
Le ofrecemos una traducción de un
artículo irónico de Charlie Sonniesedge, especialista en desarrollo web con un enfoque en aplicaciones altamente cargadas. En un momento, Charlie decidió desactivar JavaScript en su navegador y ver qué podía salir mal. No todos se aventuran en este audaz "experimento", así que leamos lo que hizo.
Realmente no me gustan los que confían en JavaScript frágil para el lado del cliente, mientras que hay muchas otras alternativas. Del mismo modo, no esperaré un solo servicio de taxi cuando vaya al aeropuerto para un vuelo súper importante. Si hay otras posibilidades, ¿por qué no usarlas?
Skillbox recomienda: El curso educativo en línea "Profession Java-developer" .
Le recordamos: para todos los lectores de "Habr": un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox con el código de promoción "Habr".
Para mí es una cuestión de elegancia y simplicidad en lugar de complicaciones innecesarias.
Demasiadas pestañas
Entonces, mi duro experimento comenzó con el hecho de que me limitaba a abrir pestañas en el navegador. Las personas normales tienen 2-3 de ellas, pero en mi caso son 17 pestañas dermillion, porque a menudo sufro el problema de no cerrar.
En serio, nunca los cierro. Intenté cosas como One Tab, pero no puedo limitarme, por lo general tengo 2-3 docenas de pestañas abiertas, cada una de las cuales me digo: "Lo dejo para ver más tarde". Solo admitamos que necesito tratamiento y sigamos adelante.
Entonces, no hay nada súper original en mi experimento. Simplemente apago JavaScript en el navegador y vuelvo a cargar el sitio, nada más. Para deshabilitar rápidamente JS con solo un clic, utilizo Chrome y la extensión JavaScript de Toogle, descargada irónicamente a través de la tienda web de Chrome, que solo funciona con JS.
Para usted, querido lector, abrí estas pestañas en nuevas ventanas, para que no tenga que preocuparse, tratando de distinguir cada una de varias docenas.
Primeras impresiones
Como es Solo unos minutos después de deshabilitar JS, mis primeras impresiones fueron: "Oh, Dios mío, todo es tan rápido sin JavaScript". Además, no hay publicidad ni carga de videos aleatorios en varios sitios. No hay basura como "¿NO QUIERES SUSCRIBIRTE?" Eso aparece en el momento más inesperado.
Pero si todo fuera tan bueno, abandonaría a JS por el resto de mi vida. Desafortunadamente, sin JavaScript, muchas cosas no funcionan: menús desplegables, formularios, mapas y más. Y las imágenes no quieren abrirse a tamaño completo, por lo que esto es un problema.
Sitios
¡Empecemos! He abierto una selección bastante representativa de sitios, así que veamos cómo se comportan sin JS.
Feedly
El primer panqueque tiene grumos, solo una página en blanco. Vamos, fastidioso.
Oh no, lo siento ¿Podemos volver y empezar de nuevo? Me gusta usarte en mis publicaciones.
¿Pero por qué no trabajas? Sus desarrolladores deben ofrecer una versión HTML básica del servicio y utilizar funciones avanzadas como ... hmmm, enlaces de anclaje para navegar entre los artículos. Pero no, resulta que este servicio solo se puede usar con JS habilitado.
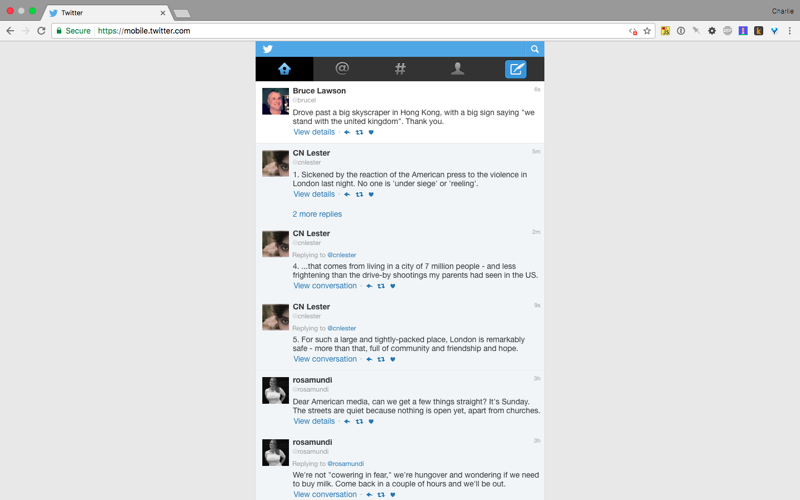
Veredicto: aún discutiremos nuestra relación.Twitter
Twitter parece casi normal (con la cantidad habitual de contenido), pero eso es solo un par de segundos. Luego viene la redirección a mobile.twitter.com (a la versión anterior, por supuesto, sin esto de su React). Esto es desalentador: después de todo, el sitio puede funcionar en modo normal y sin JS. Puede usar la navegación que funciona en la versión móvil, con parámetros como "? Max_id = 871333359884148737" que indican cuál será el último tweet de la lista. Simple y elegante
Veredicto: podría hacerse mejor.Google Chrome
La página de descarga de Chrome generalmente se negó a cargar, vemos una pantalla en blanco.
Suspiro
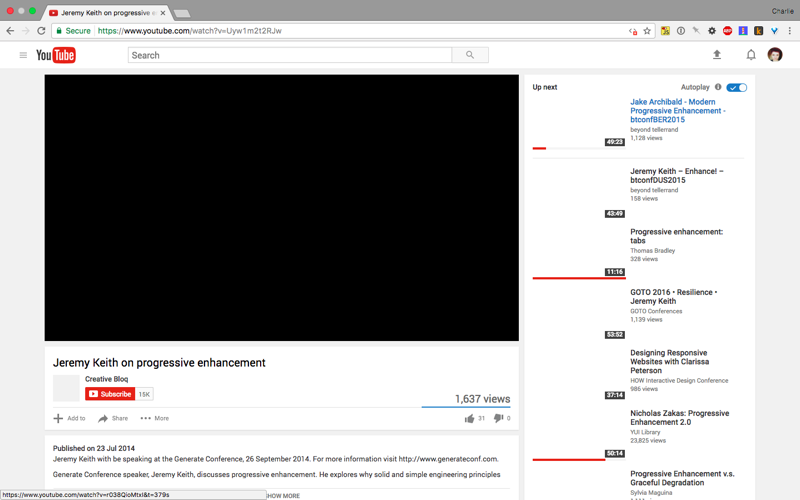
Veredicto: no, Chrome no es para ti, ¡javascriptophobia sucia!YouTube
YouTube claramente quiere cargar y trabajar. Sí, realmente quiere hacerlo. Pero en los últimos microsegundos todo se detiene y no hay video, sin vistas previas, sin comentarios (aunque en el último caso esto es bueno).
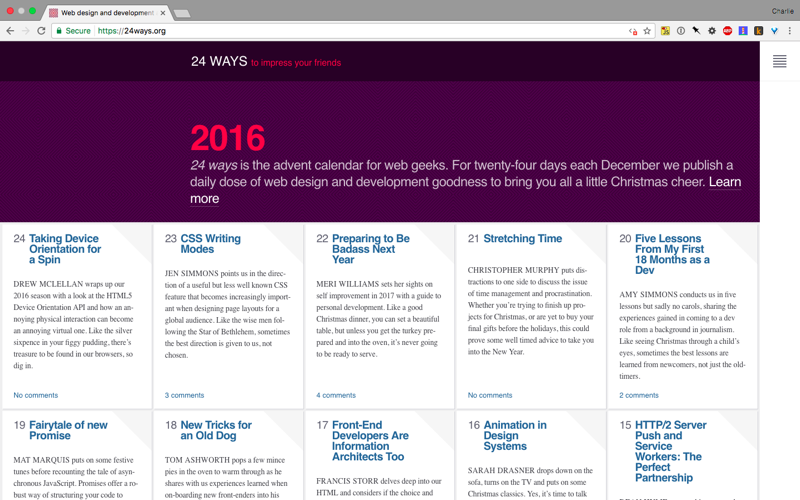
Veredicto: no puedo ver "My Drunk Kitchen" o Superwoman.24 maneras
Este sitio ha estado abierto en una de mis pestañas durante aproximadamente seis meses. Sí, es para ti, pero discúlpame, ¿de acuerdo?
Pero se ve muy bien sin javascript. Todos los elementos animados están en su lugar (debido al hecho de que están dibujados con CSS), la navegación funciona, todo está bien.
Veredicto: buen trabajo. Smoooooth JazzzNetflix
Usé NetFlix para convencer a mi amigo de ver Star Trek. Hasta ahora, no he podido hacer esto. Por qué Bueno, una de las razones suena como "Tasha se acostó con el Sr. Datos? Pero es como tener relaciones sexuales con un microondas ".
En cualquier caso, NetFlix no funciona sin JS. Pues sí, el título se está cargando. Pero entiendo por qué no usan HTML5 - DRM y eso es todo.
Veredicto: solo JavaScript es el éxito de la temporada.NY Times

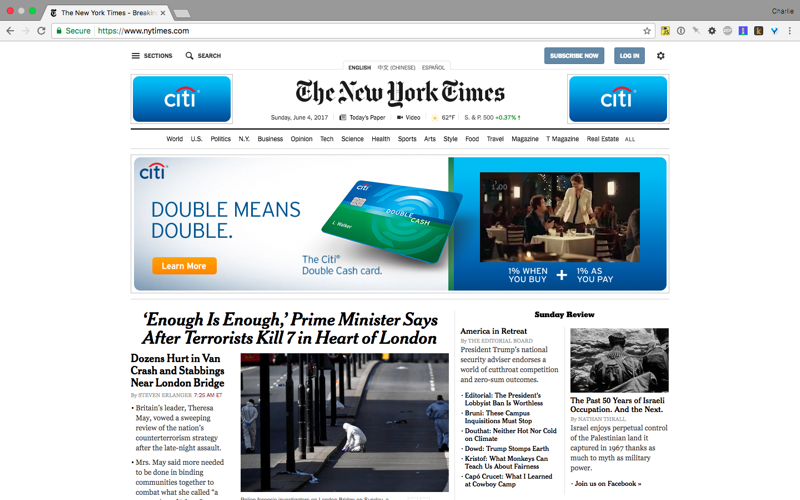
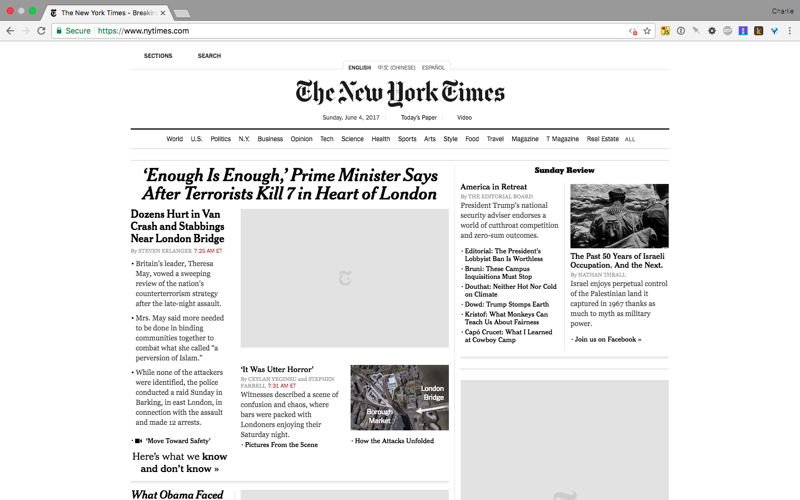
No sé por qué tenía esta pestaña abierta, pero desde que las abrí durante años, no me sorprende.
Sin JS, el sitio web del NY Times cargado en 561 ms, el volumen de datos fue de 957 kb. Dioses, ¡esto es lo que deberíamos considerar normal! Después de todo, con JavaScript habilitado, la carga tarda 12,000 ms (¡12 segundos!), Se cargan 4 MB de datos. Y como beneficio adicional, obtenemos un ramo completo de publicidad alegre.
Muchas imágenes se cargan muy lentamente, algunas no se cargan cuando JS está deshabilitado, mostrando el icono de una imagen inaccesible. Pero aún así, puedo leer todos los artículos.
Veredicto: fallido ... no funciona. TristezaNoticias bbc
Abrí esta pestaña después del ataque terrorista en Londres. Un sitio sin JS funciona bien. Esta es más una versión móvil, pero todas las reglas.
Veredicto: bien.Búsqueda de Google
Sin JS, la búsqueda de Google funciona sin problemas.
Bueno, no hay autocompletado, el diseño es a la década de 2000, pero en general todo está bien, las funciones básicas funcionan.
Veredicto: confiable.Wikipedia
Como siempre, Wikipedia no decepciona. Esta versión es indistinguible de la versión con JS habilitado. ¡Mantente fresco, Wikipedia!
Veredicto: mejor amigo de todos los tiempos.Amazonas
El sitio se ve un poco inacabado sin JS. Hay mucho contenido en la página, pero su ubicación no está controlada. Pero puede buscar productos, puede dejar comentarios. Incluso puede agregar productos al carrito y pagar.
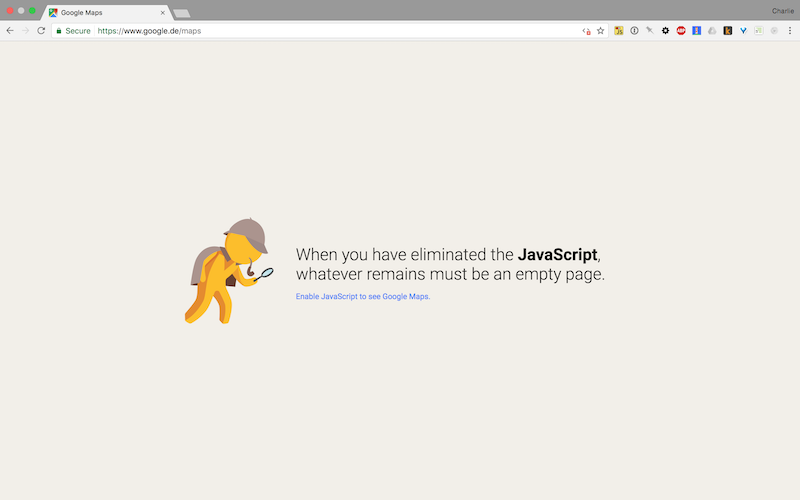
Veredicto: selva amazónica.Mapas de Google
Google Maps se puede llamar un servicio de una página. Y este servicio depende completamente de JS. Pero, desarrolladores, era posible hacer al menos algo, bueno, ¿cómo es eso? Nada en absoluto funciona.
Veredicto: desastre cartográfico.Veredicto final
El experimento me hizo respetar sitios que simplemente funcionan: sus creadores hicieron un buen trabajo. Pero de alguna manera es extraño ver que el sitio puede funcionar lentamente en una potente estación de trabajo con JS encendido y simplemente comienza a volar con él apagado.
Lo peor de todo, después de deshabilitar JS, comienza a darse cuenta de cuánto se carga todo tipo de basura en el proceso. Ahora entiendo a dónde va tan rápido mi gigabyte de tráfico móvil.
Creo que es muy posible crear sitios que puedan funcionar sin JS. Me gustaría navegar en una red que no tiene JavaScript en absoluto. ¡Maldición, esta es mi elección como usuario habitual! Esta es la web, no la App Store para JavaScript, debemos estar seguros de que todo siempre funciona en cualquier dispositivo con las funciones más básicas.
Creo que deshabilitaré JS aún más, solo por principio.
Skillbox recomienda: