Autor de libros electrónicos: Eddie Osmani, Gerente de desarrollo de Google Chrometl; dr
La compresión de imágenes siempre debe ser automatizada.
La optimización de gráficos debe ser automatizada. Es fácil olvidarlo, las recomendaciones cambian y el contenido en sí puede pasar fácilmente de la línea de ensamblaje. Para automatizar la compilación, use
imagemin o
libvips . Hay muchos otros
La mayoría de las CDN (como
Akamai ) y soluciones de terceros como
Cloudinary ,
imgix ,
Fastly Image Optimizer ,
Instart Logic SmartVision e
ImageOptim API ofrecen soluciones automatizadas integrales para la optimización de imágenes.
Pasará tiempo leyendo artículos y configurándolos, lo cual es más costoso que pagar por sus servicios (Cloudinary tiene una tarifa
gratuita ). Pero si aún no desea externalizar su trabajo por razones de costo o por latencia adicional, elija las opciones de código abierto anteriores.
Los proyectos Imageflow o
Thumbor ofrecen una alternativa en su propio alojamiento.
Todos necesitan comprimir imágenes de manera eficiente
Como mínimo, use
ImageOptim . Reduce significativamente el tamaño mientras mantiene la calidad visual. Hay
versiones para Windows y Linux.
Un enfoque más exhaustivo: ejecute archivos JPEG a través de
MozJPEG (para calidad de contenido web
q=80 o inferior es aceptable) y considere la compatibilidad con
JPEG progresivo . Pase archivos PNG a través de
pngquant y SVG a través de
SVGO . Especifique explícitamente la limpieza de metadatos (
--strip for pngquant) para evitar la hinchazón de archivos. En lugar de GIF animados gigantes locos, ¡dé a los usuarios videos
H.264 (o
WebM para Chrome, Firefox y Opera)! Si no puede pagarlo, al menos use
Giflossy . Cuando sea posible pasar un par de ciclos de CPU, y necesite una imagen de mejor calidad y esté listo para soportar un largo tiempo de codificación, pruebe
Guetzli .
Algunos navegadores anuncian soporte para formatos de imagen a través del encabezado Aceptar. Esto se puede utilizar al elegir un formato para emitir: por ejemplo, el formato
WebP para navegadores basados en Blink como Chrome y la opción JPEG / PNG para otros navegadores.
La compresión siempre se puede mejorar. Existen herramientas para generar y emitir
srcset . En los navegadores basados en Blink, la selección de recursos se automatiza mediante
sugerencias de clientes , y usted ahorrará tráfico a los usuarios que hayan especificado la opción "guardar datos" en el navegador a través de la sugerencia
Guardar datos .
Cuanto más pequeño sea el tamaño de las imágenes, más conveniente es para los usuarios, especialmente con teléfonos móviles. En este artículo, veremos formas de comprimir gráficos usando métodos modernos con un impacto mínimo en la calidad.
Contenido
Introduccion
Los gráficos siguen siendo la principal causa de obesidad en las páginas web.
Las imágenes representan una gran parte del tráfico de Internet. Según el
Archivo HTTP , el 60% de las páginas web son gráficos JPEG, PNG y GIF. A julio de 2017, las imágenes eran de 1.7 MB en una página web promedio de 3.0 MB.
El experimento de Tammy Everts
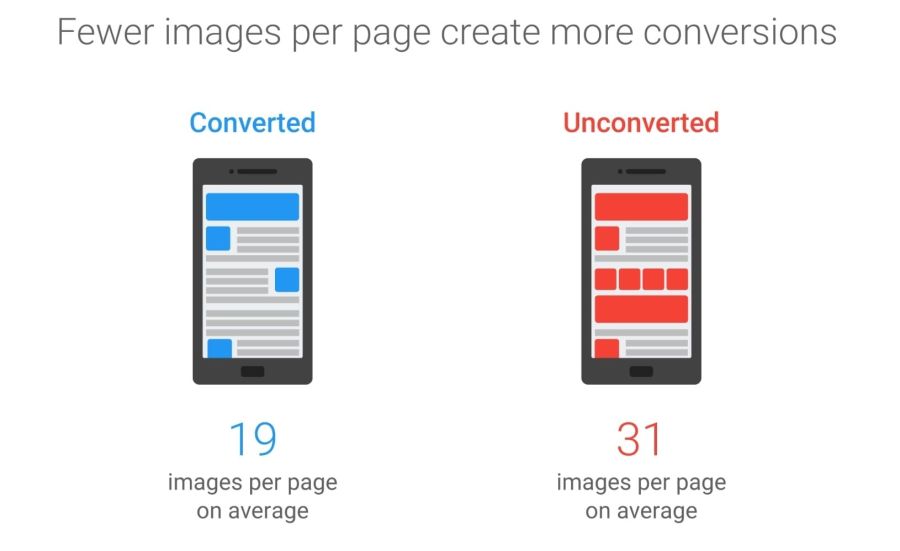
demostró que agregar imágenes a una página o ampliar las imágenes existentes aumenta la tasa de conversión (porcentaje de visitantes que se convierten en clientes, aproximadamente por persona). Por lo tanto, las imágenes no irán a ninguna parte, por eso es importante invertir en una estrategia efectiva para comprimirlas.
 Un estudio de 2016 de Soasta / Google mostró que las ilustraciones son el segundo predictor de conversión, y las páginas efectivas tienen un 38% menos de imágenes.
Un estudio de 2016 de Soasta / Google mostró que las ilustraciones son el segundo predictor de conversión, y las páginas efectivas tienen un 38% menos de imágenes.La optimización de imagen implica una serie de medidas. La elección depende de qué pérdida de calidad se considera aceptable.
 Optimización: elija el formato correcto, comprima suavemente y priorice la carga de diferentes imágenes
Optimización: elija el formato correcto, comprima suavemente y priorice la carga de diferentes imágenesLas optimizaciones típicas incluyen compresión, representación inteligente de imágenes según el tamaño utilizando las
<picture>/<img srcset> y cambio de tamaño.
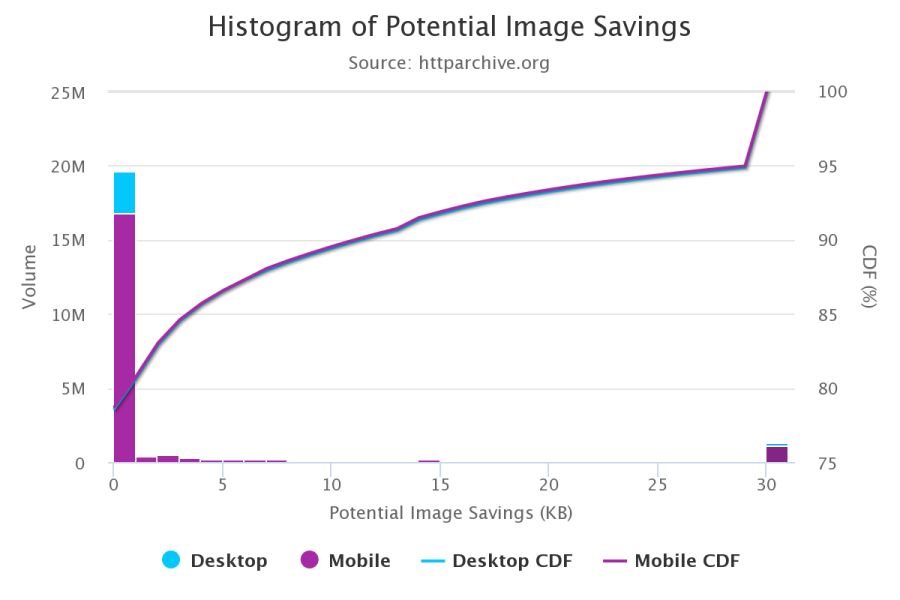
 Según el Archivo HTTP , en el percentil 95 (en la función de distribución acumulativa), cada imagen se puede reducir en 30 KB.
Según el Archivo HTTP , en el percentil 95 (en la función de distribución acumulativa), cada imagen se puede reducir en 30 KB.Todavía tenemos muchas imágenes que se pueden optimizar.
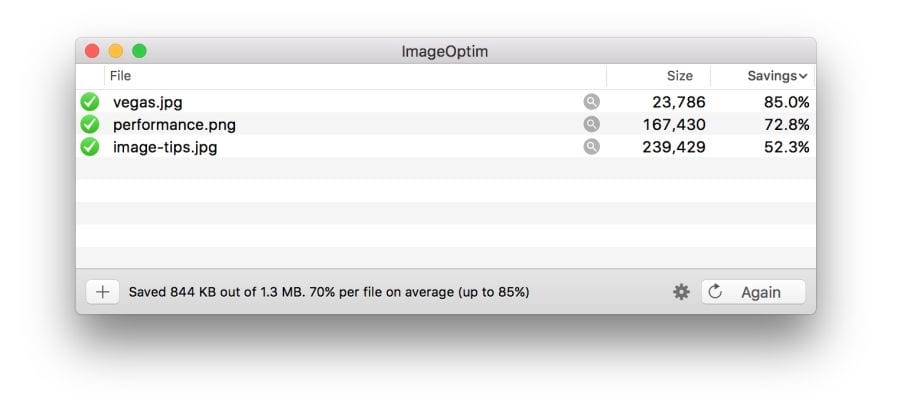
 El software gratuito ImageOptim reduce el tamaño de los gráficos con métodos modernos de compresión y elimina los metadatos EXIF innecesarios
El software gratuito ImageOptim reduce el tamaño de los gráficos con métodos modernos de compresión y elimina los metadatos EXIF innecesariosSi es diseñador, también existe el
complemento ImageOptim para Sketch , que optimiza los recursos al exportar. Descubrí que ahorra un montón de tiempo.
¿Cómo sé si las imágenes necesitan ser optimizadas?
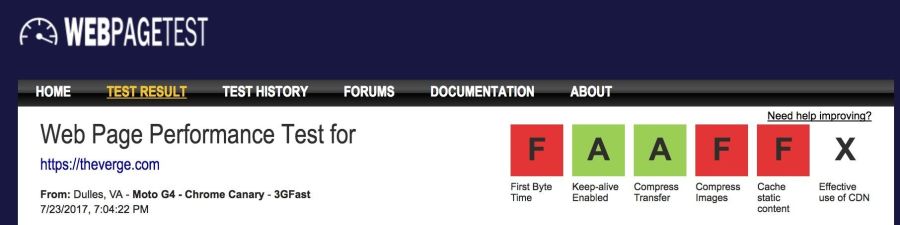
Audite su sitio usando
WebPageTest.org .
 La sección Comprimir imágenes del informe WebPageTest enumera las imágenes que se pueden comprimir de manera más eficiente, al tiempo que evalúa las posibles ganancias en el tamaño del archivo
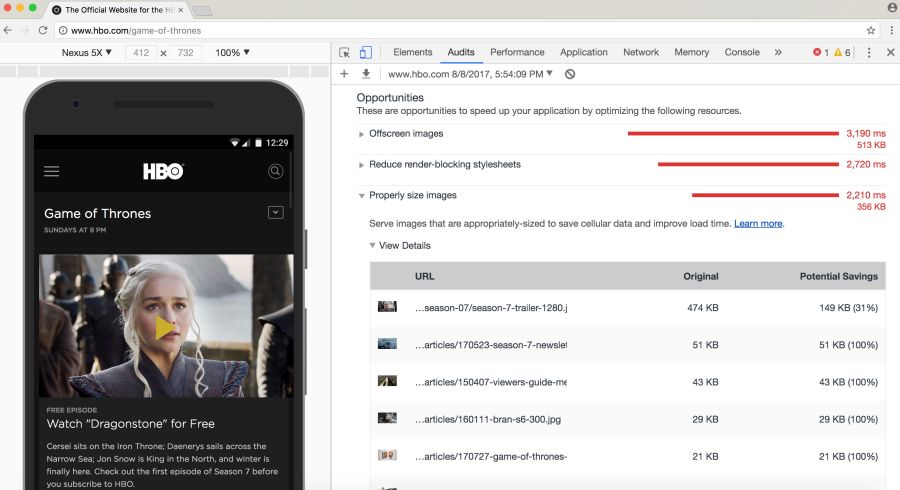
La sección Comprimir imágenes del informe WebPageTest enumera las imágenes que se pueden comprimir de manera más eficiente, al tiempo que evalúa las posibles ganancias en el tamaño del archivo Lighthouse
Lighthouse también realiza auditorías de rendimiento, incluida la verificación de la optimización de la imagen. Muestra imágenes que se pueden comprimir con más fuerza y que se pueden poner en carga diferida.
A partir de Chrome 60, este servicio funciona en
el panel de
auditoría de Chrome DevTools:
 Lighthouse realiza una auditoría teniendo en cuenta la productividad, las mejores prácticas o las características avanzadas de las aplicaciones web (opcional)
Lighthouse realiza una auditoría teniendo en cuenta la productividad, las mejores prácticas o las características avanzadas de las aplicaciones web (opcional)Es posible que conozca otras herramientas de auditoría, como
PageSpeed Insights y la
Prueba de velocidad del
sitio web de Cloudinary, que incluye una auditoría detallada de imágenes.
¿Cómo elegir un formato?
Como Ilya Grigorik señaló en su excelente
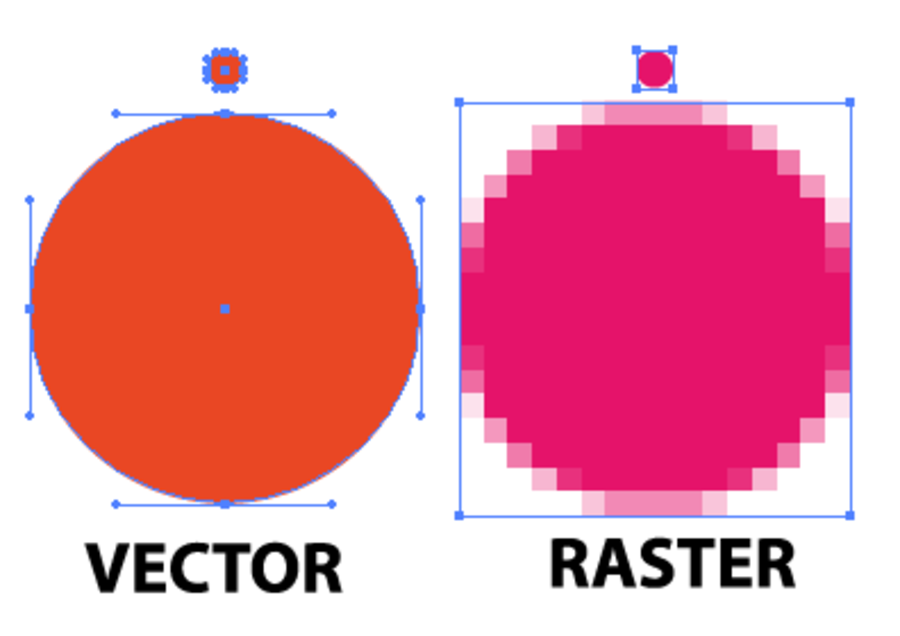
guía para la optimización de imágenes , el "formato correcto" combina el resultado visual deseado y los requisitos funcionales. ¿Tienes gráficos de trama o vectoriales?
 Los gráficos de trama
Los gráficos de trama codifican los valores de cada píxel en una cuadrícula rectangular de píxeles. Son independientes de la resolución o escala. WebP o formatos ampliamente compatibles como JPEG o PNG pueden hacer este tipo de gráficos. Los gráficos de trama se utilizan donde se necesita fotorrealismo. Guetzli, MozJPEG y otras herramientas mencionadas son adecuadas para gráficos ráster.
Los gráficos vectoriales usan puntos, líneas y polígonos para representar imágenes con formas geométricas simples (como logotipos). Ofrece alta resolución y zoom. Para esta opción, los formatos como SVG son más adecuados.
Elegir el formato incorrecto le costará mucho. Cambie el formato con precaución, realizando experimentos con posibles ahorros en diferentes formatos.
Jeremy Wagner en su conferencia
destacó las compensaciones que deben tenerse en cuenta al evaluar diferentes formatos en el proceso de optimización.
JPEG modesta
JPEG es probablemente el formato gráfico más popular del mundo. Como se señaló anteriormente, el
45% de las imágenes en los sitios en el Archivo HTTP son imágenes JPEG. Su teléfono, cámara digital, cámara web antigua, todos ellos generalmente admiten este códec. Es muy antiguo, se ha utilizado desde 1992. Durante este tiempo, se ha realizado una gran cantidad de investigación sobre cómo mejorar la compresión JPEG.
JPEG es un algoritmo de compresión con pérdida que descarta información "extra" para ahorrar espacio. El desafío es maximizar la precisión visual y minimizar el tamaño de los archivos.
¿Qué calidad de imagen es aceptable en su caso?
Los formatos como JPEG son los más adecuados para fotos o imágenes con mucho color. La mayoría de las herramientas de optimización le permitirán elegir un nivel de compresión aceptable: una compresión más fuerte reduce el tamaño de los archivos, pero puede traer artefactos: halo o bloqueos.
 Los artefactos de compresión JPEG visibles aumentan a medida que avanza de mejor a peor. Tenga en cuenta que la calidad de la imagen en diferentes herramientas puede variar mucho.
Los artefactos de compresión JPEG visibles aumentan a medida que avanza de mejor a peor. Tenga en cuenta que la calidad de la imagen en diferentes herramientas puede variar mucho.Al elegir un nivel de compresión, debe considerar qué calidad es necesaria para las imágenes:
- Lo mejor : cuando la calidad es más importante que el tamaño del archivo. Esto puede deberse al hecho de que la imagen ocupa un lugar destacado en el diseño o se muestra en resolución completa.
- Bien : cuando piensa en ahorrar tráfico, pero no desea afectar demasiado la calidad de la imagen. Aún así, la calidad de las ilustraciones es importante para los usuarios.
- Bajo : cuando le importa un tráfico mínimo y aguanta la degradación de la imagen. Este perfil es adecuado para redes con poca cobertura y canales delgados.
- Más bajo : el ahorro de ancho de banda es de suma importancia. Los usuarios aceptan una calidad bastante pobre para una carga de página más rápida.
A continuación, hablemos de los modos de compresión JPEG que afectan en gran medida el resultado.
Nota: a veces podemos sobrestimar la calidad de la imagen que los usuarios necesitan. La calidad puede considerarse como una desviación de la fuente ideal. Este es un indicador subjetivo.
Modos de compresión JPEG
El formato JPEG tiene varios modos de compresión diferentes. Tres populares: básico (secuencial), JPEG progresivo (PJPEG) y compresión sin pérdidas.
¿Cuál es la diferencia entre JPEG básico (o secuencial) y progresivo?
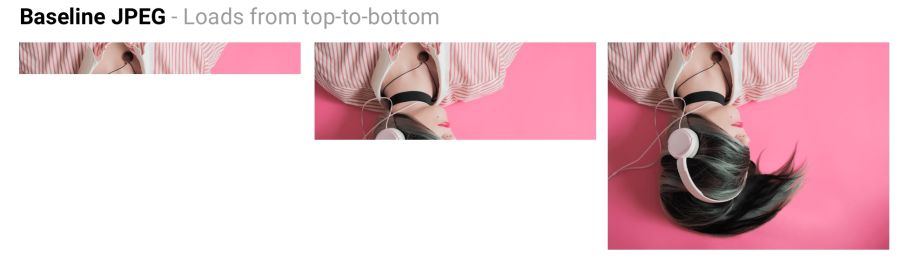
JPEG básico (el modo predeterminado en la mayoría de los editores y optimizadores) codifica y decodifica de manera relativamente simple: de arriba a abajo. Cuando se carga un JPEG básico a través de una conexión lenta o inestable, el usuario verá primero la parte superior de la imagen. El modo de compresión JPEG sin pérdidas es similar al básico, solo que con una relación de compresión más baja.
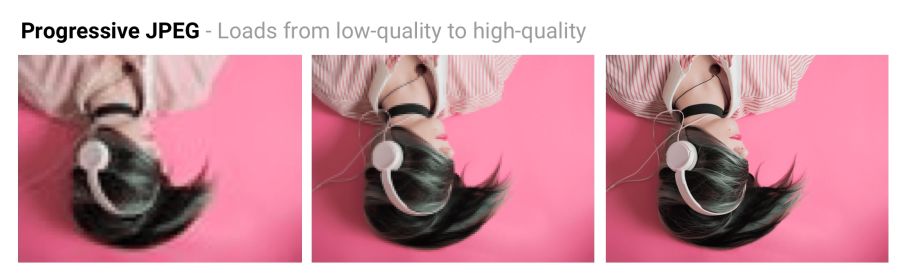
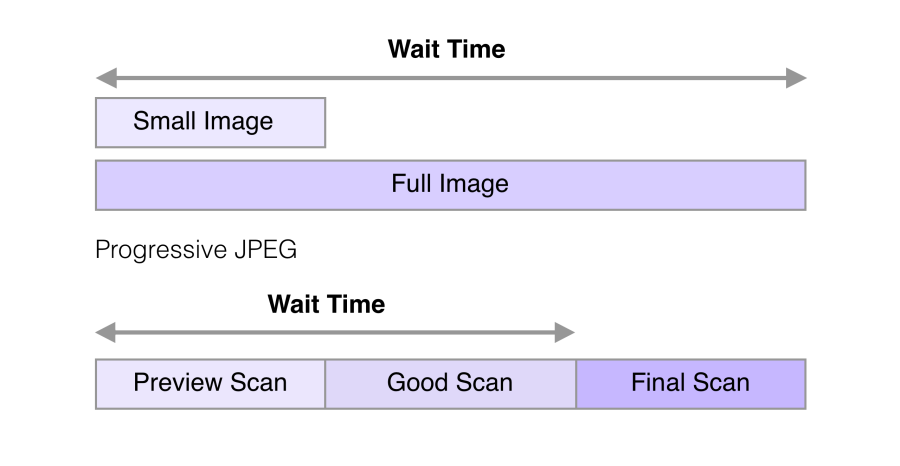
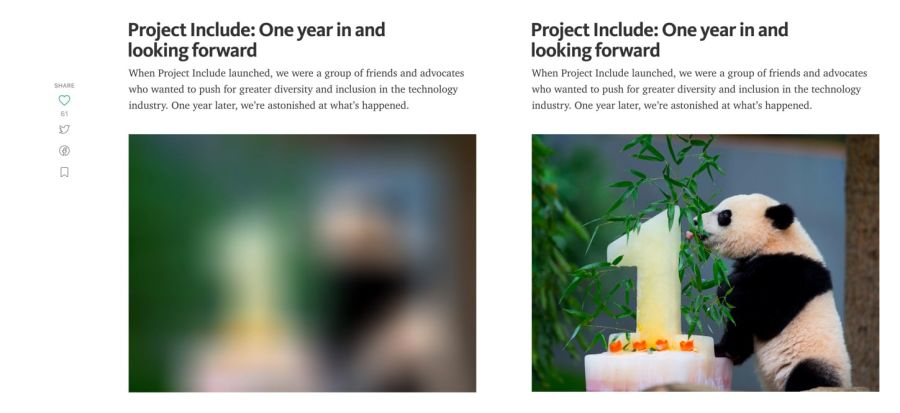
 El JPEG básico (JPEG de línea de base) se carga de arriba a abajo, y el JPEG progresivo se descarga de borroso a nítido
El JPEG básico (JPEG de línea de base) se carga de arriba a abajo, y el JPEG progresivo se descarga de borroso a nítidoJPEG progresivo divide la imagen en una serie de pasadas. La primera pasada muestra la imagen en forma borrosa y de baja calidad, y las pasadas posteriores mejoran gradualmente la calidad. Cada pase aumenta el nivel de detalle. Al final, se crea una imagen completa.
 JPEG básico carga la imagen de arriba a abajo. PJPEG primero muestra una imagen borrosa y luego aumenta la resolución. Pat Minan ha desarrollado una herramienta interactiva para probar y estudiar archivos JPEG progresivos
JPEG básico carga la imagen de arriba a abajo. PJPEG primero muestra una imagen borrosa y luego aumenta la resolución. Pat Minan ha desarrollado una herramienta interactiva para probar y estudiar archivos JPEG progresivosLa optimización JPEG sin pérdidas se logra al
eliminar los encabezados EXIF de las cámaras y editores digitales, optimizar las
tablas de Huffman y volver a escanear la imagen. Herramientas como
jpegtran proporcionan compresión sin pérdidas al reconstruir los datos comprimidos sin comprometer la calidad de la imagen.
jpegrescan ,
jpegoptim y
mozjpeg (que veremos pronto) también admiten la compresión JPEG sin pérdidas.
Beneficios JPEG progresivos
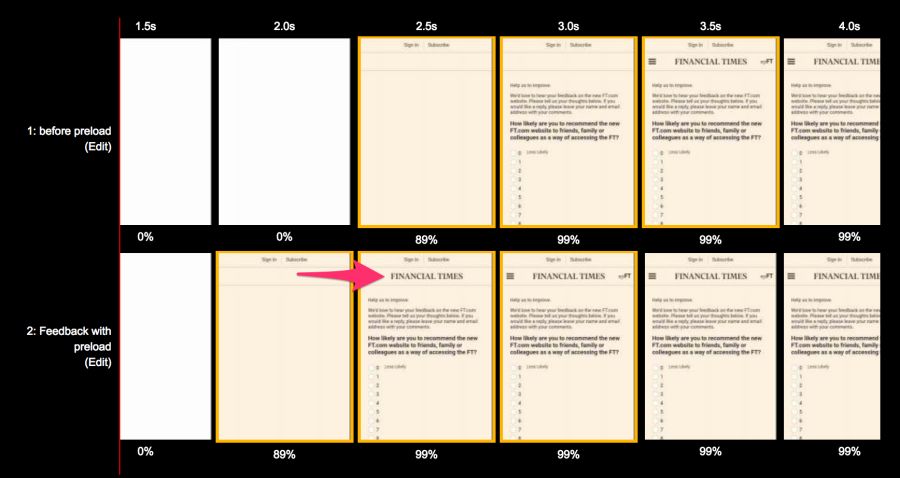
La capacidad de PJPEG para mostrar vistas previas en el momento del arranque mejora el rendimiento: a los usuarios les parece que la imagen se carga más rápido que los gráficos estándar.
En conexiones 3G lentas, esto le permite ver aproximadamente la imagen cuando solo se recibe una parte del archivo, y decidir si esperar a que se descargue completamente o no. Esto puede ser más conveniente que cargar la imagen de arriba a abajo, como en JPEG básico.
 En 2015, Facebook cambió a PJPEG (para su aplicación iOS) y el tráfico disminuyó en un 10%. Pudieron mostrar una imagen de buena calidad un 15% más rápido que antes, optimizando el tiempo de carga percibido, como se muestra en la figura anterior.
En 2015, Facebook cambió a PJPEG (para su aplicación iOS) y el tráfico disminuyó en un 10%. Pudieron mostrar una imagen de buena calidad un 15% más rápido que antes, optimizando el tiempo de carga percibido, como se muestra en la figura anterior.PJPEG puede reducir el tamaño del archivo en un 2-10% en comparación con JPEG básico / simple para imágenes de más de 10 KB. Se logra una relación de compresión más alta debido al hecho de que en cada pasada se puede compilar una
tabla Huffman separada. Los codificadores JPEG modernos (por ejemplo,
libjpeg-turbo , MozJPEG, etc.) utilizan la flexibilidad de PJPEG para una mejor compresión de datos.
Nota: ¿por qué PJPEG se comprime mejor? Debido a que los bloques JPEG básicos se codifican uno a la vez, y en PJPEG, los coeficientes de transformación de coseno discretos de varios bloques se pueden codificar juntos, lo que conduce a una mejor compresión.
¿Quién usa JPEG progresivo en la producción?
Muchos otros sitios con una gran cantidad de archivos de imagen, como
Pinterest , también usan JPEG progresivo en la producción.
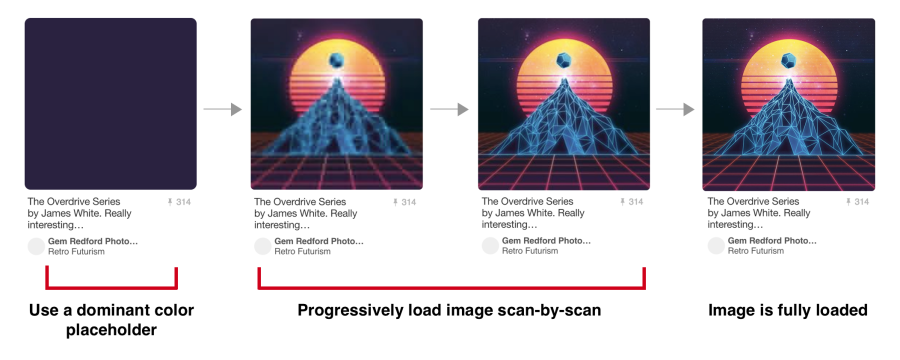
 En Pinterest, las imágenes se codifican solo en JPEG progresivo. Es más conveniente para los usuarios cuando la imagen aparece gradualmente
En Pinterest, las imágenes se codifican solo en JPEG progresivo. Es más conveniente para los usuarios cuando la imagen aparece gradualmenteDesventajas progresivas de JPEG
La decodificación PJPEG es más lenta que el JPEG básico, a veces tres veces más lento. En máquinas de escritorio con procesadores potentes, esto no es tan importante como en dispositivos móviles con recursos limitados. La visualización de capas incompletas requiere trabajo, ya que decodifica la imagen varias veces. Estos múltiples pasajes consumen ciclos de CPU.
Además, las imágenes JPEG progresivas
no siempre son más pequeñas. La codificación progresiva de imágenes muy pequeñas (como miniaturas para vistas previas) puede aumentar su tamaño. Y para tales imágenes, el renderizado en varias pasadas generalmente tiene poco sentido.
Entonces, antes de elegir PJPEG, es recomendable experimentar y encontrar el equilibrio adecuado entre el tamaño del archivo, la latencia de la red y el uso de la CPU.
Nota: la decodificación de hardware PJPEG (y todo JPEG) puede ser compatible con dispositivos móviles. Esto no reduce el consumo de memoria, pero reduce la carga en el procesador. No todos los teléfonos inteligentes Android tienen aceleración de hardware, pero en dispositivos de gama alta y dispositivos iOS lo es.
Algunos usuarios pueden considerar que las descargas progresivas son un inconveniente, ya que dificulta la comprensión cuando se completa la descarga de la imagen. Intenta evaluar cómo se relaciona tu audiencia con esto.
¿Cómo codificar archivos JPEG progresivos?
Las herramientas y bibliotecas como
ImageMagick ,
libjpeg ,
jpegtran ,
jpeg-recompress e
imagemin admiten JPEG progresivo. Si ya ha configurado una canalización de optimización, es probable que cambiar el método de codificación JPEG no se convierta en un problema:
const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); gulp.task('images', function () { return gulp.src('images/*.jpg') .pipe(imagemin({ progressive: true })) .pipe(gulp.dest('dist')); });
La mayoría de los editores guardan por defecto en la base JPEG.
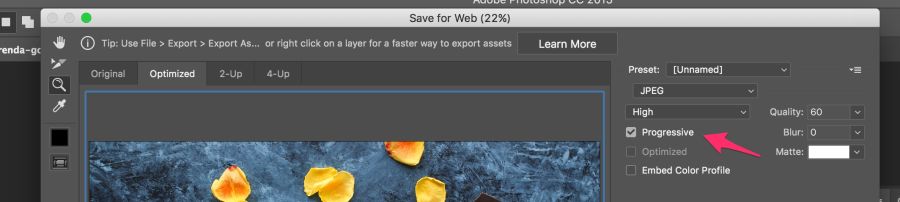
 La mayoría de los editores guardan por defecto en JPEG básico, pero esto se puede cambiar en la configuración. En Photoshop, debe seleccionar el comando "Archivo" → "Exportar" → "Guardar para Web", e indicar el formato JPEG progresivo. Sketch también admite la exportación de JPEG progresivo seleccionando una casilla de verificación en el menú de exportación JPG
La mayoría de los editores guardan por defecto en JPEG básico, pero esto se puede cambiar en la configuración. En Photoshop, debe seleccionar el comando "Archivo" → "Exportar" → "Guardar para Web", e indicar el formato JPEG progresivo. Sketch también admite la exportación de JPEG progresivo seleccionando una casilla de verificación en el menú de exportación JPGReducción de color
Nuestros ojos notan menos pérdida de color que el brillo.
Submuestreo de color (
submuestreo de croma): un tipo de compresión que reduce la precisión del color debido al brillo (luma). Esto reduce el tamaño del archivo
a 15-17% , sin afectar significativamente la calidad de la imagen. El sobremuestreo también reduce el uso de memoria.

El contraste es responsable de la nitidez de la imagen, por lo que la luma es muy importante. Las fotografías en blanco y negro no tienen color, pero debido a su brillo se ven tan detalladas como sus contrapartes en color. El croma afecta menos la percepción visual.
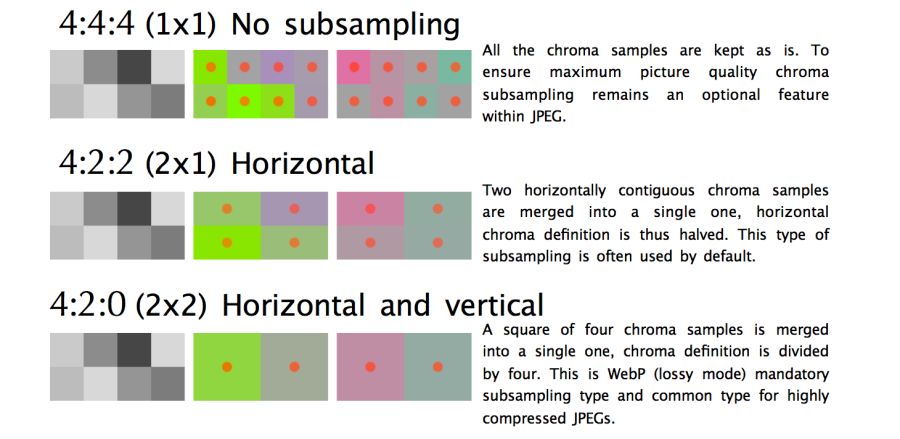
 JPEG admite varios tipos de submuestreo: sin submuestreo, horizontal, horizontal + vertical. Aquí hay una ilustración del artículo "JPEG para cangrejos" de Frederick Kaiser
JPEG admite varios tipos de submuestreo: sin submuestreo, horizontal, horizontal + vertical. Aquí hay una ilustración del artículo "JPEG para cangrejos" de Frederick KaiserAl analizar submuestras, generalmente se citan varios ejemplos comunes: 4: 4: 4, 4: 2: 2 y 4: 2: 0. Que son Supongamos que la submuestra está en el formato A: B: C. Aquí A es el número de píxeles en una fila, para JPEG generalmente es 4, B es el número de colores en la primera fila y C es el número de colores en la segunda.
- En
4:4:4 no hay compresión, el color y el brillo se transmiten completamente. - A las
4:2:2 medio muestreo horizontal y vertical completo. - En
4:2:0 , se utilizan colores de la mitad de los píxeles de la primera fila.
Nota: jpegtran y cjpeg admiten una configuración separada de brillo y color a través del indicador -sample (por ejemplo, -sample 2x1 ). Algunas reglas generales: la disminución de resolución ( -sample 2x2 ) es ideal para fotos. Es mejor deshabilitarlo ( -sample 1x1 ) para capturas de pantalla, pancartas y botones. Finalmente, 2x1 en caso de que no esté seguro de qué opción usar.
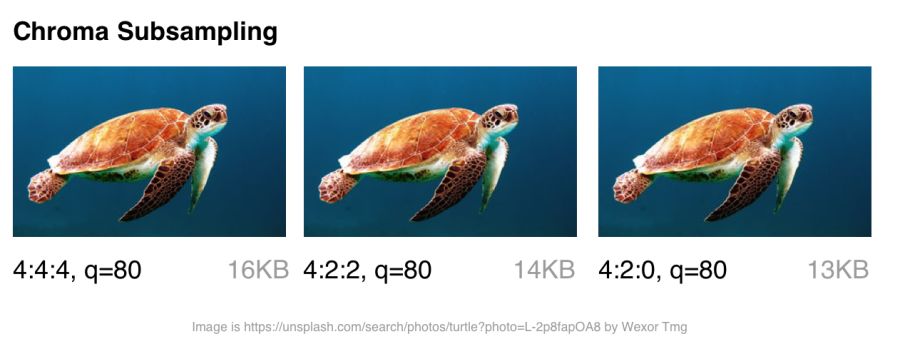
Al reducir la cantidad de píxeles, puede reducir significativamente el tamaño de los componentes de color, lo que finalmente reduce el tamaño del archivo.
 Opciones de submuestreo de 80 colores para calidad JPEG 80
Opciones de submuestreo de 80 colores para calidad JPEG 80La disminución de color es útil para la mayoría de las imágenes, aunque hay excepciones obvias: es mejor no usarla donde los detalles de color son tan importantes como el brillo (por ejemplo, imágenes médicas).
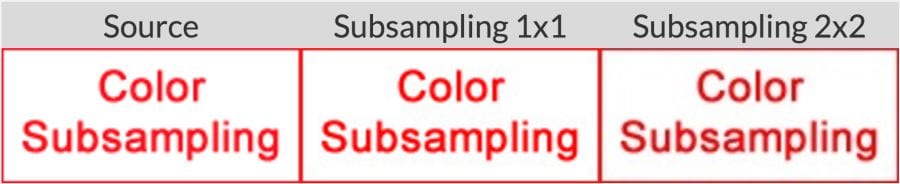
Las imágenes con fuentes también sufrirán. Los bordes claros son más difíciles de comprimir con JPEG, ya que está diseñado para manejar mejor las escenas fotográficas con transiciones más suaves.
 Al trabajar con texto , el tutorial de Learning JPEG recomienda apegarse al submuestreo 4: 4: 4 (1 × 1)
Al trabajar con texto , el tutorial de Learning JPEG recomienda apegarse al submuestreo 4: 4: 4 (1 × 1)Por cierto: en las especificaciones JPEG, el método exacto de submuestreo de color no está indicado, por lo que diferentes codificadores / decodificadores actúan de manera diferente. MozJPEG y libjpeg-turbo usan el mismo método, y las versiones anteriores de libjpeg usan el otro, que agrega artefactos.
Nota: Photoshop selecciona automáticamente el submuestreo de color al guardar en la web. Si la calidad se establece en el rango 51−100, entonces no se utiliza el submuestreo (4: 4: 4). Cuando la calidad es inferior, se establece 4: 2: 0. Esta es una de las razones por las cuales el tamaño del archivo disminuye dramáticamente cuando se cambia la calidad de 51 a 50.
Nota: El término YCbCr a menudo se menciona en una discusión sobre submuestreo. Este es un modelo de espacio de color RGB de corrección de gamma. Y es brillo con corrección gamma, Cb es el componente croma del azul y Cr es rojo. Si observa ExifData, verá YCbCr junto a los niveles de muestra.
Para obtener más información, consulte el artículo
"¿Por qué no utiliza submuestreo de color?"JPEG superior
¿Cuál es el estado actual de los archivos JPEG en Internet?
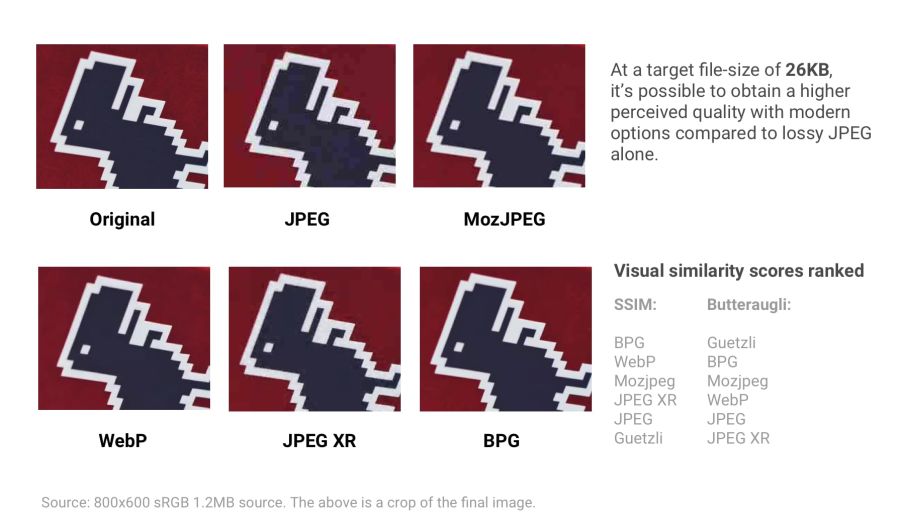
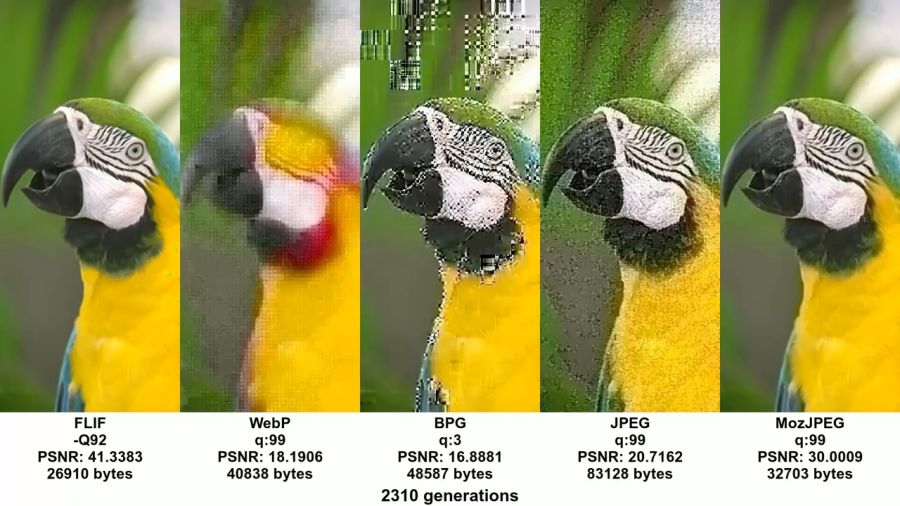
tl;dr: . , . ( ) 26 . SSIM ( ) Butteraugli , .
( ) 26 . SSIM ( ) Butteraugli , .- JPEG 2000 (2000) — . : Safari iOS .
- JPEG XR (2009) — JPEG JPEG 2000, HDR . , JPEG, /. : Edge, IE .
- WebP (2010) — Google . , JPEG, , PNG. . , JPEG. : Chrome, Opera. Safari Firefox .
- FLIF (2015) — , PNG, WebP , BPG JPEG 2000 . : , JS- .
- HEIF BPG . , :
- BPG (2015) — JPEG HEVC ( High Efficiency Video Coding ). , MozJPEG WebP. - . : , JS- .
- HEIF (2015) — , HEVC . Apple WWDC , c JPEG HEIF iOS, . : . Safari iOS 11 .
Si desea percibir la información gráficamente, puede evaluar una de estas herramientas de comparación visual para algunos de los formatos anteriores.Por lo tanto, el soporte del navegador es muy diferente . Para usar cualquiera de los formatos anteriores, probablemente tenga que dar diferentes copias a cada uno de los navegadores de destino. En Google vemos ciertas perspectivas de WebP, por lo que pronto veremos más de cerca este formato.También puede producir diferentes formatos (por ejemplo, WebP, JPEG 2000) con la misma extensión .jpg (o cualquier otra) ya que el navegador puede elegir el tipo de contenido para renderizar independientemente de la extensión. Esto le permite especificar el tipo de contenidoen el lado del servidor, sin cambiar el documento HTML en absoluto. Servicios como Instart Logic adoptan este enfoque.A continuación, hablaremos sobre situaciones en las que es imposible generar imágenes en diferentes formatos: los optimizadores JPEG ayudarán aquí .Optimizadores JPEG
Los códecs JPEG modernos están tratando de reducir el tamaño de los archivos JPEG, al tiempo que preservan la calidad y la compatibilidad con los navegadores y aplicaciones existentes. Eliminan la necesidad de utilizar nuevos formatos de imagen y realizar cambios en el ecosistema. Dos de estos codificadores son MozJPEG y Guetzli.tl; dr: ¿Qué códec JPEG optimizado para usar?- La mayoría de los archivos: MozJPEG
- Si la calidad es importante y acepta la codificación continua: Guetzli
- Si necesita configurabilidad:
¿Qué es MozJPEG?
Mozilla ofrece un codificador JPEG actualizado: MozJPEG . Según los desarrolladores, reduce el tamaño de los archivos JPEG en un 10%. Los archivos comprimidos de MozJPEG se abren en todos los navegadores, y entre las funciones compatibles se encuentran el escaneo progresivo, la cuantización de enrejado (eliminación de detalles que están peor comprimidos) y varias plantillas avanzadas de tabla de cuantización que ayudan a crear imágenes más suaves de alta DPI (aunque esto es posible con ImageMagick si estás listo para atravesar la jungla de la configuración XML).MozJPEG es compatible con ImageOptim y hay un complemento imagemin personalizable relativamente confiable para él . Aquí hay un ejemplo de implementación usando Gulp: const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); const imageminMozjpeg = require('imagemin-mozjpeg'); gulp.task('mozjpeg', () => gulp.src('src/*.jpg') .pipe(imagemin([imageminMozjpeg({ quality: 85 })])) .pipe(gulp.dest('dist')) );

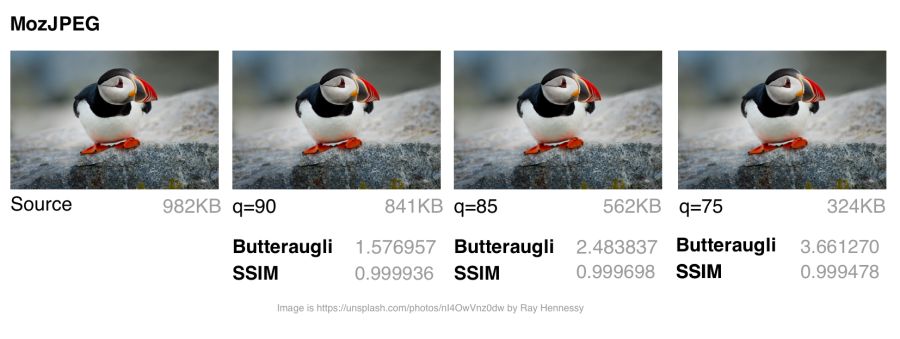
 MozJPEG: comparando tamaños de archivo y clasificaciones de similitud visual con diferente calidad.Para calcular las clasificaciones SSIM (similitud estructural con la imagen original), utilicé jpeg-compress del proyecto jpeg-archive .En mi experiencia, MozJPEG es una buena opción para comprimir imágenes en Internet con alta calidad y reducir el tamaño del archivo. Para imágenes pequeñas y medianas, MozJPEG (con calidad 80-85) reduce los archivos en un 30-40% mientras mantiene un SSIM aceptable y mejora en un 5-6% con jpeg-turbo. Codifica más lento que el JPEG básico , pero la diferencia no es crítica.
MozJPEG: comparando tamaños de archivo y clasificaciones de similitud visual con diferente calidad.Para calcular las clasificaciones SSIM (similitud estructural con la imagen original), utilicé jpeg-compress del proyecto jpeg-archive .En mi experiencia, MozJPEG es una buena opción para comprimir imágenes en Internet con alta calidad y reducir el tamaño del archivo. Para imágenes pequeñas y medianas, MozJPEG (con calidad 80-85) reduce los archivos en un 30-40% mientras mantiene un SSIM aceptable y mejora en un 5-6% con jpeg-turbo. Codifica más lento que el JPEG básico , pero la diferencia no es crítica.: , MozJPEG , jpeg-recompress . «- » .
Guetzli?
Guetzli es un códec JPEG perceptivo prometedor pero muy lento de Google. Él está tratando de encontrar el JPEG más pequeño, perceptiblemente indistinguible del original. El códec realiza una serie de experimentos, ofrece opciones de comparación y tiene en cuenta el error psico-visual de cada opción. La opción con la calificación más alta se selecciona como resultado final.Guetzli utiliza Butteraugli , un modelo basado en la percepción humana (que se analiza a continuación), para medir las diferencias entre las imágenes . Guetzli tiene en cuenta algunas propiedades de la visión humana que otros códecs JPEG no tienen en cuenta. Por ejemplo, existe una relación entre la cantidad de luz verde visible y la sensibilidad al azul, por lo que los cambios en el azul alrededor del verde pueden codificarse con menos precisión.: , . JPEG , ó , . . , .
Guetzli afirma una diferencia de tamaño de archivo del 20-30% sin reducir la puntuación de Butteraugli en comparación con otros compresores. El gran defecto de Guetzli es su extrema lentitud, por lo que actualmente solo es adecuado para contenido estático. README indica que se consume una gran cantidad de memoria: la codificación tarda aproximadamente 1 minuto y 200 MB de RAM por megapíxel. Hay un buen hilo en GitHub con una discusión de la experiencia real con Guetzli. El códec es ideal para optimizar imágenes cuando se crea un sitio estático, pero es menos adecuado para el lanzamiento bajo demanda.Herramientas como ImageOptim admiten la optimización de Guetzli (en versiones recientes ). const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); const imageminGuetzli = require('imagemin-guetzli'); gulp.task('guetzli', () => gulp.src('src/*.jpg') .pipe(imagemin([ imageminGuetzli({ quality: 85 }) ])) .pipe(gulp.dest('dist')) );
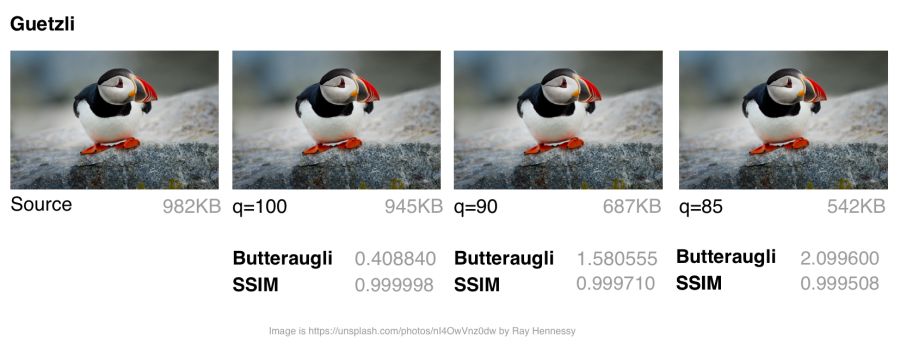
 Codificar imágenes Guetzli de 3000 × 3000 píxeles con diferentes niveles tomó casi siete minutos. Esto tiene sentido para archivar fotos de alta resolución.
Codificar imágenes Guetzli de 3000 × 3000 píxeles con diferentes niveles tomó casi siete minutos. Esto tiene sentido para archivar fotos de alta resolución. Guetzli: comparando tamaños de archivo y evaluando similitudes visuales con diferente calidad
Guetzli: comparando tamaños de archivo y evaluando similitudes visuales con diferente calidadNota: Se recomienda ejecutar Guetzli en imágenes de alta calidad (por ejemplo, imágenes de origen sin comprimir, PNG o JPEG con aproximadamente el 100% de calidad). Aunque el efecto también está en otras imágenes (por ejemplo, calidad JPEG 84 o inferior), los resultados son peores.
Guetzli pasa mucho (muy) mucho tiempo y hará que el enfriador de la CPU gire por completo, pero vale la pena. Vi una serie de ejemplos en los que el tamaño del archivo se redujo en un 40% mientras se mantenía la precisión visual. Esto lo convierte en una opción ideal para archivar fotos. En las imágenes de tamaño pequeño y mediano, también hay algunos ahorros (en el rango de 10-15 KB), pero no tan significativos. Al comprimir imágenes muy pequeñas, Guetzli puede introducir distorsiones fluidas.Para una variedad de casos de uso, es posible que le interese comparar Guetzli con la compresión automática de Cloudinary en el estudio de Eric Portis.Comparación de MozJPEG y Guetzli
Es difícil comparar diferentes códecs JPEG: debe evaluar tanto la calidad como la precisión de la imagen comprimida, no solo el tamaño. Como señala Cornel Lesinsky, un experto en compresión de imágenes, solo un punto de referencia, no ambos, puede llevar a conclusiones incorrectas .¿Qué aspecto tienen Guetzli y MozJPEG en comparación? Enfoque de Cornell:- Guetzli es adecuado para imágenes de mayor calidad (la calificación óptima butteraugli se considera para q = 90 +, y para MozJPEG - aproximadamente q = 75)
- Guetzli es mucho más lento (ambos producen archivos JPEG estándar, por lo que la decodificación es igual de rápida como de costumbre)
- MozJPEG no selecciona automáticamente una configuración de calidad, pero puede encontrar la calidad óptima utilizando una herramienta externa, por ejemplo, jpeg-archive
Existen varios métodos para determinar la similitud visual o perceptiva de las imágenes comprimidas con la fuente. Los estudios a menudo usan SSIM (similitud estructural). Sin embargo, Guetzli está optimizado para Butteraugli.Butteraugli
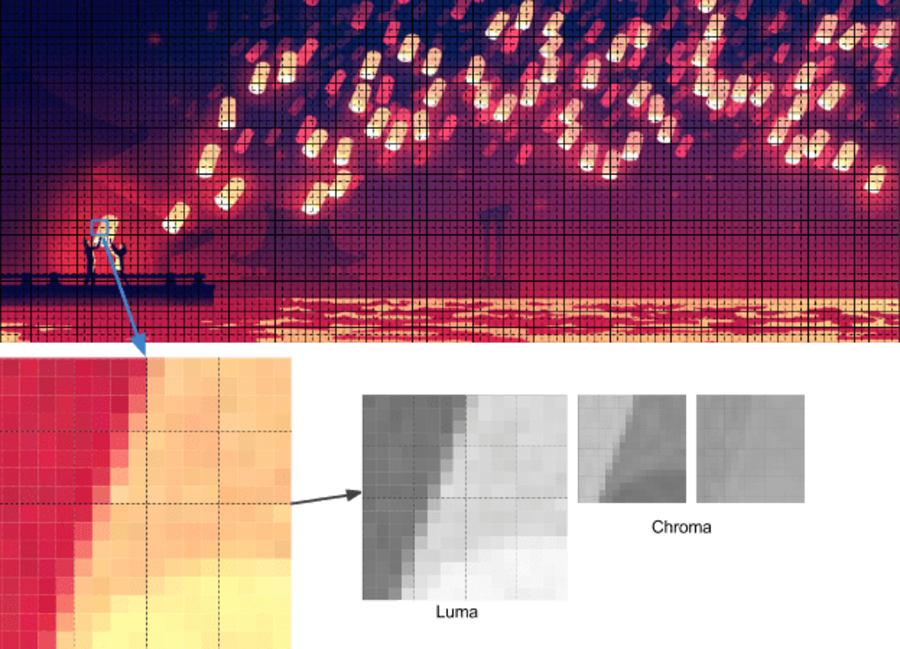
El sistema Butteraugli determina el momento en que una persona comienza a notar la diferencia (similitud psico-visual) entre las dos imágenes. Butteraugli no solo da una estimación, sino que también dibuja un mapa espacial del nivel de diferencias. Mientras SSIM resume todos los errores, Butteraugli busca el máximo. En este ejemplo, Butteraugli busca un umbral mínimo para la calidad JPEG para que el usuario no note la diferencia visual entre las imágenes. Esto nos permitió reducir el tamaño del archivo en un 65%.En la práctica, usted determina el nivel de calidad visual y luego ejecuta varias estrategias de optimización de imagen mirando las estimaciones de Butteraugli antes de elegir un resultado que coincida con el equilibrio óptimo del tamaño del archivo y el nivel de compresión.
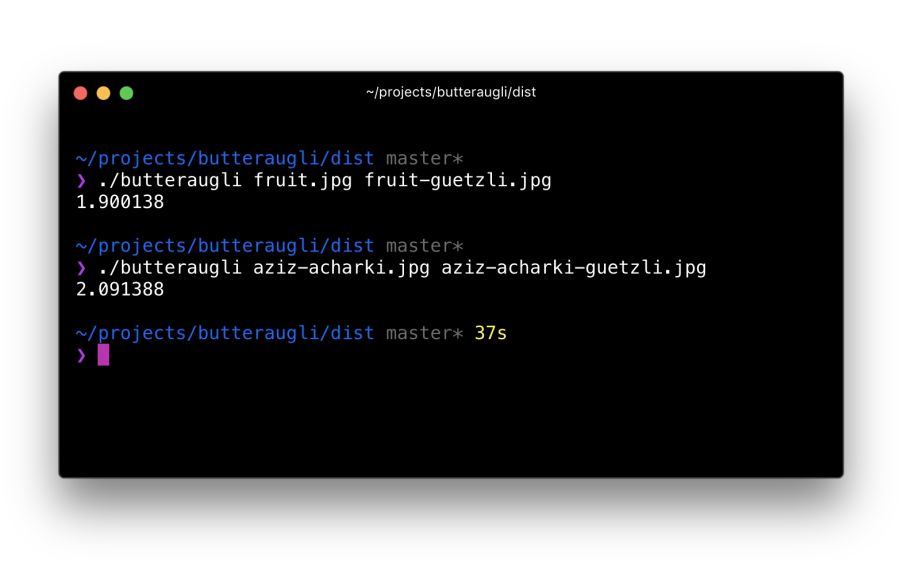
En este ejemplo, Butteraugli busca un umbral mínimo para la calidad JPEG para que el usuario no note la diferencia visual entre las imágenes. Esto nos permitió reducir el tamaño del archivo en un 65%.En la práctica, usted determina el nivel de calidad visual y luego ejecuta varias estrategias de optimización de imagen mirando las estimaciones de Butteraugli antes de elegir un resultado que coincida con el equilibrio óptimo del tamaño del archivo y el nivel de compresión. Me llevó unos 30 minutos configurar Butteraugli localmente después de instalar Bazel y construir las fuentes de C ++ para compilar correctamente en Mac. Su uso es relativamente simple: especifique dos imágenes para comparar (fuente y versión comprimida) y obtenga una estimación
Me llevó unos 30 minutos configurar Butteraugli localmente después de instalar Bazel y construir las fuentes de C ++ para compilar correctamente en Mac. Su uso es relativamente simple: especifique dos imágenes para comparar (fuente y versión comprimida) y obtenga una estimación¿En qué se diferencia Butteraugli de otros métodos para evaluar la similitud visual?
Uno de los desarrolladores de Guetzli dice que Guetzli es mejor en Butteraugli, peor en SSIM, y MozJPEG es igualmente bueno en ambas métricas. Esta es la estrategia que uso para optimizar las imágenes. Estoy ejecutando Butteraugli y un módulo Node como img-ssim para comparar las calificaciones de SSIM antes / después de Guetzli y MozJPEG.Asociación del codificador?
Como ha demostrado la práctica, la combinación de Guetzli y MozJPEG sin pérdidas (jpegtran, no cjpeg, para no descartar el trabajo realizado por Guetzli) puede reducir aún más el tamaño del archivo en un 10-15% (55% en general) con una disminución muy leve en la puntuación SSIM. Esto requiere verificación y análisis, pero otros especialistas como Aria Khidayat lo intentaron y obtuvieron el mismo resultado prometedor.MozJPEG es un códec conveniente para principiantes, que comprime archivos para la web con relativa rapidez y proporciona una buena calidad de imagen. Al mismo tiempo, Guetzli requiere muchos recursos y funciona mejor en imágenes grandes y de alta calidad: recomendaría esta opción a usuarios avanzados y profesionales.¿Qué es webp?
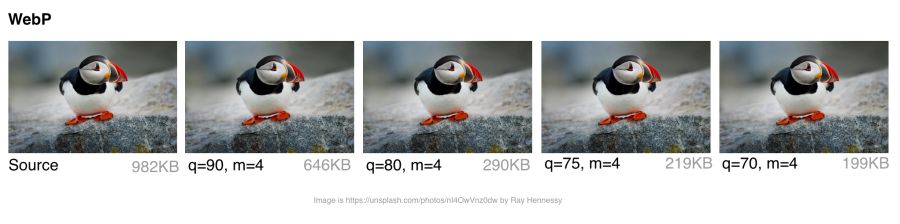
WebP es el último formato gráfico de Google, que tiene como objetivo reducir el tamaño de los archivos con compresión sin pérdidas y con pérdidas, proporcionando una calidad visual aceptable. Admite canal alfa (transparencia) y animación.WebP está mejorando: durante el año pasado, agregó un pequeño porcentaje en compresión sin pérdidas y con pérdidas, en la velocidad de codificación se hizo el doble de rápido y la velocidad de decodificación aumentó en un 10%. WebP no es una herramienta universal, pero su popularidad está creciendo. Veamos por qué. WebP: comparación de tamaños de archivo y evaluación de similitud visual en diferentes niveles de calidad
WebP: comparación de tamaños de archivo y evaluación de similitud visual en diferentes niveles de calidad¿Cómo funciona webp?
Compresión de la pérdida
Los desarrolladores dicen que con la compresión con pérdida utilizando el códec VP8 o VP9, los archivos se reducen en un promedio de 25 a 34% en comparación con JPEG.En el rango de baja calidad (0–50), WebP tiene una gran ventaja sobre JPEG porque erosiona los artefactos de bloqueo feos. Configuración de calidad media (-m 4 -q 75): el equilibrio predeterminado de velocidad y tamaño de archivo. En el rango de alta calidad (80–99), los beneficios de WebP son mínimos. Se recomienda WebP donde la velocidad es más importante que la calidad.Compresión sin pérdida
Los archivos WebP con compresión sin pérdidas son un 26% más pequeños que los archivos PNG . El tiempo de descarga en comparación con PNG se reduce en un 3%. Sin embargo, en Internet, la compresión sin pérdida no se usa comúnmente. Esta opción es más adecuada para el almacenamiento de archivos.Transparencia
WebP tiene un canal de transparencia de 8 bits con compresión sin pérdidas de solo un 22% más de bytes que PNG. También admite transparencia RGB con pérdida, una característica única de WebP.Metadatos
El formato WebP admite metadatos fotográficos EXIF y documentos digitales XMP, y también contiene el perfil de color ICC.WebP proporciona una mejor compresión debido a una mayor utilización de la CPU. En 2013, la compresión WebP era aproximadamente 10 veces más lenta que JPEG, pero ahora la diferencia no es tan significativa (algunas imágenes se pueden comprimir el doble de lento). Para las imágenes estáticas que se procesan durante el proceso de ensamblaje, esto no debería ser un gran problema. Es probable que las imágenes generadas dinámicamente causen una notable utilización de la CPU con la que se debe tener en cuenta.: WebP JPEG. , JPEG 70% WebP 70%, WebP , .
WebP ?
Muchas grandes empresas utilizan WebP en producción para reducir costos y aumentar la velocidad de carga de la página.Google reportó ahorros de 30 a 35% en WebP en comparación con otros esquemas de compresión con pérdida. Google produce 43 mil millones de imágenes al día, el 26% de las cuales se comprime sin pérdidas. Estas son muchas solicitudes y ahorros significativos. Sin lugar a dudas, aumentará cuando los navegadores mejoren la compatibilidad con WebP . Google usa este formato en Google Play, YouTube y otros sitios.Netflix, Amazon, Quora, Yahoo, Walmart, Ebay, The Guardian, Fortune y USA Today comprimen y producen imágenes WebP para navegadores que lo admiten. El editor de VoxMedia ha reducido los tiempos de carga de la página de Verge en 1-3 segundos al cambiar a WebP para usuarios de Chrome. Sitio500px registraron una disminución en el tamaño del archivo en un promedio del 25% con la misma o mejor calidad.Además de lo anterior, WebP es utilizado por otras compañías. Uso de WebP en Google: 43 mil millones de imágenes de WebP se muestran todos los días en YouTube, Google Play, Chrome Data Saver y G +
Uso de WebP en Google: 43 mil millones de imágenes de WebP se muestran todos los días en YouTube, Google Play, Chrome Data Saver y G +¿Cómo funciona la codificación WebP?
Para imágenes estáticas, WebP es una alternativa a JPEG. En la codificación con pérdida, hay tres pasos clave:Macrobloqueo : división de una imagen en bloques (macro) de 16 × 16 píxeles de brillo y bloques de 8 × 8 píxeles de color. Esto es similar a cómo JPEG transforma el espacio de color, dividiéndolo en bloques y reduciendo el número de píxeles en los canales de color. Predicción : para cada subbloque 4 × 4, se compila un modelo de pronóstico que realiza el filtrado de manera efectiva. Está definido por dos conjuntos de píxeles alrededor del bloque: A (fila inmediatamente arriba) y L (columna a la izquierda). Usando estos dos conjuntos, el codificador llena un bloque de prueba de 4 × 4 con píxeles y determina qué valores están más cerca del bloque original. Colt Macanlis habla más sobre esto en un artículo. cómo funciona WebP en modo de compresión con pérdida.La transformación discreta del coseno (DCT) se aplica en varias etapas, como en JPEG. La diferencia clave es el uso de la compresión aritmética en lugar del algoritmo Huffman, como en JPEG.Para obtener más información, recomiendo el artículo "Métodos de compresión WebP" de Google Developer.
Predicción : para cada subbloque 4 × 4, se compila un modelo de pronóstico que realiza el filtrado de manera efectiva. Está definido por dos conjuntos de píxeles alrededor del bloque: A (fila inmediatamente arriba) y L (columna a la izquierda). Usando estos dos conjuntos, el codificador llena un bloque de prueba de 4 × 4 con píxeles y determina qué valores están más cerca del bloque original. Colt Macanlis habla más sobre esto en un artículo. cómo funciona WebP en modo de compresión con pérdida.La transformación discreta del coseno (DCT) se aplica en varias etapas, como en JPEG. La diferencia clave es el uso de la compresión aritmética en lugar del algoritmo Huffman, como en JPEG.Para obtener más información, recomiendo el artículo "Métodos de compresión WebP" de Google Developer.WebP Browser Support
No todos los navegadores admiten WebP, pero de acuerdo con CanIUse.com , el soporte global es de aproximadamente el 74%. Chrome y Opera admiten el formato. Safari, Edge y Firefox están experimentando, pero aún no han implementado el soporte en las versiones oficiales. Debido a esto, la emisión de WebP a menudo depende del desarrollador web. Más sobre esto más tarde.Estos son los principales navegadores e información de soporte para cada uno de ellos:- Chrome: soporte completo desde la versión 23
- Chrome para Android: a partir de Chrome 50
- Android: desde 4.2
- Opera: desde 12.1
- Opera Mini: todas las versiones
- Firefox: algo de soporte beta
- Edge: algo de soporte beta
- Internet Explorer: no
- Safari: algo de soporte beta
WebP no está exento de defectos. Carece de opciones de espacio de color de resolución completa y no admite decodificación progresiva. Sin embargo, se ha creado un kit de herramientas decente para WebP, y el soporte del navegador es suficiente para considerar la emisión de WebP como una de las opciones.¿Cómo convertir imágenes a WebP?
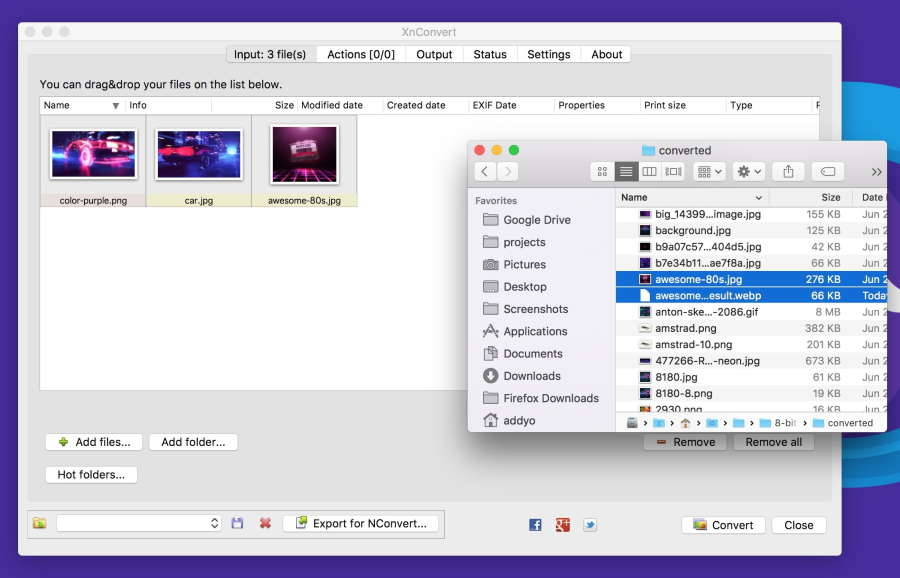
Varios editores comerciales y gratuitos admiten WebP. Una de las aplicaciones más útiles es XnConvert: es un conversor de lotes multiplataforma gratuito.: WebP JPEG . , WebP JPEG. WebP, , JPEG , . , .
XnConvert
XnConvert produce procesamiento de imágenes por lotes en más de 500 formatos. Puede combinar más de 80 acciones separadas para convertir o editar imágenes. XnConvert admite la optimización de imágenes por lotes mediante la conversión directa de archivos de origen a WebP y otros formatos. Además de la compresión, XnConvert puede eliminar metadatos, recortar imágenes, ajustar la profundidad de color y realizar otras transformaciones.Algunos de los parámetros enumerados en el sitio web de xnview son:
XnConvert admite la optimización de imágenes por lotes mediante la conversión directa de archivos de origen a WebP y otros formatos. Además de la compresión, XnConvert puede eliminar metadatos, recortar imágenes, ajustar la profundidad de color y realizar otras transformaciones.Algunos de los parámetros enumerados en el sitio web de xnview son:- Metadatos: Edición
- Transforma: rotar, recortar, redimensionar
- Ajustes: brillo, contraste, saturación.
- Filtros: Desenfoque, Golpe, Nitidez
- Efectos: máscaras, marcas de agua, viñetas (atenuación parcial)
Los resultados de las operaciones se pueden exportar a aproximadamente 70 formatos de archivo diferentes, incluido WebP. XnConvert es un programa gratuito para Linux, Mac y Windows. Esta es una gran opción, especialmente para pequeñas empresas.Módulos de nodo
Imagemin es un popular módulo de compresión de imágenes que tiene una extensión para convertir a WebP ( imagemin-webp ). Se admite la compresión sin pérdidas y sin pérdidas.Para instalar imagemin y imagemin-webp, ejecute:> npm install --save imagemin imagemin-webpLuego podemos escribir require () en ambos módulos y ejecutarlos en cualquier imagen (por ejemplo, JPEG) en el directorio del proyecto. A continuación usamos codificación con pérdida con calidad de codificador WebP 60: const imagemin = require('imagemin'); const imageminWebp = require('imagemin-webp'); imagemin(['images/*.{jpg}'], 'images', { use: [ imageminWebp({quality: 60}) ] }).then(() => { console.log('Images optimized'); });
Al igual que en JPEG, puede ver artefactos de compresión en la imagen final. Vea usted mismo qué nivel de compresión es adecuado para sus archivos. Imagemin-webp también se puede utilizar para codificar imágenes WebP sin pérdida de calidad (con soporte para color de 24 bits y transparencia total) especificando el parámetro lossless: true: const imagemin = require('imagemin'); const imageminWebp = require('imagemin-webp'); imagemin(['images/*.{jpg,png}'], 'build/images', { use: [ imageminWebp({lossless: true}) ] }).then(() => { console.log('Images optimized'); });
El complemento WebP para Gulp del Síndrome de Sorhus está hecho sobre la base de imagemin-webp, también hay un cargador de WebP para WebPack . El complemento Gulp comprende todas las opciones de extensión de imagemin: const gulp = require('gulp'); const webp = require('gulp-webp'); gulp.task('webp', () => gulp.src('src/*.jpg') .pipe(webp({ quality: 80, preset: 'photo', method: 6 })) .pipe(gulp.dest('dist')) );
O compresión sin pérdidas: const gulp = require('gulp'); const webp = require('gulp-webp'); gulp.task('webp-lossless', () => gulp.src('src/*.jpg') .pipe(webp({ lossless: true })) .pipe(gulp.dest('dist')) );
Optimización de imagen por lotes con Bash
XNConvert admite la compresión por lotes, pero puede hacer todo desde la línea de comandos.Convierta imágenes por lotes a WebP usando cwebp : find ./ -type f -name '*.jpg' -exec cwebp -q 70 {} -o {}.webp \;
Optimización por códec MozJPEG utilizando jpeg-recompress : find ./ -type f -name '*.jpg' -exec jpeg-recompress {} {} \;
y recorte SVG usando el programa svgo (que discutiremos más adelante): find ./ -type f -name '*.svg' -exec svgo {} \;
Jeremy Wagner escribió un artículo más completo sobre la optimización de imágenes en Bash y otro sobre la paralelización de esta tarea.Otras aplicaciones de procesamiento y edición de WebP
- Leptonica es un sitio web completo de aplicaciones gratuitas de procesamiento y análisis de imágenes.
- Sketch admite guardar en WebP.
- GIMP es una alternativa gratuita y de código abierto para Photoshop.
- ImageMagick: creación, diseño, transformación y edición de gráficos de trama. Gratis, funciona desde la línea de comandos.
- Pixelmator es un editor de imágenes comerciales para Mac.
- Photoshop WebP Plugin es un complemento gratuito de Google. Importa y exporta imágenes en Photoshop.
Para Android, puede convertir BMP, JPG, PNG y GIF estáticos existentes a formato WebP con Android Studio. Para obtener más información, consulte "Creación de imágenes WebP con Android Studio" .¿Cómo ver imágenes de WebP en mi sistema operativo?
Aunque las imágenes de WebP siempre se abren en un navegador con el motor Blink (Chrome, Opera, Brave), se pueden ver directamente desde el sistema operativo mediante el complemento para Mac o Windows.Hace unos años, Facebook experimentó con WebP y notó un problema: algunos usuarios guardaban imágenes en el disco y luego no podían abrirlas. Aquí hay tres cuestiones clave:- WebP . Chrome, .webp.
- , Chrome. Facebook , «», JPEG.
- URL content-type .
Es posible que sus usuarios no tengan tales problemas, pero esta es una nota marginal interesante. Afortunadamente, hoy existen utilidades para ver WebP en diferentes sistemas operativos.En Mac, pruebe el complemento Quick Look para WebP (qlImageSize). Funciona bastante bien: en Windows, puede descargar el paquete de códec WebP , que agrega la opción de ver WebP en el Explorador de archivos y el Visualizador de fotos de Windows.
Windows, puede descargar el paquete de códec WebP , que agrega la opción de ver WebP en el Explorador de archivos y el Visualizador de fotos de Windows.¿Cómo dar WebP?
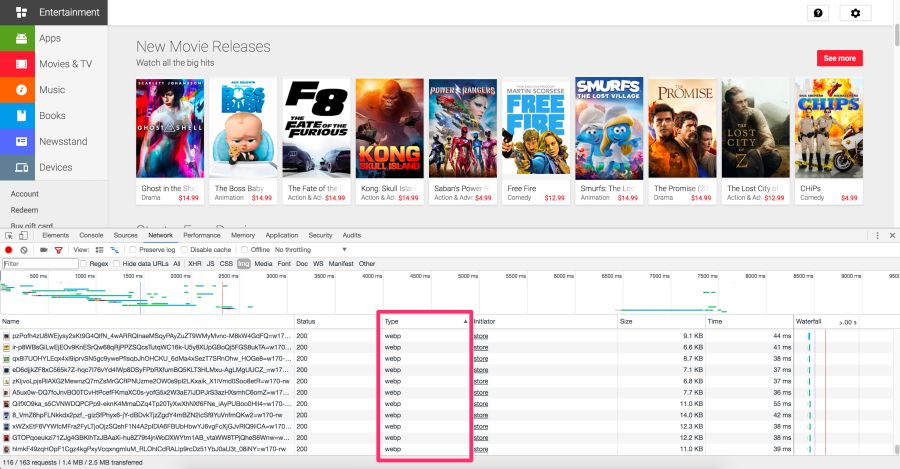
Los navegadores sin soporte WebP no mostrarán ninguna imagen. Para evitar esto, hay varias estrategias. El panel de Chrome DevTools Network con la selección de archivos WebP que se entregan a los navegadores en el motor de Blink. The
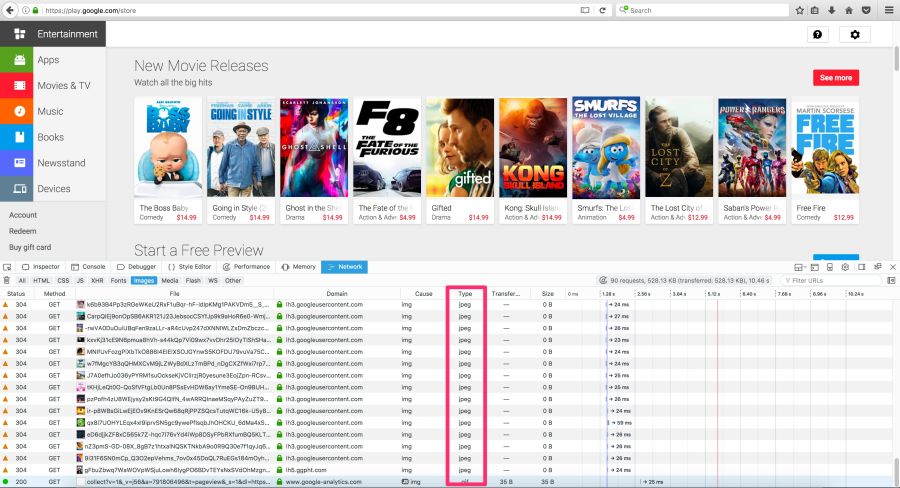
El panel de Chrome DevTools Network con la selección de archivos WebP que se entregan a los navegadores en el motor de Blink. The Play Store ofrece navegadores WebP a Blink y JPEG a otros, como Firefox.Aquí hay algunas opciones para entregar imágenes WebP a los usuarios:
Play Store ofrece navegadores WebP a Blink y JPEG a otros, como Firefox.Aquí hay algunas opciones para entregar imágenes WebP a los usuarios:Use .htaccess para emitir copias WebP
Aquí se explica cómo usar .htaccess para emitir archivos WebP en navegadores compatibles si el servidor tiene una versión webp del archivo JPEG / PNG.Vincent Orbach recomendó este enfoque: losnavegadores pueden indicar explícitamente el soporte WebP a través del encabezado Aceptar . En este caso, puede enviar la versión WebP de la imagen desde el servidor. Pero esto no siempre es posible (por ejemplo, para hosts estáticos, como GitHub o páginas S3), así que asegúrese de verificar antes de considerar esta opción.El siguiente es un archivo de ejemplo .htaccess para el servidor web Apache: <IfModule mod_rewrite.c> RewriteEngine On # Check if browser support WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp
Si tiene problemas para mostrar gráficos WebP, asegúrese de que la imagen / webp tipo MIME esté habilitada en el servidor.En Apache, agregue el siguiente código a su archivo .htaccess: AddType image/webp .webp
En Nginx, agregue el siguiente código al archivo mime.types: image/webp webp;
Nota: Vincent Orback proporciona una muestra de htaccess para WebP, e Ilya Grigorik mantiene una colección de scripts de configuración para WebP que pueden ser útiles.
Usando la etiqueta <picture>
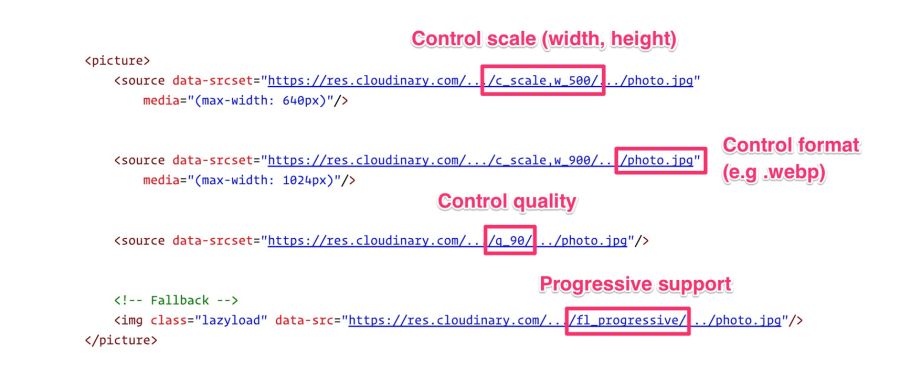
El navegador en sí puede seleccionar el formato de imagen usando la etiqueta <picture>. Dentro de <picture>, hay muchos elementos <source>, con una etiqueta <img> para cada uno que realmente contiene la imagen. El navegador escanea el <source> y solicita el primero adecuado. Si la etiqueta <picture> no es compatible, entonces <div> se representa con la etiqueta <img>.Nota: tenga cuidado con el orden de los elementos <source>. No coloque fuentes de imagen / webp después de formatos obsoletos, póngalos delante de ellos. También puede colocar imágenes en orden ascendente de tamaño de archivo si tienen el mismo tamaño en píxeles (cuando el atributo no se utiliza media). Por lo general, se obtiene el mismo orden que cuando se especifican primero los formatos más nuevos.
Aquí hay algunos ejemplos de HTML: <picture> <source srcset="/path/to/image.webp" type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture> <picture> <source srcset='paul_irish.jxr' type='image/vnd.ms-photo'> <source srcset='paul_irish.jp2' type='image/jp2'> <source srcset='paul_irish.webp' type='image/webp'> <img src='paul_irish.jpg' alt='paul'> </picture> <picture> <source srcset="photo.jxr" type="image/vnd.ms-photo"> <source srcset="photo.jp2" type="image/jp2"> <source srcset="photo.webp" type="image/webp"> <img src="photo.jpg" alt="My beautiful face"> </picture>
Conversión automática a WebP en el lado de CDN
Algunas CDN admiten la conversión automática y la emisión de WebP a solicitud del cliente, cuando sea posible . Consulte su CDN para obtener ayuda. Quizás el problema se resuelva muy fácilmente.Soporte de WordPress
Jetpack : el popular complemento de WordPress, incluye un servicio de imágenes CDN llamado Photon con soporte WebP. Se incluye en la versión gratuita de Jetpack, que es muy práctica y útil. La desventaja es que Photon redimensiona automáticamente la imagen, coloca la cadena de consulta en la URL y se realiza una consulta DNS adicional para cada imagen.Habilitador y optimizador de caché : si está utilizando WordPress, hay al menos una opción de código abierto. En el menú del complemento Cache Enablerhay un indicador para almacenar en caché y emitir imágenes WebP, si el navegador del usuario las admite. Esto simplifica el trabajo con WebP. También hay un inconveniente: Cache Enabler requiere el uso del programa hermano Optimizer, por el cual cobran una tarifa anual. Esto no es muy común con las soluciones de código abierto.Pixel corto : otra opción de optimizador para Cache Enabler, también paga. En términos de funcionalidad, Short Pixel es muy similar al mencionado Optimizer. Permite la optimización gratuita de hasta 100 fotos por mes.Compresión GIF y por qué <video> es mejor
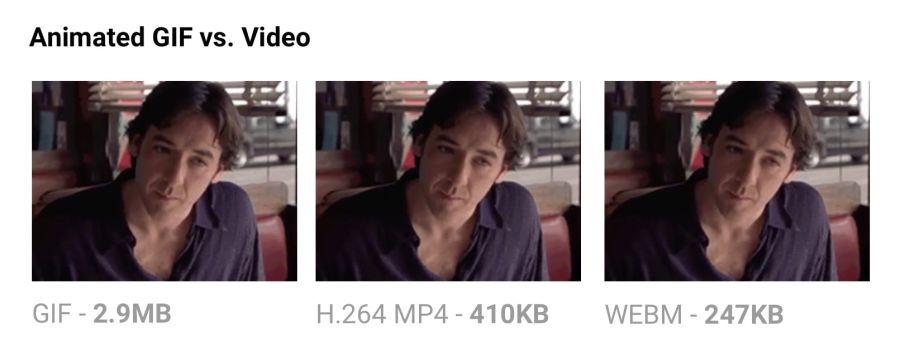
Los GIF animados siguen siendo ampliamente utilizados, a pesar de su estrecha especialización. Aunque todo, desde las redes sociales hasta los sitios de medios populares, hace un uso intensivo de las animaciones GIF, este formato nunca ha sido diseñado para video o animación. De hecho, la especificación GIF89a establece explícitamente que "GIF no está destinado a servir como plataforma de animación". La cantidad de colores, la cantidad de cuadros y la relación de aspecto : todo esto afecta el tamaño del GIF animado. Reemplazar el formato de video brinda el máximo ahorro. Comparar tamaños de animación GIF y video de calidad equivalenteProducir el mismo video en formato MP4 reduce el tamaño del archivo en un 80% o más.Además del hecho de que los archivos GIF están desperdiciando tráfico, tardan más en cargarse, contienen menos colores y generalmente no se ven muy bien. Es posible que haya notado que los GIF animados de Twitter funcionan mejor allí que en otros sitios. Esto se debe a que los GIF animados en Twitter no son realmente GIF . Para mejorar la calidad y reducir el tráfico, Twitter los convierte automáticamente en video. Del mismo modo, Imgur convierte GIF a MP4 al cargar .¿Por qué los GIF son muchas veces más grandes en tamaño? Porque almacenan cada cuadro como una imagen GIF sin pérdida, sí, sin pérdida. La mala calidad del GIF no se debe a la compresión, sino a una paleta de 256 colores. El formato no analiza los cuadros adyacentes para la compresión, a diferencia de los códecs de video como H.264. El video MP4 almacena cada fotograma clave como JPEG con pérdida, descartando algunos de los datos originales para lograr una mejor compresión.
Comparar tamaños de animación GIF y video de calidad equivalenteProducir el mismo video en formato MP4 reduce el tamaño del archivo en un 80% o más.Además del hecho de que los archivos GIF están desperdiciando tráfico, tardan más en cargarse, contienen menos colores y generalmente no se ven muy bien. Es posible que haya notado que los GIF animados de Twitter funcionan mejor allí que en otros sitios. Esto se debe a que los GIF animados en Twitter no son realmente GIF . Para mejorar la calidad y reducir el tráfico, Twitter los convierte automáticamente en video. Del mismo modo, Imgur convierte GIF a MP4 al cargar .¿Por qué los GIF son muchas veces más grandes en tamaño? Porque almacenan cada cuadro como una imagen GIF sin pérdida, sí, sin pérdida. La mala calidad del GIF no se debe a la compresión, sino a una paleta de 256 colores. El formato no analiza los cuadros adyacentes para la compresión, a diferencia de los códecs de video como H.264. El video MP4 almacena cada fotograma clave como JPEG con pérdida, descartando algunos de los datos originales para lograr una mejor compresión.Si puedes cambiar a video
- Use ffmpeg para convertir GIF animados (o archivos fuente) a formato MP4 (H.264). Corro una línea de Rigor :
ffmpeg -i animated.gif -movflags faststart -pix_fmt yuv420p -vf "scale=trunc(iw/2)2:trunc(ih/2)2" video.mp4 - ImageOptim API también admite la conversión de GIF animados a WebM / H.264 y elimina los GIF anti-aliasing, lo que aumenta aún más la compresión
Si tienes que usar GIF animados
- Herramientas como Gifsicle eliminan metadatos, colores de paleta no utilizados y minimizan los cambios entre cuadros.
- Considere la codificación GIF con pérdida. Giflossy es una bifurcación de Gifsicle que admite la bandera
-lossyy comprime la animación en un 60–65%. En base a esto, se hace una buena herramienta Gifify . Convierta GIF no animados a formato PNG o WebP.
Vea el Libro GIF de Rigor para más información .Optimización SVG
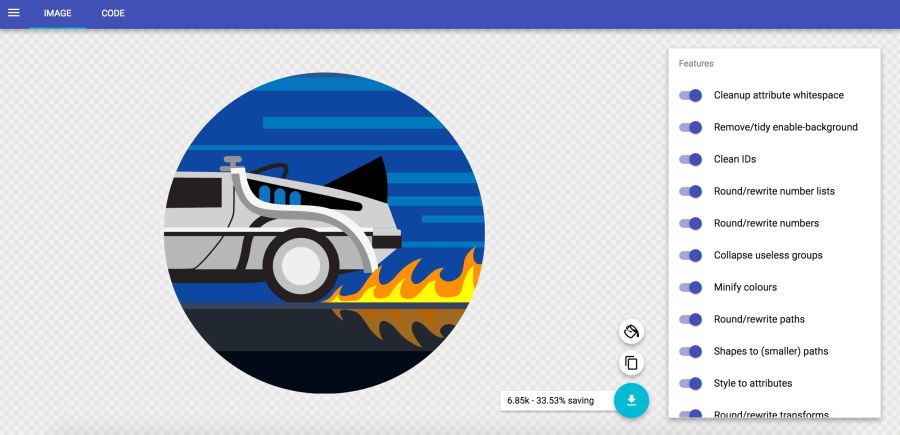
Minimizar archivos SVG significa eliminar todo lo innecesario. Como regla general, SVG del editor contiene mucha información redundante (metadatos, comentarios, capas ocultas, etc.). A menudo se puede eliminar o minimizar de forma segura sin afectar el resultado visual. En el servicio JVG Archibald SVGOMG , puede elegir diferentes métodos de optimización con visualización instantánea del resultado
En el servicio JVG Archibald SVGOMG , puede elegir diferentes métodos de optimización con visualización instantánea del resultadoAlgunas reglas generales de optimización SVG (SVGO)
- Minifique los archivos SVG y comprímalos en gzip, porque los SVG son solo recursos de texto XML como CSS, HTML y JavaScript. Para aumentar la productividad, deben minimizarse y comprimirse.
- SVG,
<rect> , <circle> , <ellipse> , <line> <polygon> . . - , . , . simplify Illustrator , .
- . , .
- .
- Photoshop Illustrator. .
- , SVG.
- SVG, - SVGOMG SVGO . Sketch, Sketch SVGO .
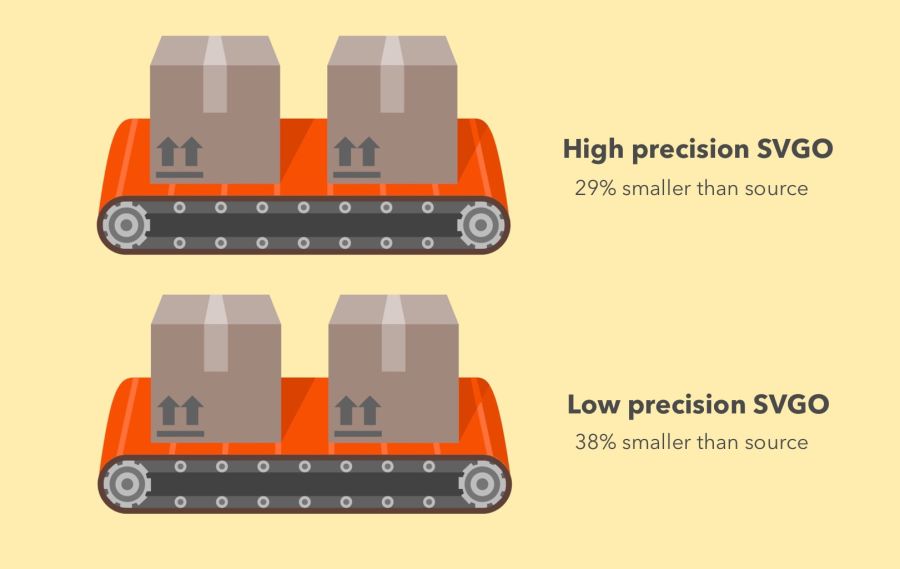
 La efectividad de SVGO en alta precisión (−29% del tamaño del archivo original) y baja precisión (−38%)SVGO es una herramienta de optimización SVG en Nodo. Reduce el tamaño del archivo al reducir la precisión de los números en las definiciones. Cada dígito después del punto es un byte adicional, por lo que cambiar la precisión (número de dígitos) afecta en gran medida el tamaño del archivo. Pero tenga mucho cuidado, porque la precisión reducida puede afectar visualmente las formas de las imágenes.
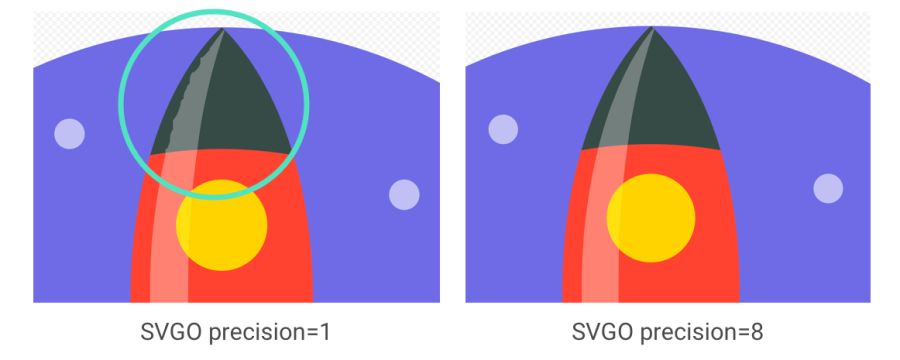
La efectividad de SVGO en alta precisión (−29% del tamaño del archivo original) y baja precisión (−38%)SVGO es una herramienta de optimización SVG en Nodo. Reduce el tamaño del archivo al reducir la precisión de los números en las definiciones. Cada dígito después del punto es un byte adicional, por lo que cambiar la precisión (número de dígitos) afecta en gran medida el tamaño del archivo. Pero tenga mucho cuidado, porque la precisión reducida puede afectar visualmente las formas de las imágenes. Es importante tener en cuenta: aunque SVGO tuvo éxito en el ejemplo anterior sin simplificar demasiado las rutas y formas, a menudo sucede de manera diferente. Vea cómo una bengala en un cohete se distorsiona con una precisión decreciente
Es importante tener en cuenta: aunque SVGO tuvo éxito en el ejemplo anterior sin simplificar demasiado las rutas y formas, a menudo sucede de manera diferente. Vea cómo una bengala en un cohete se distorsiona con una precisión decrecienteSVGO desde la línea de comando:
SVGO se puede instalar como CLI si prefiere la línea de comandos:npm i -g svgoOptimización de archivos SVG:svgo input.svg -o output.svgse admiten todos los parámetros posibles, incluida la configuración de precisión de punto flotante:svgo input.svg --precision=1 -o output.svgconsulte el archivo Léame para obtener una lista completa de los parámetros admitidos.¡No olvides comprimir SVG!
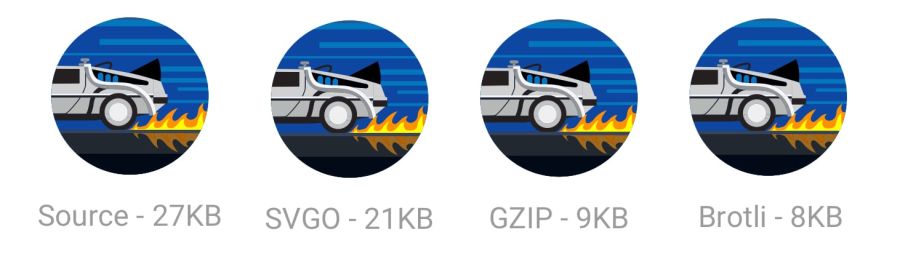
 Además, asegúrese de comprimir los archivos SVG o emitirlos utilizando el protocolo Brotli. El formato de texto se comprimirá muy bien (~ 50% de la fuente).Cuando Google lanzó el nuevo logotipo, anunciamos que su versión mínima es de solo 305 bytes.
Además, asegúrese de comprimir los archivos SVG o emitirlos utilizando el protocolo Brotli. El formato de texto se comprimirá muy bien (~ 50% de la fuente).Cuando Google lanzó el nuevo logotipo, anunciamos que su versión mínima es de solo 305 bytes. ¡Hay muchos trucos avanzados para reducir aún más el archivo (hasta 146 bytes)!
¡Hay muchos trucos avanzados para reducir aún más el archivo (hasta 146 bytes)!Sprites SVG
SVG es ideal para iconos, ya que ofrece visualización de sprites sin las soluciones poco fiables necesarias para las fuentes. Tiene un mejor control sobre los estilos CSS que en las fuentes (propiedades de trazo SVG), mejor control de posicionamiento (no es necesario molestarse con pseudoelementos y display) y SVG es mucho mejor compatible con los navegadores .Herramientas como svg-sprite e IcoMoon automatizan la integración de SVG en sprites que se pueden usar en CSS Sprite , Symbol Sprite o Stacked Sprite . Consejos prácticos para aprender.de Una Kravets, cómo usar gulp-svg-sprite en un flujo de trabajo. Sarah Sudein en su blog describe la transición de fuentes de iconos a SVG .Materiales adicionales
Los consejos de Sarah Sowaydan sobre la optimización de la emisión de SVG y el Libro práctico de Chris Coyier sobre SVG son excelentes. Encontré artículos muy útiles de Andreas Larsen sobre la optimización de SVG ( parte 1 , parte 2 ). También puedo recomendar el artículo "Preparación y exportación de iconos SVG en Sketch" .Evite apretar gráficos con pérdida de calidad
Siempre se recomienda comprimir una imagen desde la fuente. La sujeción repetida está cargada de consecuencias desagradables. Supongamos que toma un JPEG que ya está comprimido con calidad 60. Si lo vuelve a comprimir con pérdida, se verá peor. Cada ronda adicional de compresión conducirá a una pérdida adicional de calidad: la información se elimina y se acumulan los artefactos. Incluso si pellizcas con configuraciones de alta calidad.Para evitar esta trampa, establezca inmediatamente la calidad mínima aceptable y obtenga el máximo ahorro desde el principio. Entonces no optará por la nueva compresión, porque cualquier compresión de archivo con pérdida se verá mal, aunque reducirá el tamaño del archivo. Un ejemplo de un gran video y artículo de portadaJohn Sneijers muestra el impacto de la sujeción en varios formatos. Este problema se puede encontrar si guarda imágenes (ya comprimidas) de las redes sociales y las vuelve a cargar (con una nueva compresión). La pérdida de calidad está aumentandoMozJPEG (posiblemente por accidente) es más resistente a dicha degradación debido a la cuantización del enrejado. En lugar de comprimir todos los valores DCT tal como están, busca valores cercanos en el rango + 1 / -1 para comprimirlos en menos bits. FLIF con pérdida de calidad utiliza un truco similar a PNG con pérdida de calidad, donde antes de la (re) compresión, el códec analiza los datos y decide qué lanzar.Almacene archivos de origen en formato sin pérdidas, como PNG o TIFF, para mantener la máxima calidad. Luego, las herramientas de ensamblaje o los compresores prepararán una versión comprimida que regalarás a los usuarios con una pérdida mínima de calidad.
Un ejemplo de un gran video y artículo de portadaJohn Sneijers muestra el impacto de la sujeción en varios formatos. Este problema se puede encontrar si guarda imágenes (ya comprimidas) de las redes sociales y las vuelve a cargar (con una nueva compresión). La pérdida de calidad está aumentandoMozJPEG (posiblemente por accidente) es más resistente a dicha degradación debido a la cuantización del enrejado. En lugar de comprimir todos los valores DCT tal como están, busca valores cercanos en el rango + 1 / -1 para comprimirlos en menos bits. FLIF con pérdida de calidad utiliza un truco similar a PNG con pérdida de calidad, donde antes de la (re) compresión, el códec analiza los datos y decide qué lanzar.Almacene archivos de origen en formato sin pérdidas, como PNG o TIFF, para mantener la máxima calidad. Luego, las herramientas de ensamblaje o los compresores prepararán una versión comprimida que regalarás a los usuarios con una pérdida mínima de calidad.Reduzca los costos innecesarios de decodificación y cambio de tamaño
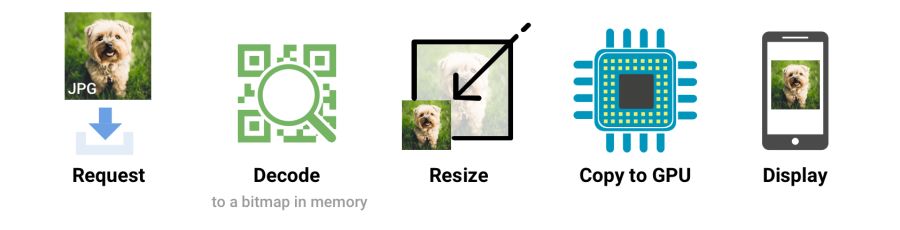
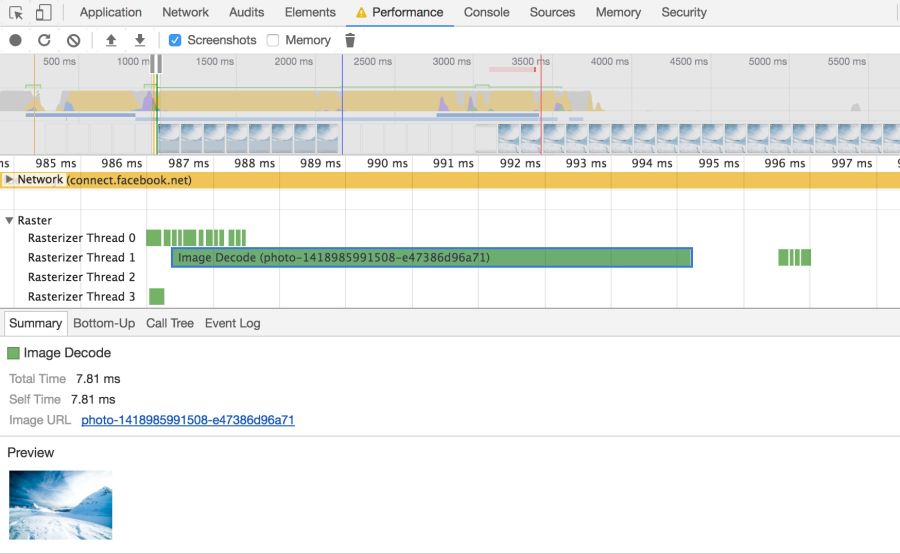
Todos dimos a los usuarios imágenes grandes con una resolución demasiado alta. Tienes que pagar por ello. La decodificación y el cambio de tamaño son operaciones intensivas en recursos para un navegador en un teléfono móvil normal. Si renderiza imágenes grandes y las escala utilizando CSS o atributos de ancho / alto, verá cómo esto afectará el rendimiento. Cuando el navegador recibe la imagen, debe decodificarla del formato de origen original (por ejemplo, JPEG) en una imagen de mapa de bits en la memoria. A menudo, una imagen requiere un cambio de tamaño (por ejemplo, el ancho se establece como un porcentaje). La decodificación y el cambio de tamaño de las imágenes son operaciones que requieren muchos recursos y ralentizanIdealmente, debe dar imágenes que el navegador muestra sin cambiar el tamaño. Por lo tanto, proporcione las imágenes de tamaño mínimo para las pantallas y resoluciones correspondientes, utilizando
Cuando el navegador recibe la imagen, debe decodificarla del formato de origen original (por ejemplo, JPEG) en una imagen de mapa de bits en la memoria. A menudo, una imagen requiere un cambio de tamaño (por ejemplo, el ancho se establece como un porcentaje). La decodificación y el cambio de tamaño de las imágenes son operaciones que requieren muchos recursos y ralentizanIdealmente, debe dar imágenes que el navegador muestra sin cambiar el tamaño. Por lo tanto, proporcione las imágenes de tamaño mínimo para las pantallas y resoluciones correspondientes, utilizando srcset/sizes- en un futuro próximo lo consideraremos srcset.Saltarse atributos widthy heighttambién puede afectar negativamente al rendimiento. Sin ellos, el navegador asigna el área de marcador de posición más pequeña a la imagen hasta que reciba suficientes bytes para determinar el tamaño correcto. En este punto, el marcado del documento debe actualizarse utilizando la operación de reflujo que requiere muchos recursos. Los navegadores deben seguir varios pasos para dibujar una imagen en la pantalla. Después de recibir la imagen, debe decodificarse y, a menudo, cambiar su tamaño. Estos eventos se pueden rastrear en la línea de tiempo.Chrome DevToolsLas imágenes grandes también ocupan memoria: aproximadamente 4 bytes por píxel después de la decodificación. Si no tiene demasiado cuidado, literalmente puede colgar el navegador; en dispositivos de bajo presupuesto no es tan difícil cambiar la situación. Por lo tanto, realice un seguimiento de los costos de decodificación, cambio de tamaño y consumo de memoria.
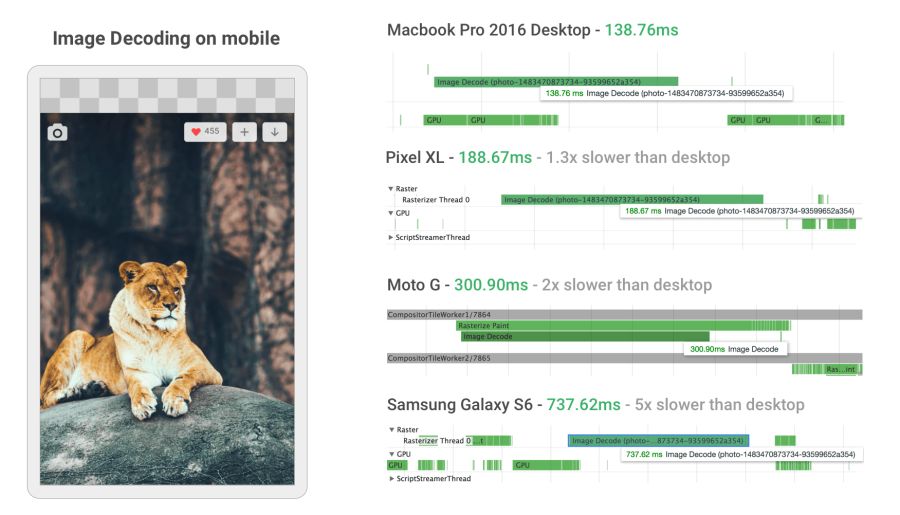
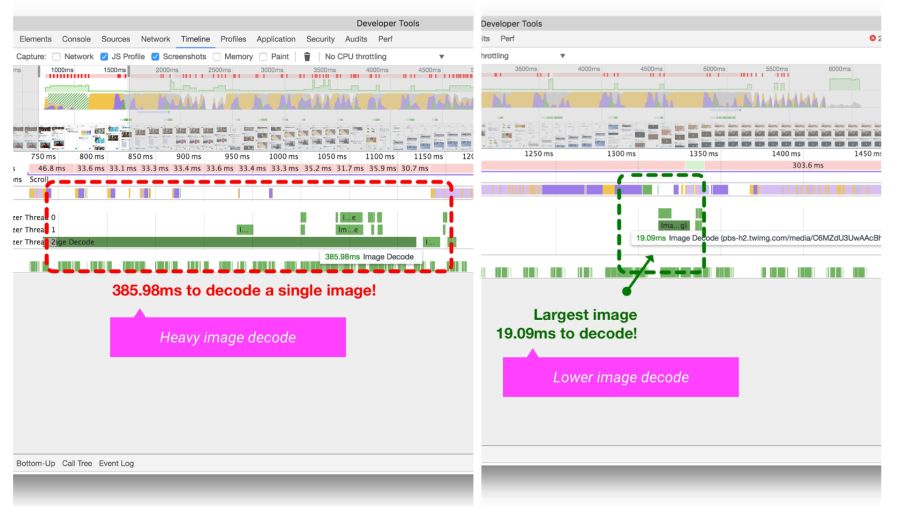
Los navegadores deben seguir varios pasos para dibujar una imagen en la pantalla. Después de recibir la imagen, debe decodificarse y, a menudo, cambiar su tamaño. Estos eventos se pueden rastrear en la línea de tiempo.Chrome DevToolsLas imágenes grandes también ocupan memoria: aproximadamente 4 bytes por píxel después de la decodificación. Si no tiene demasiado cuidado, literalmente puede colgar el navegador; en dispositivos de bajo presupuesto no es tan difícil cambiar la situación. Por lo tanto, realice un seguimiento de los costos de decodificación, cambio de tamaño y consumo de memoria. La decodificación de imágenes puede ser increíblemente intensiva en recursos en teléfonos móviles de gama media y baja. En algunos casos, es 5 o más veces más lento que en el escritorio.Al desarrollar una nueva versión móvil, Twitter aumentó enormemente la velocidad de decodificación de imágenes al configurar los tamaños correctos. ¡Para muchas imágenes, el tiempo de decodificación ha disminuido de ~ 400 ms a ~ 19 ms!
La decodificación de imágenes puede ser increíblemente intensiva en recursos en teléfonos móviles de gama media y baja. En algunos casos, es 5 o más veces más lento que en el escritorio.Al desarrollar una nueva versión móvil, Twitter aumentó enormemente la velocidad de decodificación de imágenes al configurar los tamaños correctos. ¡Para muchas imágenes, el tiempo de decodificación ha disminuido de ~ 400 ms a ~ 19 ms! Timeline/Performance Chrome DevTools Twitter Lite
Timeline/Performance Chrome DevTools Twitter LiteHiDPI srcset
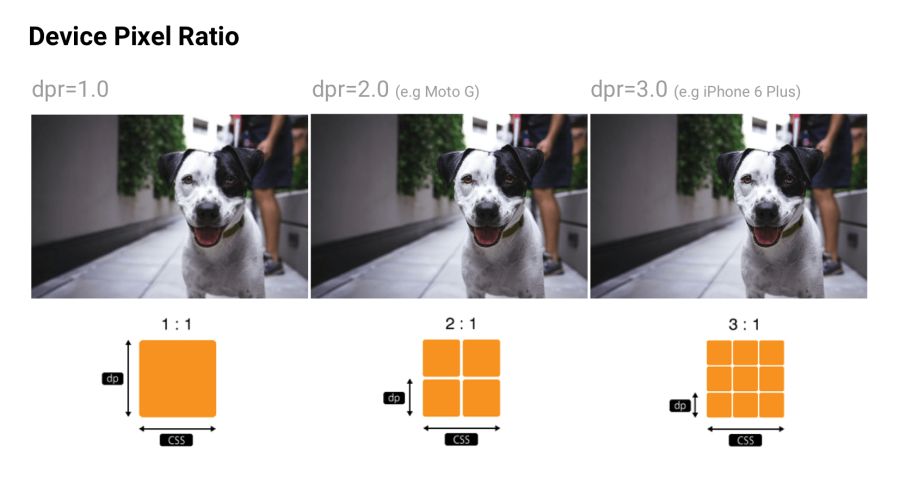
Los usuarios pueden acceder al sitio a través de varios dispositivos móviles y de escritorio con pantallas de alta resolución. Device Pixel Ratio (DPR) (también llamado "CSS Pixel Ratio") determina cómo CSS debe interpretar la resolución de pantalla. El estándar DPR fue creado por los fabricantes de teléfonos para aumentar la resolución y la nitidez de las pantallas móviles sin reducir los elementos.Para obtener la máxima calidad, debe proporcionar imágenes con la resolución más adecuada. Las imágenes de alta definición (con DPR 2 ×, 3 ×) se entregan a dispositivos con pantallas de alta resolución, y las imágenes normales se dan a pantallas estándar, ya que las imágenes con DPR 2 × y 3 × son mucho más pesadas. Relación de píxeles del dispositivo: muchos sitios rastrean el DPR de dispositivos populares a través de material.ioy mydevice.iosrcset le permite al navegador seleccionar la imagen óptima para cada dispositivo. Por ejemplo, tome una imagen 2 × para una pantalla móvil con un DPR 2 ×. Los navegadores sin soporte
Relación de píxeles del dispositivo: muchos sitios rastrean el DPR de dispositivos populares a través de material.ioy mydevice.iosrcset le permite al navegador seleccionar la imagen óptima para cada dispositivo. Por ejemplo, tome una imagen 2 × para una pantalla móvil con un DPR 2 ×. Los navegadores sin soportesrcsetpueden tomar el valor predeterminadosrcespecificado en la etiqueta<img>. <img srcset="paul-irish-320w.jpg, paul-irish-640w.jpg 2x, paul-irish-960w.jpg 3x" src="paul-irish-960w.jpg" alt="Paul Irish cameo">
Las CDN de imagen como Cloudinary e Imgix admiten DPR para ofrecer imágenes de resolución óptima desde una sola fuente.Nota: Puede obtener más información sobre las proporciones de píxeles del dispositivo y las imágenes receptivas en este curso gratuito de Udacity y guía de imágenes sobre los fundamentos de la Web.
Le recuerdo que Client Hints también es una alternativa adecuada para especificar todos los posibles DPR y formatos en marcado sensible. En cambio, la información relevante se agrega a la solicitud HTTP para que el servidor web seleccione la opción más adecuada para una pantalla en particular.Transformación artística
Si bien elegir la resolución correcta es importante, algunos sitios aún piensan en la belleza. Si el usuario tiene una pantalla pequeña, puede recortar o acercar, y mostrar el objeto de manera diferente, haciendo el mejor uso del espacio disponible. Aunque la transformación artística (dirección de arte) más allá del alcance de este artículo, algunos servicios, como Cloudinary proporcionan API-interfaces para automatizar estas tareas. Eric Portis mostró un gran ejemplo de cómo usar creativamente imágenes receptivas. En este ejemplo, las características del objeto principal en la ilustración se modifican para aprovechar al máximo el espacio disponible.
Eric Portis mostró un gran ejemplo de cómo usar creativamente imágenes receptivas. En este ejemplo, las características del objeto principal en la ilustración se modifican para aprovechar al máximo el espacio disponible.Gestión del color
El color se puede ver desde al menos tres perspectivas: biología, física e impresión. En biología, el color es un fenómeno de percepción . Los objetos reflejan la luz en varias combinaciones de longitudes de onda. Los receptores de luz en los ojos traducen estas ondas en una sensación de color. En física, las frecuencias de onda y la energía (brillo) son importantes. La impresión tiene más que ver con la gama de colores, los colores y los modelos de arte.Idealmente, todas las pantallas y navegadores web del mundo deberían mostrar exactamente el mismo color. Lamentablemente, esto no es así. La gestión del color ofrece un compromiso en la visualización de colores utilizando modelos de color, espacios y perfiles.Modelos de color
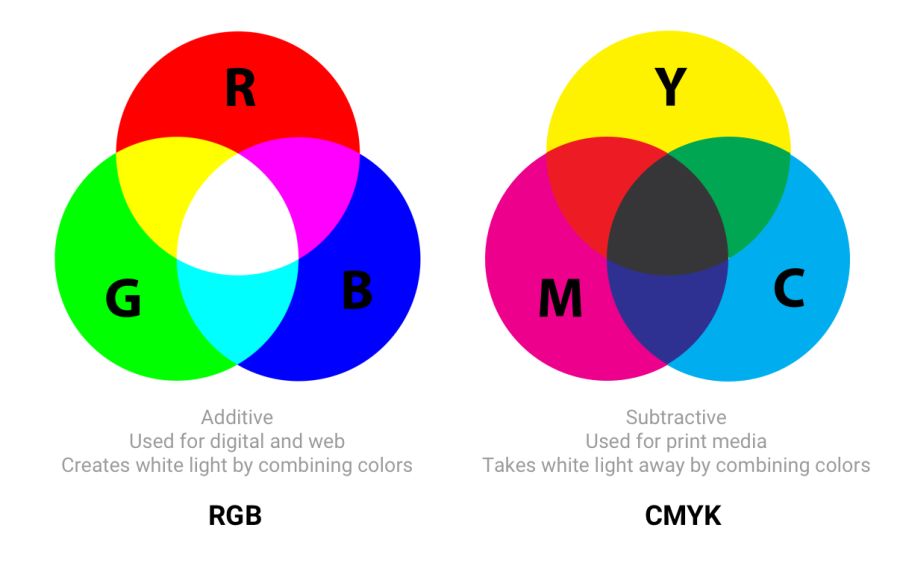
Los modelos de color son un sistema para crear el espectro completo de un conjunto más pequeño de colores primarios. Existen varios tipos de espacios de color con diferentes opciones para administrar los colores. En algunos espacios hay menos parámetros de control que en otros; por ejemplo, para todos los tonos de gris, un parámetro de brillo entre blanco y negro es suficiente.Dos tipos comunes de modelos de color son aditivos y sustractivos. Los modelos de color aditivos del tipo RGB muestran color con luminiscencia y colores sustractivos de tipo CMYK con reflexión (sustracción). En RGB, se agregan luz roja, verde y azul en varias combinaciones para producir una amplia gama de colores. CMYK (cian, magenta, amarillo y negro) funciona en diferentes colores de tinta, quitando parte del espectro blanco de papelArtículo“El concepto de modelos de color y sistemas de color” describe bien otros modelos y modos de color, como HSL, HSV y LAB.
En RGB, se agregan luz roja, verde y azul en varias combinaciones para producir una amplia gama de colores. CMYK (cian, magenta, amarillo y negro) funciona en diferentes colores de tinta, quitando parte del espectro blanco de papelArtículo“El concepto de modelos de color y sistemas de color” describe bien otros modelos y modos de color, como HSL, HSV y LAB.Espacios de color
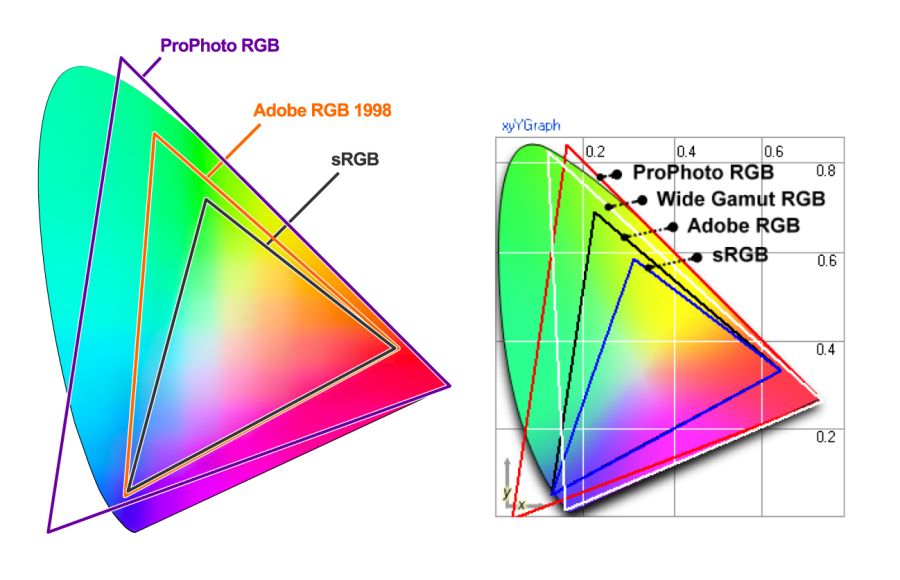
Los espacios de color son una gama específica de colores que se pueden mostrar para una imagen determinada. Por ejemplo, en la imagen hasta 16,7 millones de colores, y varios espacios de color le permiten reducir o ampliar este rango. Algunos desarrolladores creen que los modelos de color y los espacios de color son lo mismo.sRGB está diseñado en base a RGB como el estándar para Internet. Este es un pequeño espacio de color, que generalmente se considera el denominador menos común y la opción más segura para la gestión del color en los navegadores. Otros espacios de color (como Adobe RGB o ProPhoto RGB(utilizado en Photoshop y Lightroom) contienen colores más diversos, pero como sRGB es común en los navegadores, juegos y monitores, generalmente lo usan. Visualización de la gama: la gama de colores en el espacio de color.En los espacios de color se utilizan tres canales (rojo, verde y azul), cada uno con 255 colores en modo de 8 bits, lo que proporciona 16,7 millones de colores. Las imágenes de 16 bits pueden mostrar billones de colores.
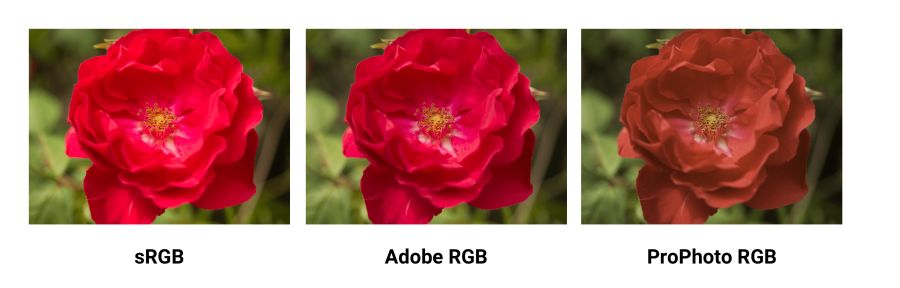
Visualización de la gama: la gama de colores en el espacio de color.En los espacios de color se utilizan tres canales (rojo, verde y azul), cada uno con 255 colores en modo de 8 bits, lo que proporciona 16,7 millones de colores. Las imágenes de 16 bits pueden mostrar billones de colores. Comparación de sRGB, Adobe RGB y ProPhoto RGB en una imagen con Yardstick . Es increíblemente difícil ilustrar este concepto si su pantalla muestra solo colores sRGB. Al comparar una foto normal en sRGB y una amplia gama, todo será igual, excepto los colores "ricos" más saturados.Los espacios de color se distinguen por su gama (la gama de colores que pueden reproducir con sombras), espectro y curva gamma . sRGB es aproximadamente un 20% más pequeño que Adobe RGB, ProPhoto RGB es aproximadamente un 50% más ancho que Adobe RGB. Las fotos de arriba están tomadas del Clipping Path .Amplia gama es un término que significa espacios de color más anchos que sRGB. Este tipo de pantallas se están volviendo más comunes. Sin embargo, muchas pantallas digitales simplemente no son capaces de mostrar perfiles de color que sean significativamente mejores que sRGB. Al guardar en la web en Photoshop, use la opción de conversión a sRGB, a menos que cuente con pantallas con una amplia gama de colores.
Comparación de sRGB, Adobe RGB y ProPhoto RGB en una imagen con Yardstick . Es increíblemente difícil ilustrar este concepto si su pantalla muestra solo colores sRGB. Al comparar una foto normal en sRGB y una amplia gama, todo será igual, excepto los colores "ricos" más saturados.Los espacios de color se distinguen por su gama (la gama de colores que pueden reproducir con sombras), espectro y curva gamma . sRGB es aproximadamente un 20% más pequeño que Adobe RGB, ProPhoto RGB es aproximadamente un 50% más ancho que Adobe RGB. Las fotos de arriba están tomadas del Clipping Path .Amplia gama es un término que significa espacios de color más anchos que sRGB. Este tipo de pantallas se están volviendo más comunes. Sin embargo, muchas pantallas digitales simplemente no son capaces de mostrar perfiles de color que sean significativamente mejores que sRGB. Al guardar en la web en Photoshop, use la opción de conversión a sRGB, a menos que cuente con pantallas con una amplia gama de colores.: sRGB . , . (, ProPhoto RGB), sRGB .
, -?
Si
Si la imagen contiene un color muy saturado / rico / brillante, y desea mostrarla en pantallas compatibles. Sin embargo, en fotografías reales esto rara vez sucede. A menudo, puede ajustar fácilmente la configuración para que el color se vea brillante sin ir más allá de la gama sRGB.La razón es que la percepción humana del color no es absoluta. La percepción funciona en relación con el medio ambiente, y es fácil engañar. Pero si la imagen muestra un rastro de un marcador fluorescente, entonces, por supuesto, es más fácil mostrarlo en un amplio rango.Corrección gamma y compresión
La corrección gamma (o solo gamma) controla el brillo general de la imagen. Cambiar la gamma también puede cambiar la proporción de rojo a verde. Las imágenes sin corrección gamma a menudo se ven desvaídas u oscuras.En video y gráficos de computadora, gamma se usa para la compresión, similar a la compresión de datos. Esto nos permite comprimir niveles de brillo útiles en menos bits (8, no 12 o 16). La percepción humana del brillo no es linealmente proporcional a la cantidad física de luz. Representar flores en su verdadera forma física sería un desperdicio al codificar para el ojo humano. La compresión gamma se usa para codificar el brillo a una escala más cercana a la percepción humana.Con la compresión gamma, una escala de brillo útil se ajusta a 8 bits de precisión (0–255 en la mayoría de los colores RGB), porque las unidades de luminancia están codificadas de forma no lineal. Imagina que estás en una habitación oscura con una vela. Encienda el segundo y observe un aumento significativo en el brillo. Agregue una tercera vela y la habitación se volverá aún más brillante. Ahora imagínate en una habitación con cien velas. Encienda las velas 101 y 102, y no notará ningún cambio.En ambos casos, se agregó físicamente la misma cantidad de luz. Pero dado que los ojos son menos sensibles a la luz brillante, la compresión gamma "comprime" los valores brillantes, por lo tanto, se codifica menos precisión en unidades físicas, pero la escala misma se ajusta a las personas, y desde un punto de vista humano, todos los valores son igualmente precisos.: - - «», - .
Un perfil de color es información que describe el espacio de color de un dispositivo. Se utiliza para convertir entre diferentes espacios de color. La tarea de los perfiles es hacer que las imágenes sean lo más similares posible en todo tipo de pantallas y medios.Las imágenes pueden tener un perfil de color integrado según el estándar del International Color Consortium (ICC) para identificar los colores. Los perfiles se admiten en una variedad de formatos, incluidos JPEG, PNG, SVG y WebP, y la mayoría de los principales navegadores también admiten perfiles ICC incorporados. Si la imagen se abre en el programa y se conoce el perfil del monitor, los colores se ajustan en consecuencia.: sRGB, . . .
Los perfiles de color integrados también aumentan significativamente el tamaño de las imágenes (a veces en 100 KB o más), así que tenga cuidado. Herramientas como ImageOptim eliminan automáticamente todos los perfiles de color que encuentran. Si se elimina el perfil ICC, el navegador comenzará a mostrar la imagen en el espacio de color de su monitor, lo que puede provocar un cambio en la saturación y el contraste. Por lo tanto, tiene sentido buscar un compromiso para cada caso específico.El sitio grados Nine Below excelente selección de recursos para la gestión de perfiles de color ICC, si necesita más información.Perfiles de color y navegadores
En versiones anteriores de Chrome, no había mucho soporte para la gestión del color, pero la situación se corrigió en 2017 al introducir la función de Representación de corrección de color . Si el perfil de pantalla es diferente de sRGB (el último MacBook Pros), entonces convertirá los colores de sRGB al perfil de pantalla. Esto significa que los colores se volverán más similares en diferentes sistemas y navegadores. Los navegadores Safari, Edge y Firefox también tienen en cuenta los perfiles ICC, por lo que las imágenes con diferentes perfiles ahora se muestran correctamente, independientemente de si tiene una amplia gama de colores o no.Nota: Una excelente guía de las diferentes formas de usar el color en la web es la Guía de Sarah Drazner para Color Nerd en Internet .
Sprites
( CSS-) , , .
 - , Google
- , GoogleHTTP/1.x HTTP-. , - — .
HTTP/2. Dado que fue posible enviar muchas solicitudes en una conexión, es mejor cargar imágenes individualmente . Califique las opciones para su situación.Carga diferida de imágenes no críticas
La carga diferida (demorada) es una práctica de aumentar la productividad cuando la descarga de imágenes al navegador se demora hasta que el usuario realmente la necesita. Por ejemplo, las imágenes se cargan de forma asíncrona al desplazarse por la página. Esto puede ahorrar tráfico además de la compresión de imágenes. Las imágenes que llegan a la pantalla se descargan de inmediato. Pero el resto en este momento aún no son visibles. No deben descargarse de inmediato, sino más tarde: esta es una carga lenta. Solo ocurre cuando el usuario se desplaza hacia abajo en la página.La carga diferida aún no es compatible con los navegadores mismos (aunque esto se ha discutido en el pasado ). En cambio, se usa JavaScript.
Las imágenes que llegan a la pantalla se descargan de inmediato. Pero el resto en este momento aún no son visibles. No deben descargarse de inmediato, sino más tarde: esta es una carga lenta. Solo ocurre cuando el usuario se desplaza hacia abajo en la página.La carga diferida aún no es compatible con los navegadores mismos (aunque esto se ha discutido en el pasado ). En cambio, se usa JavaScript.¿Por qué es útil la carga retrasada?
Tiene muchas ventajas:Sin embargo, como con otras herramientas, la gran responsabilidad viene con gran fuerza.Evite la carga retrasada de imágenes en alcance. Úselo para listas largas (por ejemplo, productos o avatares personalizados). No lo use para la imagen principal de la página. La carga lenta en el alcance puede ralentizar la carga tanto técnica como para la percepción humana. Mata la precarga y la carga progresiva, y JavaScript genera trabajo extra para el navegador.Tenga mucho cuidado con las imágenes de carga diferida al desplazarse.Si espera directamente el evento de desplazamiento, el usuario puede ver marcadores de posición en lugar de imágenes u obtener imágenes antes de desplazarse a ellas. Una de las recomendaciones es comenzar a cargar lentamente las siguientes imágenes inmediatamente después de que se muestre la anterior en la pantalla, independientemente de la interacción del usuario.¿Quién usa la carga retrasada?
La carga diferida es utilizada por la mayoría de los sitios grandes con una gran cantidad de imágenes. Por ejemplo, Medium y Pinterest . Un ejemplo de vista previa con desenfoque gaussiano de ilustraciones en MedioEn algunos sitios (por ejemplo, Medio), se muestra una pequeña imagen borrosa (aproximadamente 100 bytes) para la vista previa, que, después de una descarga retrasada, se convierte en una ilustración de calidad normal.José M. Pérez habló sobre cómo implementar el efecto Medio usando filtros CSS . Experimentó con diferentes formatos gráficos . Facebook también describió su famoso enfoque con marcadores de posición de 200 bytes para fotos de encabezado. Si usa Webpack, entoncesEl cargador LQIP ayudará a automatizar algunos de estos procedimientos.Para ver la carga diferida, simplemente abra su catálogo favorito de fotos de alta calidad y luego desplácese hacia abajo en la página. Casi siempre verá que el sitio solo carga algunas imágenes de resolución completa, y el resto son marcadores de posición. A medida que se desplaza, los marcadores de posición se reemplazan con imágenes de resolución completa. Esta es una carga perezosa.Recientemente, una nueva técnica de marcadores de posición de vectores en lugar de raster ha ganado popularidad . Fue propuesto por Tobias Baldauf en su herramienta SQIP . Allí, la utilidad Primitive genera vistas previas de SVG a partir de varias formas simples, que coinciden aproximadamente con las características principales de la imagen. Entonces SVG se optimiza usandoSVGO : se aplica un filtro de desenfoque gaussiano. El resultado es un marcador de posición SVG de solo 800-1000 bytes de tamaño, que se ve nítido en cualquier pantalla y ofrece una vista significativa de lo que está en la imagen real. Obviamente, puede combinar la carga diferida y la vista previa de imágenes en baja calidad.
Un ejemplo de vista previa con desenfoque gaussiano de ilustraciones en MedioEn algunos sitios (por ejemplo, Medio), se muestra una pequeña imagen borrosa (aproximadamente 100 bytes) para la vista previa, que, después de una descarga retrasada, se convierte en una ilustración de calidad normal.José M. Pérez habló sobre cómo implementar el efecto Medio usando filtros CSS . Experimentó con diferentes formatos gráficos . Facebook también describió su famoso enfoque con marcadores de posición de 200 bytes para fotos de encabezado. Si usa Webpack, entoncesEl cargador LQIP ayudará a automatizar algunos de estos procedimientos.Para ver la carga diferida, simplemente abra su catálogo favorito de fotos de alta calidad y luego desplácese hacia abajo en la página. Casi siempre verá que el sitio solo carga algunas imágenes de resolución completa, y el resto son marcadores de posición. A medida que se desplaza, los marcadores de posición se reemplazan con imágenes de resolución completa. Esta es una carga perezosa.Recientemente, una nueva técnica de marcadores de posición de vectores en lugar de raster ha ganado popularidad . Fue propuesto por Tobias Baldauf en su herramienta SQIP . Allí, la utilidad Primitive genera vistas previas de SVG a partir de varias formas simples, que coinciden aproximadamente con las características principales de la imagen. Entonces SVG se optimiza usandoSVGO : se aplica un filtro de desenfoque gaussiano. El resultado es un marcador de posición SVG de solo 800-1000 bytes de tamaño, que se ve nítido en cualquier pantalla y ofrece una vista significativa de lo que está en la imagen real. Obviamente, puede combinar la carga diferida y la vista previa de imágenes en baja calidad.¿Cómo aplicar la carga retrasada?
Existen varios métodos y complementos para la carga diferida. Recomiendo lazysizes Alexander Farkas debido a su rendimiento decente, funcionalidad, integración adicional con Intersection Observer y soporte de complementos.¿Qué puede hacer Lazysizes?
Lazysizes es una biblioteca de JavaScript; no requiere personalización. Simplemente descargue el archivo js minified e inclúyalo en la página web.A continuación se muestra un código de muestra de un archivo README:Agregue la clase 'lazyload' a imágenes / marcos en combinación con el atributo data-src y / o data-srcset.Además, puede agregar el atributo src con una imagen de baja calidad: <img data-src="image.jpg" class="lazyload" /> <img data-sizes="auto" data-src="image2.jpg" data-srcset="image1.jpg 300w, image2.jpg 600w, image3.jpg 900w" class="lazyload" /> <iframe frameborder="0" class="lazyload" allowfullscreen="" data-src="//www.youtube.com/embed/ZfV-aYdU4uE"> </iframe>
Para la versión web de este libro, he asociado Lazysizes con Cloudinary (aunque puedes usar cualquier alternativa). Esto le permite experimentar libremente y con un mínimo esfuerzo con diferentes escalas, calidad, formatos e independientemente de si se necesita una descarga progresiva:
Características Lazysizes:
- Detecta automáticamente cambios en la visibilidad de los elementos actuales y futuros de la carga diferida
- Soporte para imágenes sensibles estándar (imagen y srcset)
- Cálculo automático de tamaños y alias para consultas de medios
- Funciona con cientos de imágenes / marcos CSS, en páginas ricas en scripts y aplicaciones web
- Extensibilidad: admite complementos
- Solución fácil pero madura
- Mejora de SEO: no oculta imágenes / activos de rastreadores
Otros métodos de carga diferida
Lazysizes no es la única opción. Hay otras bibliotecas:¿Cuáles son las desventajas de la carga diferida?
- , JavaScript , JavaScript. <noscript>.
- . (redraw), . — Intersection Observer, lazysizes.
La carga retrasada es una forma común de ahorrar tráfico, reducir costos y mejorar la experiencia del usuario. Califique qué tan útil es en su caso. Para obtener más información, consulte los artículos "Carga diferida de imágenes" e "Implementación de carga progresiva en medio" .Cómo evitar la pantalla: ninguna trampa
Las soluciones de imagen receptiva más antiguas manejaban erróneamente las solicitudes de imagen al configurar la propiedad CSS display. Esto podría conducir a un aumento significativo en el número de solicitudes, que es otra razón por la cual es preferible usar <picture> y <img srcset>.¿Alguna vez ha escrito una consulta de medios que, bajo ciertas condiciones, oculta una imagen display:none? <img src="img.jpg"> <style> @media (max-width: 640px) { img { display: none; } } </style>
¿O esconde imágenes con una clase display:none? <style> .hidden { display: none; } </style> <img src="img.jpg"> <img src=“img-hidden.jpg" class="hidden">
Una comprobación rápida en el panel de red de Chrome DevTools muestra que tales imágenes "ocultas" todavía se están cargando. Este es realmente el comportamiento correcto del navegador de acuerdo con la especificación de los recursos integrados.
Muestra: ninguno ayuda a evitar la solicitud de src?
<div style="display:none"><img src="img.jpg"></div>
No
La imagen especificada aún se solicitará. Aquí la biblioteca no puede confiar en la visualización: ninguna, porque la solicitud se envía antes de que JavaScript cambie src.¿Display: none ayuda a evitar la consulta background: url ()?
<div style="display:none"> <div style="background: url(img.jpg)"></div> </div>
Respuesta afirmativa El fondo CSS no se extrae al analizar un elemento. Cálculo de estilos CSS para niños con display:nonemenos útiles porque no afectan la representación del documento. Las imágenes de fondo de los niños no se calculan ni cargan.Jake Archibald tiene una excelente prueba de trampa trampa display:none. Si tiene dudas sobre cómo un navegador en particular maneja las solicitudes de imágenes, abra DevTools y compruébelo usted mismo.Nuevamente, cuando sea posible, use <picture> y <img srcset> en lugar de confiar en <display: none>.¿Tiene sentido usar CDN para el procesamiento de imágenes?
El tiempo dedicado a leer artículos para configurar su canal de procesamiento de imágenes y luego refinarlo a menudo es mucho más costoso que pagar por este servicio. Cloudinary ofrece un servicio gratuito, Imgix ofrece una prueba gratuita, hay una alternativa gratuita a Thumbor , por lo que hay muchas opciones.Para una carga de página más rápida, debe optimizar la carga de imágenes, incluida la salida de imágenes receptivas con compresión del lado del servidor, la selección automática del formato óptimo y el cambio de tamaño. Es importante enviar la imagen del tamaño correcto al dispositivo correcto con la resolución correcta, y lo más rápido posible. Esto no es tan fácil como parece.¿Su servidor o CDN?
La manipulación de imágenes es un tema específico. Aquí todo cambia constantemente, así que comencemos con una cita de un especialista experimentado y luego continuemos.“Si su producto no está asociado en sí mismo con el procesamiento de imágenes, no lo haga usted mismo. Servicios como Cloudinary [o Imgix, aprox. ed.] hará frente mucho mejor y más eficientemente. Y si le preocupa el precio, piense en cuánto costará el desarrollo y el mantenimiento, así como el alojamiento, el almacenamiento y la entrega ”- Chris GmyrEn este momento, estamos dispuestos a aceptar que es mejor usar CDN para el procesamiento de imágenes. Considere dos de estos servicios: cómo se corresponden con la lista de tareas mencionadas.Cloudinary e Imgix
Cloudinary e Imgix son conocidos CDN de procesamiento de imágenes. Son utilizados por cientos de miles de desarrolladores y empresas de todo el mundo, incluidos Netflix y Red Bull.Principal
La primera gran ventaja de CDN sobre su propia solución es que utilizan un sistema de red global distribuido para mantener sus imágenes más cerca de sus usuarios. Y con CDN, es mucho más fácil para usted garantizar la relevancia del servicio con futuros cambios tecnológicos, ya que no todos podrán monitorear de manera independiente las tendencias, realizar cambios; esto requiere mantenimiento, seguimiento de soporte para nuevos formatos por parte de los navegadores e inmersión en la vida de la comunidad involucrada en la compresión de imágenes.Segundo: cada servicio tiene un plan de tarifas multinivel: Cloudinary tiene una tarifa gratuita , Imgix tiene un plan de inicio económico. Imgix ofrece una prueba gratuita , es casi lo mismo que una tarifa gratuita.Tercero: ambos servicios tienen una API. Los desarrolladores pueden conectarse mediante programación a un CDN y automatizar el proceso. Las bibliotecas de clientes, los complementos para marcos y la documentación de API están disponibles, aunque algunas opciones están disponibles solo a precios caros.Pasemos al procesamiento de imágenes.
Limite la discusión a imágenes estáticas. Cloudinary e Imgix ofrecen una amplia gama de técnicas de procesamiento de imágenes. En las tarifas estándar y gratuitas, ambas admiten funciones básicas: compresión, cambio de tamaño, recorte, generación de copias pequeñas. Biblioteca de medios de Cloudinary: de forma predeterminada, Cloudinary produce archivos JPEG regulares en lugar de progresivos . Para activar esta opción, coloque el ícono correspondiente en las "Opciones avanzadas" o use la bandera fl_progressiveCloudinary nombra siete amplias categorías de conversión , un total de 48 subcategorías. Imgix tiene más de 100 operaciones de procesamiento de imágenes .
Biblioteca de medios de Cloudinary: de forma predeterminada, Cloudinary produce archivos JPEG regulares en lugar de progresivos . Para activar esta opción, coloque el ícono correspondiente en las "Opciones avanzadas" o use la bandera fl_progressiveCloudinary nombra siete amplias categorías de conversión , un total de 48 subcategorías. Imgix tiene más de 100 operaciones de procesamiento de imágenes .¿Qué pasa por defecto?
Cloudinary realiza las siguientes optimizaciones por defecto:- Codificación JPEG usando MozJPEG (seleccionado en lugar de Guetzli por defecto).
- Metadatos claros (la imagen original permanece intacta). Para cambiar este comportamiento y renderizar imágenes con metadatos, agregue el indicador keep_iptc.
- Capacidad para generar WebP, GIF, JPEG y JPEG-XR con calidad automática. Para cambiar la configuración predeterminada, configure el parámetro de calidad manualmente.
- Optimización del tamaño del archivo con un impacto mínimo en la calidad al generar PNG, JPEG o GIF.
Imgix no inicia optimizaciones como Cloudinary de forma predeterminada, pero le permite establecer la calidad predeterminada. En Imgix, la configuración automática ayuda a automatizar el nivel básico de optimización en el catálogo de imágenes.Actualmente se utilizan cuatro métodos :- Compresión
- Mejora visual
- Conversión de formato de archivo
- Eliminación de ojos rojos
Imgix admite los siguientes formatos de imagen: JPEG, JPEG2000, PNG, GIF, GIF animado, TIFF, BMP, ICNS, ICO, PDF, PCT, PSD, AI.Cloudinary admite los siguientes formatos: JPEG, JPEG 2000, JPEG XR, PNG, GIF, GIF animado, WebP, WebP animado, BMP, TIFF, ICO, PDF, EPS, PSD, SVG, AI, DjVu, FLIF, TARGA.¿Qué pasa con el rendimiento?
El rendimiento de CDN depende principalmente de la latencia y la velocidad.El retraso siempre es un poco más largo para las imágenes sin caché. Pero tan pronto como la imagen va al caché y diverge a través de los servidores en la red, el CDN global encuentra la ruta más cercana al usuario. Junto con el ahorro de tamaño de archivo, esto casi siempre elimina los problemas de latencia en comparación con las imágenes no optimizadas o los servidores individuales que intentan servir a todo el planeta.Ambos CDN tienen una amplia cobertura y servidores rápidos, lo que reduce la latencia y aumenta la velocidad de descarga. La velocidad afecta el tiempo de carga de la página, y esta es una de las métricas más importantes para los usuarios y la conversión.Cual es mejor
Cloudinary tiene alrededor de 160,000 clientes , incluidos Netflix, eBay y Dropbox. Imgix no informa el número de usuarios, pero es menor que Cloudinary. Sin embargo, la base de Imgix incluye pesos pesados como Kickstarter, Exposure, unsplash y Eventbrite.En el procesamiento de imágenes, muchos parámetros no pueden evaluarse objetivamente, lo que dificulta la comparación del rendimiento de dos servicios. Mucho depende de cómo desee procesar la imagen (tomará un tiempo diferente), qué tamaño y resolución necesita al final. Al final, el factor más importante para usted puede ser el costo.Las CDN cuestan dinero. Un sitio pesado con mucho tráfico puede pagar cientos de dólares por mes en un CDN. Se requiere un cierto nivel de conocimiento y habilidades de programación para aprovechar al máximo estos servicios. Pero si no hace nada inusual, entonces no habrá ningún problema especial.Conclusión
Si actualmente está cargando imágenes desde su propio servidor o planea hacerlo, es posible que desee pensar en un CDN.Almacenamiento en caché de imágenes
Los recursos pueden establecer reglas de almacenamiento en caché a través de encabezados de caché HTTP . En particular, Cache-Controldetermina quién debe almacenar en caché las respuestas durante cuánto tiempo.La mayoría de las imágenes son recursos estáticos que no cambiarán en el futuro. La mejor estrategia para ellos es el almacenamiento en caché agresivo.Al configurar encabezados de almacenamiento en caché HTTP, configure Cache-Control por un período de max-ageun año (por ejemplo Cache-Control:public; max-age=31536000). Tal almacenamiento en caché agresivo funciona bien para la mayoría de las imágenes, especialmente para las de larga duración, como avatares e imágenes en encabezados de página.: PHP, - session_cache_limiter . session_cache_limiter('public') , public max-age= . , .
Los recursos críticos pueden precargarse usando <link rel = preload> .<link rel=preload>- Esta es una descarga declarativa que obliga al navegador a enviar una solicitud de un recurso sin bloquear el evento onloadpara el documento. Esto aumenta la prioridad de las solicitudes de recursos que de otro modo se detectarían más tarde durante el análisis.Para precargar imágenes, el valor se asindica como image: <link rel="preload" as="image" href="logo.jpg"/>
De esta manera, optimizar la utilización de recursos para <img>, <picture>, srcsety SVG.Nota: es <link rel=preload> compatible con navegadores basados en Chrome y Blink como Opera y Safari Tech Preview , y también se implementa en Firefox.
Sitios como Philips , Flipkart y Xerox usan <link rel=preload>para precargar sus logotipos (a menudo se usan al comienzo del documento). Kayak también aplica la precarga para que la imagen principal en el encabezado se cargue lo más rápido posible.
¿Qué es el encabezado de precarga de enlaces?
La precarga del enlace se establece mediante la etiqueta HTML o en el encabezado del encabezado del enlace HTTP . En cualquier caso, el enlace le dice al navegador que comience a cargar el recurso en la memoria caché, porque es muy probable que la página esté esperando este recurso y no puede esperar a que el escáner o analizador de precarga lo detecte.El título de las imágenes se verá así: Link: <https:
Cuando el Financial Times presentó dicho titular en su sitio web, los usuarios comenzaron a abrir contenido 1 segundo más rápido : Parte inferior: con <link rel = preload>, parte superior: sin. Comparación para Moto G4 en el canal 3G de acuerdo con la prueba WebPageTest antes y después de la optimizaciónDe manera similar, Wikipedia aceleró la descarga "al logotipo", como se describe en su estudio .
Parte inferior: con <link rel = preload>, parte superior: sin. Comparación para Moto G4 en el canal 3G de acuerdo con la prueba WebPageTest antes y después de la optimizaciónDe manera similar, Wikipedia aceleró la descarga "al logotipo", como se describe en su estudio .¿Cuáles son las trampas en esta optimización?
Debe asegurarse de que la precarga de este recurso en particular es absolutamente necesaria, ya que mueve el resto del contenido al final de la cola. ¿Quizás deberías concentrarte en otro contenido?Es importante evitar la rel=preloadcarga previa de imágenes sin un soporte generalizado en los navegadores (por ejemplo, WebP) y evitar el uso de imágenes receptivas definidas en srcset, donde la fuente de la imagen depende del tipo de dispositivo.Para obtener más información, consulte los artículos "Precarga y prioridades en Chrome" y "Precarga: ¿por qué es bueno para qué?"Presupuestos de rendimiento web para imágenes
El presupuesto de rendimiento es el límite máximo que los desarrolladores intentan no superar. Por ejemplo, "no más de 200 KB de imágenes en una página" o "la interfaz de usuario debería cargar más rápido que 3 segundos". Cuando no se cumpla el presupuesto, aprenda por qué sucede esto y cómo solucionar la situación.Los presupuestos ayudan a discutir los resultados del trabajo. Cuando una decisión comercial o de diseño afecta la productividad, verifique su presupuesto. Si el cambio no se ajusta al presupuesto, esta es la base para diferirlo o revisarlo.Descubrí que un presupuesto de rendimiento funciona mejor si el monitoreo está automatizado. En lugar de estudiar los horarios de la red, se inicia un servicio manualmente, lo que indica automáticamente que se ha excedido el presupuesto. Dos de estos servicios útiles sonCalibre y SpeedCurve .Tan pronto como se determina un presupuesto para el tamaño de la imagen, SpeedCurve comienza a monitorear y alerta sobre exceder: Calibre ofrece una configuración de presupuesto para cada clase de dispositivos. Esto es útil porque el presupuesto para el tamaño de las imágenes para una PC de escritorio a través de WiFi puede ser muy diferente del presupuesto para teléfonos móviles.
Calibre ofrece una configuración de presupuesto para cada clase de dispositivos. Esto es útil porque el presupuesto para el tamaño de las imágenes para una PC de escritorio a través de WiFi puede ser muy diferente del presupuesto para teléfonos móviles.
Recomendaciones finales
En última instancia, la elección de la estrategia de optimización de imágenes se reduce a los tipos de imágenes que usted entrega a los usuarios y a un conjunto razonable de criterios de evaluación de selección. Puede ser SSIM o Butteraugli, y en un pequeño conjunto de ilustraciones puede confiar en su propio ojo: lo que se ve mejor y lo que es peor.Aquí están mis recomendaciones finales:
Si no puede dar imágenes en diferentes formatos, dependiendo del soporte en el navegador:- Guetzli + jpegtran de MozJPEG están bien optimizados para JPEG de más de 90.
- Para la web, la calidad es
q=90demasiado derrochadora. Es suficiente para fotos normales q=80, e incluso 2 veces para DPR q=50. Dado que Guetzli no alcanza un nivel tan bajo, puede usar MozJPEG para la web. - Cornel Lesinsky recientemente mejoró el equipo cjpeg en mozjpeg al agregar un pequeño perfil sRGB para ayudar a Chrome a mostrar el color natural en pantallas de amplia gama de colores.
- PNG pngquant + advpng proporciona una muy buena relación velocidad / compresión.
Si puede renderizar imágenes en diferentes formatos, dependiendo del soporte del navegador usando <picture>, el encabezado Accept o Picturefill :- Dar WebP a los navegadores que lo admiten
- Cree WebP a partir de imágenes originales de 100% de calidad. De lo contrario, enviará a su navegador imágenes de menor calidad y mayor volumen con distorsión JPEG y distorsión WebP. Si comprime la imagen de origen con el códec WebP, la distorsión será menos notable y el nivel de compresión será mayor.
- La configuración predeterminada de WebP
-m 4 -q 75es buena para la mayoría de los casos como la relación óptima de velocidad y relación de compresión. - WebP tiene un modo especial de compresión sin pérdida (
-m 6 -q 100), que reduce los archivos al examinar todas las combinaciones de parámetros. Este es un orden de magnitud más lento, pero vale la pena por los recursos estáticos.
- La alternativa es Guetzli / MozJPEG para navegadores que no admiten WebP.
Buena compresión!Nota: para obtener consejos más prácticos de optimización de imágenes, recomiendo el rendimiento web de Jeremy Wagner en acción . El libro High Performance Images también tiene muchos buenos consejos y matices.
Pequeñas cosas
- JPEG XT JPEG 1992 . 1992 , libjpeg-turbo ( ).
- PIK — , . JPEG, Guetzli. 33% JPEG, 54% , libjpeg. Guetzli . , PIK . , , ( 2017 ).
- ImageMagick . , , . libvips , . ImageMagick , .
- Blink ( Chrome) . . . , . img.decode() API .