Les traigo a su atención una traducción de un artículo muy bueno sobre animación de interfaz.
La guía definitiva para el uso adecuado de la animación en UX por Taras Skytskyi.

Actualmente es difícil impresionar o incluso sorprender con una animación de interfaz. Muestra la interacción entre las pantallas, explica cómo usar la aplicación o simplemente dirige la atención del usuario. Al estudiar artículos sobre animación, aprendí que casi todos ellos describen solo casos de uso específicos o hechos generales sobre animación, pero no encontré ningún artículo en el que todas las reglas relativas a la animación de interfaces se describieran de manera clara y práctica. Pero, en este artículo no escribiré nada nuevo, solo quiero recopilar todos los principios y reglas básicos en un solo lugar, para que otros diseñadores que quieran ejecutar interfaces animadas no necesiten buscar información adicional.
Duración y velocidad de animación.
Cuando los elementos cambian su estado o posición, la duración de la animación debe ser lo suficientemente lenta como para permitir a los usuarios notar el cambio, pero al mismo tiempo lo suficientemente rápido como para no causar expectativas.
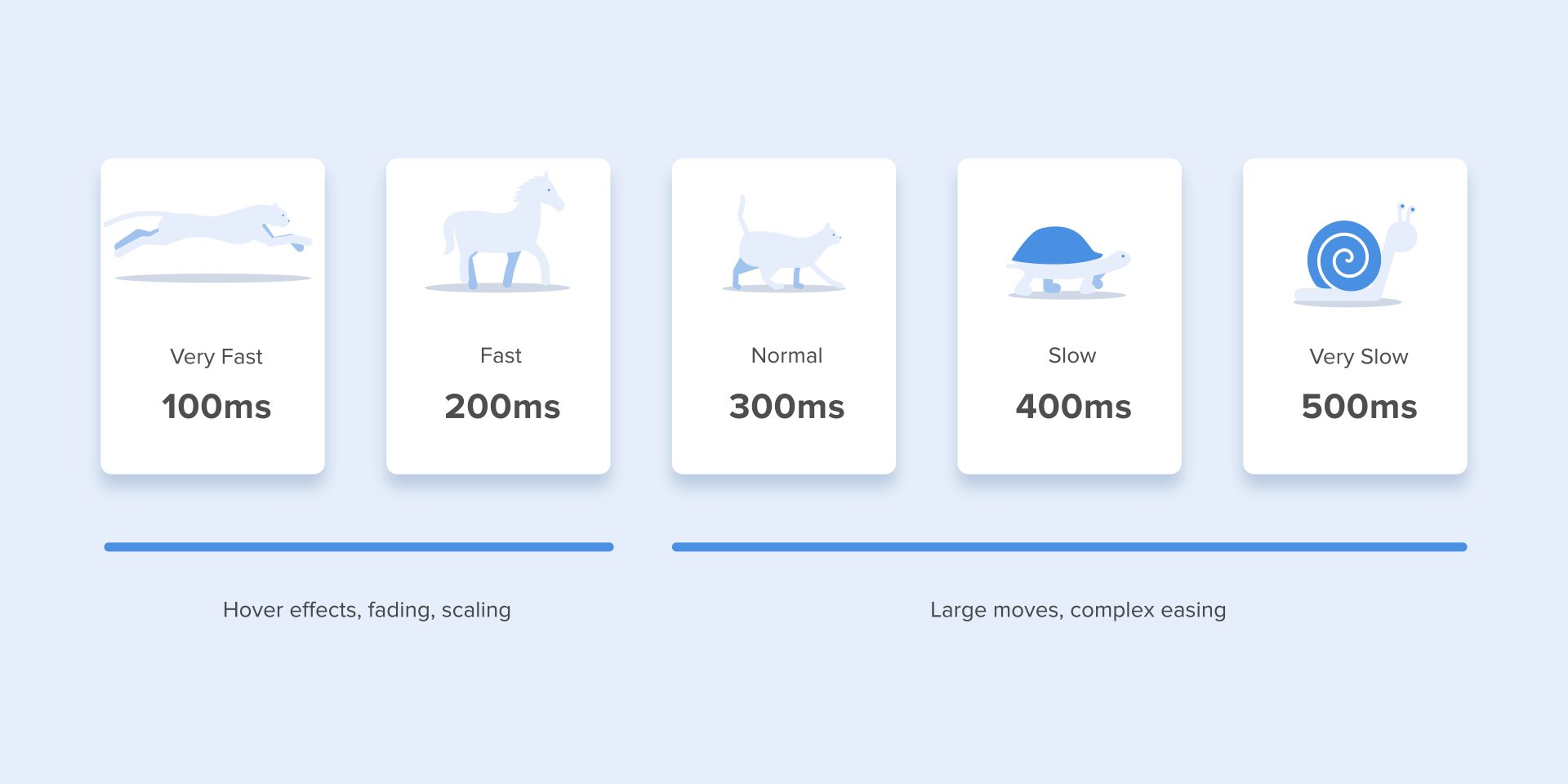
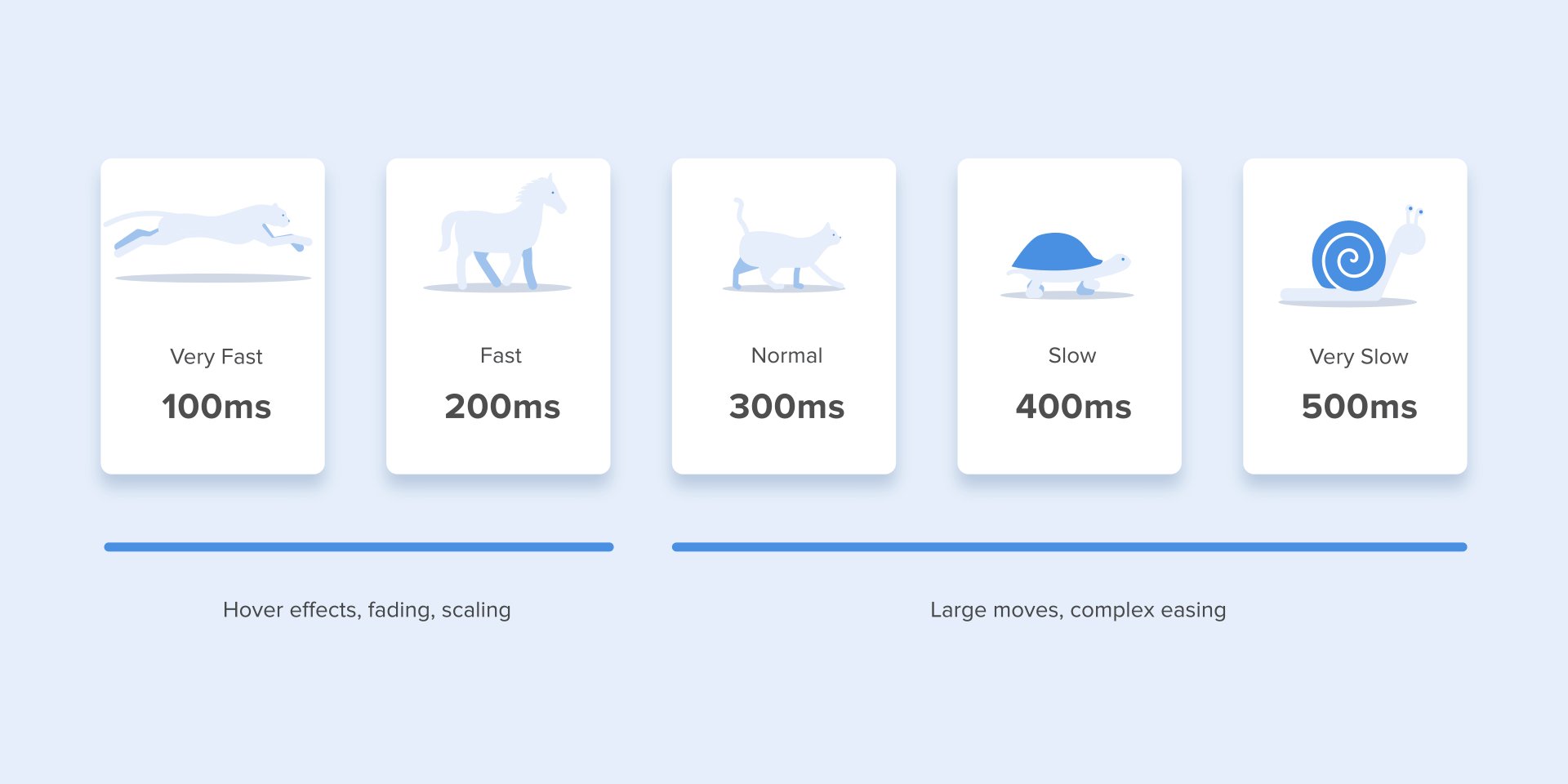
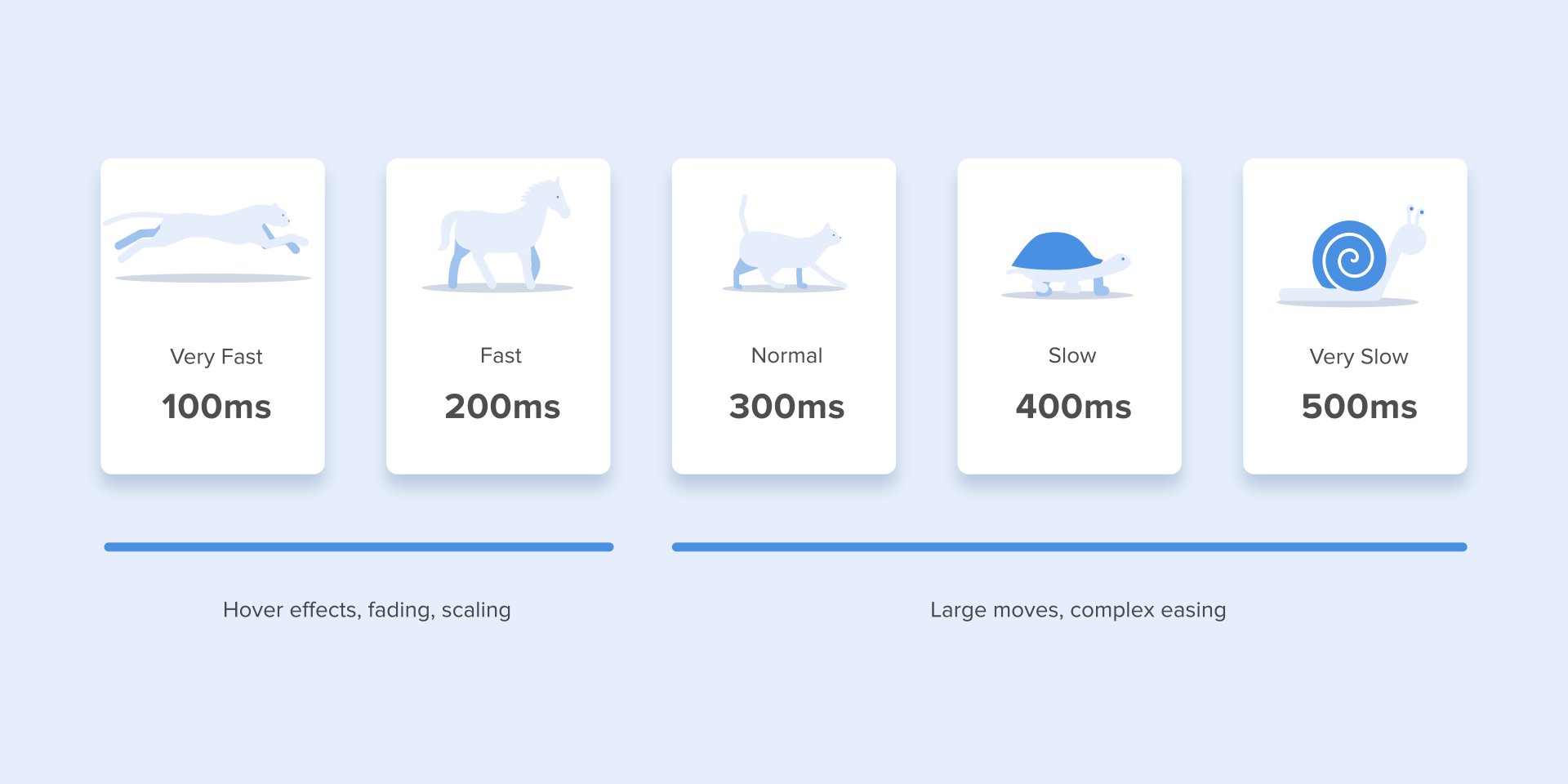
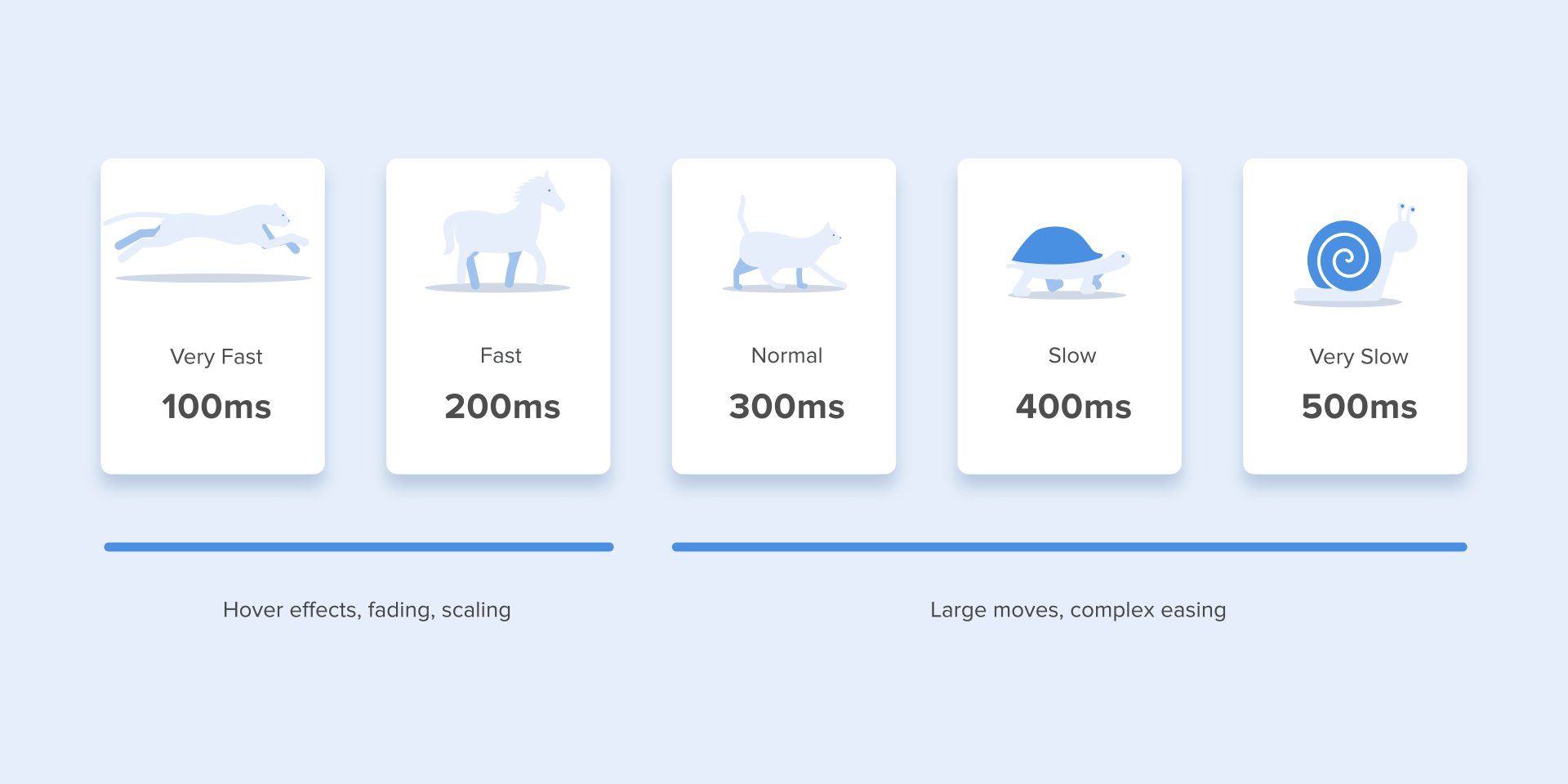
 Use la duración correcta de la animación. No lo hagas demasiado rápido y no le dejes al usuario mucho tiempo para aburrirseNumerosos estudios
Use la duración correcta de la animación. No lo hagas demasiado rápido y no le dejes al usuario mucho tiempo para aburrirseNumerosos estudios han demostrado que la velocidad óptima de animación de la interfaz es de 200 a 500 ms. Estos números se basan en las cualidades específicas del cerebro humano. Cualquier animación de menos de 100 ms es instantánea y no se reconocerá en absoluto. Si la animación que dura más de 1 segundo transmitirá una sensación de retraso y, por lo tanto, será aburrida para el usuario.
 La duración de la animación, que es mejor tener en sus interfaces.
La duración de la animación, que es mejor tener en sus interfaces.En dispositivos móviles, las
Pautas de diseño de materiales también sugieren limitar la duración de la animación a 200-300 ms. En cuanto a las tabletas, la duración debería ser un 30% más larga, alrededor de 400-450 ms. La razón es simple: el tamaño de la pantalla es más grande, por lo que los objetos viajan más cuando cambian de posición. En los dispositivos, la duración debería ser un 30% más corta, respectivamente, aproximadamente 150-200 ms, porque la distancia recorrida es más corta en una pantalla más pequeña.
 El tamaño de los dispositivos móviles afecta la duración de la animación.
El tamaño de los dispositivos móviles afecta la duración de la animación.La animación web funciona de manera diferente. Como estamos acostumbrados a abrir casi instantáneamente páginas web en un navegador, también esperamos una transición rápida entre diferentes estados. Por lo tanto, la duración de las transiciones web debería durar aproximadamente 2 veces más corta que en dispositivos móviles, de 150 a 200 ms. En otros casos, el usuario inevitablemente piensa que la computadora se congela o tiene problemas para conectarse a Internet.
Pero Olvídate de estas reglas si estás creando animaciones decorativas en tu sitio web o si estás tratando de atraer la atención del usuario hacia ciertos elementos. En estos casos, la animación puede ser más larga.
 Pantalla de computadora grande = animación lenta? De ninguna manera!
Pantalla de computadora grande = animación lenta? De ninguna manera!Debe recordarse que, independientemente de la plataforma, la duración de la animación debe depender no solo de la distancia recorrida, sino también del tamaño del objeto. Los elementos o animaciones más pequeños con pequeños cambios deberían moverse más rápido. En consecuencia, las animaciones con elementos grandes y complejos se ven mejor cuando duran un poco más.
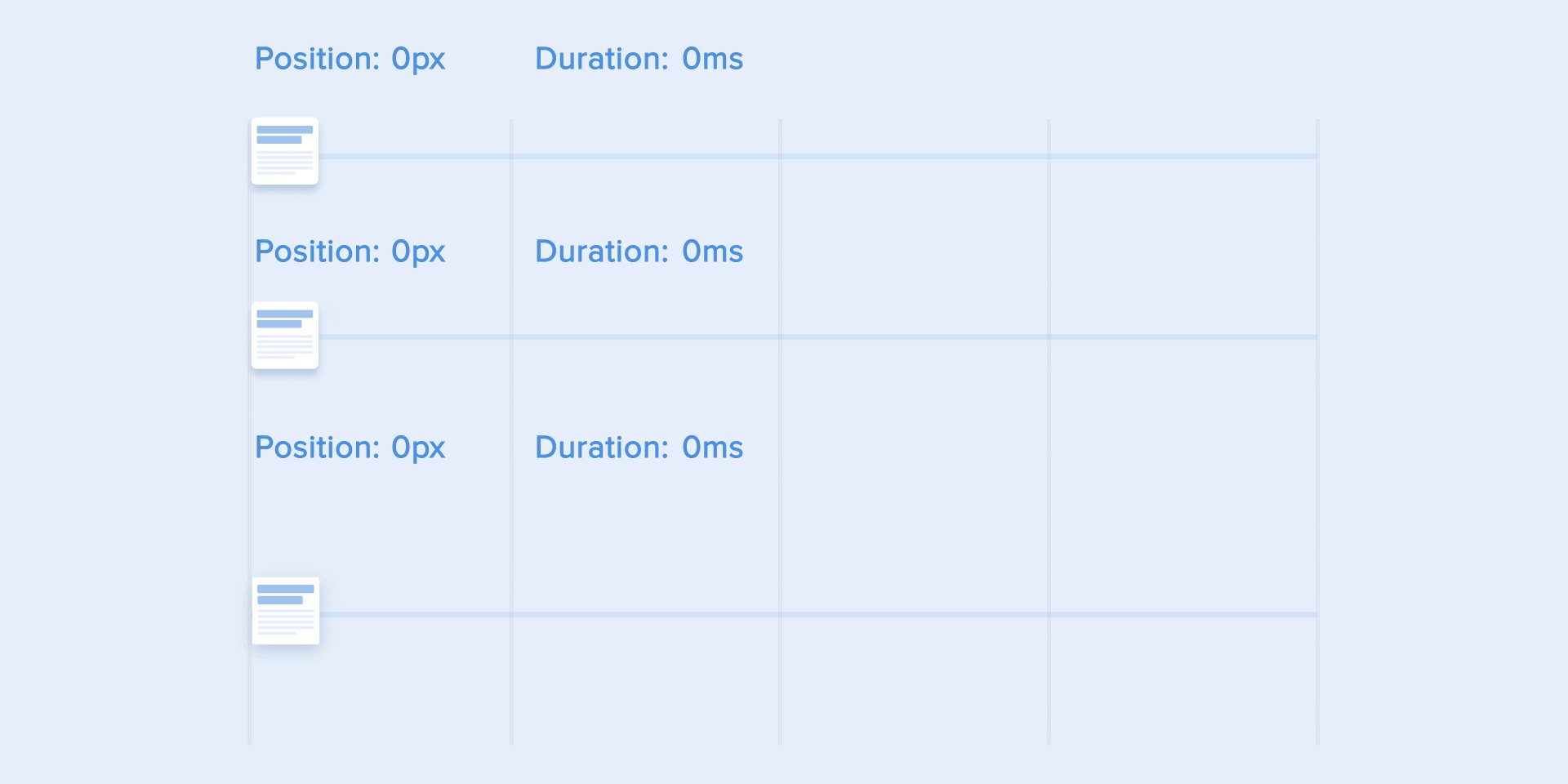
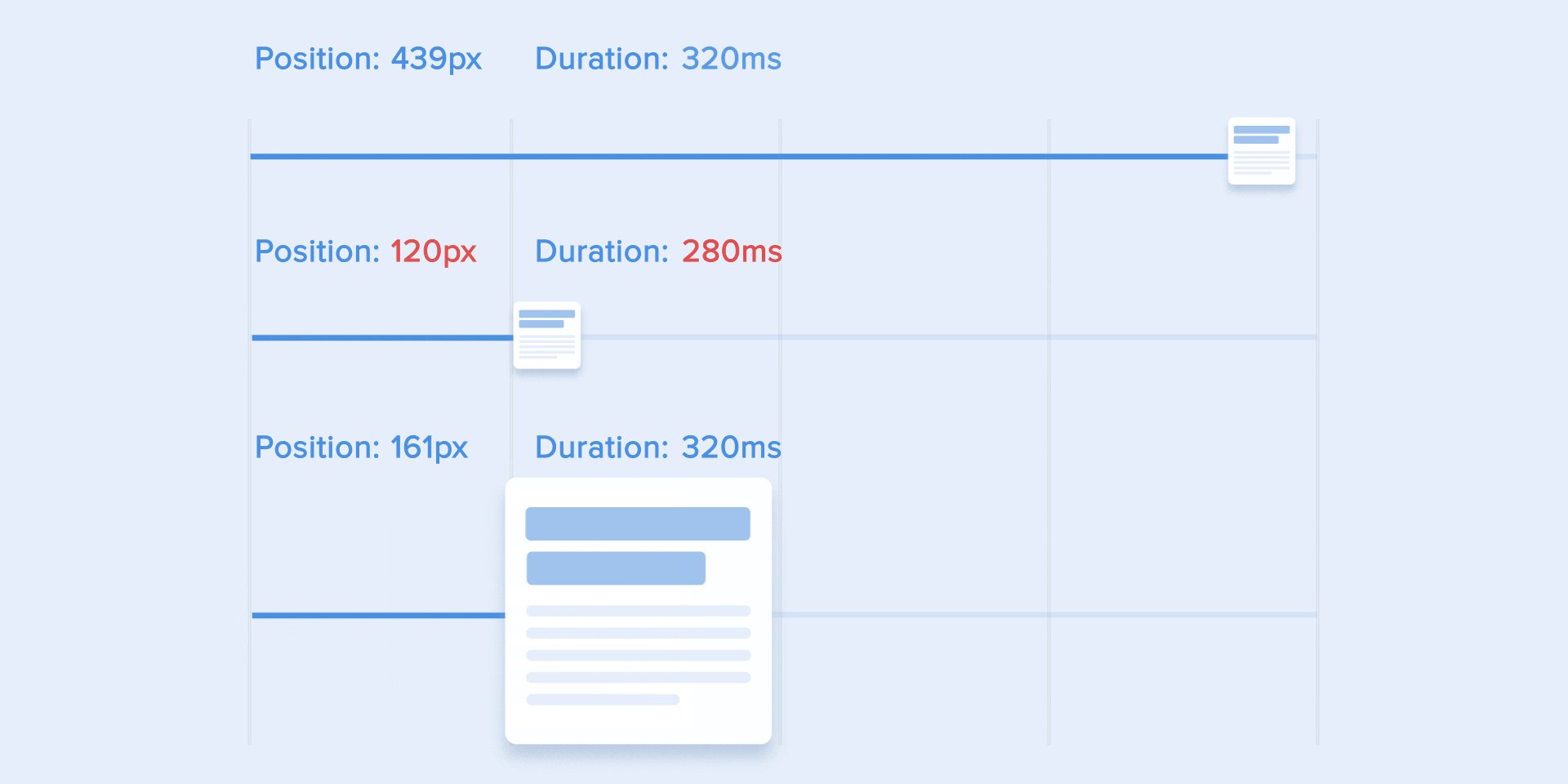
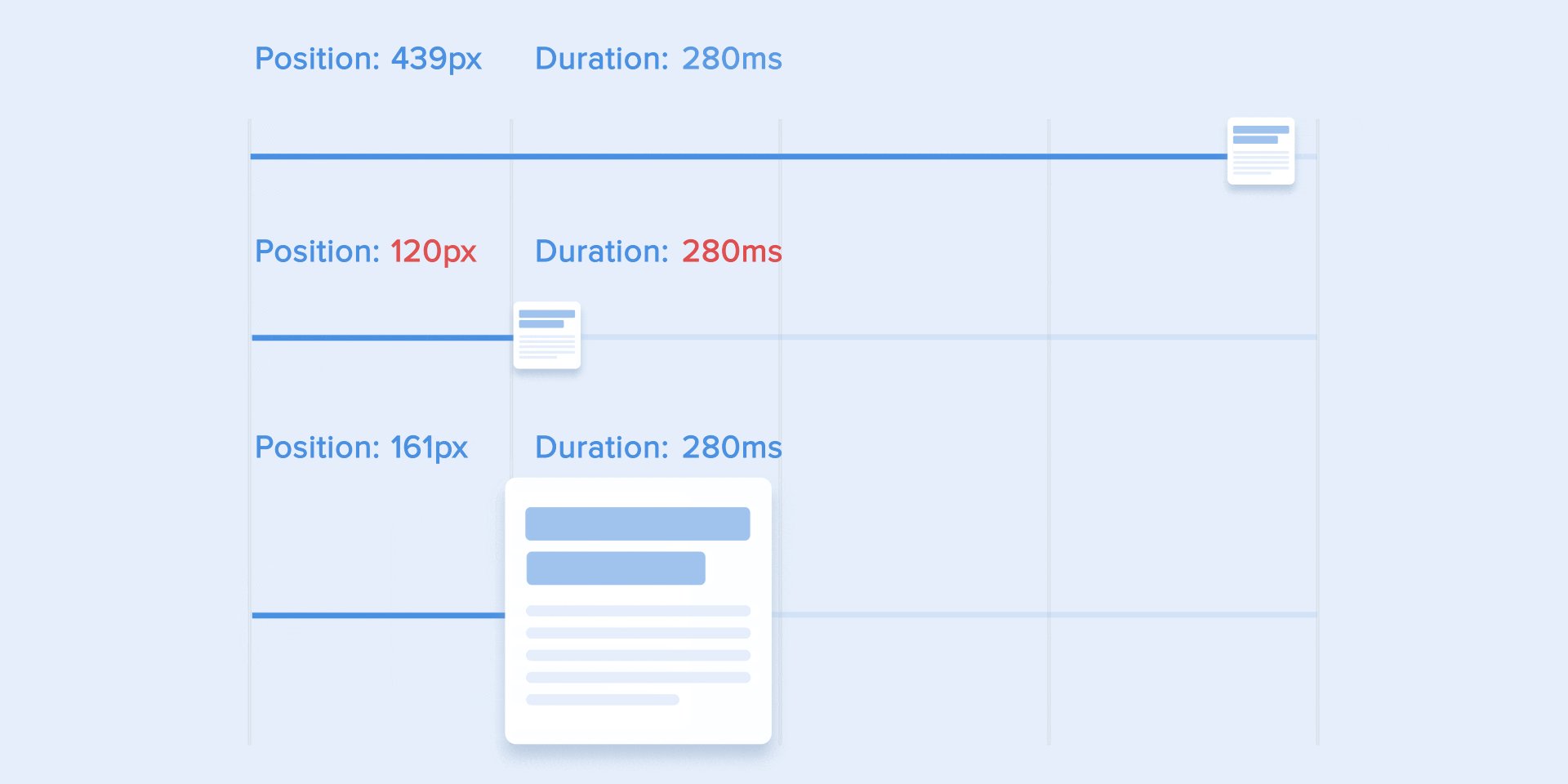
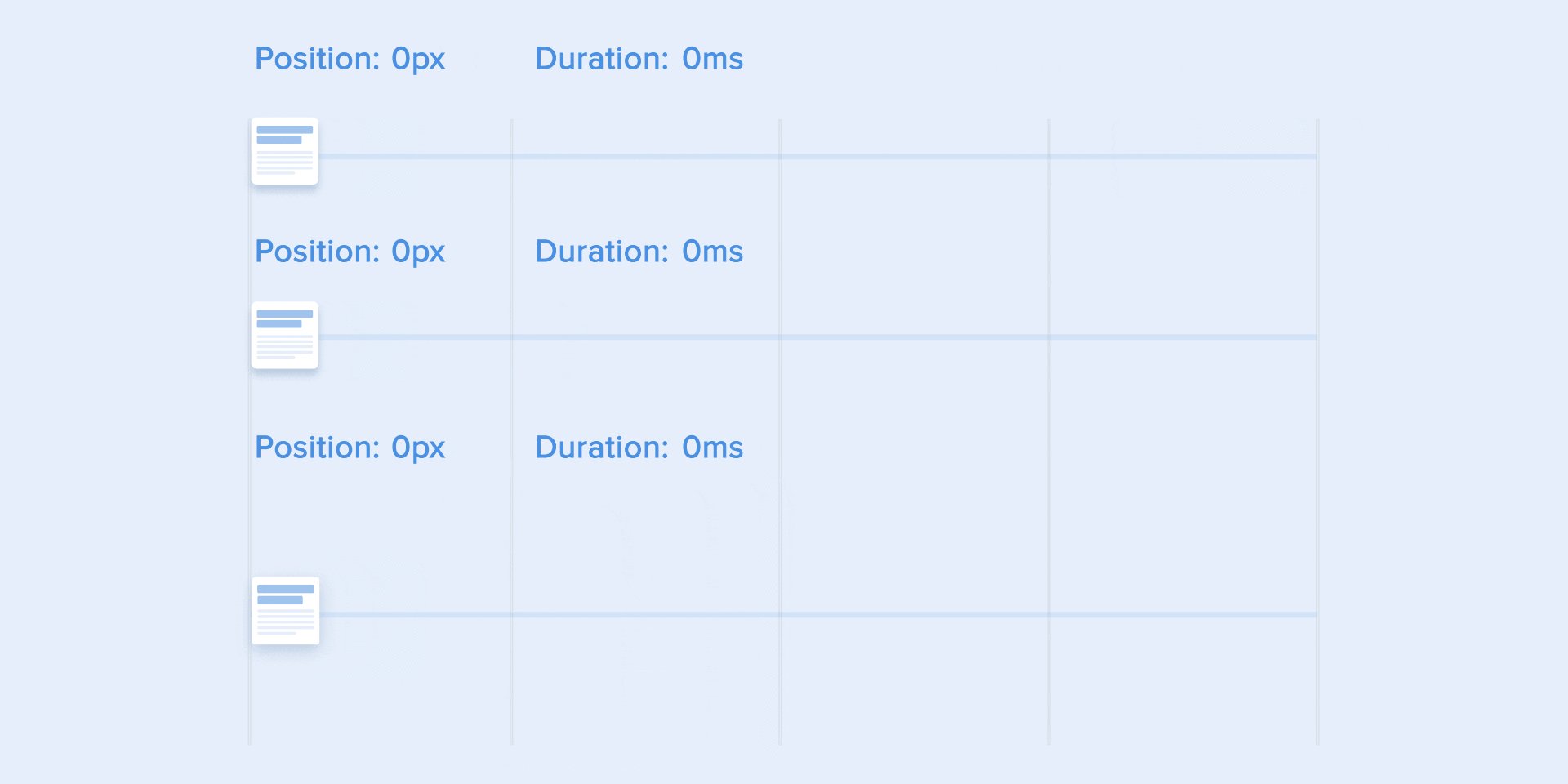
Entre los objetos en movimiento del mismo tamaño, el primer objeto en detenerse es la distancia más corta.
Los objetos pequeños, en comparación con los objetos grandes, se mueven más lentamente, ya que hacen grandes desplazamientos.
 La duración de la animación difiere según el tamaño del objeto y la distancia recorrida.
La duración de la animación difiere según el tamaño del objeto y la distancia recorrida.Cuando los objetos colisionan, la energía de colisión debe distribuirse uniformemente entre ellos de acuerdo con las leyes físicas. Por lo tanto, es mejor eliminar el efecto de rebote. Úselo solo en casos excepcionales cuando tenga sentido.
 Evite usar el efecto de rebote ya que distrae la atención.
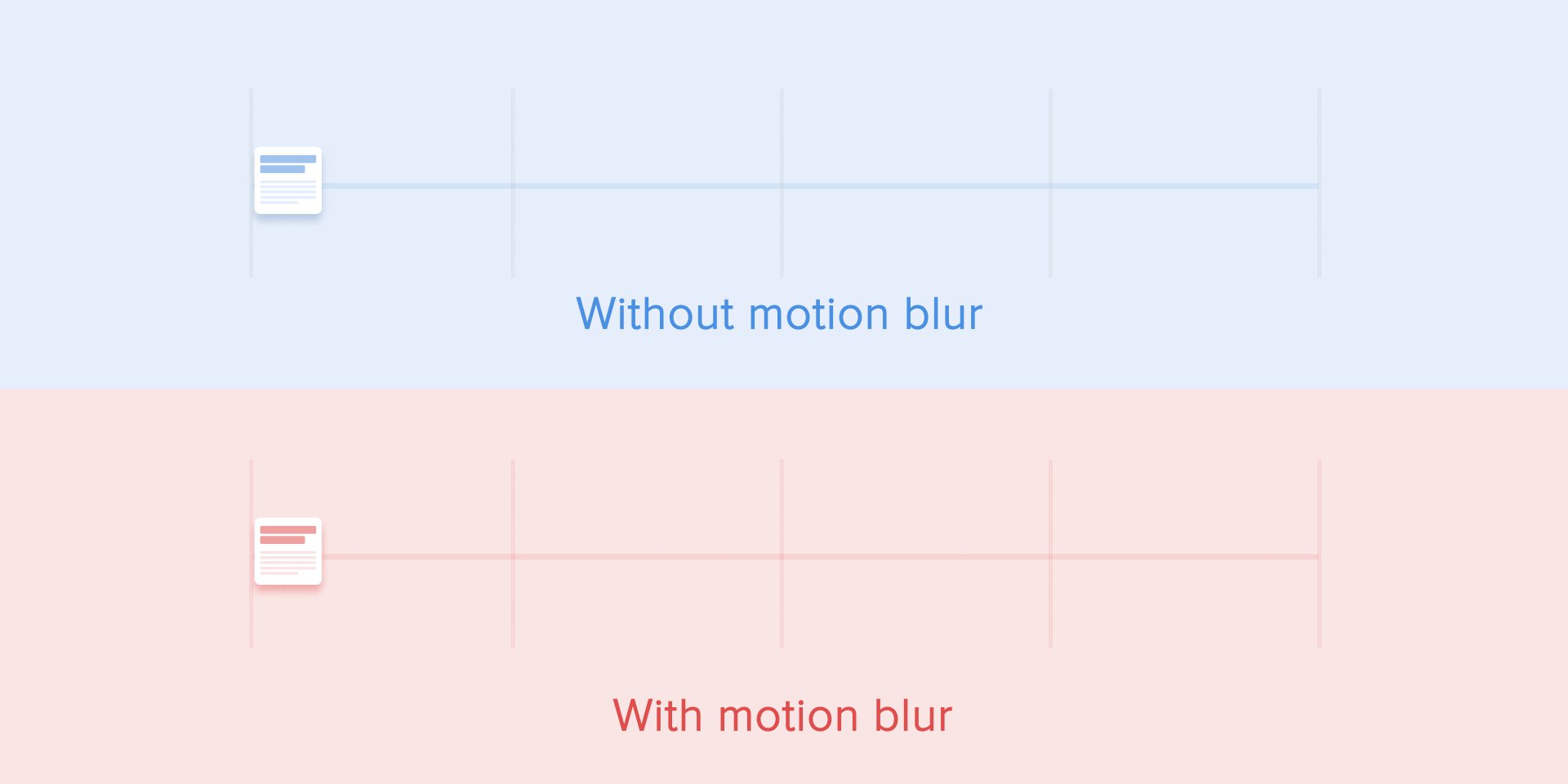
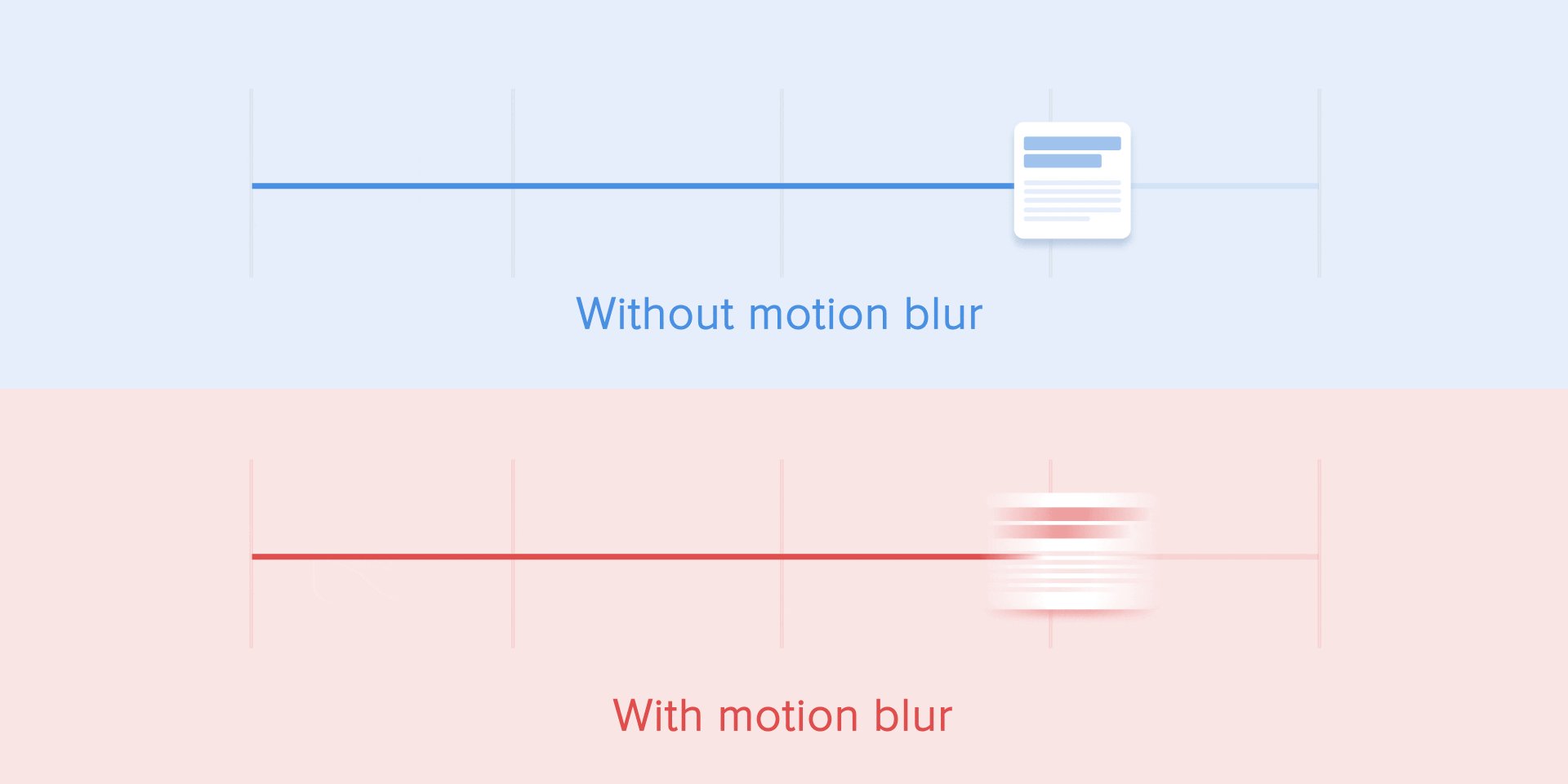
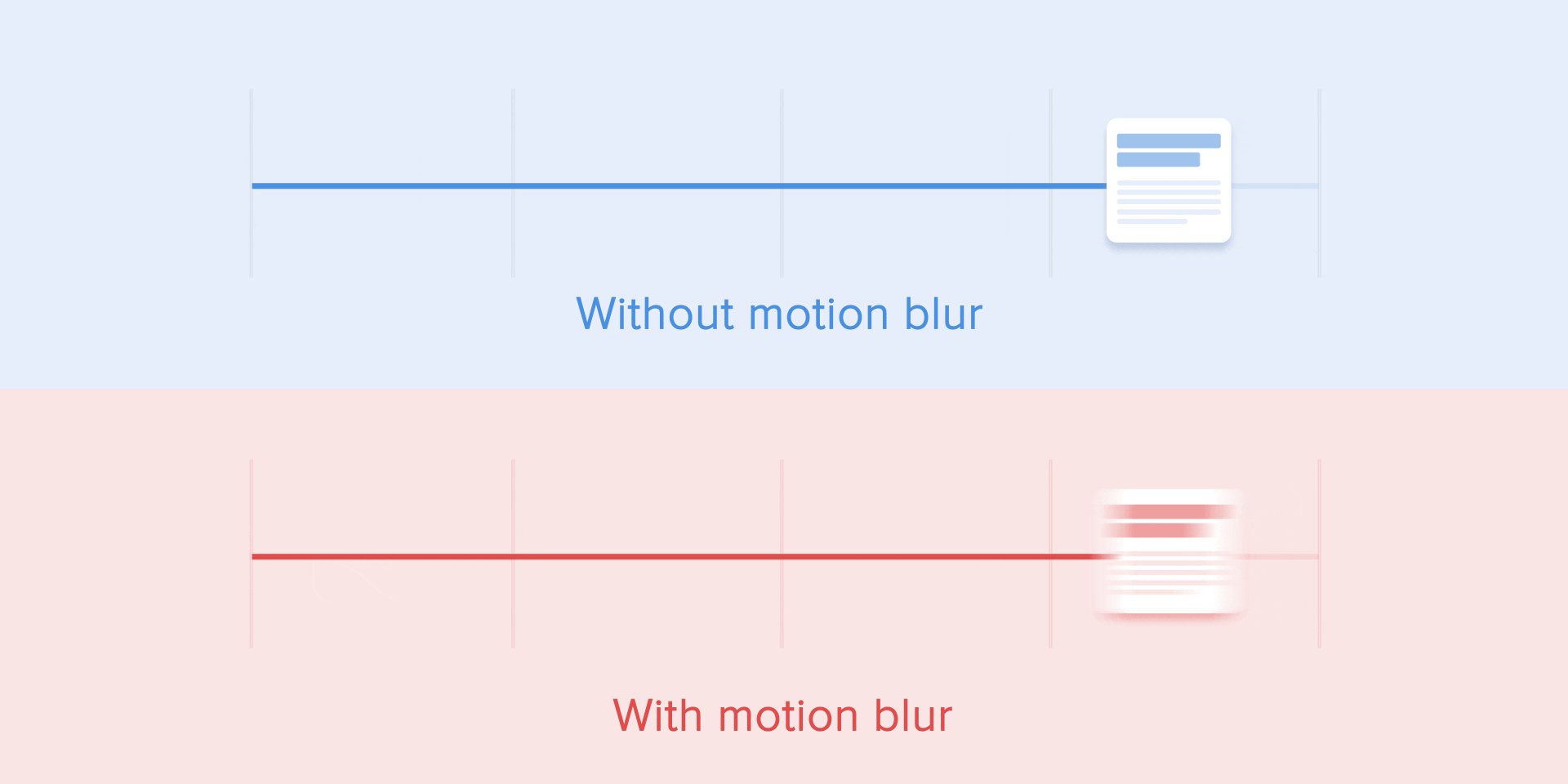
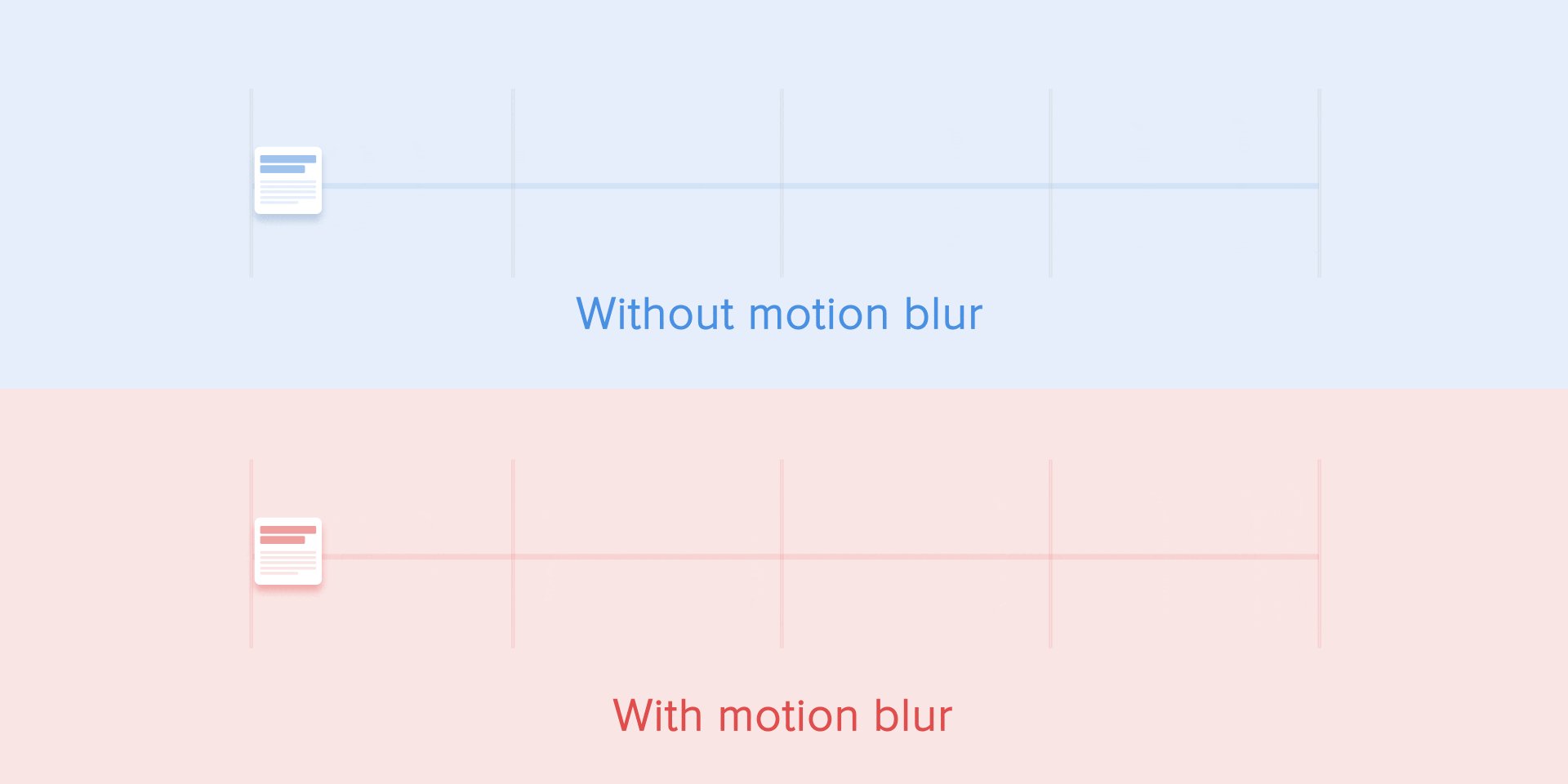
Evite usar el efecto de rebote ya que distrae la atención.El movimiento de los objetos debe ser claro, por lo tanto, no use el desenfoque de movimiento (sí, usuarios de After Effects, pero esta vez no). Es difícil reproducir el efecto incluso en dispositivos móviles modernos, y no se utiliza en absoluto en la animación de la interfaz.
 No utilice el efecto de desenfoque en la animación.
No utilice el efecto de desenfoque en la animación.Elementos de la lista (tarjetas de noticias, listas de correo electrónico, etc.) Debe tener muy poco retraso de visualización. Cada aparición de un nuevo elemento debe durar de 20 a 25 ms. La aparición más lenta de elementos puede molestar al usuario.
 La animación para los elementos de la lista debe durar entre 20 y 25 ms.
La animación para los elementos de la lista debe durar entre 20 y 25 ms.Ablandamiento
El ablandamiento ayuda a que el movimiento del objeto sea más natural. Este es uno de los
principios básicos de la animación , que se describe en detalle en el libro
"The Illusion of Life: Disney Animation", escrito por dos animadores clave de Disney: Ollie Johnston y Frank Thomas.
Para que la animación no se vea mecánica y artificialmente, el objeto debe moverse con cierta aceleración o desaceleración, al igual que todos los objetos vivos en el mundo físico.
 La animación de atenuación se ve más natural en comparación con lineal
La animación de atenuación se ve más natural en comparación con linealMovimiento lineal
Los objetos que no están sujetos a ninguna fuerza física se mueven linealmente, en otras palabras, a una velocidad constante. Y solo por esto se ven muy antinaturales y artificiales para el ojo humano.
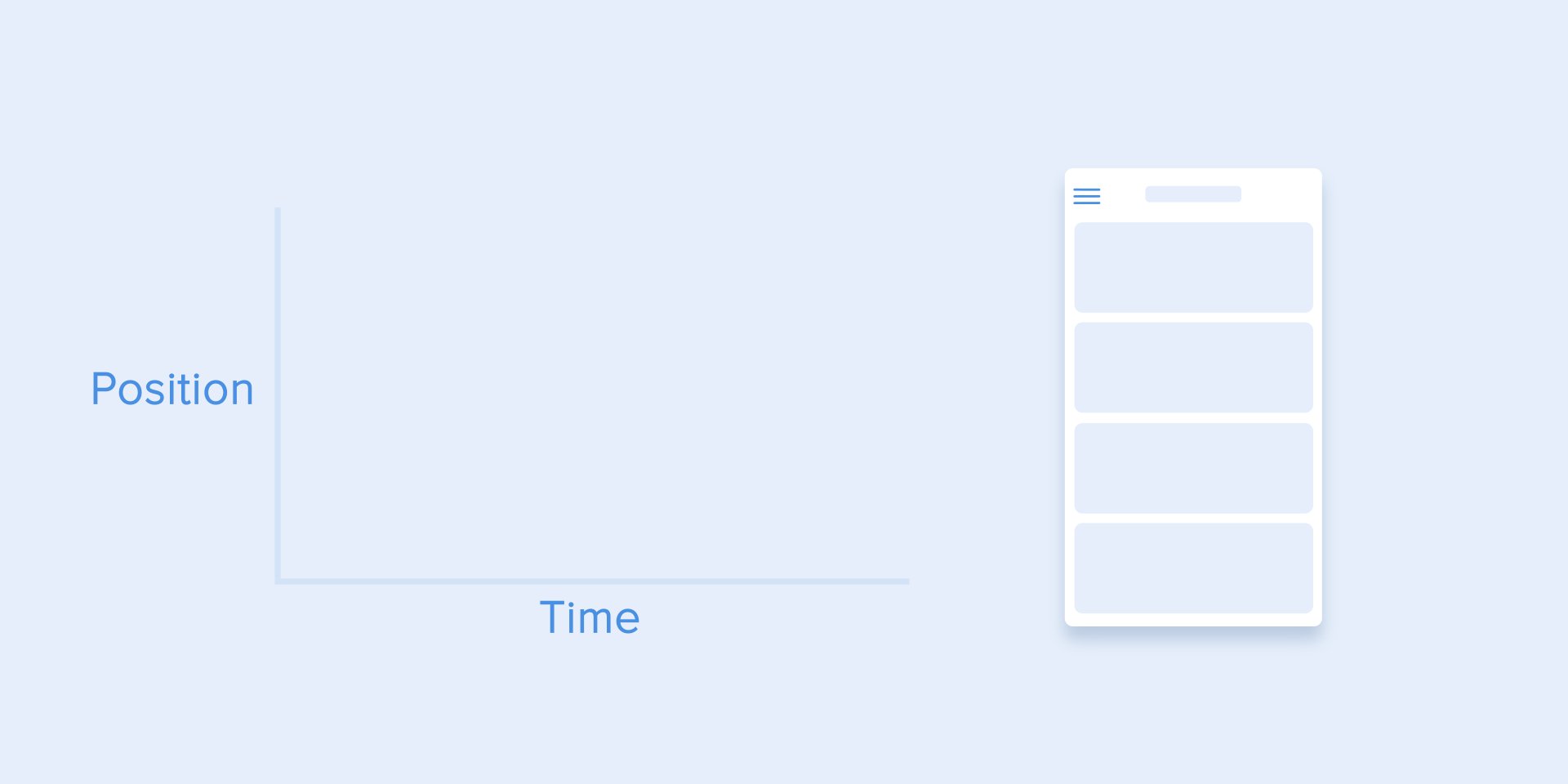
Todas las aplicaciones de animación usan curvas de animación. Trataré de explicar cómo leerlos y qué significan. La curva muestra cómo cambia la posición del objeto (eje y) en los mismos intervalos de tiempo (eje x). En el caso actual, el movimiento es lineal, por lo que el objeto se mueve a la misma distancia simultáneamente
 Curva de movimiento lineal.
Curva de movimiento lineal.El movimiento lineal, por ejemplo, solo se puede usar cuando un objeto cambia de color o transparencia. Como regla, podemos usarlo para estados cuando el objeto no cambia su posición.
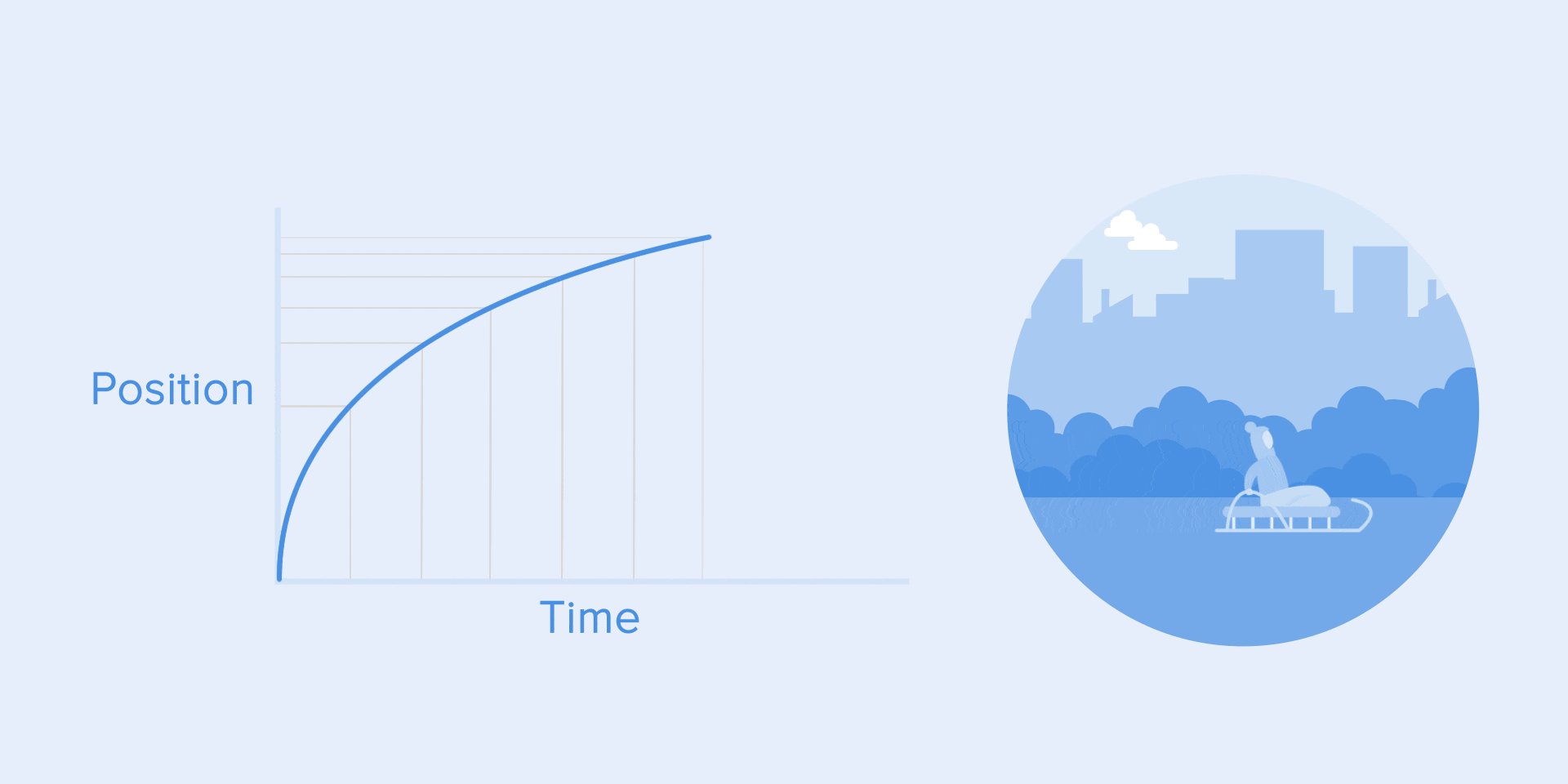
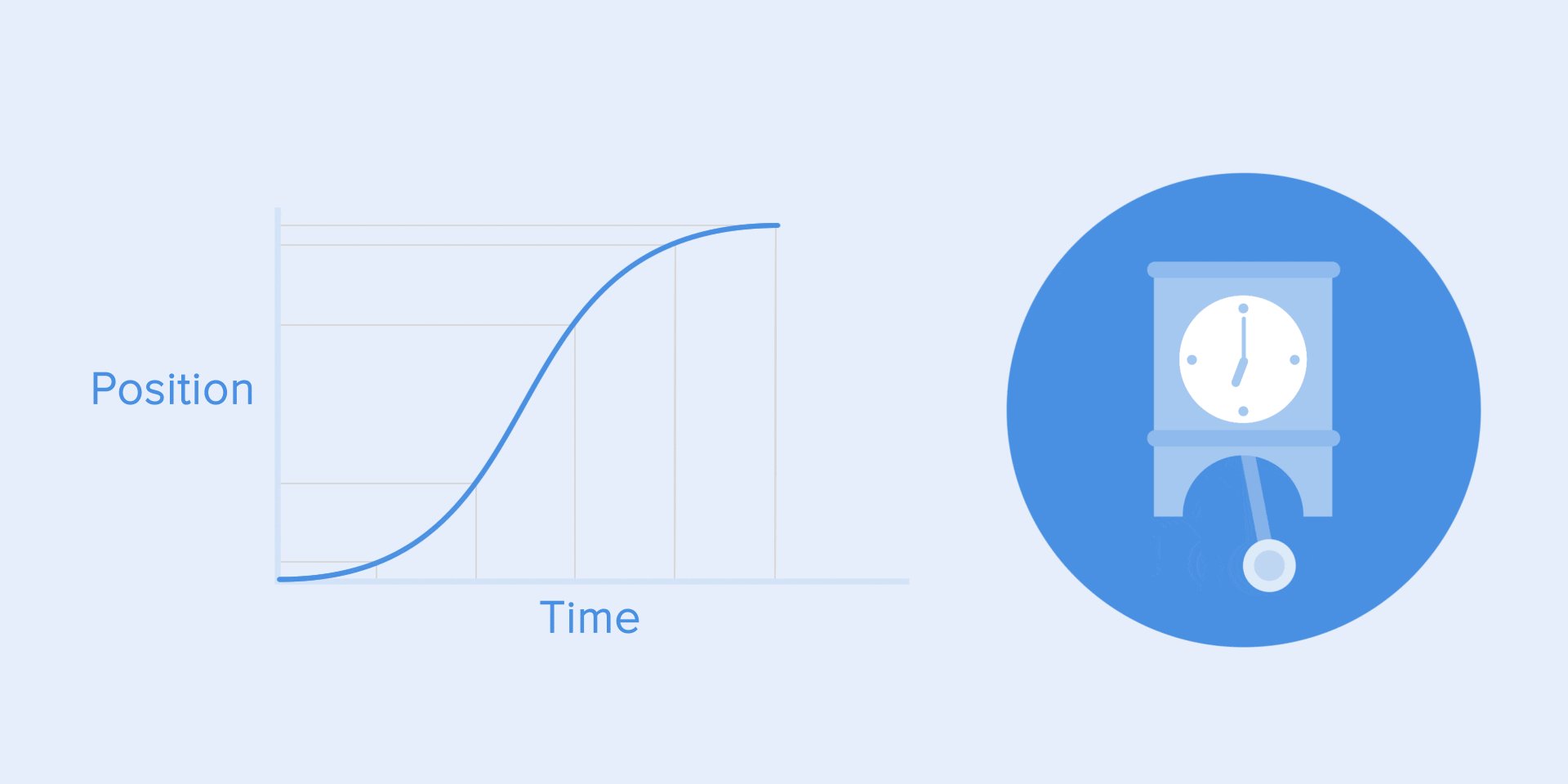
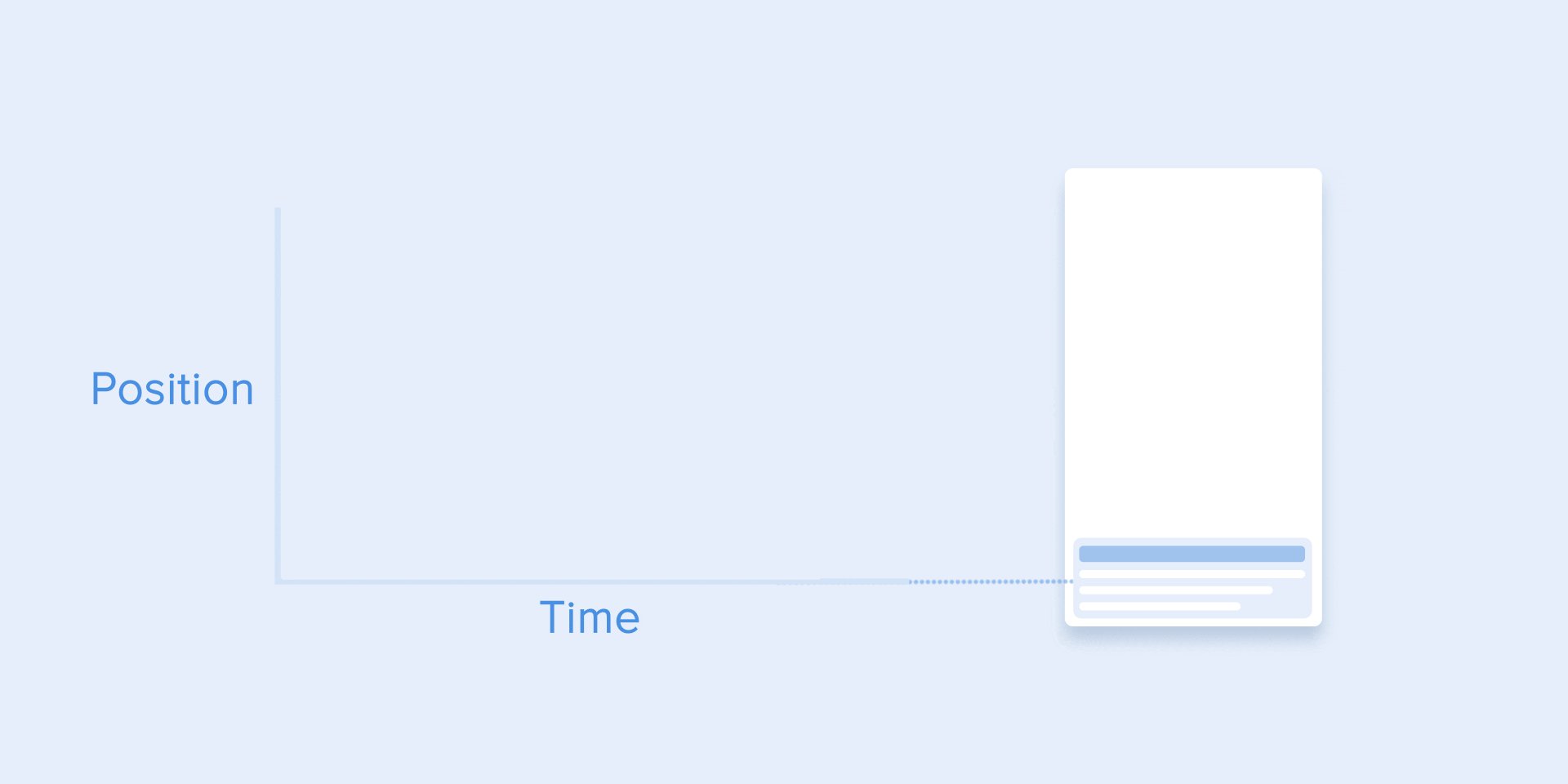
Curva de ganancia o aceleración
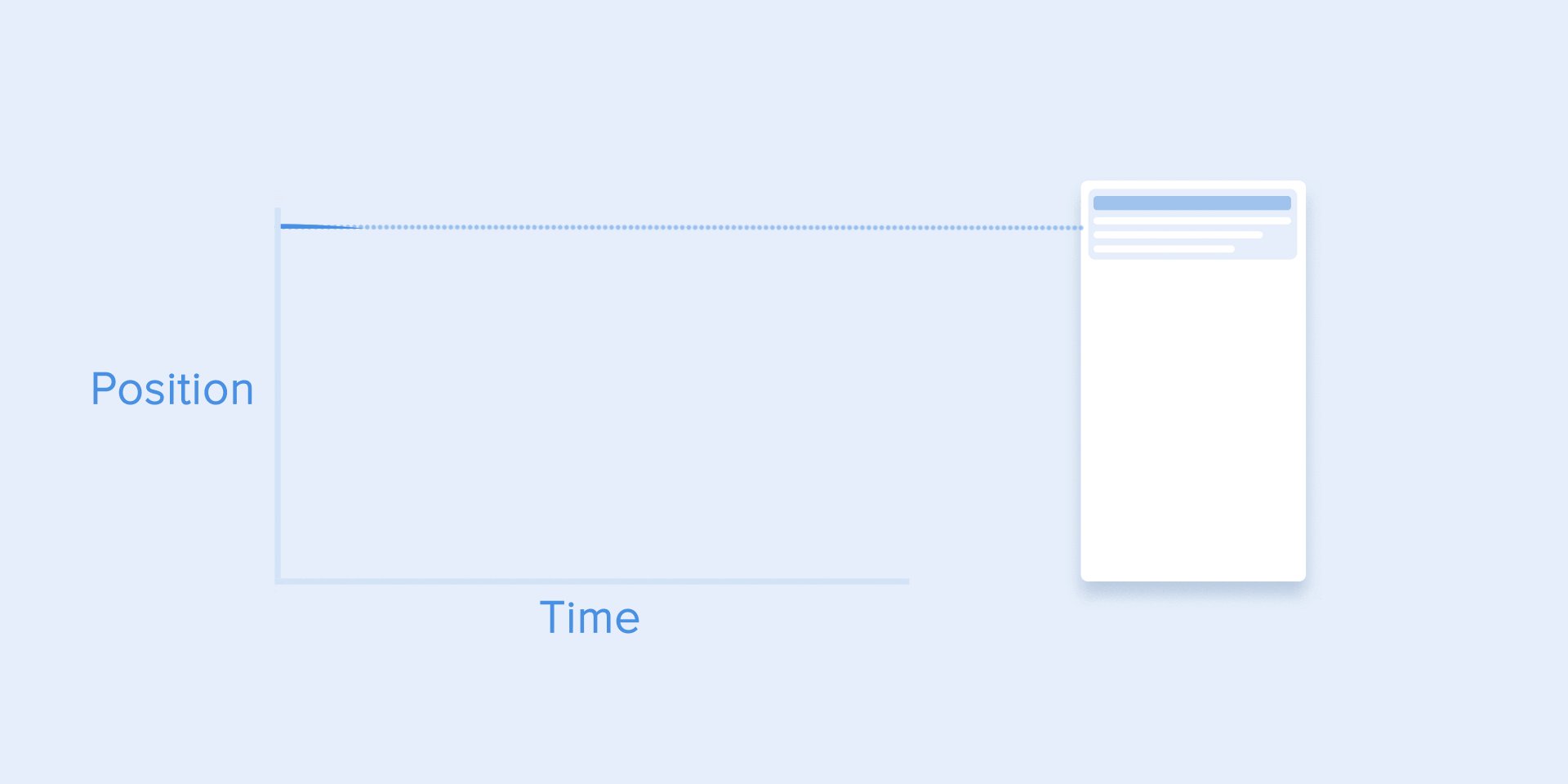
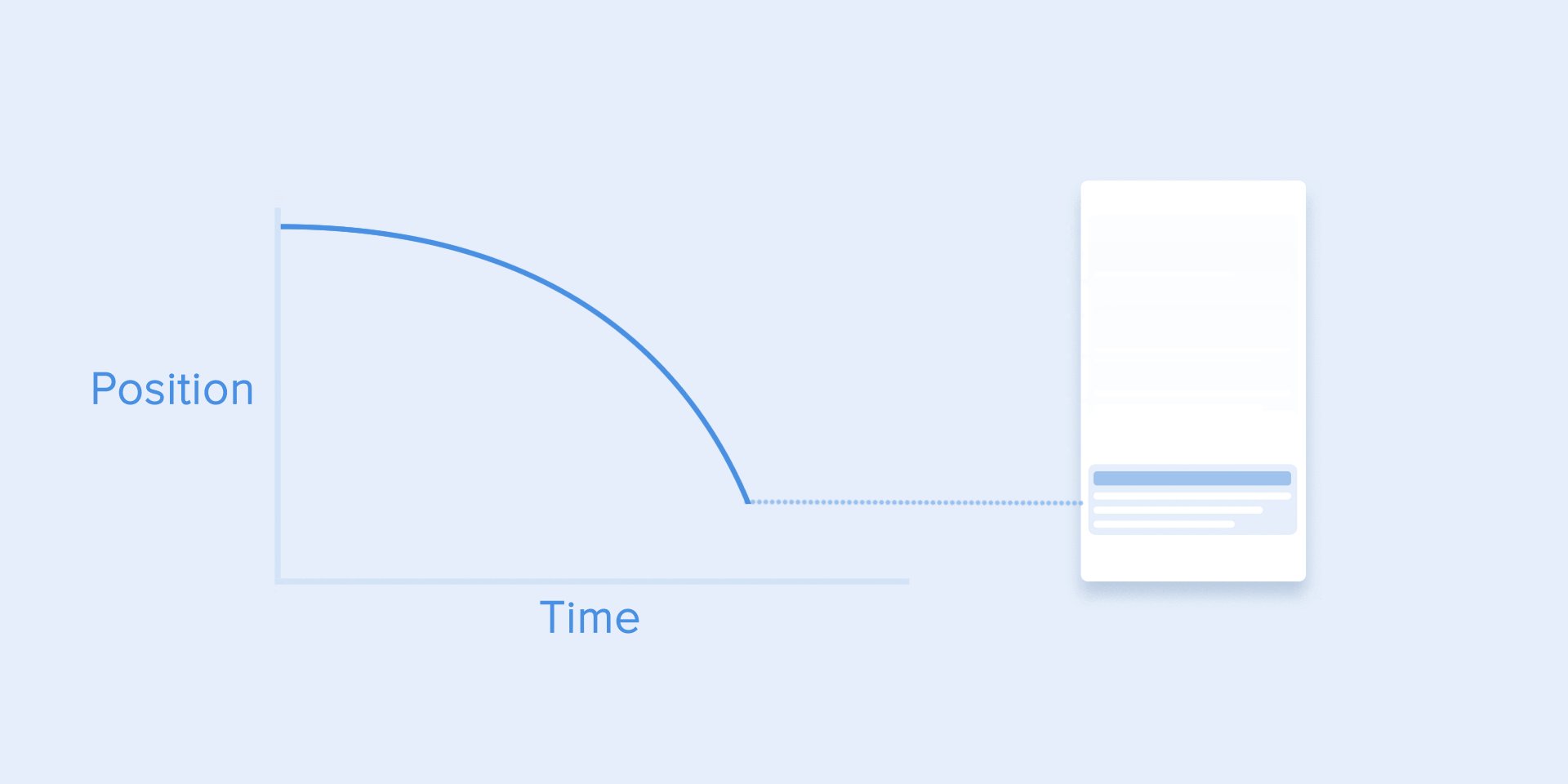
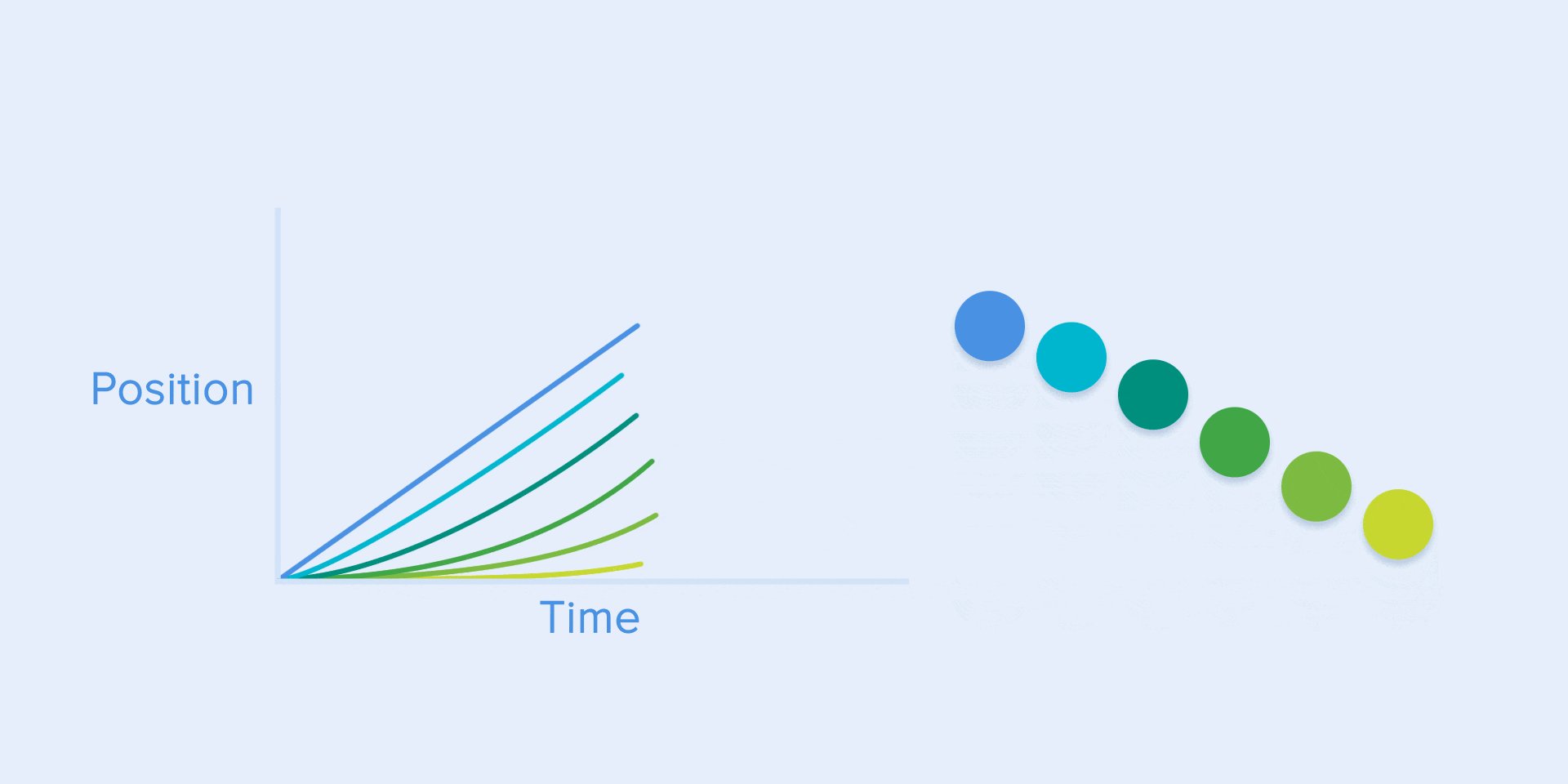
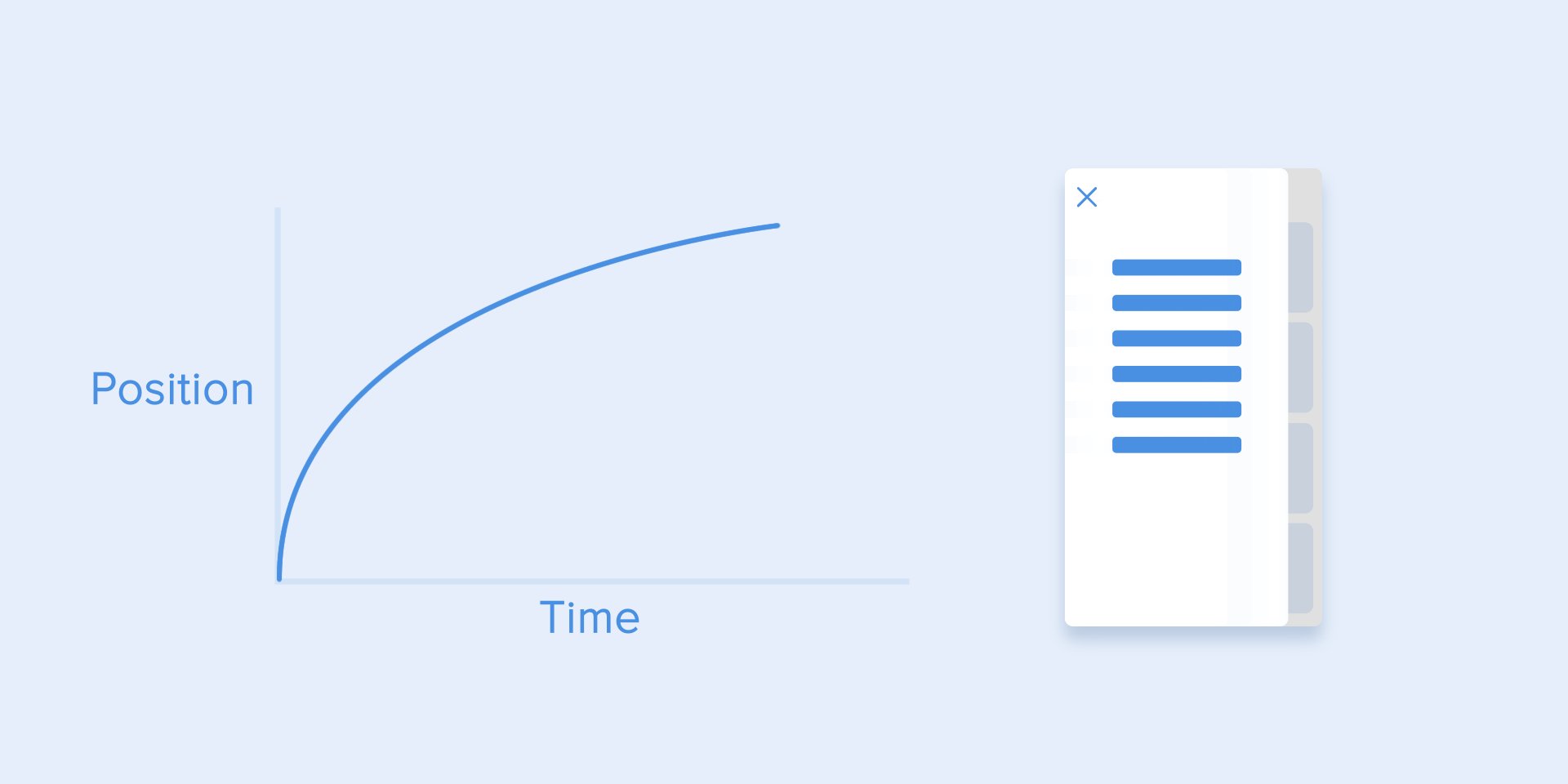
Podemos ver en la curva que al principio la posición del objeto cambia lentamente, y la velocidad aumenta gradualmente. Esto significa que el objeto se mueve con cierta aceleración.
 Curva de aceleración
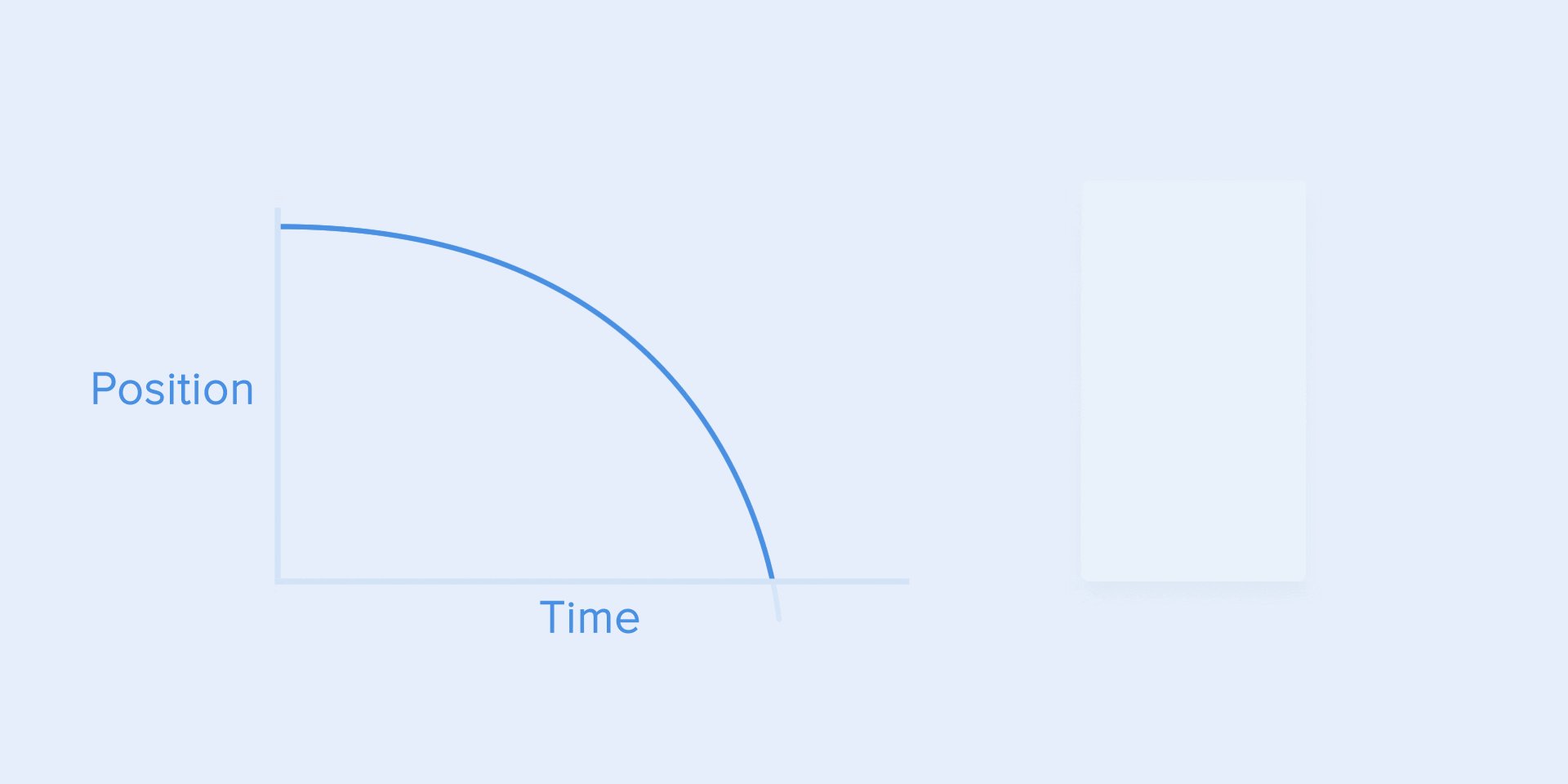
Curva de aceleraciónEsta curva debe usarse cuando los objetos salen volando de la pantalla a toda velocidad. Pueden ser notificaciones del sistema o solo tarjetas de interfaz. Pero tenga en cuenta que este tipo de curva solo debe usarse cuando los objetos abandonan la pantalla para siempre, y no podemos devolverlos ni recuperarlos.
 Curva de aceleración para expulsar un mapa de la pantalla.
Curva de aceleración para expulsar un mapa de la pantalla.Una curva de animación ayuda a expresar el estado de ánimo correcto. En el siguiente ejemplo, vemos que la duración y la distancia para todos los objetos son iguales, pero incluso pequeños cambios en la curva le dan la capacidad de influir en el estado de ánimo de la animación.
Y, por supuesto, al cambiar las curvas, puede mover el objeto lo más cerca posible de la realidad.
 La misma duración y distancia, pero diferentes estados de ánimo.
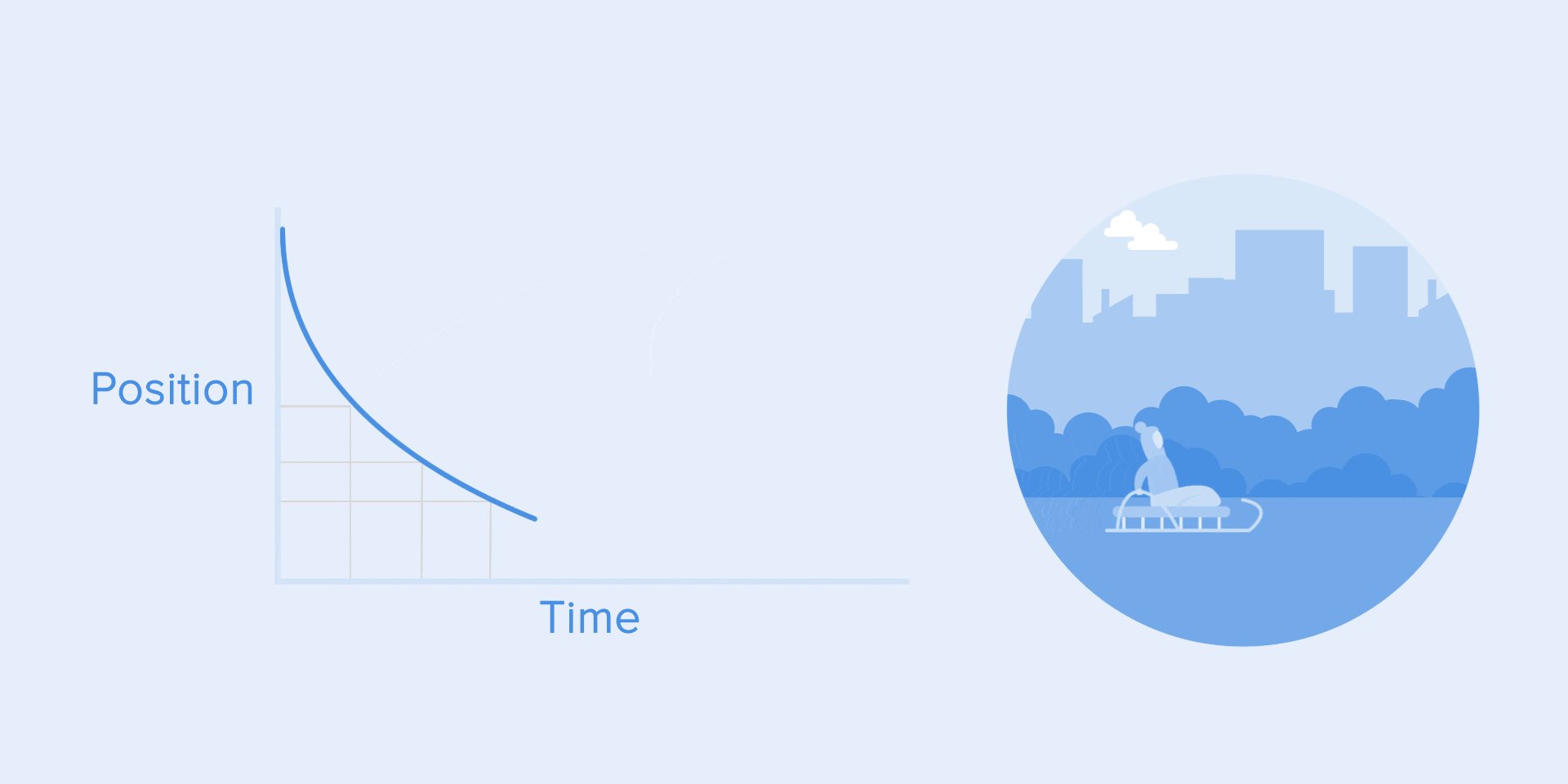
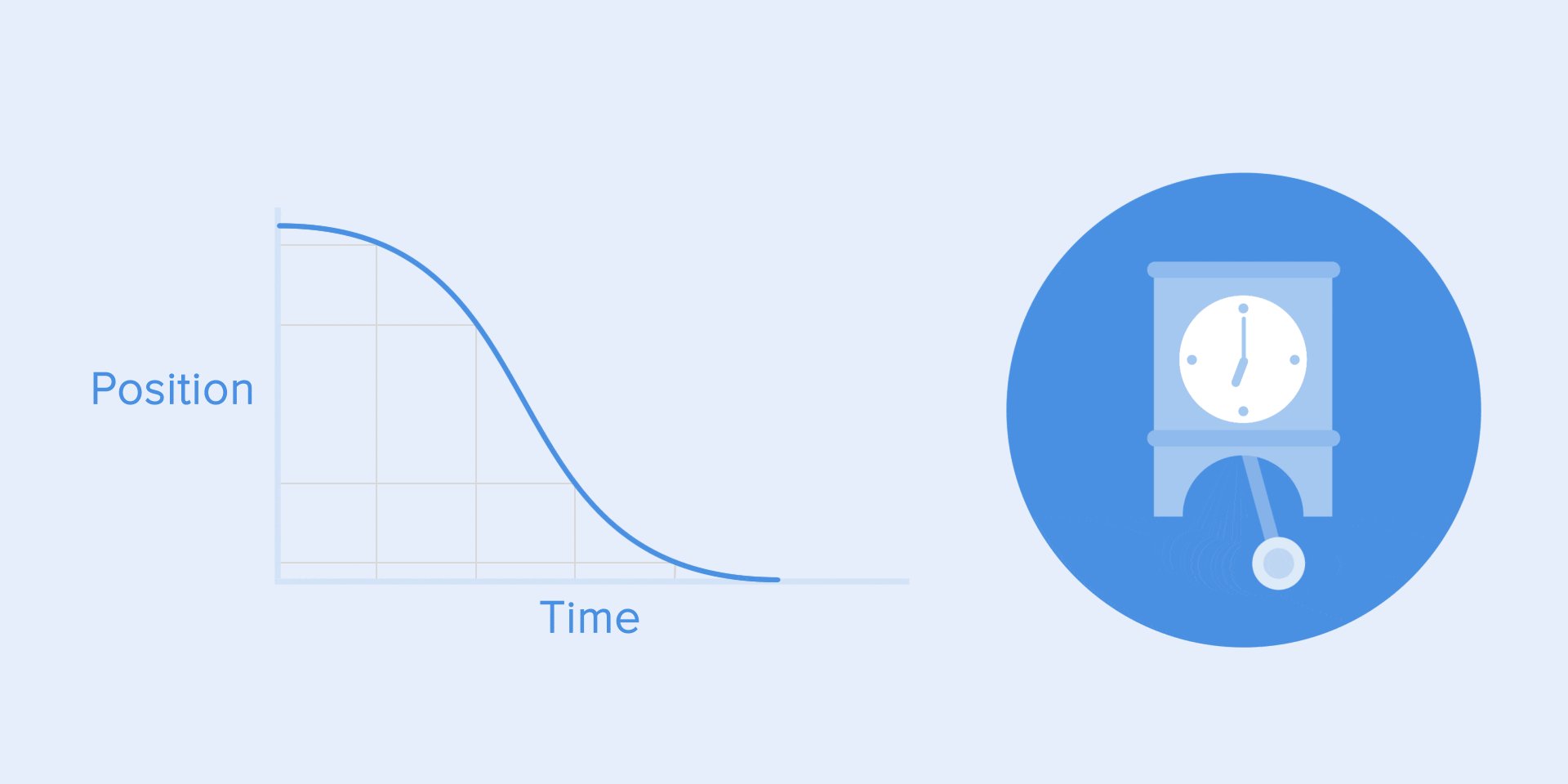
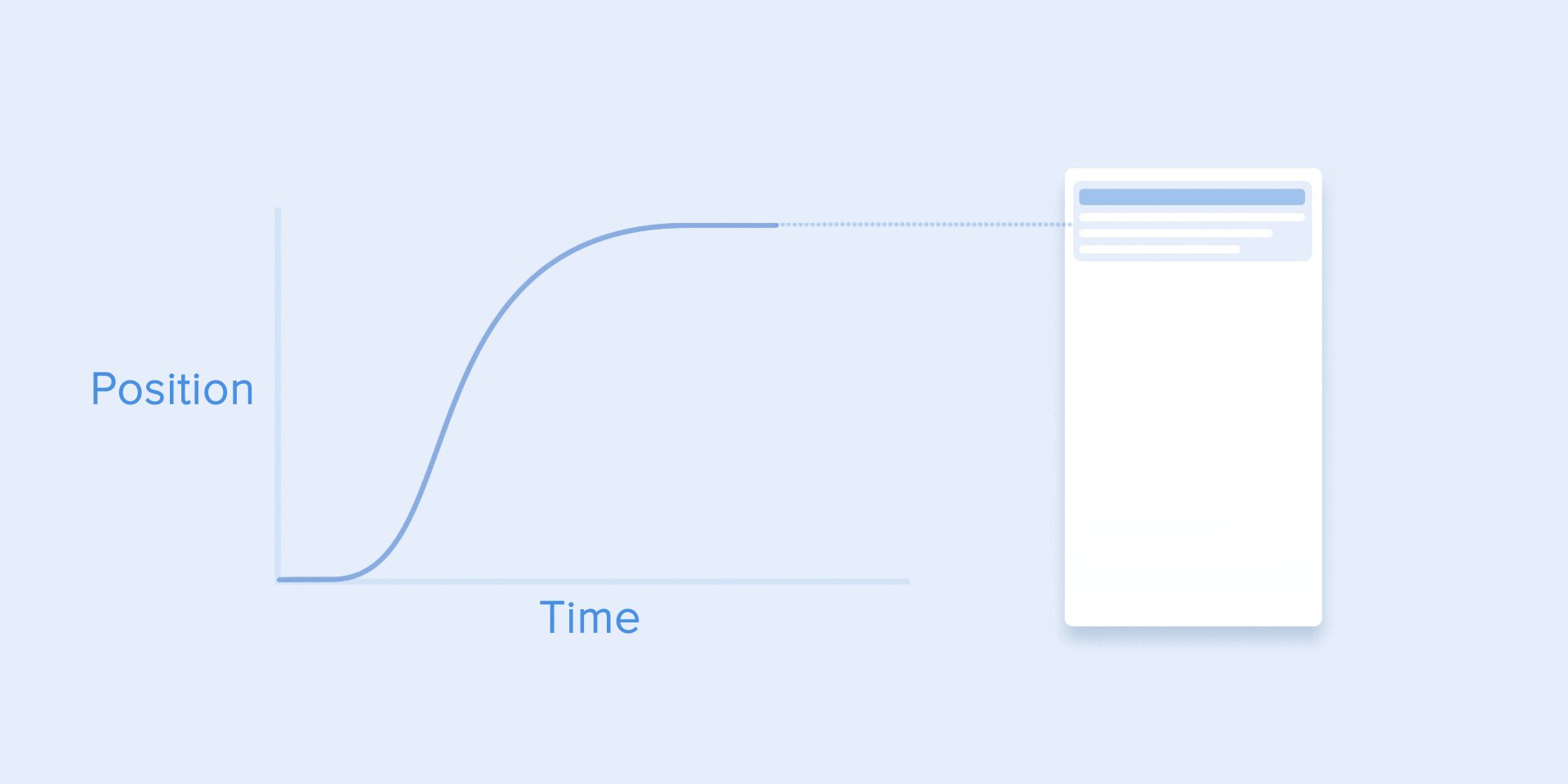
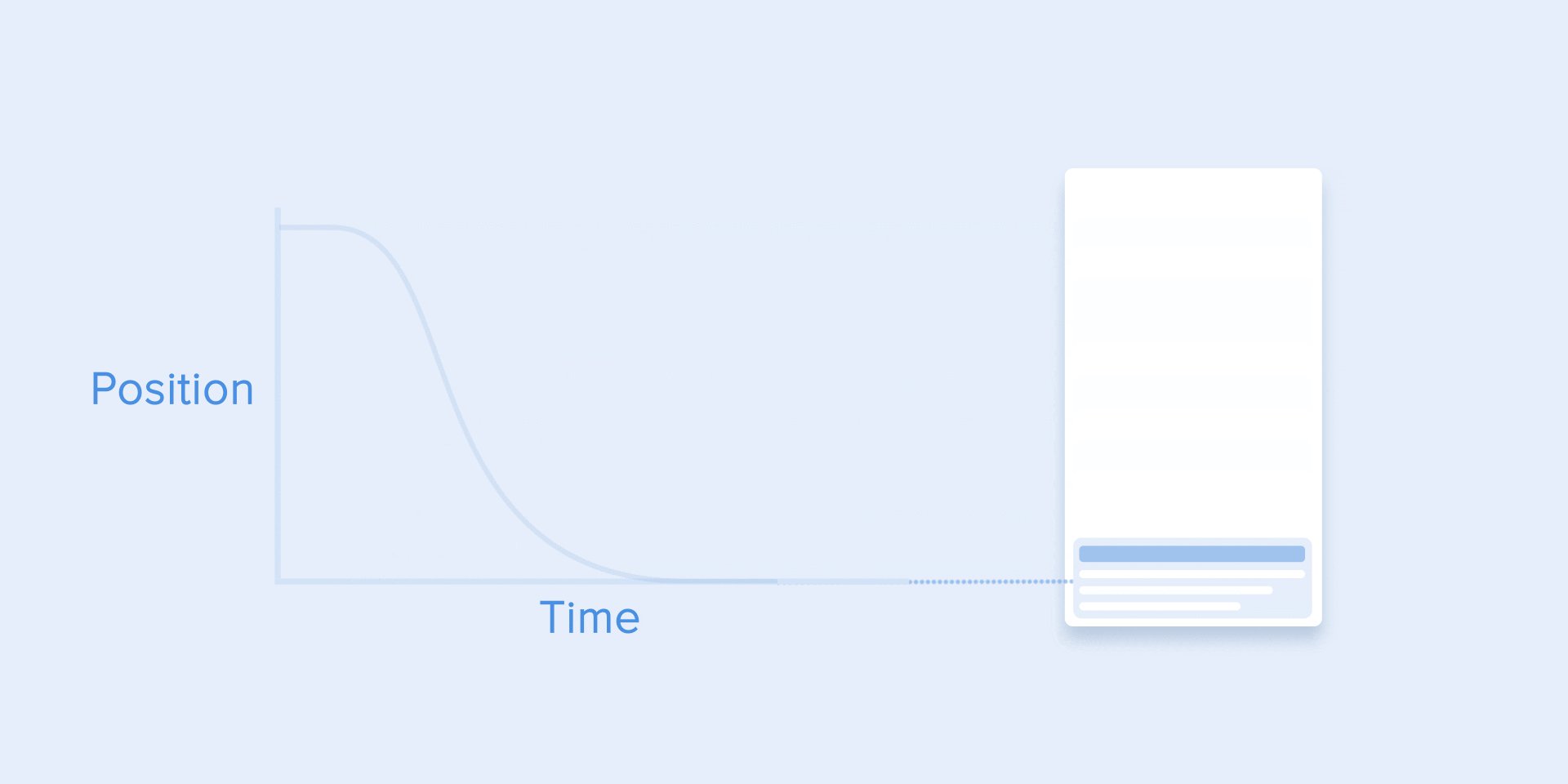
La misma duración y distancia, pero diferentes estados de ánimo.Atenuación o curva de desaceleración
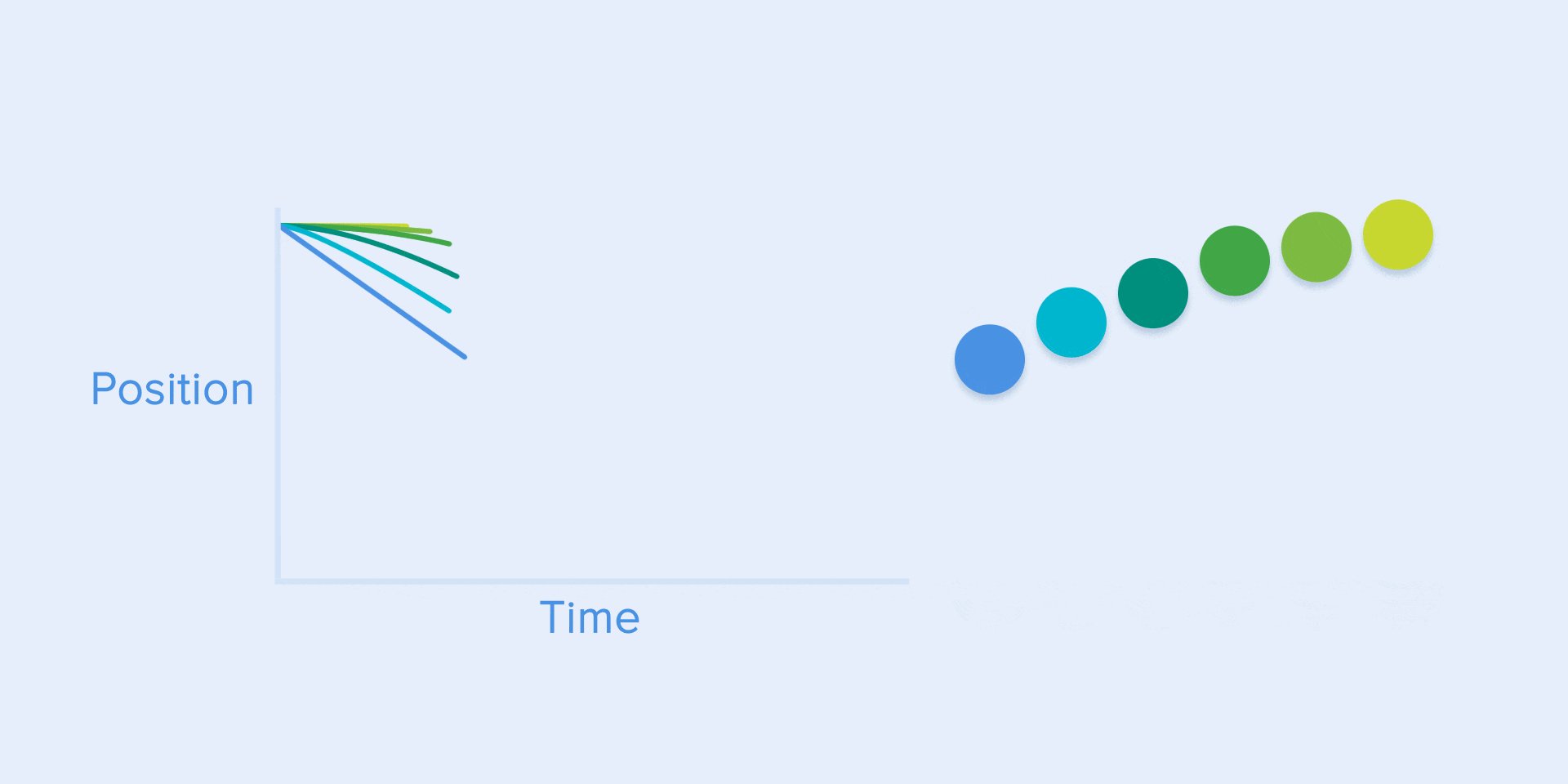
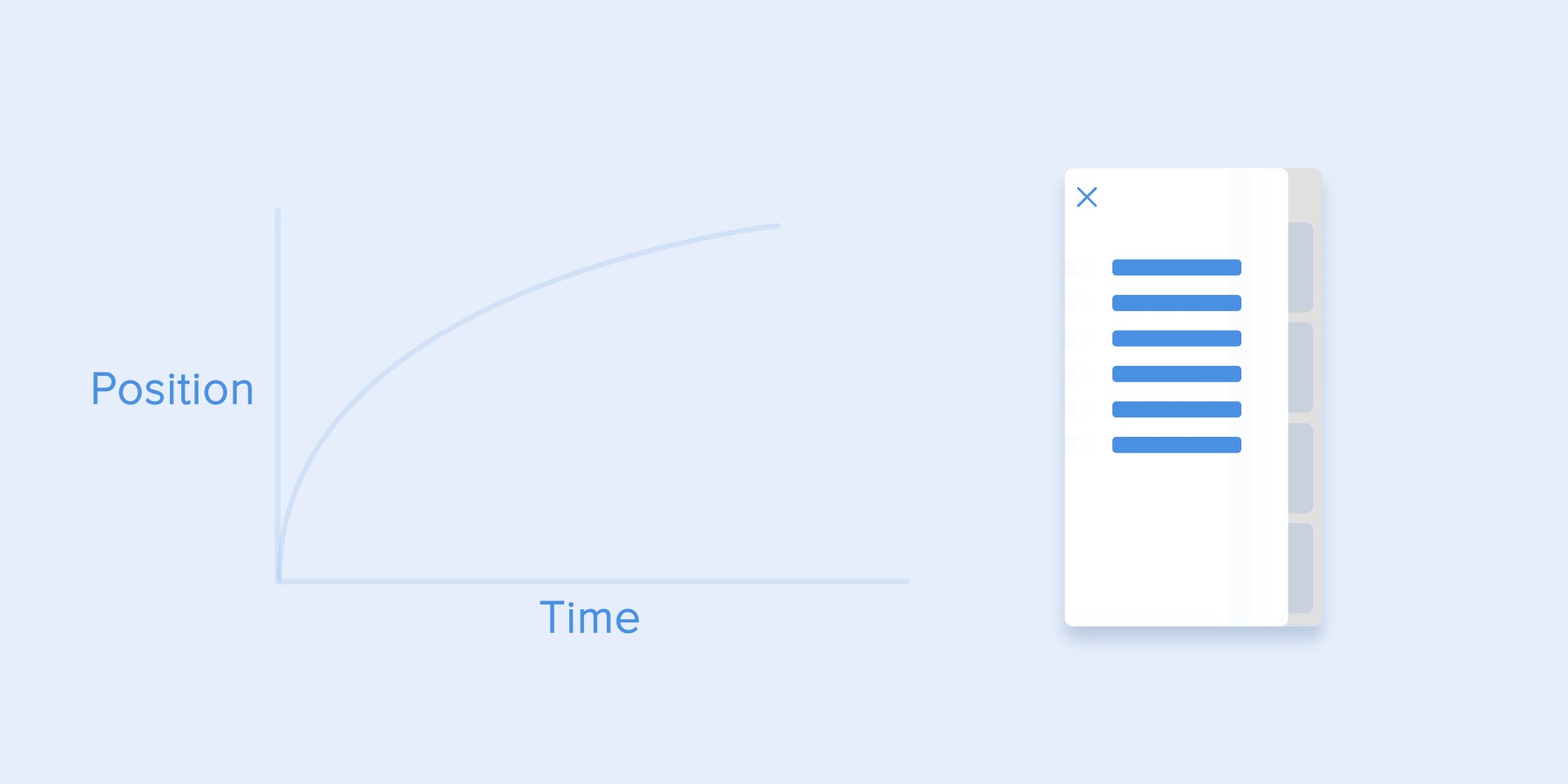
Esto es lo opuesto a la curva de ganancia, por lo que el objeto cubre rápidamente una gran distancia y luego pierde velocidad lentamente hasta que se detiene.
 Curva de desaceleración
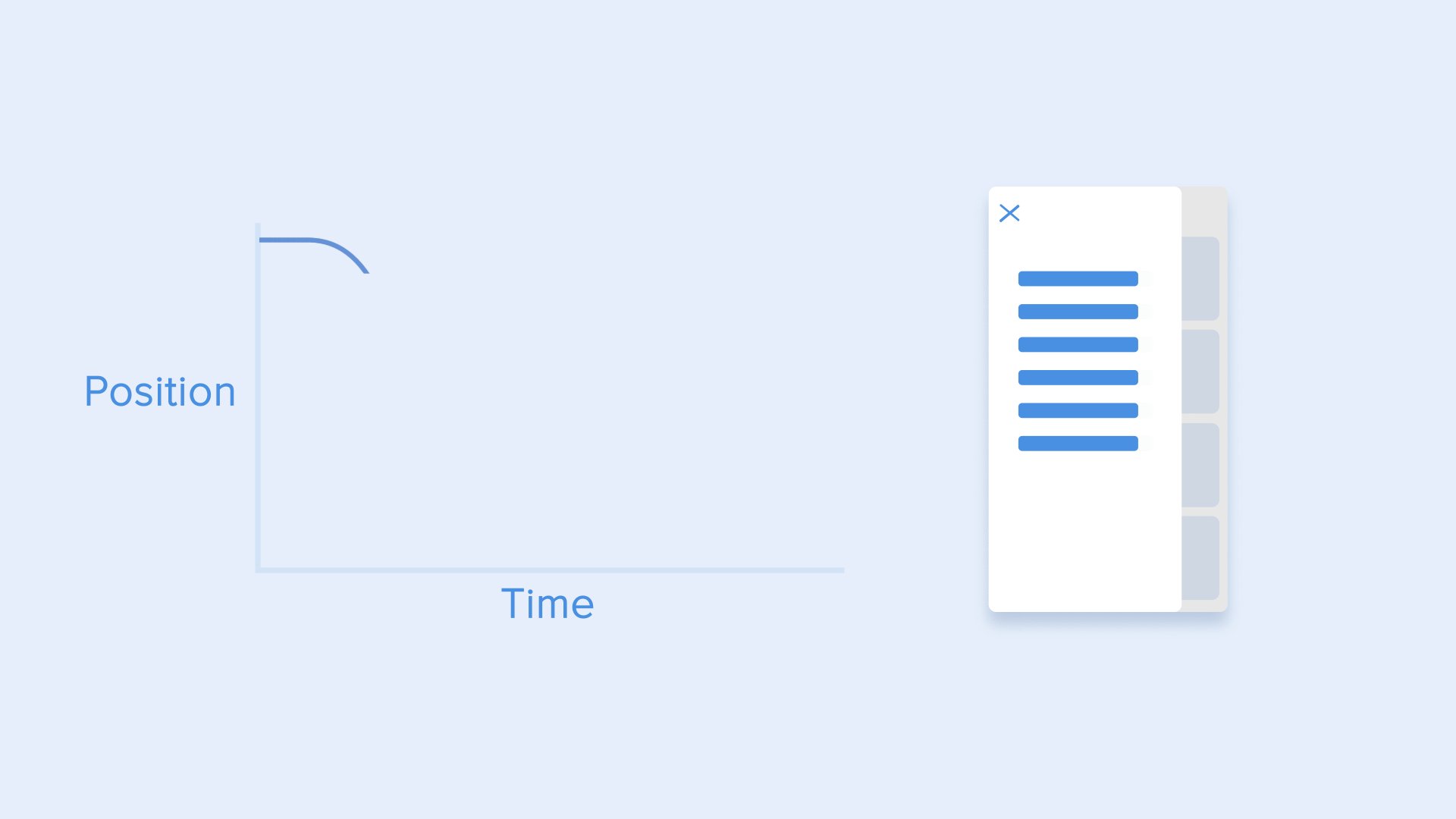
Curva de desaceleraciónEste tipo de curva se debe usar cuando aparece un elemento en la pantalla: vuela en la pantalla a toda velocidad, se ralentiza gradualmente hasta que se detiene por completo. También se puede aplicar a varios mapas u objetos que aparecen fuera de la pantalla.
 Curva de frenado para mayor claridad
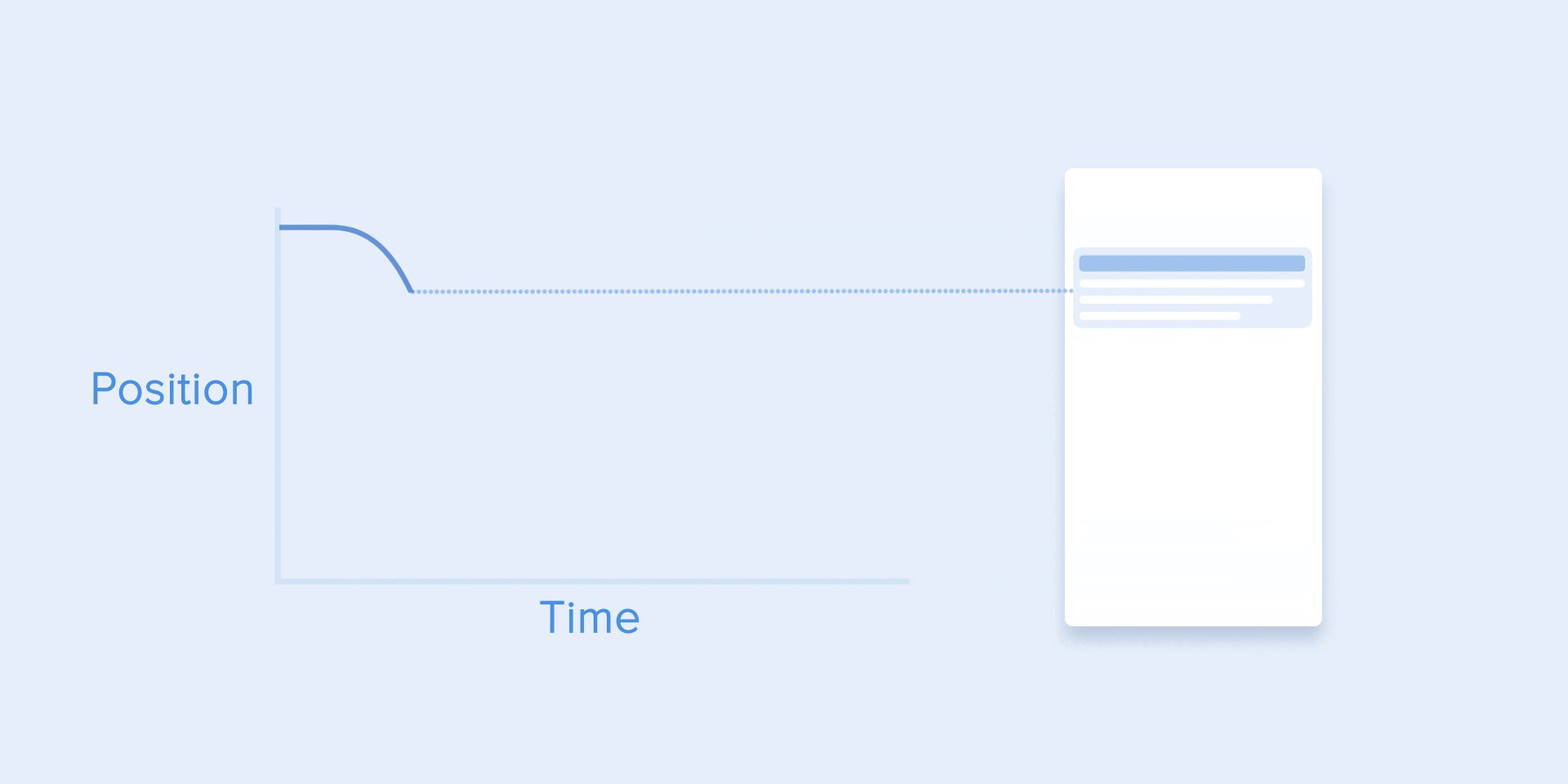
Curva de frenado para mayor claridadCurva de ganancia y atenuación o curva estándar
Esta curva hace que los objetos aumenten la velocidad al principio, y luego la restablece lentamente a cero. Este tipo de movimiento se usa más comúnmente en las animaciones de interfaz. Siempre que dude de qué tipo de movimiento usar en su animación, use una curva estándar.
 Curva estándar
Curva estándarDe acuerdo con las
Pautas de diseño de materiales , es mejor usar una curva asimétrica para hacer que el movimiento sea más natural y realista. El final de la curva debe enfatizarse más que su comienzo, por lo que la duración de la aceleración es más corta que la velocidad de desaceleración. En este caso, el usuario prestará más atención al movimiento final del elemento y, por lo tanto, a su nuevo estado.
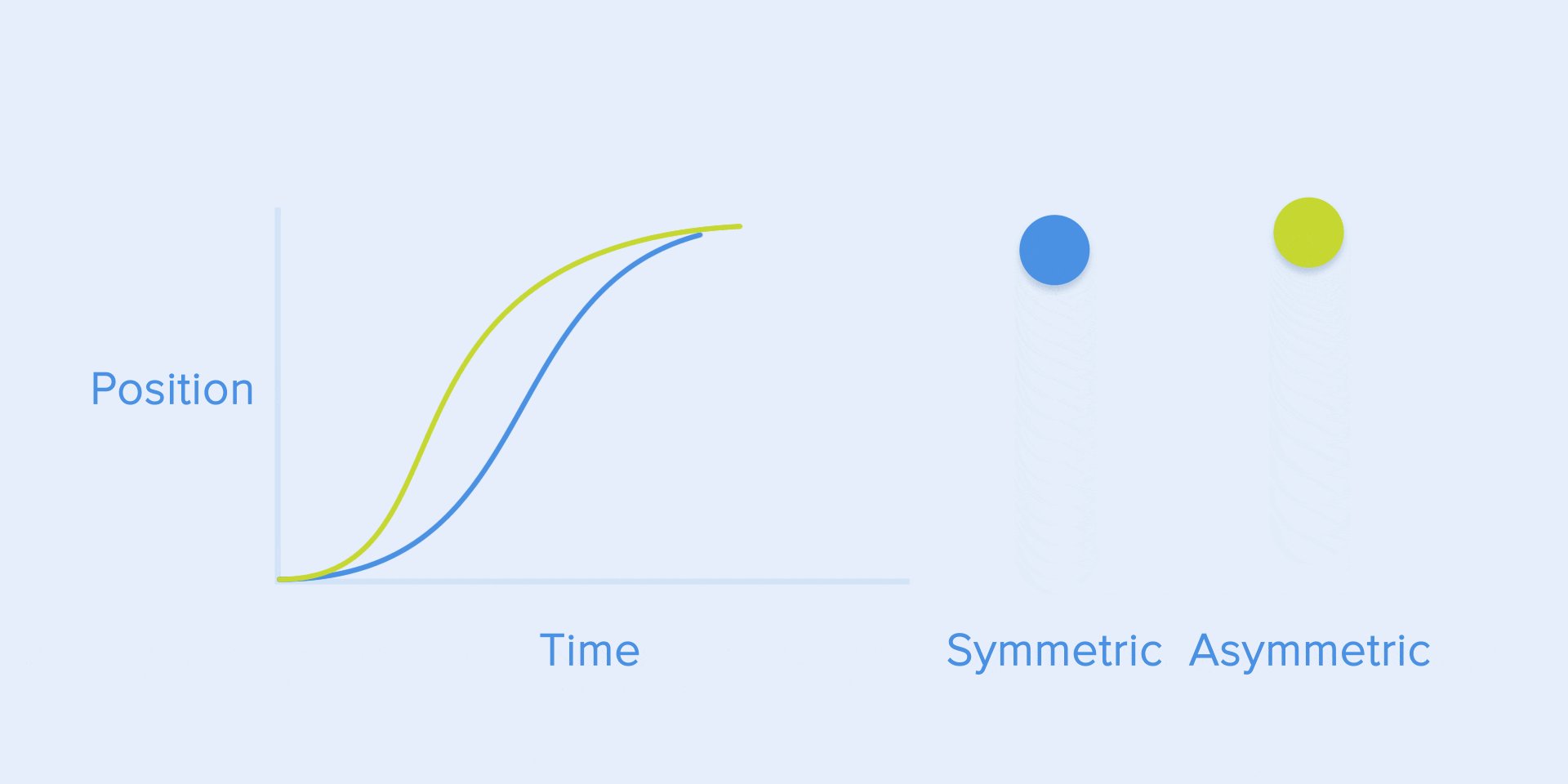
 Ver diferencia entre curva estándar simétrica y asimétrica
Ver diferencia entre curva estándar simétrica y asimétricaLa curva estándar se usa cuando los objetos se mueven de una parte de la pantalla a otra. En este caso, la animación evita un efecto atractivo y dramático.
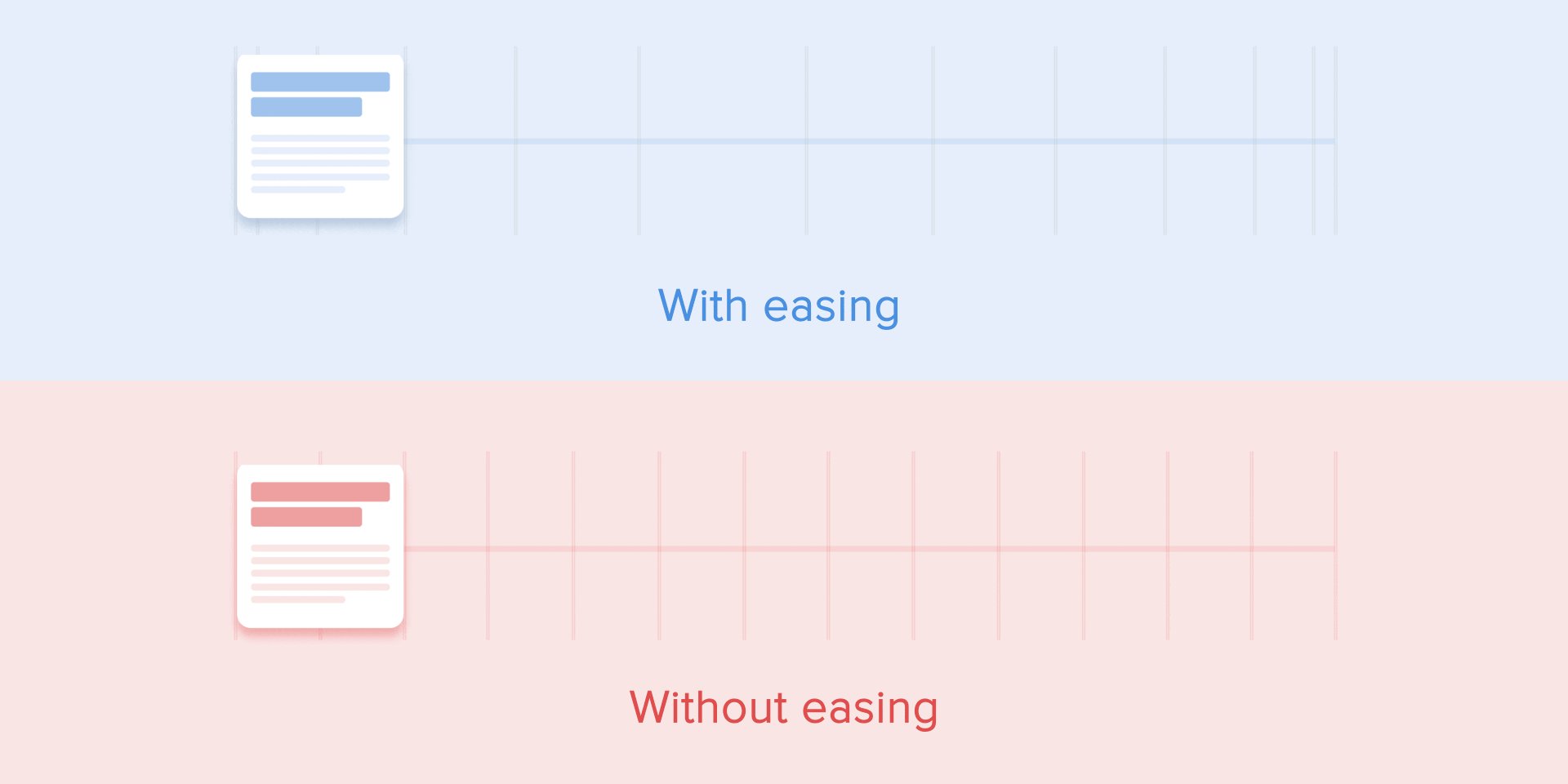
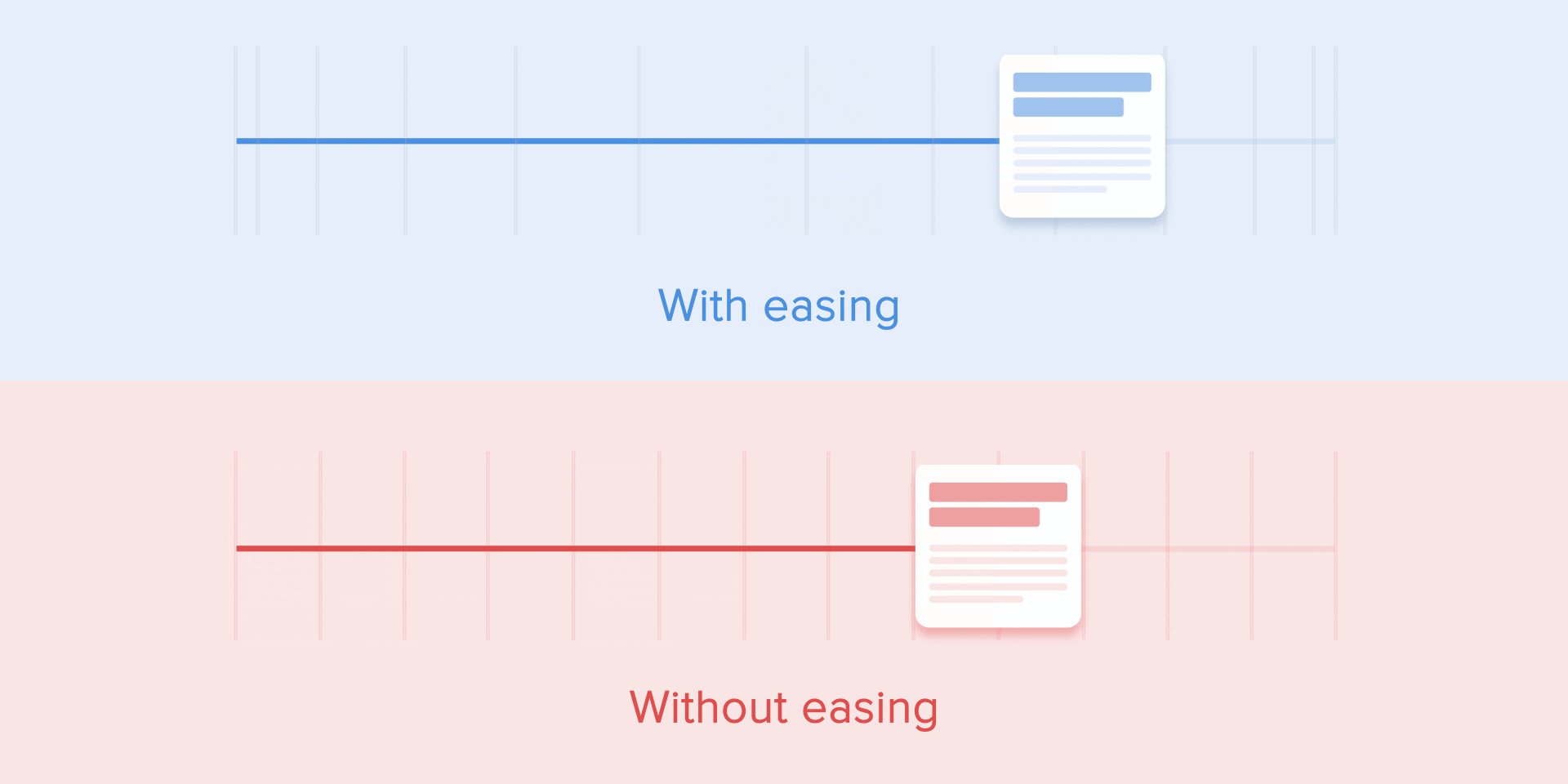
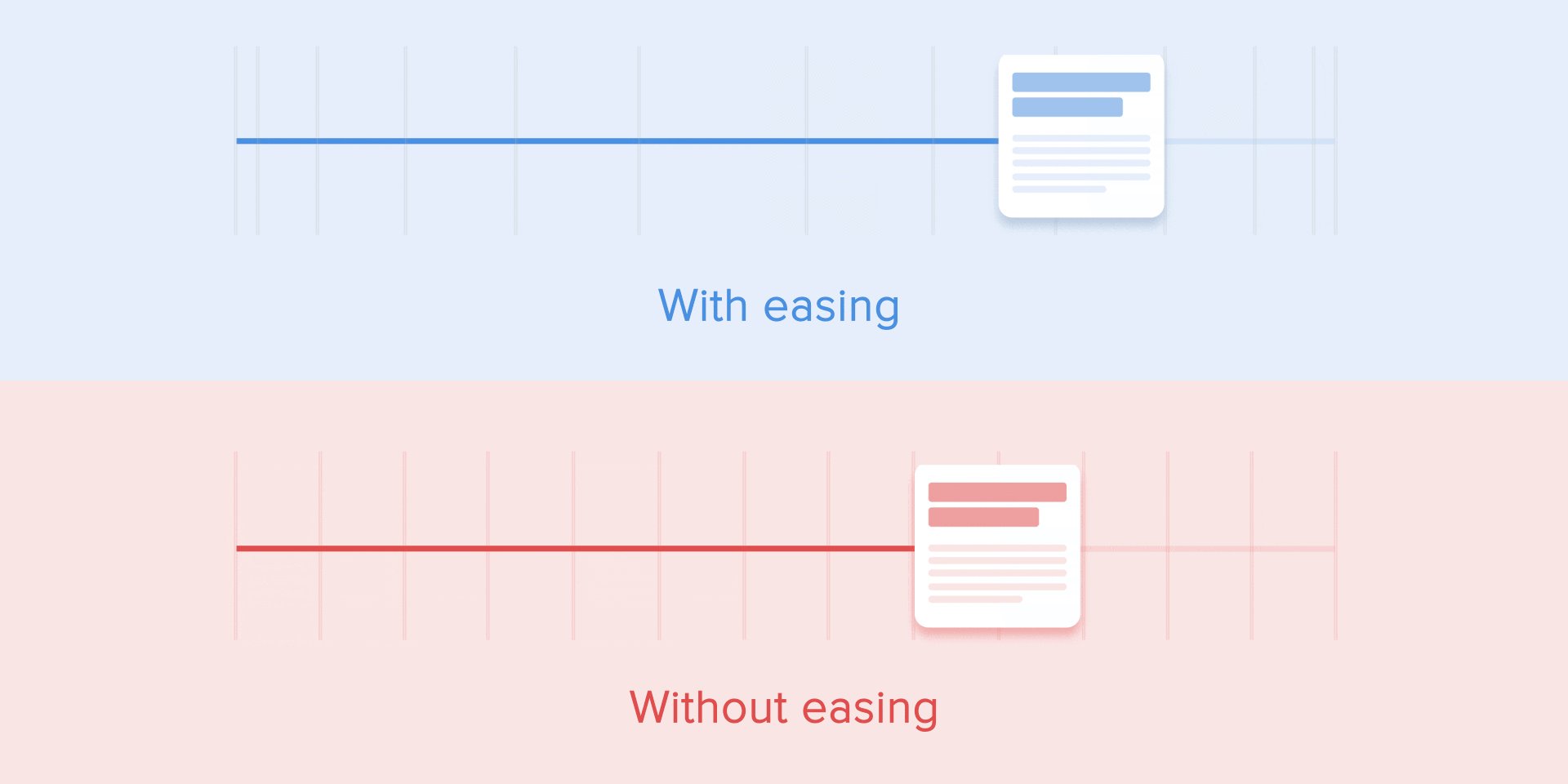
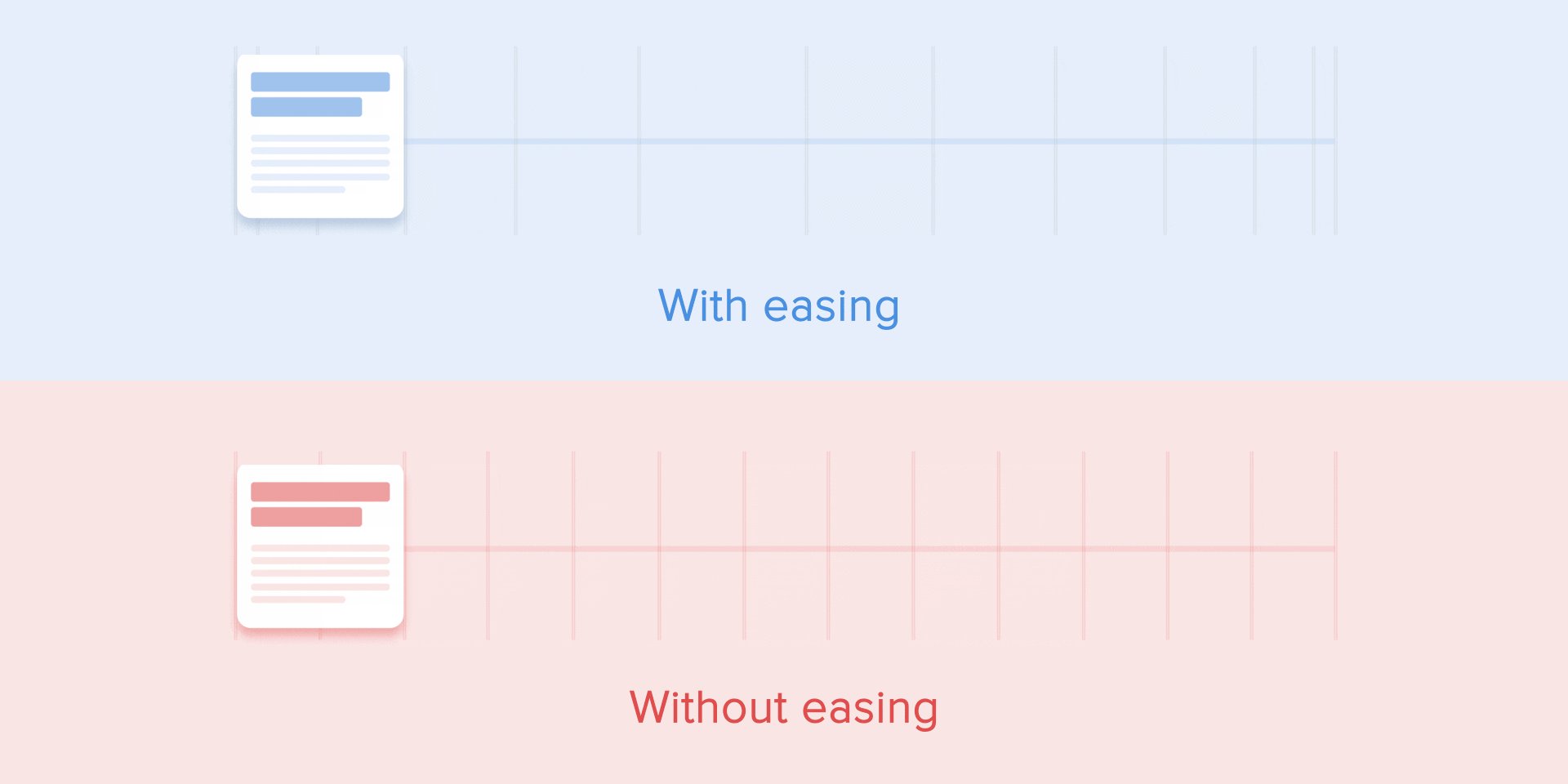
 Mover un elemento en la pantalla y la curva asimétrica correspondiente.
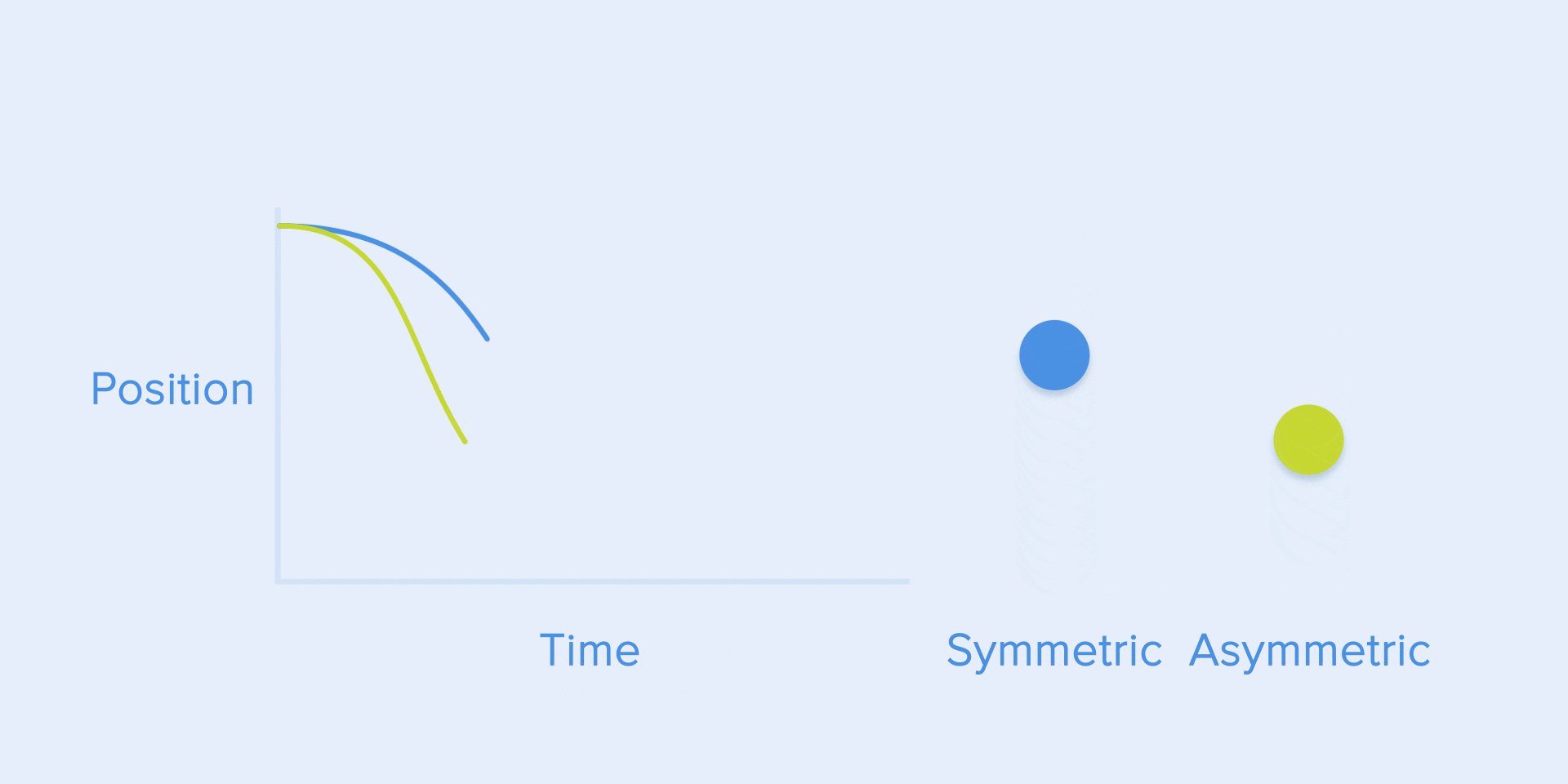
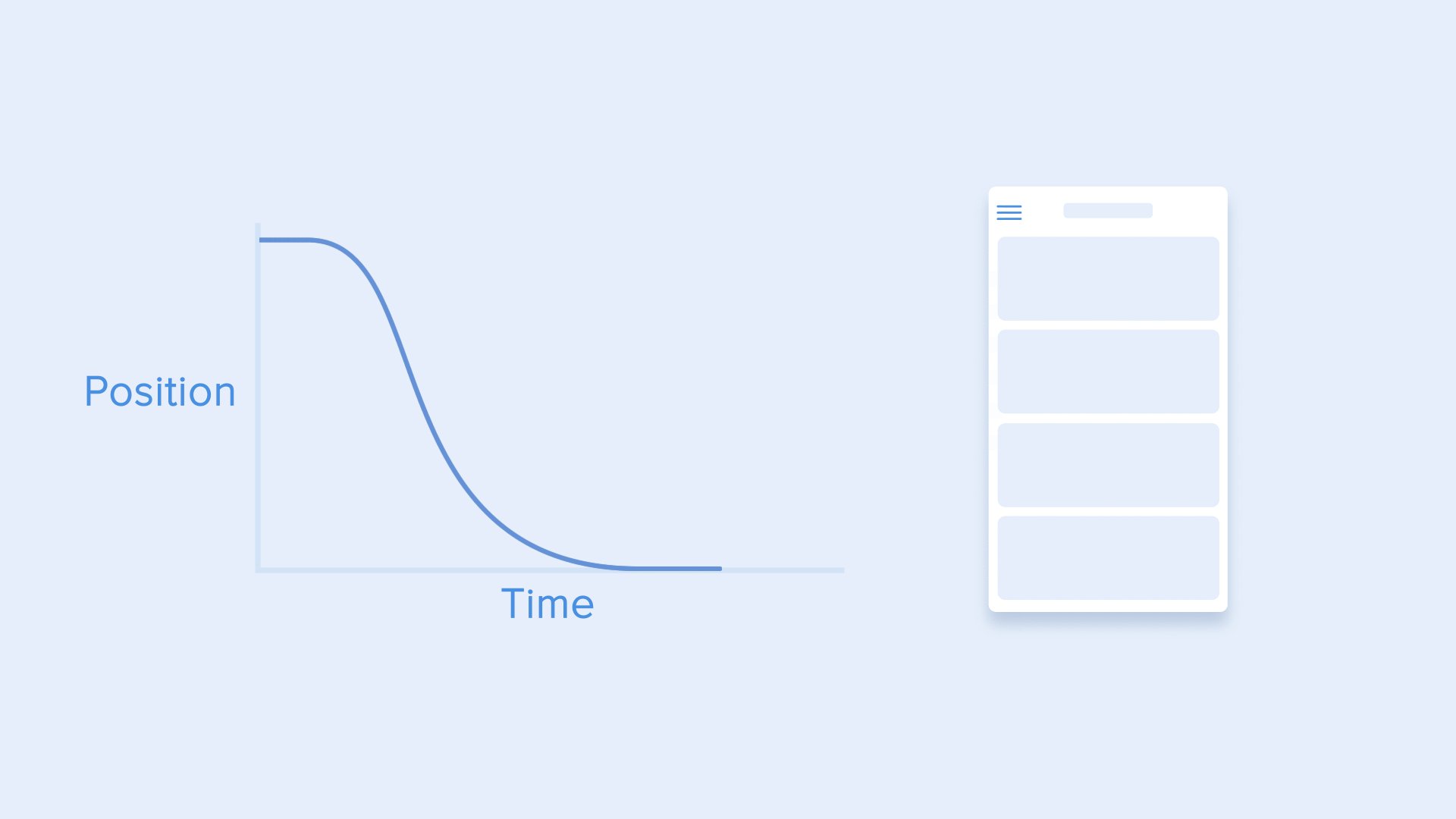
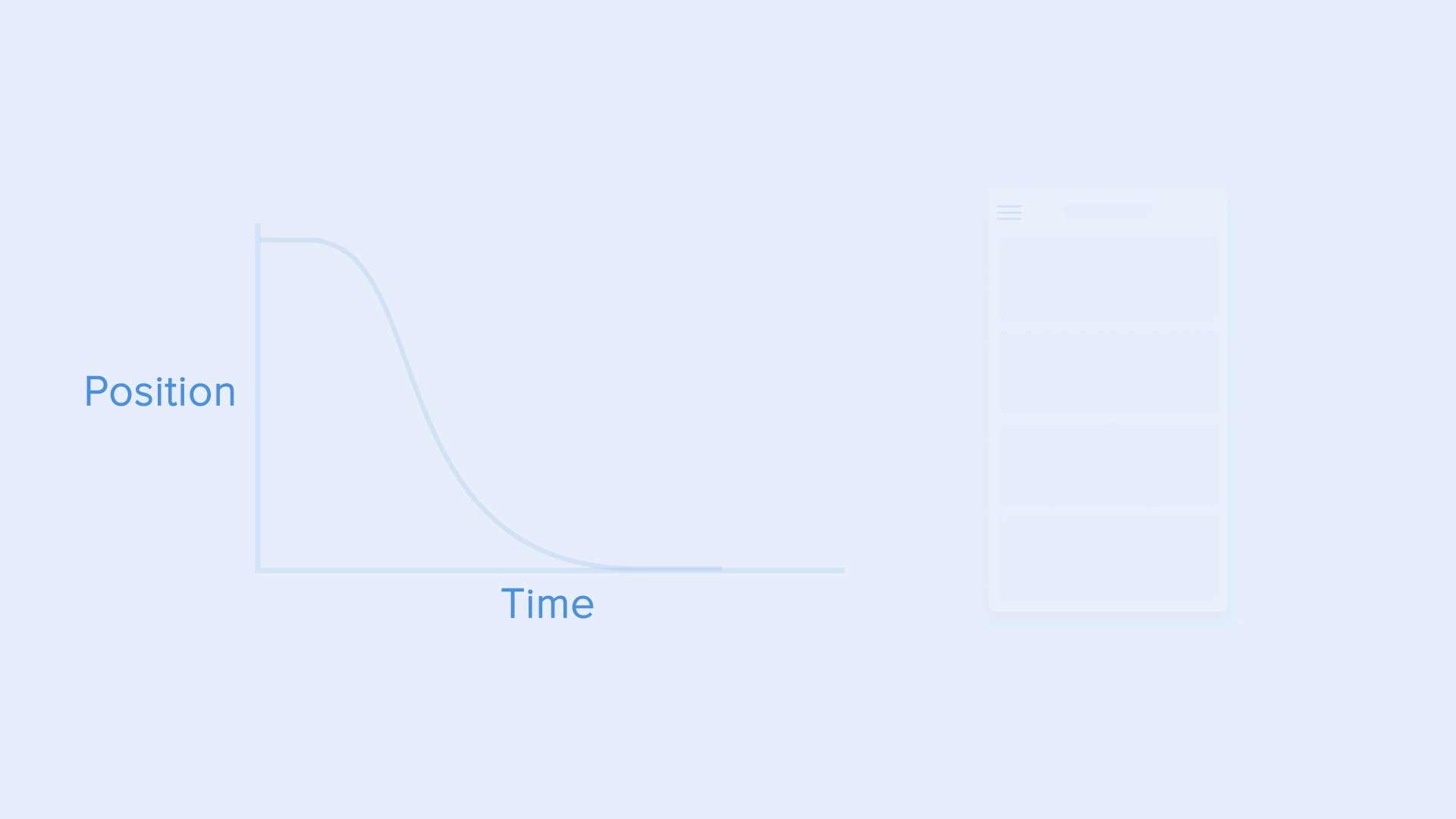
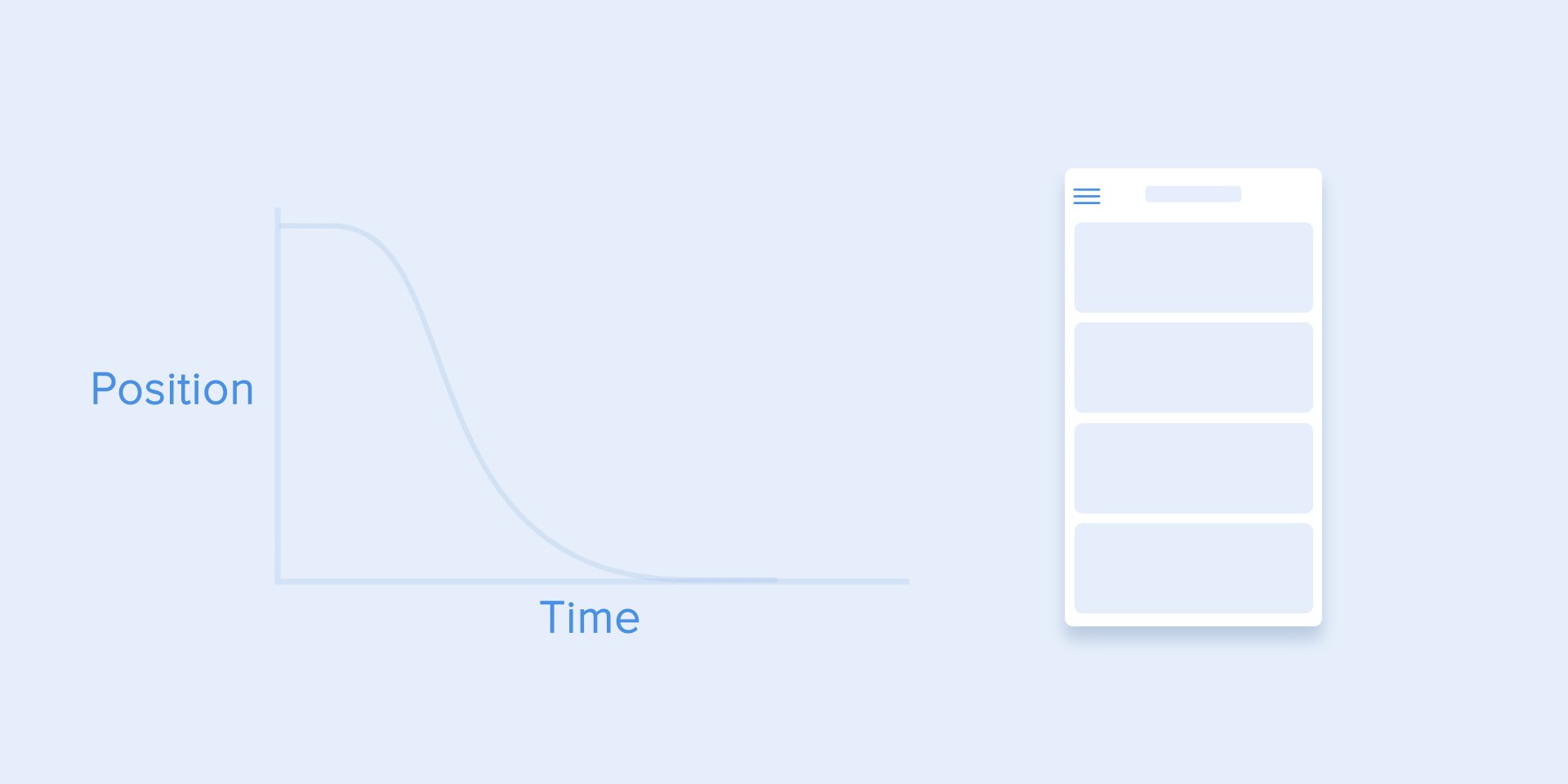
Mover un elemento en la pantalla y la curva asimétrica correspondiente.Se debe usar el mismo tipo de movimiento cuando el elemento desaparece de la pantalla, pero el usuario puede devolverlo a su ubicación anterior en cualquier momento. Esto se aplica en particular a la barra de navegación.
 La barra de navegación se oculta de la pantalla mediante una curva estándar.
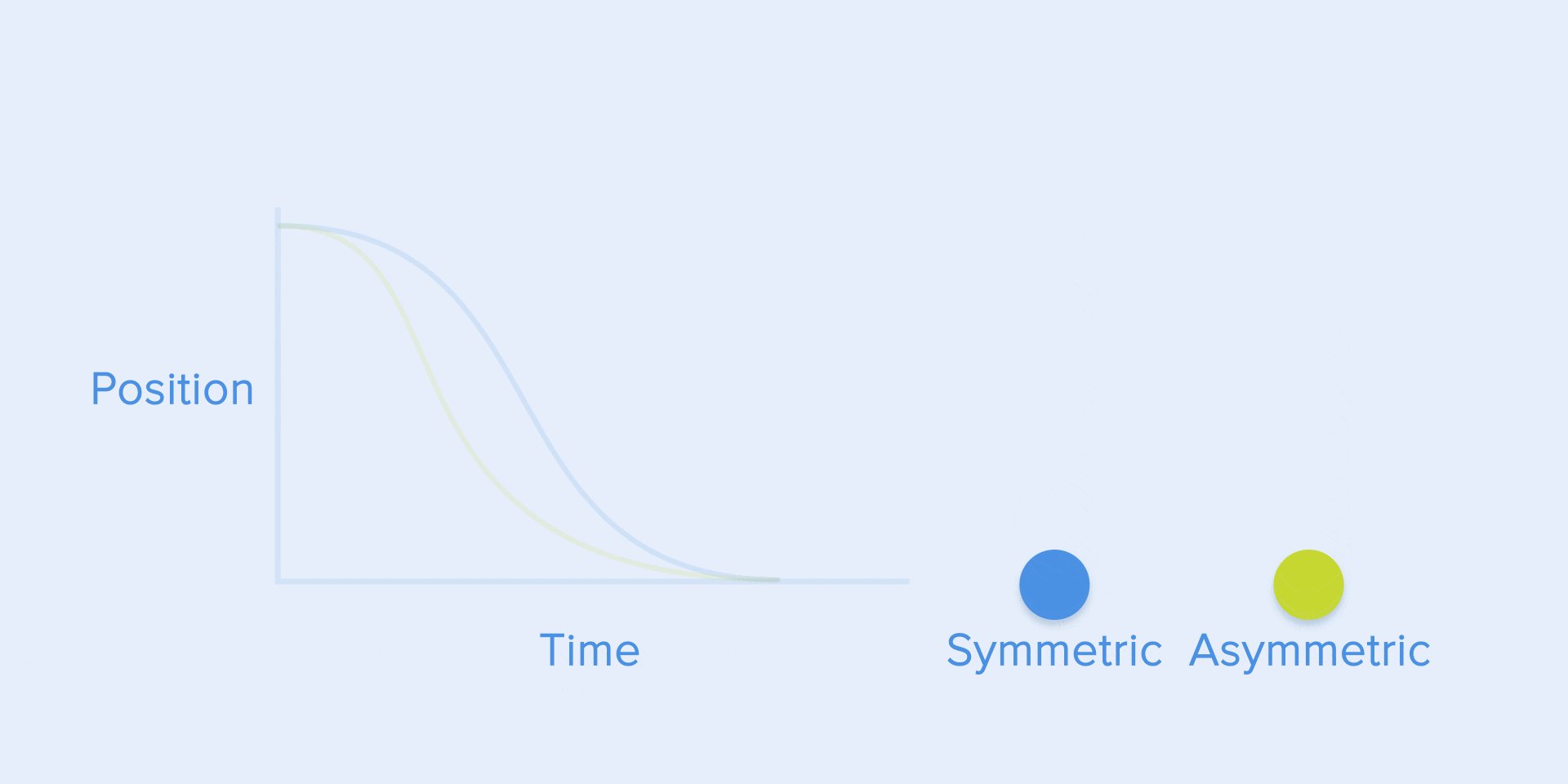
La barra de navegación se oculta de la pantalla mediante una curva estándar.A partir de estos ejemplos, se sigue una regla fundamental, que muchos principiantes descuidan: la animación inicial no es igual a la animación final. Al igual que con la barra de navegación, aparece con una curva de desaceleración y desaparece con la curva estándar. Además, según
Google Material Design , el tiempo de aparición de un objeto debería ser más largo para atraer más atención.
 La aparición y desaparición del menú lateral se realiza con una desaceleración y una curva estándar, respectivamente.
La aparición y desaparición del menú lateral se realiza con una desaceleración y una curva estándar, respectivamente.La función
cubic-bezier () se usa para describir las curvas. Se llama cúbico porque se basa en cuatro puntos. El primer punto con coordenadas 0; 0 (abajo a la izquierda) y el último con coordenadas 1; 1 (arriba a la derecha) ya están definidos en el gráfico.
En base a esto, necesitamos describir solo dos puntos en el gráfico, que están dados por los cuatro argumentos de la función
cubic-bezier () : los dos primeros son las coordenadas
x e
y del primer punto, y el segundo son las coordenadas
x e
y del segundo punto.
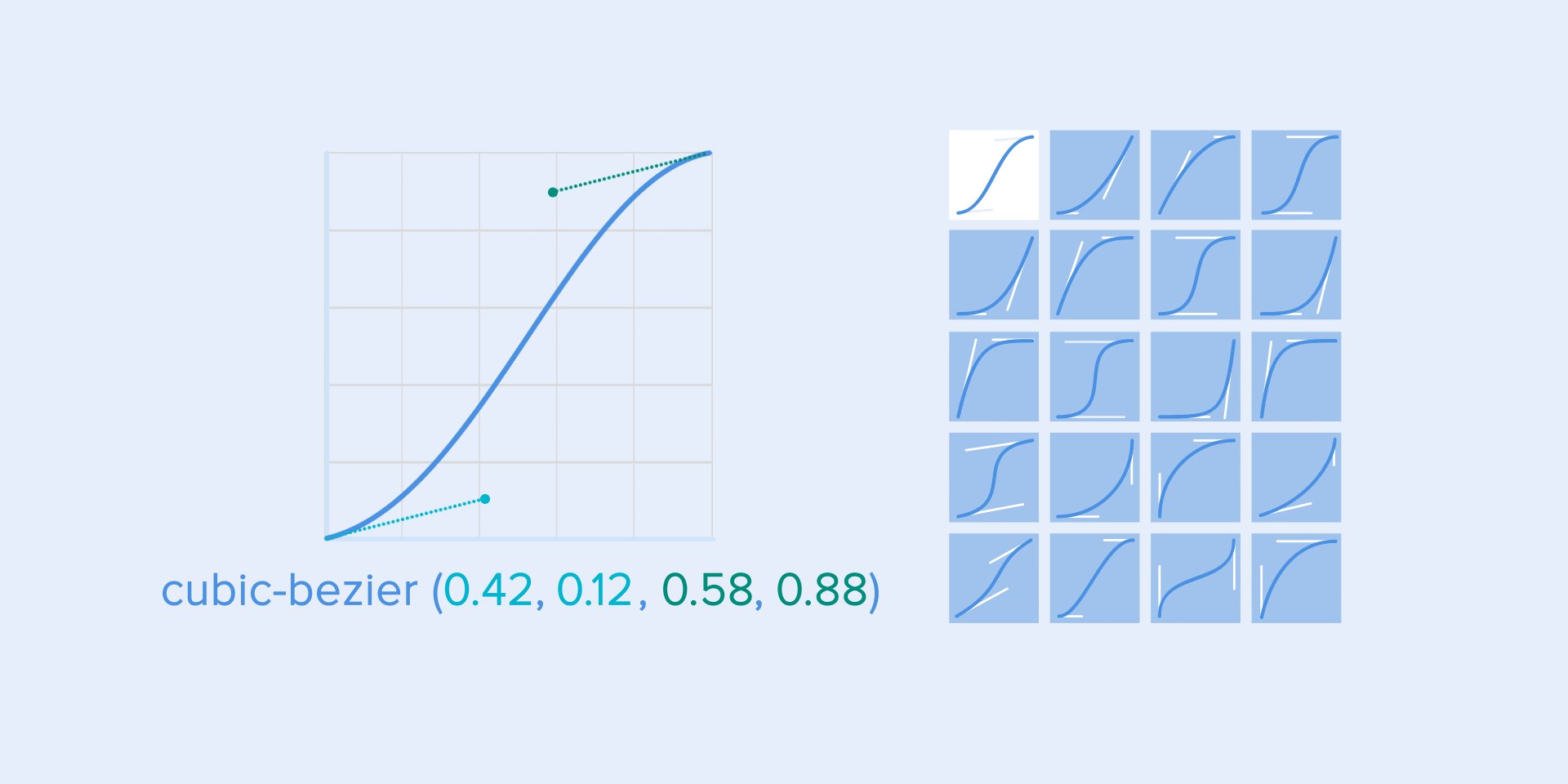
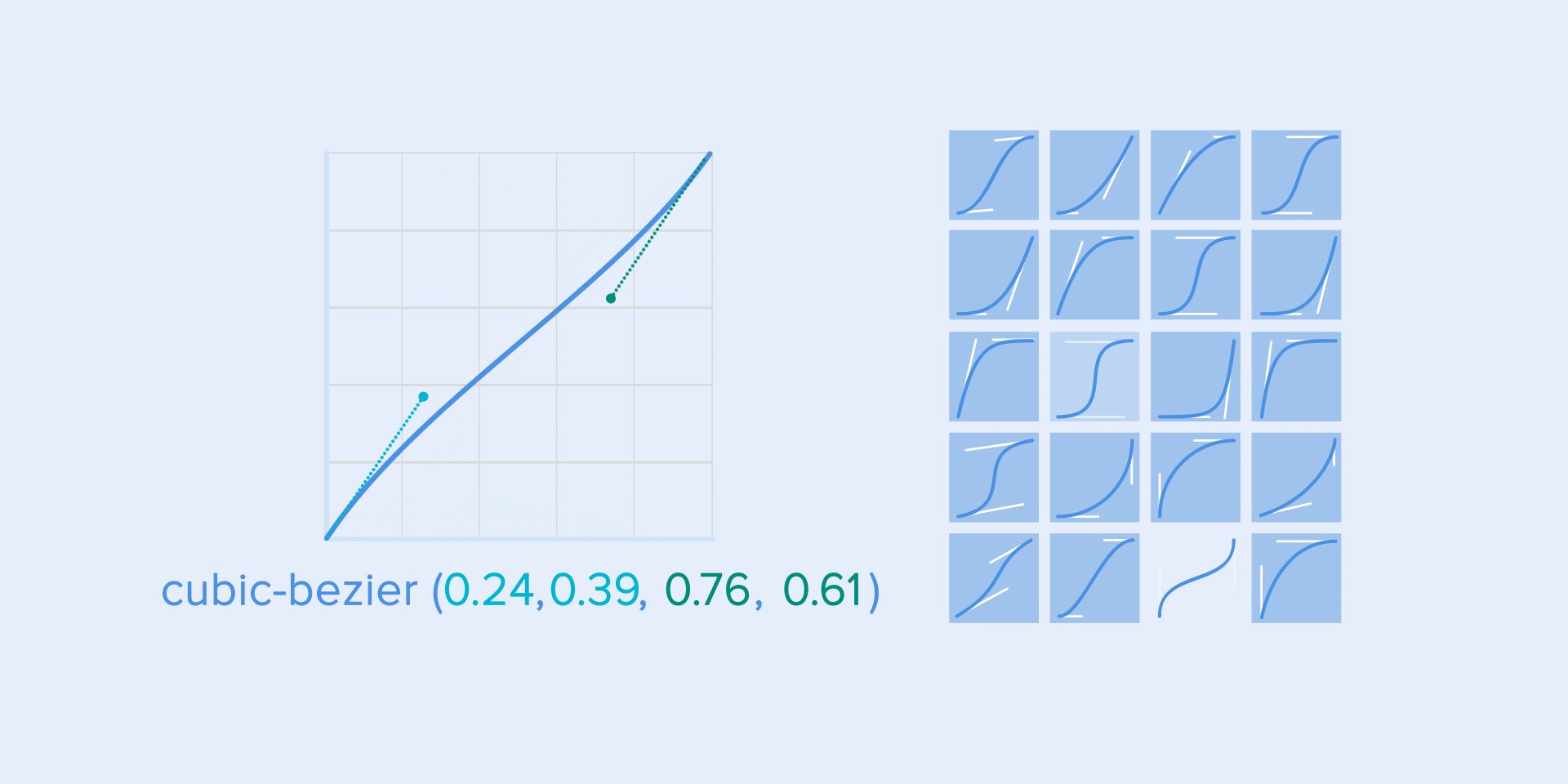
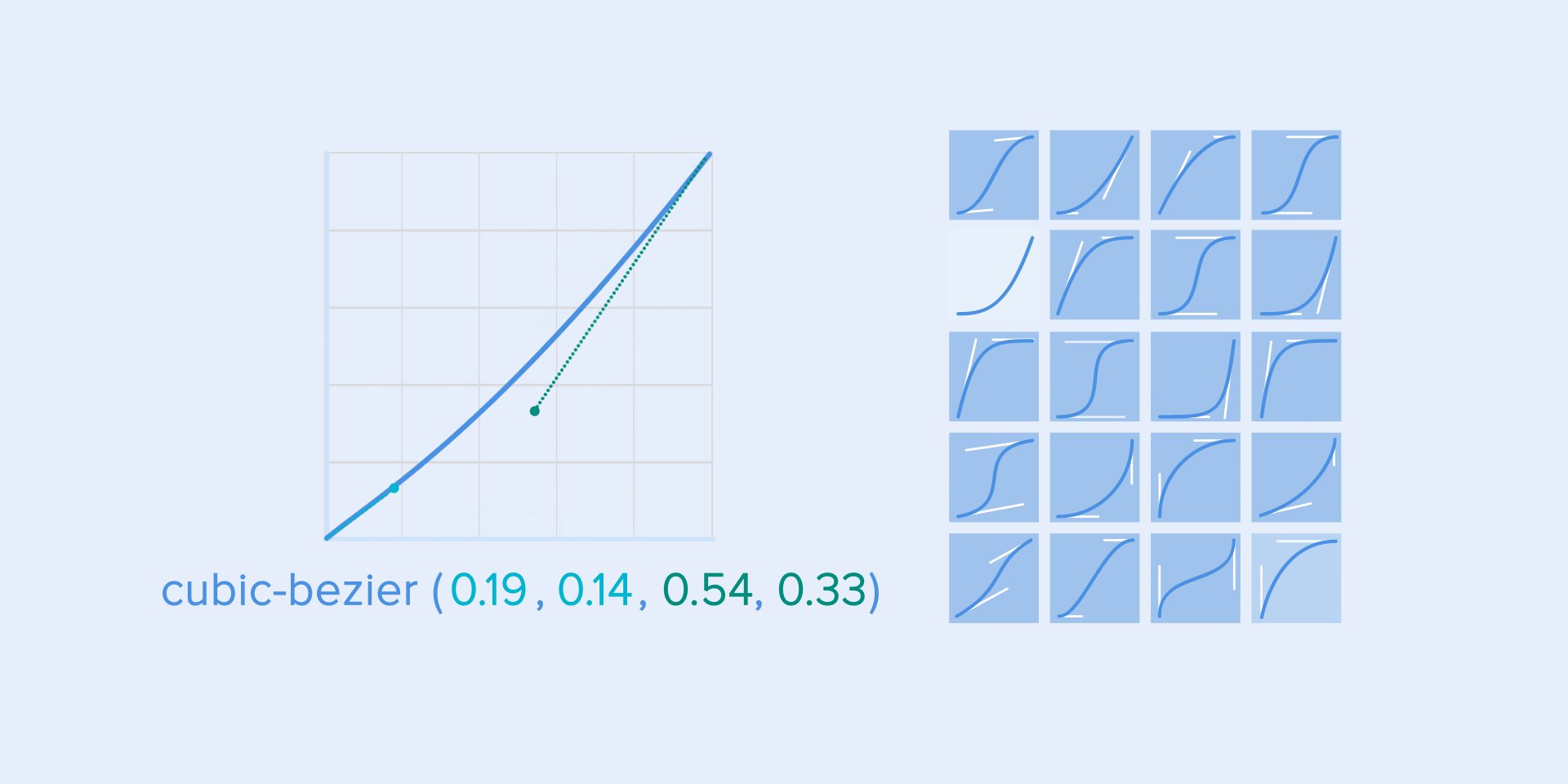
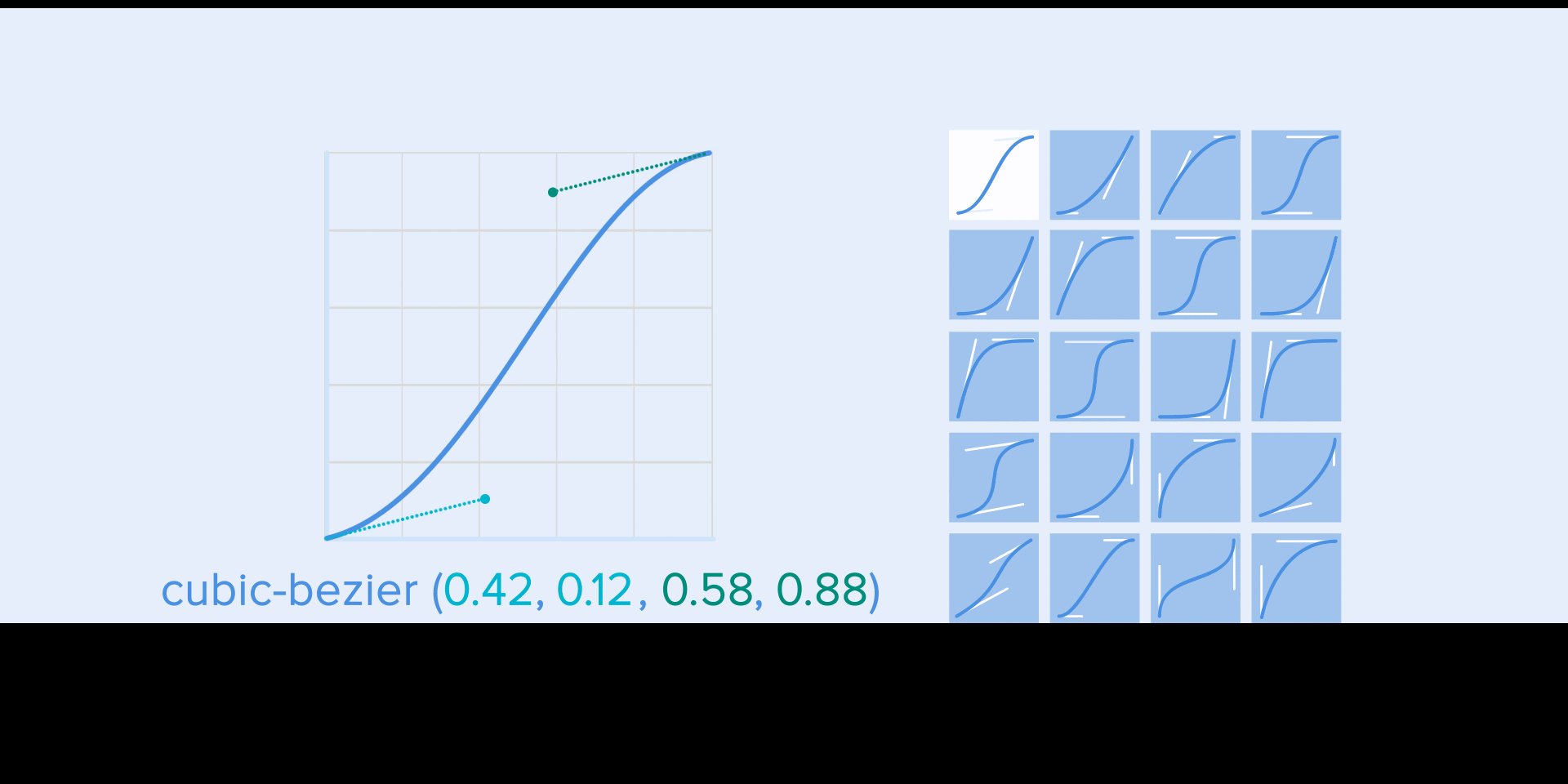
Para simplificar el trabajo con curvas, sugiero usar los sitios
easings.net y
cub-bezier.com . El primero contiene una lista de las curvas más utilizadas, cuyos parámetros puede copiar en la herramienta de creación de prototipos. La segunda fuente te da la oportunidad de jugar con diferentes parámetros de la curva e inmediatamente ver cómo se moverán los objetos.
 Diferentes tipos de curvas y sus parámetros para la función.
Diferentes tipos de curvas y sus parámetros para la función.
cubic-bezier()
Coreografía en interfaces de animación.
Al igual que en la coreografía de ballet, la idea principal es dirigir la atención del usuario a un cambio durante la transición de un estado a otro.
Hay dos tipos de coreografía: interacción igual y subordinada.
Interacción igual
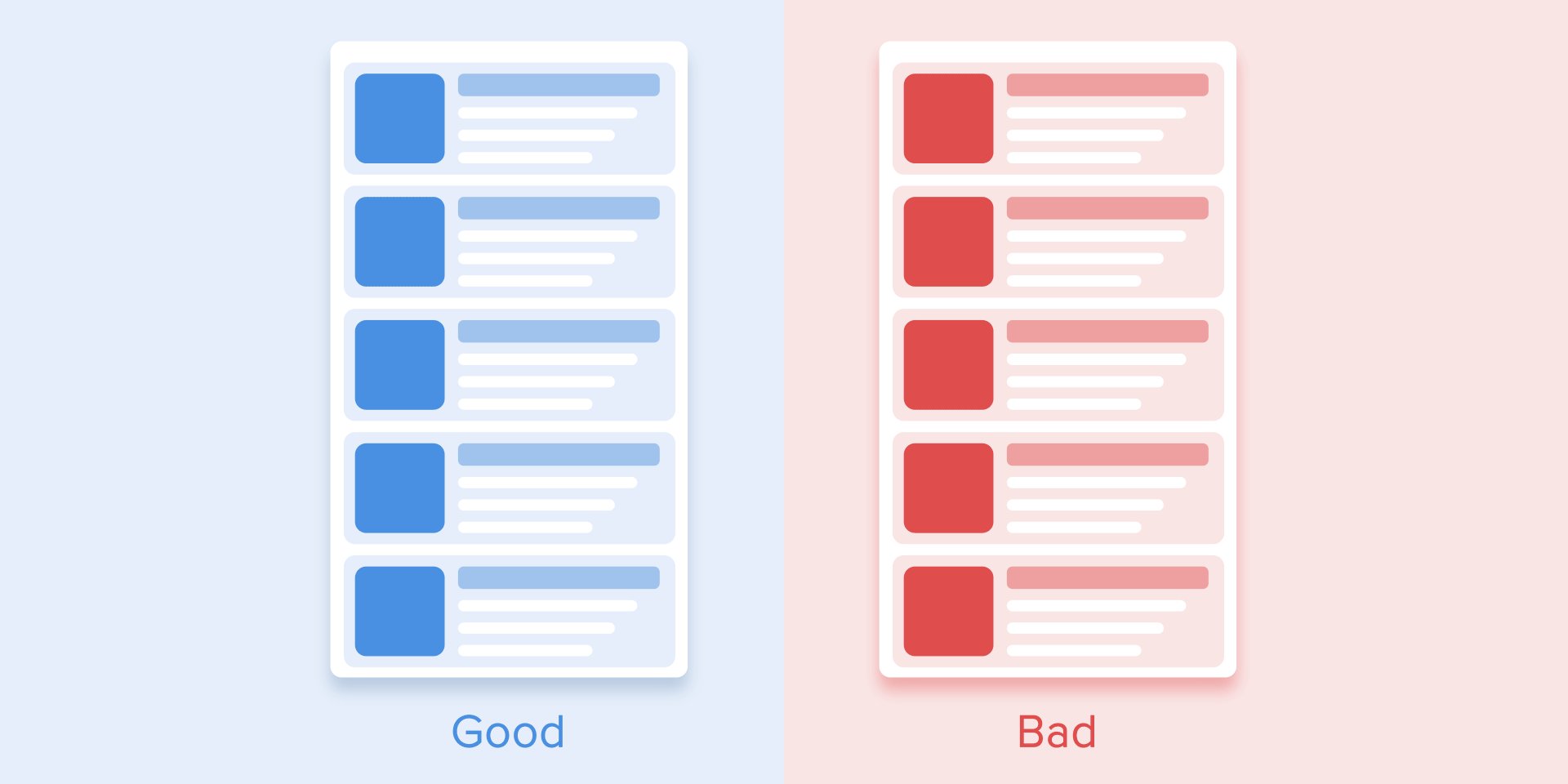
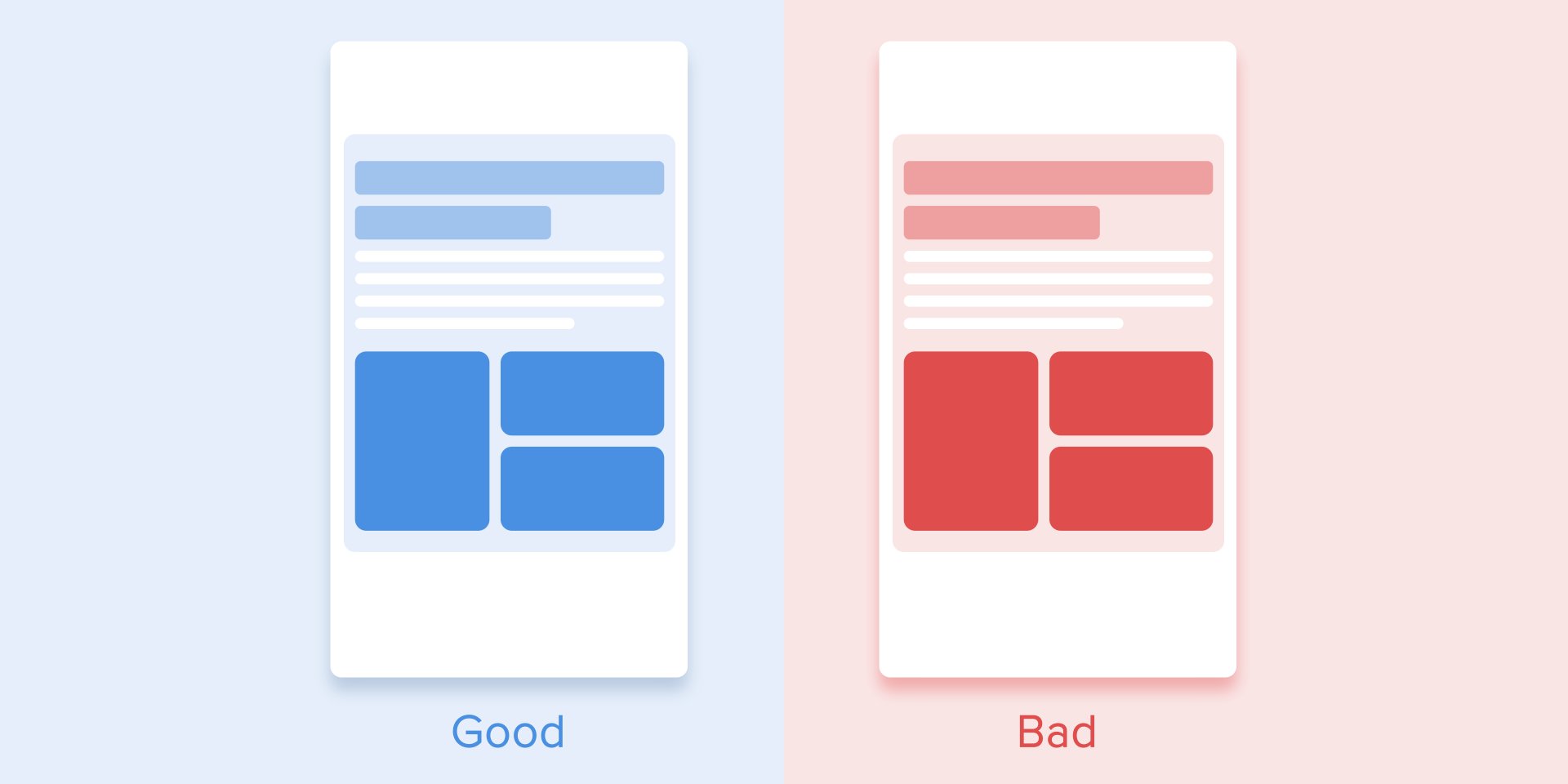
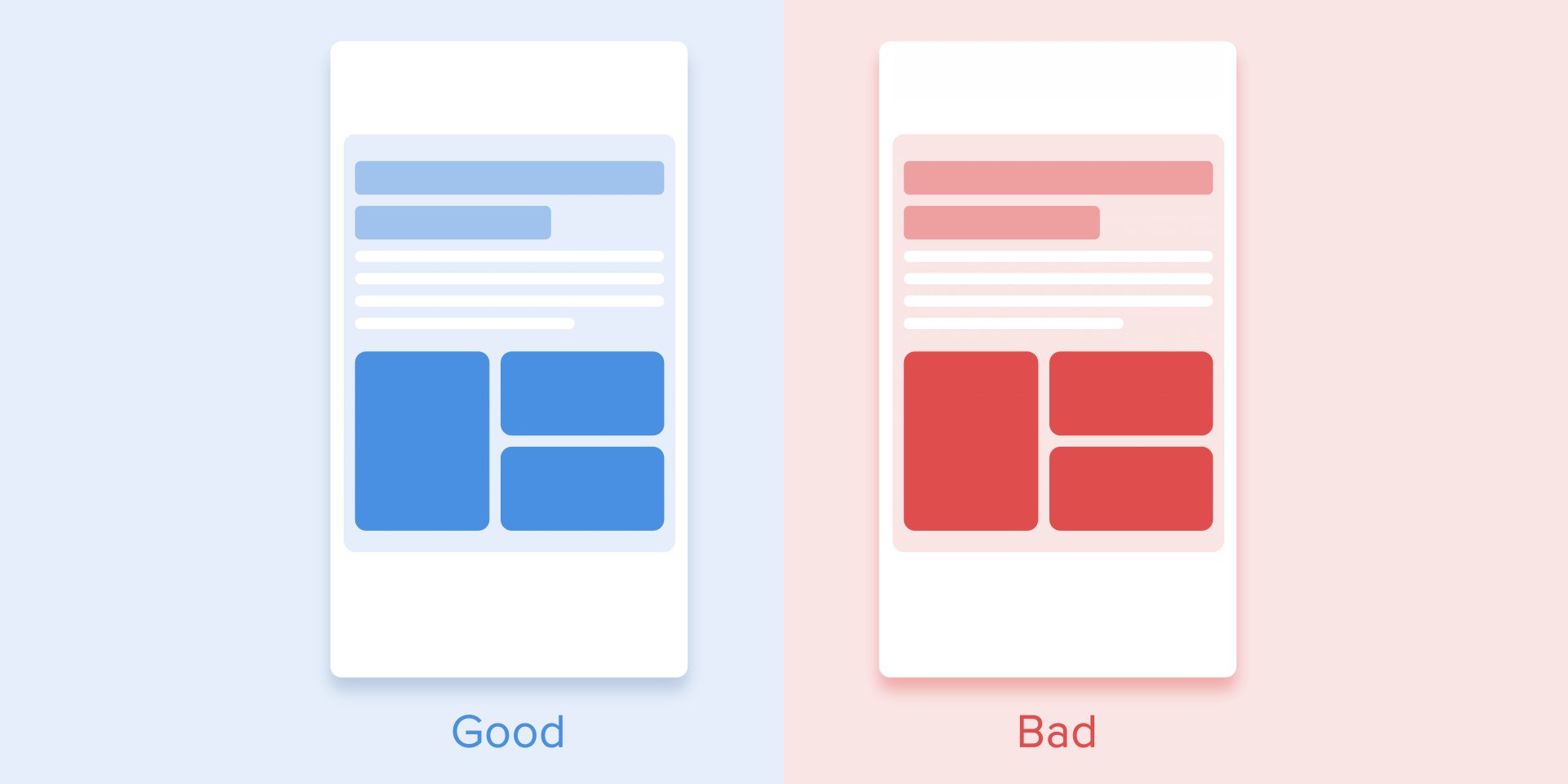
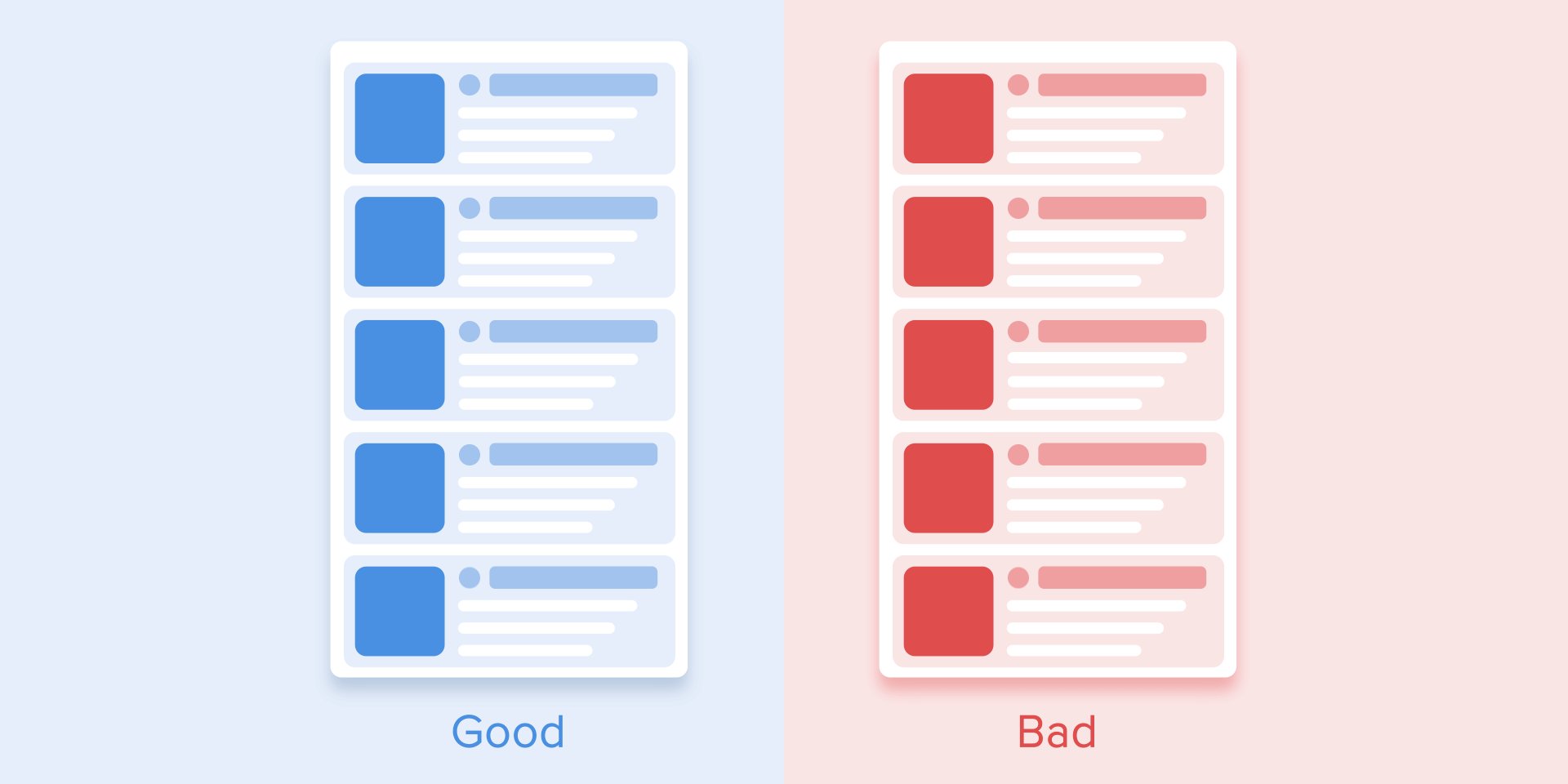
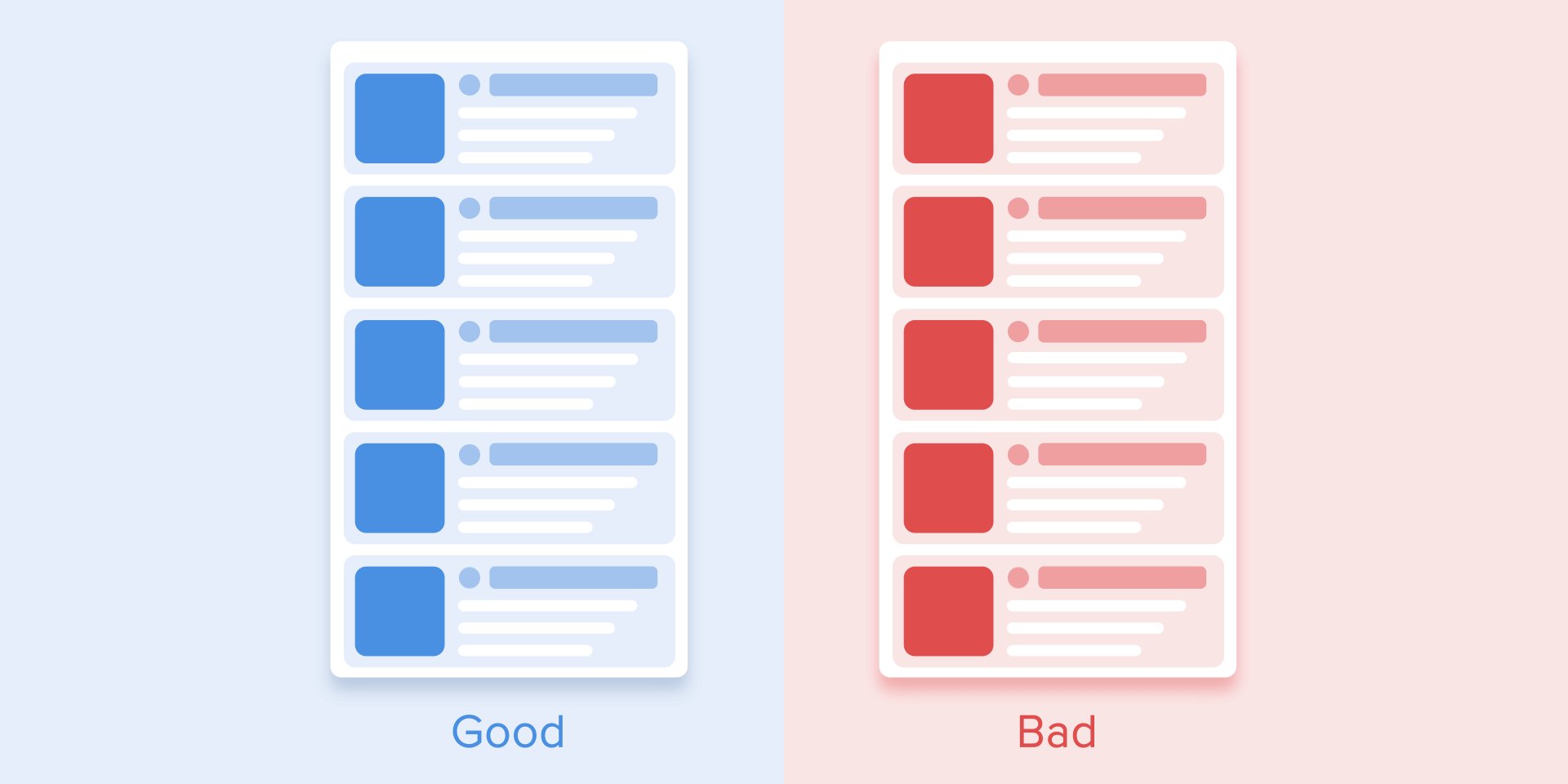
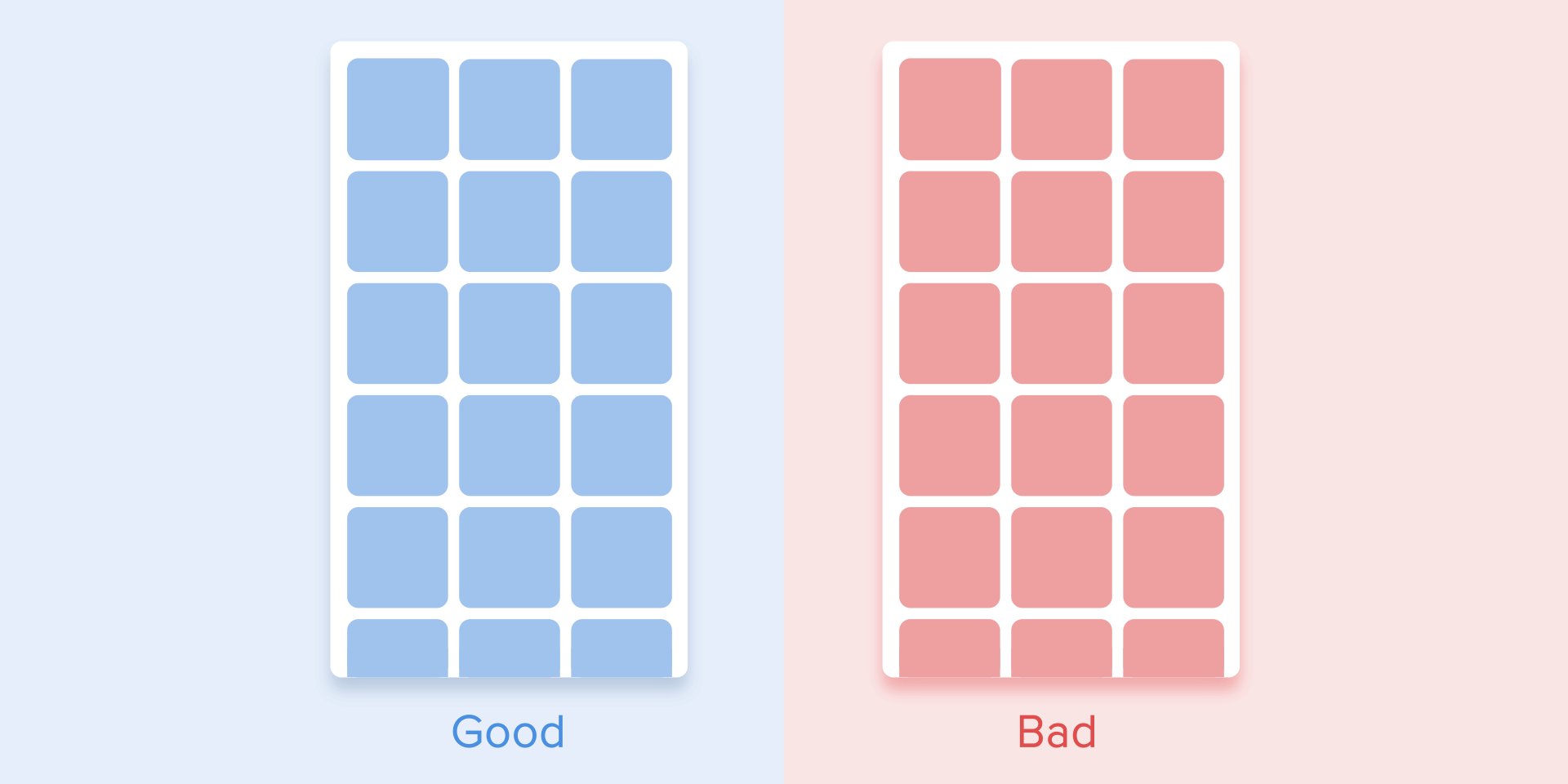
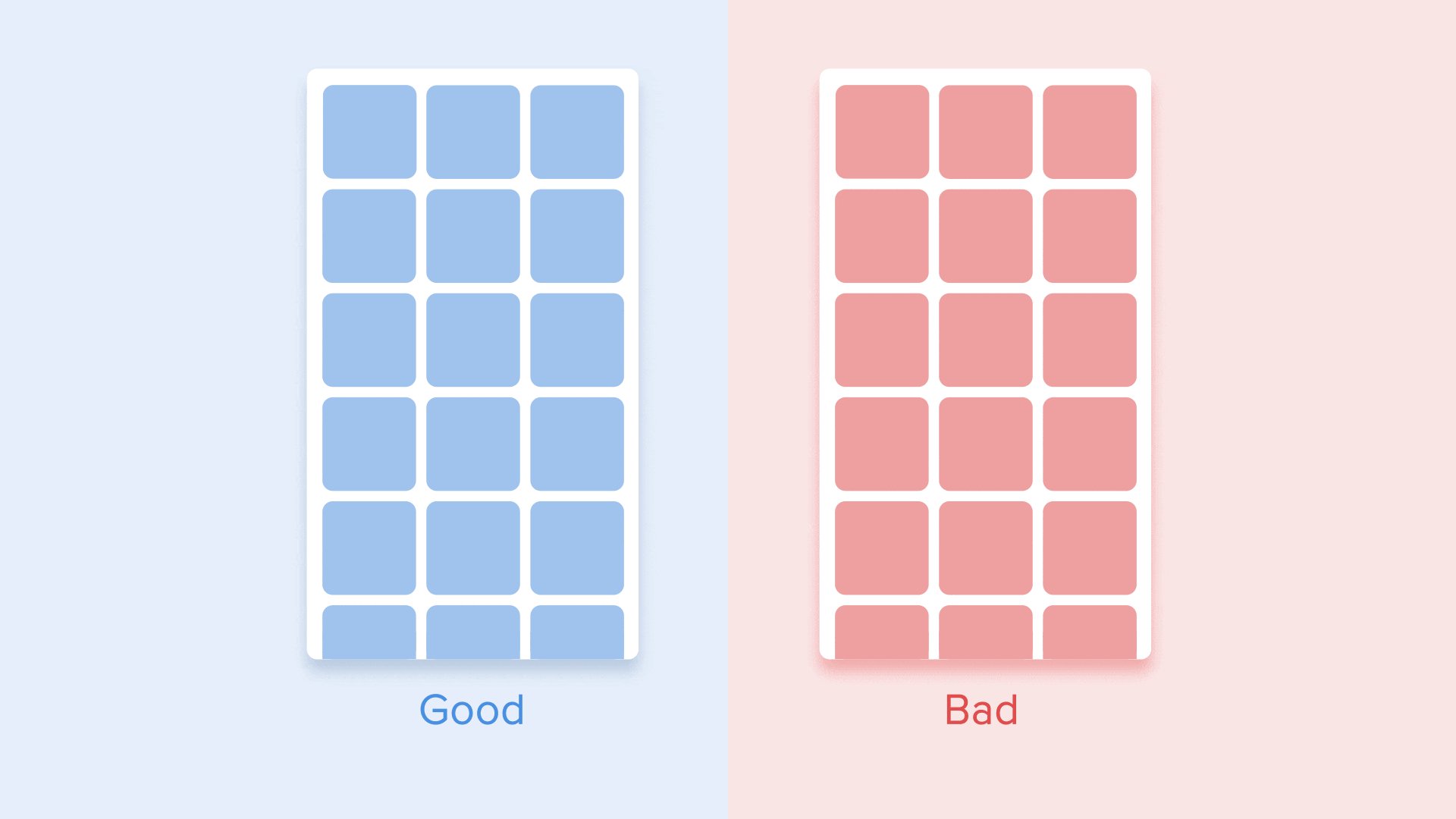
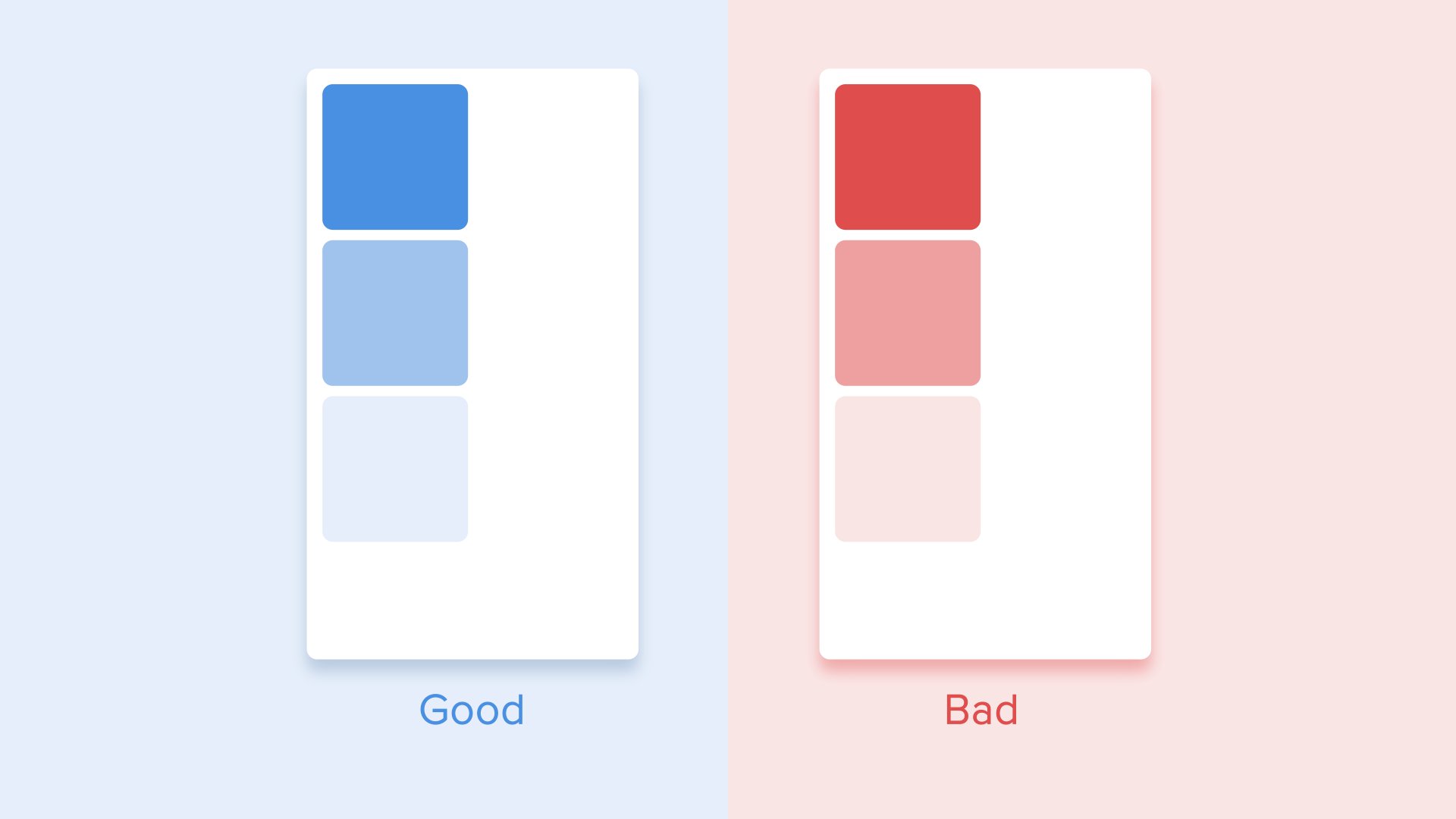
La interacción igual significa que la apariencia de todos los objetos obedece a una regla específica.
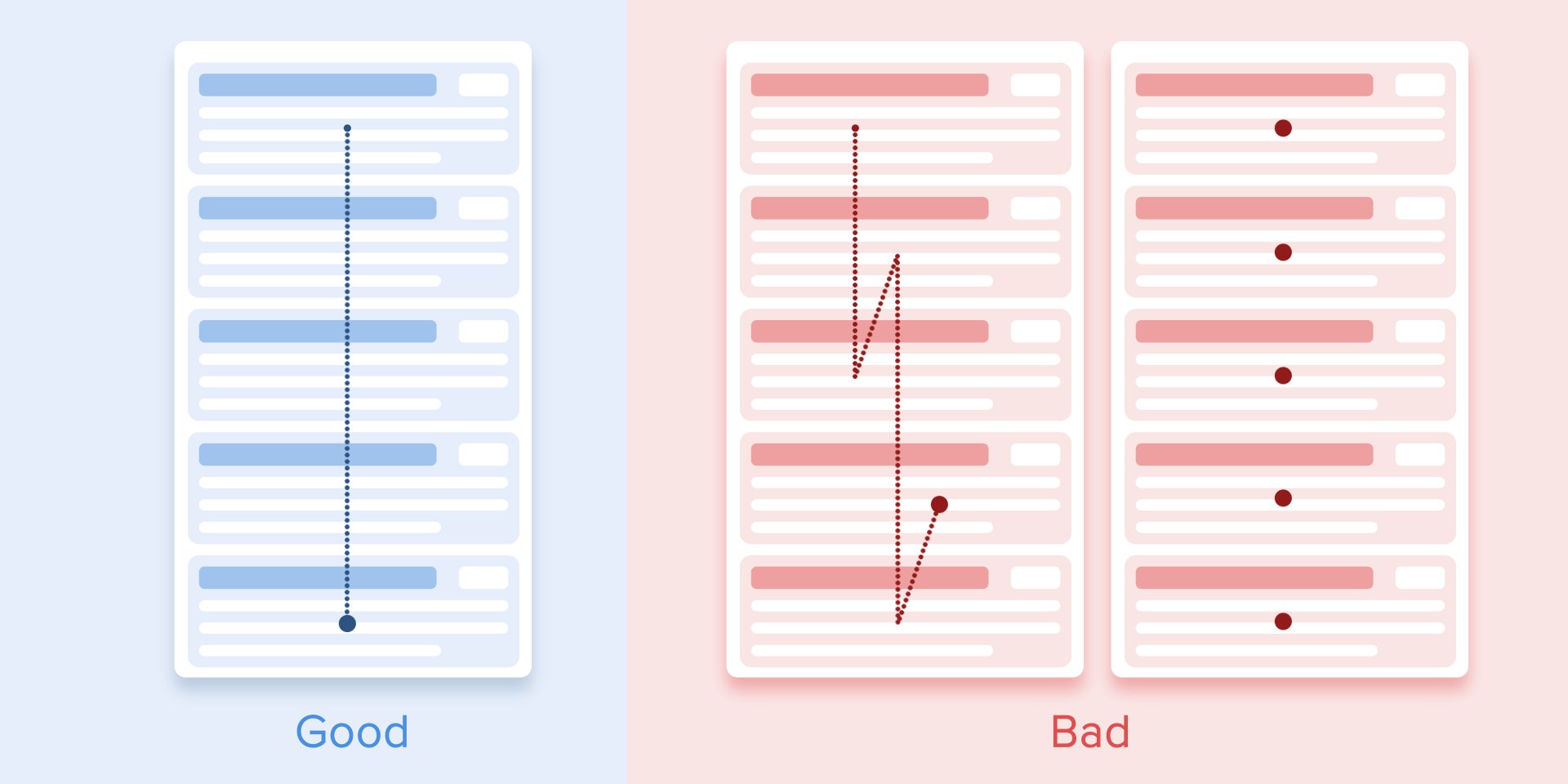
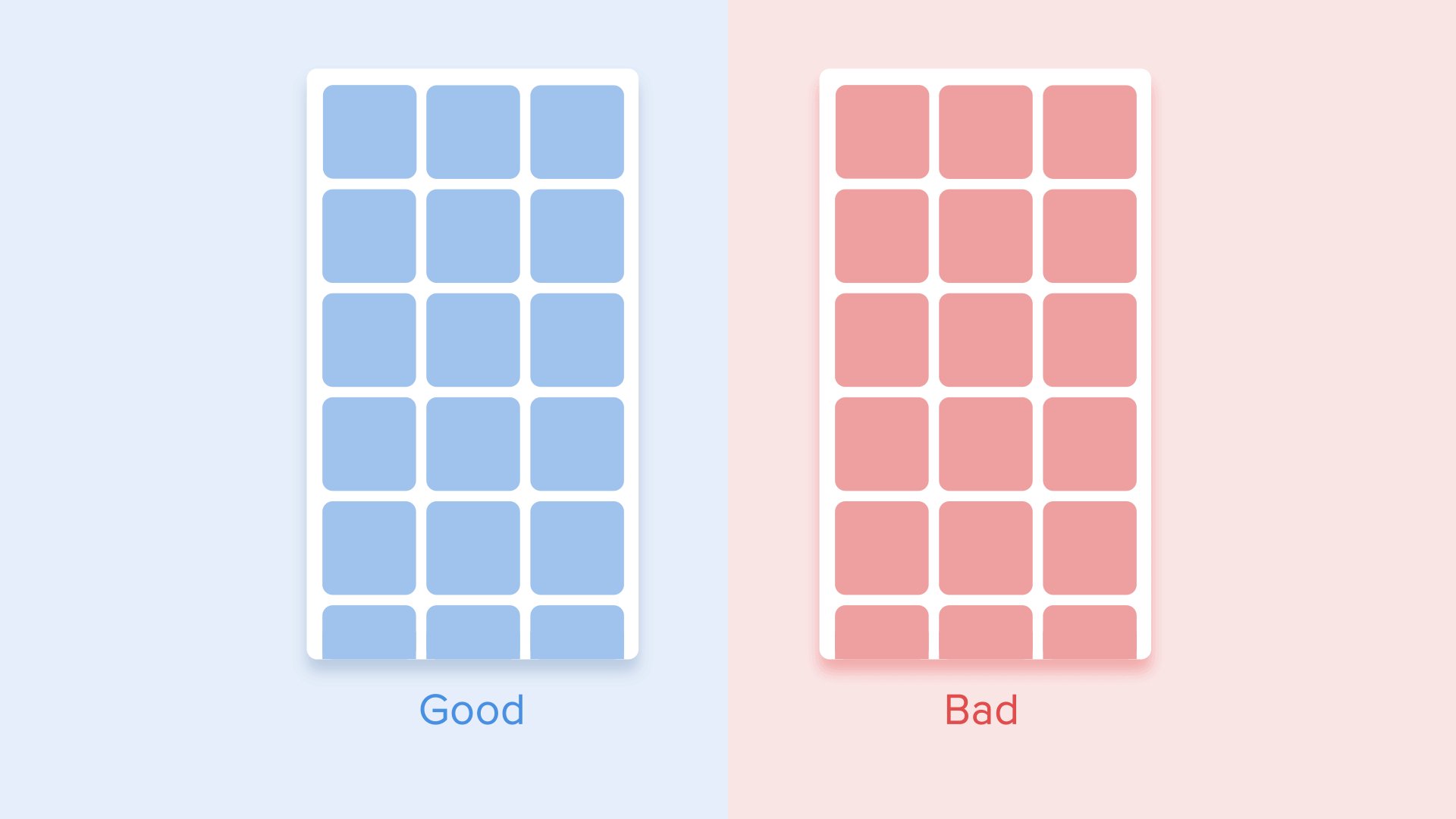
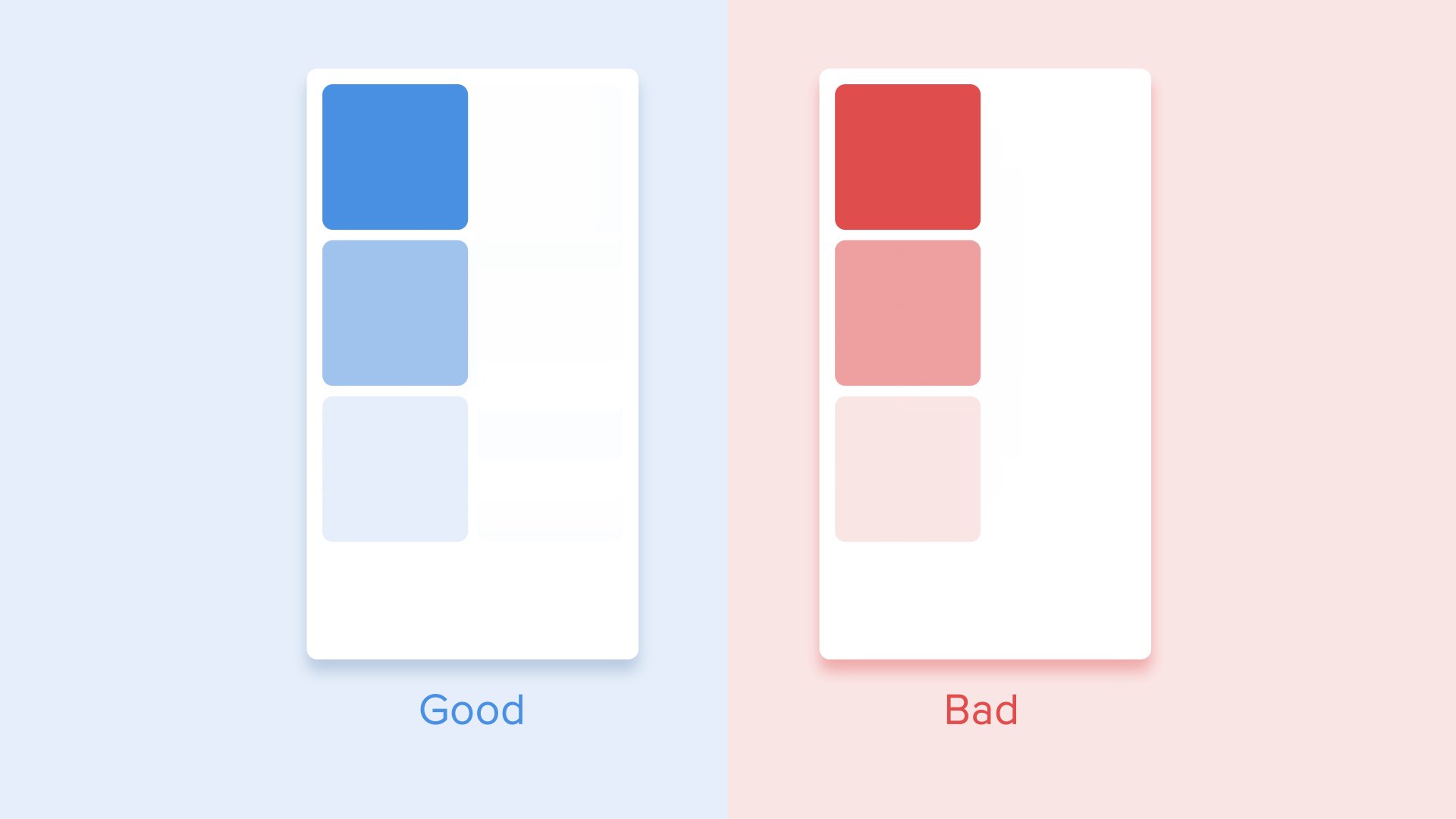
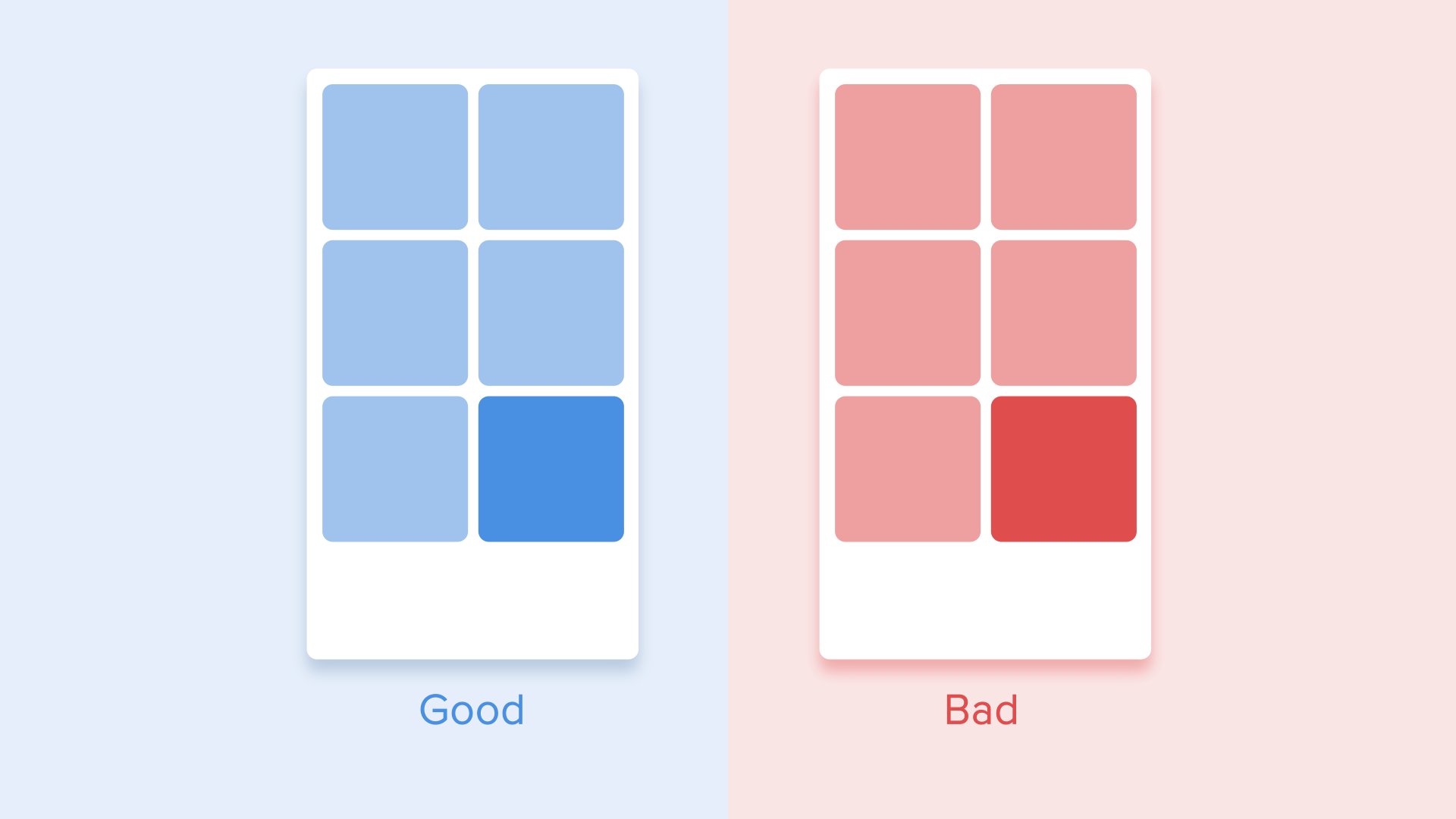
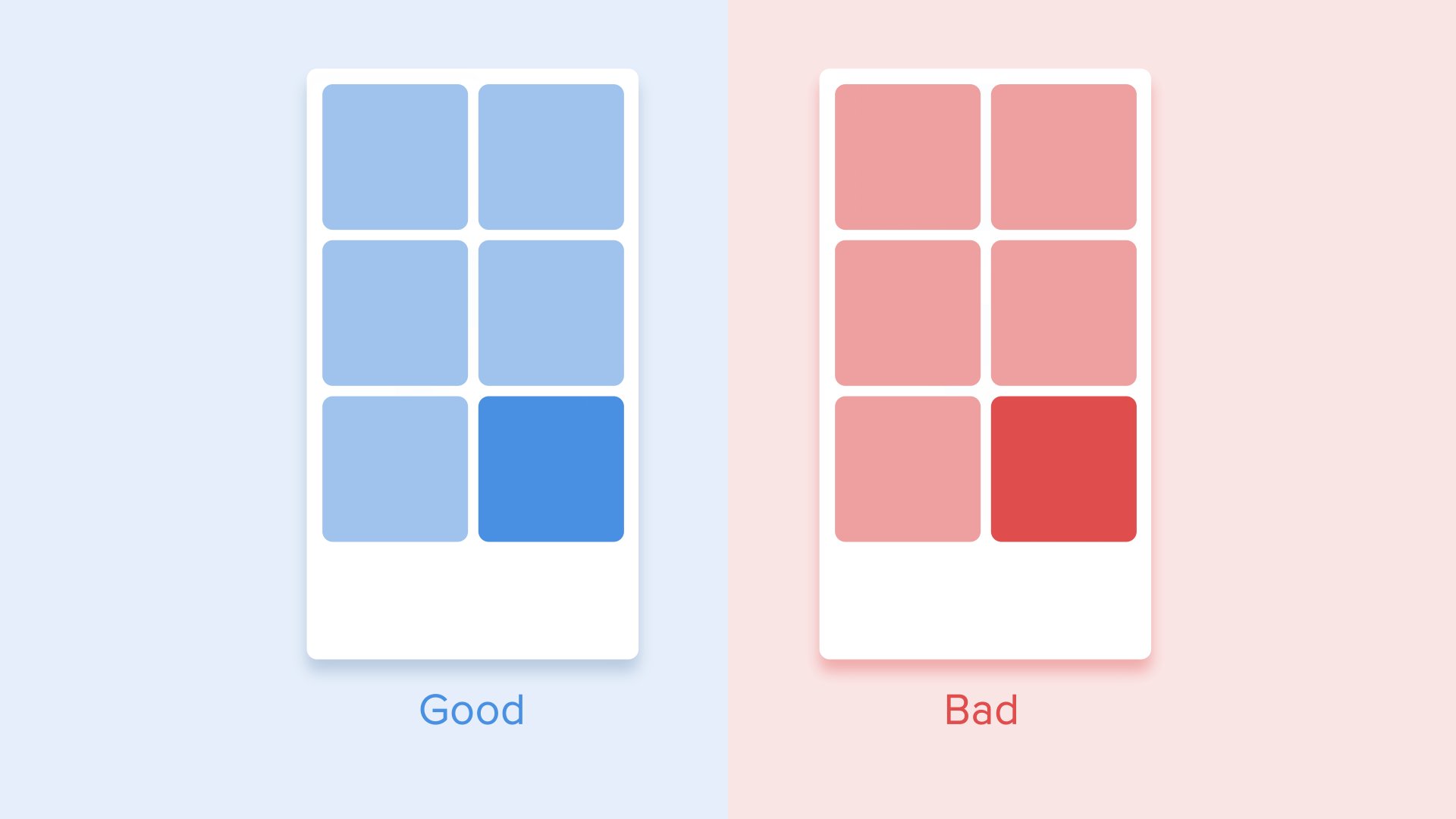
En este caso, la apariencia de todos los elementos se percibe como una secuencia, que dirige la atención del usuario en una dirección, es decir, de arriba a abajo. Si no seguimos el orden, la atención del usuario se dispersará. La apariencia de todos los elementos a la vez se verá mal.
 La atención del usuario debe dirigirse en una dirección.
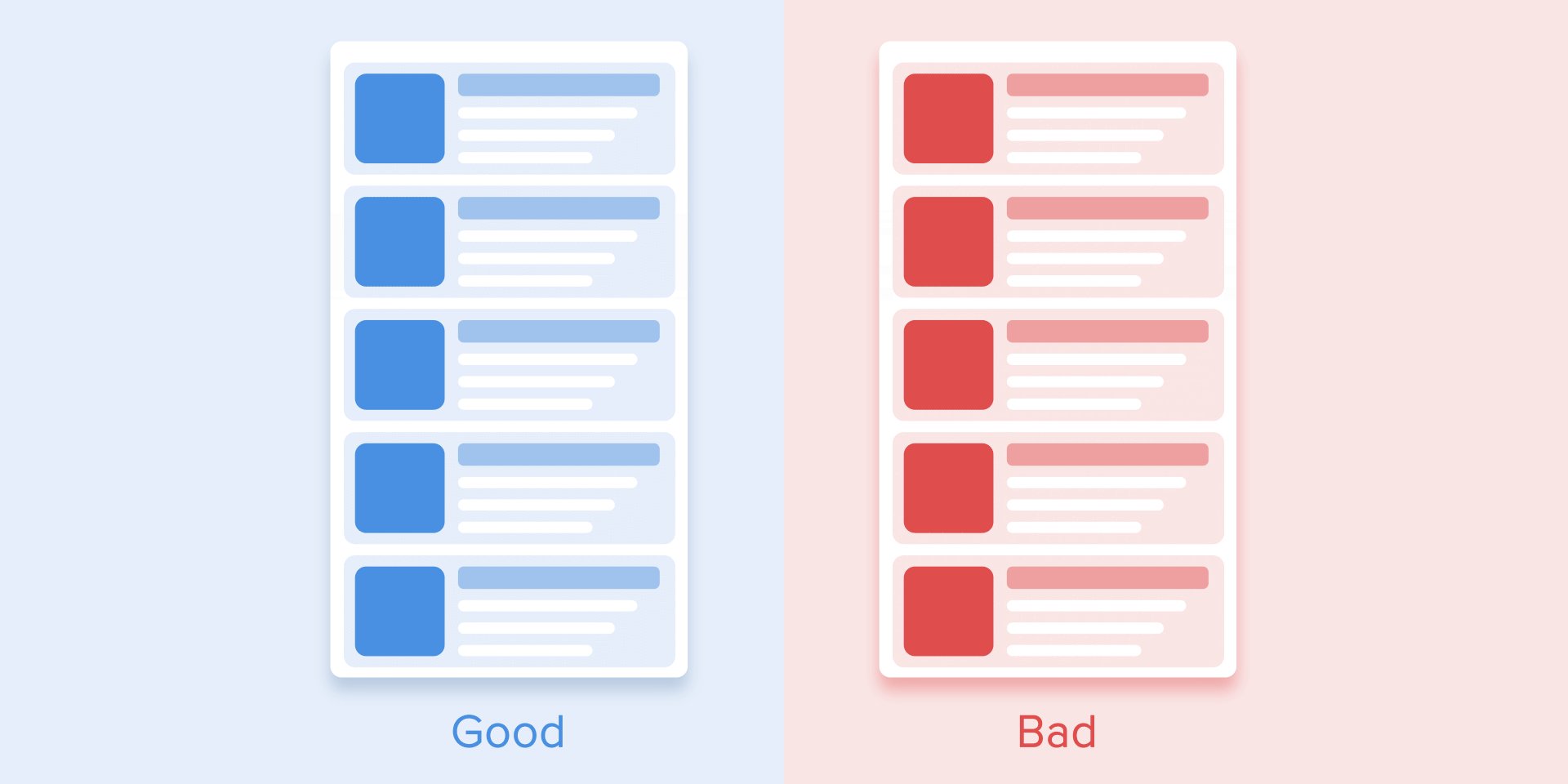
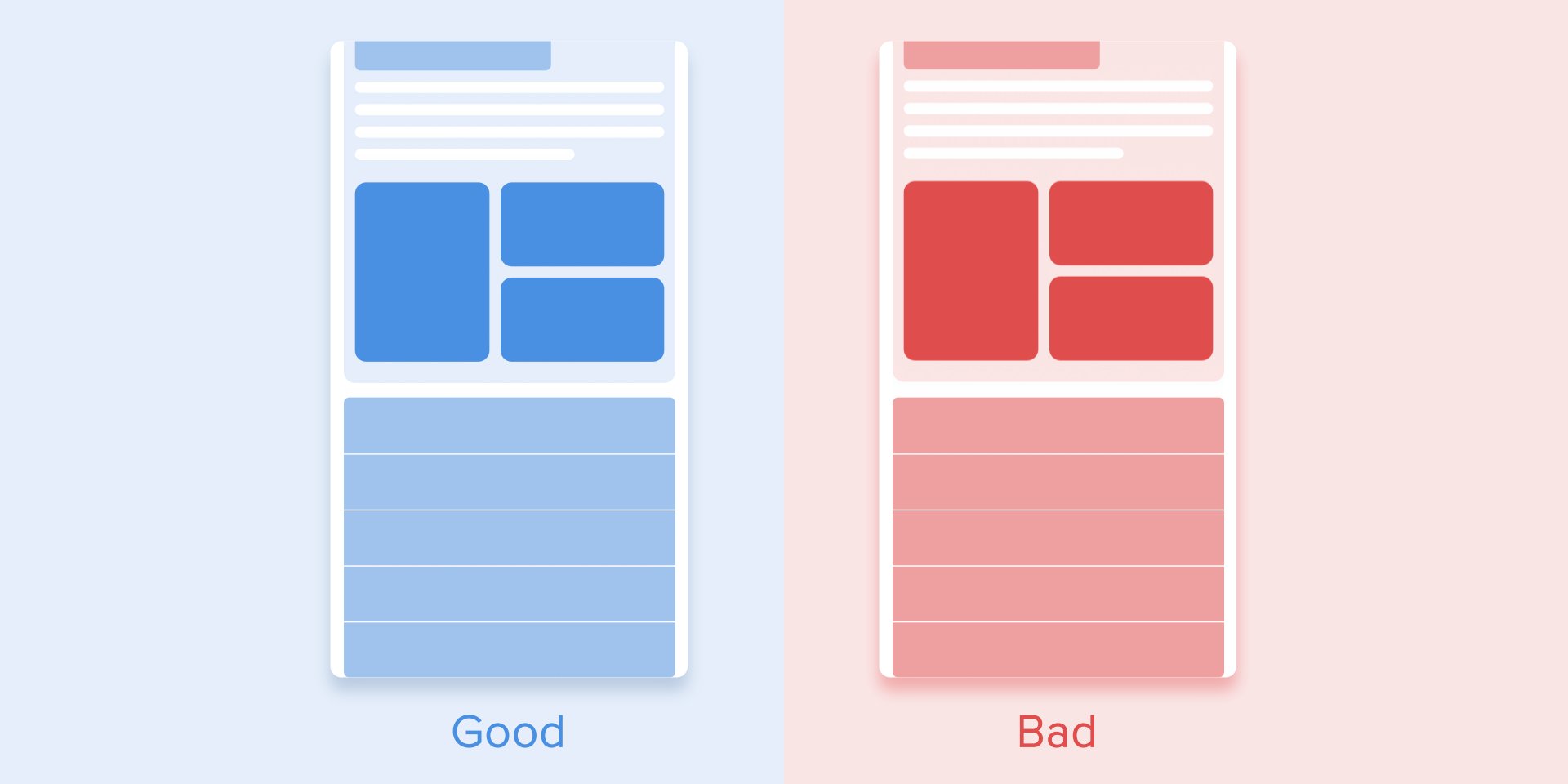
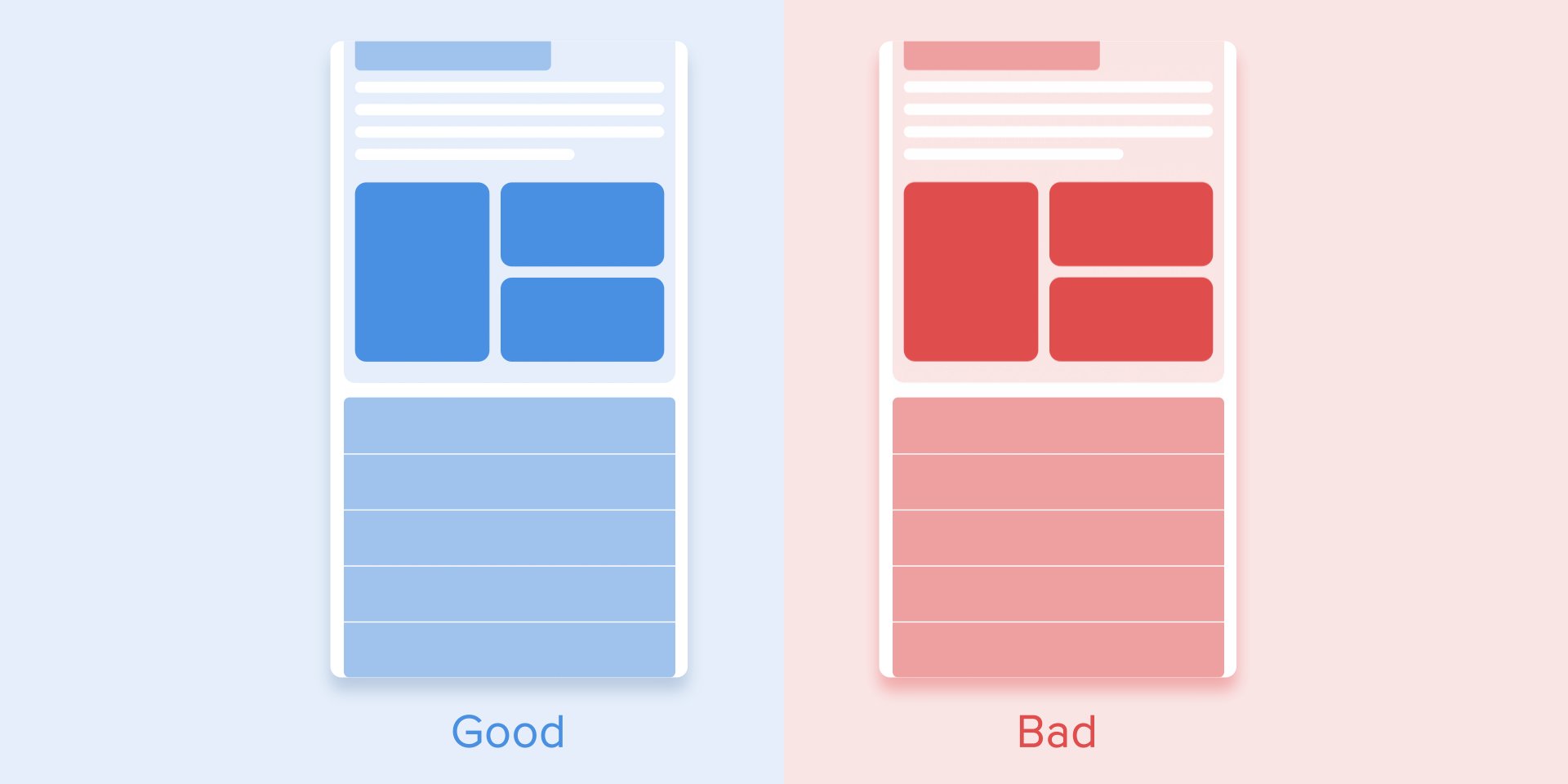
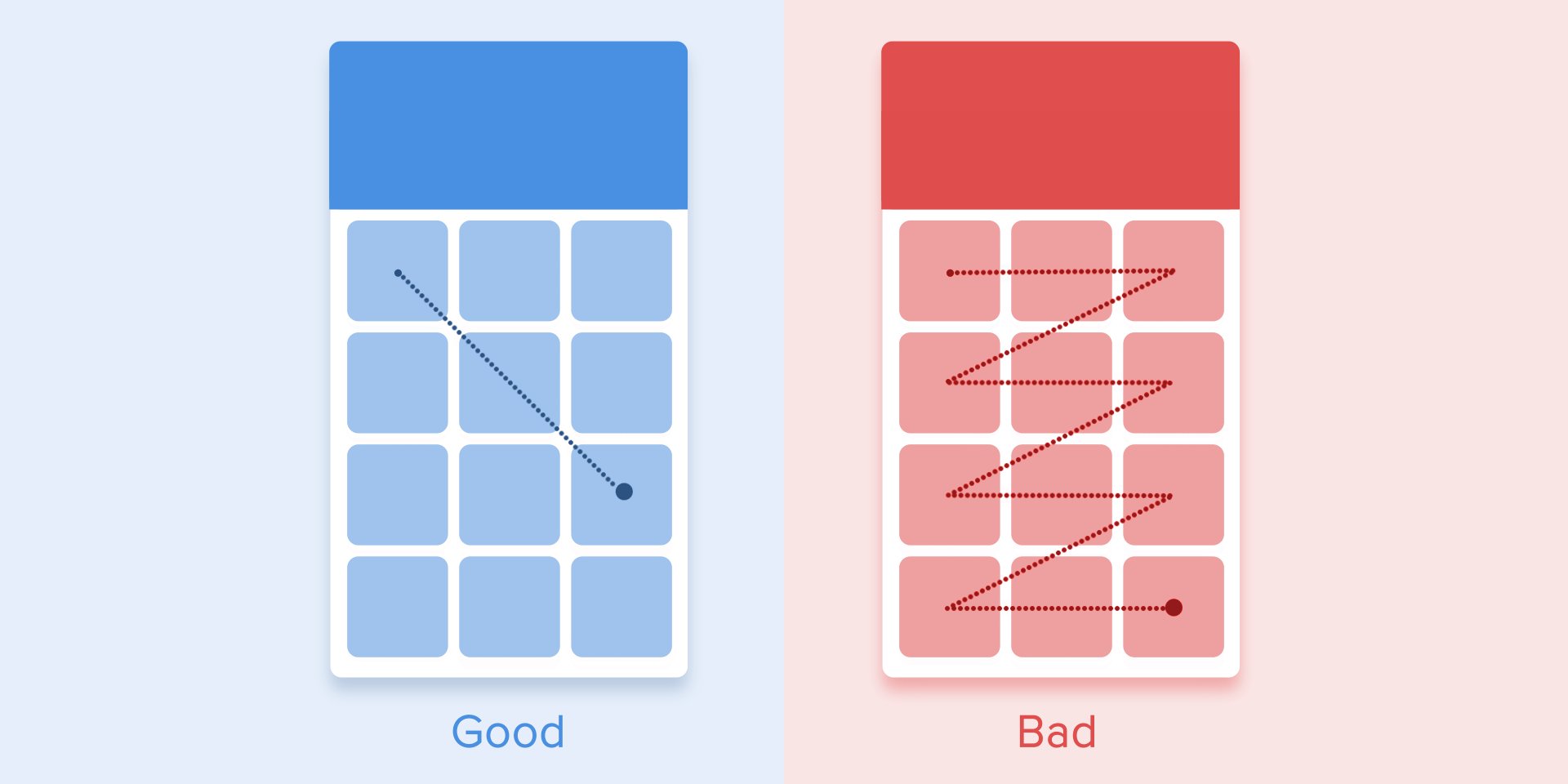
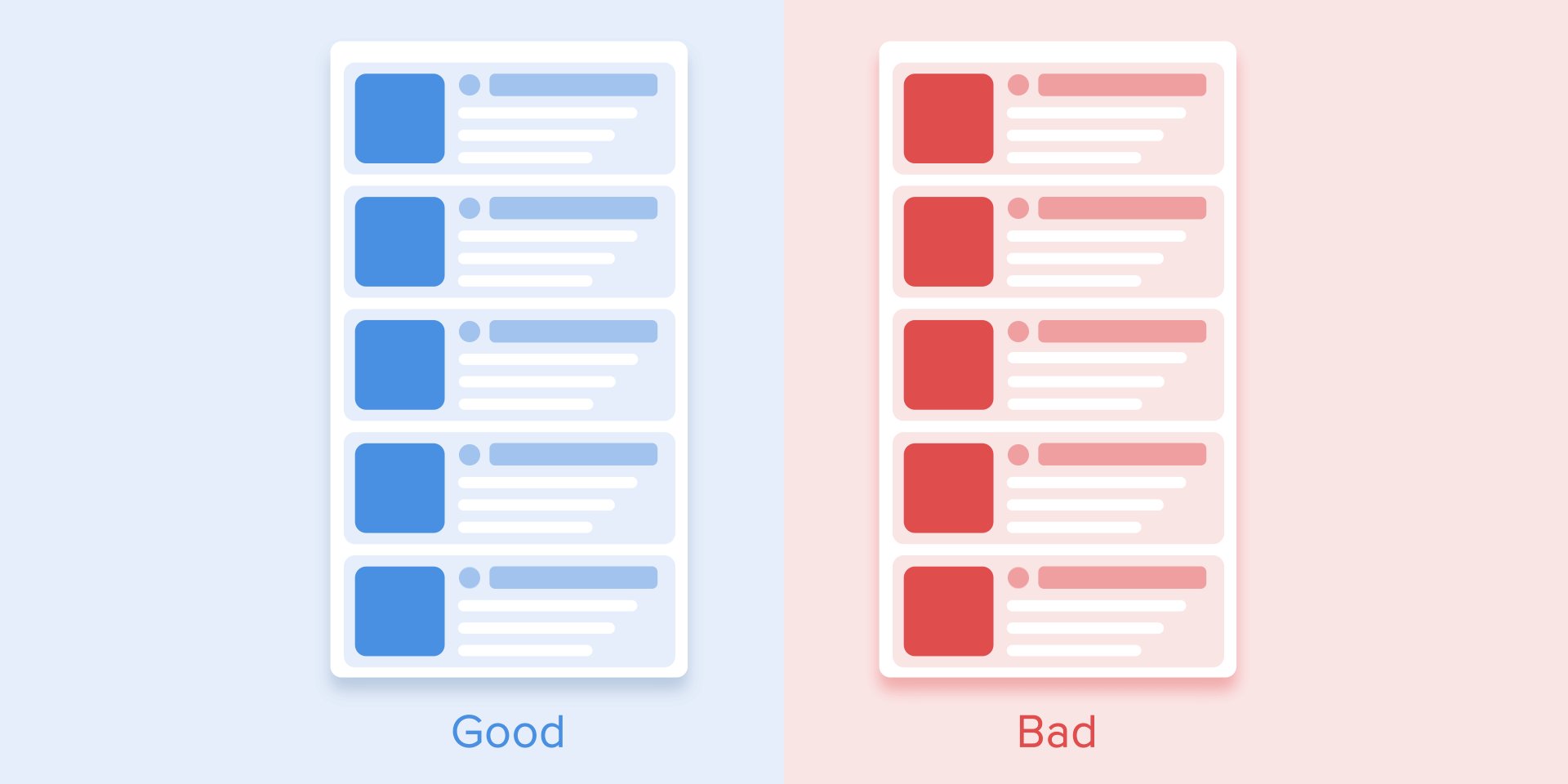
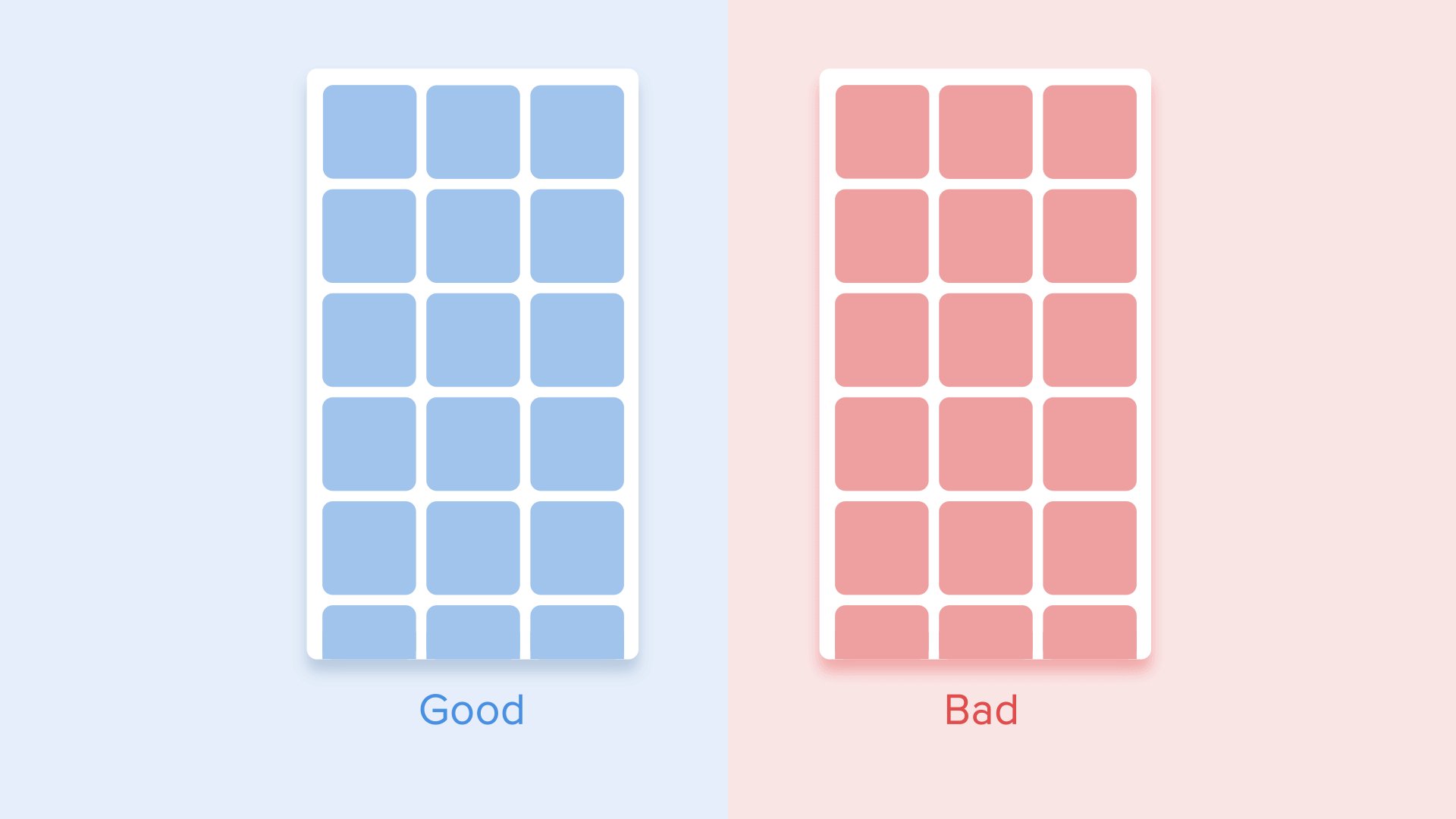
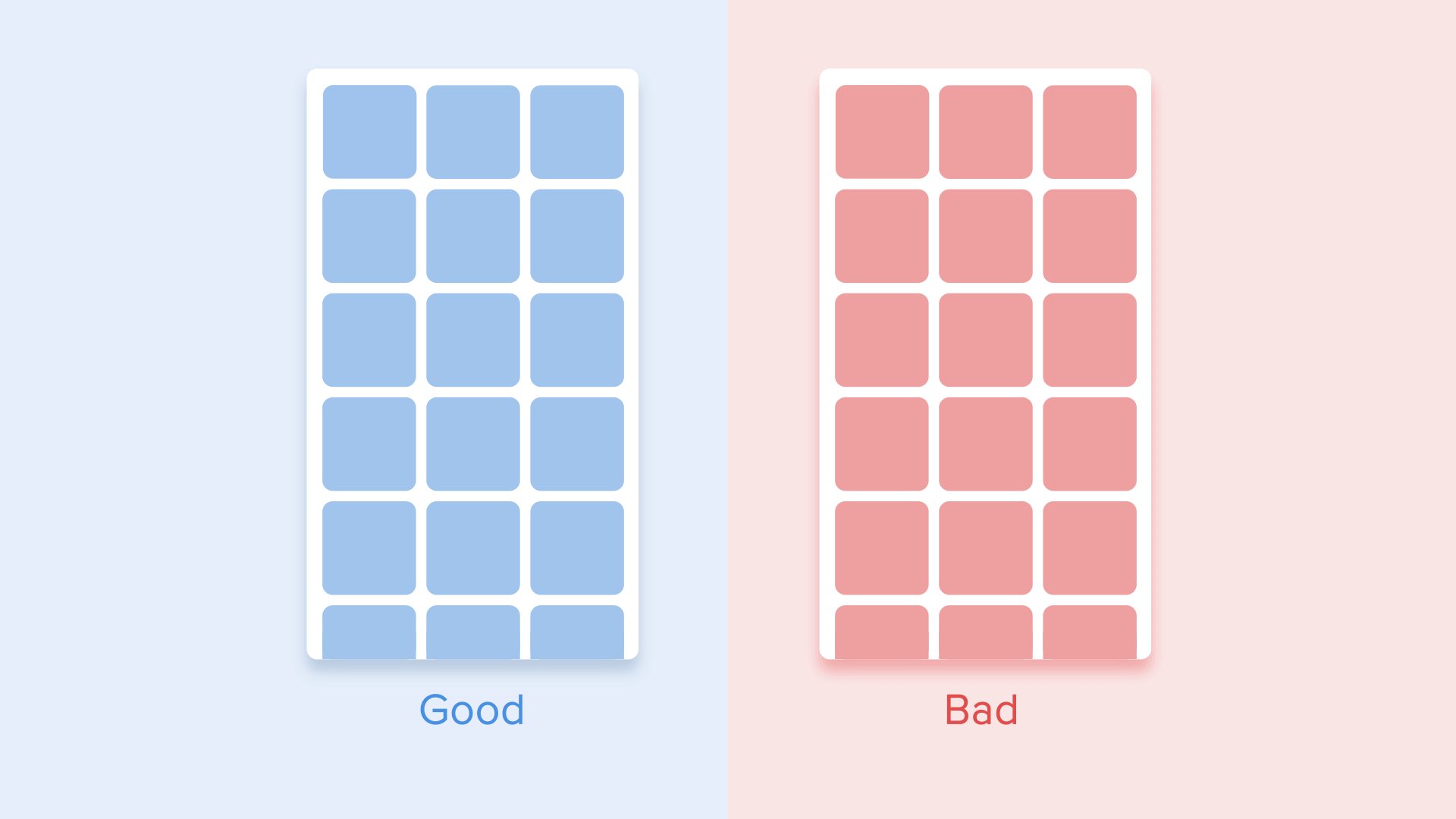
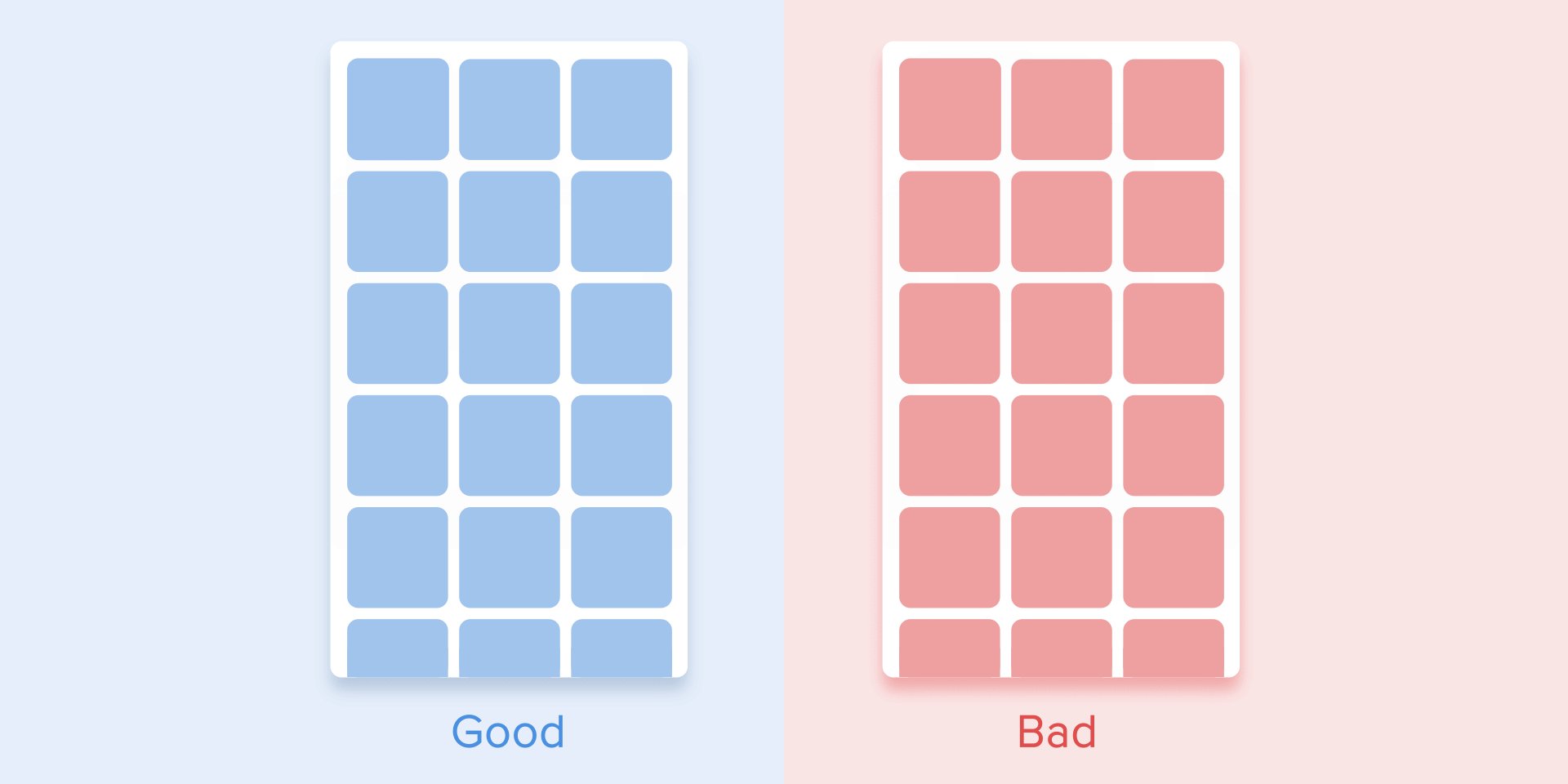
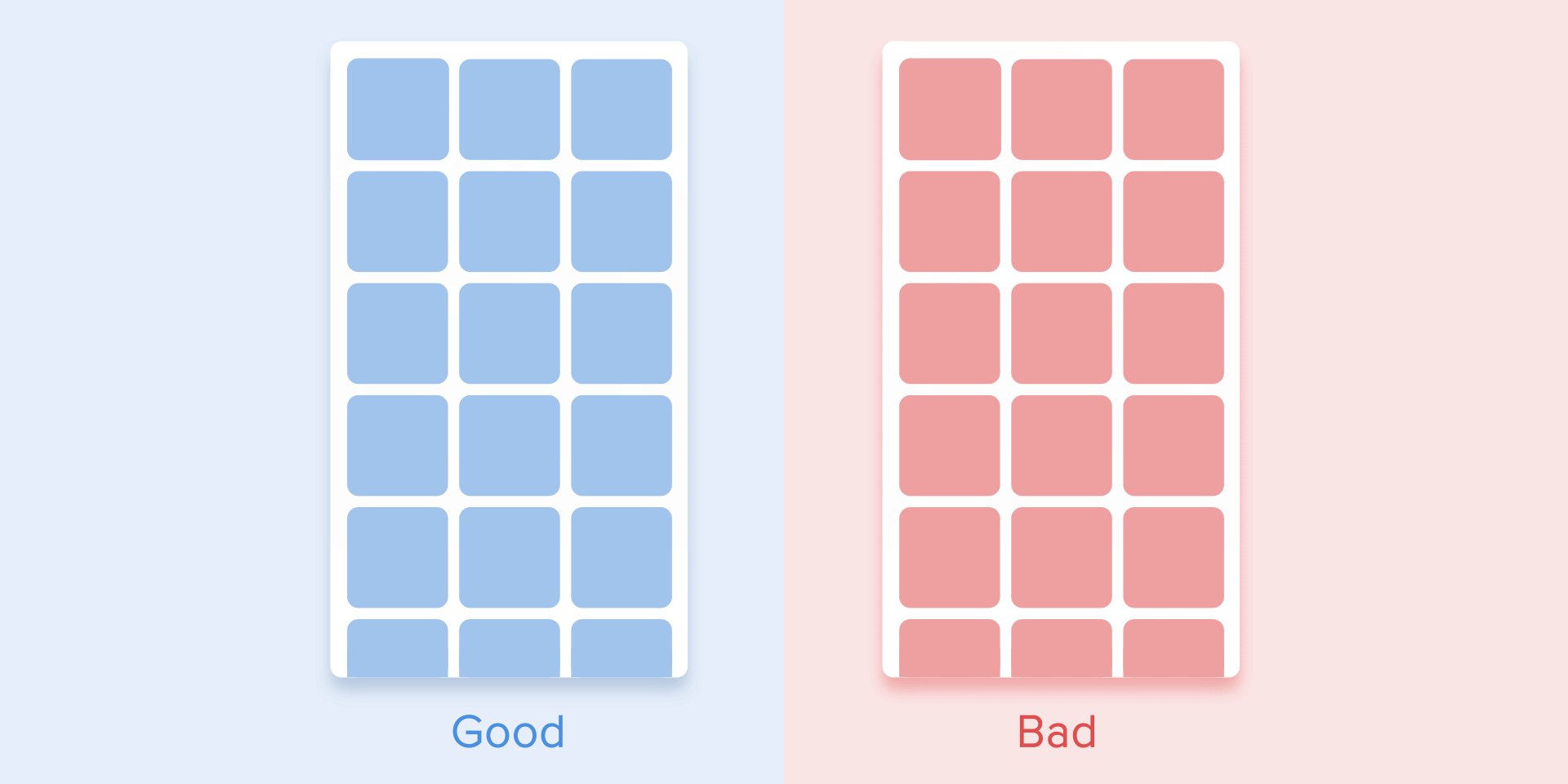
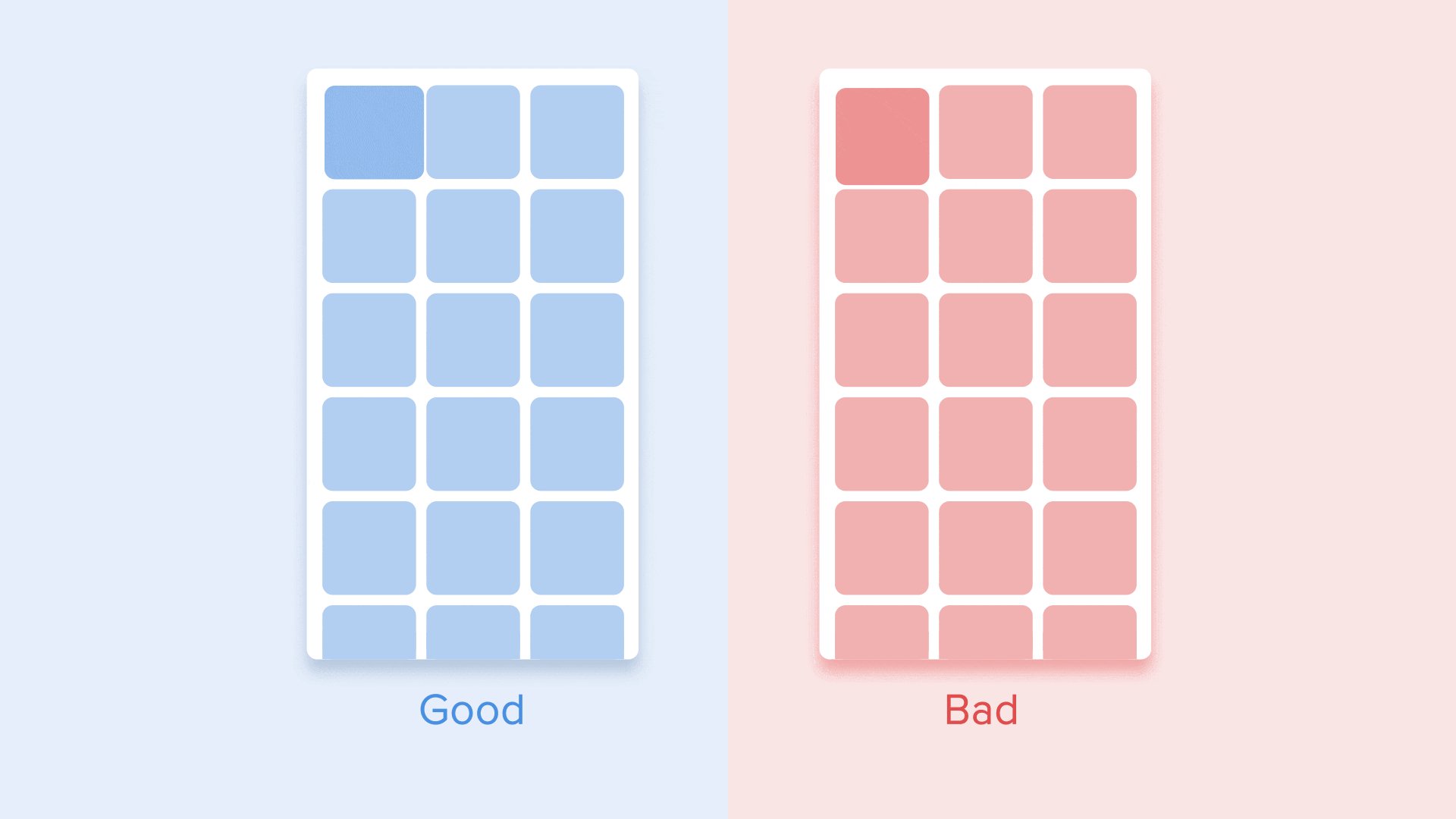
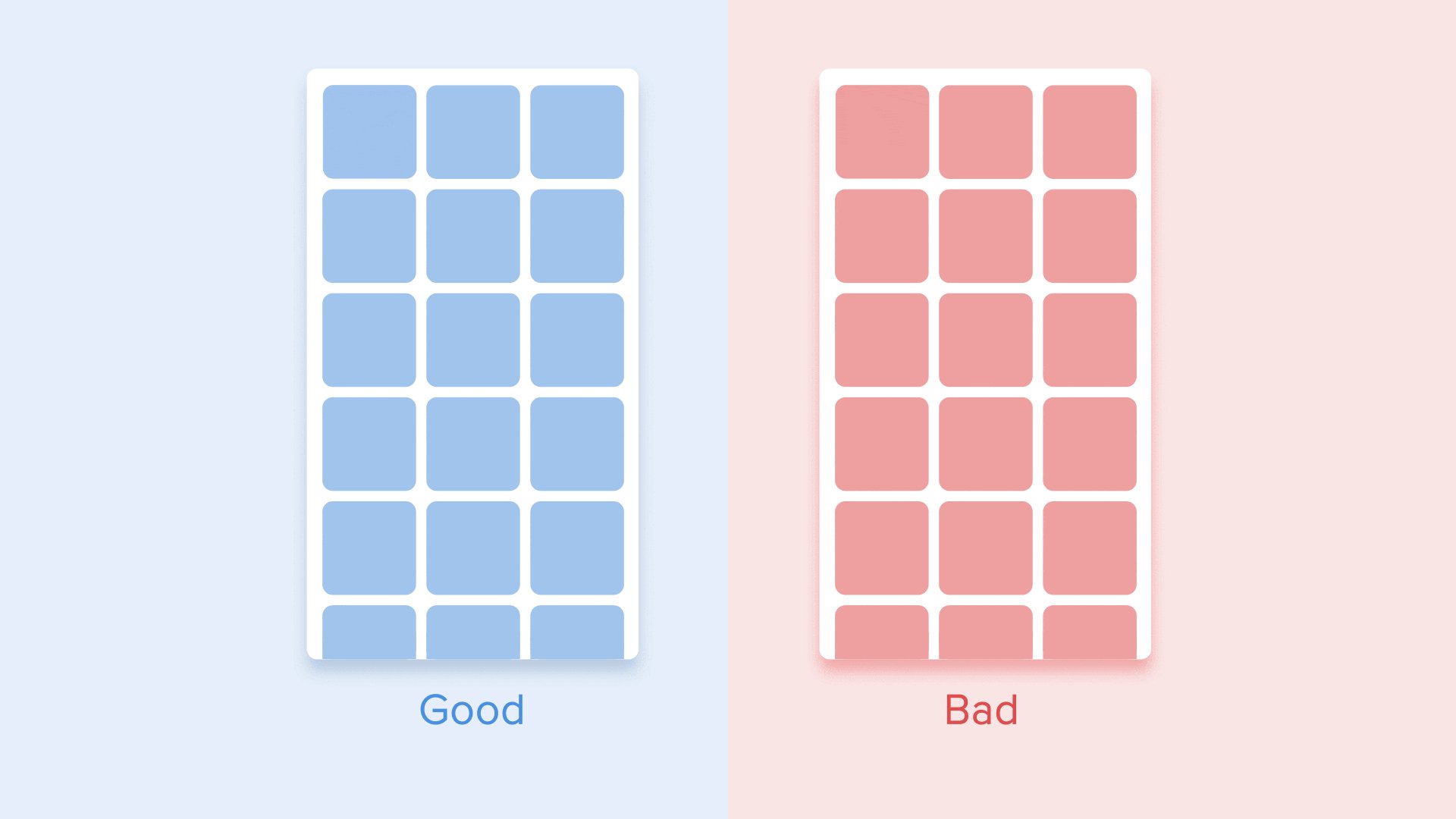
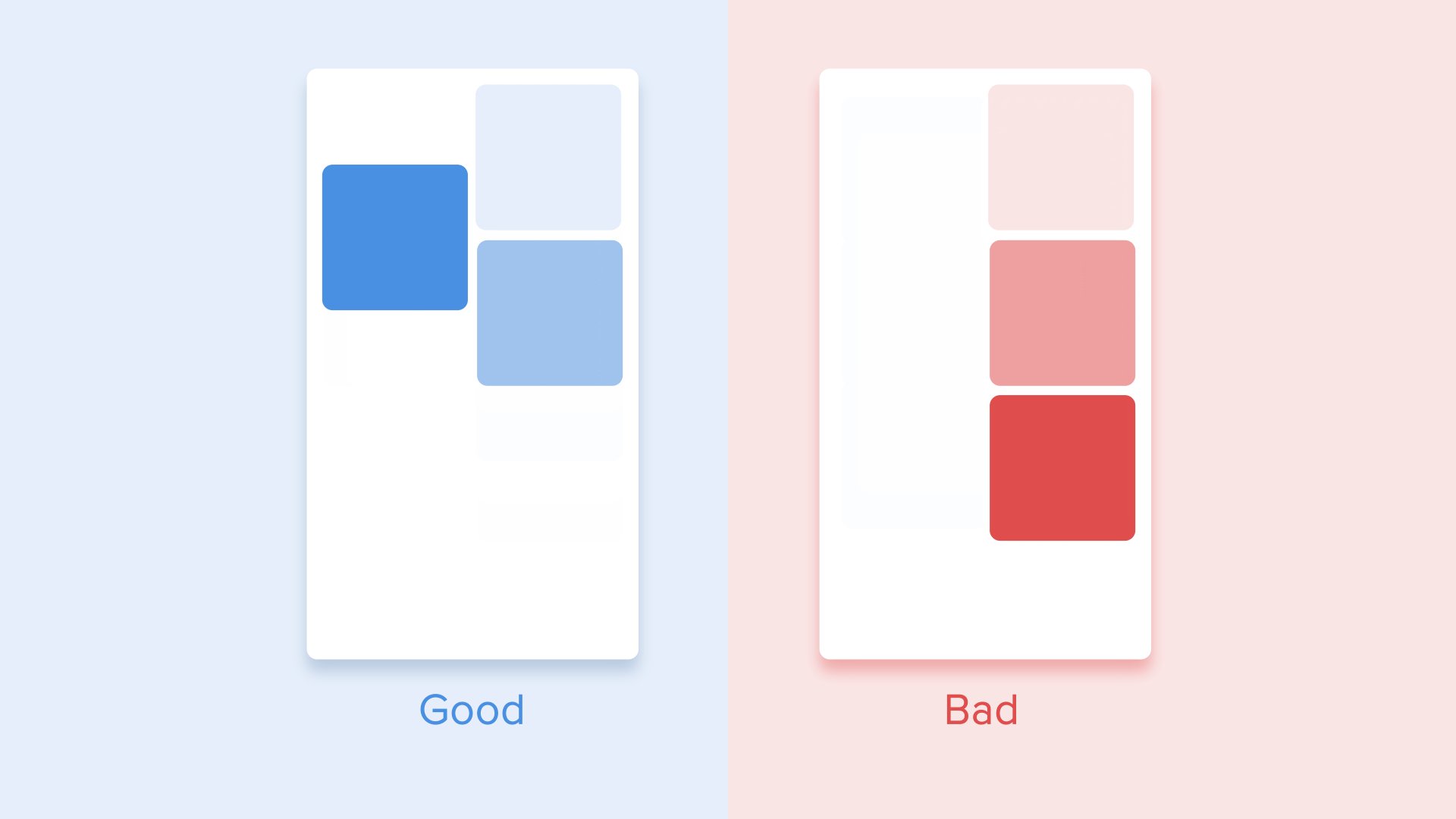
La atención del usuario debe dirigirse en una dirección.En cuanto a la vista de tabla, esto es un poco más complicado. Aquí, el enfoque del usuario debe ser diagonal, por lo que mostrar los elementos uno por uno es una mala idea. Identificar cada elemento uno tras otro hará que la animación sea excesivamente larga, y la atención del usuario será en zigzag, lo cual es incorrecto.
 Vista diagonal para la visualización tabular de elementos.
Vista diagonal para la visualización tabular de elementos.Interacción esclava
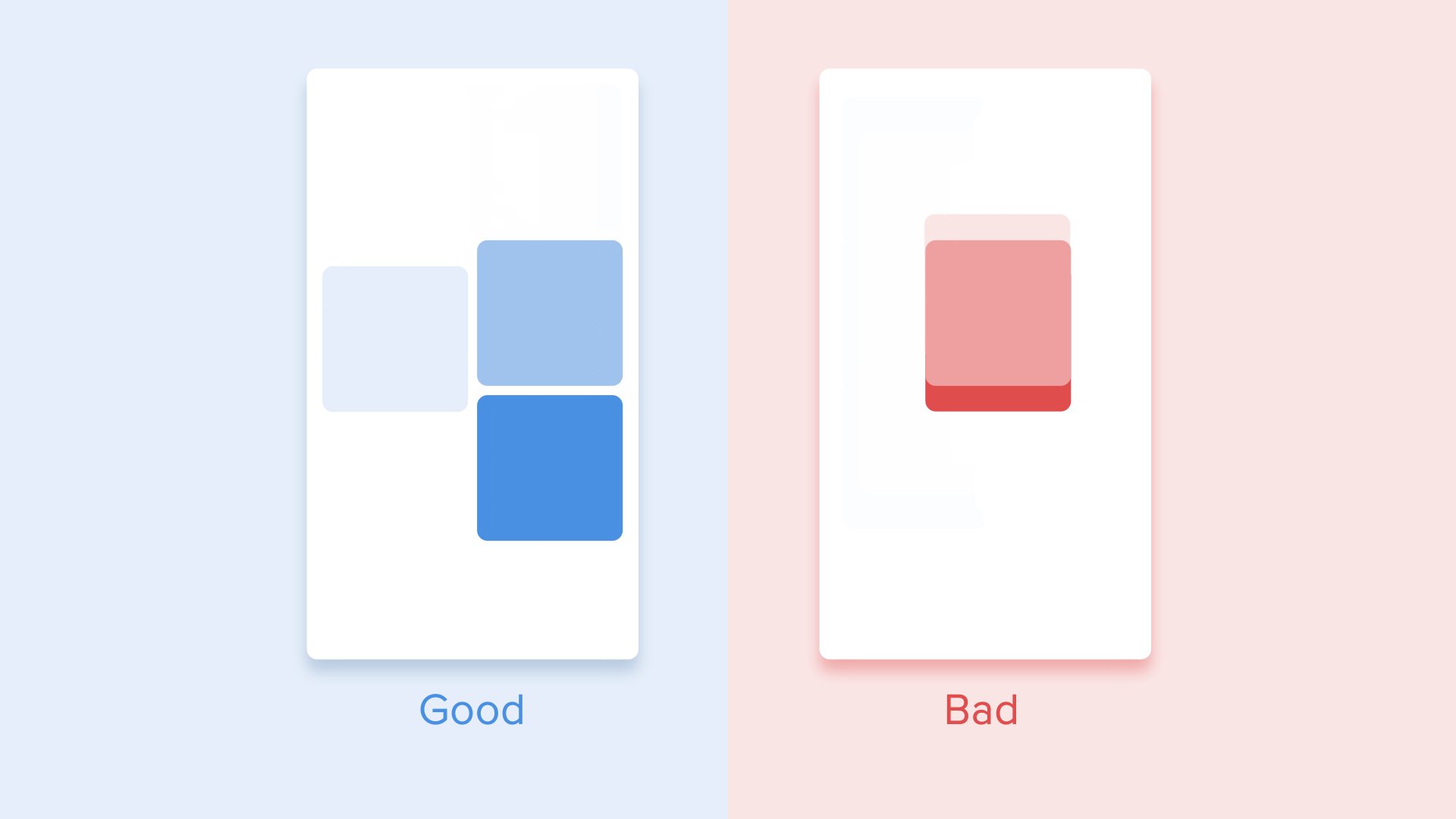
La interacción subordinada significa que tenemos un objeto central que atrae la atención de todos los usuarios, y todos los demás elementos están subordinados a él.
Trueno de vainilla
Este tipo de animación da una sensación de orden y llama más la atención sobre el contenido principal.
En otros casos, sería muy difícil para el usuario comprender qué objeto observar, por lo que su atención se dispersaría. Por lo tanto, si tiene varios elementos que desea animar, debe definir claramente la secuencia de su movimiento y animar la menor cantidad posible de objetos a la vez.
 Vale la pena revivir solo un objeto central y todos los demás subordinados a él. De lo contrario, el usuario no sabrá a qué objeto prestar atención.
Vale la pena revivir solo un objeto central y todos los demás subordinados a él. De lo contrario, el usuario no sabrá a qué objeto prestar atención.Según
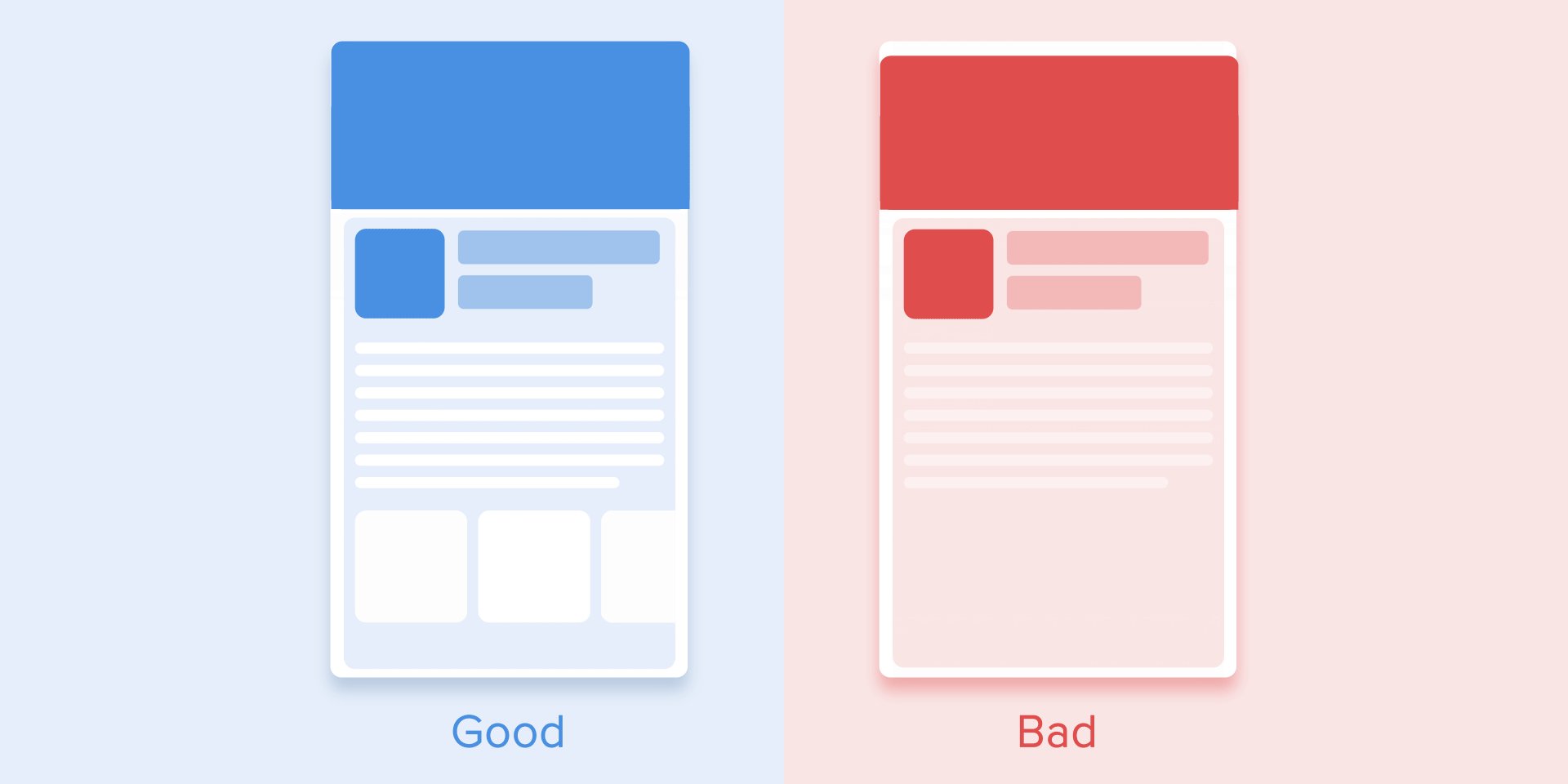
Material Design , cuando los objetos en movimiento se transforman desproporcionadamente, deben moverse en un arco, no en línea recta. Esto ayuda a que el movimiento sea más natural. “Proporcionalmente” quiero decir que el cambio en la altura y el ancho del objeto al aumentar / disminuir se lleva a cabo de manera asimétrica, es decir, a diferentes velocidades (por ejemplo, un elemento cuadrado se convierte en un rectángulo).
 El movimiento del objeto, que cambia desproporcionadamente su tamaño, debe ubicarse a lo largo del arco
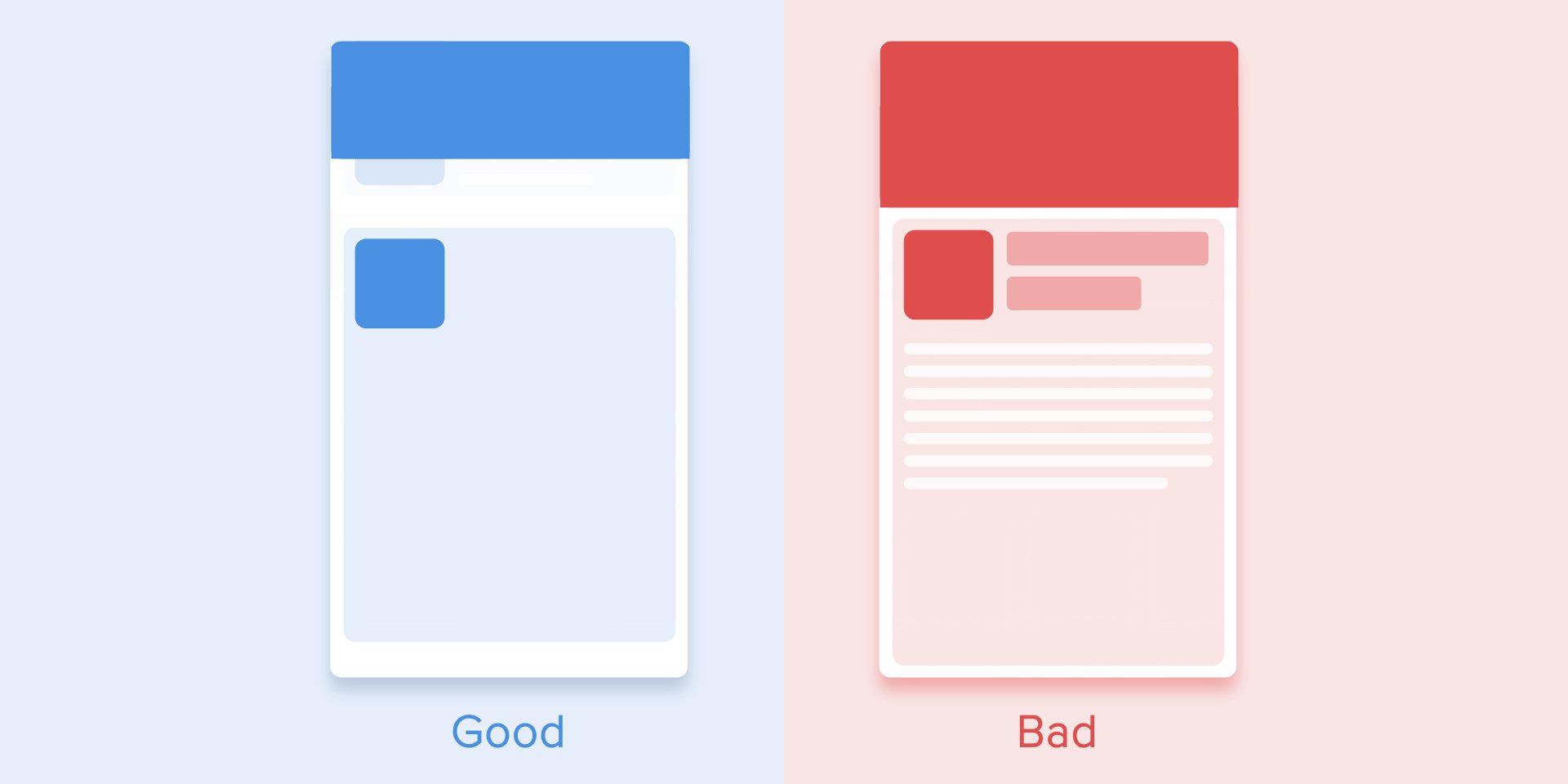
El movimiento del objeto, que cambia desproporcionadamente su tamaño, debe ubicarse a lo largo del arcoEl movimiento a lo largo de la línea se usa cuando el objeto cambia su tamaño proporcionalmente. Dado que la implementación de tal movimiento es mucho más simple, la regla del movimiento desproporcionado del arco a menudo se ignora. Al observar ejemplos de aplicaciones del mundo real, verá el dominio del movimiento lineal.
 El cambio de tamaño proporcional se realiza en línea recta.
El cambio de tamaño proporcional se realiza en línea recta.El movimiento a lo largo de una curva se puede lograr de dos maneras: la primera se llama La
salida vertical del objeto comienza a moverse horizontalmente y termina con un movimiento vertical; el segundo: la
salida horizontal del objeto comienza a moverse verticalmente y termina con un movimiento horizontal.
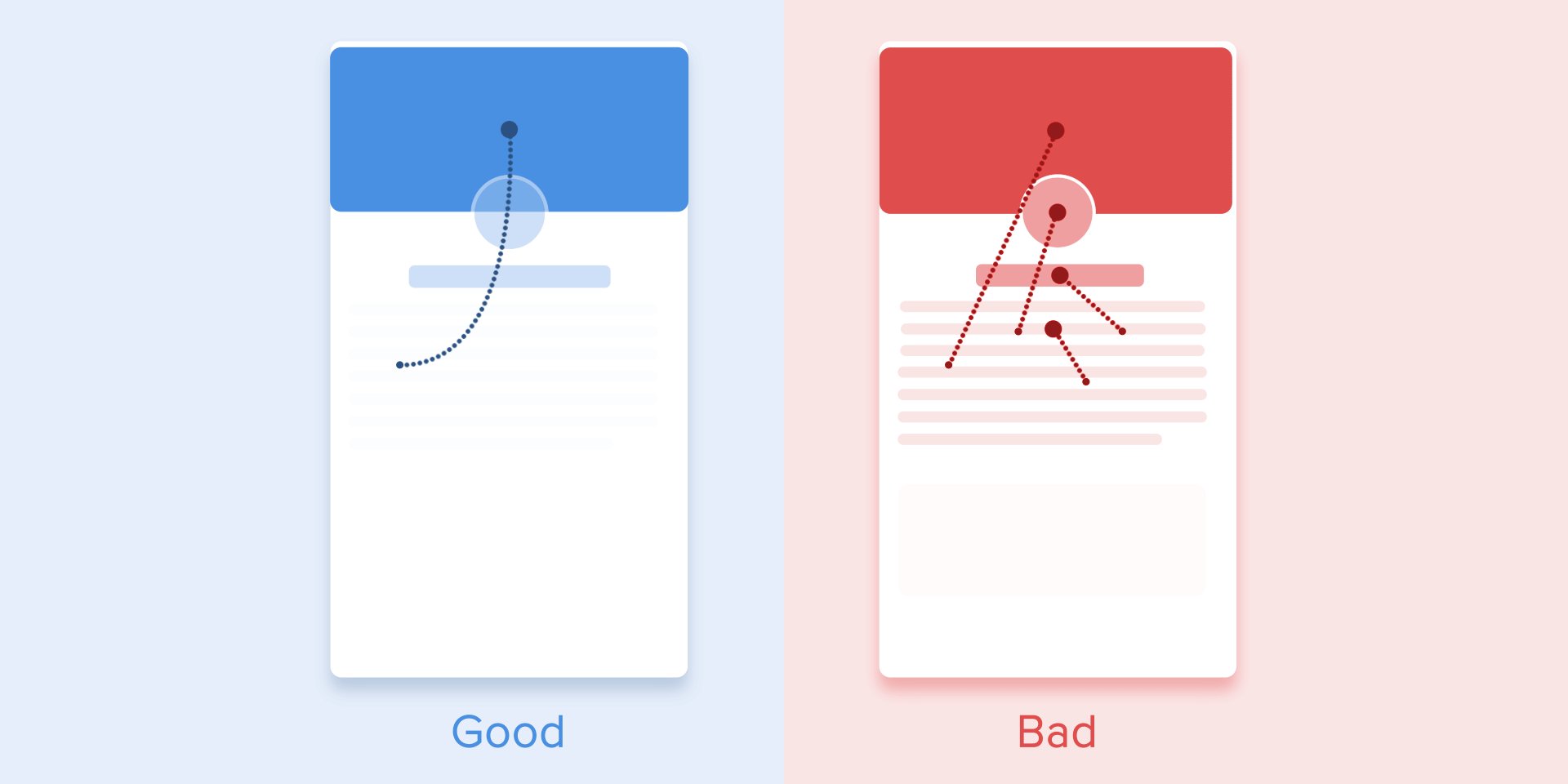
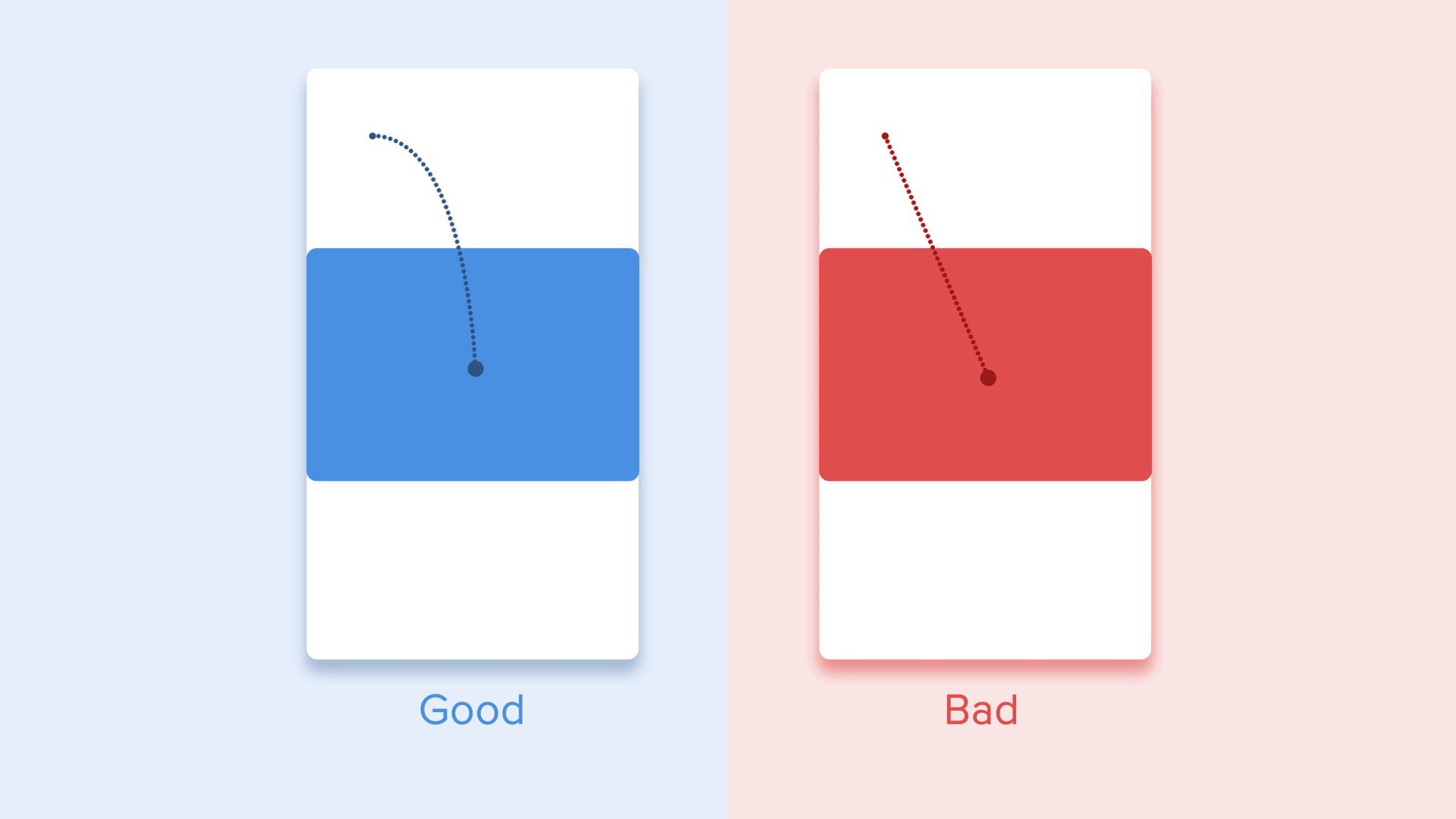
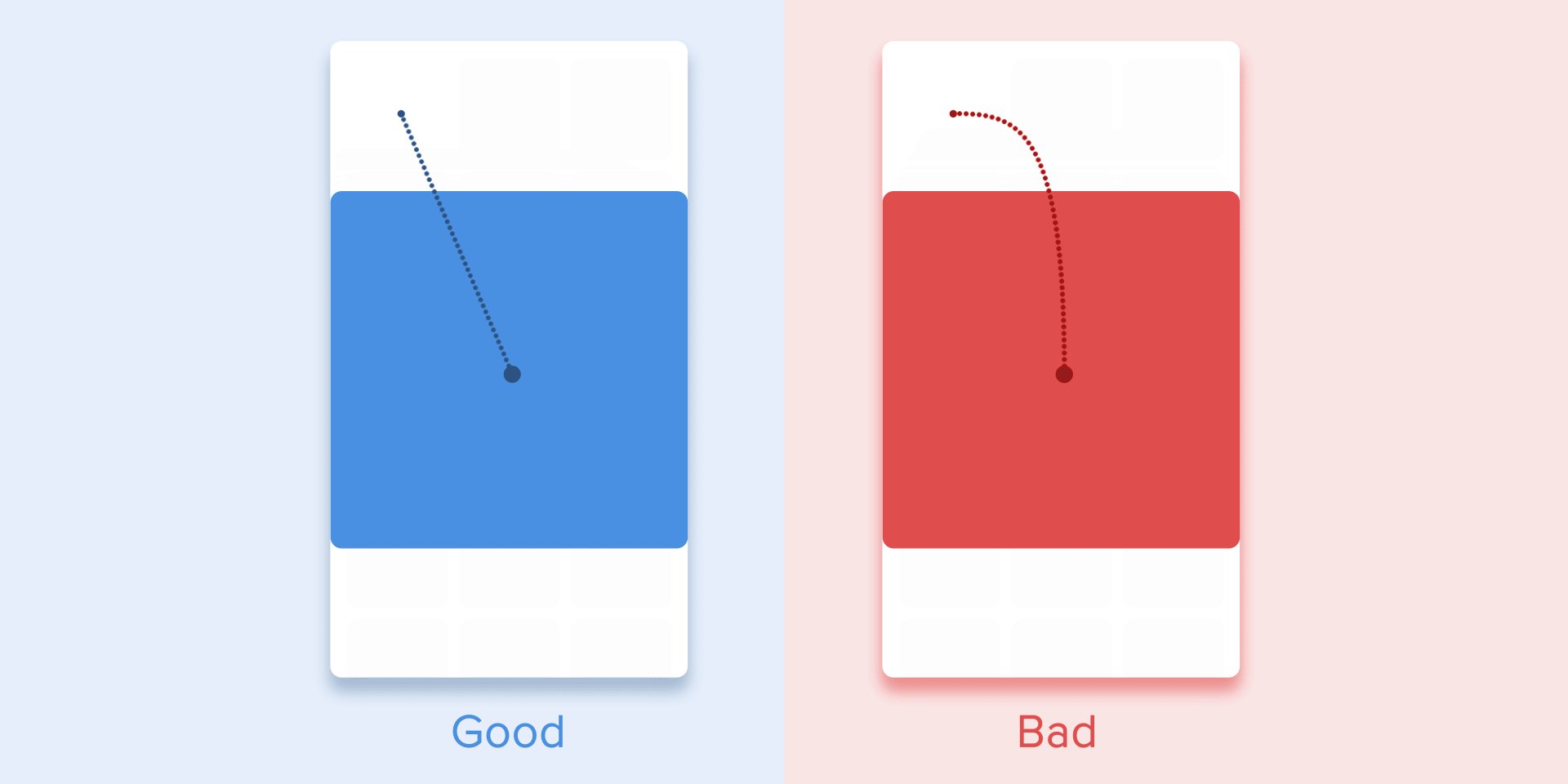
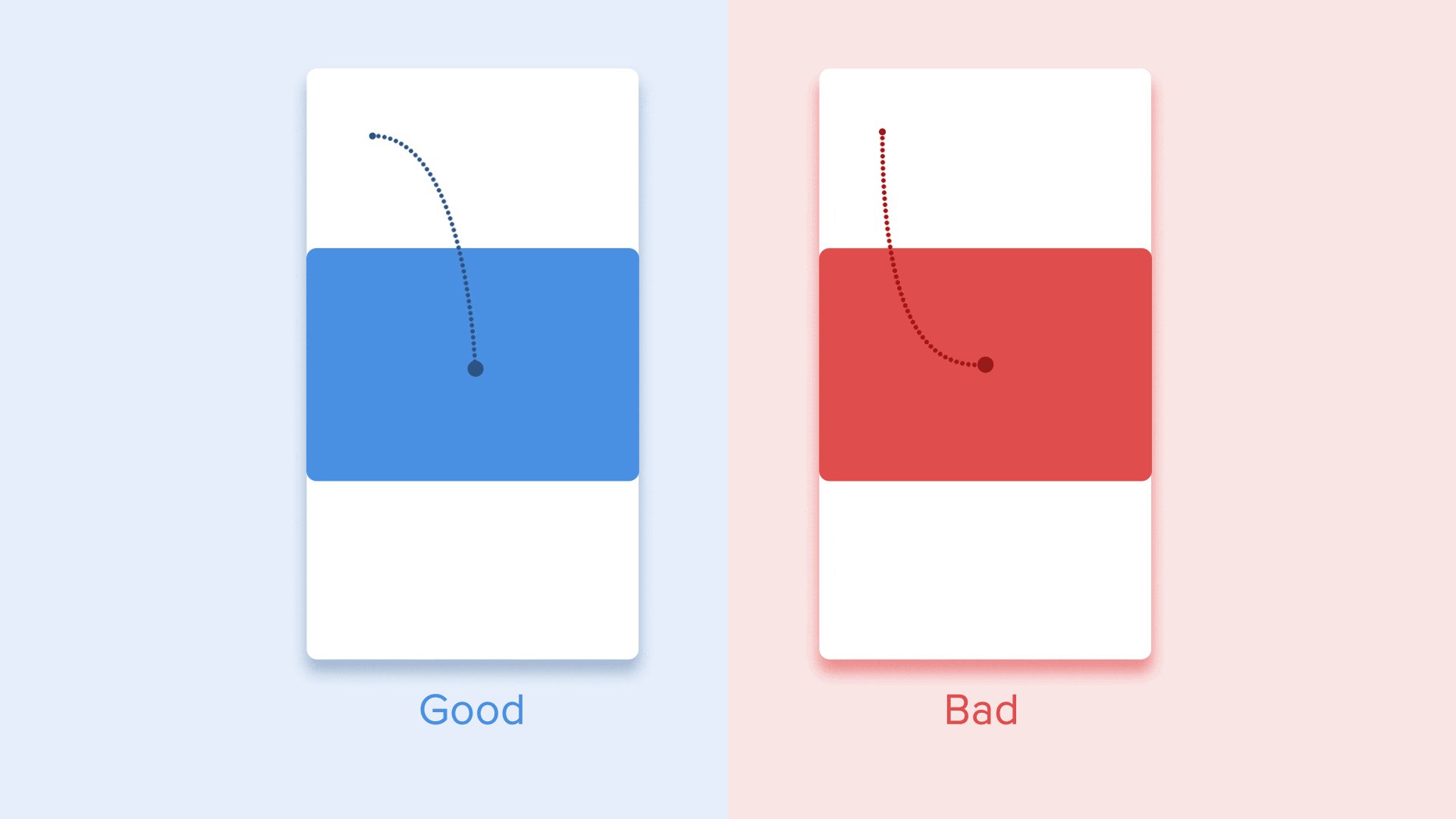
La ruta del objeto a lo largo de la curva debe coincidir con el eje principal de la interfaz de desplazamiento. Por ejemplo, en la siguiente imagen, podemos desplazar la interfaz hacia arriba y hacia abajo y, en consecuencia, el objeto gira verticalmente, primero a la derecha y luego hacia abajo. El movimiento en la dirección opuesta se lleva a cabo de la manera opuesta, es decir, el objeto primero se eleva verticalmente y termina con un movimiento horizontal.
 La dirección de expansión / colapso del objeto debe coincidir con el eje de la interfaz.
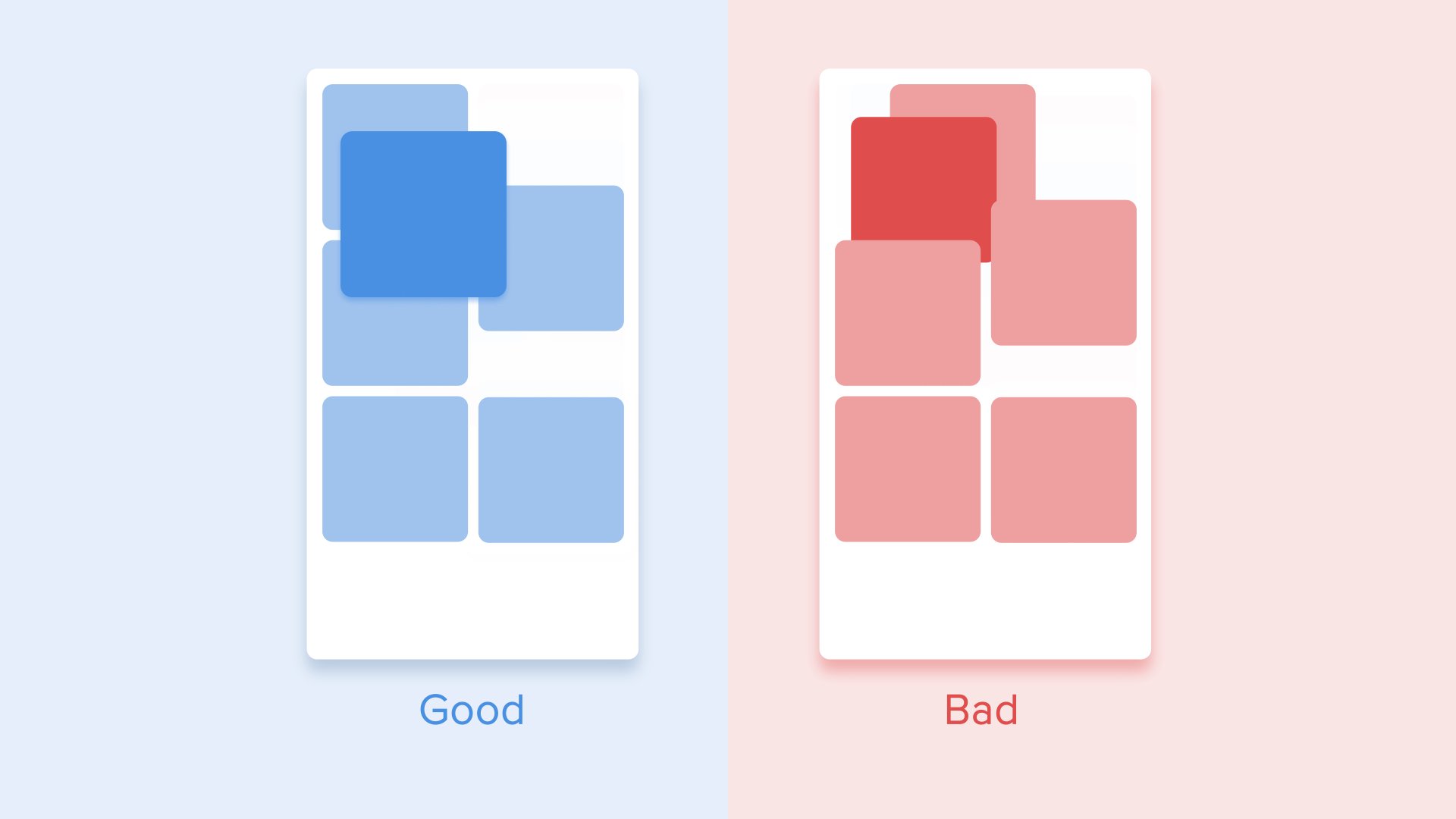
La dirección de expansión / colapso del objeto debe coincidir con el eje de la interfaz.Si las rutas de los objetos en movimiento se cruzan entre sí, no pueden pasar entre sí. Los objetos deben dejar suficiente espacio para el movimiento de otro objeto, disminuyendo o acelerando su propia velocidad. Otra opción es que simplemente repelen otros objetos. Por qué Dado que suponemos que todos los objetos en la interfaz están en el mismo plano.
 Durante el movimiento, los objetos no deben cruzarse entre sí, sino dejar espacio para mover otro objeto.
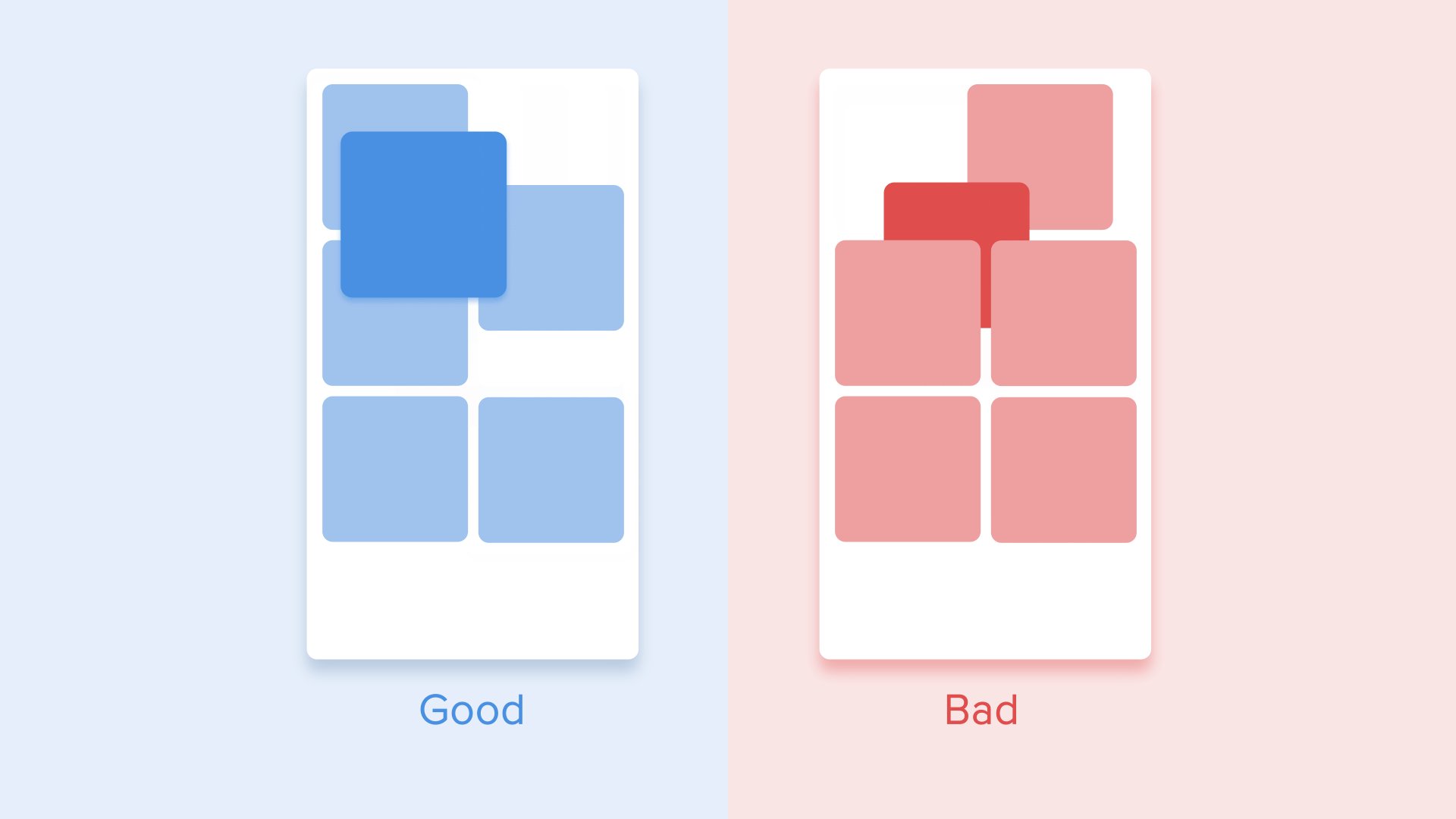
Durante el movimiento, los objetos no deben cruzarse entre sí, sino dejar espacio para mover otro objeto.En otro caso, un objeto en movimiento puede elevarse por encima de otros objetos. Pero, de nuevo, no se crucen con otros objetos. Por qué Dado que creemos que los elementos de la interfaz se comportan de acuerdo con las leyes de la física, y ningún objeto sólido en el mundo real puede hacer esto.
 Los objetos pueden elevarse por encima de otros objetos y luego moverse.
Los objetos pueden elevarse por encima de otros objetos y luego moverse.Conclusiones
Entonces, para resumir todas las reglas y principios anteriores, la animación en la interfaz debe reflejar los movimientos que conocemos del mundo físico: fricción, aceleración, etc. Al simular el comportamiento de los objetos del mundo real, podemos crear una secuencia que permita a los usuarios comprender qué esperar de la interfaz.
Si la animación está construida correctamente, es discreta y no distrae a los usuarios de sus objetivos. Si es así, debe suavizarlo o eliminarlo por completo. Esto significa que la animación no debe ralentizar al usuario ni interferir con la tarea.
Pero no olvide que la animación es más un arte que una ciencia, por lo tanto, es mejor experimentar y probar sus decisiones sobre los usuarios.
Fuente:
la guía definitiva para el uso adecuado de la animación en UXPublicado por: Taras Skytskyi.