
Quiero compartir los mecanismos que utilizamos en el servidor para la depuración visual de la lógica del juego y las formas de cambiar los estados de los partidos en tiempo real.
En artículos anteriores informaron en detalle (la lista inmediatamente debajo del corte) sobre cómo se organiza ECS en nuestro nuevo proyecto en desarrollo y cómo elegir soluciones listas para usar. Una de esas soluciones fue
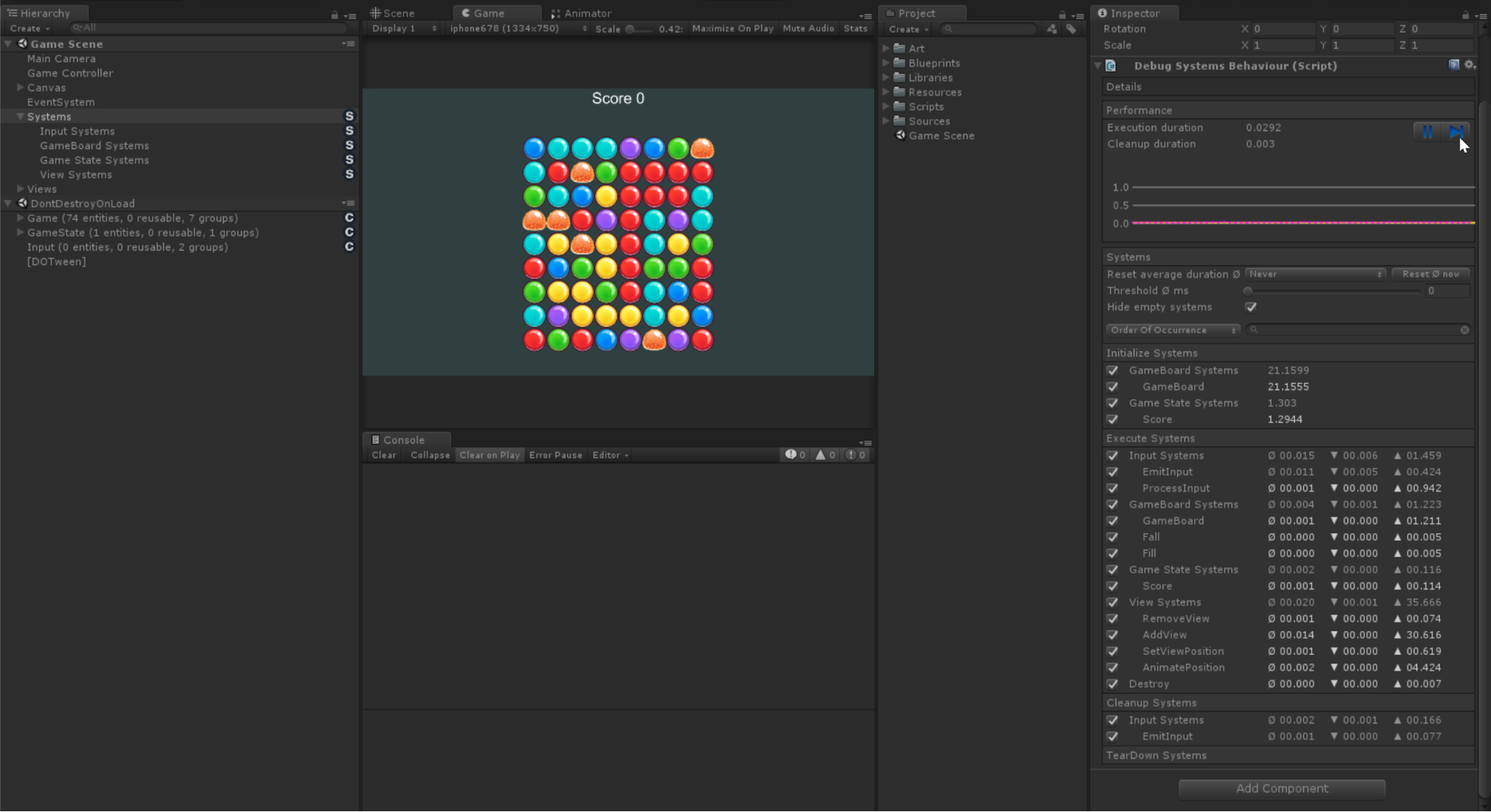
Entitas . En primer lugar, no nos convenía debido a la falta de almacenamiento del historial del estado, pero me gustó mucho porque en Unity puedes ver visual y gráficamente todas las estadísticas sobre el uso de entidades, componentes, el sistema de agrupación, el rendimiento de cada sistema, etc.
Esto nos inspiró a crear nuestras propias herramientas en el servidor del juego para ver lo que sucede en el partido con los jugadores, cómo juegan, cómo funcionará el sistema en su conjunto. En el cliente, también tenemos desarrollos similares para la depuración visual del juego, pero las herramientas en el cliente son un poco más simples en comparación con lo que hicimos en el servidor.

La lista prometida de todos los artículos publicados sobre el proyecto:
- " Cómo nos lanzamos en un tirador móvil de ritmo rápido: tecnología y enfoques ".
- " Cómo y por qué escribimos nuestro ECS ".
- " Como escribimos el código de red del tirador PvP móvil: sincronización del jugador en el cliente ".
- " Interacción cliente-servidor en un nuevo dispositivo móvil PvP shooter y servidor de juegos: problemas y soluciones ".
Ahora al final de este artículo. Para comenzar, escribimos un pequeño servidor web que expuso algunas API. El servidor mismo simplemente abre el puerto del socket y escucha las solicitudes http en ese puerto.
El procesamiento es una forma bastante estándarprivate bool HandleHttp(Socket socket) { var buf = new byte[8192]; var bufLen = 0; var recvBuf = new byte[8192]; var bodyStart = -1; while(bodyStart == -1) { var recvLen = socket.Receive(recvBuf); if(recvLen == 0) { return true; } Buffer.BlockCopy(recvBuf, 0, buf, bufLen, recvLen); bufLen += recvLen; bodyStart = FindBodyStart(buf, bufLen); } var headers = Encoding.UTF8.GetString(buf, 0, bodyStart - 2).Replace("\r", "").Split('\n'); var main = headers[0].Split(' '); var reqMethod = ParseRequestMethod(main[0]); if (reqMethod == RequestMethod.Invalid) { SendResponse(400, socket); return true; }
Luego registramos varios manejadores especiales para cada solicitud.
Uno de ellos es el manejador de ver todos los partidos en el juego. Tenemos una clase especial que controla el tiempo de vida de todos los partidos.
Para un desarrollo rápido, simplemente le agregaron un método, emitiendo una lista de coincidencias en sus puertos en formato json public string ListMatches(string method, string path) { var sb = new StringBuilder(); sb.Append("[\n"); foreach (var match in _matches.Values) { sb.Append("{id:\"" + match.GameId + "\"" + ", www:" + match.Tool.Port + "},\n" ); } sb.Append("]"); return sb.ToString(); }

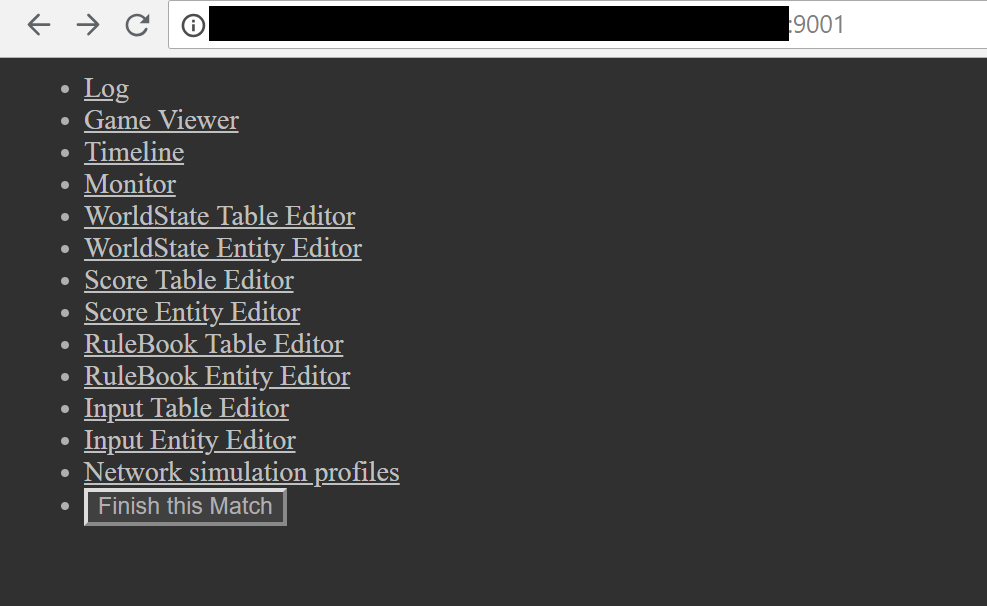
Al hacer clic en el enlace con el partido, vaya al menú de control. Aquí se vuelve mucho más interesante.
Cada coincidencia en el ensamblaje de depuración del servidor proporciona datos completos sobre sí mismo. Incluyendo el GameState sobre el que
escribimos . Permítame recordarle que este es esencialmente el estado de toda la coincidencia, incluidos los datos estáticos y dinámicos. Con estos datos, podemos mostrar diversa información sobre la coincidencia en html. También podemos cambiar directamente estos datos, pero más sobre eso más adelante.
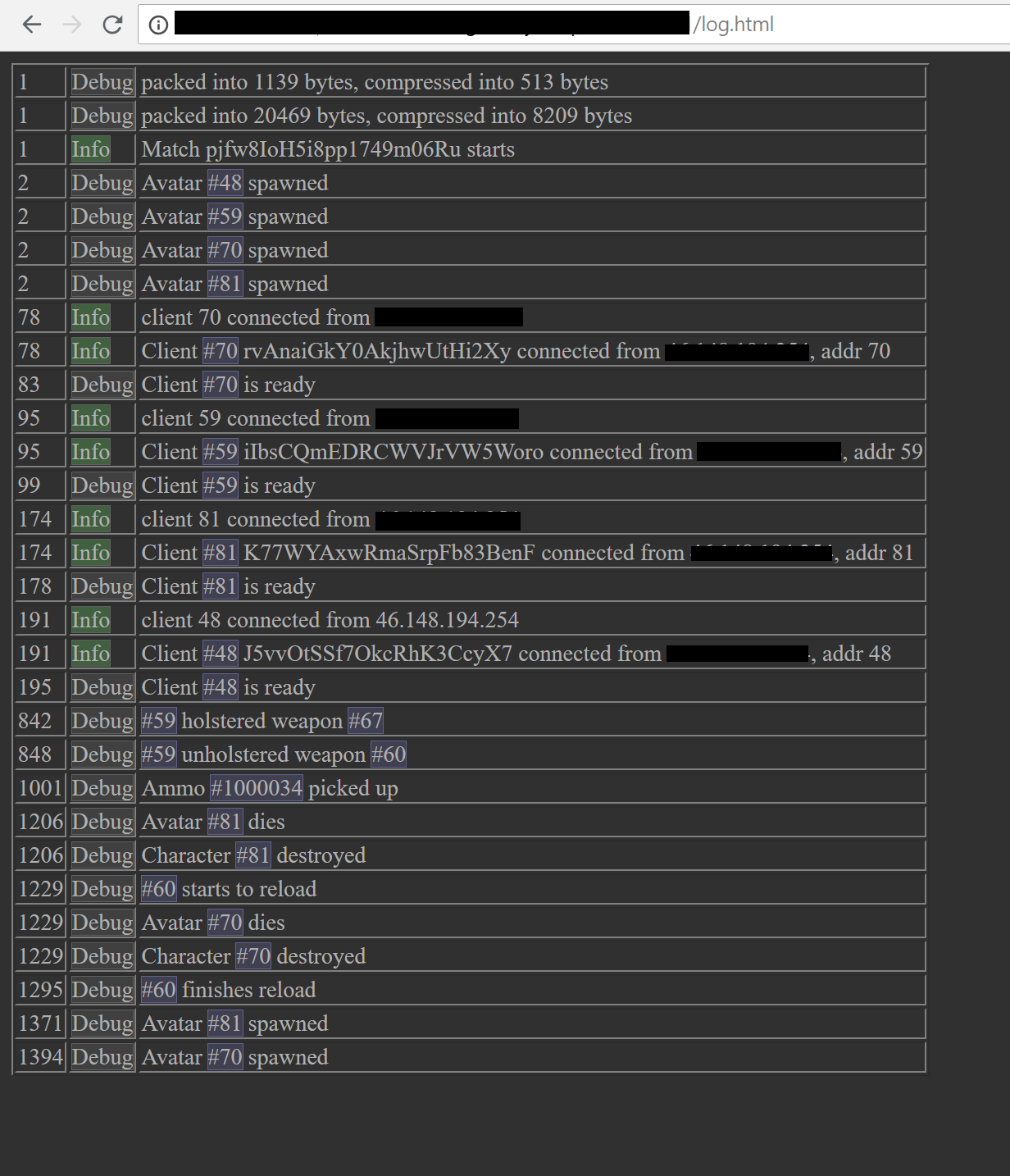
El primer enlace conduce al registro de coincidencias estándar:

En él, mostramos los principales datos útiles sobre las conexiones, la cantidad de datos transferidos, los principales ciclos de vida de los caracteres y otros registros.
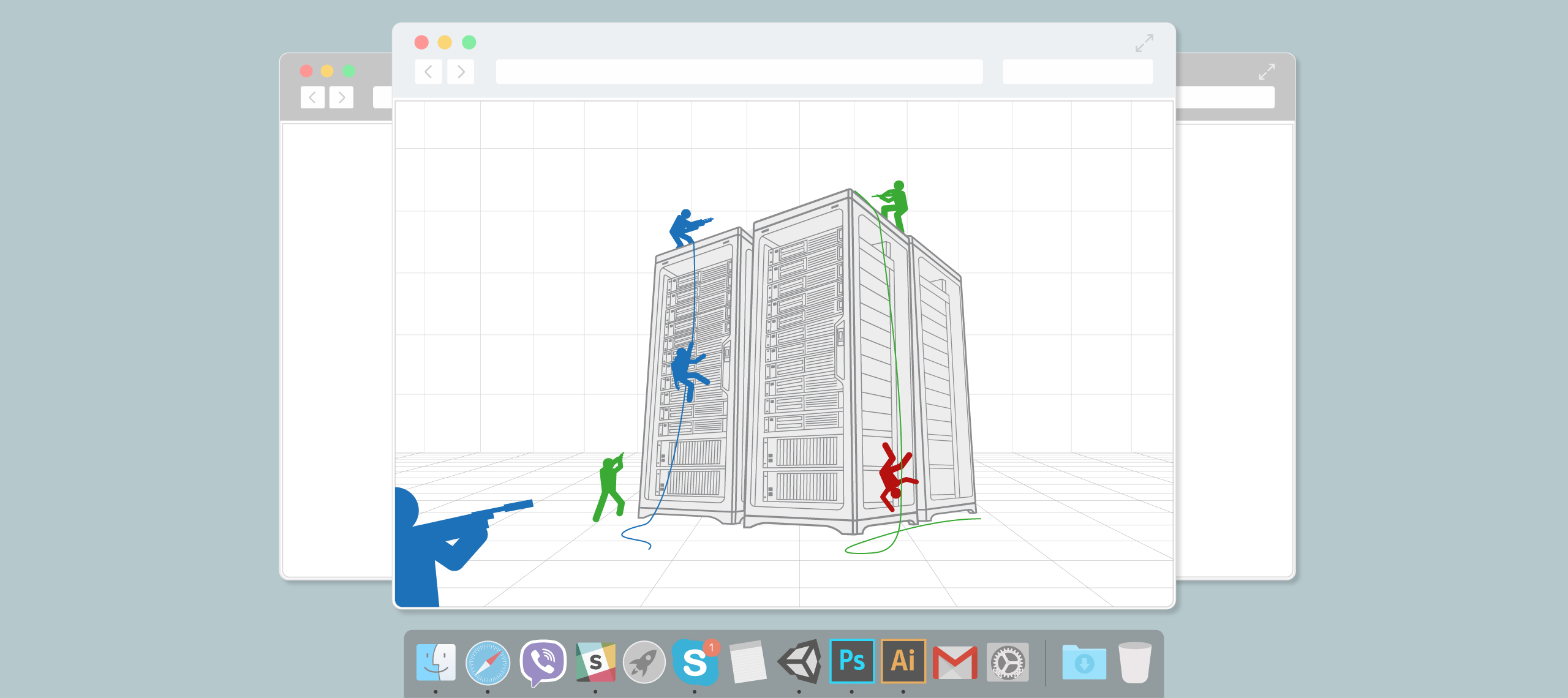
El segundo enlace de GameViewer conduce a una representación visual real del partido:

El generador que crea el código ECS para que empaquemos los datos también crea un código adicional para representar los datos en json. Esto le permite leer con bastante facilidad la estructura de coincidencia de json y representarla utilizando la biblioteca three.js en WebGL para la representación.
La estructura de datos se parece a esto { enums: { "HostilityLayer": { 1: "PlayerTeam1", 2: "PlayerTeam2", 3: "NeutralShootable", } }, components: { Transform: { name: 'Transform', fields: { Angle: {type: "float"}, Position: {type: "Vector2"}, }, }, TransformExact: { name: 'TransformExact', fields: { Angle: {type: "float"}, Position: {type: "Vector2"}, } } }, tables: { Transform: { name: 'Transform', component: 'Transform', }, TransformExact: { name: 'TransformExact', component: 'TransformExact', hint: "Copy of Transform for these entities that need full precision when sent over network", } } }
Y el ciclo de renderizado de cuerpos dinámicos (en nuestro caso, jugadores) es así var rulebook = {}; var worldstate = {}; var physics = {}; var update_dynamic_physics; var camera, scene, renderer; var controls; function init3D () { camera = new THREE.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 1, 1000); camera.up.set(0,0,1); scene = new THREE.Scene(); scene.add( new THREE.AmbientLight( 0x404040 ) ); var light = new THREE.DirectionalLight( 0xFFFFFF, 1 ); light.position.set(-11, -23, 45); scene.add( light ); renderer = new THREE.WebGLRenderer(); renderer.setPixelRatio( window.devicePixelRatio ); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); controls = new THREE.OrbitControls( camera, renderer.domElement ); var cam = localStorage.getObject('gv_camera'); if (cam) { camera.matrix.fromArray(cam.matrix); camera.matrix.decompose(camera.position, camera.quaternion, camera.scale); controls.target.set(cam.target.x, cam.target.y, cam.target.z); } else { camera.position.x = 40; camera.position.y = 40; camera.position.z = 50; controls.target.set(0, 0, 0); } window.addEventListener( 'resize', onWindowResize, false ); } init3D(); function handle_recv_dynamic (r) { eval('physics = ' + r + ';'); update_dynamic_physics(); sleep(10) .then(() => ajax("GET", "/physics/dynamic/")) .then(handle_recv_dynamic); } (function init_dynamic_physics () { var colour = 0x4B5440; var material = new THREE.MeshLambertMaterial({color: colour, flatShading: true}); var meshes = {}; update_dynamic_physics = function () { var i, p, mesh; var to_del = {}; for (i in meshes) to_del[i] = true; for (i in physics) { p = physics[i]; mesh = meshes[p.id]; if (!mesh) { mesh = create_shapes(worldstate, 'Dynamic', p, material, layers.dynamic_collider); meshes[p.id] = mesh; } mesh.position.x = p.pos[0]; mesh.position.y = p.pos[1]; delete to_del[p.id]; } for (i in to_del) { mesh = meshes[i]; scene.remove(mesh); delete meshes[i]; } } })();
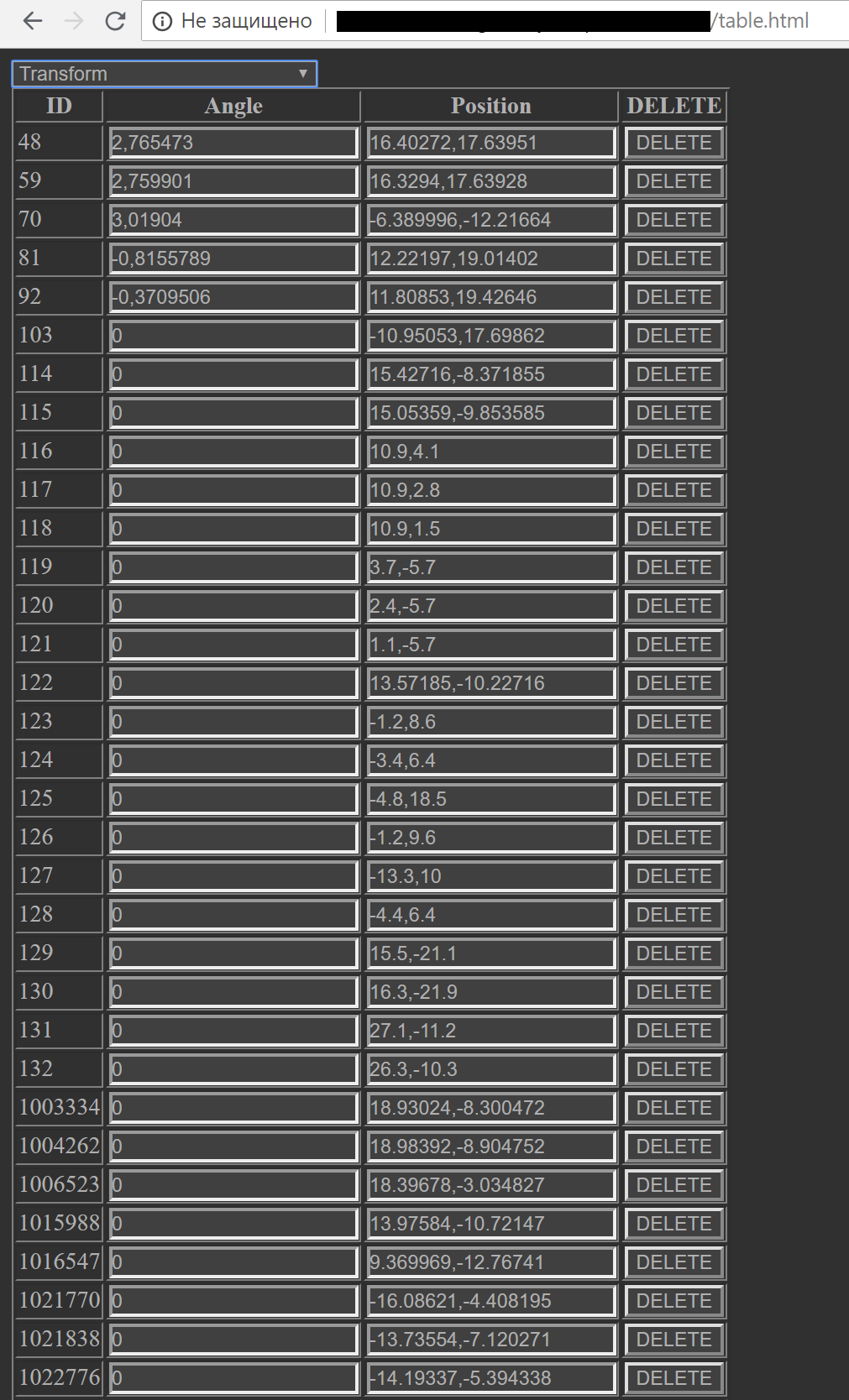
Casi todas las entidades que tienen la lógica del movimiento en nuestro mundo físico tienen un componente Transformar. Para ver una lista de todos los componentes, haga clic en el enlace WorldState Table Editor.

En el menú desplegable anterior, puede seleccionar varios tipos de componentes y ver su estado actual. Entonces, la figura de arriba muestra todas las transformaciones en el juego. Lo más interesante: si cambia los valores de la transformación en este editor, el jugador u otra entidad del juego se teletransportará bruscamente al punto deseado (a veces nos divertimos en las pruebas de juego).
El cambio de datos en una coincidencia real al editar una tabla html se produce porque extraemos un enlace especial a esta tabla, que contiene el nombre de la tabla, el campo y los datos nuevos:
function handle_edit (id, table_name, field_name, value) { var data = table_name + "\n" + field_name + "\n" + id + "\n" + value; ajax("POST", tableset_name + "/edit/", data); }
El servidor del juego se suscribe a la URL deseada, exclusiva de la tabla, gracias al código generado:
public static void RegisterEditorHandlers(Action<string, Func<string, string, string>> addHandler, string path, Func<TableSet> ts) { addHandler(path + "/data/", (p, b) => EditorPackJson(ts())); addHandler(path + "/edit/", (p, b) => EditorUpdate(ts(), b)); addHandler(path + "/ins/", (p, b) => EditorInsert(ts(), b)); addHandler(path + "/del/", (p, b) => EditorDelete(ts(), b)); addHandler(path + "/create/", (p, b) => EditorCreateEntity(ts(), b)); }
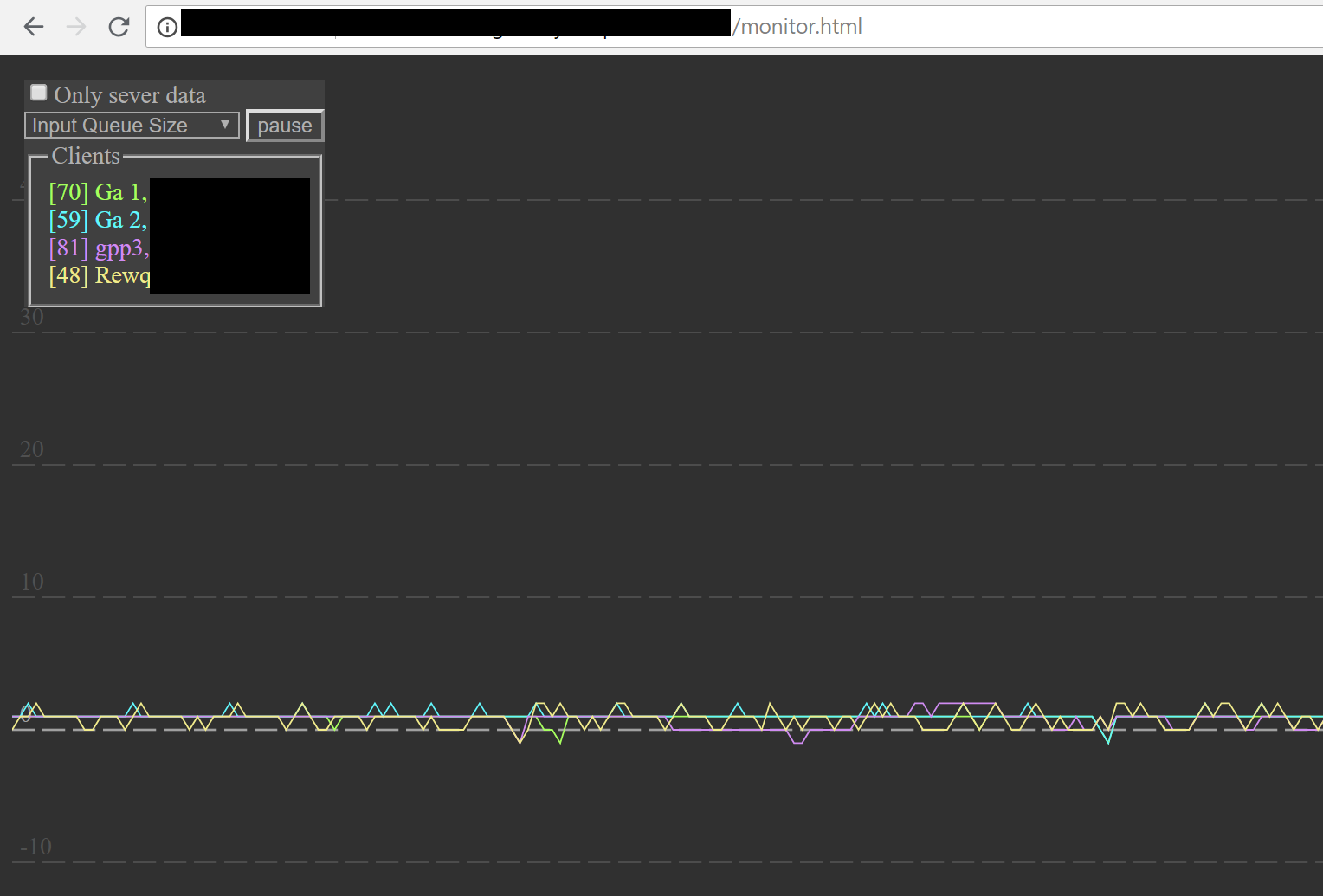
Otra característica útil del editor visual nos permite monitorear la plenitud del búfer de entrada de los jugadores. Como se desprende de los artículos anteriores del ciclo, esto es necesario para mantener un juego cómodo para los clientes, para que el juego no se contraiga y el mundo no se quede atrás.

El eje vertical del gráfico es el número de entradas de jugadores actualmente disponibles en el búfer de entrada en el servidor. Idealmente, este número no debería ser mayor o menor que 1. Pero debido a la inestabilidad de la red y al ajuste constante de los clientes a estos criterios, el gráfico generalmente oscila en la vecindad inmediata de esta marca. Si el horario de entrada para un jugador se reduce drásticamente, entendemos que el cliente probablemente perdió la conexión. Si cae a un valor bastante grande y luego se recupera abruptamente, esto significa que el cliente está experimentando serios problemas con la estabilidad de la conexión.
*****
Las características descritas de nuestro editor de partidos en el servidor del juego te permiten depurar de manera efectiva los momentos de la red y del juego y monitorear los partidos en tiempo real. Pero en prod, estas funciones están deshabilitadas, ya que crean una carga significativa en el servidor y el recolector de basura. Vale la pena señalar que el sistema fue escrito en muy poco tiempo, gracias al generador de código ECS ya existente. Sí, el servidor no está escrito de acuerdo con todas las reglas de los estándares web modernos, pero nos ayuda mucho en el trabajo diario y la depuración del sistema. También evoluciona gradualmente, adquiriendo nuevas oportunidades. Cuando haya suficientes, volveremos a este tema.