Hola habr Una publicación reciente describió las primeras impresiones de un
reloj inteligente Samsung Galaxy Watch con sistema operativo Tizen. El siguiente paso fue descubrir cómo desarrollar nuestras propias aplicaciones para este sistema, tanto en el emulador como en un reloj real.
El proceso en su conjunto resultó ser simple (especialmente cuando se programa durante más de un año), aunque tiene sus propias sutilezas. A quién le importa la continuación, detalles debajo del corte.
Precaución de tráfico, muchas capturas de pantalla.
Paso 1. Instalar IDE y componentes
El primer paso es simple y obvio. Vamos al sitio web de Samsung y descargamos
Tizen Studio , seleccionamos la versión según el sistema operativo. En el momento de la publicación, la versión actual es 2.5, y la usaremos.
Después de la instalación, se inicia Package Manager, con el que debe instalar los paquetes necesarios para el desarrollo. Elegimos
3.0 usable .

Como puede ver en la captura de pantalla, la versión 4.0 está disponible solo en forma de Vista previa, pero no usaremos las nuevas funciones de todos modos, por lo que 3.0 es suficiente. Además, debe ir a la sección del SDK de extensión y seleccionar la
Extensión de certificado de Samsung allí . Esto es importante porque Sin la administración de certificados, será imposible descargar la aplicación en el reloj. De manera predeterminada, este componente no está seleccionado y se dedicó al menos media hora a descubrir por qué se emitió un error de certificado incorrecto.
Paso 2. Creando un proyecto
Ya hemos instalado el IDE
y casi nos convertimos en verdaderos programadores móviles. Ahora podemos crear un nuevo proyecto. Inicie Tizen Studio y seleccione Archivo ->
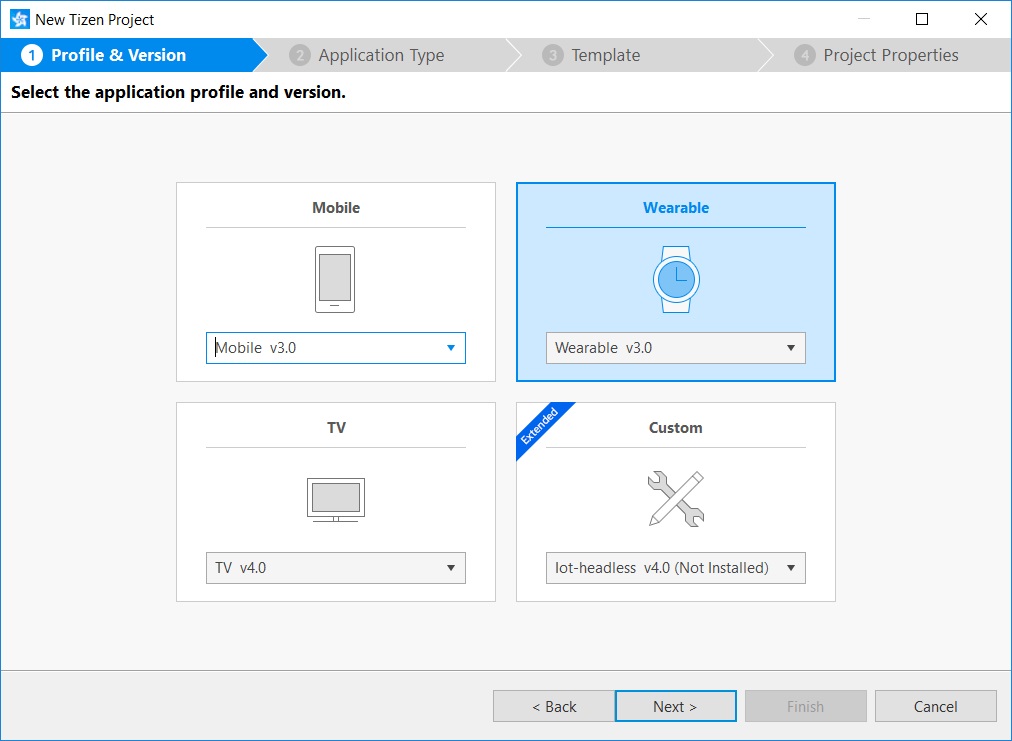
Nuevo proyecto Tizen . Aparece una ventana donde puede seleccionar Plantilla (plantilla para un nuevo proyecto) o Muestras (ejemplos predefinidos). Seleccione Plantilla y, en la ventana de la plataforma deseada, seleccione Wearable 3.0.

El siguiente párrafo sugiere elegir en qué escribir: aplicaciones nativas o web, C ++ o HTML5.

Por supuesto, solo hardcore, elige C ++. El siguiente paso es elegir el tipo de aplicación, de las cuales hay bastantes. Seleccione
IU básica .

Los elementos restantes no son tan interesantes, debe seleccionar el nombre de la aplicación, el icono, etc. Elegí el nombre simple test1, el icono se dejó por defecto. Finalmente, el asistente crea una aplicación que consta del archivo test1.c y el archivo tizen-manifest.xml, que almacena la configuración principal de la aplicación.
Por cierto, el entorno de desarrollo en sí está basado en Eclipse, y se parece a esto.

Ahora la aplicación se puede ejecutar en el emulador de reloj. Elija Herramientas - Administrador de emulador en el menú. Aparece una ventana donde puede seleccionar y ejecutar el emulador.

Cuando el emulador se esté ejecutando, inicie la aplicación desde Tizen Studio. Es poco probable que entre en el Top-100, pero dado que no hemos escrito ningún código, por lo que no está mal:

Paso 3. Analiza el código
Veamos qué nos generó Tizen Studio.
La estructura
appdata almacena punteros a los controles principales utilizados en el programa. En la función principal, se llama a la función del sistema ui_app_main, que se inicializa con todas las funciones de devolución de llamada principales del ciclo de vida del programa (app_create, app_pause, app_terminate, etc.).
typedef struct appdata { Evas_Object *win; Evas_Object *conform; Evas_Object *label; } appdata_s; static bool app_create(void *data) { appdata_s *ad = data; create_base_gui(ad); return true; } static void app_pause(void *data) { } ... int main(int argc, char *argv[]) { appdata_s ad = {0,}; int ret = 0; ui_app_lifecycle_callback_s event_callback = {0,}; app_event_handler_h handlers[5] = {NULL, }; event_callback.create = app_create; event_callback.terminate = app_terminate; event_callback.pause = app_pause; event_callback.resume = app_resume; event_callback.app_control = app_control; ui_app_add_event_handler(&handlers[APP_EVENT_LOW_BATTERY], APP_EVENT_LOW_BATTERY, ui_app_low_battery, &ad); ui_app_add_event_handler(&handlers[APP_EVENT_LOW_MEMORY], APP_EVENT_LOW_MEMORY, ui_app_low_memory, &ad); ... ret = ui_app_main(argc, argv, &event_callback, &ad); if (ret != APP_ERROR_NONE) { dlog_print(DLOG_ERROR, LOG_TAG, "app_main() is failed. err = %d", ret); } return ret; }
Puede leer más sobre el ciclo de vida del programa en Tizen
aquí .
Finalmente, llegamos a la función, donde se crea la IU requerida:
static void create_base_gui(appdata_s *ad) { ad->win = elm_win_util_standard_add(PACKAGE, PACKAGE); elm_win_autodel_set(ad->win, EINA_TRUE); if (elm_win_wm_rotation_supported_get(ad->win)) { int rots[4] = { 0, 90, 180, 270 }; elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4); } ad->conform = elm_conformant_add(ad->win); elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW); elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE); evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_win_resize_object_add(ad->win, ad->conform); evas_object_show(ad->conform); ad->label = elm_label_add(ad->conform); elm_object_text_set(ad->label, "<align=center>Hello Tizen</align>"); evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_object_content_set(ad->conform, ad->label); evas_object_show(ad->win); }
Sin entrar realmente en detalles, puede ver que la ventana de la aplicación elm_win se crea aquí, lo cual es necesario para la aplicación Tizen. Se crea un objeto
conforme dentro de la ventana, que controla la creación de contenido de tamaño variable (el tamaño puede cambiar, por ejemplo, cuando se extrae el teclado). En nuestra aplicación, uno podría prescindir de él, porque no usamos el teclado, pero como lo es, déjalo ser. Finalmente, el último paso es crear un objeto de
etiqueta . Los punteros a todos los objetos se almacenan en la estructura de appdata, que examinamos anteriormente. Finalmente, la última función evas_object_show muestra la ventana creada en la pantalla del reloj.
Esto podría estar terminado, pero es interesante escribir algo propio. Mostramos el botón, cuando se hace clic, el texto de la etiqueta cambiará.
La función elm_object_content_set utilizada en el ejemplo muestra solo un control. Pero necesitamos agregar algunos, así que usaremos el componente
Box , que a su vez se insertará en el contenedor
Naviframe .
Eliminamos la creación de etiquetas del código anterior y la reemplazamos con el código:
Como puede ver, creamos 2 controles de etiqueta y botón. Una buena ventaja del sistema: al configurar el texto de la etiqueta, puede usar etiquetas de formato HTML. Para el botón, también creamos el controlador btn_clicked_cb:
static void btn_clicked_cb(void *data, Evas_Object *obj, void *event_info) { appdata_s *ad = (appdata_s*)data; elm_object_text_set(ad->label, "Hello habr!"); }
Como parámetro para el controlador, pasamos un puntero a appdata, donde se almacenan todos los controles. Por cierto, también se deben agregar nuevos controles allí:
typedef struct appdata { Evas_Object *win; Evas_Object *nf, *conform, *box; Evas_Object *label; Evas_Object *btn; } appdata_s;
Ahora todo, ejecute la aplicación y vea nuestra ventana con la etiqueta y el botón creados.

Hacemos clic en el botón, y el texto de la etiqueta se reemplaza con "¡Hola habr!", Como se describe en el controlador (no ponemos el texto en recursos aquí para no complicar el programa, por supuesto, esto no debe hacerse en código real).
Paso 4. Inicie la aplicación en el reloj
Hasta ahora, nuestra aplicación solo funciona en el emulador, es interesante ejecutarla en un reloj real. El proceso no es del todo trivial, aunque aquí tampoco hay nada fundamentalmente complicado.
- Encienda el reloj la capacidad de "depurar" y reiniciar el reloj.
- Activamos el modo de conexión constante a WiFi en el reloj.
- Cuando el reloj esté conectado a WiFi, inicie el Administrador de dispositivos y seleccione
Administrador de dispositivos remotos allí . En la ventana que se abre, haga clic en el botón Escanear, y si los pasos anteriores se realizaron correctamente, veremos la dirección IP de nuestro reloj.

Haga clic en Conexión → ENCENDIDO, y si todo se hizo correctamente, el reloj le pedirá que confirme la conexión, y la conexión se establecerá. En realidad, para conectarse al reloj, ni siquiera es necesario quitarlo de su mano.
Cuando todo esté listo, vaya a Tizen Studio, y en la lista desplegable podemos elegir dónde ejecutar la aplicación: en el reloj o en el simulador. Seleccionamos el reloj, iniciamos ... y obtenemos un error, como "mensaje de error ::
Se utiliza un certificado no confiable . Registrar certificado válido: <-32> ".
Por desgracia, en el mundo moderno no puede simplemente ejecutar y ejecutar la aplicación en su propio dispositivo; nada funciona sin firmas y certificados digitales (y es bueno si, como en el caso de Apple, no necesita pagar $ 99 por año por dicho certificado, tal requisito cancelaron solo recientemente).
Pero, por cierto, todo se resuelve fácilmente aquí, si alguien no lo ha olvidado, no fue en vano que en el primer paso instalamos el componente Samsung Certificate Extention. Lanzamos Herramientas - Administrador de certificados, y seleccionamos la creación del certificado.

En esta ventana, seleccione el "Certificado Samsung". A continuación, complete todos los campos y confirme la entrada a la cuenta de Samsung para crear un certificado (gracias a Dios, sin validar sms e indicar las credenciales de una tarjeta de crédito).
Finalmente, cuando se completa el proceso, haga clic en Ejecutar nuevamente en Tizen Studio, y la aplicación se iniciará en el reloj, según lo planeado.

Pelear con el certificado y la conexión lleva algún tiempo, pero esto se hace solo una vez, luego la compilación del programa comienza como de costumbre, simplemente haciendo clic en Ejecutar.
Conclusión
Esto no quiere decir que el proceso sea completamente intuitivo. Pero especialmente para aquellos que están familiarizados con el desarrollo para iOS o Android, no hay nada críticamente complejo aquí, la idea general es la misma.
Aquí hay una documentación bastante buena, aquellos que lo deseen pueden estudiarla con más detalle.
También es interesante que, además de los relojes, hay otros dispositivos con Tizen OS, por ejemplo, televisores.
Les deseo a todos los interesados en experimentos exitosos.