
En este artículo hablaré sobre varios enfoques de diseño que ayudarán a crear la impresión de que el sitio (o la aplicación) es más rápido.
NOTA Este artículo está inspirado en una conversación con Ada Cannon , que defiende los intereses de los desarrolladores en el proyecto del navegador de Internet Samsung y en la serie de nuestros videos de Google Chrome Developers YouTube "Diseñador y desarrollador". Puede escuchar una grabación más completa de la conversación descargándola o suscribiéndose a nuestro podcast en la plataforma iTunes o Google Play Music .¿Alguna vez se preguntó por qué cuando llama a algún lugar de soporte, incluye música mientras espera? E imaginas tus sentimientos, si en lugar de música hubiera un silencio absoluto.
CNN realizó una encuesta que mostró que si la llamada de un suscriptor se pone en espera, en el 70 por ciento de los casos la persona que llama colgará en los primeros 60 segundos de silencio: puede pensar que la llamada ha finalizado y la espera en sí parece más larga. Por lo tanto, el significado de "música" es llenar algo de expectativa y tomarse el tiempo del suscriptor.
Hubo un problema similar en el aeropuerto de Houston: los pasajeros se quejaron de que tuvieron que esperar mucho tiempo para el equipaje. Después de que el avión aterrizó en la terminal, los pasajeros llegaron rápidamente al carrusel y, por lo tanto, tuvieron que esperar su equipaje en promedio durante siete minutos, y no dejaron de quejarse, incluso cuando el aeropuerto amplió su personal. Por lo tanto, se decidió llevar el avión más lejos de la terminal para que los pasajeros tuvieran que ir más tiempo, y las
quejas cayeron a casi cero .
Traducido a AlconostPercepción del tiempo
La forma en que una persona percibe el tiempo depende del nivel de ansiedad, de si una persona se mueve o está en casa. En un estudio que realizamos en Google, resultó: si los usuarios estaban en casa, el 75 por ciento de ellos pensaba que el sitio funcionaba rápidamente, pero fuera de casa, esta cifra se redujo al 52%. Para los usuarios más jóvenes, la carga del sitio parece más lenta que la de las personas mayores. En general, el retraso que percibimos cuando se carga es 80 milisegundos más que en la realidad. Y si se ve obligado a esperar, parece que el tiempo corre aún más lento.
Los sitios web y las aplicaciones pueden y se cargarán lentamente incluso si están optimizados, y el 30 por ciento de los usuarios seguirá pensando que son más lentos de lo que realmente son. ¿Qué hacer al respecto? Obviamente: ocupar al usuario con algunas cosas.
Cargando
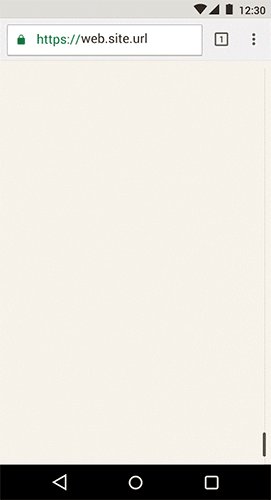
No puede mostrar una pantalla en blanco, no puede obligar a una persona a esperar sin ninguna reacción de la aplicación, pero el indicador de descarga también tiene inconvenientes.
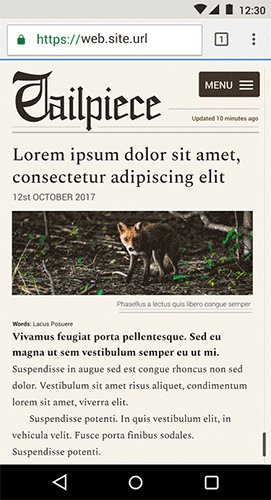
Aquí hay un ejemplo del diseño de una aplicación móvil para un periódico, que llamé Tailpiece. El usuario tiene que esperar a que se cargue la página, por lo que el tiempo de carga parece más largo. Además, esto da la impresión de que es más probable que la aplicación "piense" que "trabaje".

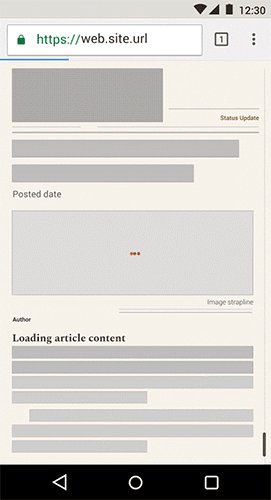
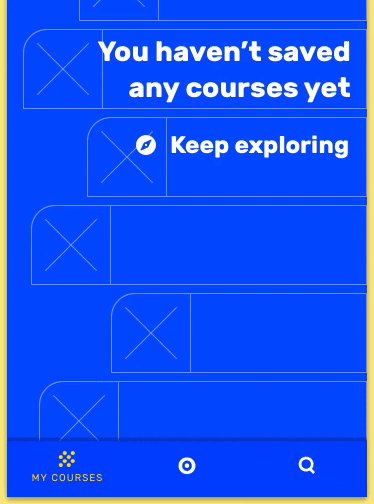
Relleno de pantalla
En este ejemplo, en lugar de un indicador de carga, llenamos la pantalla con contenido que refleja la estructura de la página futura. Esta opción ya es mejor, pero usar una solución de este tipo en sí misma no es el enfoque más efectivo: todavía existe la sensación de algún tipo de error y no vemos el contexto en cuanto a qué tipo de contenido debería aparecer.

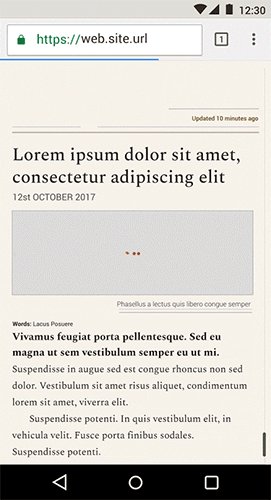
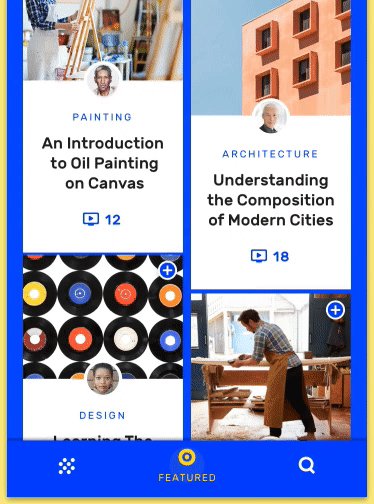
Carga paso a paso
Al usar una vista previa de la estructura de la página, los metadatos contextuales y las imágenes borrosas parcialmente cargadas, desvías la atención del usuario durante más tiempo y comienza a pensar que la página funciona más rápido. El punto es darle al usuario una pista sobre lo que ve y, al mismo tiempo, descargar todo lo más rápido posible.

Para ocultar el tiempo de carga, también puede hacer animaciones paso a paso, por ejemplo, cómo lo hacemos en los
ejemplos de diseño "material" a continuación.

 Animación paso a paso en ejemplos de diseño "material"
Animación paso a paso en ejemplos de diseño "material"La carga paso a paso funciona bien, ya que provoca el interés del usuario antes de pasar al contenido, bueno, y distrae de la espera, por supuesto.

 La animación paso a paso suaviza las transiciones importantes
La animación paso a paso suaviza las transiciones importantesLa navegación
Facebook ,
RedBooth ,
Spotify y
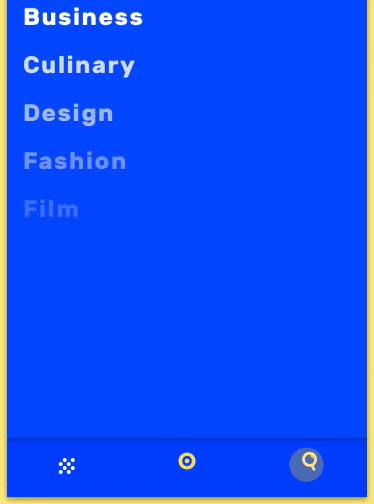
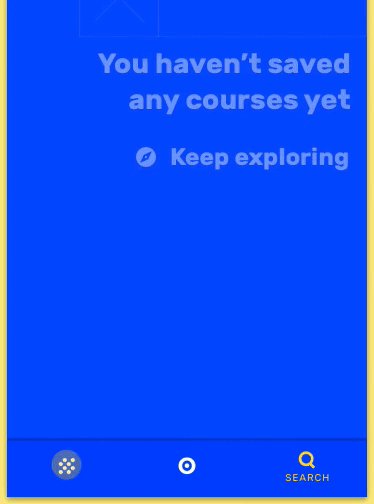
Google Plus realizaron estudios que encontraron que si no muestra elementos del menú, el usuario no los buscará ni los usará. Además, Facebook aprendió que la aplicación con la barra de navegación inferior
parece ser más rápida . Porque, en primer lugar, fuera de la vista, fuera de la mente, y en segundo lugar, cuanto más rápido pueda encontrar el artículo correcto, mejor. Por lo tanto, mantenga los botones de navegación principales a la vista en el mismo lugar. A partir del ejemplo con la aplicación en el diseño de
búho "material", puede ver que este enfoque no interfiere con el diseño original. Además, en dispositivos móviles, la navegación desde abajo es más conveniente: el usuario puede ir a la sección deseada con una mano, y trabajar con la aplicación parece más rápido y más natural.

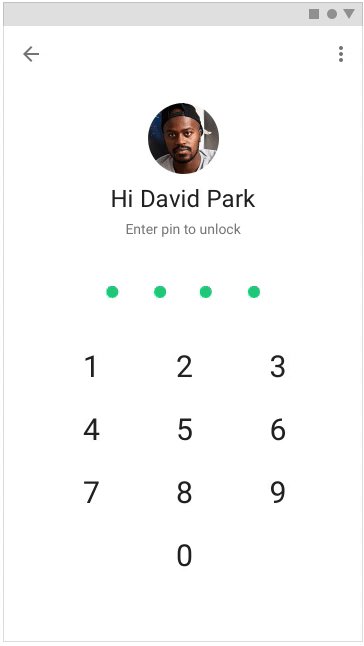
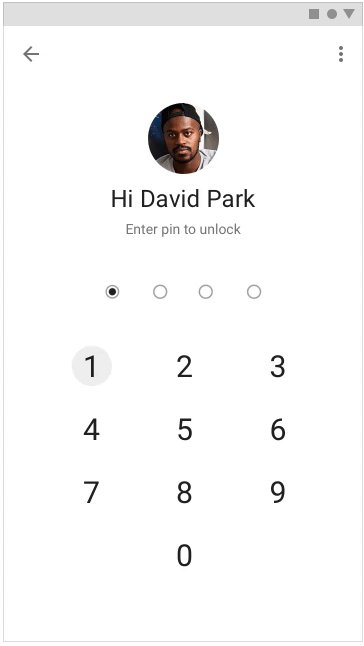
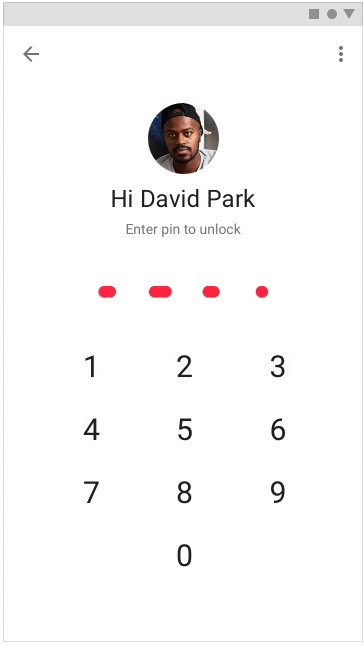
Respuesta y comunicación
Es muy importante decirle al usuario lo que sucederá a continuación, pero debe reaccionar ante las acciones realizadas por el usuario, por lo que le parecerá que la aplicación (o sitio) es más rápida. Para informar al usuario que se está realizando la acción deseada, puede usar animaciones de movimiento, orientación y ondulación.

Aplicando las técnicas anteriores en el diseño del proyecto, puede dirigir al usuario a donde lo necesita y distraerse de la espera, creando la impresión de que la aplicación es más rápida. Puede leer más sobre la percepción del usuario y cómo tenerlo en cuenta en el diseño en nuestro libro
Speed Matters .
Sobre el traductorEl artículo fue traducido por Alconost.
Alconost
localiza juegos ,
aplicaciones y sitios en 70 idiomas. Traductores en lengua nativa, pruebas lingüísticas, plataforma en la nube con API, localización continua, gestores de proyectos 24/7, cualquier formato de recursos de cadena.
También hacemos
videos publicitarios y de capacitación , para sitios que venden, imágenes, publicidad, capacitación, teasers, expliner, trailers de Google Play y App Store.
Más detalles