El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-agosto de 2018 .
Patrones y mejores prácticas.
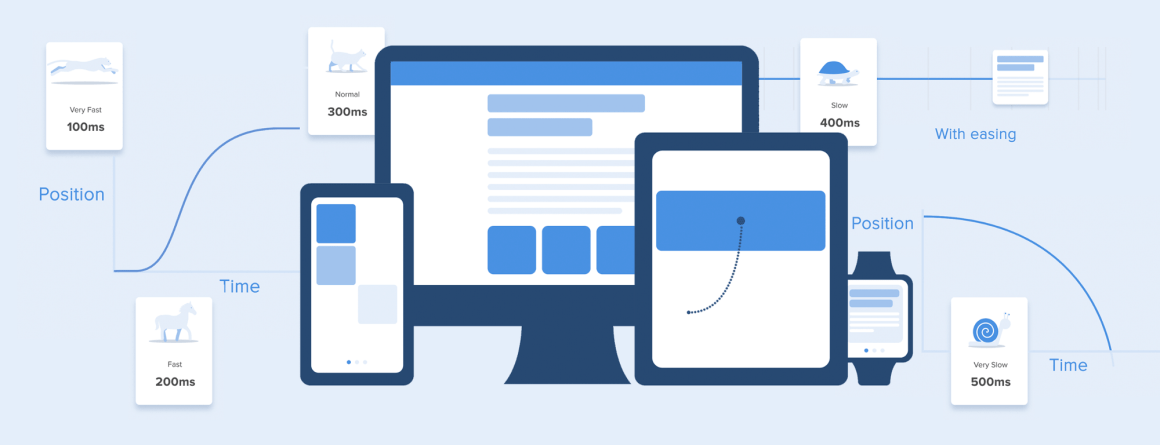
El recordatorio más inteligente para trabajar con la animación de interfaz de Taras Skytskyi. Observa situaciones reales al trabajar con productos digitales, en lugar de leyes abstractas del mundo de la animación clásica, y todo esto con ejemplos ilustrativos.
Traducción
Jonas Naimark de Google le muestra enfoques básicos para las animaciones de front-end. Capacitivamente y en los negocios.
Deliveroo Rachel McConnell Consejos para escribir buenos nombres para botones en una interfaz

Una buena descripción de los tipos de patrones oscuros de Suzanne Scacca.
Xinyi Chen y Yuxuan (Tammy) Zhou del Grupo Nielsen / Norman describen enfoques para la autorización rápida a través de un código QR o un código único en aplicaciones móviles chinas.
Suzanne Scacca da consejos sobre cómo preparar un sitio móvil para ventas navideñas.
Kim Flaherty, del Grupo Nielsen / Norman, da consejos sobre la mención oportuna de pagos adicionales al comprar productos en tiendas en línea. La tienda corre el riesgo no solo de interrumpir la venta actual, sino también de desalentar permanentemente al comprador a que no regrese.
Edward Scott describe problemas en formas de campo de varias columnas. Los usuarios pierden hilo y se los saltan.
Matthäus Niedoba está trabajando en la interfaz Cinema4D y da consejos sobre la implementación de un control deslizante para ajustar el gradiente.
Diseñar sistemas y lineamientos
Plantillas para iPhone XS, XS Max y XR
Apple anunció los nuevos teléfonos iPhone XS, XS Max y XR. Aunque es triste ver que todo el mundo se ha extraviado y está listo para comer humus con cucharas (las pantallas con "flequillo" que empeoran el régimen del paisaje se han convertido en la norma), nadie ha cancelado el diseño para ellos.
En los primeros días logramos generar muchas plantillas para enviar diseños:
iPhone XS y XS Max de
Lstore ,
Apply Pixels ,
Virgil Pana y
Pixeden .
iPhone XR de
Apply Pixels y
Pixeden .
La resolución y la
densidad de pantalla de los nuevos teléfonos están en las pautas oficiales. Lo mas importante:
iPhone XS - 1125px × 2436px (5.8 ″, @ 3x)
iPhone XS Max - 1242px × 2688px (6.5 ″, @ 3x)
iPhone XR - 828 px × 1792 px (6.1 ″, @ 2x)
El
kit de interfaz de usuario actual
para Sketch, Adobe XD, Photoshop y Keynote está disponible en el sitio web de Apple.
Bonificación: Benjamin Mayo describe
problemas con la primera versión de aplicaciones iOS que se ejecutan en MacOS .

Apple Watch como plataforma para aplicaciones de terceros no era tan popular (incluso las plantillas nuevas no se encontraron rápidamente), pero se mostraron en su
cuarta generación con una pantalla más grande y cambiaron los diales en el nuevo watchOS 5 (
revisión ). También se esfuerzan por sin marco.
Tamaño de pantalla44mm - 368px × 448px
40mm - 324px × 394px

En general, es hora de actualizar la cartera, y el hecho de que eres como tontos con un iPhone X obsoleto
PD ¿Cómo escribir - Xs o XS? Aparentemente, el subíndice XS en mayúsculas, pero incluso en las pautas de Apple, sigue siendo diferente, por lo que estamos esperando la instalación.
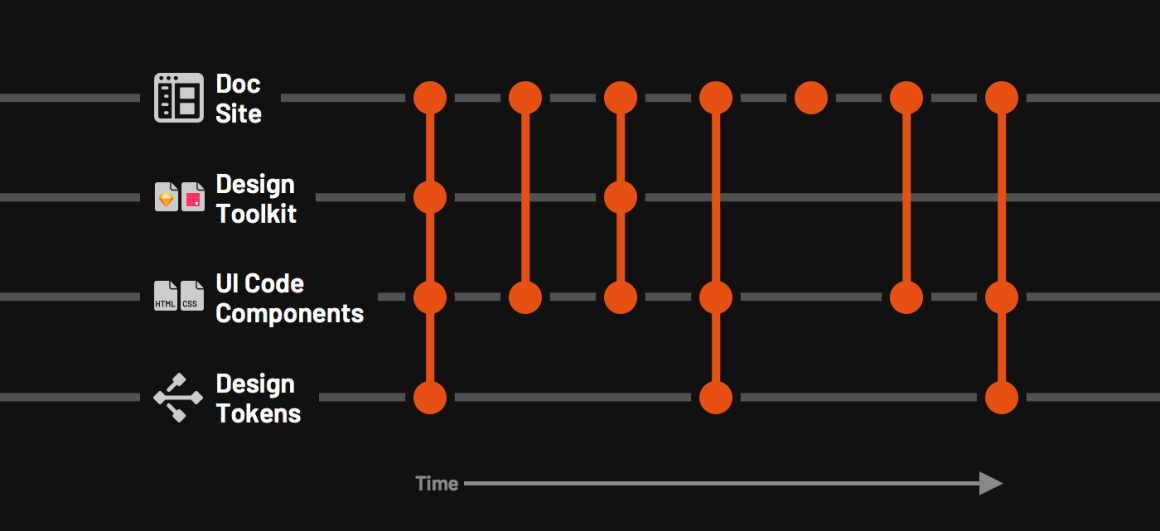
Serie de artículos de Nathan Curtis sobre el proceso de actualización de sistemas de diseño. Cómo
construir un ciclo de lanzamiento ,
versionar a diferentes niveles (biblioteca de componentes, componentes en sí, plantillas de diseño y tokens),
implementar nuevas versiones y dónde comenzar.

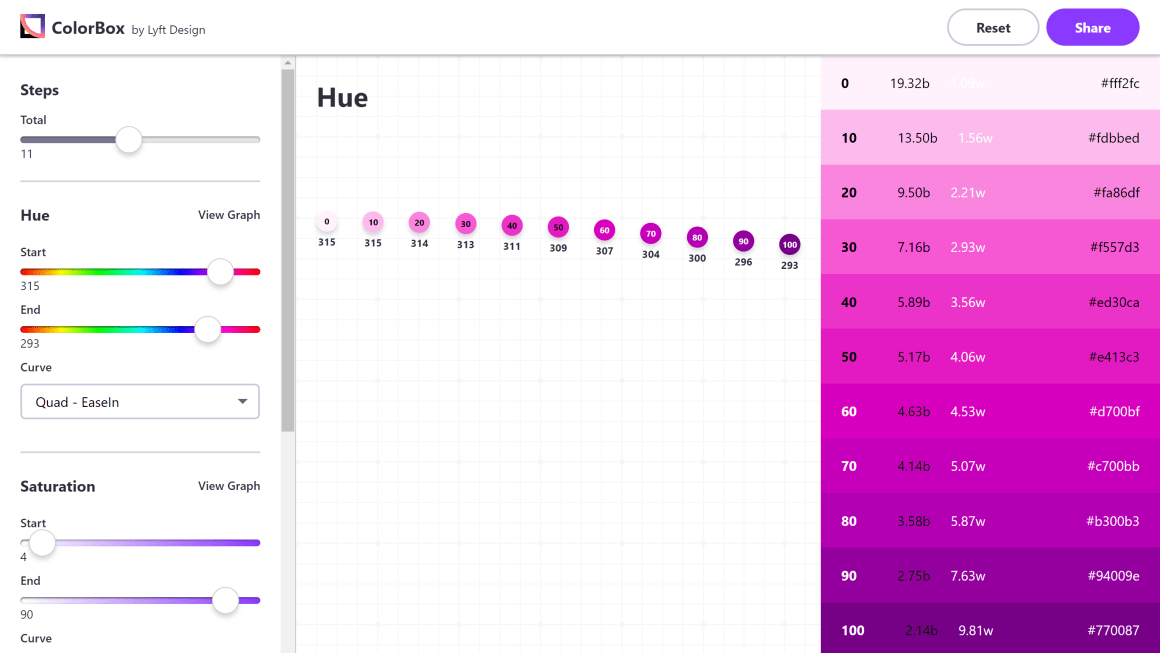
El equipo de diseño de Lyft ha creado un potente generador de paleta de colores para su sistema de diseño, que proporciona flexibilidad, pero al mismo tiempo previsibilidad algorítmica y soporte para un contraste suficiente.
Kevyn Arnott habla sobre cómo se creó .

Una gran colección de componentes en ReactNative.
Ejemplos de sistemas de diseño
Tiempos financierosDescubrimiento de la educación .
Google Wear OS
Buena
revisión de Wear OS con un montón de capturas de pantalla de la interfaz .
Comprensión del usuario
Libro electrónico de NomNom sobre cómo trabajar con los comentarios de los usuarios en diferentes canales y convertirlo en información sobre el producto.
Alan Klement explica una vez más por qué el concepto de "progreso" es clave en el método Trabajos por hacer.
Raluca Budiu del Grupo Nielsen / Norman describe el principio psicológico de la ceguera al cambio. Dado esto, puede lograr una mejor visibilidad de los elementos de la interfaz.
Diseño y diseño de pantallas de interfaz.
Una herramienta experimental ayuda a traducir los diseños de Sketch en componentes en React. Facilita el desglose de la pantalla en patrones separados, cada uno de los cuales puede tener un anidamiento y una lógica de comportamiento.

Framerx
Producto
dejado beta . Y Modou Lo enumeró
los lugares más remotos de la versión actual .
Zach Johnston de Dropbox ha reunido algunos ejemplos de
lo que se puede hacer con datos reales .
Adobe xd
Actualización de septiembre . Cambiar el tamaño de los diseños con adaptabilidad, corrección ortográfica, mejora de prototipos y animaciones.
Un análisis detallado de la publicación Prototypr e
instrucciones para trabajar con contenido externo .
Prometen una mejora en la interfaz y un tema oscuro. Lo más importante es simplificar el trabajo con propiedades mutables en los caracteres, para que la redefinición del mismo color sea menos muleta. Jon Moore, en una delicia salvaje,
describió el nuevo enfoque con más detalle . Y también una pista para simplificar la inserción de datos reales en diseños.

Complementos y artículos
6Spiral : le permite dibujar espirales.
Visual Inspector Scribble : una colaboración de diseñadores y escritores front-end.
Travis Folck de Walvis habla sobre la biblioteca de bocetos del equipo de diseño .
Muchas mejoras en las funciones de editor y animación.
La aplicación para Mac ayuda a hacer videos con la interfaz para videos promocionales de comestibles.
Video de trabajo .
Otro servicio para la presentación efectiva de pantallas de interfaz en dispositivos.
La compañía lanza su rival InDesign, que poco a poco va arrancando más y más de la línea de productos de Adobe. La versión beta ya está disponible y hasta ahora es gratuita.
Video demostrativo .
Producto dejado beta. Al igual que FramerX, está encarcelado por el sistema de diseño en el sentido correcto: el diseñador utiliza una representación visual de los componentes React, y no el kit de interfaz de usuario banal.
La herramienta ayuda a optimizar el logotipo para diferentes representaciones en productos digitales e impresión.
Otra herramienta de creación de prototipos y animación. Parece normal, importa solo PSD y SVG, pero puede agregar al montón.
Maravilla
Admite la importación de prototipos creados por la funcionalidad interna de Sketch .
Beta ya se puede probar. Puede importar diseños desde Sketch.
Investigación y pruebas de usuarios, análisis
O'Reilly publica
David Farkas y Brad Nunnally's UX Research a finales de 2016. Publican el Capítulo 7 del mismo, dedicado a encontrar encuestados para la investigación de usuarios.

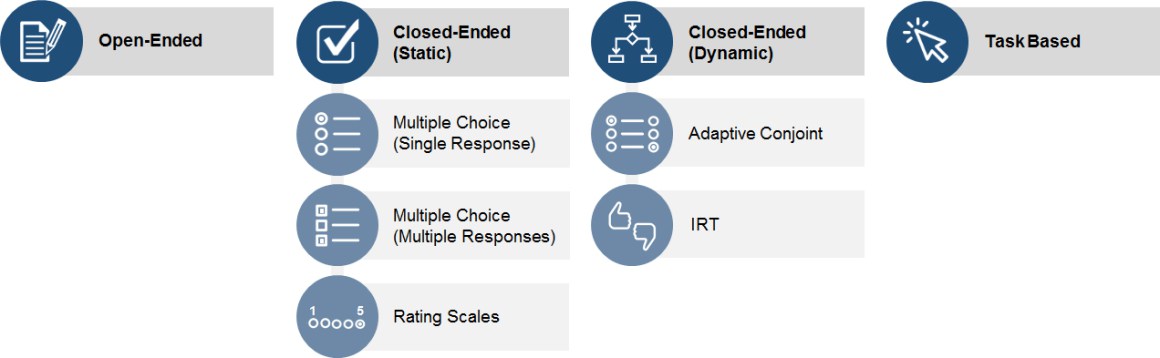
El Grupo Nielsen / Norman realizó una encuesta entre sus lectores sobre los métodos de investigación cuantitativa que utilizan. La selección es limitada, pero los resultados siguen siendo interesantes.
Oleg Yakubenkov muestra cómo puede cambiar la muestra de usuarios para las pruebas A / B y simplificar la obtención de resultados confiables debido a esto.
Nota de Jeff Sauro sobre los principales tipos de preguntas para cuestionarios de usuarios.

Un grupo de investigadores personalizados de Facebook habla sobre un enfoque para sumergir a los gerentes de las empresas en la vida de los usuarios. Organizan viajes a diferentes ciudades y países, donde se sumergen en el medio ambiente para una mejor comprensión de la audiencia.
Hossein Raspberry habla sobre el método de prueba de usabilidad de pares, donde los usuarios más o menos experimentados resuelven escenarios juntos. Como resultado, en su interacción, las brechas entre la experiencia son más claramente visibles.
Nota de Jim Ross sobre los tipos de estudios de usuarios que involucran monitoreo de usuarios.
Jeff Sauro ofrece varios enfoques para la interpretación de la métrica del SUS, que cambia los números desnudos en categorías claras (incluidas las vinculadas a NPS).
Programación visual y diseño en el navegador.
Nuevos guiones
Un guión para una espectacular galería de animación con transiciones diagonales .
Ejemplos de efectos inusuales de pasar el mouse sobre un enlace .
Trabaja con color en la web
La especificación de ajuste de color en el Módulo de color CSS propuesto Nivel 4 le permite controlar la visualización del color en el dispositivo del usuario ; a menudo, el navegador mismo decide cómo mostrarlo.
Estrategia y gestión de UX
La columna UXmatters en DesignOps, en la que Jennifer Fabrizi (Viajeros), Leo Frishberg (Centro de Cotizaciones de Home Depot), Pabini Gabriel-Petit (UXmatters) y Tobias Komischke (Honeywell) citan su visión para el término.
Morgane Peng habla sobre cómo funciona el equipo de diseño del Societe Generale Bank.
Josh Saito habla sobre las mejores prácticas y el trabajo en equipo del equipo de diseño de Dropbox Paper para ayudarlos a mantenerse en forma.
Arin Bhowmick de IBM habla sobre la creación de espacios creativos para diseñadores y sesiones de codiseño con equipos de productos.
Dave Malouf reflexiona sobre la madurez personalizada y la investigación de la compañía.
Una breve entrevista con el jefe de Google Sundar Pichai, en la que hay algunos detalles sobre el dispositivo de diseño en la empresa. No grueso, pero útil de una persona al timón.
Interacción del equipo
Avocode
Se agregó
soporte para Adobe Illustrator (en el enfoque de Figma e InVision Studio) y
abrió su SDK . Han adquirido una buena experiencia trabajando con maquetas de diferentes herramientas y han creado un
formato universal que contiene datos de todas las herramientas posibles.
El servicio promete ayudar a los equipos a almacenar diseños de trabajo y otros recursos de diseño.
Resumen
El
sitio de la herramienta ha sido seriamente actualizado.
Gestión de productos y análisis
Christina Wodtke describe bastante bien los diferentes enfoques para comparar a los competidores antes de comenzar a trabajar en un producto.
Metodologías, Procedimientos, Estándares
InVision Design Sprint E-Book. Publicado por Richard Banfield, quien
ya ha publicado un libro sobre el tema .
Jake Knapp realizó un sprint de meta diseño para el New York Times. Como parte del hackathon anual de la compañía, 13 equipos resolvieron simultáneamente sus tareas utilizando la metodología.
Bonificación:
Una historia sobre un sprint de diseño que Útil realizó para Kaspersky Lab .
Casos
Hannah Lee habla sobre el rediseño del navegador Chrome para una década de lanzamiento al mercado. Más sobre los matices de trabajar con el diseño visual del panel superior y especialmente la barra de direcciones, pero lo suficientemente meticuloso para comprender la escala de la complejidad del producto, que algunos sonríen, diciendo, "¿qué hay para hacer?"
Bonificación:
Entrevista con Alex Ainslie sobre el rediseño de Google Chrome .

Tendencias
Estadísticas del mercado (primer semestre de 2018)
2 mil millones de
dispositivos iOSDiseño Algoritmico
Adam Cutler, Milena Pribić y Lawrence Humphrey de IBM han preparado un código de ética para los creadores de interfaces y productos en general con inteligencia artificial.
Anuncio de los autores .

Jason Bailey habla sobre la historia del arte generativo desde artistas abstractos hasta redes neuronales.
Interfaces de voz
Kathryn Whitenton y Raluca Budiu continúan la historia del estudio de Nielsen / Norman Group sobre asistentes de voz. Una paradoja interesante: aunque los usuarios describen muchos problemas al trabajar con ellos, en general a menudo están satisfechos. Una de las razones principales es que los propios usuarios han limitado el rango de casos de uso en los que los asistentes inteligentes son predecibles.

El Asistente de Google ha aprendido a entender dos idiomas al mismo tiempo.
Una serie de conceptos de realidad aumentada basados en ARKit de Apple de Nathan Gitter.
Juan J. Ramirez escribe sobre problemas de 3D Touch en el iPhone, que se eliminó del nuevo modelo Xr. Los desarrolladores reaccionaron lentamente a la tecnología y, desde el punto de vista de la ergonomía, hay muchas preguntas.
Para el desarrollo general y profesional.
El servicio ofrece tareas de capacitación en diseño de clientes inexistentes para obtener la mano de diseñadores novatos.

InVision actualizó fuertemente el blog, toda la masa de información útil se hizo más visible.
Danil Mekhanoshin abrió su cafetería y tienda de cómics, por lo que miró la situación por otro lado: es útil para un diseñador comprender los problemas diarios de los negocios para ser escuchado.
Personas y empresas de la industria.
Un documental de InVision ya está disponible en línea.
Blog del equipo de diseño de Cisco.
Actas de congresos
Tatyana Smirnova lidera el canal @mosdesign en Telegram con anuncios de reuniones, conferencias y otros eventos en Moscú sobre diseño. Aquí, por ejemplo, un póster de
septiembre , cerca de octubre. Muchos comenzaron colecciones similares, pero finalmente se desvanecieron. Yo mismo quisiera hacer esto en mi resumen, pero paso demasiado tiempo en ello. Espero que Tanya tenga suficiente paciencia durante mucho tiempo.
Bonificación: el 5 de noviembre participaré en una
sesión de preguntas y respuestas del intensivo en línea de Design Line . La composición también incluye Creative People, ONY, Red Collar, Agima, Graduate School of Branding y otros.
Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik.