Hola Habr! Les presento la traducción del artículo
"Ditch MVPs, Adopt Minimum Viable Prototypes (MVPr)" de Alexandru Giuseppe Ispas.

La búsqueda de la excelencia es una trampa sutil que a menudo lleva a los diseñadores a un ciclo interminable de iteraciones y refinamientos. Esto es especialmente cierto en el mundo de los productos digitales, donde cada interacción y elemento gráfico puede convertirse en un objeto de obsesión por el diseño.
Pero si ignoramos y observamos la naturaleza interdisciplinaria del diseño de un producto digital, es fácil entender cómo los diseñadores caen en la trampa perfecta.
Piense en todas las personas y roles involucrados en el desarrollo de un solo producto digital:
- Investigadores de diseño
- Diseñadores de interfaz de usuario (UI)
- Arquitectos de información
- Diseñadores de experiencia de usuario (UX)
- Diseñadores de productos
- Gerentes de producto
- Estratega de contenido
- Expertos en marcas
- Redactores de UX
- Etc.
De una forma u otra, muchos de ellos se cruzan. Por ejemplo, la
interfaz de usuario de un producto no puede tener éxito si su
experiencia de usuario no
está pensada. Dadas estas interacciones, existe un gran deseo de comprender cómo las decisiones de diseño se afectan entre sí:
"Si hacemos X, ¿cómo afectará a Y y Z?"Este tipo de pronóstico estratégico es ciertamente importante, pero también puede hacer que el proceso de diseño se detenga y se atasque en un terrible ciclo de excelencia:
"Debemos obtener X antes de poder ejecutar Y y Z".Entonces, ¿cuál es la alternativa? ¿Hay alguna manera de crear, lanzar, probar y mejorar rápidamente productos digitales basados en indicadores reales y conclusiones recibidas de personas reales?
En esta guía, veremos estos problemas a través del prisma de
prototipos viables mínimos y equiparemos a los diseñadores con un proceso sorprendentemente simple para construir, probar y mejorar productos digitales.
 Esta ilustración no tiene un detalle realista de imagen de satélite, pero tiene suficiente información visual para que sea fácilmente identificable como nuestro planeta de origen. Del mismo modo, los prototipos viables mínimos proporcionan a los usuarios una funcionalidad "suficiente" para decidir si el concepto del producto es justificable.
Esta ilustración no tiene un detalle realista de imagen de satélite, pero tiene suficiente información visual para que sea fácilmente identificable como nuestro planeta de origen. Del mismo modo, los prototipos viables mínimos proporcionan a los usuarios una funcionalidad "suficiente" para decidir si el concepto del producto es justificable.Lanzamiento simulado con un prototipo viable mínimo
“Nadie sabe nada ... Ni una sola persona en todo el campo de la película sabe con certeza qué funcionará. En cualquier caso, será una corazonada, a pesar de tu suerte o educación ".
- William Goldman , ganador del guión de Oscar
Las primeras decisiones del proceso de desarrollo de productos digitales son, en el mejor de los casos, conjeturas. Si bien el producto no está en manos de usuarios reales, todo está teóricamente. Por otro lado, lanzar un producto antes de que esté listo puede dañar su reputación (error costoso).
¿Qué pasaría si hubiera una manera de simular un lanzamiento y determinar la viabilidad de un producto mucho antes de que comenzara cualquier esfuerzo de desarrollo importante?
Esta es la importancia del prototipo mínimo viable (MVPr), un
enfoque para el desarrollo de productos que requiere significativamente menos tiempo y dinero que el conocido "producto mínimamente viable".
La siguiente es una descripción general del proceso de desarrollo mínimo de prototipos viables (MVPr):
- Establecer ideas
- Investigación
- Arquitectura de la información
- Diseño visual
- Lanzamiento
- Prueba
Espera ¿No es ese el proceso que todos usan?
Sí, y veremos que, en base a los fundamentos simples de los pasos anteriores, podemos exitosamente ...
- Simula la funcionalidad de un producto real;
- Imita el lanzamiento de un producto real; también
- Averigüe si vale la pena construir un producto real.
Paso a paso: cómo crear MVPr
1. Establecer una idea: comenzar a tomar decisiones
Una excelente manera de comenzar el proceso de desarrollo de una idea es buscar sitios web, blogs y aplicaciones que sean similares a su idea. Estudie su historia, sus mercados objetivo, cómo interactúan allí. Si encuentra que ninguno de los competidores relevantes hace lo que hace su prototipo, siga avanzando.
Este paso no requiere experiencia. El secreto de la acción: muévase de la intención a la acción.
Presta especial atención a las fortalezas y debilidades de tus competidores. ¿Cómo puedes usar lo que ya han implementado (o no se dieron cuenta) para fortalecer tu prototipo?
Después de 1-2 horas de investigación, podrá identificar a los competidores más importantes y estudiar los aspectos clave de cada uno de ellos.
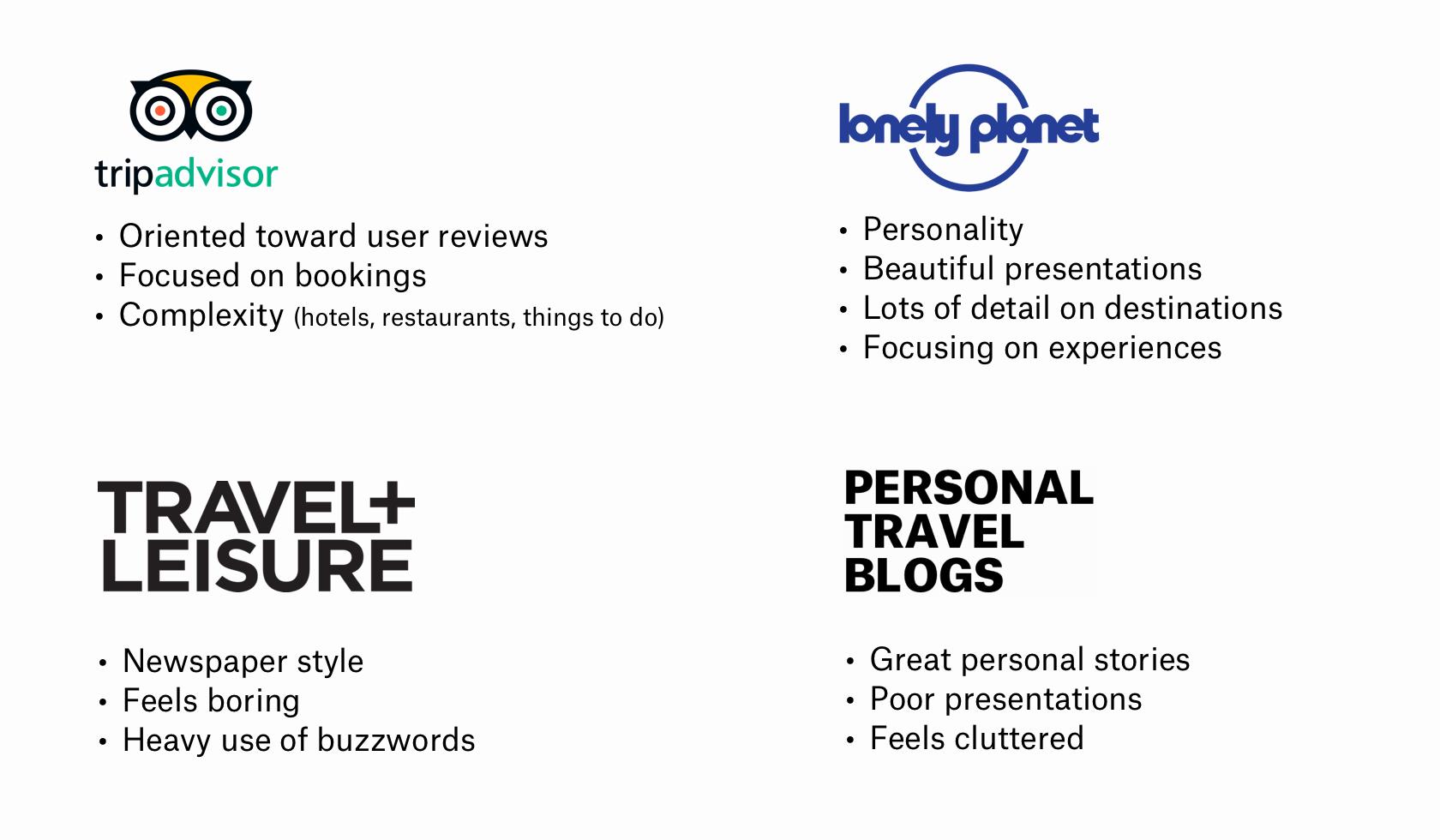
 Tripadvisor
Tripadvisor- Centrado en las opiniones de los usuarios
- Centrado en la reserva
- Complejo (hoteles, restaurantes, cosas que hacer)
Planeta solitario- Orientado a la personalidad
- Hermosas presentaciones
- Muchos detalles y direcciones
- Centrarse en la experiencia
VIAJES + OCIO- Estilo periódico
- Sensación de aburrimiento
- Uso excesivo de jerga
Blogs de viajes personales- Grandes historias personales
- Presentaciones pobres
- Un sentido de recompensa
Este es un ejemplo de análisis de competidores de la industria de viajes que enfatiza el objetivo principal de la etapa de establecer la idea: revelar los problemas y oportunidades creados por las fortalezas y debilidades de las compañías competidoras.
2. Investigación: identifica a tus usuarios
¿Quién es su usuario objetivo y por qué su producto debería preocuparse por él? Comprender esto es un punto clave, pero debemos comenzar por calcular erróneamente los supuestos. Es mejor comenzar con la hipótesis más fuerte. No intentes desafiarla o intentar hacer "algo para todos". No necesitamos un diseño vago.
En cambio, revise cuidadosamente los sitios de la competencia encontrados en el primer paso y deje que el sentido común dibuje un retrato de sus usuarios potenciales.
Aquí hay algunas áreas de investigación práctica que están fácilmente disponibles en Internet:
- Visite sitios de revisión y vea lo que la gente dice sobre sus experiencias con sus competidores.
- Siga a los profesionales de la industria en su producto de redes sociales y observe cómo atraen a su audiencia.
- Encuentre artículos de noticias autorizados que detallen cómo trabajan sus competidores.
- Conozca la interacción de sus competidores con sus usuarios en las redes sociales.
- Vea si puede encontrar foros que discutan los problemas o problemas de sus competidores.
Se pueden obtener ideas valiosas en cada una de estas áreas sin una inversión financiera significativa. Esto es especialmente importante para los pequeños equipos de proyecto que trabajan sobre la base de presupuestos pequeños. Las grandes marcas gastan mucho dinero en investigación, pero los equipos pequeños y los autónomos individuales deben encontrar formas de ser más ingeniosos.
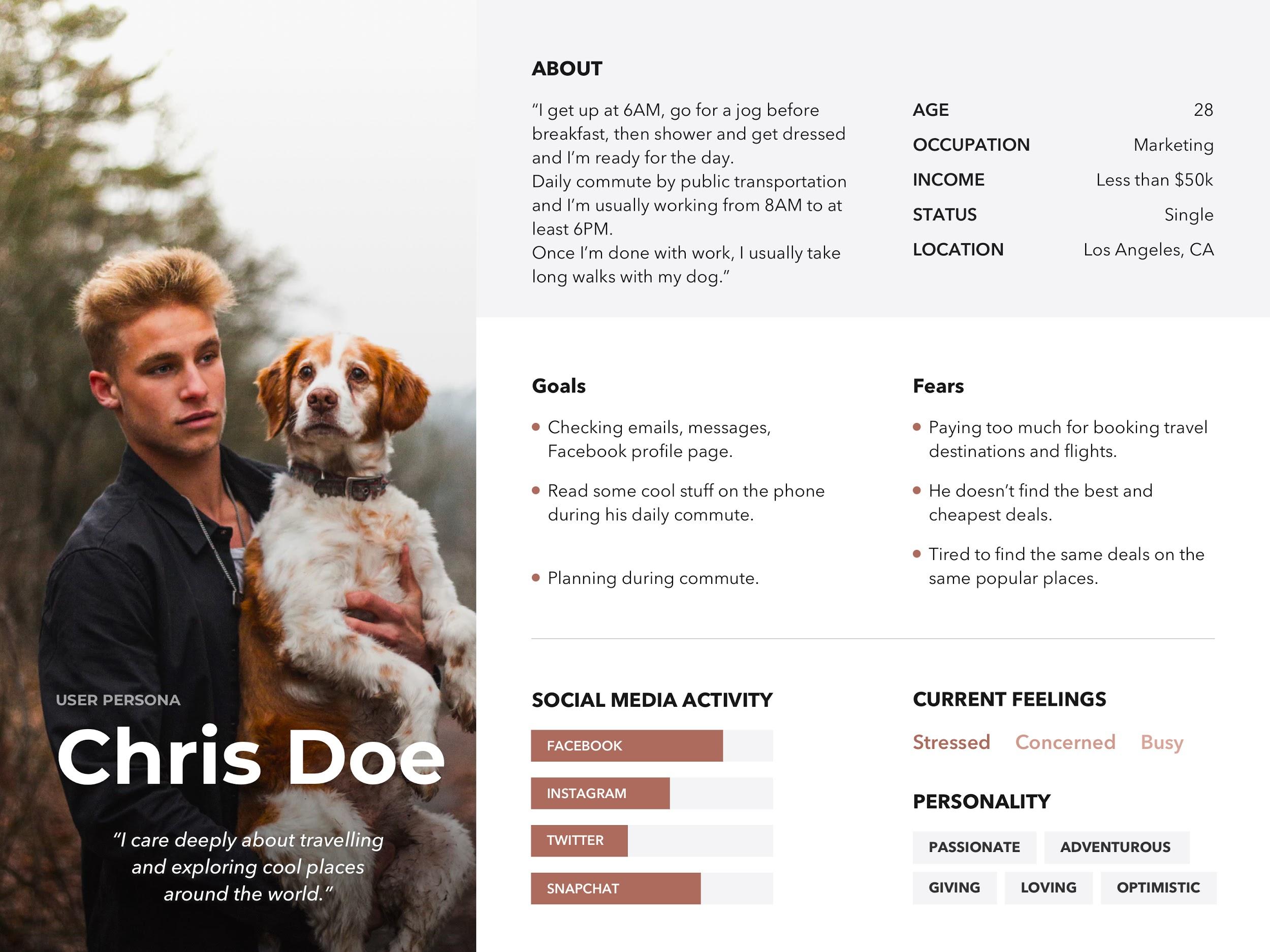
 Los perfiles de usuario pueden ser generales o bastante detallados. Al comienzo del proceso MVPr, es importante identificar la mayor cantidad posible.
Los perfiles de usuario pueden ser generales o bastante detallados. Al comienzo del proceso MVPr, es importante identificar la mayor cantidad posible.3. Arquitectura de la información: crea tu prototipo
¿Cómo funcionará el
prototipo y cuál es la información más importante en la que se centrará?
La forma más fácil de comenzar a responder esto es analizar los mejores sitios que son similares al prototipo que está creando. El aspecto general y la experiencia del sitio que ha elegido como ejemplo debe ser de primera clase.
Comience dividiendo el sitio en bloques. ¿Cuáles son todas las páginas principales y cómo están estructuradas visualmente? No tenga miedo de cambiar el marco del sitio y luego volver a crearlo utilizando su información, colores, imágenes, etc.
¿Por qué necesitas hacer eso? Es probable que su sitio funcione de manera similar a los sitios de la competencia: simplemente tiene objetivos diferentes. No es necesario inventar un sistema complejo si los usuarios responden bien a la experiencia establecida.
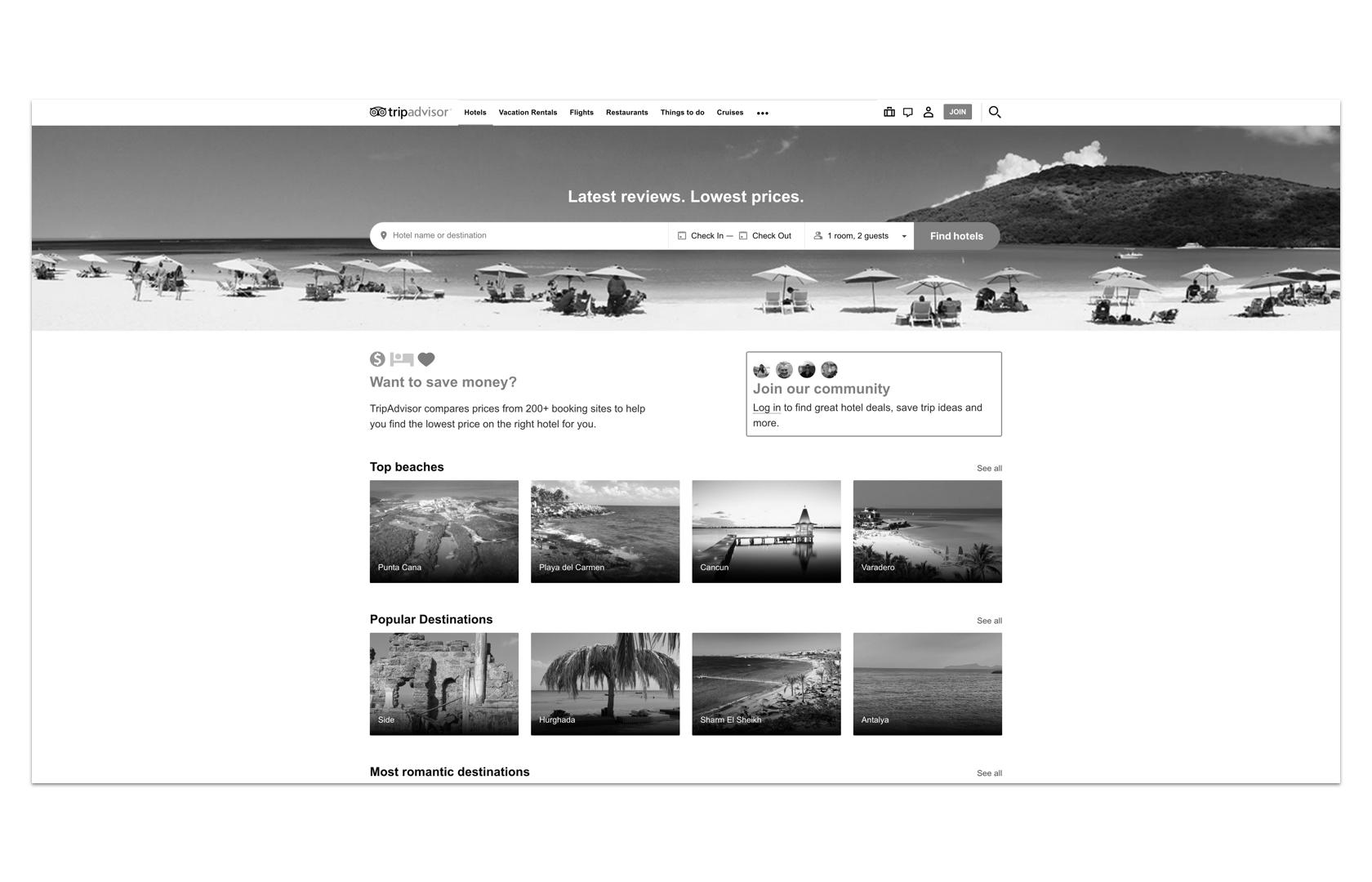
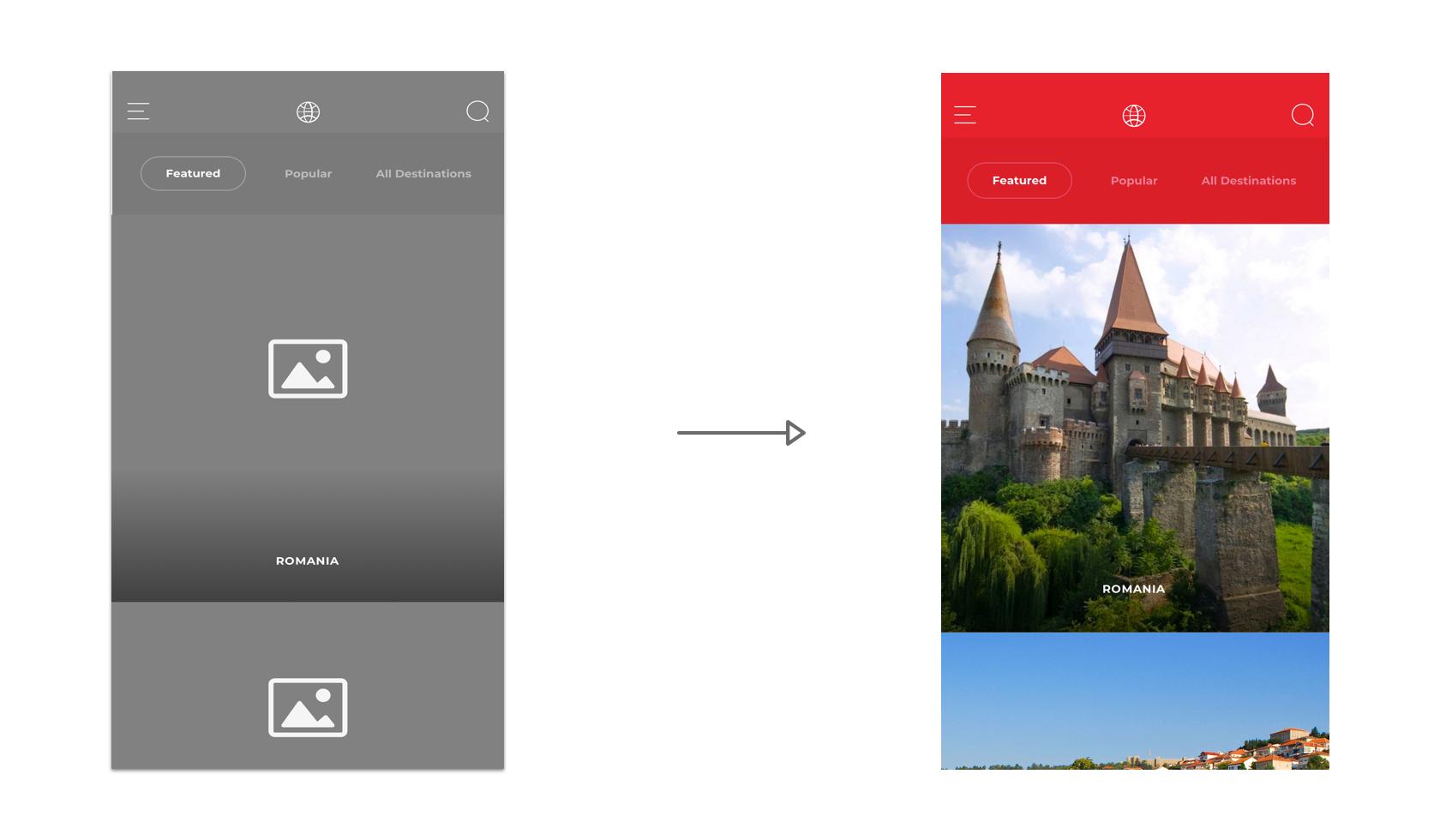
* Hack de vida: al estudiar la
arquitectura de información de un sitio, una técnica útil es tomar capturas de pantalla y traducirlas a tonos de gris para que no te distraigas con la influencia del color (que puede ser bastante intrusivo).
 Una excelente manera de deshacerse del ruido y concentrarse en lo que es importante es convertir las capturas de pantalla del producto en tonos de gris.
Una excelente manera de deshacerse del ruido y concentrarse en lo que es importante es convertir las capturas de pantalla del producto en tonos de gris.Después de eso, aproveche los recursos en línea que permiten a los diseñadores pasar rápidamente de cero a un prototipo interactivo. Hay muchos conjuntos de interfaces de usuario, plantillas HTML, temas de WordPress, etc. No tenga miedo de modificarlos para que se ajusten a su prototipo, y no se preocupe por la perfección de píxeles o el hermoso código. En esta etapa, no le importa a nadie. Y lo importante es lo útil que es su producto.
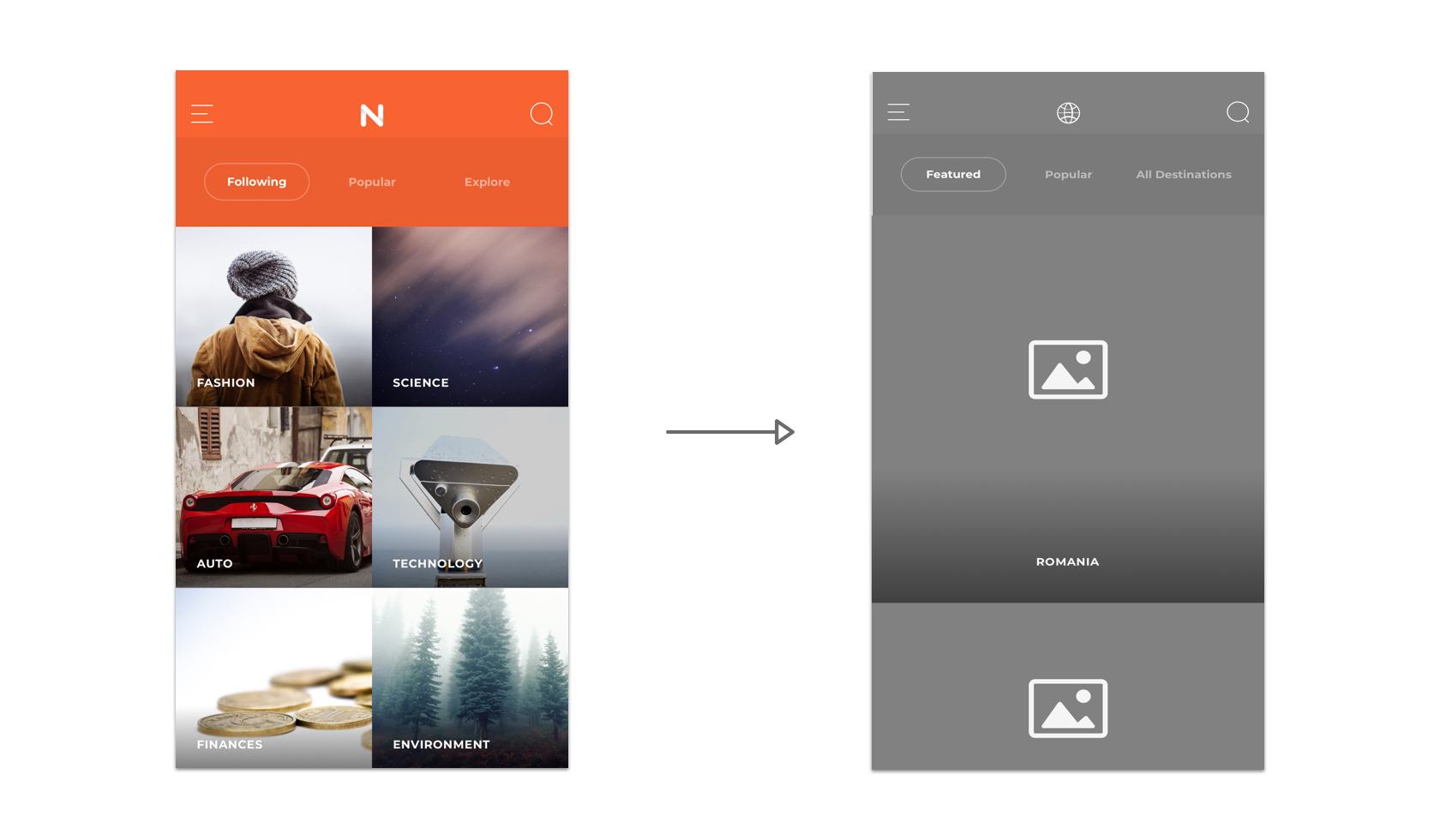
Así es como funciona con el
kit de interfaz de usuario gratuito:
 El conjunto de interfaz de usuario que necesite dependerá del tipo de prototipo que esté desarrollando. En este caso, el uso de una plantilla centrada en contenido visual le permite reorganizarla de manera rápida y sin inconvenientes.
El conjunto de interfaz de usuario que necesite dependerá del tipo de prototipo que esté desarrollando. En este caso, el uso de una plantilla centrada en contenido visual le permite reorganizarla de manera rápida y sin inconvenientes.¿Qué hemos logrado en la imagen de arriba?
- Hemos eliminado todos los colores e imágenes.
- La barra de navegación ha permanecido intacta.
- La funcionalidad para el sistema de filtración permaneció igual, pero se cambió la redacción.
- Pasamos de dos columnas a una para demostrar mejor las imágenes que planeamos usar.
En menos de una hora, tenemos una base visual para el desarrollo posterior de nuestro prototipo.
4. Diseño visual: reasignación de recursos de IU gratuitos
La apariencia visual de su prototipo no se puede separar de cómo funciona. No se trata solo del horario. El diseño visual robusto cuenta la historia y brinda experiencia con un valor real.
Aquí, la consistencia visual es clave, ya que ayuda a los usuarios a familiarizarse con el producto y navegar de manera más eficiente. Para lograr esta coherencia en las primeras etapas del desarrollo de su prototipo, es aconsejable redistribuir los recursos gratuitos de la interfaz de usuario.
Al trabajar de esta manera, no tiene que pasar horas desarrollando un sistema de diseño completo. Basado en tipografía, estilos de botones, iconografía y todos los demás componentes importantes de la interfaz de usuario.
 En lugar de perder el tiempo creando una interfaz de usuario consistente en varias pantallas, use un conjunto de interfaces de usuario y concéntrese en crear contenido. En este ejemplo, pasamos rápidamente de una estructura alámbrica a un diseño de alta precisión.
En lugar de perder el tiempo creando una interfaz de usuario consistente en varias pantallas, use un conjunto de interfaces de usuario y concéntrese en crear contenido. En este ejemplo, pasamos rápidamente de una estructura alámbrica a un diseño de alta precisión.5. Lanzamiento: ¿escribir código o no escribir?
Es hora de compartir tu prototipo con el mundo. Afortunadamente, es más fácil convertir prototipos en prototipos dinámicos. Gracias a sus muchas herramientas intuitivas, ni siquiera necesita saber cómo codificar, pero necesita aprender.
MVPr sin código escrito
(en adelante sin código)Cuando termine el diseño visual, cree una página de inicio basada en el prototipo para que los visitantes puedan interactuar con él y proporcionar comentarios generales sobre su idea. En este punto del proceso de diseño de MVPr, hay varias formas de crear un prototipo sin código. Aquí hay algunos de ellos:
Prototipos básicos
- InVision tiene todas las características que necesita para crear y probar un prototipo básico, y proporciona una experiencia sin complicaciones sin complicar nada.
Prototipos de Rich Media (prototipos avanzados)
- Para interacciones complejas, transiciones y animaciones, el Principio es bastante útil.
Prototipos 100% realistas
- Framer permite a los diseñadores simular cualquier producto digital que puedas imaginar. Esto es ideal cuando el prototipo debe verse y sentirse real en términos de su propia animación y codificación basada en la lógica (ejemplo: si es así, hágalo).
- Webflow ofrece la capacidad de diseñar, construir con código y ejecutar sitios web receptivos en un lienzo 100%, que puede ver y obtener. (lo que ves es lo que obtienes)
Aquí hay un diagrama útil que desglosa las fortalezas y debilidades de varios programas de diseño que se pueden utilizar para crear prototipos interactivos de forma rápida y precisa. (Fuente: Cooper)
MVPr con código
Code puede ser un aliado increíble. Sin duda, esta es la mejor manera de crear su producto. La principal desventaja es que necesita saber cómo escribir código para aprovechar las configuraciones avanzadas. Sin una base de conocimiento adecuada, experimentar con el código lo retrasará.
Hay muchos conjuntos de iniciadores de código para ayudarlo a comenzar. Por ejemplo, el conjunto de interfaz de usuario presentado anteriormente tiene su propia versión de HTML disponible para descargar:
 Ahora ui kit
Ahora ui kit Readymag
Readymag es una herramienta de diseño en línea que ayuda a los profesionales creativos a crear fácilmente micrositios, carteras y más.
 Webflow
Webflow permite a los diseñadores crear sitios web receptivos en un navegador.
 Themeforest
Themeforest ofrece miles de temas y plantillas personalizables.
6. Pruebas: utilice la publicidad para confirmar el interés de su audiencia.
La salsa secreta para probar su prototipo radica en las herramientas que le permiten obtener la mayor cantidad de información con un mínimo esfuerzo, manteniendo el valor. Todo lo que necesita es unos pocos dólares y un poco de paciencia para solucionar las áreas problemáticas.
El primer paso práctico para evaluar el interés en su producto es crear un anuncio y referir a las personas encontradas durante la fase de investigación allí. Dependiendo de su audiencia y del tipo de producto que esté desarrollando, puede publicar anuncios en Google, LinkedIn, Instagram o Twitter. Para productos de empresa a consumidor, se recomienda Facebook.
* Lifehack: AdEspresso es un lugar conveniente para lanzar simultáneamente cientos de versiones de sus anuncios sociales mientras recopila análisis comparativos útiles.
Inicie un anuncio y aprenderá dos cosas:
- Cantidad de personas que ven su anuncio
- El número de personas que hicieron clic en su anuncio
Después de confirmar que su público objetivo está interesado, debe crear valor para sus primeros usuarios. Así es como:
- Agregue un formulario de "suscripción" y solicite a los usuarios que proporcionen su dirección de correo electrónico.
- Informe a los usuarios sobre su lanzamiento.
- Asegúrese de que sus canales de redes sociales estén en funcionamiento, de modo que pueda crear botones sociales permitiendo a los usuarios compartir su producto.
Use esta estrategia y recibirá:
- Lista de direcciones de correo electrónico que puede usar para sus primeros pasos de comercialización.
- Personas que recomiendan su producto a su círculo social personal y profesional.
- Una comprensión más clara de si su producto entusiasma al usuario
La primera vez que recibe comentarios reales, su producto está en vivo. Gracias a este ciclo de creación de una buena oferta, análisis de comportamiento y soluciones iterativas, sabrá qué funciona y qué no, y se acercará al producto que la gente realmente quiere usar.
Lanzamiento decisivo y entrenamiento
El objetivo final de un prototipo viable mínimo es el siguiente: pasar de las hipótesis de diseño a la retroalimentación real y efectiva de manera rápida y segura.
Es un proceso que abarca la incertidumbre y los conceptos erróneos como oportunidades de mejora. Además, recompensa la acción. Un buen diseño requiere una toma de decisiones audaz y una voluntad de avanzar frente a la imperfección.
Por lo tanto, no tenga éxito en la búsqueda de la excelencia e intente no compararse con las megamarcas y sus enormes recursos. Continúe dando pasos hacia adelante, y pronto se encontrará con un producto significativamente pulido, por el uso del cual las personas estarán encantadas.