En los últimos dos meses, he profundizado en el estudio de CSS Grid. En este artículo quiero compartir mis principales consideraciones. Para que quede más claro, explicaré todo con la ayuda de diagramas.
Probablemente ya esté familiarizado con el modelo de bloque CSS para elementos regulares. Comencemos con una "descripción general" similar para CSS Grid:
 En el núcleo de la estructura CSS Grid se encuentra el contenedor principal, que es un
En el núcleo de la estructura CSS Grid se encuentra el contenedor principal, que es un div regular con margin , border y padding . Para crear un contenedor de cuadrícula CSS, agregue la propiedad display: grid . Los elementos de cuadrícula son descendientes ubicados dentro del contenedor principal. Por lo general, se definen como una lista que describe el header , la sidebar , el footer u otros elementos similares del diseño del sitio, según su diseño.En este caso, tenemos 3
div . El tercero se extiende sobre 2 células.
Tenga en cuenta que las líneas también se pueden contar en la dirección opuesta utilizando un sistema de coordenadas negativo.
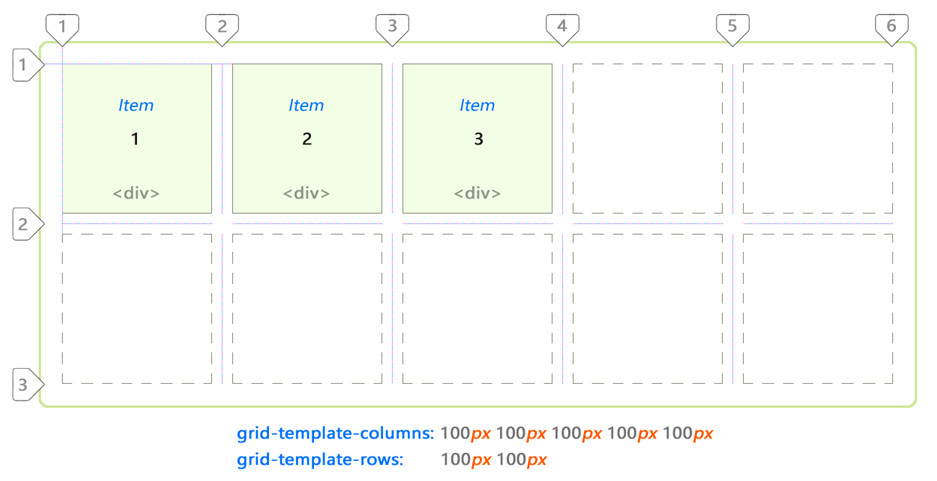
La cuadrícula del ejemplo anterior tiene un tamaño de 5 por 4 celdas. Esto se define de la siguiente manera:
div#grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px; grid-template-rows: 100px 100px 100px 100px; }
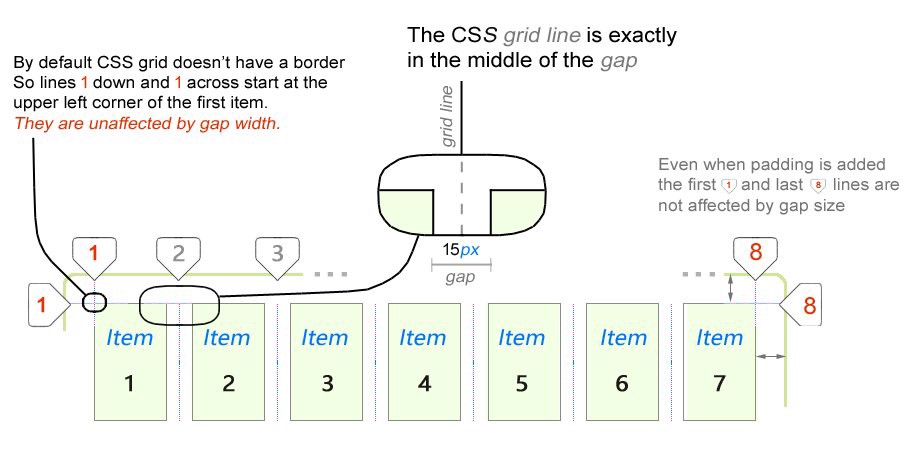
El número de filas y columnas se determina de acuerdo con los valores establecidos. Entre las celdas hay líneas y márgenes adicionales. Las filas y columnas entre líneas se denominan franjas de cuadrícula. El número de líneas siempre será igual a [número de celdas + 1] en una dirección dada. Entonces 5 columnas tendrán 6 líneas, mientras que 4 filas tendrán 5 líneas. En el siguiente ejemplo, vemos 7 columnas y solo 1 fila:
 Una de las primeras características que se pueden observar en el comportamiento de la cuadrícula CSS (de manera predeterminada, la cuadrícula CSS no tiene borde, por lo que las líneas 1 de arriba a abajo y 1 de izquierda a derecha comienzan en la esquina superior izquierda del primer elemento, la sangría no se aplica a ellas; la línea de la cuadrícula se encuentra en el medio de la sangría; incluso si se establece la propiedad de
Una de las primeras características que se pueden observar en el comportamiento de la cuadrícula CSS (de manera predeterminada, la cuadrícula CSS no tiene borde, por lo que las líneas 1 de arriba a abajo y 1 de izquierda a derecha comienzan en la esquina superior izquierda del primer elemento, la sangría no se aplica a ellas; la línea de la cuadrícula se encuentra en el medio de la sangría; incluso si se establece la propiedad de padding , la sangría no se aplica a la primera y última línea)Primero, debe tenerse en cuenta con respecto a la cuadrícula CSS que las líneas externas son independientes del tamaño del intervalo. Solo líneas internas. Examinaremos esto con más detalle más adelante, cuando veamos las unidades fraccionarias (
fr ).
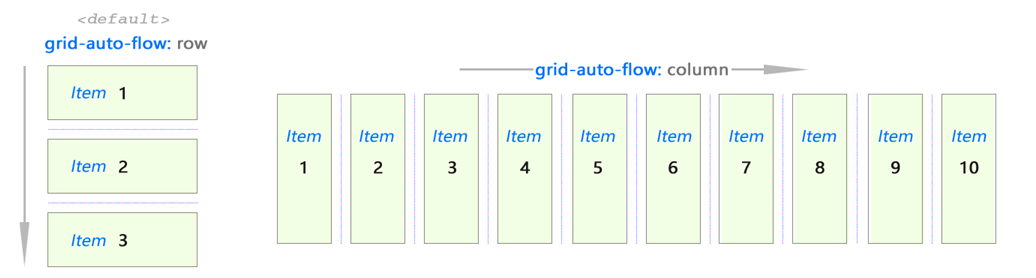
La cuadrícula CSS es bidimensional. Los elementos se pueden colocar horizontalmente (columna) o verticalmente (fila). Establezca el valor de la propiedad
grid-auto-flow .
Esto funciona igual que Flex:
 Uso de
Uso de grid-auto-flow: row o grid-auto-flow: column para determinar la dirección en la que los elementos llenan la cuadrícula.Imagine una cuadrícula abstracta:

Entonces, tenemos una idea general de cómo funciona esto.
La parte creativa comienza cuando se enfrenta con el problema de hacer malabares con las ubicaciones de los elementos para crear un diseño receptivo. CSS Grid ofrece varias opciones para lograr esto. Los consideraremos en la siguiente sección de esta nota.
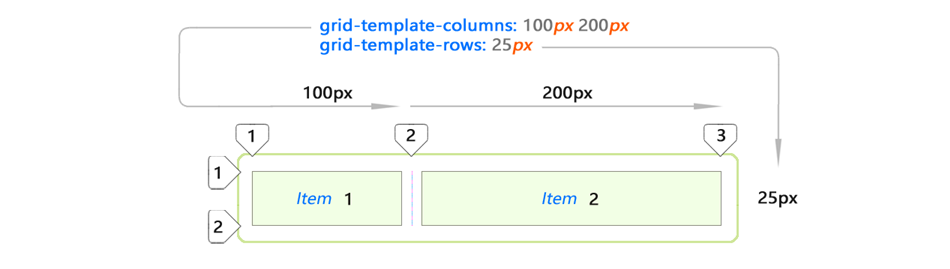
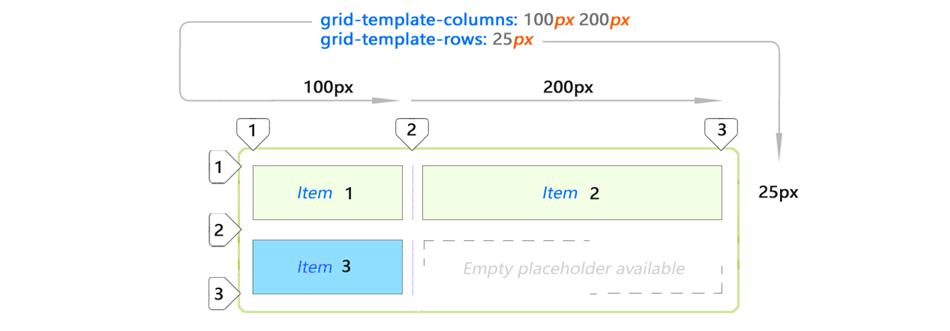
Consolidemos nuestro conocimiento mirando algunos ejemplos:

Usé solo dos elementos
div . Y resultó tal grilla.
Colocación de contenido implícito y explícito
Pero, ¿qué sucede si agregamos otro elemento a la lista?

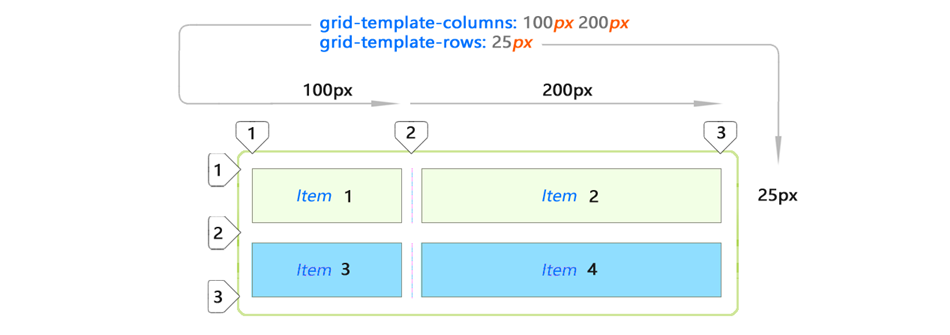
Agregar el elemento 3 al mismo diseño lo expandirá automáticamente (elemento azul). Este nuevo espacio se crea automáticamente copiando los valores de la primera fila. ¿Vamos a agregar el ítem 4?

Nuevamente, la cuadrícula CSS decidió estirar el elemento 4 al espacio restante en la segunda línea. Esto sucedió porque
grid-template-rows define con precisión el espacio para solo 1 fila. El resto sucede automáticamente.
La ubicación de los elementos azules no fue indicada explícitamente por usted. Esta es una colocación implícita (automática). Los elementos simplemente caen en este espacio.
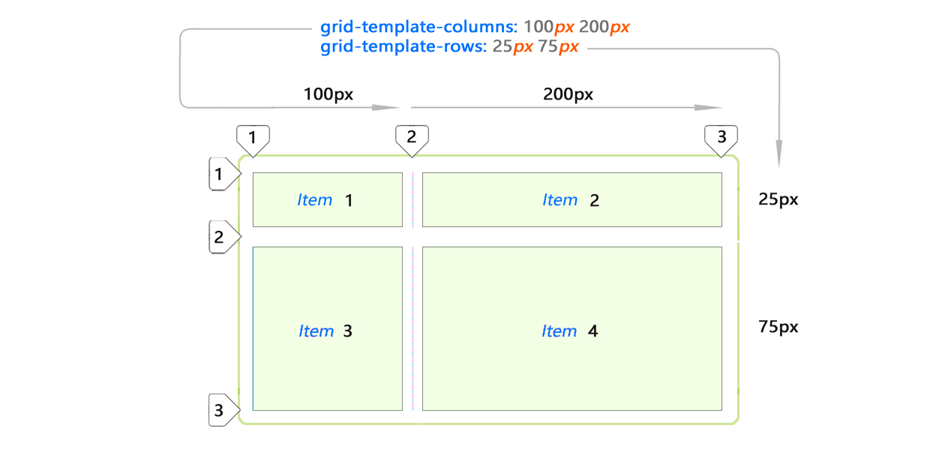
Colocación explícita de contenido
Esto es lo que espera de las celdas si establece los valores para todos los elementos de la lista:

Básicamente, puede controlar el tamaño de todas las filas consecutivas agregando más valores utilizando la propiedad
grid-template-rows . Tenga en cuenta que, en este caso, los elementos ya no están ocultos. Definitivamente los has identificado (25px 75px).
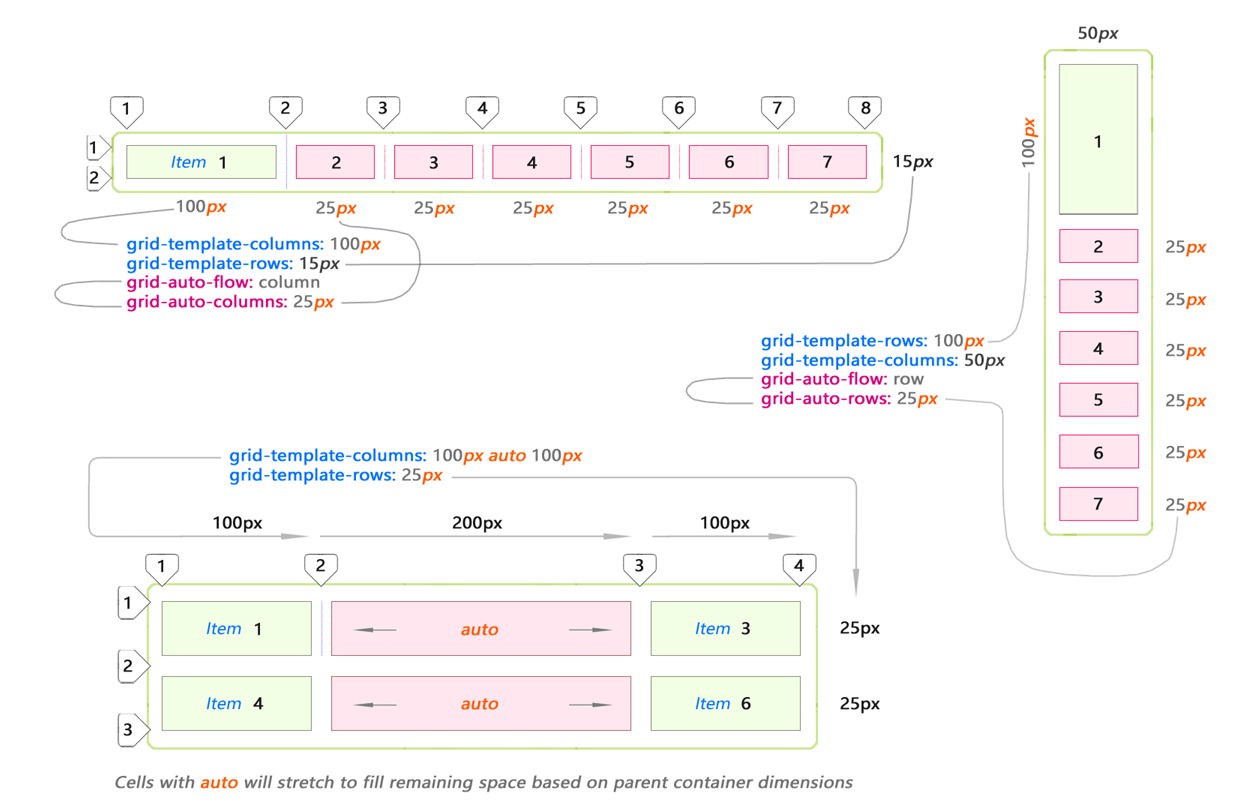
Espaciado automático
CSS Grid ofrece varias propiedades para estirar automáticamente las celdas a un valor variable / desconocido. Estos son algunos ejemplos básicos de autoexpansión para columnas y filas:

El ejemplo inferior muestra el uso de la palabra clave auto. Esto significa que la celda se estirará para llenar todo el espacio restante en el contenedor principal después de que se llene con elementos especificados explícitamente.
Sangría de rejilla CSS
Hablando de CSS Grid, es imposible ignorar la sangría. La sangría es el espacio horizontal y vertical entre las celdas de la cuadrícula.
Los intervalos se controlan utilizando las propiedades
grid-column-gap y
grid-row-gap :

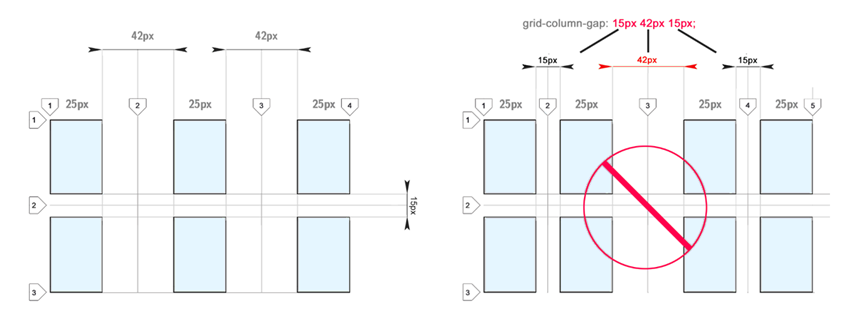
Puede usar diferentes sangrías para ambas direcciones. Esto puede ser útil para crear galerías de videos o imágenes:

La sangría para diferentes direcciones (entre columnas y filas) puede variar. Pero el tamaño del intervalo se indica una vez para toda la cuadrícula en una dirección dada. Como puede ver, no se permiten sangrías de diferentes tamaños para una dirección:

Me gustaría poder establecer diferentes tamaños de sangría. Creo que eso sería conveniente. Algunos sugieren usar franjas vacías para lograr un efecto similar.
Unidades de medida fr (parte fraccionaria)
Las partes fraccionarias (
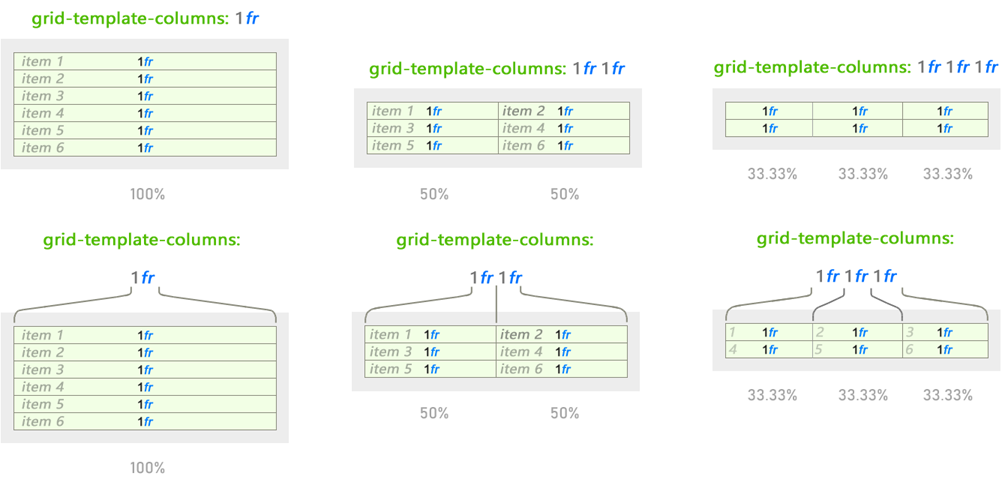
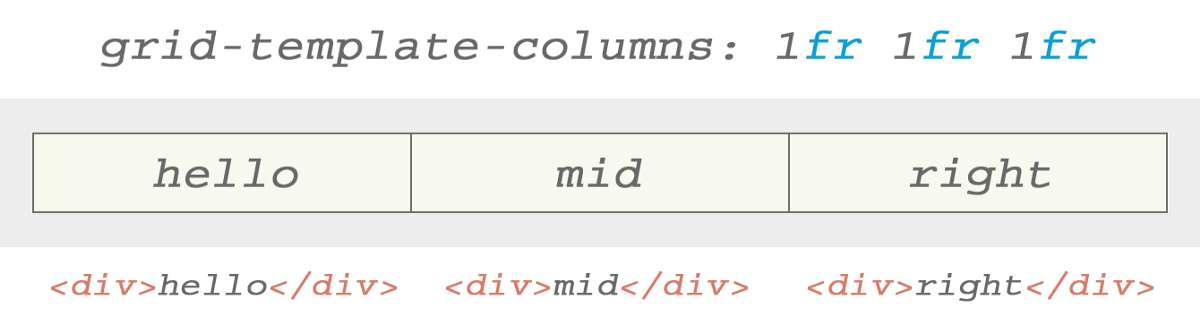
fr ) son exclusivas de CSS Grid. La parte fraccionaria asigna espacio en función de los elementos restantes en el contenedor principal:

El comportamiento cambia, pero
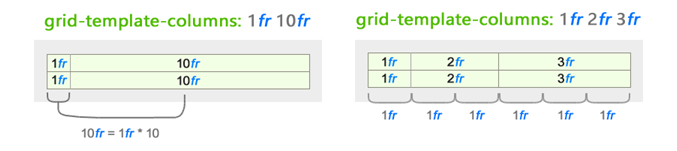
1fr permanece sin cambios, independientemente del uso de otros valores. La parte fraccionaria funciona como valores porcentuales, pero es más fácil e intuitiva al dividir el espacio:
 El comportamiento de cambiar unidades fraccionarias se basa en todos los valores presentados para una dirección dada
El comportamiento de cambiar unidades fraccionarias se basa en todos los valores presentados para una dirección dadaEn este ejemplo, solo se muestra el comportamiento de la columna para mayor claridad. Pero de manera similar, esto funciona para cadenas. Simplemente use la propiedad
grid-template-row .
Partes fraccionarias y su interacción con sangría
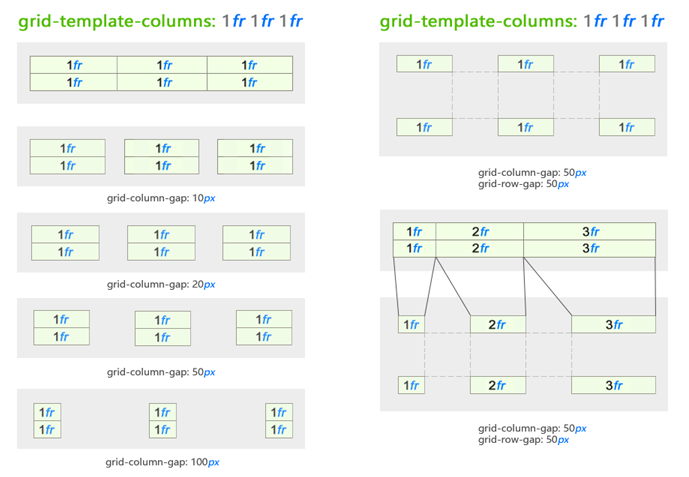
El espacio definido por las partes fraccionarias cambia según la sangría. El mismo valor
1fr dentro del mismo contenedor principal se reducirá a un tamaño menor cuando se agreguen intervalos:
 Hemos agregado el espacio entre las celdas especificadas con unidades fr
Hemos agregado el espacio entre las celdas especificadas con unidades frComo podemos ver, esto nos brinda un conjunto bastante bueno de herramientas para organizar el contenido a intervalos casi como lo desee, sin preocuparse por los valores de píxeles.
Estos nuevos cambios dejan el diseño de píxel a píxel en el pasado. Ahora estamos pensando en el diseño con un enfoque intuitivo.
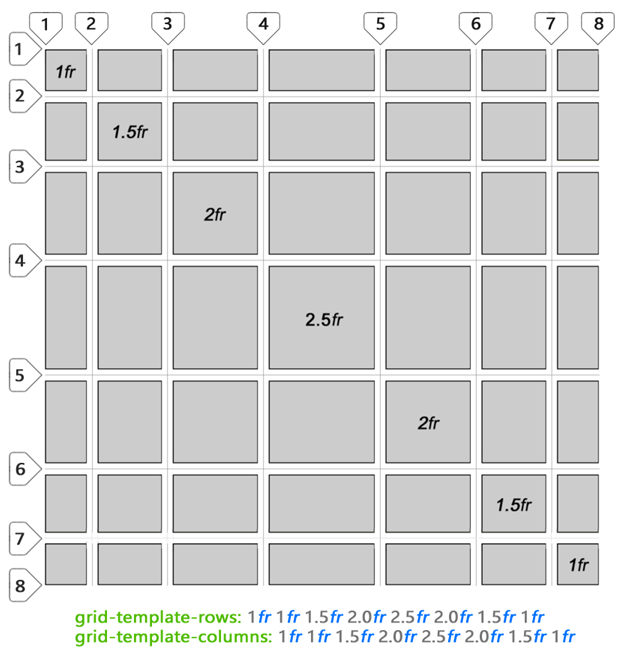
Finalmente, da ideas interesantes sobre el uso de un número no entero
fr - mira la divertida malla que creé. Puede definir una cuadrícula utilizando también punto y coma:

Publicación de contenido
Acabamos de ver la estructura de CSS Grid. Espero que tengas una idea de cómo se estructura el contenido en CSS Grid. Ahora tenemos que mostrar imaginación y colocar algunos elementos dentro de la cuadrícula. Después de eso, el comportamiento estándar de la cuadrícula CSS puede cambiar. Cómo sucede esto, ahora lo consideraremos.
Para organizar elementos dentro de celdas o áreas de diseño de cuadrícula, debe acceder a ellas a lo largo de las líneas entre celdas. Sin espaciado de
table .
CSS Grid le permite usar el espaciado para determinar el ancho y la altura de un área de contenido (en el espacio de la celda), similar a lo que sucede en una tabla. Tocaremos esto. Pero puede y probablemente debería especificar la celda inicial usando el número de línea o su nombre (más sobre esto más adelante). Depende de tu preferencia.
En cuanto a la colocación de contenido en varias celdas, la más obvia y atractiva es la unión de las celdas.
Fusionar contenido de celda
Puede combinar elementos en varias celdas.
Importante : la unión cambia la ubicación de los elementos circundantes.
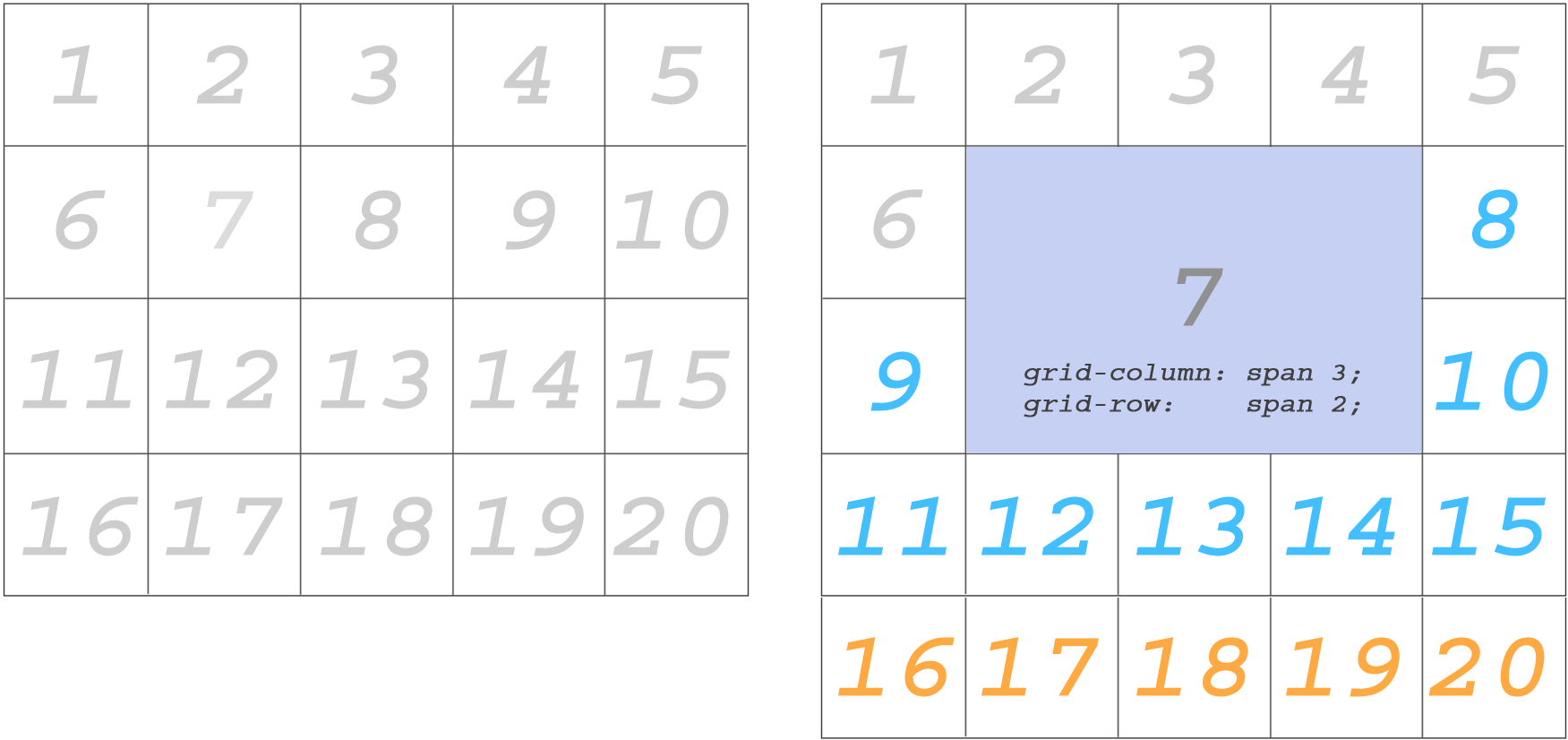
Fusionar con grilla-columna y grilla-fila
Utilizamos las propiedades de
grid-column grid-row para el siguiente elemento:

Los elementos azules cambiaron de ubicación después de que varias celdas se fusionaron para acomodar el elemento 7. Los elementos naranjas fueron empujados a la siguiente fila.
Hay otra forma de hacer lo mismo.
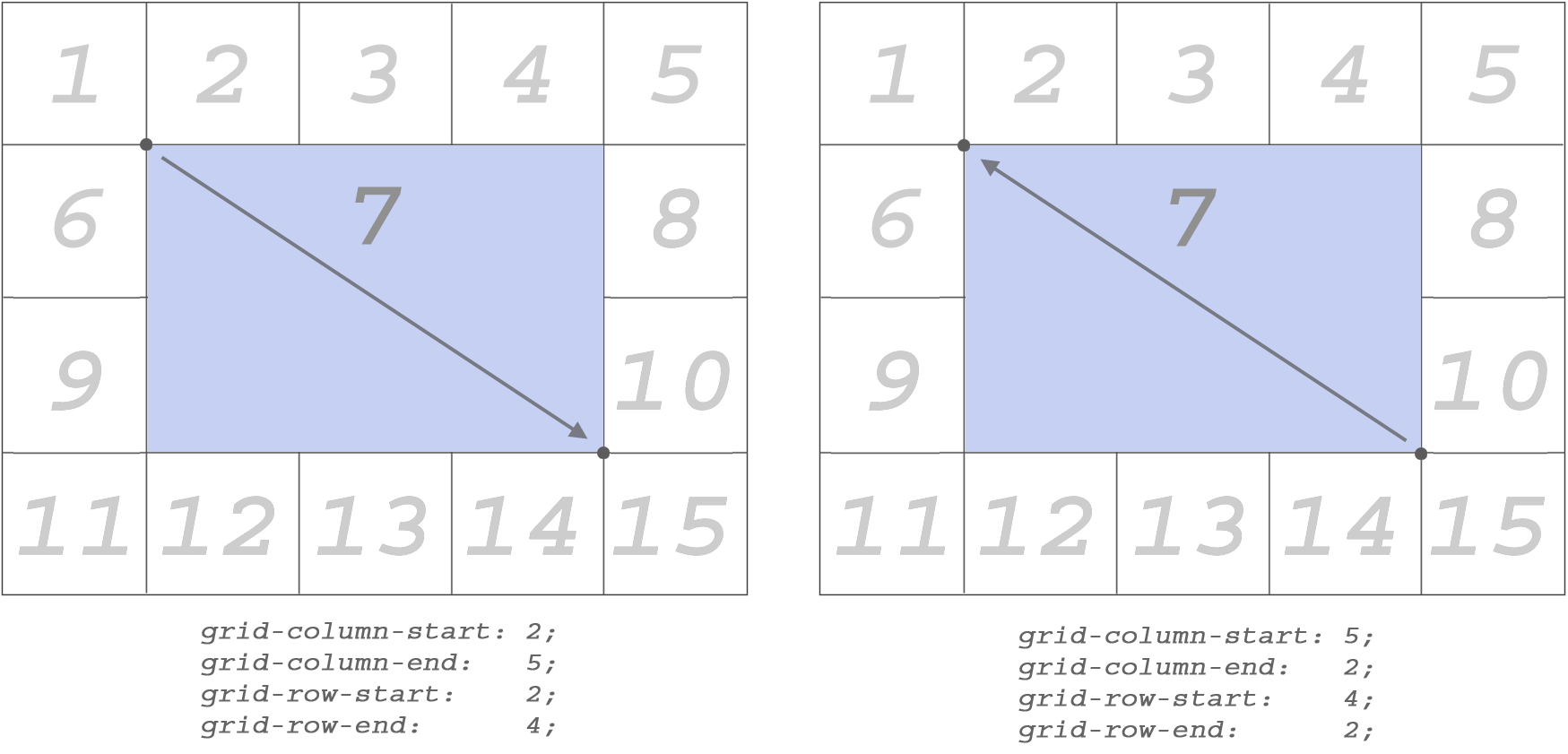
Unirse con grid-column-start ...
...
grid-column-end ,
grid-row-start y
grid-row-end : puede definir puntos de inicio y final específicos mediante los cuales desea fusionar celdas.
Eliminé los elementos después de 15 (naranja) porque ya no son necesarios:
 Establezca estas propiedades directamente para el elemento al que se deben aplicar.
Establezca estas propiedades directamente para el elemento al que se deben aplicar.Estirar el contenido de columnas y filas funciona en ambas direcciones.
contenido mínimo y contenido máximo
Los valores
min-content y
max-content se usan en las propiedades
grid-template-columns o
grid-template-rows , como cualquier otro valor asociado con el tamaño (por ejemplo,
px ,
1fr , etc.).

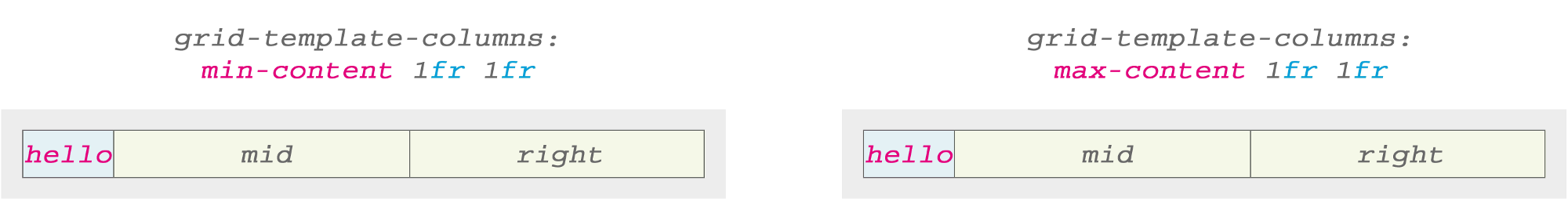
Miremos esta muestra. Este es nuestro punto de partida. Cambiaremos un poco la situación para ver cómo los valores min / max afectan las celdas.
Veamos qué resultados se obtendrán si cambiamos una de las columnas usando
min-content y
max-content :

Con el texto de una palabra, la diferencia entre los resultados no es visible, ya sea que usemos
min-content o
min-content max-content . Hola es la unica palabra Sus valores mínimos y máximos son los mismos.
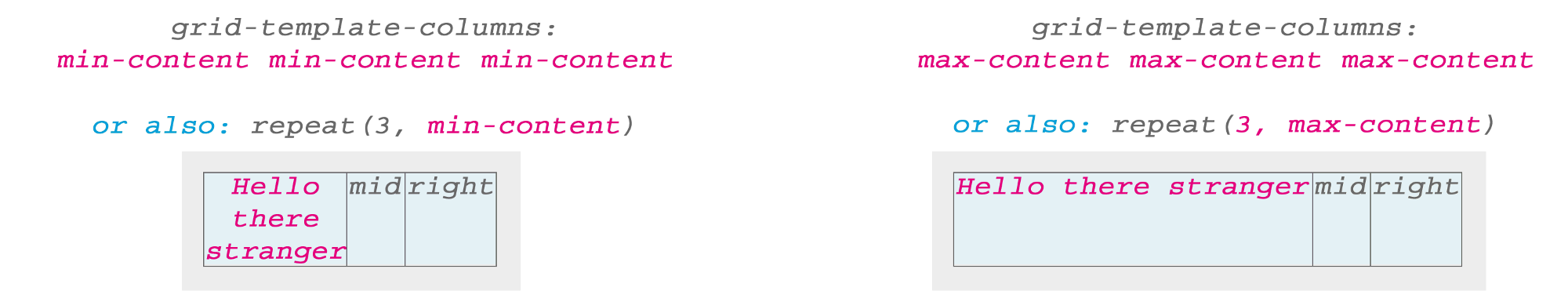
Pero las cosas se están volviendo más interesantes para textos más complejos. El siguiente ejemplo demuestra la idea clave para
min-content o
max-content :

Aquí
min-content utiliza la palabra más larga en la oración (extraño) como el ancho base. Si usa
max-content , toda la cadena de texto con espacios llena el espacio de la celda. Pero, ¿qué sucede si aplicamos
min-content o
min-content max-content a todas las celdas?

Noté que, por defecto, el texto estaba centrado cuando usaba
min-content , aunque
text-align: center no
text-align: center configurado.
Imágenes y contenido máximo
Puse una imagen de una rosa azul en una celda. Y, como se esperaba, la cuadrícula se expandió para proporcionar suficiente espacio para la imagen:

Cuando configuro con precisión el ancho de la imagen al 50%, solo para ver el resultado, la cuadrícula CSS aún mantiene el ancho de la celda al 100% del tamaño de la imagen, pero lo muestra al 50% de ancho (como se esperaba) y lo centra automáticamente horizontalmente dentro de la celda .
Tanto el texto como la imagen (u otro contenido) se centrarán automáticamente en las celdas de la cuadrícula CSS de forma predeterminada.
Posicionamiento de contenido
Hasta este punto, hemos hablado en general sobre la estructura de CSS Grid. A continuación, veremos cómo lograr un desplazamiento "multidireccional" dentro de la célula. Por supuesto, no usaremos la propiedad
float .
Offset en diferentes direcciones
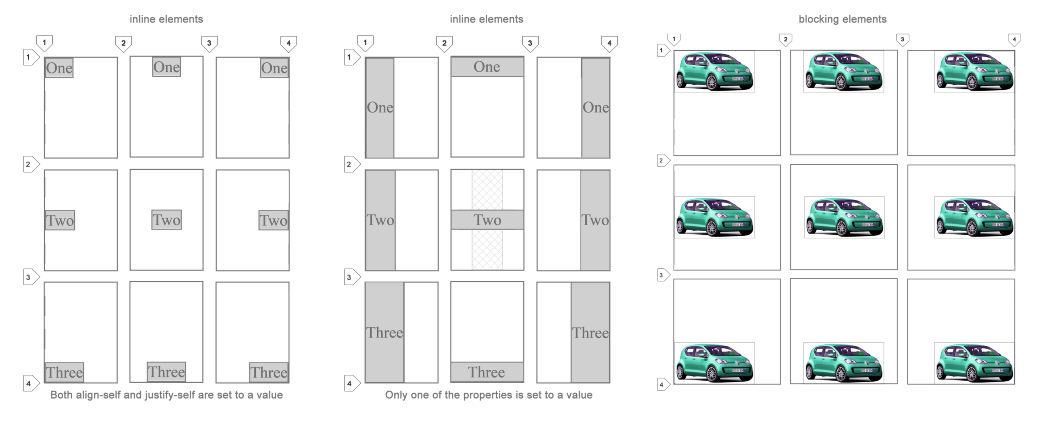
No creo que la especificidad de CSS Grid nos llame a esto. Sin embargo, es posible establecer el desplazamiento dentro de 360 °.
¡Esto funciona igual con los elementos en línea y de bloque! Creo que esta es mi característica favorita de toda la cuadrícula CSS.

Las 9 combinaciones son posibles utilizando las propiedades
align-self y
justify-self . Los explicaré a continuación.
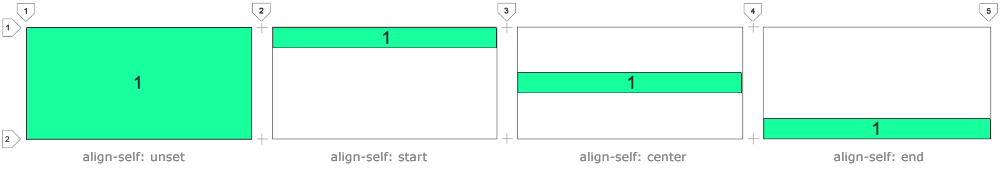
alinearse
Esta propiedad ayuda a posicionar el contenido verticalmente.

Use
align-self: start a alinear el contenido con la parte superior de la celda.
Use
align-self: center a
align-self: center verticalmente.
Use
align-self: end para alinear con la parte inferior de la celda.
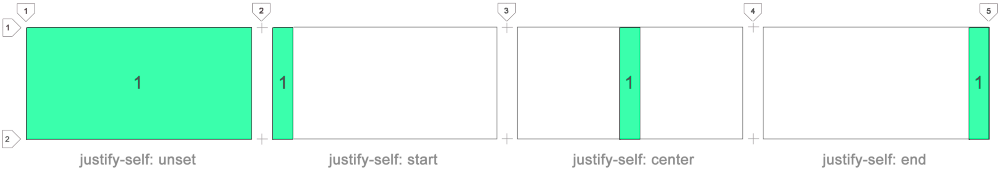
justificarse
Esta propiedad ayuda a posicionar el contenido horizontalmente.

Use
justify-self: start a alinear el contenido con el borde izquierdo de la celda.
Utilice
justify-self: center a
justify-self: center horizontalmente.
Use
justify-self: end para alinear a la derecha la celda.
Puede usar cualquiera de las 9 combinaciones de
justify-self y
align-self para alinear cualquier cosa en cualquier dirección.
Plantillas de área
Las plantillas de área se definen usando la propiedad
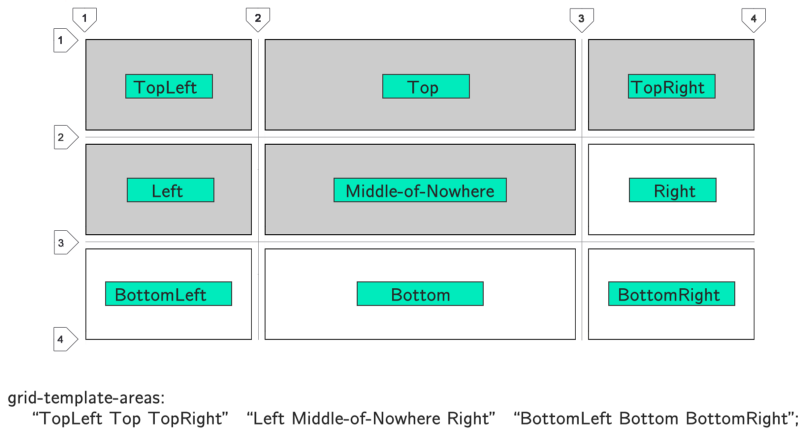
grid-template-areas .

Tenga en cuenta que los patrones de área para cada línea están entre comillas dobles. Cada columna está separada por un espacio. En este ejemplo, acabo de explicar cómo nombrar las ventanas. Para aprovechar al máximo las plantillas de área, debe agrupar bloques rectangulares de celdas con el mismo nombre. Los bloques de Tetris no están permitidos. Solo puedes usar rectángulos:

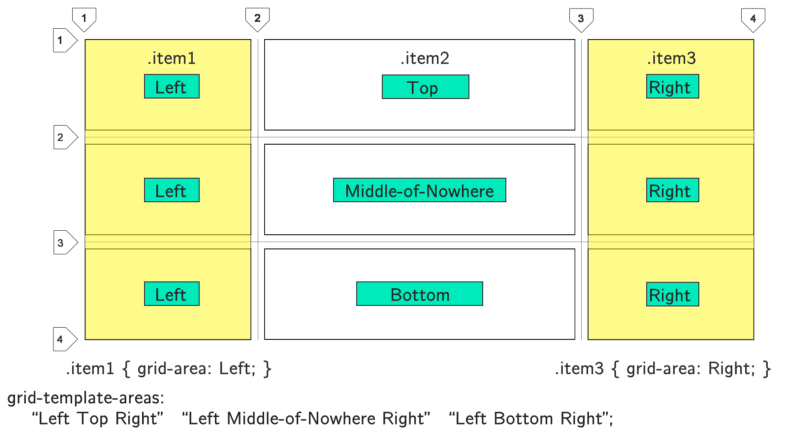
Aquí a la izquierda hay un área que une 3 celdas. CSS Grid lo considera automáticamente como una sola unidad. Lo mismo con la derecha. En este simple ejemplo, creé 2 columnas. Pero entendiste la idea. Combina áreas más grandes dándoles nombres.
Para colocar un elemento en esta área, simplemente use la propiedad
grid-area: TemplateName . En este caso,
grid-area: Left o
grid-area: Right .
No se pueden usar espacios en el nombre de la plantilla. Aquí usé un guión.
Estudio de caso usando una plantilla de área en una cuadrícula CSS
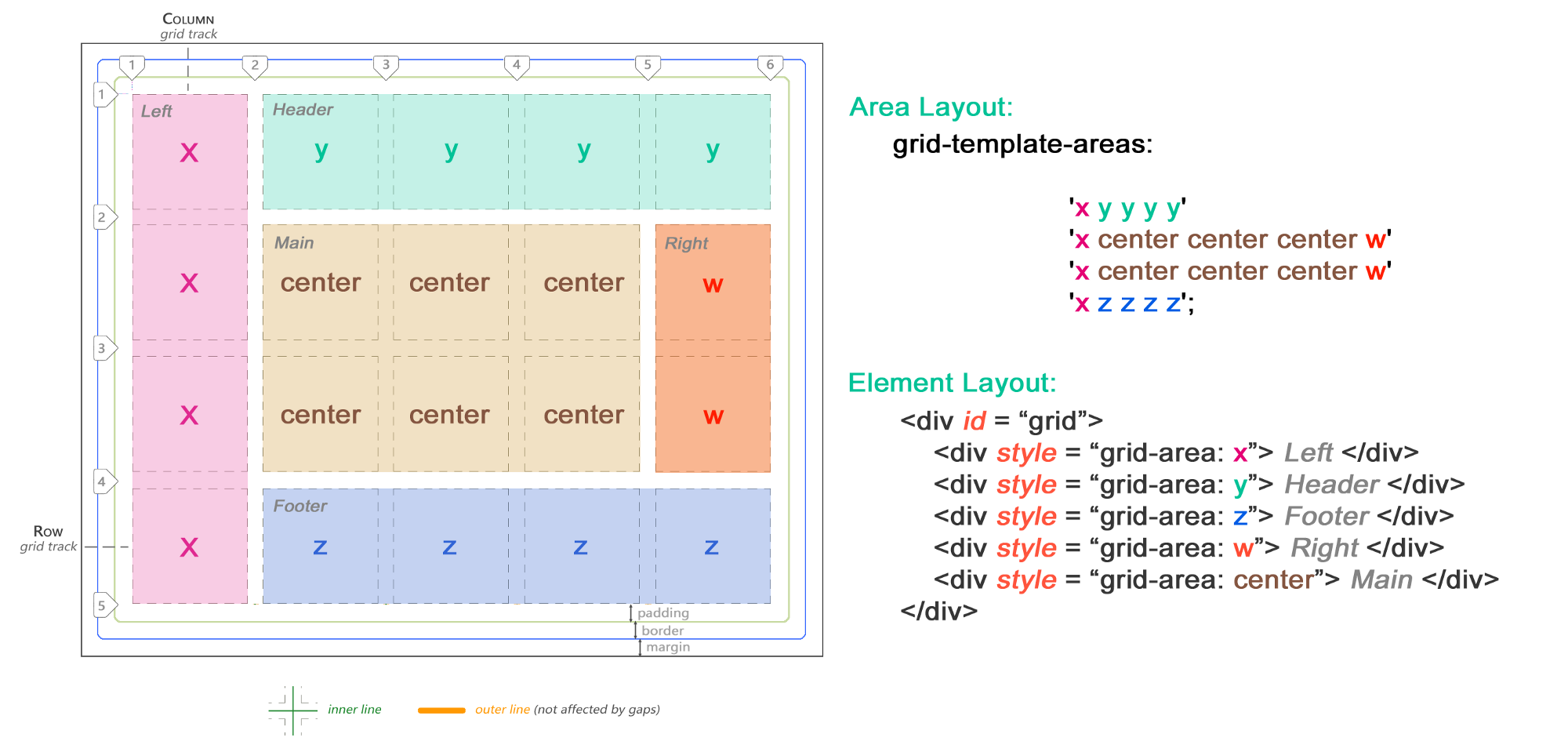
Ahora sabemos cómo combinar áreas rectangulares. Veamos un escenario potencial. Demostraré un diseño muy simple.
Creé un diseño de sitio web primitivo con dos barras laterales, encabezado y pie de página. El área principal está en el centro y cubre un área de 3 x 2 celdas:

Aquí solo tenemos 5 elementos. Agregue más y serán expulsados del área principal a celdas implícitas.
Solo asegúrese de que sus ventanas sean siempre cuadradas o rectangulares.
Nombres de línea
En lugar de referirse siempre a las líneas por su número, puede nombrarlas. Por lo tanto, son más fáciles de recordar para estirar elementos a través de varias celdas. ¡Los números pueden ser tan agotadores!
A continuación se muestra cómo se ve:

Use corchetes para nombrar las líneas. Luego, use estos nombres para determinar la longitud a lo largo de la cual sus elementos deben extenderse utilizando una barra diagonal.
En conclusión
CSS Grid es un tema completo y completo.
Por supuesto, este no es un tutorial completo sobre cómo crear diseños usando CSS Grid. Solo utilicé un ejemplo para cada parte como punto de partida para explorar la cuadrícula.
Espero que la información presentada aquí haya sido útil e haya inspirado la creación de sitios usando CSS Grid.
CSS Grid no es solo una parte de HTML. Este es un sistema completo para crear aplicaciones y sitios web receptivos.
Sus propiedades y valores se basan en tecnologías basadas en más de una década de experiencia en la creación de sitios web utilizando etiquetas HTML convencionales.
LOOKING.HOUSE : el proyecto recolectó más de 150 puntos de espejo en 40 países. Puede ejecutar rápidamente los comandos host, ping, traceroute y mtr.
