
Inicio rápido del proyecto en React
Para desarrollar una aplicación web moderna, debe tener habilidades para crear tanto el lado del servidor como el cliente. La combinación más común recientemente en un entorno corporativo es Java usando Spring Framework para el servidor y React para el cliente. Sin embargo, no todos los desarrolladores tienen habilidades Full stack (conocimiento tanto del lado del servidor como del cliente), y para los desarrolladores principiantes, crear dicha configuración es una tarea absolutamente imposible.
Por lo tanto, aquí hay una solución preparada que le permitirá aprender cómo crear tales configuraciones, así como ahorrar tiempo al comenzar un nuevo proyecto.
Echemos un vistazo más de cerca a las tecnologías utilizadas.
Lado del servidor:
Compilación del proyecto: gradle 4.8.1 (complemento opcional de nodo de gradle para ensamblaje frontal)
Lenguaje: Java 1.8 (o posterior)
Marco - Spring 5.x
Base de datos - HSQL 2.3.1 (para empezar será suficiente)
Lado del cliente:
Compilación del proyecto - webpack 4.17.2
Idioma - JS6
Marco: reaccionar 16.4.0, redux 3.7.2, bootstrap (reactstrap 6.3.1)
Si todo le conviene, entonces puede continuar.
Lanzamiento del proyecto
¡Creo que será mucho más divertido si primero comenzamos todo y nos aseguramos de que todo funcione!
Puedes descargar el proyecto desde aquí.El lanzamiento requiere bastante tiempo y paciencia. Lo principal es hacer todo en orden:
Información de instalación más detallada (a petición de los lectores) al final del artículo
- Instale java 1.8 (no olvide registrar JAVA_HOME)
- Instalar node.js
- Abra la línea de comando (espero que usted mismo descubra cómo hacer esto en su sistema operativo)
- Vaya a la carpeta del proyecto (por ejemplo, cd C: \ Git \ react-start )
- Ejecute el comando npm i (este comando descargará todas las dependencias para el frente y las colocará en la carpeta node_modules)
- Ejecute el comando de compilación de gradle (este comando recopilará su proyecto y colocará todo en la carpeta de compilación)
- Ejecute el comando gradle bootRun (su proyecto ahora se está ejecutando)
- Solo queda seguir el enlace y disfrutar del resultado.
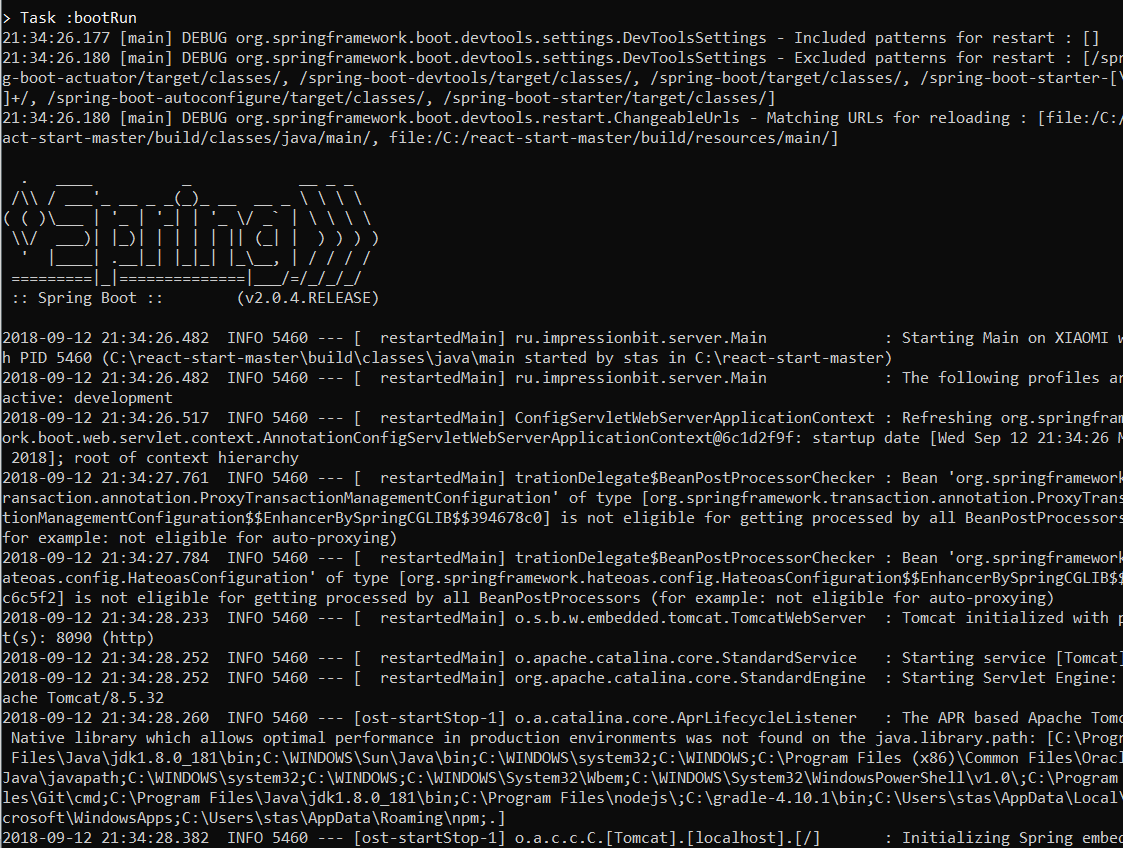
Deberías ver algo como esto:
Entrada
Mi tarea principal en este artículo es mostrar la estructura del proyecto. Por lo tanto, básicamente estaré lo más accesible posible para decir qué archivo en el proyecto es responsable de qué con algunas digresiones líricas. Para los desarrolladores de back-end, el lado del cliente será principalmente interesante y viceversa.
Estructura del proyecto
Si es posible, traté de eliminar todo lo superfluo del proyecto, lo que cualquier proyecto crece con el tiempo, pero asusta a los desarrolladores principiantes.
Para comenzar, veamos qué archivos hay en nuestro proyecto y por qué son necesarios. Vamos a desglosarlos nuevamente para el propósito previsto del servidor y el cliente.
Servidor:
build.gradle : el archivo principal para construir nuestro proyecto. describe todas las dependencias que necesitamos y enlaces al repositorio donde obtenerlas. Y también está registrado el complemento gradle-node-plugin que, al ensamblar la parte del servidor, recoge automáticamente el frente, lo que sin duda es muy conveniente.
gradlew y gradlew.bat y la carpeta gradle son partes necesarias para ejecutar el recopilador. Por cierto, si el comando de construcción de gradle falla por algún motivo, es posible que deba instalar gradle. Esto se puede hacer siguiendo las
instrucciones oficiales .
README.md : un archivo universal para mostrar información del proyecto en el repositorio.
En la carpeta src / main / webapp / WEB-INF / hay dos archivos jboss-web.xml y web.xml que no se utilizan para el trabajo local, pero si necesita ejecutar el proyecto en servidores web como WildFly, serán necesarios.
application.yml tampoco es un archivo sin importancia. Describe la configuración de Spring. En particular, hay un puerto: 8090: el puerto en el que se iniciará la aplicación y la configuración para conectarse a la base de datos.
Si ya está hablando de bases de datos, entonces el proyecto usa HSQL; esta es una base de datos de archivos basada en Java. Cuando se inicia el proyecto, la carpeta db / se creará en la carpeta de usuario en la que se almacenará la base de datos. Puede usar cualquier base de datos que más le guste, por ejemplo Postgress, no hay restricciones fundamentales al respecto.
El código del lado del servidor se encuentra en la carpeta
src / main / java.Cliente:
.babelrc : todas las configuraciones para babel se almacenan aquí. Para aquellos que no conocen a Babel, esto es una cosa que convierte todo tipo de cosas novedosas en el desarrollo front-end, como JS6, JS7, JSX, en js ordinarios. En este archivo, por ejemplo, tengo plugins "plugins" conectados: ["transform-decorators-legacy"] que le permite usar decoradores - es como @ anotación en java. No los he usado, pero puedes. Para esto, todo ya está configurado, lo comprobé.
.npmrc : enlace al repositorio para dependencias js.
package.json : un archivo muy importante aquí es una descripción de toda nuestra aplicación, enlaces a dependencias js y comandos para construir y ejecutar la parte del cliente. Además, las dependencias se dividen en dos partes: dependencias: dependencias que son necesarias para que la aplicación misma funcione y devDependencies: dependencias necesarias solo para construir el proyecto. La sección de secuencias de comandos describe los comandos buils y start que se utilizan para iniciar solo el frente del proyecto, por ejemplo, el frente se puede iniciar con el comando npm run start (se iniciará en el puerto 9090). De hecho, este archivo es un análogo de build.gradle para el lado del cliente.
webpack.config.babel.js : el archivo más importante en toda la configuración es la configuración del recopilador webpack. En esta ocasión, puede escribir un artículo separado, pero aún quiero revisar las partes principales de este archivo para formar su idea general de sus capacidades.
devServerdevServer: { contentBase: `/${publicPath}/`, historyApiFallback: { rewrites: [{from: /./, to: `/index.html`}] }, open: true, port: 9090, publicPath: `/`, proxy: [{ context: ['/api', '/endpoint'], target: { host: "localhost", protocol: 'http:', port: 8090 } }] },
DevServer se utiliza para desarrollar el lado del cliente. Como se mencionó anteriormente, podemos comenzar nuestro frente en un puerto separado npm run start (comenzará en el puerto 9090). Todos los cambios en el código js entrarán en vigencia inmediatamente en este servidor. ContentBase es la ruta raíz a nuestra aplicación. Si se ejecutarán varias aplicaciones en el servidor, esto es importante. open: true: cuando se inicia el servidor, la aplicación se abrirá automáticamente en el navegador. proxy: la sección que se encarga de reenviar las llamadas a la parte del servidor, que ejecutaremos en el puerto 8090.
salida output: { filename: 'assets/javascripts/[hash].js', path: path.join(__dirname, 'src/main/resources/static'), publicPath: `/` },
salida : esta sección establece la ubicación del ensamblaje de nuestro proyecto. Si ejecuta el comando npm run build, la parte del cliente de nuestro proyecto aparecerá en la carpeta src / main / resources.
módulo module: { rules: [ { exclude: /node_modules/, include: path.join(__dirname, 'src/main/js/'), test: /\.jsx?$/, use: 'babel-loader' }, { test: /\.css$/, use: [MiniCssExtractPlugin.loader, 'css-loader'] }, { test: /\.less$/, use: [MiniCssExtractPlugin.loader, 'css-loader', 'less-loader'] }, { test: /\.(ico|png|gif|jpe?g)$/, use: { loader: 'file-loader', options: {name: 'assets/images/[name]/[hash].[ext]'} } }, { test: /\.(svg|woff|woff2|eot|ttf)$/, use: { loader: 'file-loader', options: {name: 'assets/fonts/[name]/[hash].[ext]'} } }, {test: /\.html$/, use: 'html-loader'}, ] },
La sección del
módulo le dice a webpack qué buscar en los archivos del proyecto con extensiones .jsx, archivos de estilos, imágenes y fuentes y también incluirlos en nuestro proyecto.
La sección de entrada contiene un enlace al archivo principal de nuestra aplicación js.
Bueno, en conclusión, HtmlWebpackPlugin creará un archivo index.html que incluirá todas las dependencias creadas.
El código de pieza del cliente está en la carpeta src / main / js.
Estructura de código
En el proyecto, por ejemplo, hice una conexión entre el cliente y las partes del servidor a través de Rest y WebSocket. A quién le gusta más. Descripción de las propias tecnologías Spring Framework y Rect en Internet. Este artículo es para aquellos que no tienen éxito, o algo vago. Esta es una solución de trabajo lista para usar que contiene todo lo que necesita para convertirse en un gran proyecto completo.
También puede tomar este proyecto como punto de partida para aprender aplicaciones Java EE o React .controller / RestController.java
Servidor:
El código de pieza del cliente está en la carpeta
src / main / java.La forma en que todo está ubicado allí está completamente subordinada a la estructura de Spring Framework. Para aquellos que están familiarizados con él, no encontrarán nada interesante allí, pero para aquellos que recién están comenzando, nuevamente, solo un breve recorrido por los archivos.
Main.java es el archivo principal. Contiene el método principal, que inicia la aplicación completa.
configuration / WebSocketConfig.java : para puntos de entrada cuando se trabaja a través de webSocket
Controladores : clases responsables de la interacción del servidor y las partes del cliente.
controller / IndexController.java : el controlador responsable de mostrar nuestra parte del cliente. Transferimos al usuario a la
aplicación de URL / ** (Esta es la ruta de contexto a nuestra aplicación)
controller / RestController.java : como su nombre lo indica, este controlador es responsable del intercambio de datos entre el cliente y las partes del servidor a través de Rest. La anotación
@RequestMapping (value = "/ api / rest", method = RequestMethod.GET) dice que a petición de / api / rest el servidor nos dará una lista de usuarios.
Utilicé el método PUT para agregar usuarios y DELETE, respectivamente, para eliminar al usuario por ID.
controller / WebSocketController.java : define la ruta para el intercambio de datos a través de webSocket. El método getAndSendMessage recibe un mensaje del cliente y lo reenvía.
Servicios : generalmente son responsables de la lógica de nuestra aplicación.
service / ORMUserService.java : en mi caso, es responsable de crear una lista de usuarios, así como de agregar y eliminar usuarios a la base de datos utilizando los parámetros recibidos de la parte del cliente como datos. Para eliminar un usuario, esta es la identificación de usuario, y para crear, es el nombre de usuario, el rol y la contraseña.
Las clases de dominio son clases que a menudo contienen solo datos que se proyectan en tablas en la base de datos. Desde la lógica que puede estar contenida en estas clases, está verificando la exactitud de los datos o algunas acciones que deben realizarse inmediatamente antes de escribir datos en la base de datos o después de leerlos. Por ejemplo, puede convertir de kilogramos a gramos.
domain / User.java : una clase que corresponderá a la tabla
Table (name = "USER") en la base de datos.
Los datos para la columna
@Column (nombre = "ID") se generarán automáticamente.
dominio / Message.java : en mi caso no utiliza asignaciones de bases de datos. los datos se almacenarán mientras se ejecuta la aplicación. Me sirve para generar mensajes enviados a través de webSocket.
Eso es todo con el lado del servidor.
Cliente:
No me enfocaré en el lado del cliente, ya que React en sí mismo es una tecnología bastante joven. Y todavía no ha formado finalmente las mejores prácticas que deberían usarse en cada proyecto específico. Solo noto que creé la estructura más clásica que es más conveniente en mi opinión para el estudio.
Lo que se ha hecho en el frente:- Implementado el diseño principal de la aplicación y varias pestañas.
- Traducción implementada para toda la aplicación.
- Aplicaciones de estado implementadas en Redux.
- Se muestra una tabla de usuarios recibidos del servidor a través de Rest
- Implementado borrado de usuario por id
- Implementado agregando usuarios
- Implementado el envío y recepción de mensajes a través de WebSocket
Creo que esto es más que suficiente para empezar.
Conclusión
Deje todas sus preguntas y sugerencias en los comentarios o escríbame por correo. Estaré encantado de ayudar.
Información detallada de instalación y arranque
OS "Wondows 10"
Instalar Java 1.8 instrucciones detalladas
Antes de comenzar la instalación, presione la combinación de teclas
Win + R e ingrese
cmdentramos en
java -version y vemos

Esto significa que Java no está instalado en esta computadora.
Si la computadora muestra una versión de java y esta versión no es inferior a 1.8 , vaya al punto de instalación Gradle.Descargar Java
desde el enlaceDebe hacer clic en la casilla de verificación
Aceptar acuerdo de licencia .
Necesitamos la versión de
Windows x64Lanzamos
Haga clic en Siguiente y Aceptar todo el tiempo al final del cierre.
Después de la instalación, llamamos nuevamente a la línea de comando
Win + R e ingresamos
cmd, ingresamos
java -version y vemos la versión de Java que ya hemos instalado

Abra las propiedades de su computadora
Propiedades de la computadora Parámetros adicionales: variables de entorno
Asegúrese de que las variables del sistema tengan
JAVA_HOME con el valor
C: \ Archivos de programa \ Java \ jdk1.8.0_181 \Y en la variable
Ruta hay una línea
C: \ Archivos de programa \ Java \ jdk1.8.0_181 \ binIr al siguiente elemento.
Instrucciones detalladas de instalación de Gradle
Vuelva a abrir la consola y escriba
gradle -versionComo aún no lo hemos instalado, veremos a partir de esto:

Descargue el archivo
desde el enlaceDescomprima aquí, por ejemplo, en dicha carpeta C: \ gradle-4.10.1
A continuación, por analogía con java, abra la sección con variables del sistema y agregue la variable
GRADLE_HOME con el valor
C: \ gradle-4.10.1 \ binY agregamos
C: \ gradle-4.10.1 \ bin a la variable de
ruta incluso al lado de la línea C: \ Archivos de programa \ Java \ jdk1.8.0_181 \ bin, pero esto no es necesario.
Asegúrese de reiniciar la consola de
cmd de Win + R y escriba
gradle -version
¡Todo está ahora y Gradle está instalado!
Instrucciones detalladas del nodo JS
Descargar Node JS
desde el enlaceY establecer
Reiniciamos la línea de comando e ingresamos
npm -version y definitivamente veremos la versión instalada

Lanzamiento del proyecto
Excelente, todo el trabajo preparatorio está hecho.
Descargar el proyecto como archivoPesa solo 135 Kb
Y descomprimir en C: \ react-start-master \
Ejecute la línea de comando y vaya a C: \ react-start-master \
Para aquellos que no recuerdan, para subir el árbol de carpetas en la línea de comando, ingrese
cd ..
Entonces vamos a la raíz de la unidad C: \>
Luego, ingrese cd react-start-master y obtenga la ruta C: \ react-start-master>

ingrese
npm i
Ahora estamos descargando dependencias JS para nuestro proyecto

Advertencias permitidas (ADVERTENCIA - advertencia)
En el proyecto,
aparece la carpeta
C: \ react-start-master \ node_modules, todas las dependencias estarán en ella.
Inmediatamente después de eso, ingrese
gradle build en la consola

Se descargarán todas las dependencias para Java, incluido Spring.
La carpeta C: \ react-start-master \ build aparecerá en el proyecto

todo seguramente se unirá y veremos un mensaje sobre una asamblea exitosa
CONSTRUIR CON ÉXITO
Y justo después de eso, puede ejecutar el
comando gradle bootRun
El proyecto comenzará a ejecutarse.

Al final del lanzamiento, la consola se verá así

¡Todo el proyecto se está ejecutando!
No cierre la consola; solo minimice.
Abra un navegador e ingrese
localhost : 8090 / application /
o siga este enlaceVerá un proyecto en ejecución.

Ejecutando solo JS
Abre otra consola.
Vaya a la carpeta del proyecto C: \ react-start-master>
Ejecute el comando
npm run start
Si todas las dependencias para JS ya se han descargado como se explicó anteriormente (comando
npm i )
Ese navegador comenzará en localhost : 9090 /
¡Y todos los cambios en el código Js del proyecto se mostrarán automáticamente allí!Eso es todo, gracias por su atención.