
Ahora GitHub es el servicio más popular entre los desarrolladores para el desarrollo de software colaborativo y la colocación de códigos fuente en la "nube". Es utilizado por desarrolladores independientes que tienen 1-2 aplicaciones en su cartera, y gigantes tecnológicos, incluidos Microsoft, Google y Facebook, que tienen miles de proyectos.
En realidad, no tiene sentido contarle a Habr que GitHub; Esta publicación está dedicada a las extensiones de su navegador, que le permiten aumentar la velocidad y la productividad. En términos generales, hay muchas de estas extensiones, por lo que seleccionamos las que usamos en nuestro trabajo o las que recomiendan nuestros colegas.
Skillbox recomienda: Curso educativo en línea desde cero sobre educación móvil .
Le recordamos: para todos los lectores de "Habr": un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox con el código de promoción "Habr".

Muchas personas conocen esta extensión, pero, desafortunadamente, no todas. Y realiza una función importante: le permite ver el código fuente en forma de árbol. El código se muestra en el lado izquierdo de la página.
La nueva navegación es mucho más conveniente que la estándar, nadie se queja de la velocidad de la expansión. Octotree será especialmente útil si está estudiando un proyecto a gran escala con una gran cantidad de directorios anidados. La API de GitHub se usa para recuperar metadatos.
Los repositorios privados también son compatibles (las
instrucciones de uso están aquí ). También compatible con GitHub Enterprise.
Versiones para
Chrome ,
Firefox ,
Opera .

Introduce la búsqueda instantánea en el cuadro de búsqueda de GitHub. Según los desarrolladores, funciona con más de 15 millones de repositorios (abiertos). La extensión es útil porque ahorra tiempo y busca rápidamente lo que necesita.
Versiones para
Firefox ,
Chrome ,
Safari .

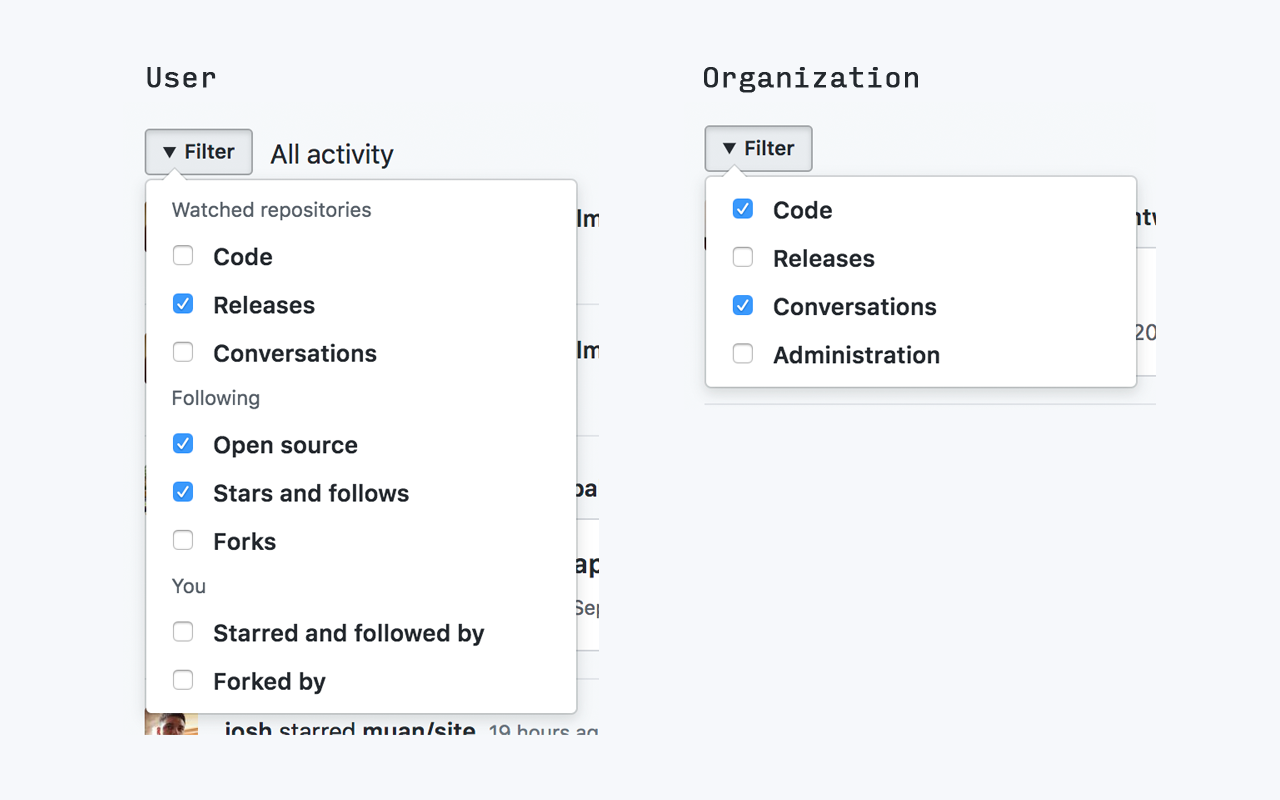
Un panel de control le permite filtrar eventos en el panel de actividad de github.com. Algunos de ellos se pueden ocultar, otros se pueden mostrar. Todo es simple y muy efectivo.
Versión para
Chrome ,
descarga "manual" .

Y esta extensión ayuda a comprender varias secciones del código, y también muestra otros ejemplos similares al especificado inicialmente. Por cierto, también funciona con Phabricator. Si tiene mucho código, esta es una de las herramientas más efectivas.
Versión para
Chrome y para
Firefox .

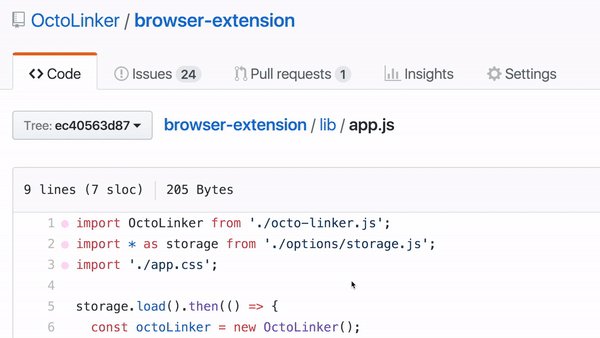
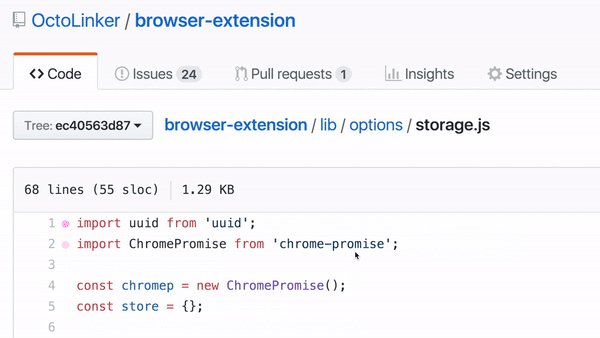
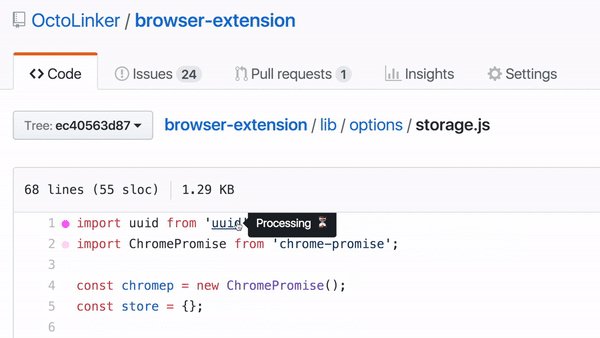
Proporciona navegación de código rápida al convertir elementos de código (como incluir, requerir o importar) en enlaces en los que se puede hacer clic. Al hacer clic en este enlace, puede encontrar la fuente. Dependiendo del lenguaje de programación, la extensión muestra el archivo fuente o lleva al usuario a un sitio externo (por ejemplo, a la página de ayuda). Los elementos que se convierten en un enlace están marcados con puntos rosados para que pueda ver de inmediato dónde hay un enlace interactivo.

Versión para
Chrome ,
Firefox ,
Opera .

Un complemento conveniente y simple que muestra tanto el volumen de un único repositorio como el tamaño individual de los archivos que contiene.
Solo funciona con
Chrome .

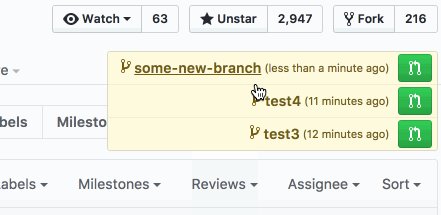
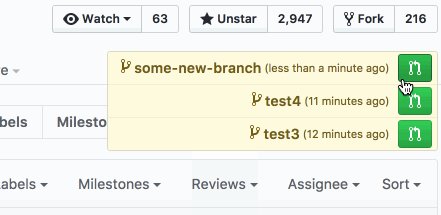
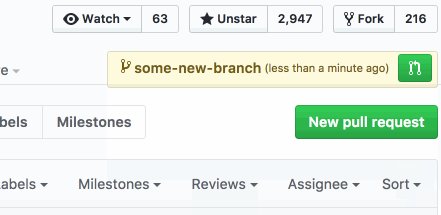
Otra extensión muy útil que simplifica la interfaz de Github y agrega muchas características útiles: por ejemplo, muestra brunches publicados recientemente, le permite trabajar con solicitudes de una manera nueva y muestra avatares de usuarios que han respondido a los comentarios.

Versión para
Chrome y
Firefox .

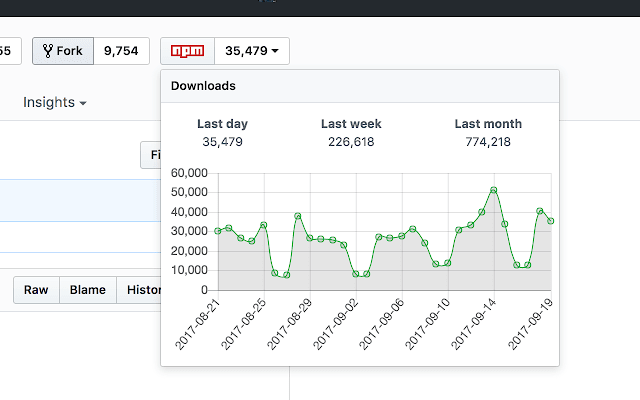
En realidad, todo está claro por el nombre aquí: el complemento muestra estadísticas npm de descargas.
Versión para
Chrome .
Además de estas extensiones, hay otras, hay
bastantes . Entre otros, podemos recomendar:
- Contribuciones isométricas de GitHub : calcula la contribución de varios desarrolladores al proyecto y visualiza esta información en forma de gráficos de pixel art;
- Github NPM Hub : ayuda a estudiar las dependencias npm en los repositorios de GitHub;
- GitHub Linker : vincula dependencias en un paquete o archivo Bower con páginas GitHub de estos elementos.
En general, GitHub mejora y se moderniza con el tiempo, además de que los desarrolladores externos agregan herramientas adicionales que le permiten trabajar con el servicio de manera más rápida y eficiente. Esta oportunidad no debe perderse, porque el tiempo siempre se acaba. Disfruta
Skillbox recomienda: