A pesar de las declaraciones de Google y Yandex de que los bots de búsqueda admiten el análisis del sitio SPA, no debe confiar en la indexación normal: los bots de búsqueda tienen pocos recursos, su aplicación debería funcionar lo más rápido posible, de lo contrario, se reducirá la calificación o la página no se librará, o el bot puede no esperes a que todos tus scripts funcionen ...
( investigación de google bot )

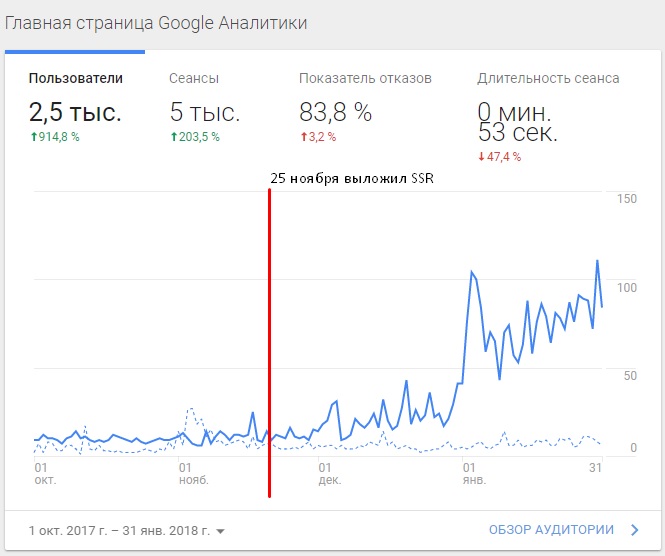
Mi pequeño proyecto de investigación tecnológica está cambiando la asistencia después de pasar a Renderizado del lado del servidor (SSR)
Cómo configurar ejemplos angulares y prefabricados a continuación.
Prerender
Una representación previa es la generación de estadísticas de nuestra página SPA, que contiene un DOM persistente.
Se adapta a :
- para páginas estáticas simples
- con datos constantes o que cambian lentamente
- para crear páginas donde se tarda mucho tiempo en recibir datos del servidor de datos (+ punto 2)
- cuando los datos de la API no son importantes, solo debe crear metaetiquetas SEO
No adecuado :
- la relevancia de los datos es importante y está cambiando rápidamente
- la cantidad de datos no permite construir estadísticas
- construir estadísticas es demasiado largo para ti
Angular universal
Angular Universal es una biblioteca para crear aplicaciones de Angular en el lado del servidor, actualmente Universal es la parte oficial de Angular ( https://github.com/angular/universal )
Cómo funciona Universal y cómo crearlo lea aquí: https://angular.io/guide/universal
Sutilezas:
La implementación universal se basa en NodeJS y .Net Core.
NO le aconsejo que use la implementación de .Net Core para Universal ya que:
- dentro de usted todavía usa renderizado a través de NodeJS
- es más lento: https://github.com/angular/universal/issues/654#issuecomment-350037107
- menos ejemplos
Buenos ejemplos de entrantes:
- https://github.com/qdouble/angular-webpack-starter
- https://github.com/ng-seed/universal
- https://github.com/Angular-RU/angular-universal-starter
Para el DOM, el servidor utiliza domino basado en dom.js de Mozilla, lo que evita errores como el document is not defined .
El código en server.ts para excluir errores de bibliotecas de terceros:
global['window'] = win; Object.defineProperty(win.document.body.style, 'transform', { value: () => { return { enumerable: true, configurable: true }; }, }); global['document'] = win.document; global['CSS'] = null;
Prerender en angular
Para crear estadísticas, debe especificar rutas para el procesamiento, por ejemplo: static.paths.ts .
Escribimos el script de prerender en prerender.ts .
Para construir una representación, ejecuta:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors
para construir código de servidor y angular, luego node prerender.js para construir estadísticas.
La estática recibida a través de una representación previa puede ser dada por nginx.
Para construir el SSR dinámicamente usaremos server.ts .
Para construir un proyecto, ejecute:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors ,
entonces node server.js .
Para que el servidor funcione, debe tener un node .
Puede usar un enfoque combinado: prerrepresentación y SSR dinámico, si proporciona páginas preprocesadas a ciertas rutas: código del servidor
Las cookies deben usarse para la autorización, un ejemplo de trabajo con cookies
Para crear metainformación, recomiendo usar shared-meta.module , que también admite la traducción de metainformación.
Para solicitar información de la API en el servidor sin volver a solicitarla en el navegador, recomiendo usar:
Ejemplo de compilación de Docker con compilaciones de varias etapas:
Prueba:
comunidad universal de telegramas