Pocas personas ahora no se preocupan por kilobytes extra o dos. Pero hay tales personas, y esta nota fue escrita solo para un
nerd de esa persona. )
En esos casos aislados cuando necesitaba grabar un icono expresivo (.ico) de la aplicación y al mismo tiempo tenía que guardar bytes, utilicé el siguiente truco: grabé la imagen en modo de 16 colores, ¡pero! - no en la paleta fija habitual, sino en la paleta adaptativa.
Que da Icono 48x48, transparencia de 1 bit, 256 colores = 3774 bytes, también está en 16 colores = 1662 bytes. La ganancia es de 2 kilobytes, con una ligera disminución en la calidad de la imagen.

Un ejemplo De izquierda a derecha:
- Original de 256 colores
- una paleta estándar fija de 16 colores (y aquí tomé una escotilla durante un par de minutos para que la imagen tuviera al menos un aspecto decente)
- paleta adaptativa de 16 colores + eclosión (tramado).
Como funciona Curiosamente, el icono de 16 colores siempre lleva una paleta. Es decir, el 99.9% de los íconos antiguos tienen exactamente la misma tabla de colores de 64 bytes (4 bytes por color). Y sí, resulta que puede reprogramarse.
Desafortunadamente, no estoy familiarizado con el programa, que puede funcionar completamente con tales íconos. Por lo tanto, aquí está la receta de cómo "inferior" para inventar un ícono similar: tome IrfanView, cargue una imagen en él: ya sea de 16 colores previamente preparados, o reduzca el número de colores: menú - imagen - reduzca la profundidad de color ... - 16 colores. Ahora: menú - guardar como ... - seleccione el formato .ico. ¿Eso es todo? No, no todos: Irfan View no sabe cómo trabajar con transparencia; deberá restaurarse manualmente en otro programa. Microangelo Studio puede cargar y editar dichos iconos (por desgracia, no permite crear una biblioteca desde cero, al igual que crear esos iconos desde cero). Cargamos el icono en Microangelo y ... quizás recibamos inmediatamente una ventana de advertencia sobre la "paleta incorrecta"; lo que esto significa en la práctica se describirá más adelante. Usando las herramientas de "relleno" y "lápiz", marcamos las zonas transparentes; escribir hecho!
Eso fue lo que hice antes, hace unos diez años. Ahora, después de mirar cuidadosamente la paleta Microangelo, tengo preguntas. ¿Qué es esta paleta extraña, 18 colores? ¿Cómo se pueden almacenar 18 colores en un archivo? El número no es redondo, caballeros, los programadores no hacen esto; simplemente no es conveniente para ellos. )) Se puede ver que en la paleta hay 16 colores sólidos y dos de servicio: “transparente” e “inverso”. ¿Qué tipo de "inverso"? - si se produce dicho color, muestra el negativo de lo que se encuentra debajo de él; se usa con mayor frecuencia en cursores; y el cursor, en esencia y en la estructura del archivo, también es un ícono. Pero, ¿cómo se almacenan todos estos colores? Si los puntos de imagen ordinarios se empaquetan en 4 bits (16 colores), la transparencia solo se puede almacenar como una máscara de bits separada (1 bit para cada punto de imagen). Bien, ¿dónde se almacena la inversión entonces? ¿Otra máscara o qué? No es económico, pero es posible ... Vamos a contar.
Icono 48x48, 16 colores, 1 imagen. El tamaño del archivo es 1662 bytes. Que hay en el Me imagino débilmente las sutilezas, pero trato de resolverlo. La parte principal, la imagen en sí: 48 * 48/2 = 1152 bytes. Paleta: 16 * 4 = 64 bytes. La máscara de transparencia es 48 * 48/8 = 288 bytes. Encabezado .ico, oficialmente = 6 bytes. Descripción de la trama (1 pc.) De la documentación = 16 bytes. Total: 1152 + 64 + 288 + 6 + 16 = 1526. Probablemente, hay algo más, porque el tamaño real del archivo es mayor, pero no importa; Otra cosa es importante, el resto de la "inconsistencia" es pequeña: 136 bytes, y obviamente no permite colocar otra máscara de bits de 288 bytes de tamaño. Entonces ... el color inverso está de alguna manera incrustado en la imagen misma. ¿Quizás ahora puedas adivinar por ti mismo cómo lo hicieron?
Y lo hicieron, aparentemente, de esta manera: en el Windows original (parece, comenzando con Win 95OSR2 completamente, y en Win XP y los más nuevos ya parcialmente), en los iconos y cursores, estrictamente hablando, no había un color transparente real. Si la máscara alfa mostró: el cursor / ícono actual es "transparente" - el color debajo del cursor / ícono fue tomado y XORed ("exclusivo" o ""; tal vez solo hubo una resta) - ¡atención! - con el color de punto actual tomado de la paleta de iconos.
Que es Si fue el primer color (negro en una paleta fija), XOR no hizo "nada" con el fondo: el color se volvió transparente. Si fue el último color (en una paleta fija, blanco), el color cambió por completo y se convirtió en negativo. Este es todo el secreto de cómo se almacenaron "18 colores" ... Es decir, una vez más: "transparente" = máscara alfa negra (+), "inversa" = máscara alfa blanca (+). Y ahora, hablemos de problemas técnicos.
La advertencia mencionada anteriormente por Microangelo dice: "no tiene colores blancos y negros completos en la paleta, ¡trabajar con transparencia será incorrecto!" De hecho, nuestra paleta adaptativa puede funcionar sin blanco o negro. ¿Cómo funcionará entonces la transparencia? Oh, exactamente como esperamos: tomará algo de color de la paleta (por ejemplo, verde), "XOR" con el fondo, y obtendremos un hermoso color púrpura en lugar de transparencia. )) U otro ejemplo: el negro cayó accidentalmente en el lugar del último color de la paleta: y la "inversión" se convirtió en la transparencia completa habitual.
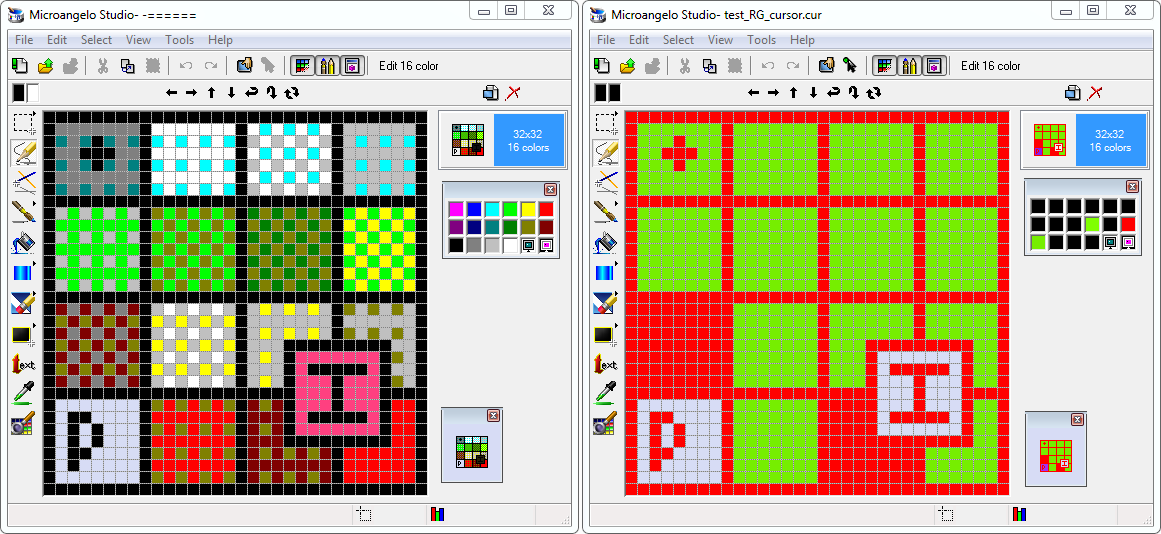
 Ejemplo: a la izquierda hay una paleta estándar, a la derecha se reprograma. A la izquierda, la transparencia (P) y la inversión (I) funcionan como deberían; a la derecha, obviamente no.
Ejemplo: a la izquierda hay una paleta estándar, a la derecha se reprograma. A la izquierda, la transparencia (P) y la inversión (I) funcionan como deberían; a la derecha, obviamente no.Sin embargo, podemos observar todos estos encantos de iconos solo en el Windows original. Los sistemas operativos modernos, como Win 10, ignoran los colores de la paleta, y la máscara de bits de "transparencia" siempre funciona igual que la transparencia en su forma más pura: no hay XOR, y tampoco hay inversión. Sin embargo, en el mecanismo de visualización del cursor, todavía hay compatibilidad: allí funciona un circuito económico bueno y completo; "Cálido, lámpara", y ... pocas personas entienden y necesitan.
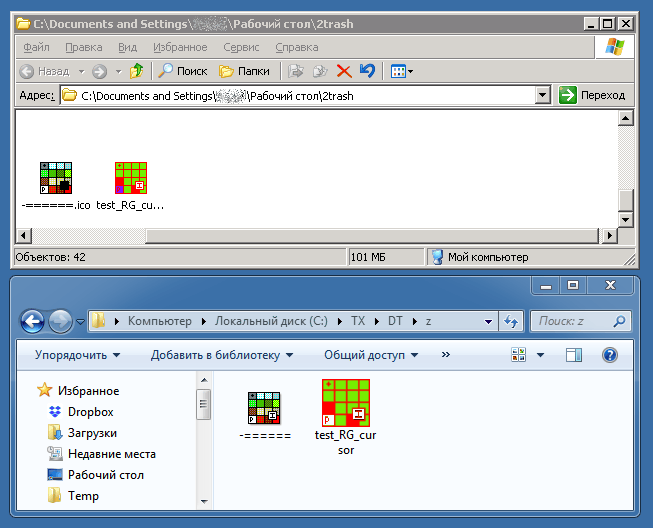
 Ejemplo: visualización diferente de los mismos iconos en Windows XP y en Windows 7.
Ejemplo: visualización diferente de los mismos iconos en Windows XP y en Windows 7.