Los widgets de hoy en día son una parte integral de muchos portales grandes, ya que le permiten usar diseños de asociación complejos al tiempo que evitan largos procedimientos de implementación. Al mismo tiempo, el análisis web de widgets es interesante para todas las partes, pero en el caso de iFrame, surgen dificultades para transferir el 100% de los datos a los participantes de la asociación. ¿Cuáles son estas dificultades y cómo logramos superarlas? Me gustaría decir en este artículo. En primer lugar, será interesante para todos los involucrados en el desarrollo e implementación de widgets en iFrame, así como para los analistas atraídos.
Primero, un poco de historia. Estamos desarrollando nuestras propias soluciones para la automatización en el campo del transporte de pasajeros, así como productos para usar en sitios asociados. Uno de ellos fue el proyecto de reserva automatizada de VIP y salas de negocios en los aeropuertos del mundo y en Rusia, con el objetivo de satisfacer las necesidades de clientes comerciales y premium de varias aerolíneas. Una base de datos única de servicios temáticos en varios aeropuertos es de interés principalmente para compañías asociadas con viajes aéreos de pasajeros, agencias de viajes en línea, así como agencias de viajes con sitios en Internet. Se creó un widget "VIP-hall" para dichas empresas, que permite a los usuarios de cualquier sitio asociado acceder a esta base de datos.
El widget se instala de forma estándar a través de iFrame, el socio solo necesita colocar el código en su sitio web y configurar los parámetros de apariencia de acuerdo con el concepto de diseño general. Como resultado, un módulo para seleccionar y reservar salas VIP en el aeropuerto de interés aparece en el sitio con acceso a servicios premium del aeropuerto, como un servicio de traslado (traslado individual desde la sala al avión), una reunión en la sala con un cartel, acompañar a un empleado y acceso al estacionamiento para VIP clientes El proceso de reserva se lleva a cabo en unos simples pasos, dentro de los cuales el usuario puede variar el contenido del pedido (Fig. 1).
 Figura 1 - La apariencia del widget en el sitio
Figura 1 - La apariencia del widget en el sitioDada la variabilidad de los datos de relleno, por supuesto, surge la pregunta de seguir este proceso desde el punto de vista de la analítica. Además, el análisis web es interesante tanto para el
propietario del widget como para el
socio que lo configura, por lo que durante el proceso de desarrollo apareció la tarea de rastrear eventos dentro del widget y enviarlos simultáneamente en dos direcciones:
A. Desde todos los sitios en los que está instalado el widget, hasta los análisis web del propietario (desarrollador).
B. Desde el sitio en el que está instalado un widget en particular, hasta la analítica web del socio.
¿Cuál es la dificultad aquí? Básicamente, el socio toma un único código de widget, que no es personalizable para un sitio de socio específico, pero al mismo tiempo quiere ver información en el análisis solo en su widget. La segunda dificultad es que el desarrollador (propietario) del widget debe recibir datos de todos los sitios de socios a la vez en un contador, lo que va en contra del deseo del socio de ver solo su propia información. Al final, solo necesita diferenciar entre los datos que el socio debe ver y los que verá el propietario. El problema se resolvió mediante el
Administrador de etiquetas de Google (en adelante, GTM).
Esta herramienta es ampliamente utilizada para el análisis web y la gestión de etiquetas en los sitios, no tiene sentido describir en detalle el principio de su funcionamiento, para comprenderlo es suficiente para familiarizarse con el concepto de GTM
de otros artículos . En este caso, es importante comprender que Google Tag Manager (Fig. 2) le permite consolidar los datos del sitio dentro de sus propios contenedores y distribuirlos a varios contadores de análisis web utilizando las reglas especificadas.
 Figura 2: la ventana "Etiquetas" de Google Tag Manager con etiquetas ya configuradas para el widget
Figura 2: la ventana "Etiquetas" de Google Tag Manager con etiquetas ya configuradas para el widgetPara comenzar, describiremos el algoritmo para resolver este problema, a fin de comprender de inmediato en qué dirección fuimos para lograr el resultado. Entonces
- El socio, como el propietario, quiere rastrear el widget de una o dos formas a la vez, usando Yandex.Metrica o Google Analytics.
- Una solución satisfactoria debe pasar los datos a 4 contadores: el contador de métricas del propietario, el contador de Google Analytics del propietario, el contador de métricas del socio y el contador de Google Analytics del socio.
- Se instala un único contenedor de Google Tag Manager dentro del widget, que recopilará todos los datos y los distribuirá para que cada participante reciba solo la información que necesita.
- Los identificadores de los contadores del propietario se configuran de manera predeterminada, los identificadores del socio se les deben indicar al momento de generar el código del widget en la oficina del socio para su posterior instalación en el sitio.
- Dado que la oficina del socio ya está configurada para el socio, los identificadores se pueden configurar y arrojar al widget para que Tag Manager los use.
- Dentro de GTM, los identificadores se sustituyen en los códigos para desencadenar eventos objetivo, así como la distribución de la transmisión de datos por parte del propietario y los contadores asociados.
- En este caso, GTM envía todos los datos recopilados a los contadores del propietario, y los datos en el sitio del socio, solo a los contadores del socio, porque al sustituir identificadores, solo se rastrea el sitio especificado por el socio.
Para facilitar la comprensión, damos un diagrama de flujo del proceso (Fig. 3):
 Figura 3 - Diagrama del proceso de transferencia de datos
Figura 3 - Diagrama del proceso de transferencia de datosPara comenzar, determinaremos que, además del código del Administrador de etiquetas de Google, el sitio también contiene códigos de contador Yandex.Metrica y Google Analytics generados automáticamente. En ellos, al generar código para el sitio, se reenvían los identificadores de contador establecidos por el socio.
Estos códigos no se pueden configurar en el widget, ya que las capacidades de GTM le permiten generarlos automáticamente en el sitio como etiquetas apropiadas (tipo - HTML personalizado - Fig. 4), pero en este caso, fue necesario escribir en el código del widget; algunos eventos en el sitio requieren para que el contador se instale inmediatamente dentro del widget. Básicamente se trata de eventos de carga, la aparición de preroll. Si no tiene este tipo de evento, puede generar el código de contador a través de GTM:
 Figura 4: un ejemplo de transferencia del código métrico al sitio a través de GTM
Figura 4: un ejemplo de transferencia del código métrico al sitio a través de GTMPara transferir datos a dos contadores a la vez (socio y propietario), debe establecer no dos códigos métricos o analíticos diferentes, sino crear un
código doble especial . Al momento de escribir, los códigos correctos se ven así (Fig. 5):
 Figura 5 - El uso correcto de los códigos duales Metric y GA
Figura 5 - El uso correcto de los códigos duales Metric y GAA continuación, debe pasar el identificador especificado por el socio al código del contador. La dificultad aquí es que el código del widget se genera automáticamente para todos los sitios, mientras que los identificadores ya están configurados en una oficina afiliada separada. Para el reenvío correcto, el programador implementó la siguiente solución:
Cuando se inicializa el widget, se crea un iFrame, en cuyos parámetros se pasan los identificadores de los contadores del socio (los contadores se pasan al src iFrame, después de lo cual se analizan en el widget desde la ubicación). iFrame abre la aplicación de widgets y el enlace del ciclo de vida creado por el widget (SPA) procesa los parámetros de entrada de los números de contador antes del montaje, y los números (identificadores) se almacenan en el almacenamiento local.
La siguiente construcción se utiliza para colocar el código de Google Analytics en index.html:
<script> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', 'UA-15930803-13'); gtag('config', window[localStorage.getItem('partnerGA')] || 'UA-15930803-14'); </script>
Las secuencias de comandos con la variable src se insertan dinámicamente cuando se inicializan los contadores:
let script = document.createElement('script') script.setAttribute('src', `https://www.googletagmanager.com/gtag/js?id=${ga || 'UA-15930803-14'}`) document.head.insertBefore(script, document.head.firstChild)
Aquí, UA-15930803-14 es el contador "contador" del propietario, que se utiliza si el socio no establece el contador. Esta situación puede ocurrir si el socio no especificó los identificadores de los contadores en general, o si solo se especificó un identificador; siempre debe haber un código de reemplazo para que el sitio no encuentre errores de JavaScript asociados con la ausencia de un identificador para la operación correcta del código de transmisión de cualquier evento. UA-15930803-13 en este caso es el identificador principal del Propietario, al que llegan los datos en cualquier caso y desde cualquier sitio.
De manera similar a GA, se genera el código Yandex.Metrica, que utiliza el identificador especificado de la métrica del Propietario, el identificador sustituto del contador del propietario de forma predeterminada y el diseño para transmitir el identificador del socio. El código se genera de acuerdo con el esquema que se muestra en la Fig. 5 utilizando las estructuras del ejemplo anterior.
Después de los códigos de contador, debe reenviar los identificadores establecidos por el socio a los identificadores del Administrador de etiquetas de Google. Dentro del contenedor, ya se utilizarán como variables internas, cuyos valores se pueden suministrar a los eventos generados.
Para GTM, la técnica más utilizada son las variables de nivel de datos (dataLayer). La capa de datos es una variable de JavaScript cuya inicialización se describe automáticamente dentro del contenedor del Administrador de etiquetas de Google. Al usarlo, puede transferir eventos que ocurren en el sitio web como eventos, o establecer sus propias variables para GTM. Esto se hace usando la construcción
dataLayer.push('_': '_');
Se activa después del anuncio del código GTM en el sitio. Sin embargo, en nuestro caso, la variable de nivel de datos no funcionó, quizás el problema sea la dificultad de trabajar específicamente con el iframe. Si configura la construcción push () automáticamente, el contenedor no recibe variables y, en este caso, queríamos tal implementación de la tarea. Si intenta establecer la variable de nivel de datos manualmente (por ejemplo, con cualquier clic en el sitio), el reenvío de la variable pasa normalmente.
Para no perder tiempo analizando el proceso, utilizamos una solución alternativa: crear variables globales de JavaScript a través de
localStorage .
La propiedad localStorage le permite almacenar variables con los valores dados sin estar vinculado a la página abierta del sitio, y los datos dentro de este repositorio no se pueden eliminar simplemente. En consecuencia, los identificadores de contador de socios se enviaron utilizando los siguientes diseños:
localStorage.setItem('partnerMetrika1', ''); localStorage.setItem('partnerMetrika2', 'yaCounter'); localStorage.setItem('partnerGA', 'UA--');
Aquí, la primera construcción transmite el número métrico del socio en sí, la segunda construcción transmite el valor colectivo yaCounter para la conveniencia de crear la etiqueta "Evento" en el Administrador de etiquetas de Google (más sobre esto más adelante), y el tercero, el identificador de Google Analytics.
Esto completa la transferencia de datos y configura el propio GTM.
Primero, decidamos cómo funciona el Administrador de etiquetas de Google. Presenta 3 niveles de interacción:
Etiqueta . Esto es parte del código que se puede alojar en un sitio con GTM instalado y se puede ejecutar como cualquier otro código, cambiando el contenido del sitio o transfiriendo datos a contadores de análisis web.
La etiqueta se activa si se cumple una condición en el sitio.
Disparador Esta es en realidad una condición, cuyo cumplimiento hace que la etiqueta se active. Esto puede ser un evento en un sitio, un cambio en el valor de las variables o una acción estándar, como un clic o una visita a la página.
Variable Contiene algunos valores que se pueden transmitir de varias maneras y se utiliza como proveedor de datos para etiquetas o un marcador de condición.
El contenido de las variables activa el activador, y el activador activa a su vez la etiqueta correspondiente. Los identificadores de los contadores afiliados se configuran exactamente como variables, a partir de esto vale la pena comenzar la formación de datos en el contenedor GTM.
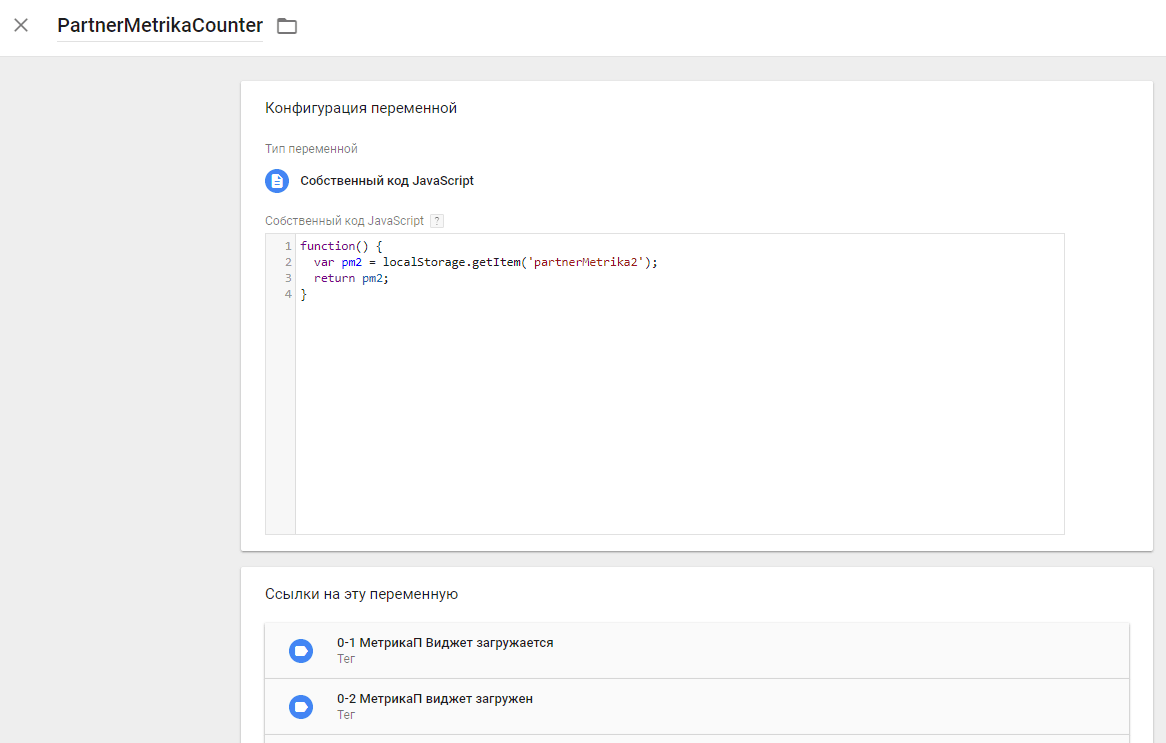
Creamos tres variables principales del tipo "Código JavaScript nativo" (Fig. 6):
 Figura 6: un ejemplo de una variable que toma el identificador de métrica de afiliado
Figura 6: un ejemplo de una variable que toma el identificador de métrica de afiliadoAquí el valor de la variable = el valor que tomamos de localStorage.
Ahora, si GTM accede a la variable, recibirá su valor: el identificador de la métrica asociada. Del mismo modo, creamos variables para el número métrico afiliado y el identificador de Google Analytics asociado.
¿Para qué se usan estas variables? Resuelven el problema de enviar datos sobre la activación de eventos en el sitio a contadores afiliados. Google Tag Manager tiene un procedimiento estándar para transferir objetivos a Google Analytics, donde puede usar el valor de una variable como identificador de contador. Y para la métrica, se usa una etiqueta en forma de código HTML personalizado que contiene la métrica estándar de JavaScript:
yaCounterXXXXXX.reachGoal('TARGET_NAME');
Aquí TARGET_NAME es el nombre interno del evento objetivo para la métrica (dichos objetivos se crean en la configuración del contador a través del tipo "evento JavaScript"), y es el número del contador.
Por lo tanto, creamos etiquetas correspondientes para diferentes tipos de contadores.
Para Google Analytics:El tipo de etiqueta es "Universal Analytics", el identificador de seguimiento es de nuestra variable.
 Figura 7: un ejemplo de configuración de una etiqueta que pasa datos a Google Analytics.
Figura 7: un ejemplo de configuración de una etiqueta que pasa datos a Google Analytics.Aquí, Categoría y Acción son los valores que Google Analytics debe capturar como parámetros para activar el objetivo. El ID de seguimiento es una variable definida previamente que toma el identificador de socio de localStorage.
Para Yandex.Metrica:El tipo de etiqueta es "HTML personalizado" utilizando construcciones de JavaScript.
 Figura 8 - Un ejemplo de configuración de una etiqueta que transfiere datos a Yandex.Metrica
Figura 8 - Un ejemplo de configuración de una etiqueta que transfiere datos a Yandex.MetricaAquí {{PartnerMetrikaCounter}} es la declaración interna de la variable que toma el identificador Métrico asociado de localStorage. Al usar el objeto de ventana, sustituimos el valor de la variable en el código ejecutable, y en la salida obtenemos yaCounterXXXXXXXX.reachGoal ('widget_loading'); donde widget_loading es el valor que Metric captura como parámetro de respuesta del objetivo.
Solo queda establecer los desencadenantes para desencadenar las etiquetas correspondientes. Los desencadenantes en nuestro caso son, por ejemplo:
- Eventos para la carga exitosa del widget;
- Eventos de finalización exitosa o no exitosa de un paso en un widget;
- Relleno en ciertos campos;
- Selección de condiciones A o B dentro del widget;
- Interacción con formularios, botones y enlaces.
Además, en la configuración de los contadores de Metrics y Google Analytics, solo queda crear los objetivos correspondientes:
 Figura 9 - Un ejemplo de establecer una meta en Yandex.Metrica
Figura 9 - Un ejemplo de establecer una meta en Yandex.Metrica Figura 10 - Un ejemplo de establecer una meta en Google Analytics
Figura 10 - Un ejemplo de establecer una meta en Google AnalyticsEl problema está resuelto. Los códigos de contador doble sustituyen los valores establecidos por ellos para los identificadores de Métrica y Analítica del socio, y los valores de los identificadores de propietario permanecen sin cambios. Al mismo tiempo, Google Tag Manager reenvía la respuesta de los objetivos correspondientes a los contadores del socio solo si recibe de las variables exactamente los identificadores que el socio específico especificó en su sitio. Paralelamente, GTM envía al propietario todos los eventos de destino desde todos los sitios.
Si el socio no especificó uno o ambos identificadores, se utilizan los valores predeterminados: identificadores de contadores de prueba, establecidos por el propietario de antemano.