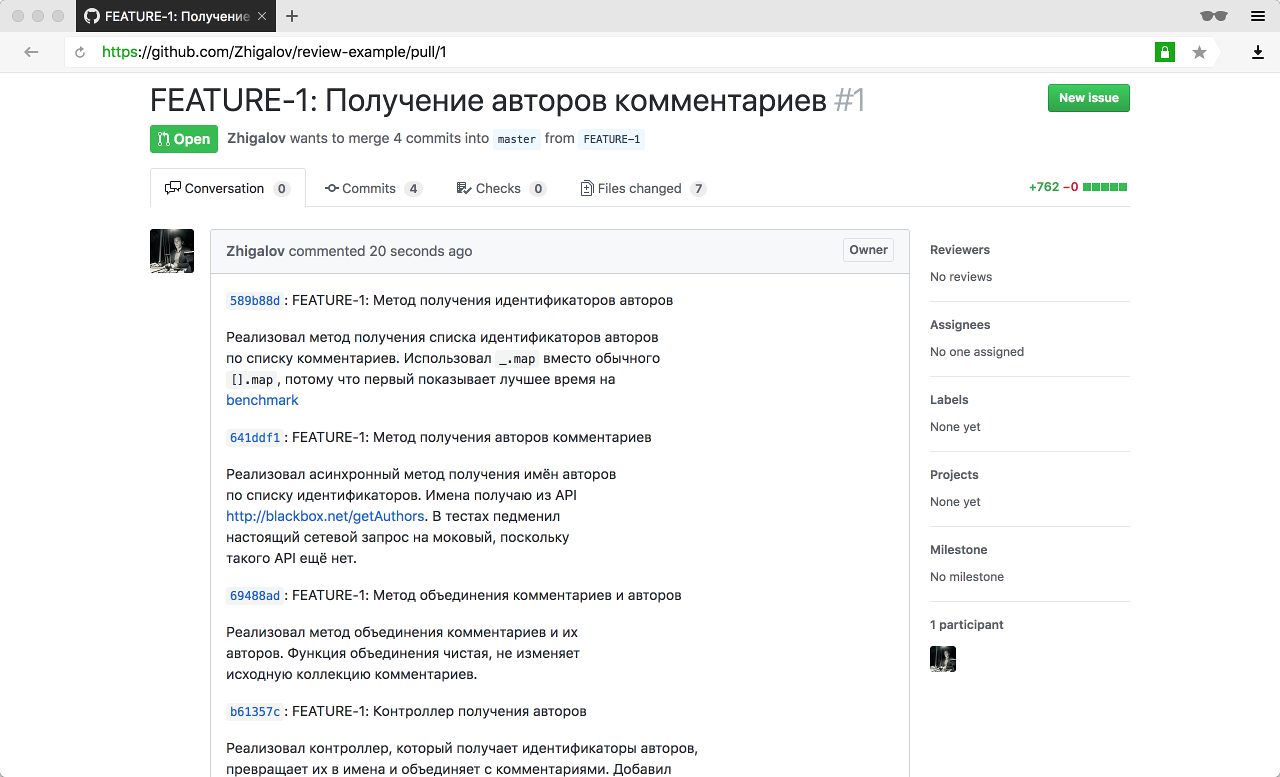
, . , , , . , : ? ? ? , .
. , .

( : )
. , . ? ' , .
-. . , . , , .
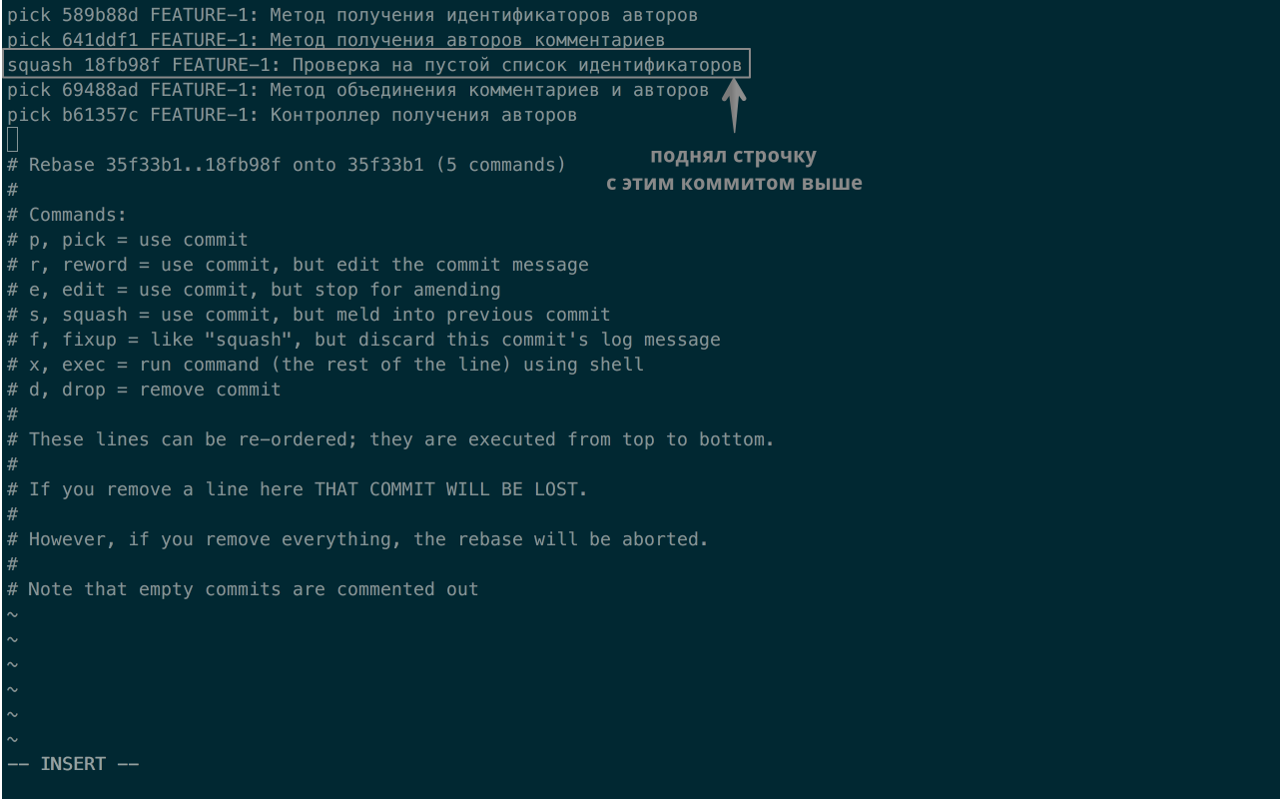
git rebase --interactive master. , FEATURE-1, master — . , , pick squash. .

( , )
--force. , . git push origin FEATURE-1 --force , . , .
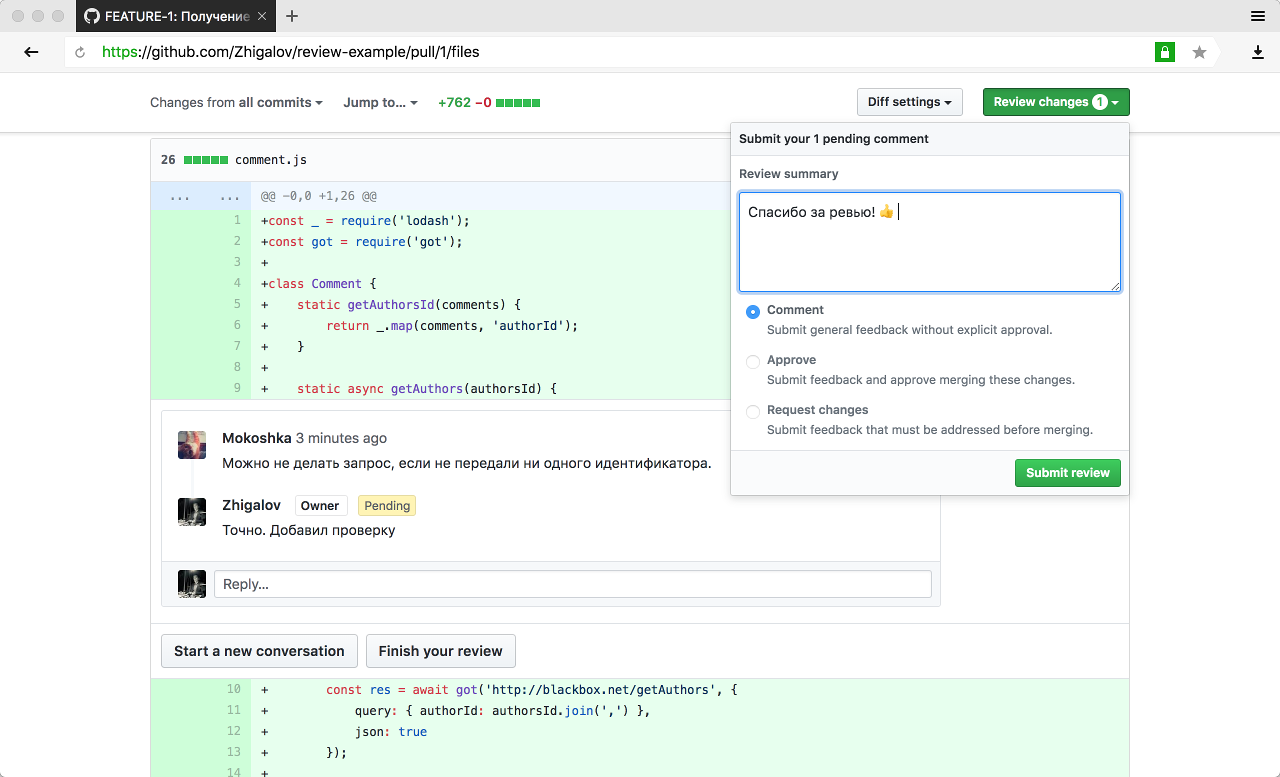
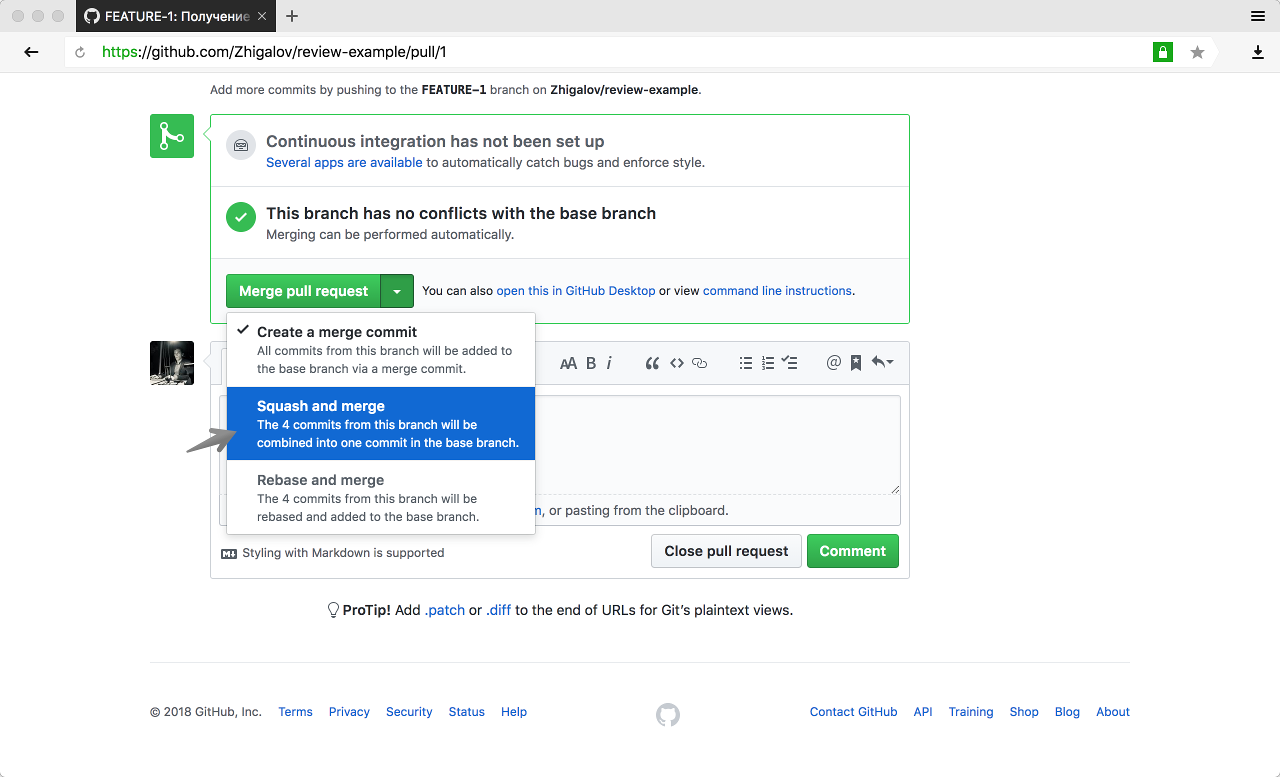
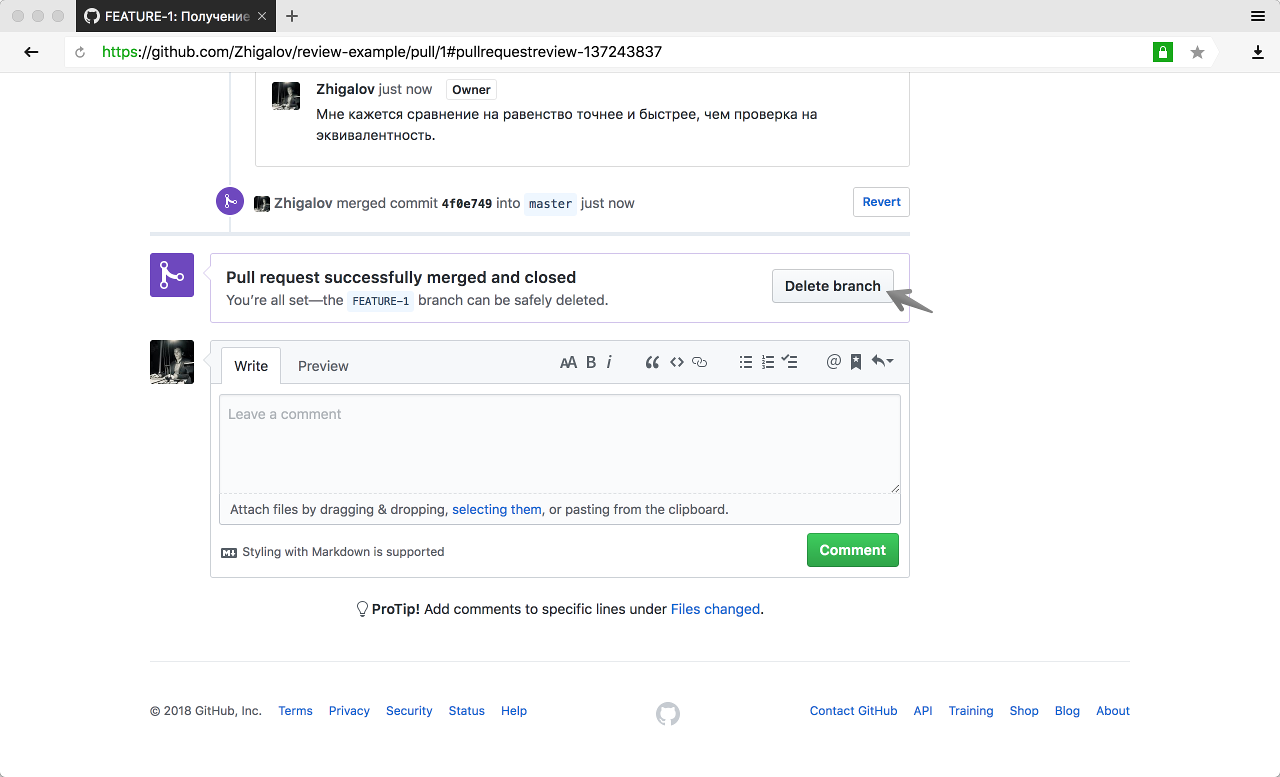
GitHub. "Squash and merge".

( GitHub)
, . FEATURE-1. :
git checkout master
git pull origin master
git branch -D FEATURE-1

( .)
, , :
#
git checkout -b FEATURE-1
#
git status
git diff src/controllers/v1/comments.js
git add src/controllers/v1/comments.js
#
git commit
git push origin FEATURE-1
#
git log --pretty='%h: %B' --first-parent --no-merges --reverse
#
git rebase --interactive master
git push origin FEATURE-1 --force
#
git checkout master
git pull origin master
git branch -D FEATURE-1
, , ?:
# ,
git add comment.js
#
git commit --amend
, . — . — git rebase --interactive master, pick squash.

, git rebase --interactive master pick edit , .
, , , , .
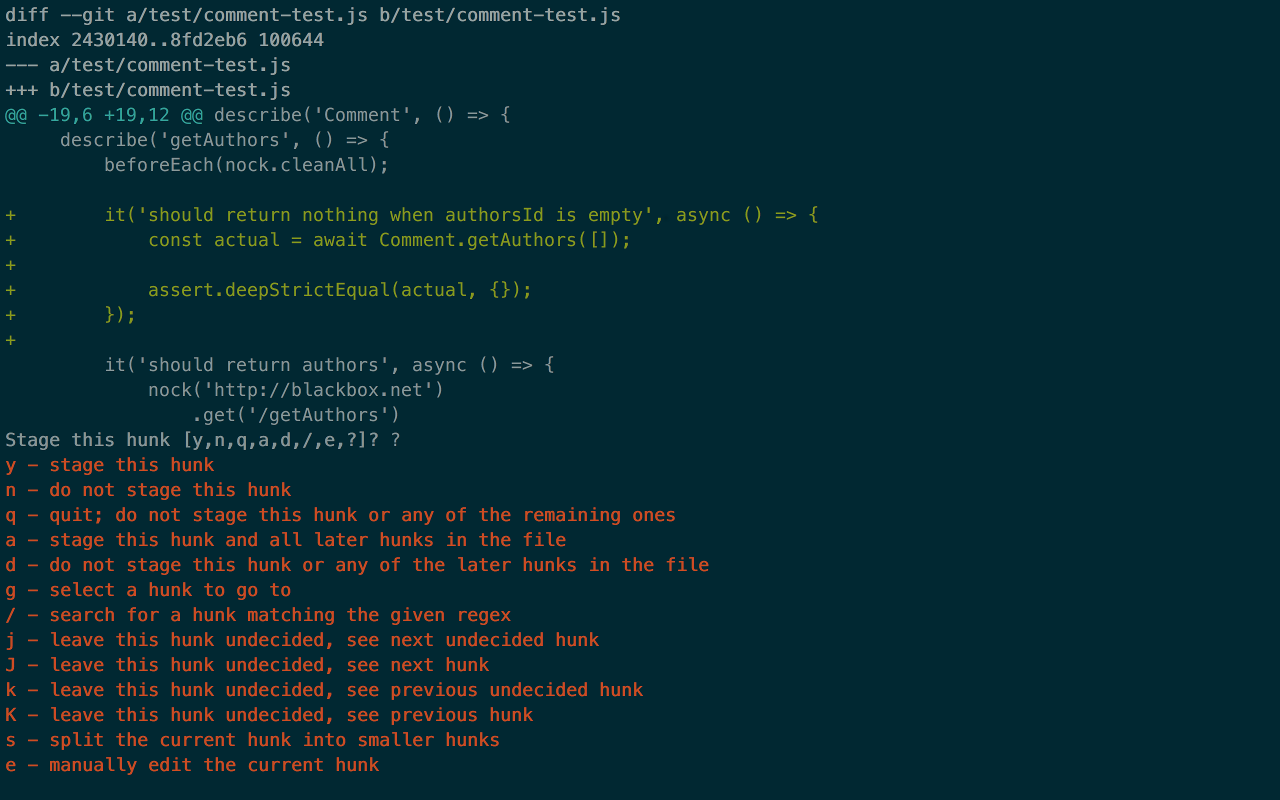
?, . , . . git add --patch test/comment-test.js

, . , . ?git rebase --interactive master . . . , pick, pick squash.
?. , .