Esta es una traducción de un artículo de Rachel Andrew, uno de los desarrolladores de especificaciones CSS.
En una breve serie de artículos, pasaré un tiempo desempacando Flexbox en detalle , tal como lo hice en el pasado con la cuadrícula . Veremos para qué fue diseñado Flexbox , qué hace realmente bien y cuándo no podemos elegirlo como método de diseño.
En este artículo, veremos más de cerca lo que sucede realmente cuando se muestra: flex se agrega a su hoja de estilo.
Flex contenedor por favor!
Para usar Flexbox , necesita un elemento que será un contenedor flexible . En su CSS, usa display: flex :
Pensemos un poco sobre lo que realmente significa display: flex . En la especificación del Módulo de pantalla Nivel 3 , cada valor de propiedad de display se describe como una combinación de dos elementos: un modelo de pantalla interno y externo.
Cuando agregamos display: flex , en realidad definimos display: block flex . El tipo de pantalla externa de nuestro bloque contenedor flexible; Actúa como un elemento de nivel de bloque en la secuencia estándar. El tipo de pantalla interna es flexible, por lo que los elementos directamente dentro de nuestro contenedor participarán en el diseño flexible.
Esto es algo en lo que nunca has pensado, pero probablemente lo entiendas de todos modos. El contenedor flexible actúa como cualquier otro bloque en su página. Si tiene un párrafo seguido de un contenedor flexible, ambos elementos se comportan de la manera que queremos elementos de bloque.
También podemos configurar nuestro contenedor para flex en línea usando display: inline flex , es decir El contenedor flexible actúa como un elemento de nivel de línea con niños que participan en el diseño Flex. Los hijos de nuestro contenedor flexible de línea se comportan de la misma manera que los hijos de nuestro contenedor flexible de bloque; la diferencia es cómo se comporta el contenedor en sí en el diseño general.
Este concepto del comportamiento de los elementos que tienen un tipo de visualización externo, definido como un bloque en una página (más un tipo de visualización interna) dicta cómo se comportan sus hijos, es muy útil. Puede aplicar este razonamiento a cualquier bloque en CSS. ¿Cómo funciona este elemento? ¿Cómo actúan los niños de este elemento? Las respuestas se refieren a sus modelos de visualización externos e internos.
¿Filas o columnas?
Una vez que hemos definido nuestro contenedor flexible, algunos valores iniciales entran en juego. Sin agregar propiedades adicionales, los elementos flexibles se muestran como una cadena. Esto se debe a que el valor inicial de la propiedad de dirección flexible es fila . Si no lo cambia, obtendrá una fila.
La propiedad flex-direction determina la dirección del eje principal. Puede tomar otros valores:
- columna
- reverso de fila;
- columna inversa.
Nuestros elementos se colocarán en una fila, comenzando desde el borde inicial, en la dirección de la línea y se mostrarán en el orden en que aparecen en la fuente. En la especificación, este borde se llama inicio principal :

Fig_1. main-start - inicio de dirección de línea
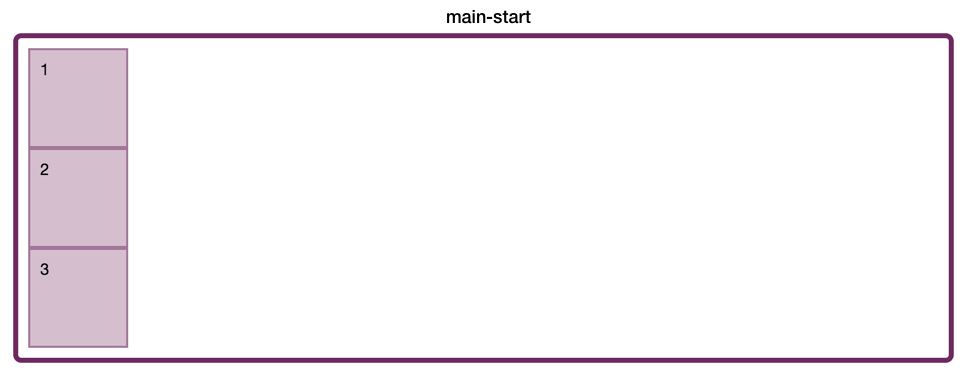
Si usamos el valor de la columna , los elementos comenzarán a ubicarse desde el borde inicial en la dirección del bloque y, por lo tanto, formarán una columna.

Fig_2. main-start - inicio de la dirección del bloque
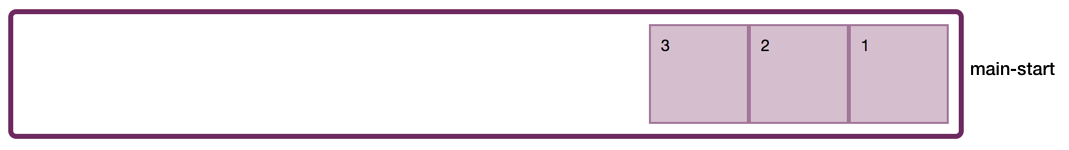
Si usamos reverso de fila , las ubicaciones de inicio principal y final principal se intercambiarán; por lo tanto, los elementos se colocarán uno tras otro en orden inverso.

Fig_3. inicio principal : desde el final de la dirección de la línea
El valor inverso de la columna hace lo mismo.
Es importante recordar que estos valores no "cambian el orden de los elementos", aunque esto es lo que vemos, simplemente cambian el lugar donde comienza el flujo de elementos, cambiando la ubicación del inicio principal . Por lo tanto, nuestros elementos se muestran en orden inverso, pero esto se debe a que comienzan a extenderse desde el otro extremo del contenedor.
También es importante recordar que cuando esto sucede, es un efecto puramente visual. Pedimos a los elementos que se muestren a partir del borde final; todavía fluyen en el mismo orden, y este es el orden que usa su lector de pantalla, así como el orden en que se pueden tabular. Nunca debe usar el reverso de fila si realmente desea reordenar elementos. Para hacer esto, realice cambios en el documento fuente.
Flexbox de dos ejes
Ya hemos revelado una característica importante de flexbox : la capacidad de cambiar el eje principal de fila a columna. Este es un cambio de eje, por lo que creo que a menudo es más fácil entender cosas como la alineación en un diseño de cuadrícula. Con una malla bidireccional, puede alinear en ambos ejes casi de la misma manera. Flexbox es un poco más complicado, porque algunos eventos ocurren dependiendo de si está trabajando con el eje principal o transversal.
Ya hemos encontrado el eje principal, es decir, el eje que usted define como el valor de dirección flexible . El eje transversal es otra dirección. Si establece flex-direction: row , su eje principal está a lo largo de la fila y el eje transversal está abajo de la columna. Con flex-direction: column, el eje principal se encuentra abajo de la columna y el eje transversal a lo largo de la fila. Es aquí donde debemos considerar otra característica importante de Flexbox , y este es el hecho de que no está vinculado a las direcciones físicas de la pantalla. No estamos hablando de una fila que va de izquierda a derecha, o una columna de arriba a abajo, porque este no es siempre el caso.
MODOS DE GRABACIÓN
Cuando describí la fila y la columna de arriba, mencioné las instrucciones de bloque y fila. Este artículo está escrito en inglés, que tiene un modo de grabación horizontal. Esto significa que cuando le pide a Flexbox que le proporcione una cadena, obtiene una visualización horizontal de sus elementos flexibles. En este caso, main-start está a la izquierda, en el lugar donde comienzan las oraciones en inglés.
Si trabajara en un idioma de derecha a izquierda, como el árabe, entonces el borde inicial estaría a la derecha:
Los valores iniciales de flexbox significan que si todo lo que hago es crear un contenedor flexible , mis elementos comenzarán a la derecha y se mostrarán, moviéndose a la izquierda. El borde inicial en la dirección de la línea es donde comienzan las oraciones en el modo de grabación utilizado.
Si se encuentra en modo de grabación vertical y hace referencia a una línea, su línea funcionará verticalmente, porque así es como se ejecutan las líneas de texto en lenguaje vertical. Puede intentar esto agregando una propiedad de modo de escritura al contenedor flexible y estableciendo su valor en vertical-lr . Ahora, cuando establezca la dirección flexible en fila , obtendrá una columna vertical de elementos.
Por lo tanto, la serie puede funcionar horizontalmente, con inicio principal hacia la izquierda o derecha, y también puede funcionar verticalmente con inicio principal en la parte superior. ¡Esto sigue siendo una línea de dirección flexible , incluso si es difícil para nuestras mentes que están acostumbradas al texto horizontal pensar en una línea que funciona verticalmente!
Para colocar los elementos en la dirección del bloque, establecemos la propiedad de dirección flexible en columna o columna inversa . En inglés (o árabe), vemos elementos que se muestran uno encima del otro en la página, comenzando en la parte superior del contenedor.
En el modo de grabación vertical, la dirección del bloque atraviesa la página, ya que esta es la dirección de los bloques ubicados en estos modos de grabación. Si especifica una columna en vertical-lr , sus bloques se ejecutarán verticalmente de izquierda a derecha:
Sin embargo, independientemente de la dirección en que se muestran los bloques, si está trabajando con una columna, está trabajando en la dirección del bloque.
Comprender el hecho de que una fila o columna puede ejecutarse en diferentes direcciones físicas es útil para comprender algunos de los términos utilizados para Grid y Flexbox . No nos referimos a "izquierda y derecha" o "arriba y abajo" en Flexbox y Grid , porque no hacemos suposiciones sobre el modo de grabación de nuestro documento. Todo CSS se está volviendo más consciente del modo de escritura.
Si está interesado en otras propiedades y valores implementados para que el resto de CSS se comporte de la misma manera, lea mi artículo sobre propiedades y valores booleanos .
Como resumen, recuerde que:
- dirección flexible: fila
- eje principal = dimensión en línea;
- main-start será donde comienzan las oraciones en este modo de grabación;
- eje lateral = dirección del bloque;
- dirección flexible: columna
- eje principal = dimensión del bloque;
- main-start será donde los bloques comienzan a colocarse en este modo de grabación;
- eje lateral = dimensión en línea.
Alineación inicial
Cuando usamos display: flex , también suceden otras cosas. Alguna alineación inicial está en progreso. En uno de los próximos artículos de esta serie, veremos la alineación. sin embargo, en nuestro estudio de display: flex, deberíamos considerar hacer la inicialización.
Nota : Vale la pena señalar que, aunque estas propiedades de alineación comenzaron a funcionar en la especificación de Flexbox , la especificación de Alineación de cajas eventualmente las reemplazará como se especifica en la especificación de Flexbox .
ALINEACIÓN DEL EJE PRINCIPAL
El valor inicial de la propiedad justify-content se establece en flex-start . Así es como nuestro CSS sería así:
.container { display: flex; justify-content: flex-start; }
Esta es la razón por la que nuestros artículos flexibles se alinean desde el borde inicial del contenedor flexible. Esta es también la razón por la cual, cuando especificamos reverso de fila , cambian al borde final, porque ahora se convierte en el comienzo del eje principal.
Si ve la propiedad de alineación que comienza con justify- , se aplica al eje principal de Flexbox . Por lo tanto, justify-content realiza la alineación a lo largo del eje principal y coloca nuestros elementos al principio.
Otros valores posibles para justify-content :
- extremo flexible;
- centro;
- espacio alrededor;
- espacio intermedio;
- espacio uniformemente (agregado a la alineación de caja ).
Estos valores se utilizan para asignar espacio libre en el contenedor flexible. Es por eso que los elementos son adyacentes o separados entre sí. Si agrega justify-content: space-between , cualquier espacio disponible se distribuirá entre todos los elementos. Sin embargo, esto solo puede suceder si hay espacio libre disponible. Si tuviera un contenedor flexible bien empaquetado (sin espacio adicional después de que todos los elementos fueron distribuidos), justify-content no haría nada en absoluto.
Puede ver esto si cambia la dirección flexible a una columna. Sin altura, el contenedor flexible no tiene espacio libre, por lo que establecer el parámetro justify-content: space-between no funcionará. Si agrega altura y hace que el contenedor sea más alto de lo necesario para mostrar los elementos, la propiedad tendrá el efecto:
Alineación a lo largo del eje transversal
Los elementos también están alineados en una sola línea a lo largo del eje transversal del contenedor flexible. La alineación que realizamos consiste en alinear los bloques entre sí en una fila. En el siguiente ejemplo, uno de nuestros bloques tiene más contenido que todos los demás. Algo le dice a los otros bloques que se estiren a la misma altura. Esta es la propiedad align-items , que tiene un valor de estiramiento inicial:
Cuando veas la propiedad de alineación que comienza con align- y estás en la caja flexible , entonces estás lidiando con la alineación a lo largo del eje transversal, y los elementos de alineación alinean los elementos a lo largo de la línea flexible. Otros posibles valores:
- inicio flexible;
- extremo flexible;
- centro;
- línea de base
Si no desea que todos los bloques se estiren hasta la altura de la más alta, configure align-items: flex-start los alineará a todos al borde inicial del eje transversal.
Valores iniciales para elementos flexibles
Finalmente, los elementos flexibles en sí también tienen valores iniciales; están configurados para:
- flex-grow: 0;
- encogimiento flexible: 1;
- base flexible: auto.
Esto significa que nuestros elementos no crecerán de manera predeterminada para llenar el espacio disponible en el eje principal. Si establece un valor positivo para el parámetro flex-grow , los elementos crecerán y ocuparán cualquier espacio disponible.
Sin embargo, los bloques se pueden comprimir porque el encogimiento flexible tiene un valor positivo de 1. Esto significa que si tenemos un contenedor flexible muy estrecho, los elementos serán lo más pequeños posible antes de que ocurra el desbordamiento. Este es un comportamiento razonable; en general, queremos que permanezcan dentro de sus bloques y que no se desborden si hay espacio para su visualización.
Para obtener el mejor diseño, la propiedad de base flexible se establece en auto de forma predeterminada. Entenderemos lo que esto significa en el próximo artículo de esta serie, sin embargo, la mayoría de las veces puede pensar en auto como un "valor lo suficientemente grande como para contener el contenido". Verá que si tiene elementos flexibles que llenan el contenedor, y uno de ellos tiene más contenido que los demás, se le dará más espacio.
Esta es la flexibilidad de Flexbox en acción. Cuando la base flexible está en automático y no hay indicación del tamaño de los elementos, tienen un tamaño base de contenido máximo . Este sería el tamaño cuando se estiraran y no realizaran el ajuste de línea. En este caso, el espacio libre se divide entre los elementos en la proporción descrita en la nota siguiente a la especificación de flexbox .
" Nota : cuando se asigna el espacio faltante, la relación de flexión se multiplica por el tamaño de flexión base. Esto distribuye el espacio faltante en proporción a cómo se puede comprimir el elemento, por lo que, por ejemplo, un elemento pequeño no se comprimirá a cero hasta que uno más grande se reduzca notablemente".
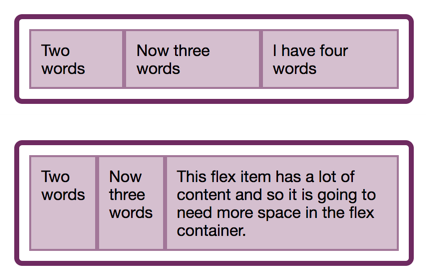
Un elemento más grande tiene menos espacio libre y obtenemos el diseño final. Puede comparar las dos capturas de pantalla a continuación, ambas tomadas del ejemplo anterior. Sin embargo, en la primera captura de pantalla, el tercer bloque tiene menos contenido, por lo que nuestras columnas tienen una distribución más uniforme del espacio.

Fig_4. Los elementos se transfieren para dar más espacio a un elemento más grande
Aquí, Flexbox nos ayuda a terminar con un resultado final razonable sin la intervención de la persona que escribió el CSS. En lugar de reducir el espacio de manera uniforme y, en última instancia, obtener un elemento muy alto con algunas palabras en cada línea, le da a ese elemento más espacio para acomodarse. Como parte de este comportamiento, hay una clave para los casos de uso real de Flexbox . Flexbox es el más adecuado para colocar múltiples elementos, a lo largo de un eje, de manera flexible y significativa.
He cubierto solo algunos detalles aquí, pero veremos estos algoritmos más adelante en esta serie.
Conclusión
En este artículo, tomé los valores iniciales de Flexbox para explicar lo que realmente sucede cuando especificas display: flex . Esta es una cantidad sorprendente, tan pronto como comience a desempaquetarla, y las diversas propiedades contenidas en ella resultan ser muchas características clave de los diseños flexibles.
Los diseños flexibles son flexibles: intentan de forma predeterminada tomar la decisión correcta sobre su contenido; se comprimen y estiran para obtener una mejor legibilidad. Los diseños flexibles admiten el modo de grabación: las direcciones de fila y columna están asociadas con el modo de grabación utilizado. Los diseños flexibles le permiten alinear elementos como un grupo a lo largo del eje principal, eligiendo la forma de distribución del espacio. Le permiten alinear los elementos a lo largo de su línea flexible, mover los elementos a lo largo del eje transversal uno con respecto al otro. Es importante tener en cuenta que los diseños flexibles comprenden el volumen de su contenido y tratarán de tomar las decisiones básicas correctas para mostrarlo.
En futuros artículos, exploraremos estas áreas con más detalle y consideraremos cuándo y por qué podemos usar Flexbox .