Sugiero leer una traducción gratuita de un breve artículo sobre la aplicación práctica de GraphQL. El original está disponible aquí (
En ).
Algunas palabras sobre GraphQL
GraphQL es un lenguaje de consulta API que ofrece un enfoque declarativo para recuperar datos. Permite a los clientes solicitar solo los datos necesarios de un servidor web y nada más. Desarrollado en 2012 por Facebook, que todavía es compatible, GraphQL comenzó a ser utilizado por muchas otras compañías grandes y no tan grandes. Entre otros, Yelp, Shopify y Github.
Cuando se usan las API REST, las solicitudes generalmente se envían a varias direcciones para obtener todos los datos necesarios en la aplicación. La API GraphQL le permite enviar la solicitud completa a la dirección indicando exactamente qué datos le gustaría recibir con esta solicitud. Por lo tanto, por cierto, GraphQL es excelente cuando se usa en una conexión móvil lenta.
Las versiones de API pueden ser un dolor de cabeza para los equipos de desarrollo. Con GraphQL, no puede preocuparse por eso. GraphQL le permite agregar nuevos campos y tipos (esto se discutirá más adelante) en su API GraphQL sin afectar las consultas existentes; los campos antiguos y no utilizados pueden ocultarse de los clientes API. Con una única versión en evolución, la API GraphQL proporciona a su aplicación acceso constante a nuevas implementaciones de API y proporciona una base de código limpia y fácil de mantener.
Prerrequisito
Antes de comenzar, asegúrese de tener instalado Node versión 6 y anteriores. Puede verificar la versión con el comando:
node -v
Si no tiene Nodo instalado, vaya a la URL:
https://nodejs.org/ y siga las instrucciones de instalación.
Personalizando GraphQL y Express
Una manera fácil de crear un servidor Graph API es usar Express, un marco popular para Node.js. Instale Express usando npm:
npm init npm install express --save
Luego instale `graphql` y` express-graphql`:
npm install graphql express-graphql --save
Entonces, la estructura inicial de la carpeta será la siguiente:
|---- node_modules
|---- package.jsonInicio rápido en GraphQL API
En esta pequeña sección, intentaremos crear rápidamente una API GraphQL simple. Esto es importante para una mayor narración, para que quede claro qué estamos haciendo exactamente, cómo es la API creada con GraphQL. Si algunos puntos parecen difíciles e incomprensibles, no se preocupe, volveremos a ellos.
Así que ahora vamos a usar el objeto `buildSchema` de` graphql` para crear el esquema (` schema '). Cree un archivo example.js en nuestra carpeta.
const express = require('express'); const { buildSchema } = require('graphql'); const graphqlHTTP = require('express-graphql'); let port = 3000; let schema = buildSchema(` type Query { postTitle: String, blogTitle: String } `); let root = { postTitle: () => { return 'Build a Simple GraphQL Server With Express and NodeJS'; }, blogTitle: () => { return 'scotch.io'; } }; const app = express(); app.use('/', graphqlHTTP({ schema: schema, rootValue: root, graphiql: true
Ahora puede ejecutar `example.js` en la terminal:
node example.js
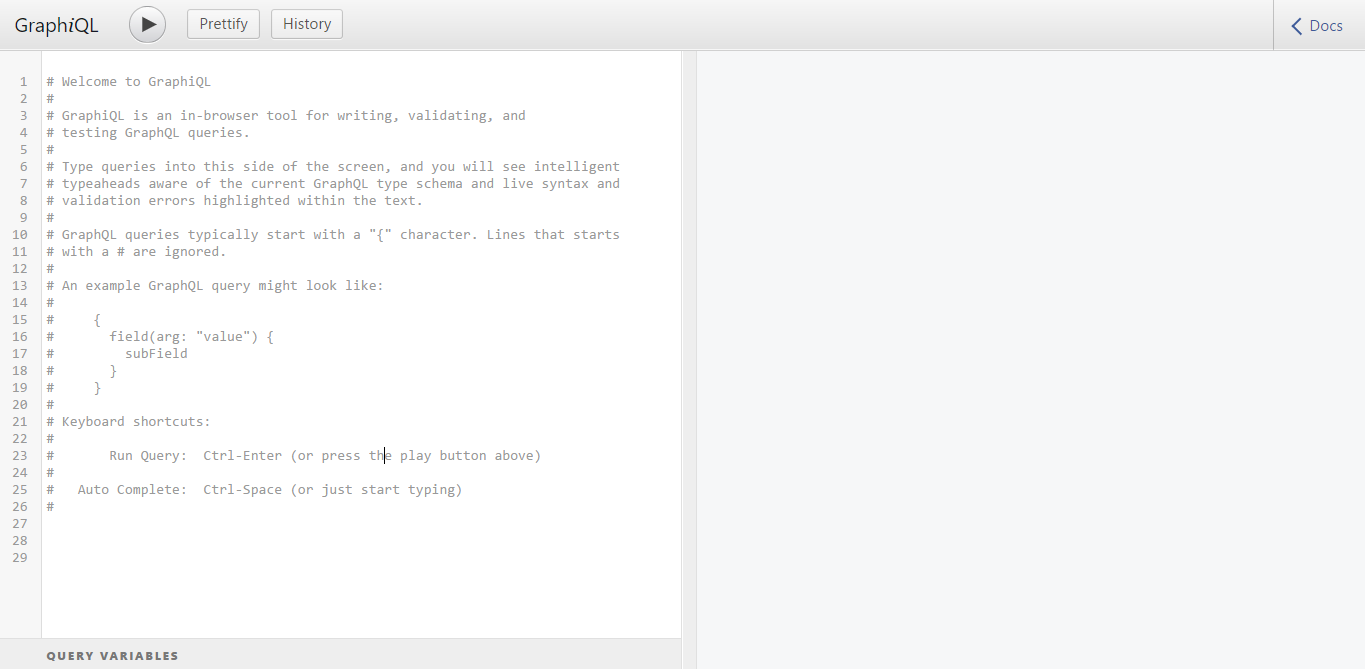
Ahora en localhost: 3000 puedes descubrir GraphiQL. Le permitirá probar su API en un navegador. Admite autocompletar y realiza suposiciones en función de los tipos y campos disponibles en su esquema.

Ahora solicitemos nuestro esquema para `blogTitle`:

Tan simple que puede solicitar la API GraphQL.
Introduccion
Ahora comprende cómo funciona GraphQL y podemos comenzar el tema más a fondo.
Comencemos creando un servidor GraphQL basado en Express. Ahora, en nuestra carpeta, cree la carpeta `src`, y en ella cree y guarde el archivo` schema.js`. Este archivo se verá así:
A continuación, cree la carpeta `data` en la carpeta` src`. Colocaremos 2 archivos en él: 'autores.js' y 'posts.js'.
El contenido de estos archivos es bastante grande, por lo que no puede tomarlos a
través del enlace en Github o debajo del spoiler.
autores.js const Authors = [ { id: '8dlx7ak38fd39dv79ad', name: 'Orinami Olatunji', twitterHandle: '@orinami_' }, { id: 'jd3kd03d0w9a0l35rh74', name: 'Ojima Udale', twitterHandle: '@uncooloj' }, { id: '0hy894hf0dlkfh9oinv', name: 'Xabi Alonso', twitterHandle: '@alonso' } ]; module.exports = Authors;
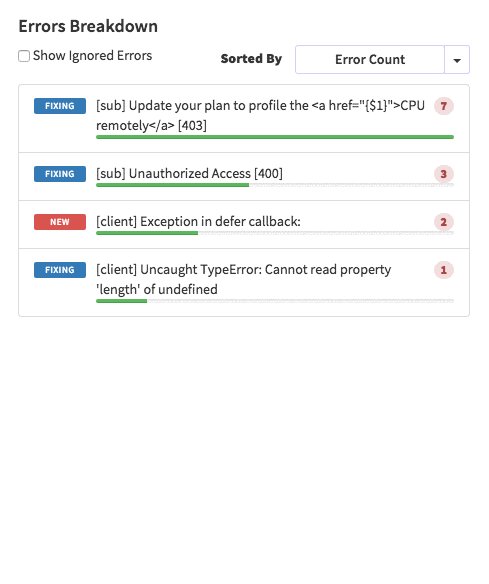
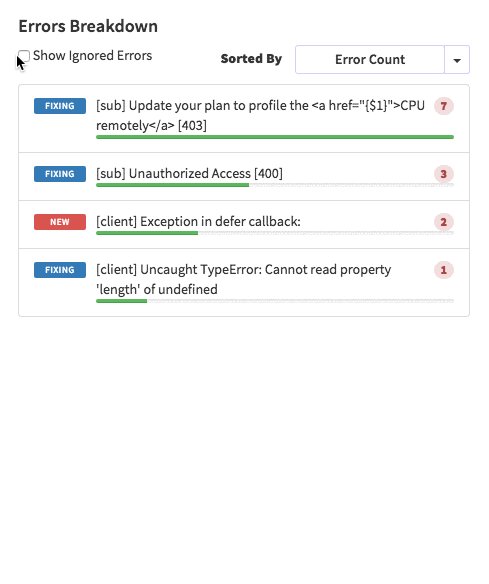
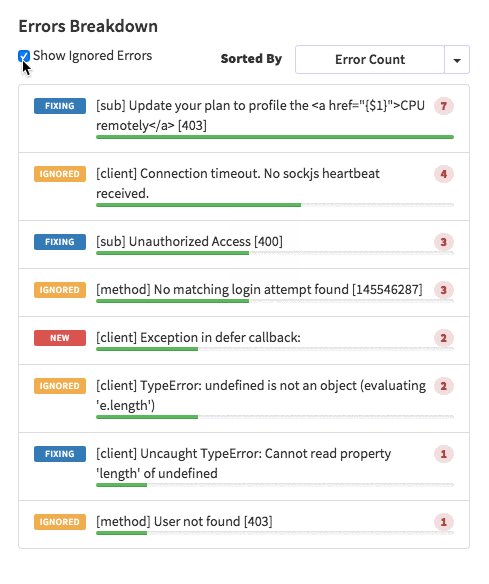
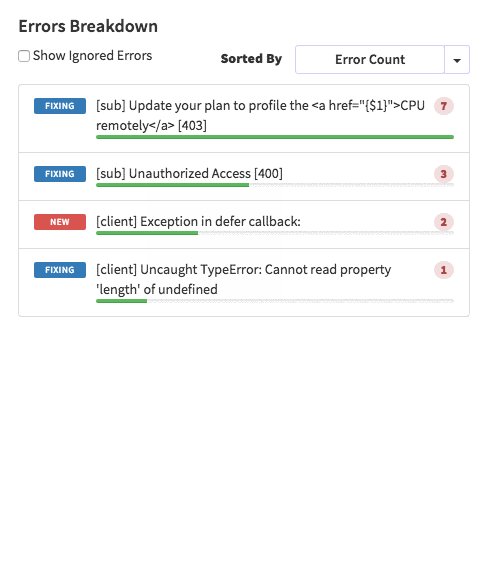
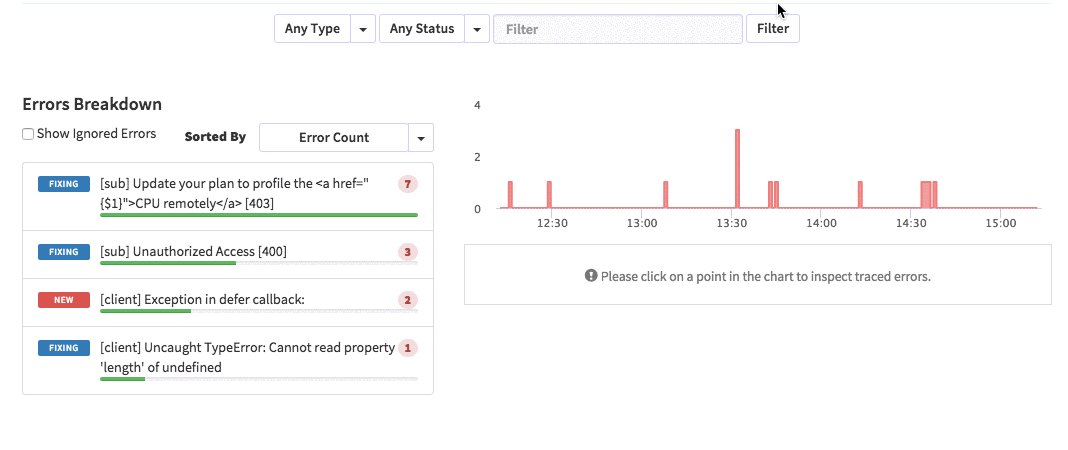
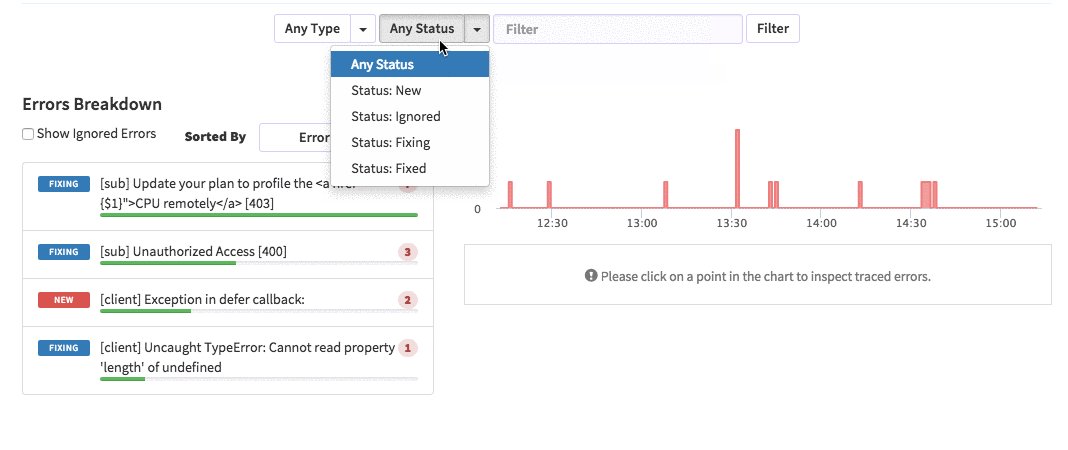
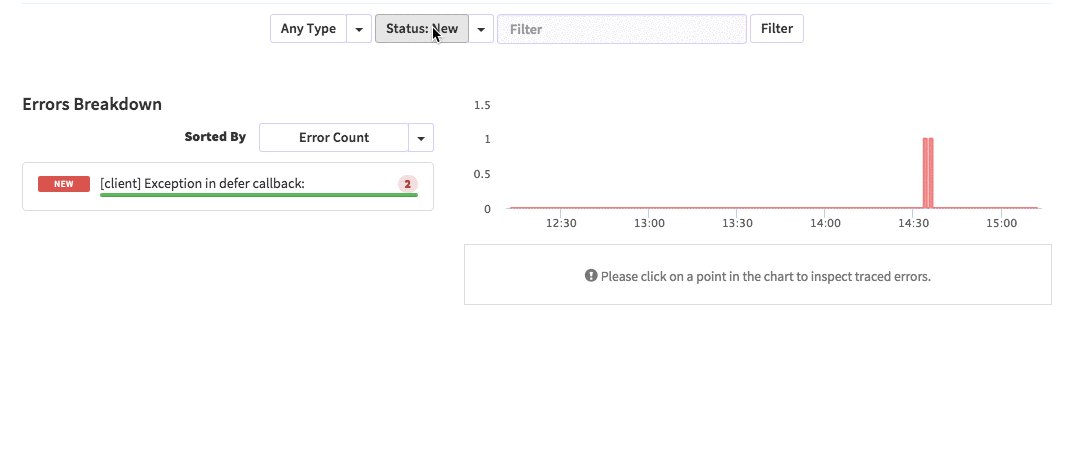
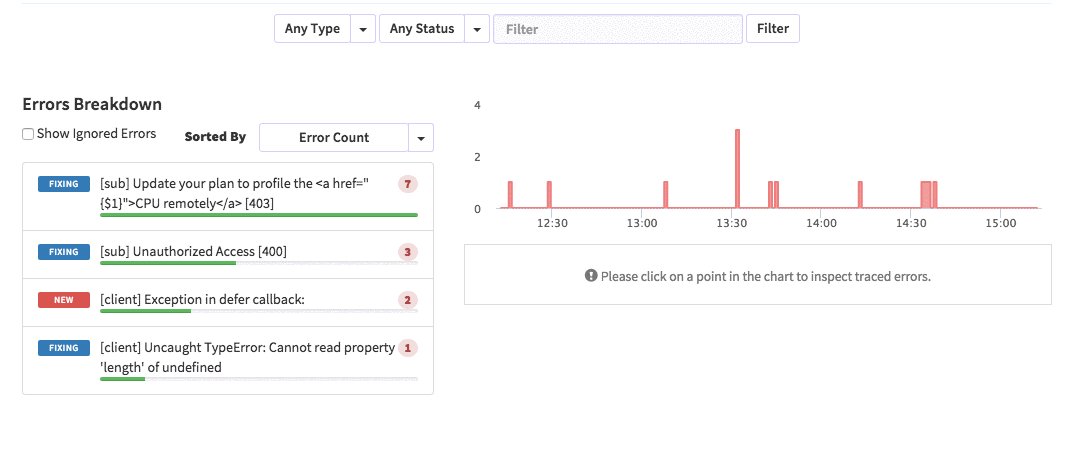
posts.js const Posts = [ {'id':'0176413761b289e6d64c2c14a758c1c7','author_id':'0hy894hf0dlkfh9oinv','author':'alonso', 'category':'meteor','body':'Most developers and companies use two different apps for the marketing website and for the app itself. Thus, they can update each of the apps without affecting the other. [Stripe](https://stripe.com/), [Digital Ocean](https://www.digitalocean.com/) and many other companies follow this technique. Most Meteor apps also do the same.\n\nSo, in a scenario like this, sometimes we need to show the login state of the app on the landing page too. For an example, see our Kadira home page (\u003chttps://kadira.io\u003e). If you are logged into the Kadira app (\u003chttps://ui.kadira.io\u003e), we show a button with "Open Kadira UI" on the home page, which replaces the login button.\n\n[](https://kadira.io)\n\n## How Did We Do It?\n\nMeteor does not have a built-in way to share login states across multiple apps or subdomains. So, we have to find an alternative way to do so.\n\nAs a solution, we can use browser cookies to share the login state between multiple domains. That\'s exactly what we did. We wrapped this up into a Meteor package, which now you can also use.\n\nIn this guide, I\'m going to explain how to share the login state between multiple domains using the [`kadira:login-state`](https://github.com/kadirahq/meteor-login-state) package.\n\n### On Meteor App\n\nFirst of all, install the `kadira:login-state` package in your Meteor app:\n\n~~~\nmeteor add kadira:login-state\n~~~\n\nThen, you need to add a new entry in the `public` object as the `loginState` in the `settings.json` file for your app. (If you haven\'t created the settings.json yet, you need to create it first.)\n\n~~~json\n{\n "public": {\n "loginState": {\n "domain": ".your-domain-name.com",\n "cookieName": "app-login-state-cookie-name"\n }\n }\n}\n~~~\n\nThe `domain` field must be your main domain name, starting with a dot. It allows you to share the login state, which can be accessed from any of its subdomains. You can use any appropriate identifier, such as `cookieName`.\n\nNow, everything has been set up on the Meteor app.\n\n### On the Static App (the Landing Page)\n\nNow we have to show the login state of the app on the landing page. For this, we need to add support for the login state for the static app (or landing page).\n\nActually, there are three different ways to do this. Here I will show you how to do so by pasting a few lines of JavaScript code.\n\nYou need to create a JavaScript file in your js folder. I create it as `js/login_state.js`. After that, copy and paste the following code snippet into it:\n\n~~~javascript\nLoginState = {};\n\nLoginState.get = function(cookieName) {\n var loginState = getCookie(cookieName);\n if(loginState) {\n return JSON.parse(decodeURIComponent(loginState));\n } else {\n return false;\n }\n};\n\nfunction getCookie(cname) {\n var name = cname + "=";\n var ca = document.cookie.split(\';\');\n for(var i=0; i \u003c ca.length; i++) {\n var c = ca[i];\n while (c.charAt(0)==\' \') c = c.substring(1);\n if (c.indexOf(name) != -1) return c.substring(name.length,c.length);\n }\n return;\n}\n~~~\n\nInsert that file into the head section of your HTML document: \n\n`\u003cscript src="js/login-state.js"\u003e\u003c/script\u003e`\n\n\u003e If you prefer, you can also use [Browserify](https://github.com/kadirahq/meteor-login-state#installing-via-browserify) or [Bower](https://github.com/kadirahq/meteor-login-state#installing-via-bower) to load the above JS file.\n\u003e The package name for both Browserify and Bower is `meteor-login-state`.\n\nThen, use the following code to get the login state of your app. You need to provide the relevant `cookieName` to do so: \n\n~~~javascript\nvar loginState = LoginState.get("app-login-state-cookie-name");\nif(loginState) {\n // the user has loggedIn to the meteor app\n // see the loginState Object for the addtional data\n // (append your code here!)\n console.log(loginState);\n} else {\n // user has not loggedIn yet.\n // (append your code here!) \n}\n~~~\n\nThe `loginState` object will be something like this:\n\n~~~json\n{\n timestamp: 1435835751489,\n username: "username",\n userId: "meteor-user-id",\n email: "user@email.com"\n url: "https://ui.kadira.io"\n}\n~~~\n\nNow you can do whatever you need to do with the login state.\n\nGive it a try and let me know what you think.','date':{'$date':'2015-07-07T00:00:00.000Z'},'layout':'blog_post','slug':'sharing-meteor-login-state-between-sub-domains','summary':'In this blog we\'ll show you how we shared login state between our static web app and our Meteor app Kadira UI.','title':'Sharing the Meteor Login State Between Subdomains'}, {'id':'03390abb5570ce03ae524397d215713b','author_id':'0hy894hf0dlkfh9oinv','author':'alonso', 'category':'product','body':'Here is a common feedback we received from our users:\n\n\u003e Hi, I have a suggestion. It would be great if I could "dismiss" errors or mark them as resolved on my end. This way, I can keep track of which errors I have resolved.\n\nToday we are happy to announce new Kadira feature which allows you to track **status** to errors. With that, you can mark errors as "Ignored", "Fixing" or "Fixed".\n\nOnce you mark an error as "Ignored", it will be hidden. \n\nBut you can click on "Show Ignored Errors" checkbox or filter by "ignored" status to view them again.\n\n\n\nYou can also filter errors by status like this:\n\n\n\nWe are rolling out this feature to all our paid users. [Give it a try](https://ui.kadira.io/apps/AUTO/errors/overview?metric=count).\n\n### What's next?\n\nRight now we are planning to add few more feature related this. Could you help us on [prioritizing](https:
Tipos en GraphQL
GraphQL tiene el módulo 'grapql / type' utilizado para determinar el tipo. Los tipos se pueden importar desde el módulo 'graphql / type' o desde el módulo raíz 'graphql'.Los tipos básicos incluyen ID , String , Int , Float y Boolean . También estamos agregando el tipo Autor. Para hacer esto, agregue a nuestro archivo schema.js: const AuthorType = new GraphQLObjectType({ name: "Author", description: "This represent an author", fields: () => ({ id: {type: new GraphQLNonNull(GraphQLString)}, name: {type: new GraphQLNonNull(GraphQLString)}, twitterHandle: {type: GraphQLString} }) });
Como puede ver, para agregar un nuevo tipo que necesitábamos: cree un objeto de la clase GraphQLObjectType y prescriba algunas de sus propiedades. Nombre y descripción: para describir el tipo, Campos para definir los atributos del tipo Autor: id, nombre y twitterHandler.Más detalles sobre los tipos en graphql.org/graphql-js/type/Ahora creemos un tipo para publicaciones: const PostType = new GraphQLObjectType({ name: "Post", description: "This represent a Post", fields: () => ({ id: {type: new GraphQLNonNull(GraphQLString)}, title: {type: new GraphQLNonNull(GraphQLString)}, body: {type: GraphQLString}, author: { type: AuthorType, resolve: function(post) { return _.find(Authors, a => a.id == post.author_id); } } }) });
Agregue esto a schema.js. Esto creará un objeto PostType que se usará en la consulta raíz (literalmente, la consulta raíz. De hecho, el punto de entrada a nuestra API GraphQL).Raíz
Root Query se utiliza para revelar los recursos disponibles para los clientes de su aplicación. Podríamos poner a disposición 2 recursos: autores y publicaciones.Agreguemos a nuestro archivo `schema.js`: const BlogQueryRootType = new GraphQLObjectType({ name: 'BlogAppSchema', description: "Blog Application Schema Query Root", fields: () => ({ authors: { type: new GraphQLList(AuthorType), description: "List of all Authors", resolve: function() { return Authors } }, posts: { type: new GraphQLList(PostType), description: "List of all Posts", resolve: function() { return Posts } } }) });
Aquí, la consulta raíz se define como BlogQueryRootType. Si observa, se ha declarado un nuevo tipo aquí: nueva GraphQLList (). Crea un contenedor alrededor de otros tipos que representa una lista de estos tipos.Definición de esquema
El diagrama define cómo desea que se generen los datos en su aplicación y cómo desea que los datos se conecten entre sí. La definición del esquema afecta cómo se almacenarán los datos en su base de datos (o bases de datos). En la definición del esquema, también determina qué consultas, mutaciones y suscripciones estarán disponibles para su interfaz de visualización de datos.Agreguemos un esquema a nuestro archivo: const BlogAppSchema = new GraphQLSchema({ query: BlogQueryRootType });
Aquí, a la consulta se le asigna el objeto BlogQueryRootType, que se utilizará como solicitud de API raíz.Implementación de API GraphQL
Necesitamos el paquete `lodash`. `Lodash` es un kit de herramientas de Javascript que proporciona métodos limpios y de alto rendimiento para manipular objetos y colecciones. Si estaba familiarizado con la biblioteca de subrayado, ¡esto es genial! Lodash se creó a partir de él al agregar funcionalidad adicional y resolver algunos problemas con el rendimiento de subrayado. npm install lodash --save
Con este comando, se instalará la biblioteca lodash y se agregará la dependencia correspondiente al archivo package.json.Agregue el siguiente código a la parte superior del archivo schema.js. const _ = require('lodash');
Ahora veamos el archivo schema.js. Así es como debe verse el archivo al final. const _ = require('lodash');
Si observa en PostType, tenemos un atributo adicional de resolución. Resolver es una función que puede manipular datos, convertir sus valores, etc. y devolverlos al final de la operación.BlogAppSchema se exportará al archivo server.js usando module.exportsAhora, cree el archivo server.js en la carpeta raíz y agregue este código: const express = require('express'); const graphqlHTTP = require('express-graphql'); const schema = require('./src/schema.js'); let port = 3000; const app = express(); app.use('/', graphqlHTTP({ schema: schema, graphiql: true })); app.listen(port); console.log('GraphQL API server running at localhost:'+ port);
Ahora verifique nuestro resultado en localhost: 3000. Para hacer esto, abra una terminal y haga: node server.js
Resultado:
 Esto es graphiql, te ayudará a probar la API en el navegador. Entonces la siguiente consulta:
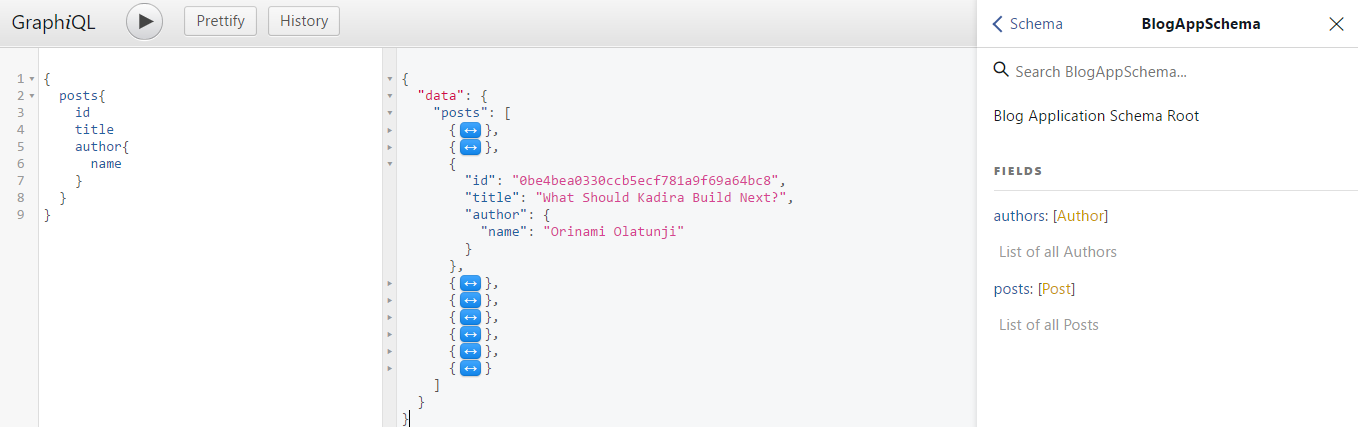
Esto es graphiql, te ayudará a probar la API en el navegador. Entonces la siguiente consulta: { posts { id title author { name } } }
Dará un resultado como este:
Conclusión
Estoy muy contento de haber terminado esta lección contigo. Ahora ya sabe cómo crear una API GraphQL basada en Express y NodeJS. Espero que la lección haya sido interesante y que hayas aprendido mucho de ella.Si desea saber más sobre GraphQL, visite graphql.org .