Esta es una
traducción de un artículo de Ohans Emmanuel, quien ha estado trabajando en el desarrollo de sitios web y servicios durante muchos años. Su principal pasatiempo es CSS, aquí se siente como un pez en el agua. Ohans transfiere voluntariamente su amor por el trabajo y el conocimiento a los lectores.
Hoy hablaremos sobre cómo puede hacer que los estilos CSS sean terribles, por supuesto, resolviendo el problema exactamente opuesto: aprender a crear CSS hermoso y limpio. El material es adecuado principalmente para diseñadores web y desarrolladores novatos, aunque el artículo será útil para sus colegas más experimentados como recordatorio.
Skillbox recomienda: El curso de profesionales en línea de educación en línea.
Le recordamos: para todos los lectores de "Habr": un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox con el código de promoción "Habr".
¿Por qué necesitas comentarios? ¡Están escritos solo por juniors!

Los comentarios sobre el código siempre deben dejarse, sin importar cuán bueno sea un especialista. Seis meses después, puedes olvidar qué es qué y luego, durante mucho tiempo, comprender los matices. El tiempo perdido es dinero perdido y un estado de ánimo malcriado.
Por supuesto, no siempre quiero comentar, pero aún es necesario hacerlo. Esto es especialmente cierto para aquellas partes del código donde se utilizan algunas técnicas originales / no obvias.
No hagas sufrir a tus colegas ni a ti mismo del futuro, no te olvides de los comentarios. Todos hablan de la necesidad de comentarios, pero, desafortunadamente, las conversaciones no siempre significan el cumplimiento de esta regla.
Cuanto más duros sean los selectores, mejor

Oh si! Acabas de aprender CSS (lo básico) y ahora te sientes como el rey del mundo. Es hora de mostrar a estas desafortunadas personas a su alrededor lo complejos que pueden ser los selectores.
Mal movimiento
Si usa demasiados selectores, complica demasiado el CSS al vincular todo esto con la estructura HTML de su sitio o servicio.
Si el diseño cambia más tarde, debe cambiar el CSS. Y nuevamente, perdemos tiempo, dinero
y el amor de los colegas .
Hay una solución: solo usa las clases y vive una vida plena. Cuanto más simple es la estructura, más fácil es trabajar con ella. En CSS, como en muchas otras áreas, el dicho "La brevedad es la hermana del talento" es relevante.
Rendimiento? Ella tampoco es necesaria

Un error importante es olvidarse del rendimiento de un sitio o servicio. Si no lo cuida, las consecuencias pueden afectar negativamente a todo el negocio en línea de la empresa para la que se está creando el sitio y, por lo tanto, a su reputación.
No ponga nerviosos a los usuarios, haga todo de inmediato.
El hecho de que las computadoras ahora sean muy potentes no es excusa: el código aún debe optimizarse y CSS no es una excepción. La simplicidad de los selectores debe ser primordial. Y comprender cómo funciona el navegador cuando se busca el siguiente selector ayuda mucho.
Lo más probable es que esté mirando a través de selectores de izquierda a derecha. Pero el navegador hace lo contrario, por lo que puede ignorar los selectores que se detectaron por última vez. Cuida el navegador como a ti mismo.
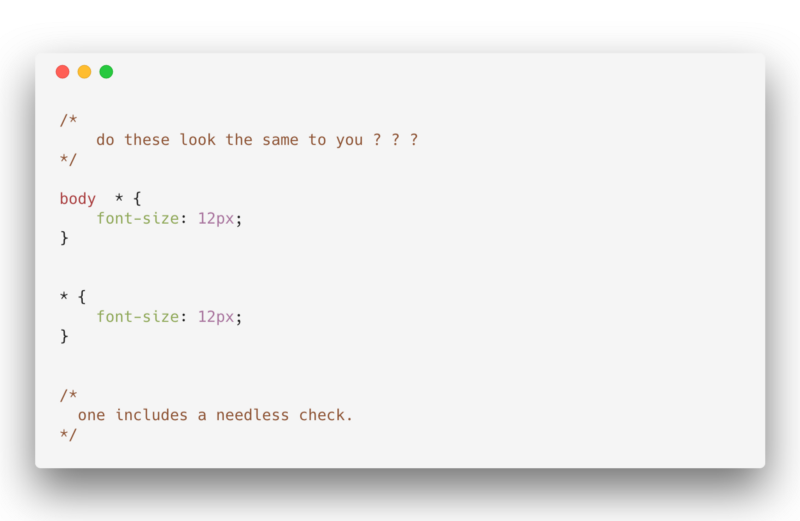
Mira el ejemplo de CSS en la imagen de arriba. En este caso, el navegador verificará la presencia de todos los elementos (*), así como si son selectores de cuerpos secundarios.
<source lang="css">body * { ... }
Pero por que? El hecho es que casi cualquier elemento visible es idealmente un elemento hijo. La verificación no tiene sentido y es ineficaz.
¿Mal nombre de estilo CSS? Hacemos lo que Dios pone en el alma
Nombrar puede ser difícil para algunos de nosotros, pero eso no significa que tenga que renunciar a la playa.
Honestamente, dudo que en algunas situaciones valga la pena usar una sola letra como nombre de una clase.
.u { font-size: 60rem; }
Bueno, ¿y si tomamos nombres super detallados?
.former-black-now-red-paragraph { color: red; }
Bueno, más o menos también, de acuerdo.
Si bien la segunda opción puede parecer aceptable, reutilizar la clase será una tarea desalentadora. Por ejemplo, si un párrafo quiere hacer un color diferente, ese nombre se verá muy extraño.
En general, es mejor nombrar las clases por contenido o por elemento de imagen, si esto es más obvio. En general, trate de nombrar las clases de manera significativa, pero no sea un perfeccionista en este asunto. Todas las cosas buenas deben ser con moderación.
Quiero usar clases en todas partes, es tan ... ¡genial!

Sí, las clases son geniales, a muchas personas les gustan. Pero, como todo lo demás, deben usarse solo donde sea necesario.
Si ve que varias clases se usarán constantemente juntas, simplemente agrúpelas en una clase separada. Cómo lo harás es algo puramente individual. Pero si está escribiendo una aplicación grande, intente agrupar las clases, en lugar de tener una gran cantidad de ellas en cada elemento.
Y sí, evite usar clases modulares siempre que sea posible.
Soy un perfeccionista de CSS. SASS, MENOS, ¡no para mí!
Todos somos perfeccionistas. Si es posible, vale la pena usar CSS puro sin soluciones como CSS-in-JS (una gran solución para algunos proyectos de React).
Si está desarrollando una aplicación grande con toneladas de elementos, es mejor usar un preprocesador CSS, lo que hará que el desarrollo sea una tarea más interesante, que llevará menos tiempo resolver que con CSS puro.
No es necesario, por supuesto, convertirse en un fanático de los preprocesadores, utilizándolos en todos los casos convenientes y no así.
Ponemos! Importante en todas partes

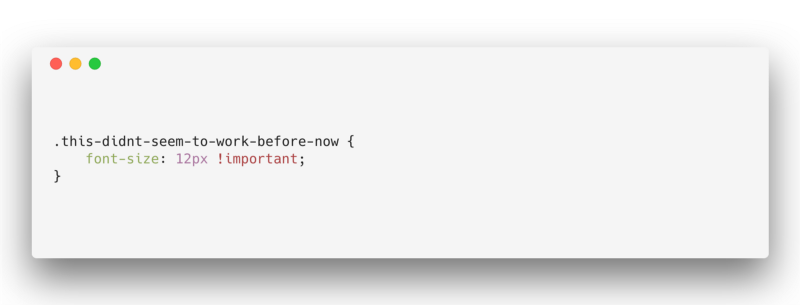
Oh, este CSS, nunca funciona. ¡Arreglemos el problema con docenas y cientos de! ¡Importante disperso aquí y allá! Gran idea, ¿verdad?
En realidad no Mucho! Importante hace que tu CSS sea demasiado pesado y complicado. En términos generales, esta regla se creó en la segunda mitad de los noventa para ayudar a los diseñadores web a redefinir los estilos existentes. ! importante hace que el navegador entienda: debe olvidarse de todo y usar solo el fragmento "reforzado". Pero si lo usa en todos los casos, siendo flojo para resolver el problema de una manera diferente, puede obtener un problema bastante grande.
¡Es mejor usarlo! Importante en el nivel de propiedad en lugar del selector, y luego cuando ajusta el código de terceros o los estilos en línea. El uso demasiado frecuente de! Importante viola uno de los principales mecanismos de CSS: la especificidad.
Y, por último, podemos asesorar a quienes defienden las buenas técnicas de escritura CSS:
- Use la estructura de contenido en CSS, es decir, una especie de tabla de contenido, que ayudará, si es necesario, a encontrar las secciones correctas de código.
- Haga que CSS sea legible, es decir, cree conjuntos de reglas limpios que hagan que CSS sea fácil de leer.
- Separa los estilos del complemento jQuery.
- Use un archivo de reinicio de estilo, que le permite reducir la diferencia de visualización en diferentes navegadores con un aspecto común.
- Agregue animaciones CSS al final.
Skillbox recomienda: