En nuestro artículo anterior "
Cómo hacer un configurador 3D sin programación y diseño ", discutimos los problemas de crear una joyería 3D usando los paquetes de modelado Blender y 3ds Max.
Hoy actualizaremos este proyecto y lo convertiremos en una tienda realmente funcional. Para hacer esto, debemos proporcionarle las siguientes funciones:
- Precios basados en la configuración del usuario.
- Envío de pedidos para su posterior procesamiento por parte del gerente.
- Botones de redes sociales (donde sin ellos).
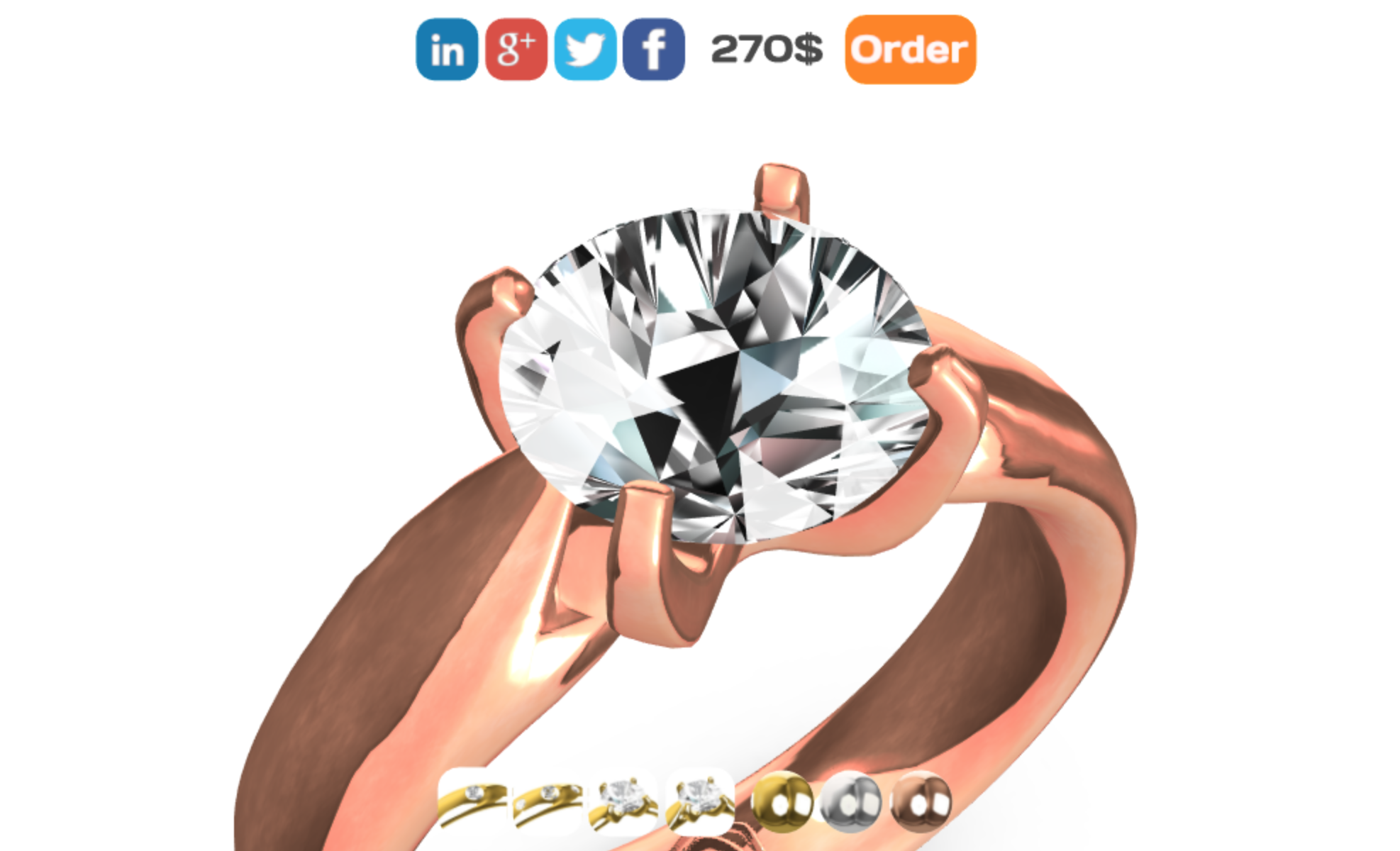
Al final, tendremos algo como esto:

Haga clic
aquí para iniciar la aplicación.
Como de costumbre, puede encontrar los archivos de origen (3ds Max, Blender y Puzzles) de este configurador en la última versión de la distribución del marco Verge3D.
Plan
La tarea parece algo ambiciosa. Necesitamos crear una tienda 3D con un configurador (lado del cliente) y un sistema de procesamiento de pedidos del lado del servidor. Pero en realidad, todo no es tan complicado, porque tenemos un plan claro:
- Primero, necesitamos configurar el servidor para recibir y procesar pedidos.
- El siguiente paso es calcular el precio usando el editor visual de Puzzles y agregar la lógica de la formación de pedidos y enviarlo al servidor.
- Finalmente, agregamos botones a la aplicación para compartir nuestra aplicación en Facebook, Twitter, LinkedIn y Google+.
Echemos un vistazo a todo el proceso paso a paso.
Configuración del servidor
En este tutorial, asumimos que su servidor tiene instalado un sistema de gestión de contenido de WordPress. A partir de la versión 2.7, el marco Verge3D (que utilizamos la última vez para crear el configurador) viene con un complemento de WordPress. Este complemento ya contiene un sistema de comercio electrónico simple que puede procesar pedidos transferidos utilizando el editor de lógica de lugar visual Puzzles "orden de lugar" (discutiremos este punto un poco más adelante).
Si no tiene un servidor o no sabe qué es WordPress, ¡no se asuste! Google "aloja WordPress", estudiamos y ordenamos un servidor listo (sugerencia: no puede dar más de 100 rublos por mes). Para aprender a trabajar con WordPress para ser programador, no es necesario el administrador del sistema o el diseñador web.
Sigamos configurando nuestra tienda. Primero, instale y active el complemento Verge3D a través del menú "Complementos" en el área de administración de WordPress. Este complemento
está disponible en el directorio oficial de WordPress.org, por lo que no habrá problemas de instalación.
Luego, para enseñarle a su sitio cómo procesar pedidos, agregue el siguiente código corto a cualquier página o publicación:
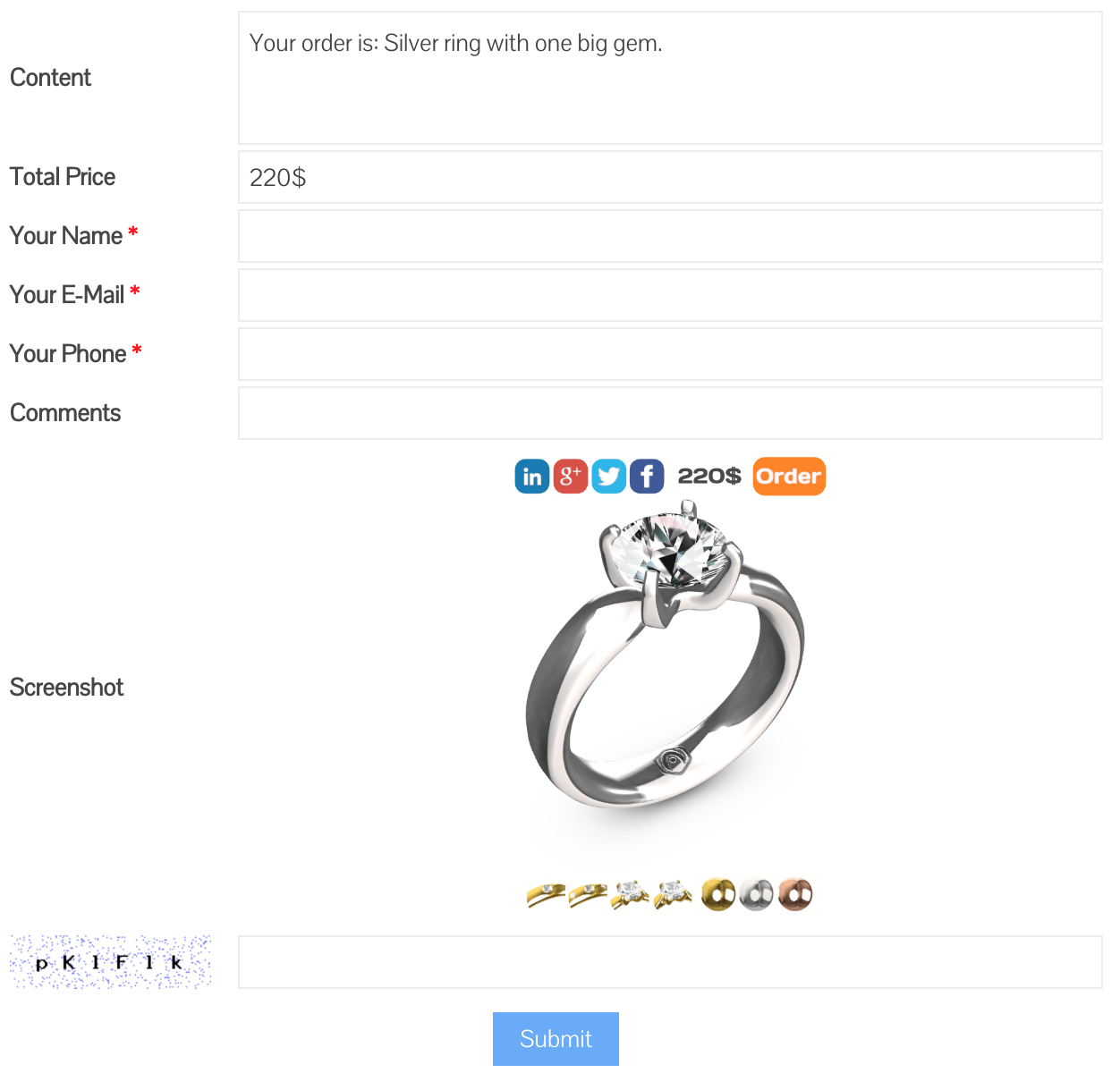
[verge3d_order]Este código se reemplaza con un formulario de pedido que se parece a esto (aproximadamente porque su apariencia depende en gran medida del tema de WordPress utilizado):

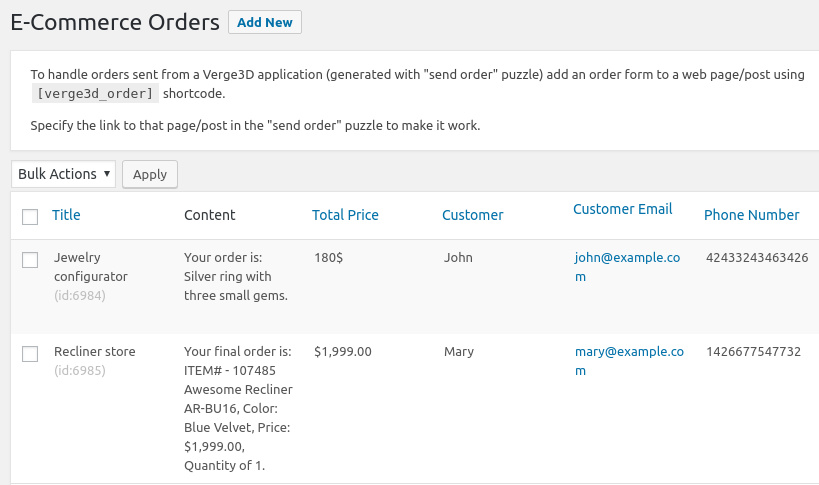
Todos los pedidos enviados a través de este formulario de pedido estarán disponibles a través del menú Verge3D-> E-Commerce en su panel de administración:

Los pedidos en esta lista se crean automáticamente después de recibir solicitudes de su aplicación de configuración. Por ejemplo, cuando cierto John (su primer pedido en la imagen) compra un anillo de plata con tres piedras preciosas por $ 180, puede devolverle la llamada o escribir una carta, confirmar el pedido y obtener información adicional, como la dirección de entrega y el método de pago.
En realidad, esto es todo lo que necesitas hacer en el servidor. Ahora es el momento de volver a nuestro configurador 3D y enseñarle cómo trabajar con WordPress.
Sujetamos el formulario de pedido al configurador 3D
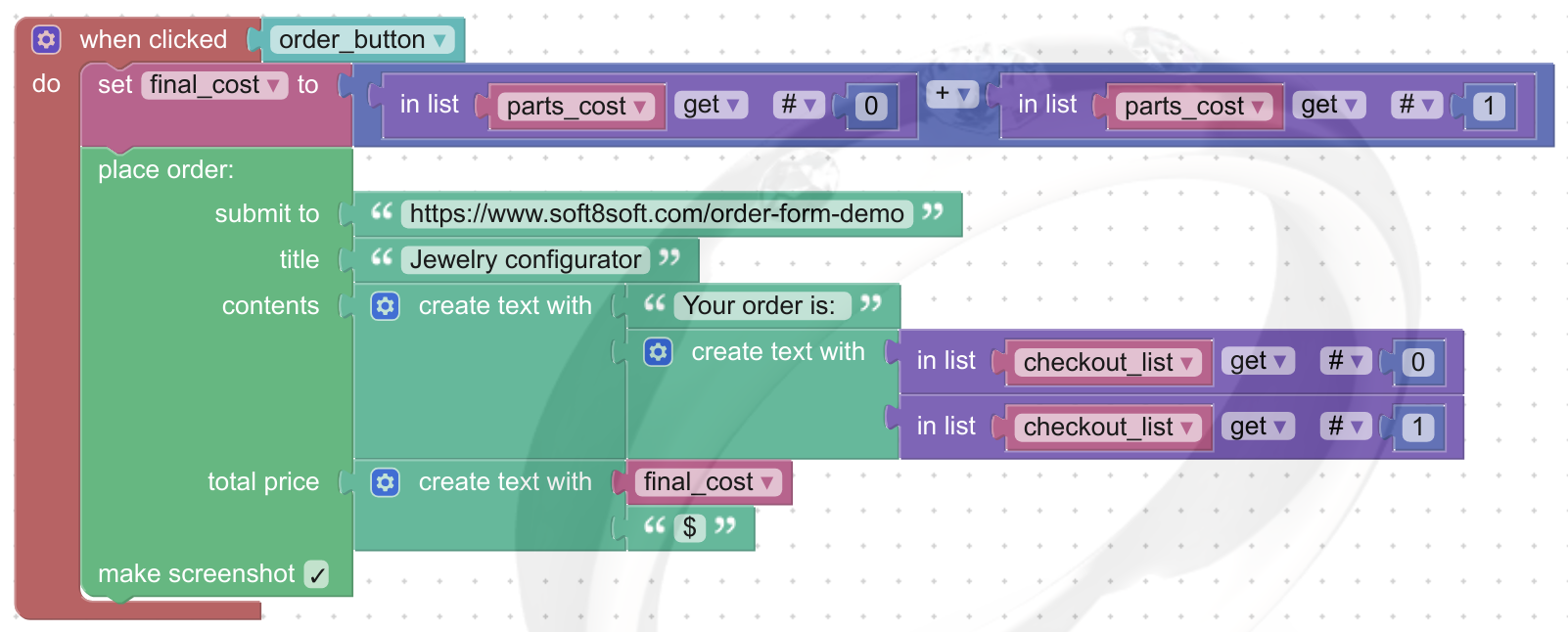
Esta parte es bastante simple. Agregue el "pedido de lugar" del rompecabezas a su aplicación, especifique la URL en el formulario de pedido, el nombre, la descripción y el monto del pedido. Aquí está el resultado:

La lógica del trabajo es bastante trivial: cuando el usuario hace clic en el botón de pedido, calculamos el precio del anillo en función del metal seleccionado y las piedras preciosas. Luego usamos el rompecabezas de "orden de lugar" para enviar la configuración seleccionada al servidor.
Botones sociales redes
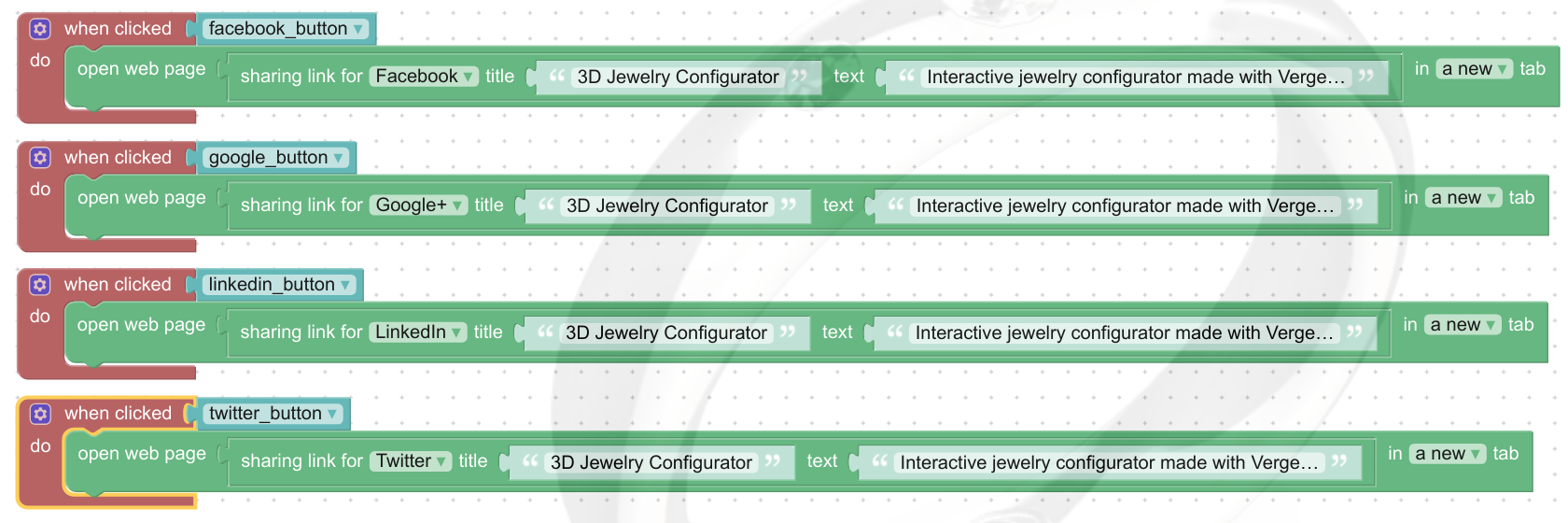
¿Alguna vez has visto una tienda sin botones para compartir en las redes sociales? Eso es todo, arreglemos este malentendido con una serie de acertijos del mismo tipo:

Aquí la lógica es aún más simple. Cuando el usuario hace clic en el botón, abrimos la red social deseada en una nueva pestaña, habiendo informado previamente el título y el contenido de la publicación que queremos publicar.
Conclusiones
Los métodos descritos en este artículo se pueden usar no solo para los configuradores de productos 3D, sino también para otras aplicaciones de comercio electrónico. Por ejemplo, puede usarlos para crear una tienda de modelos 3D o una presentación interactiva de algo, especialmente si puede pedir algo en esta presentación.
En cuanto a las redes sociales, el alcance de la imaginación es simplemente enorme. En lugar de un botón plano aburrido, puedes hacer un personaje animado divertido.
Gracias por leer mi artículo en este lugar. Como siempre, los comentarios son bienvenidos.