La semana pasada en Vue.js London, hablé sobre lo que sucederá en la próxima versión principal de Vue. Esta publicación proporciona una descripción detallada del plan.

¿Por qué es la nueva versión principal?
Vue 2.0 fue lanzado exactamente hace dos años (¡como pasa el tiempo!). Durante este tiempo, el núcleo Vue siguió siendo compatible con versiones anteriores y recibió 5 lanzamientos menores. Hemos acumulado una serie de ideas que conducirán a una mejora, pero no se han implementado, ya que conducirán a un colapso de la compatibilidad con versiones anteriores. Al mismo tiempo, el ecosistema de JavaScript y el lenguaje en sí se están desarrollando rápidamente. Existen herramientas avanzadas que podrían mejorar el flujo de trabajo y muchas características nuevas del lenguaje que podrían facilitar soluciones más simples, más completas y más eficientes a los problemas que Vue está tratando de resolver. Lo que es aún más interesante es que vemos que el soporte de ES2015 es cada vez mejor para los principales navegadores.
Vue 3.0 tiene como objetivo utilizar estas nuevas funciones de lenguaje para hacer que el núcleo de Vue sea más pequeño, más rápido y más potente. Vue 3.0 está actualmente en fase de creación de prototipos, y ya hemos implementado un tiempo de ejecución cercano a la versión 2.x. Muchos de los elementos enumerados a continuación ya están implementados o confirmados de que esto es posible. Los elementos que aún no están implementados o que aún están en la etapa de planificación están marcados con un (*).
Detalles
Cambios de API de nivel superior
TL; DR: todo, excepto la función de representación de API y la sintaxis de las ranuras de ámbito, permanece igual o puede ser compatible con la versión 2.x a través del ensamblaje de compatibilidad.
Como se trata de una versión principal, se realizarán algunos cambios. Sin embargo, nos tomamos en serio la compatibilidad con versiones anteriores, por lo que queremos publicar una lista de estos cambios lo antes posible.
Estos son los cambios de API públicos planificados actuales:
- La sintaxis de las plantillas seguirá siendo 99% igual. Puede haber pequeños cambios en la sintaxis de las ranuras de ámbito, pero aparte de esto, no planeamos cambiar nada para las plantillas.
- 3.0 admitirá componentes basados en clases inicialmente, con el objetivo de proporcionar una API que sea agradable de usar en ES2015 nativo, sin requerir ningún medio de transpilación o funcionalidad stage-x. La mayoría de los parámetros actuales tendrán un mapeo razonable en la API basada en clases. Las características de Stage-x, como los campos de clase y los decoradores, todavía se pueden usar opcionalmente. Además, la API está diseñada con TypeScript en mente. La base de código 3.x se escribirá en TypeScript y proporcionará una compatibilidad mejorada con TypeScript. (Sin embargo, el uso de TypeScript en la aplicación sigue siendo completamente opcional).
- Los componentes basados en objetos 2.x continuarán siendo compatibles con la conversión interna del objeto a la clase correspondiente.
- Mixins continuará siendo compatible. * *
- Es probable que la API de nivel superior reciba cambios para evitar la interferencia global con el prototipo Vue al instalar complementos. En cambio, los complementos se aplicarán y se vincularán al árbol de componentes. Esto facilitará la prueba de componentes que dependen de complementos específicos y también le permitirá montar múltiples aplicaciones Vue en la misma página con diferentes complementos, pero utilizando el mismo tiempo de ejecución de Vue. * *
- Los componentes funcionales finalmente pueden ser funciones simples; en cualquier caso, los componentes asincrónicos ahora deben crearse explícitamente utilizando una función auxiliar.
- La parte que obtendrá la mayoría de los cambios es el DOM virtual utilizado en las funciones de representación. Actualmente estamos recopilando comentarios de los principales autores de las bibliotecas y compartiremos información más detallada, ya que confiamos en los cambios, pero hasta ahora no depende en gran medida de las funciones de representación genéricas (no JSX) en su aplicación, debería ser un proceso bastante simple.
Arquitectura del código fuente
TL; DR: módulos internos separados mejorados, TypeScript y base de código, a los que es más fácil contribuir.
Estamos reescribiendo Vue desde cero para una arquitectura más limpia y conveniente, en particular, tratando de facilitar las cosas. Violamos algunas funciones internas en paquetes separados para aislar el volumen de complejidad. Por ejemplo, el módulo de observador se convertirá en su propio paquete, con su propia API pública y pruebas. Tenga en cuenta que esto no afecta a la API de nivel de marco: no tiene que importar manualmente módulos individuales de múltiples paquetes para usar Vue. En cambio, el último paquete Vue se crea utilizando estos paquetes internos.
El código base ahora también está escrito en TypeScript. Aunque esto hace que el conocimiento de TypeScript sea un requisito previo para contribuir a la nueva base de código, creemos que la información de tipo y el soporte de IDE en realidad harán que sea más fácil hacer una contribución significativa al mantenedor.
La separación del observador y el planificador en paquetes separados también facilita la experimentación con implementaciones alternativas de estas partes. Por ejemplo, podemos implementar un patrón de observador compatible con IE11 con la misma API o planificador alternativo que utiliza requestIdleCallback para enviar al navegador durante el tiempo de inactividad. * *

Mecanismo de observación
TL; DR: seguimiento de reactividad y API más completos, precisos, eficientes y depurados para crear objetos observables.
Vue 3.0 se enviará con una implementación de observador basada en proxy que proporciona seguimiento de reactividad. Esto elimina una serie de limitaciones de la implementación actual de Vue 2 basada en Object.defineProperty :
- Detectar propiedades de Agregar / Eliminar
- Matriz / detección de mutación del índice de longitud
- Mapa de soporte, Set, WeakMap y WeakSet
El nuevo observador también tiene las siguientes ventajas:
- Una API abierta para crear objetos observables. Esto implica una solución simple para administrar múltiples componentes para escenarios pequeños.
- Observación perezosa por defecto. En 2.x, cualquier dato reactivo, no importa cuán grande sea, será rastreado al inicio. Esto puede causar una sobrecarga notable al iniciar la aplicación si tiene un gran conjunto de datos reactivos. En 3.x, necesitará rastrear solo los datos que se utilizan para representar la parte inicialmente visible de su aplicación, sin mencionar el hecho de que la observación en sí también es mucho más rápida.
- Notificación de cambio más precisa. Ejemplo: en 2.x, agregar a la fuerza una nueva propiedad usando
Vue.set hará que cualquier observador dependa del objeto para volver a evaluar. En 3.x, solo los observadores que confían en esta propiedad en particular serán notificados. - Objetos observables inmutables: podemos crear versiones "inmutables" de un objeto que evite mutaciones incluso con propiedades adjuntas, a menos que el sistema lo desbloquee temporalmente. Este mecanismo se puede usar para congelar accesorios o árboles de estado Vuex fuera de las mutaciones.
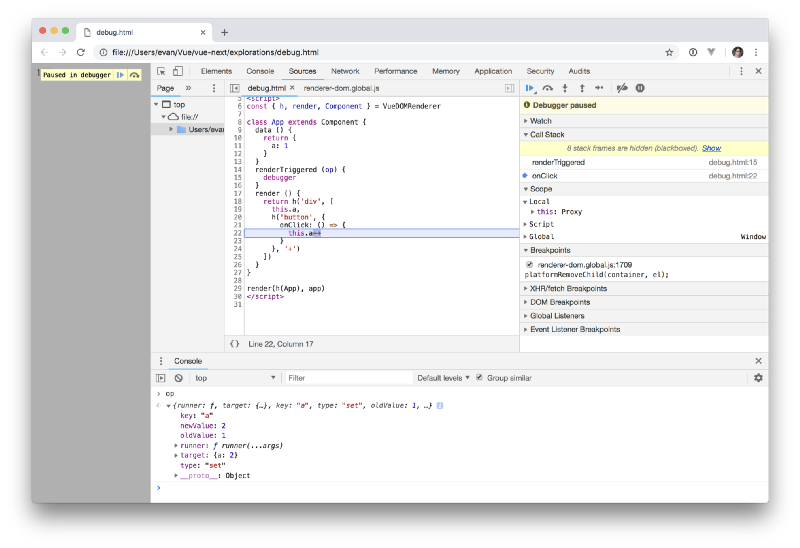
- Capacidades de depuración mejoradas: podemos rastrear con precisión cuándo y por qué se produce el rediseño de componentes o si se
renderTracked nuevos renderTracked y renderTriggered :

Otras mejoras
TL; DR: más pequeño, más rápido, amigable para sacudir árboles, fragmentos y portales, Render API.
- Menos: la nueva base de código está diseñada desde cero como amigable para sacudir árboles . Las funciones como los componentes integrados (
<transition> , <keep-alive> ) y las directivas auxiliares ( v-model ) ahora se importan bajo demanda. El tamaño de la nueva biblioteca de tiempo de ejecución es <10kb en gzip. También podemos ofrecer más funciones integradas en el futuro, sin recurrir a una carga útil más pesada para los usuarios que no las usan. - Más rápido: en las pruebas preliminares, vemos un aumento del 100% en el rendimiento en todas las áreas, incluida la actualización sin procesar y la corrección del DOM virtual (aprendimos muchos trucos de Inferno , la implementación más rápida del DOM virtual), la inicialización de la instancia del componente y los datos rastreados. 3.0 reducirá la mitad del tiempo empleado en JavaScript cuando se cargue su aplicación.
- Fragmentos y portales: a pesar de la reducción de tamaño, 3.0 viene con soporte incorporado para fragmentos (un componente que devuelve varios nodos raíz) y portales (que representan un subárbol en otra parte del DOM, y no dentro del componente).
- Mecanismo de ranura mejorado: todas las ranuras creadas con el compilador ahora son funciones y se llaman cuando se representa el componente secundario. Esto garantiza que las dependencias en las ranuras se recopilen como dependencias para el hijo en lugar del padre. Esto significa que:
- Al cambiar el contenido de la ranura, solo se vuelve a dibujar el componente secundario
- Cuando el componente padre se vuelve a dibujar, el hijo no debe hacerlo, si su contenido de la ranura no ha cambiado. Este cambio ofrece una detección aún más precisa de los cambios a nivel del árbol de componentes, por lo que hay menos representaciones innecesarias.
- API de renderizado: la nueva API de clase ES simplificará el renderizado para proyectos como Weex y NativeScript Vue . También facilitará la creación de funciones de renderizado personalizadas para diversos fines.
Mejoras del compilador *
TL; DR: salida amigable para sacudir árboles, optimización AOT, analizador con mejor información de errores y soporte para mapas fuente.
- Cuando se usan referencias a componentes de middleware específicos de árbol, las plantillas que usan funciones adicionales generarán código que importa estas funciones usando la sintaxis de los módulos ES. Por lo tanto, las funciones opcionales no utilizadas se eliminan del paquete.
- Debido a las mejoras en la nueva implementación de Virtual DOM, también podemos realizar optimizaciones de compilación más eficientes, como elevación de árbol estático, elevación de propiedad estática, sugerencias de compilación para omitir la normalización de elementos secundarios, formas más rápidas de crear VNode, etc.
- Planeamos reescribir el analizador para mejorar la información de error de compilación de plantillas. Esto también debería conducir a la compatibilidad con los mapas de origen, y el nuevo analizador puede servir como base para la integración de herramientas de terceros como
eslint-plugin-vue e IDE.
Soporte IE11 *
TL; DR: será compatible, pero en un ensamblaje separado con las mismas restricciones de reactividad de Vue 2.x.
La nueva base de código actualmente está destinada solo para navegadores de hoja perenne e incluye soporte básico para ES2015. Pero, por desgracia, sabemos que muchos de nuestros usuarios aún necesitan admitir IE11 en el futuro previsible. La mayoría de las funciones utilizadas en ES2015 se pueden reescribir / polilizar para IE11, con la excepción de Proxies. Nuestro plan es implementar un observador alternativo con la misma API, pero utilizando la antigua API Object.defineProperty . Una versión separada de Vue 3.x estará disponible usando esta implementación. Sin embargo, esta versión sufrirá los mismos cambios que Vue 2.x y, por lo tanto, no es totalmente compatible con la versión "moderna" 3.x. Somos conscientes de que esto presenta algunos inconvenientes para los autores de las bibliotecas, ya que necesitan conocer la compatibilidad para dos compilaciones diferentes, pero definitivamente proporcionaremos recomendaciones claras sobre este tema cuando lleguemos a esta etapa.
¿Cómo pretendemos hacer esto?
En primer lugar, aunque estamos anunciando esto hoy, todavía no tenemos un plan de acción final. En este momento, sabemos qué pasos tomaremos:
1. Comentarios internos
Esta es la fase en la que estamos ahora. Actualmente, ya tenemos un prototipo que incluye una nueva implementación de observador, DOM virtual e implementación de componentes. Invitamos a un grupo de autores de proyectos comunitarios influyentes a proporcionar comentarios sobre los cambios internos y nos gustaría que estuvieran contentos con los cambios antes de seguir adelante. Queremos asegurarnos de que las bibliotecas importantes del ecosistema estén listas al mismo tiempo que lanzamos 3.0 para que los usuarios que confían en estos proyectos puedan actualizar fácilmente.
2. Comentarios públicos a través de RFC
Tan pronto como ganemos un cierto nivel de confianza en el nuevo diseño, para cada cambio abriremos un problema especial de RFC, que incluye:
- Escala de cambio
- Basado en el cambio: qué obtenemos y qué compensaciones se están haciendo
- Ruta de actualización: ¿se puede presentar de una manera totalmente compatible con versiones anteriores y con qué ayuda?
Esperaremos comentarios de la comunidad en general para ayudarnos a traducir estas ideas.
3. Introducción de funciones compatibles en 2.xy 2.x-next
¡No nos olvidamos de 2.x! De hecho, planeamos usar 2.x para adaptar gradualmente a los usuarios a los nuevos cambios. Estamos introduciendo gradualmente cambios de API confirmados en 2.x a través opt-in adaptadores opt-in , y 2.x-next permitirá a los usuarios probar una nueva implementación de observador basada en Proxy.
La última versión menor en 2.x se convertirá en LTS y continuará recibiendo correcciones de errores y correcciones de errores durante 18 meses cuando se publique Vue 3.0.
4. fase alfa
Terminaremos el compilador y el servidor 3.0 y comenzaremos a crear versiones alfa. Esto será principalmente para probar la estabilidad en pequeñas aplicaciones.
5. Fase beta
En la fase beta, nuestra tarea principal es actualizar las bibliotecas y herramientas de soporte como Vue Router, Vuex, Vue CLI, Vue DevTools y asegurarnos de que funcionen correctamente con el nuevo núcleo. También trabajaremos con los principales autores de bibliotecas comunitarias para ayudarlos a prepararse para la versión 3.0.
6. fase RC
Después de lograr la estabilidad de la API y la base del código, entraremos en la fase RC con la congelación de la API. En este punto, también trabajaremos en una compilación compatible: compilación 3.0, que incluye niveles de compatibilidad para API 2.x. Esta compilación también vendrá con un indicador que puede habilitar para emitir advertencias de desuso por usar API 2.x en su aplicación. El mapeo de ensamblaje se puede usar como guía para actualizar su aplicación a la versión 3.0.
7. montaje IE11
La tarea final antes de la versión final será un ensamblaje compatible con IE11, como se mencionó anteriormente.
8. Lanzamiento final
Honestamente, aún no sabemos cuándo sucederá esto, pero probablemente en 2019. Nuevamente, nos preocupamos más por entregar lo que es confiable y estable, en lugar de prometer fechas específicas. ¡Hay mucho trabajo por hacer, pero estamos entusiasmados con lo que viene después!