
Teniendo la tarea de desarrollar una aplicación para nuestra próxima conferencia interna como parte del Grupo OLX, mi equipo pensó en cómo reducir el tiempo para crear una aplicación para iOS y Android, porque no había nada que hacer sin ella. Lo primero que se me ocurrió fue usar Kotlin, como Se puede compilar en otras plataformas. Spoiler: no todo salió según lo planeado, pero hicimos todo a tiempo, ¡aprendimos mucho en el camino!
Entonces, esta es una historia sobre cómo creamos la aplicación OLX Group Product & Tech Conference en un tiempo récord.
Recientemente, compañías como Google y Facebook han realizado grandes esfuerzos en el desarrollo de desarrollo multiplataforma. Flutter y Kotlin / Native son el resultado de estos esfuerzos.
¿Qué es el aleteo?
Flutter, desarrollado por Google, fue anunciado en 2017. Como lenguaje de desarrollo, usa Dart. Flutter admite la compilación de código tanto en Android como en iOS utilizando una única base de código escrita en Dart. Flutter se compila en código nativo y no utiliza componentes de vista web en las aplicaciones. Pero utiliza sus propios componentes de interfaz de usuario en lugar de los específicos de la plataforma como UIView en iOS o Fragments y ViewGroups en Android. Flutter también admite Diseño de materiales y Tematización de materiales en sus componentes de interfaz de usuario.
No teníamos experiencia en el desarrollo de Dart, por lo que no estábamos seguros de tener el tiempo suficiente para aprender un nuevo idioma (después de todo, teníamos otras tareas prioritarias). Realmente no comenzamos a usar Flutter hasta que nos dimos cuenta de que realmente teníamos poco tiempo. Por lo tanto, inicialmente comenzamos a usar Kotlin / Native y desarrollamos algunos datos y lógica simulados para ellos.
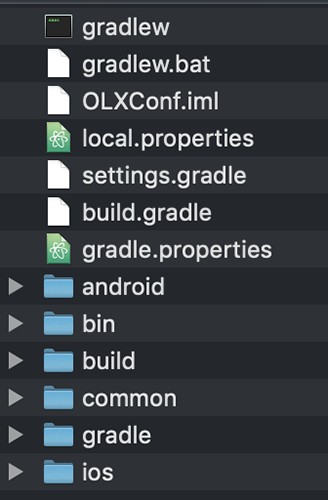
Aquí hay una estructura de carpetas en Kotlin / Native que teníamos:

Presta atención a la carpeta "común", que contiene todo el código común escrito en Kotlin. En consecuencia, los proyectos en Android e iOS usan el código de esta carpeta.
¿Qué es Kotlin / Native?
Kotlin / Native fue desarrollado por JetBrains, la misma compañía que creó Kotlin. Si no ha oído hablar de Kotlin, es posible que no haya accedido a Internet recientemente. En general, este es un reemplazo simplificado para Java, que también es compatible con versiones anteriores. Kotlin / Native le permite escribir código en Kotlin y compilarlo en varias plataformas que inicialmente no son compatibles con Kotlin, por ejemplo, iOS.
Diseño
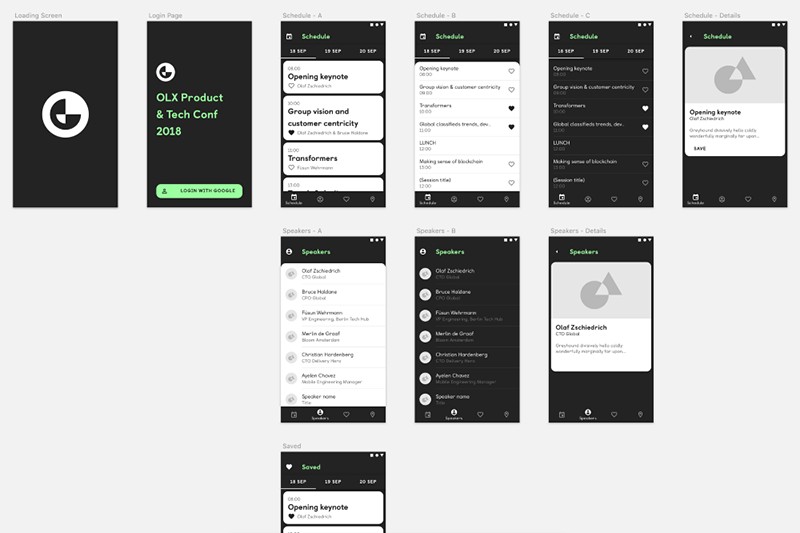
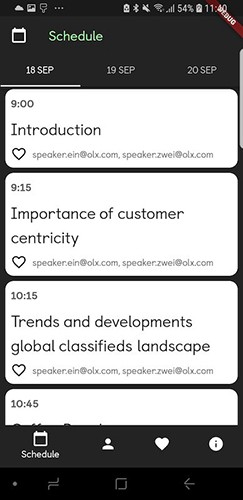
Le pedimos a nuestra diseñadora que presentara un diseño para la aplicación, y rápidamente produjo un diseño agradable con Material Theming. Sketch tiene un complemento para crear bocetos de Material Theming, lo que nos ahorró mucho tiempo y esfuerzo.
Aquí hay una breve descripción de los diseños de bocetos realizados por nuestro diseñador:

Material Theming le permite crear rápidamente diseños de diseño y es compatible con iOS y Android.
Inicialmente, queríamos implementar la interfaz de usuario por separado para Android e iOS. A pesar del hecho de que ambas plataformas admiten Material Theming, aún tendríamos que escribir interfaces para ambos. Y pensamos que si usamos Flutter para la interfaz de usuario, tendremos una base de código y será independiente de la lógica de la aplicación, y en consecuencia podemos continuar usando la lógica de Kotlin independientemente de esto.
Enseñamos a Kotlin / Native y Flutter a trabajar juntos
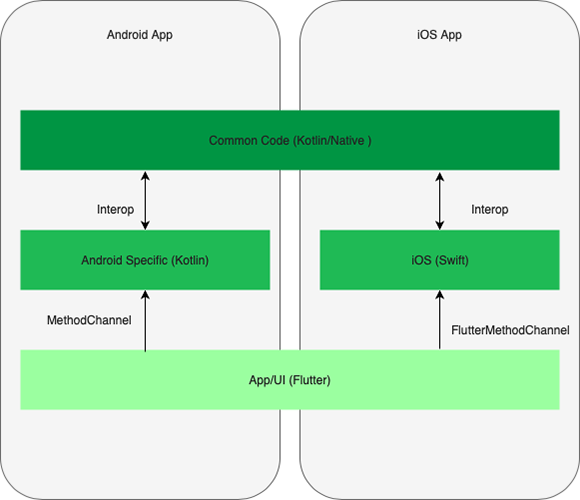
Porque Antes de eso, no trabajábamos con Flutter, teníamos que asegurarnos de que funcionaría con el código existente que ya tenemos. Por cierto, parece que antes de esto nadie intentó usar Flutter y Kotlin / Native juntos. Planeamos construir la arquitectura presentada a continuación. Esta arquitectura reduce la cantidad de código específico de cada plataforma, y también reduce la cantidad de código en Dart, porque Podemos aislar la mayor parte de la lógica usando Kotlin.

Pudimos reducir la cantidad de código específico usando Kotlin y Dart. Porque Como estábamos más familiarizados con Kotlin, escribimos la mayor parte del código general en él, y no en Dart.

Limitaciones
Ambas tecnologías tienen ciertas limitaciones que hacen que su uso no sea tan simple como podría ser.
Límite 1: Kotlin / Native solo admite clases de Kotlin para código común. Por ejemplo, si quisieras usar java.util.Date, entonces no tendrías esa oportunidad, porque Requiere una JVM. Una forma de resolver este problema es implementar este método en el código de las plataformas (Android e iOS) y llamarlo desde Kotlin / Native.
Límite 2: Kotlin usa objetos complementarios para métodos estáticos que se convierten en un objeto completamente nuevo en iOS. Una forma de evitar esto es hacer que los métodos de instancia de métodos estáticos o que un método de clase sea una función global.
Límite 3: Kotlin / Native solo admite compilación para arm64 en iOS. Los últimos dispositivos funcionan con esta arquitectura de procesador, pero los antiguos todavía están en armv7. Para evitar problemas con la arquitectura, simplemente vaya a "Configuración de compilación" y elimine todas las arquitecturas excepto arm64.
También hay algunas restricciones en la interacción entre el código Kotlin, el código Flutter y el código de la plataforma. Flutter puede interactuar con el código de la plataforma utilizando canales, pasando allí el nombre del método y un conjunto de parámetros. Los parámetros están limitados a clases nativas como map, list, string, int, etc. Con toda esta interacción, los objetos personalizados se serializan. Sin embargo, tanto Flutter como Kotlin / Native tienen un soporte limitado para la serialización, por lo que por ahora usamos clases nativas directamente.
Resumen
Resultados clave de nuestra experiencia:
- Flutter es ideal para la creación rápida de prototipos;
- Flutter y Kotlin / Native todavía están en pruebas beta, pero ya pueden usarse, aunque con algunas limitaciones;
- Kotlin / Native resuelve perfectamente el problema de reducir la cantidad de código específico de la plataforma;
- Es necesario escribir alguna capa que se encargará de la transferencia de objetos y su serialización.
El desarrollo de la aplicación tomó aproximadamente una semana de planificación y una semana y media de desarrollo. Pasamos aproximadamente una hora al día con cuatro desarrolladores y un diseñador, mientras hacíamos nuestro trabajo habitual.
Fue muy divertido desarrollar esta aplicación usando Flutter y Kotlin, y espero que también pruebes estas dos tecnologías.

Puede encontrar más material de Kotlin / Native en la documentación oficial:
Y lea / vea sobre Flutter aquí: