Grafana tiene la capacidad de
mostrar el estado , Grafana tiene la capacidad de mostrar los
datos a tiempo . Sin embargo, paradójicamente, Grafana aún no ha tenido una manera conveniente de mostrar el
estado a lo largo del tiempo .
Presentamos nuestro complemento -
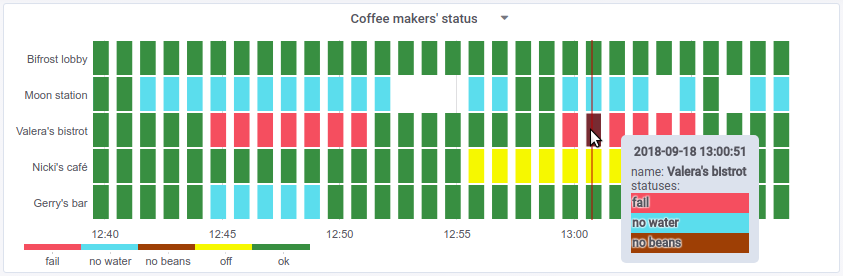
Panel de mapa de estado . Le permite visualizar visualmente el estado de un conjunto de objetos durante un período de tiempo seleccionado. Como ejemplo que demuestra el funcionamiento del complemento, imagine muchos lugares en los que el café está preparado para alguien:
 Puedes ver cómo Nikki ahorra energía, Gerry repone rápidamente sus suministros de agua, la cafetera de Valera a menudo es basura, y el Wi-Fi es claramente mejor en Bifrost que en la estación lunar, donde parece estar muy apretado con agua.
Puedes ver cómo Nikki ahorra energía, Gerry repone rápidamente sus suministros de agua, la cafetera de Valera a menudo es basura, y el Wi-Fi es claramente mejor en Bifrost que en la estación lunar, donde parece estar muy apretado con agua.¿Parece interesante? Pero comencemos con cómo todos llegamos a esto.
Por qué
Para una mejor visualización de datos, nos propusimos una tarea simple: mostrar los estados de un conjunto de series de tiempo durante un período de tiempo. Un conjunto de objetos significa diferentes series de tiempo: pueden diferir en un conjunto de etiquetas y un nombre. Además, los valores de la serie temporal deberían ser convenientes, es decir sin muletas, se muestra en texto y color.
Ejemplos reales del uso de esta visualización para nuestro negocio son la salud de los servidores o pods de Kubernetes, los resultados de la comprobación de los servicios HTTP. Entonces, en Flant, nació un complemento de Grafana llamado Statusmap. Al reflexionar sobre las muchas posibilidades de su aplicación para otras tareas, rápidamente nos comprometimos a compartir el código con la comunidad mundial. Pero realmente, ¿nadie ha resuelto este problema antes que nosotros?
¿Por qué no listo?
La tarea es muy popular, por lo que no nos convertimos en pioneros en ella. Todo comenzó con el hecho de que teníamos varios paneles con complementos geniales
Panel de estado y
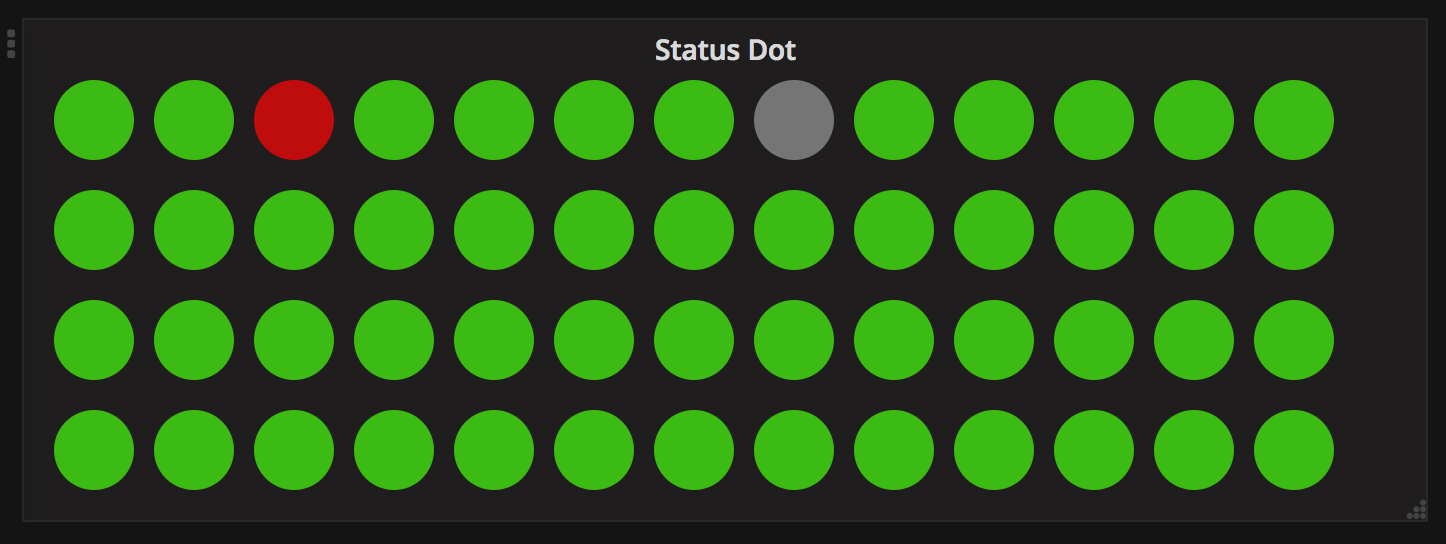
Punto de estado . Estos complementos le permiten mostrar el estado actual de un conjunto de objetos, por ejemplo, hosts o hogares ... o cafeteras en diferentes partes del mundo.


Todo salió bien hasta que quisimos ver el estado de estos objetos a tiempo. La primera solución más fácil fue agregar un gráfico regular con una marca de verificación
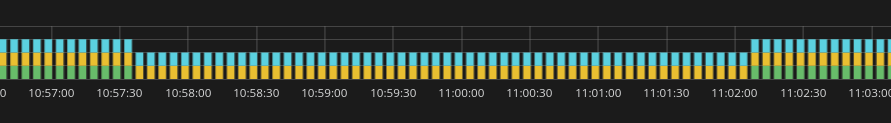
apilada .

Según lo planeado, el Panel de estado + Gráfico apilado nos permitiría ver el estado de los objetos "por ahora" y el desarrollo de la situación a tiempo. Sin embargo, el gráfico apilado no es muy claro:
- color indica diferentes series de tiempo, no los valores que se muestran en color para el Punto de estado o el Panel de estado. Es decir, los colores para los dos gráficos no son iguales y esto es confuso;
- Si aparece
null entre los valores, entonces los gráficos fallan.
Intentaron adaptar el
mapa de calor estándar; no funcionó: el complemento funciona con el eje Y solo en el nivel de valores y no sabe cómo mostrar etiquetas allí. Luego probamos los siguientes complementos para Grafana:
- Gráfico de alfombra : agrupa los valores por día y por el fragmento seleccionado del día;
- Panel discreto es un buen complemento, pero necesitamos mostrar estados discretamente a lo largo del tiempo;
- El panel Estado por grupo es una buena mejora para el panel Estado, ya que le permite mostrar muchos estados, pero aún sin las capacidades que necesitamos.
En base a los resultados de todos los estudios, formulamos los siguientes requisitos para el complemento:
- línea clara resaltada del gráfico para cada objeto;
- el nombre del objeto se muestra a lo largo del eje Y y se establece en el campo de la leyenda;
- un objeto puede tener varios estados: en tales casos, el más significativo se mostrará en color y el resto se mostrará en la información sobre herramientas;
- los cubos deben mostrarse con un ancho de al menos un determinado (5 px), porque en un solo píxel inconveniente para apuntar el mouse;
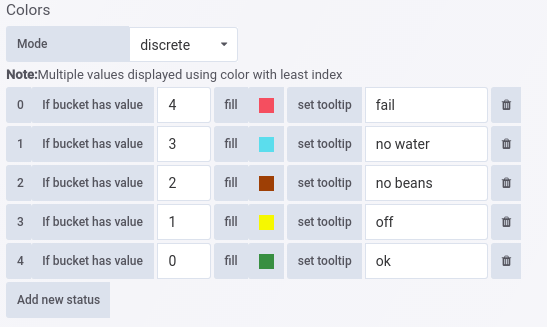
- gestión manual del color: la capacidad de establecer el color para cada valor numérico a partir de un conjunto discreto.
Permítanme ahora hacer una pequeña digresión sobre el mapa de calor, los gráficos de Prometheus y los estados discretos ...
Poco de teoría
El mapa de calor clásico es un gráfico tridimensional:
- el eje x representa el tiempo
- a lo largo del eje Y son los posibles valores de una determinada cantidad,
- a lo largo del eje Z es el número de valores observados en un momento dado.
El complemento Heatmap estándar muestra el eje Z en color, por ejemplo, de blanco a rojo o a través del degradado verde-amarillo-rojo. Esto funciona muy bien para valores continuos: tiempo de respuesta, longitud de la cola, número de solicitudes al servidor ... En el caso de estados discretos para un conjunto de objetos, necesita lo siguiente: en el eje Y mostrar los nombres de los objetos que estamos monitoreando, y en el eje Z mostrar los observables para cada objeto estados en un momento dado ... ¡Pero espera! ¿Qué significa el conjunto de estados de un objeto a la vez? Trataré de describirlo.
Aquellos que usan Prometheus con Grafana conocen el
step o
interval , la configuración en la pestaña
Consulta . Si especifica
1m , y los datos que recopila con un intervalo de
5s , cuando realiza una solicitud métrica simple,
coffee_maker_status Prometheus devolverá cada 12º valor, y no se pueden ver 11 valores en el gráfico. ¿Cómo mejorar la situación?
Lo primero que viene a la mente es usar las funciones de agregación, por ejemplo,
*_over_time(coffee_maker_status[1m]) . ¿Qué función debo tomar? Es hora de descubrir cómo aparece el estado en las métricas de Prometheus. En la mayoría de los casos, el estado se indica mediante un determinado conjunto de valores. Por ejemplo, para
coffee_maker_status puede haber tales valores de estado:
- 0 - ok
- 1 - apagado
- 2 - sin frijoles,
- 3 - sin agua,
- 4 - fallar.
Además, parecería simple: tomar el número de ceros, unos, dos, etc. en un minuto ... ¡y tenemos excelentes datos para mostrar en el gráfico! Pero Prometheus tiene su propia opinión sobre esto:
coffee_maker_status[1m] es un vector de rango, y por lo tanto, expresiones como
max_over_time(coffee_maker_status[1m]==2) o
count_values_over_time(coffee_maker_status[1m], 3) , que sería muy adecuado, son imposibles.
Todo funciona bien si hay dos valores en la métrica:
0 (no se observó ningún estado) y
1 (se observó el estado), y el estado en sí se almacena en la etiqueta. Luego puede hacer tales solicitudes:
(max_over_time(coffee_maker_status{status="3"}[1m]) == 1) *3¿Qué hacer con una métrica que tiene múltiples valores? La nota "
Composición de funciones de vector de rango en PromQL " dio la idea de convertir una métrica con valores discretos en métricas con etiquetas. Esto se puede hacer usando la siguiente regla de grabación:
- record: coffee_maker_status:discrete expr: | count_values("status", coffee_maker_status)
Esta regla transforma la métrica
coffee_maker_status esta manera: si
coffee_maker_status:discrete{status="3"} un valor de
3 , entonces Prometheus crea una métrica
coffee_maker_status:discrete{status="3"} con un valor de 1. Y así, para cada valor observado.
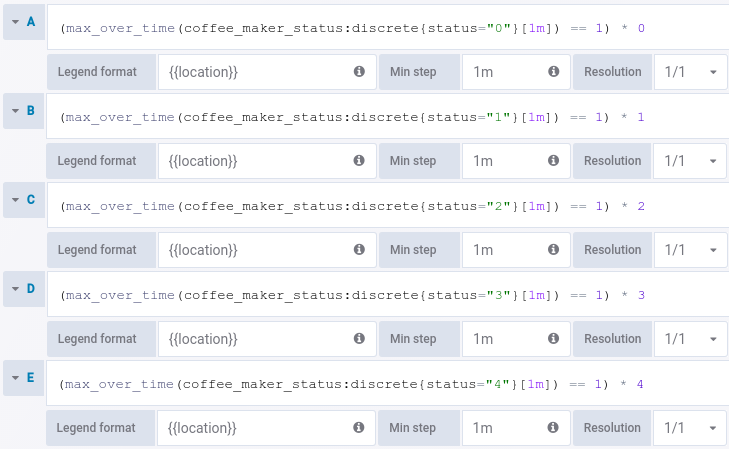
Por lo general, los estados se definen de antemano, por lo que puede crear un conjunto de consultas para no perder los valores necesarios. La leyenda de todas las consultas debe coincidir para agrupar los valores:

Ahora, si durante un minuto la cafetera se apagó durante 30 segundos (estado apagado -
1 ) y el resto del tiempo funcionó (estado correcto -
0 ), entonces tendremos información sobre cómo apagarla, porque el complemento recibirá dos valores con una leyenda a la vez:
0 de la consulta A y
1 de la consulta B.
Bien: descubrimos cómo agregar datos en estados discretos y aún así no perder información. Queda por descubrir cómo combinar datos basados en la leyenda y dibujarlos en el panel.
Plugin de mapa de estado
Por supuesto, no llegamos inmediatamente a lo que se describió anteriormente, pero cuando todo esto se unió, quedó claro que, en esencia, el mecanismo de representación no era suficiente. Ahora existe un mecanismo de este tipo: el
complemento del panel del mapa de estado , que puede hacer lo siguiente:
- los valores en cada punto de tiempo se agrupan en cestas por la coincidencia del texto de las leyendas especificadas en Consulta ;
- Cada texto de leyenda tiene su propia línea en el gráfico y el texto se muestra como una etiqueta en el eje Y, y los valores vacíos se muestran como un espacio o como
0 :

- para cualquier valor, puede especificar el color exacto de la cesta:

- Si hay varios valores en la cesta, el color se tomará para el valor definido anteriormente en la pestaña Colores , y cuando pase el cursor sobre la cesta, se mostrarán todos los valores que se encuentran en ella:

- el complemento puede formar un
interval para una solicitud a Prometheus para que las cestas no se conviertan en líneas de píxeles.
El resultado es una representación muy conveniente del
estado de varios objetos . Además, puede ver tanto el estado actual (estas son las cestas más a la derecha) como el estado del objeto a tiempo.
Donde conseguir
El código fuente del complemento Grafana Statusmap se distribuye bajo la licencia gratuita de MIT
(similar a otros complementos de Grafana) . Actualmente está disponible en
nuestro GitHub .
Y esperamos sinceramente que en el futuro cercano ingrese al repositorio de complementos de Grafana . ACTUALIZADO (10/03/18): El complemento ha sido
aceptado en el catálogo oficial de Grafana.
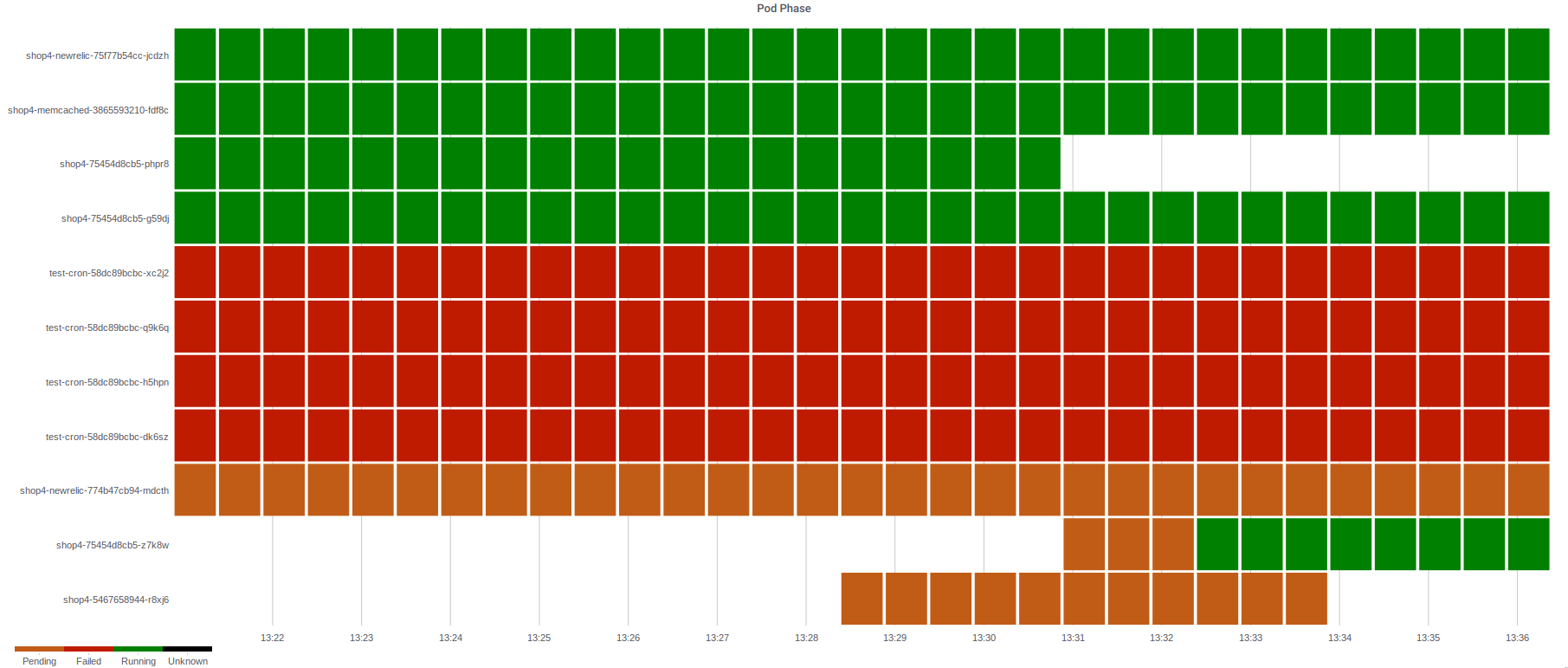
Y finalmente, una ilustración de cómo Statusmap ayuda a visualizar datos con estados de hogares del clúster de producción de Kubernetes:

PS
Lea también en nuestro blog: