Si una imagen merece más que mil palabras, mezclar dos imágenes merece mucho más. Del mismo modo, las posibilidades de diseño que se abren con la capacidad de combinar capas en CSS son mucho más de lo que piensas.
Cuando escucha una discusión sobre las características de los
modos de mezcla CSS , generalmente está hablando de tres nuevas propiedades CSS que han recibido un buen soporte en los navegadores modernos.
Estas propiedades son:
background-blend-mode de mezcla de fondo: para mezclar imágenes de fondo, degradados y colores de fondo de elementos;mix-blend-mode : para mezclar elementos con otros elementos;isolation es una propiedad menos utilizada que se utiliza con el modo de mezcla de mezcla para evitar que los elementos se mezclen.

Sea como fuere, este artículo estará dedicado al
background-blend-mode , la propiedad que goza del soporte más extendido, y las posibilidades de usarlo para crear fondos atractivos y efectos fotográficos en su sitio web que antes solo eran posibles en Photoshop.
Combinando gradientes CSS con modo de mezcla de fondo
Los gradientes CSS se pueden usar en la propiedad de
background . Las funciones como
linear-gradient() ,
radial-gradient() ,
repeating-linear-gradient() y
repeating-radial-gradient() tienen un amplio soporte y una sintaxis estandarizada más estricta en los navegadores.
Pero la propiedad de
background puede permitir más de un degradado, mostrándolos uno encima del otro, si enumera cada uno de ellos con una coma. Lea Verou mostró
diseños impresionantes que se pueden crear utilizando esta técnica: desde tableros de ajedrez hasta ladrillos y estrellas.

Pero ahora que tenemos la propiedad
background-blend-mode , podemos crear todos los nuevos gradientes y patrones.
Fondo espectral
Apliquemos tres degradados para crear un fondo con una gama casi completa de colores que se pueden mostrar en el monitor.
.spectrum-background { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; }

Este efecto anteriormente era posible solo en forma de una imagen que tomaba decenas de kilobytes. Pero acabamos de reproducirlo usando CSS de menos de 200 bytes de tamaño, sin mencionar que guardamos la solicitud HTTP.
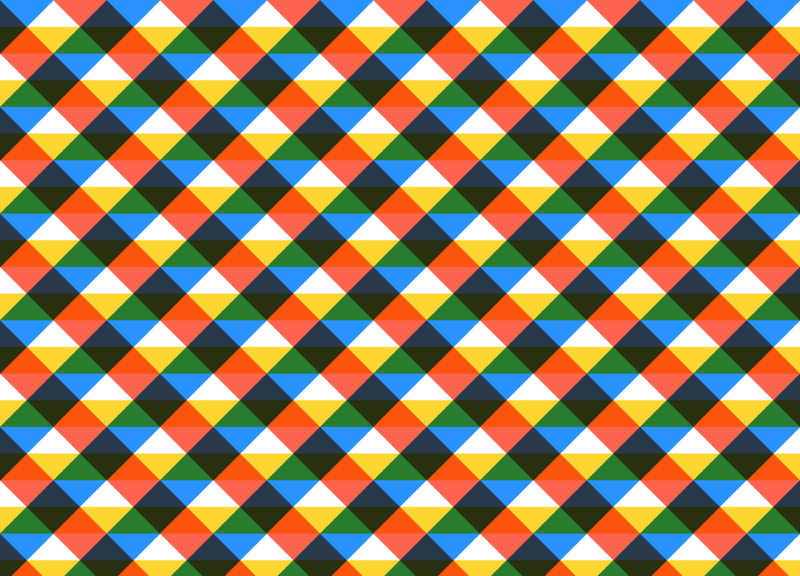
Fondo a cuadros
También podemos crear patrones interesantes que simulan una tela escocesa a cuadros usando un modo degradado y
background-blend-mode .
.plaid-background { background: repeating-linear-gradient( -45deg, transparent 0, transparent 25%, dodgerblue 0, dodgerblue 50% ), repeating-linear-gradient( 45deg, transparent 0, transparent 25%, tomato 0, tomato 50% ), repeating-linear-gradient( transparent 0, transparent 25%, gold 0, gold 50% ), white; background-blend-mode: multiply; background-size: 100px 100px; }

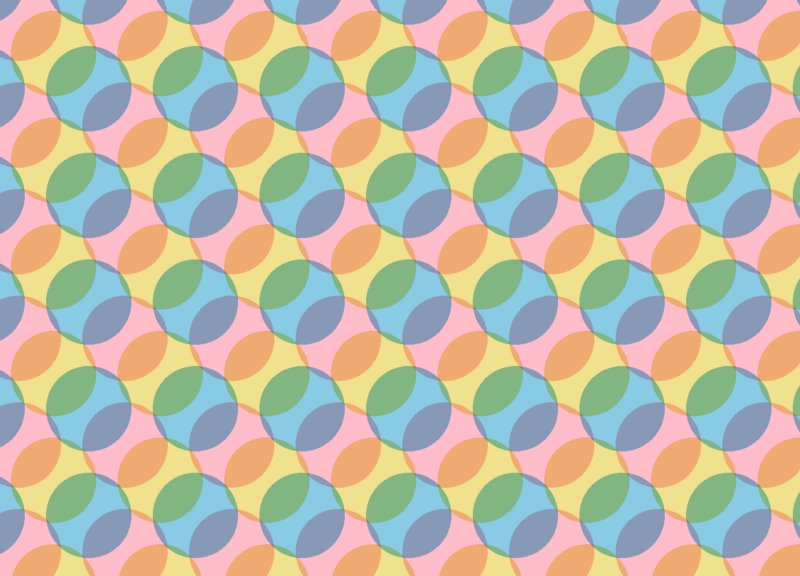
Fondo del círculo
Aquí hay otro fondo, ahora usando un degradado radial:
.circles-background { background: radial-gradient( khaki 40px, transparent 0, transparent 100% ), radial-gradient( skyblue 40px, transparent 0, transparent 100% ), radial-gradient( pink 40px, transparent 0, transparent 100% ), snow; background-blend-mode: multiply; background-size: 100px 100px; background-position: 0 0, 33px 33px, -33px -33px; }

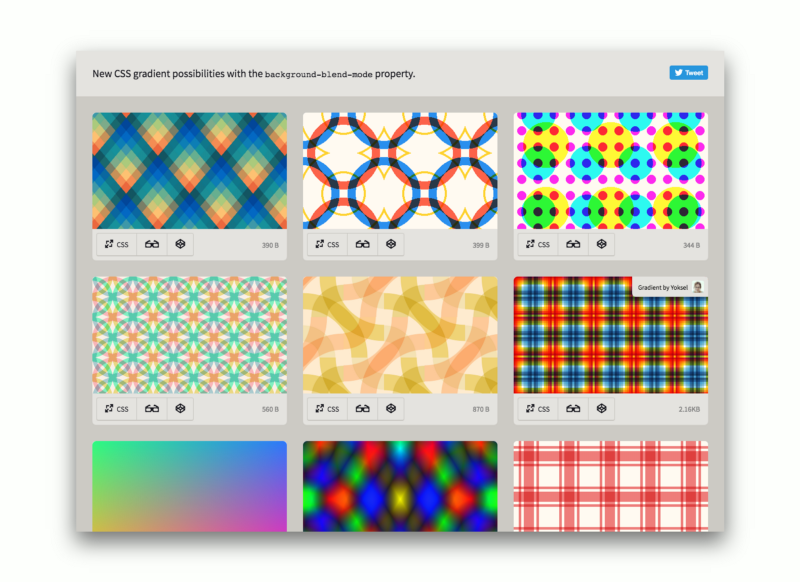
Más fondos
Con la ayuda de Yoksel y Una Kravets, preparé una
colección de 24 plantillas hechas con mezcla, lo que hará que su sitio sea más rápido y atractivo.

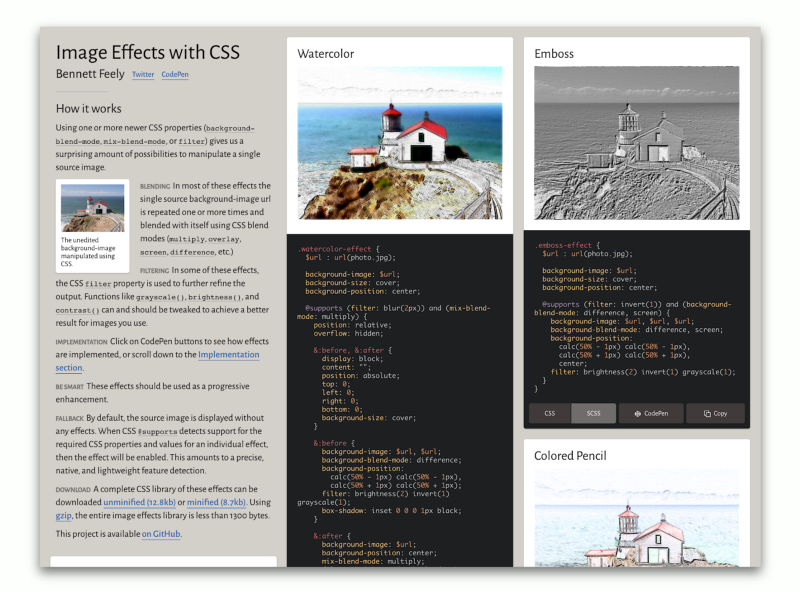
Efectos fotográficos utilizando el modo de mezcla de fondo
Aunque
background-image permite establecer múltiples gradientes para un elemento, el truco es que de la misma manera podemos establecer múltiples imágenes de fondo usando la construcción
url() . Cuando combinamos esto con
background-blend-mode y propiedades como
filter , podemos obtener algo realmente interesante.
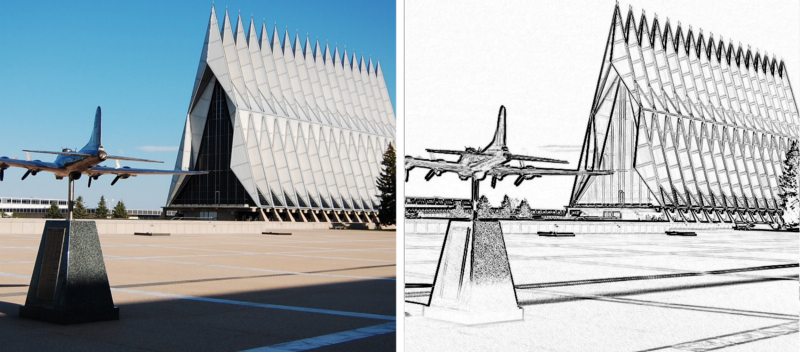
Efecto de dibujo a lápiz

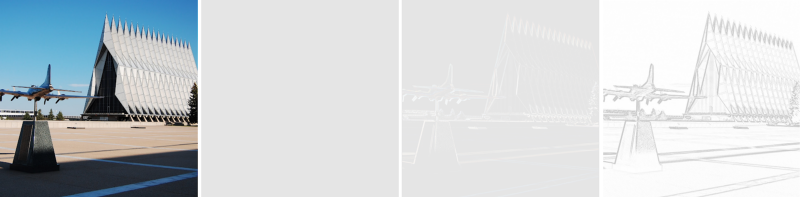
Podemos usar CSS para hacer que la foto de la izquierda se vea como un boceto a lápiz. No necesitamos Photoshop, HTML5 Canvas, WebGL, bibliotecas Javascript. Cinco propiedades CSS son todo lo que necesitas.
Aunque podemos usar otros elementos de bloque, como
body ,
section ,
figure , para empezar usamos el siguiente HTML:
<div class=”pencil-effect”></div>
Comencemos la simulación.
chapel.jpg con la url de la imagen que está utilizando. Configuramos la imagen de fondo dos veces y mantenemos su tamaño de fondo.
.pencil-effect { background: url(chapel.jpg), url(chapel.jpg); background-size: cover; }
A continuación, en el primer cuadrado, el resultado de nuestro primer paso:

Ahora agregue un modo de mezcla:
background-blend-mode: difference;
Oh no, ¿a dónde fue todo? Tenemos un cuadrado completamente negro. El modo de resta para la fusión toma dos fondos y resta píxel por píxel el color más oscuro de un fondo del color más claro del otro fondo.

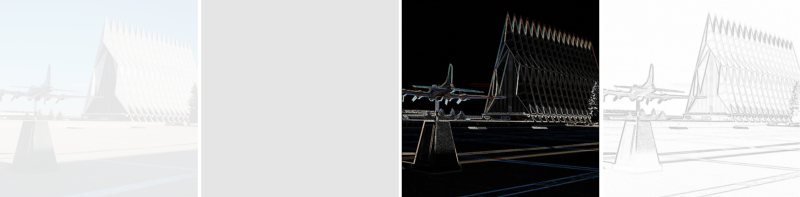
Si está confundido acerca de lo que sucede, veamos qué sucede cuando cambiamos ligeramente los dos fondos usando
background-position y
calc() .
background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px);

Usando una coma, establecemos dos posiciones de fondo, cada una de las cuales corresponde a una copia de la imagen de fondo. La primera imagen la movemos desde el centro a lo largo del eje x hacia la izquierda en un píxel y desde el centro a lo largo del eje y hacia arriba por el píxel. Para la segunda copia de la imagen de fondo, hacemos exactamente lo contrario, moviéndolo hacia abajo y hacia la derecha.
Tenemos dos imágenes de fondo que están ligeramente desplazadas, pero toda la imagen sigue centrada en nuestro elemento. Ahora que el modo de resta detecta la diferencia entre las dos imágenes, los bordes de la foto son visibles. Genial, ¿no es así?
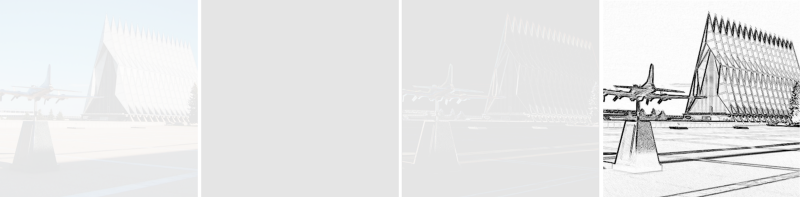
Finalmente, utilizaremos la propiedad de
filter para invertir la foto y traducirla a sombras de gris.
filter: brightness(3) invert(1) grayscale(1);
Para esta foto en particular, también aumentaremos el brillo, que tiene un efecto secundario con respecto al aumento del contraste de las líneas.
Aquí está el fragmento CSS final para este efecto:
.pencil-effect { background: url(photo.jpg), url(photo.jpg); background-size: cover; background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); }

Efecto pizarra

Podemos recrear el efecto de la pizarra siguiendo los pasos para el efecto de boceto a lápiz y excluyendo la función
invert(1) en la etapa final.
Efecto de visión nocturna

Recreemos otro efecto usando las capacidades de fusión de CSS y tomemos una foto que parece que la tomamos a través de la lente de un dispositivo de visión nocturna.
Hay tres partes de nuestro fondo que mezclaremos usando el modo de
overlay . Este modo de fusión ilumina y oscurece el fondo, y funciona como una combinación de otros dos modos de fusión:
multiply y
screen .
Primero configuramos la imagen de fondo, esta vez una.
background: url(moose.jpg); background-size: cover; background-position: center;

Ahora agregue el gradiente y la propiedad de fusión de las capas de fondo. Aquí usamos un gradiente radial de cal translúcido a negro.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ); background-blend-mode: overlay;

No está tan mal, puedes dejarlo así. Pero tengo otra idea que puede hacer que el efecto sea más auténtico: agregue algunas líneas de escaneo falsas al fondo con un gradiente de fondo repetitivo.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px );

Y finalmente, aquí está el fragmento de CSS completo utilizado para este efecto:
.night-vision-effect { background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px ); background-blend-mode: overlay; background-size: cover; }
Más efectos fotográficos.
Hice una galería de
20 imágenes con efectos CSS que puede usar para sus sitios.

Soporte de navegador y degradación gradual
La buena noticia es que la propiedad de
background-blend-mode es totalmente compatible con Firefox, Chrome y Opera.
Parte de la buena noticia es que tiene suficiente soporte en Safari para los efectos que cubrimos aquí, pero Safari actualmente no admite
saturation ,
hue ,
color y
luminosity .
La mala noticia es que Internet Explorer e IE Edge no son compatibles con las propiedades de mezcla CSS.
Esto significa que debemos considerar la presencia de navegadores que todavía no admiten el
background-blend-mode . La maravillosa regla CSS
@supports hace que esto sea bastante sencillo. Aquí hay dos ejemplos.
Para el primer ejemplo, tomamos nuestro gradiente de fondo espectral y proporcionamos opciones de reserva en caso de que la función de
background-blend-mode no sea compatible. Para nuestro ejemplo, usamos
background: gray como reserva, pero en este punto se puede usar cualquier CSS.
.spectrum-background { background: gray; @supports (background-blend-mode: screen) { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; } }
Y aquí está el efecto de boceto a lápiz con un respaldo. Verificamos dos propiedades importantes que se requieren para crear un efecto:
filter y
background-blend-mode . Si el navegador del usuario no los admite (o si el navegador no admite CSS
@supports ), volveremos a la foto original.
.pencil-effect { background-image: url(photo.jpg); background-size: cover; @supports (background-blend-mode: difference) and (filter: invert(1)) { background-image: url(photo.jpg), url(photo.jpg); background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); } }
Fuentes:
Modos de mezcla desmitificados por Justin McDowellConceptos básicos de los modos de mezcla CSS por Chris CoyierGalería de patrones CSS3 de Lea VerouSerie de efectos de imagen CSS de 6 partes de Una Kravets¿Puedo usar ... Soporte para el modo de mezcla de fondoEfectos de imagen con CSS por Bennett FeelyNuevas posibilidades de gradiente CSS con la propiedad background-blend-mode de Bennett FeelyPolyfill experimental para el modo de mezcla de fondo por Rik CabanierEspecificación de composición y mezcla de nivel 1 por el W3C
LOOKING.HOUSE : el proyecto recolectó más de 150 puntos de espejo en 40 países. Puede ejecutar rápidamente los comandos host, ping, traceroute y mtr.
