Hola
BEM no debería existir. Hay una gran cantidad de razones para no usar esta metodología, pero debido a su facilidad de uso y falta de comprensión del trabajo de CSS y HTML, la metodología se ha extendido ampliamente entre los desarrolladores front-end de todo el mundo, en la mayoría de los casos entre los desarrolladores de CIS. BEM se usa ahora tanto en grandes proyectos en idioma ruso (Yandex, Habr) como en algunos marcos (
react-md ). Este artículo pasará por un análisis detallado de los pros y los contras de este enfoque de desarrollo. Todos los ejemplos de diseño se tomarán del sitio web oficial de
BEM .

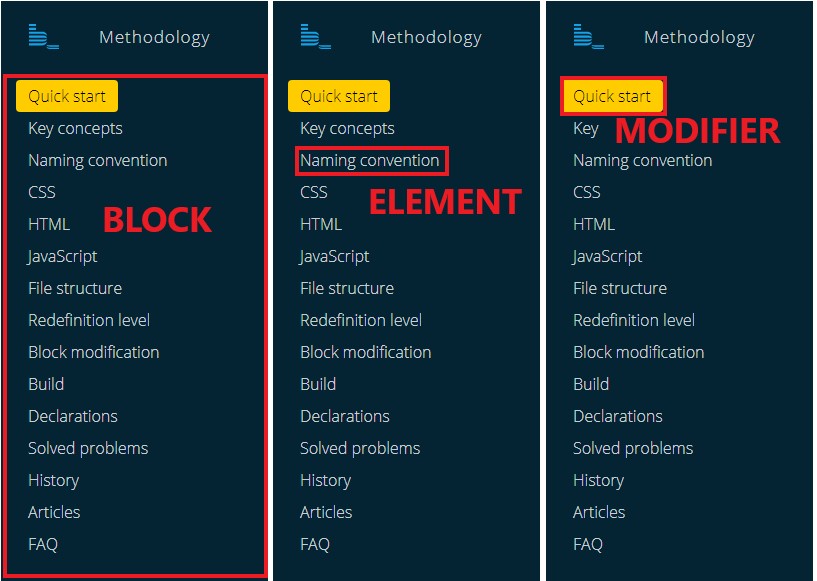
La abreviatura BEM es bloque / elemento / modificador. Cualquier diseño o diseño se puede dividir visualmente en bloques, por ejemplo, la
barra lateral del sitio. Cada bloque puede contener uno o más elementos. Los elementos pueden tener modificadores de estado (activos, deshabilitados), clases adicionales para cambiar bordes, ancho, color de fondo, etc.
La idea de dividir el diseño en bloques no es nueva, lo que BEM nos ofrece es extender los nombres de las clases, siempre hacer que los elementos dependan del nombre del bloque y establecer cualquier clase a nivel mundial. Literalmente no ayuda en ninguna parte y conduce a tristes consecuencias en el diseño de los proyectos. Los siguientes son los problemas específicos del artículo con el uso de BEM:
HTML ilegible
Este es un diseño del sitio web oficial de
BEM . Los nombres de clase CSS alargados y similares a php hacen que cualquier diseño sea completamente ilegible intercalado con atributos:
<ul class="article-rewind article-rewind_type_static article-rewind_lang_ru">
<li class="article-rewind__next">
<div class="article-rewind__next-text"> </div>
<a class="article-rewind__next-link" href=""> </a>
</li>
</ul>
, SCSS, :
<ul class="article-rewind type-static lang-ru">
<li class="next">
<div class="text"> </div>
<a class="link" href=""> </a>
</li>
</ul>
.article-rewind {
margin: 0;
padding: 0;
list-style: none;
&.type-static {
position: relative;
display: flex;
}
&.lang-en {}
&.lang-ru {}
&.lang-uk {}
& > .next {
position: relative;
flex-grow: 1;
align-self: center;
margin-right: 88px;
text-align: right;
.text {
font-size: 16px;
position: absolute;
right: 0;
margin-top: -32px;
}
.link {
font-size: 40px;
line-height: 46px;
}
}
}
BEM — , — . , CSS , ,
button active, disabled, error, , . — CSS :
<h1 class="article__heading_level_1 article__heading_level_1_active"></h1>
SCSS, :
<h1 class="heading active"></h1>
.article {
h1.heading {
font-size: 50px;
line-height: 64px;
float: left;
&.active {
color: #ccc;
}
}
}
— -
, . , . ,
promo-section_color_white — ,
.promo-section. . , :
<div class="promo-section promo-section_color_white"></div>
html, - , :
<div class="promo-section background-white"></div>
.promo-section {
position: relative;
padding: 0 0 70px;
}
.background-white {
background-color: white;
}
:
CSS id
, mixin'a html- :
<h1 class="article__heading article__heading_level_1"></h1>
<h2 class="article__heading article__heading_level_2"></h2>
<h3 class="article__heading article__heading_level_2"></h3>
h1,h2 , «article__heading_level_1».
<h1 class="heading"></h1>
<h2 class="heading"></h2>
<h3 class="heading"></h3>
@for $index from 1 through 6 {
h#{$index}.heading {
font-size: (42px / $index);
}
}
/* mixin output */
h1.heading {font-size: 42px;}
h2.heading {font-size: 21px;}
h3.heading {font-size: 14px;}
h4.heading {font-size: 10.5px;}
h5.heading {font-size: 8.4px;}
h6.heading {font-size: 7px;}
, , , , , .. , .
— .
? BEM'a header'e , body. , , - .
. , CSS, . , .
:
hackernoon.com/bem-should-not-exist-6414005765d6