Según Rosstat, 1 millón de personas tienen problemas de visión, que van desde el astigmatismo hasta la ceguera y apenas pueden usar sitios regulares. Intente probar la disponibilidad de su recurso: apriete los ojos para que la pantalla se vuelva borrosa y haga clic, ingrese texto, pase por las páginas. Si las acciones habituales son inconvenientes, puede pensar en la accesibilidad.
Buenos ejemplos de sitios accesibles del Fondo de Pensiones y Servicios Públicos. Para que su recurso sea accesible, no se requiere un trabajo a gran escala como para la UIF. Es suficiente aplicar tres principios, marcar dos sitios con documentación detallada sobre el desarrollo de sitios accesibles y adaptar ligeramente el flujo de trabajo al nuevo paradigma. Como resultado, sus recursos pasarán a un nuevo nivel: serán accesibles y convenientes para las personas con discapacidades.
Acerca de cómo desarrollar de manera rápida y eficiente los recursos accesibles, la decodificación actual del informe de
Sergey Krieger sobre
Frontend Conf .
Accesibilidad web
Nuestro orador es
Sergey Krieger , desarrollador front-end del estudio web
SinnerSchrader , que crea aplicaciones web para Alliance, Audi y BMW y otras compañías. Los principales intereses de Sergey son: JavaScript, desarrollo de interfaz y accesibilidad. Hablaremos más sobre accesibilidad.
La accesibilidad es un término que combina un conjunto de reglas, recomendaciones y tecnologías. Usando estas reglas, los desarrolladores pueden crear páginas web que sean convenientes para todos, incluidas las personas con discapacidad.
Los sitios accesibles no son recursos especiales separados para personas con discapacidad visual o auditiva, sino las mismas páginas que visitamos todos los días. Un recurso accesible es conveniente para que cualquiera lo use: con problemas de visión, audición, una persona mayor y una persona sana, pero con Internet móvil débil.
Para que nuestros sitios sean convenientes para todos los usuarios, aprenderemos cómo desarrollar interfaces web accesibles utilizando ejemplos de la vida real.
Desarrollo
¿Cómo se construye el proceso normal de desarrollo?
Supongamos que tenemos un diseño de un diseñador y necesitamos crear una página web. Nuestra tarea como desarrolladores es convertir el diseño en un sitio web que funcione. Si la página cumple con todos los requisitos de las especificaciones técnicas y coincide visualmente con el diseño, entonces creemos que nuestro trabajo se ha completado.
A menudo, en TK no hay una palabra sobre accesibilidad y creo que esto es un problema.
Según el Servicio Federal de Estadísticas del Estado, hay aproximadamente 1,000,000 de personas con problemas de visión. Creamos recursos que sin un enfoque en la accesibilidad, creamos recursos que 1 millón de usuarios no pueden usar.
Para que las páginas web, los elementos web o los componentes web sean accesibles no solo para usuarios sanos,
es suficiente agregar 3 pasos al proceso de desarrollo . Consideremos este proceso con ejemplos reales de diseño de un botón, ventana modal y menú.

Vamos a imponer un widget de clima que muestra el clima actual y el pronóstico para los próximos 4 días. En la configuración, podrá elegir ver el clima en una de las tres ciudades.
Para mayor comodidad, dividiremos el proceso de creación de un widget en
4 partes :
- diseño de botones;
- ventana modal;
- el menú
- ensamblaje de widgets.
Comencemos con el botón.
Botón
El más simple de los elementos interactivos: tiene un gran estilo y funciona bien con JavaScript.
En el diseño del diseñador, el botón se ve así:

El aspecto habitual del botón y secundario.
A continuación se muestra la primera opción de diseño:

Visualmente, el resultado corresponde al diseño, pero para un usuario que no ve bien la pantalla, la página se verá borrosa.
Cuando hace clic en el botón Básico, aparece un trazo azul a su alrededor. Este es el comportamiento estándar de cualquier navegador y un indicador de que el botón está enfocado, pero para mí el color verde del botón y el marco azul son indistinguibles y no está claro en qué botón estamos enfocados actualmente.
Hemos llegado al primer paso: trabajar con enfoque. El enfoque no es solo un hermoso estilo de botones, casillas de verificación y otros elementos, sino también un orden de enfoque, enfoque automático y mucho más.
Paso 1. Enfoque
Los elementos tienen muchos estados. Hay un conjunto completo de pseudo-clases para trabajar con ellos, pero consideraremos 3 principales:
- : planear - orientación;
- : foco - foco;
- : activo - haga clic.
La tarea parece simple: agregar pseudo-clases a nuestros elementos y está listo, pero hay un "pero".
Como regla general, un buen diseñador envía una
guía de estilo con una descripción de todos los elementos junto con el diseño. Usando los estilos, le enseñaremos a los botones a manejar correctamente el enfoque, es decir, cambiar el estado cuando se desplaza, enfoca y hace clic. Con una pantalla borrosa, los elementos se verán mucho más notorios para los usuarios con discapacidad visual, en comparación con el anillo azul habitual.
A veces sucede que el diseño no tiene todos los estados. A menudo solo tenemos 2 tipos: normal y estado de orientación.

Para la accesibilidad esto no es suficiente, pero podemos agregar los estados que faltan por nuestra cuenta. Los estados difieren en transparencia: ligeramente más oscuro o más claro. El problema de accesibilidad se resolverá.
Es importante comprender que la accesibilidad no se trata solo del desarrollo. La accesibilidad es tanto sobre diseño como sobre contenido y sobre todo en el mundo, y todo el equipo debería ocuparse de ello.
Paso 2. Teclado
Los botones en la página no son justos. Cuando hace clic en un botón, debe ocurrir un evento.
En un recurso accesible, todo lo que se puede hacer con el mouse debe ser duplicado por el teclado.
No veremos cómo debería funcionar nuestro botón con el teclado.
El sitio w3.org ha recopilado muchos elementos con un escenario de comportamiento prescrito cuando interactúa con el teclado, el lector de pantalla y el mouse. Nos guiaremos por la documentación en el sitio en todas las etapas del desarrollo de los recursos disponibles.

La documentación dice que el botón se activa cuando presiona la barra espaciadora o Enter en el teclado.
Si usamos la etiqueta de
botón estándar, no nos preocupamos por el teclado, porque el comportamiento descrito en la documentación es compatible con el botón de forma predeterminada. Cuando presione la barra espaciadora o Intro, funcionará el controlador de clic habitual. No es necesario agregar nada, solo verifique cómo funcionan nuestros botones con el teclado.
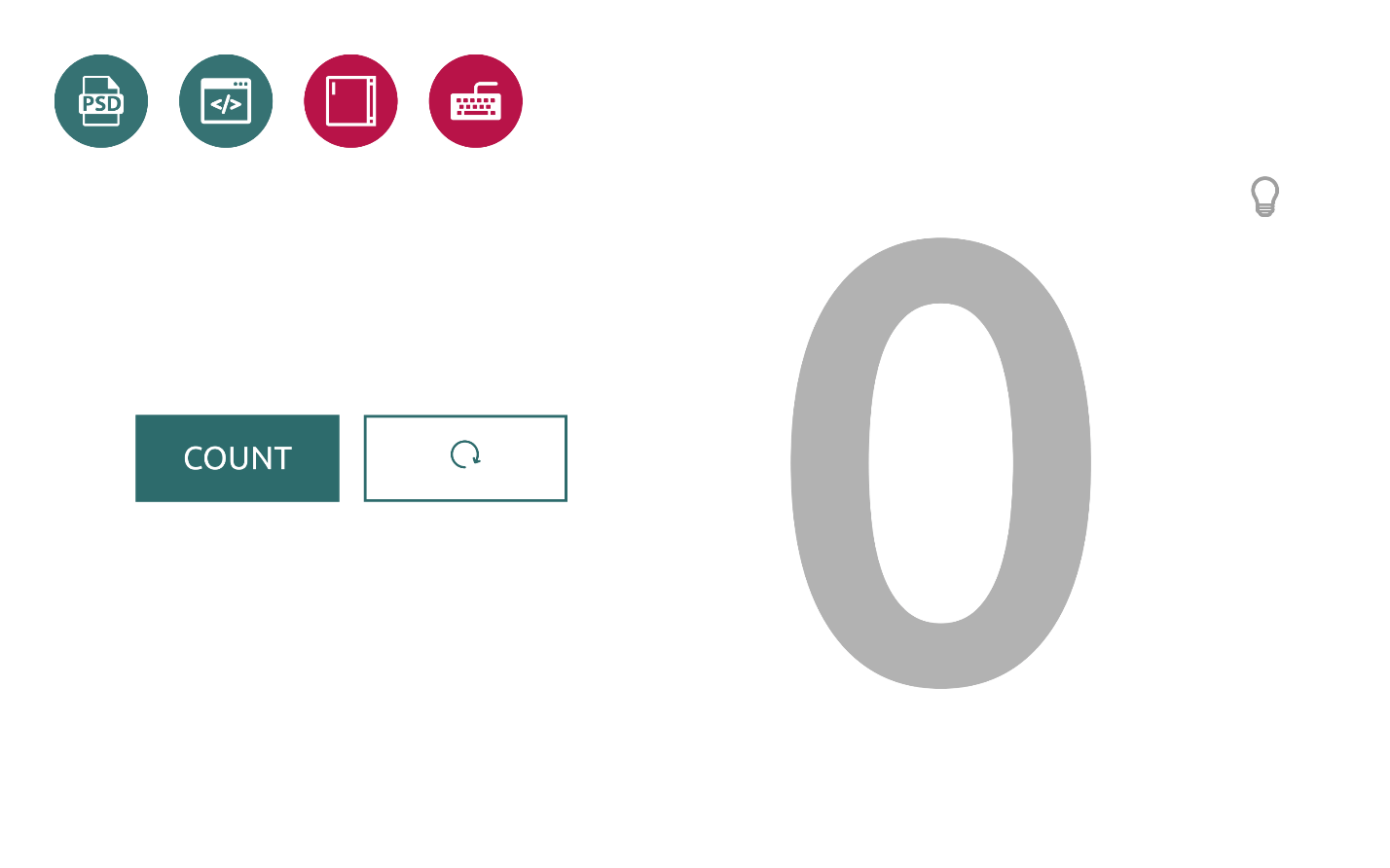
En la siguiente diapositiva hay un contador simple, que consta de dos botones y un elemento para mostrar el resultado en la pantalla.

- Cuando hacemos clic en el botón "Contar" , el contador aumenta el valor. Haga clic en el botón adyacente y el contador se reinicia.
- Si usamos el teclado Tab para enfocar el botón y presionamos la barra espaciadora, veremos que todo funciona de la misma manera.
- Para descartar el resultado, debemos saltar al segundo botón y presionar la barra espaciadora; el resultado se descartará.
Enseñamos a nuestros botones a mantener el foco y trabajar correctamente con el teclado. Vamos más allá.
El consejo principal que me gustaría dar es: si puede usar elementos interactivos nativos basados en el navegador, use. Es fácil y ya admiten estilos, un teclado e incluso un lector de pantalla.
Paso 3. Lector de pantalla
Imagine que una persona ciega o con discapacidad visual quiere usar nuestro mostrador. No ve la pantalla y la única forma en que el usuario interactúa con el contador es con un lector de pantalla.
- Apague el color en el mostrador para probar el lector de pantalla.
- Si Tab salta al primer botón, el lector de pantalla indicará que el objeto es un botón y anunciará el nombre explicando que el botón actualiza el contador.
- El lector no expresa el resultado del contador.
- Intentemos restablecer el resultado y saltar al segundo botón.
- El lector de pantalla dice que este es un botón, pero no tenemos idea de lo que hace. El usuario no hará clic en un botón en el que no esté seguro.
Nuestros botones no funcionan correctamente con el lector de pantalla, pero podemos solucionarlo.
Para que los elementos, componentes o páginas que estamos desarrollando sean accesibles para un gran número de usuarios, debemos enseñarles cómo usar el lector de pantalla correctamente. Una vez más, no tiene que inventar nada: todo está en la documentación.
Tratemos de descubrir por qué sucede esto ahora.
Por defecto, el lector de pantalla lee el texto que se encuentra dentro del botón. No hay texto en el código para el botón "Restablecer", pero solo el botón en sí y el elemento dentro es un icono SVG.
<button> <svg> <use xlink:href=”#reset”></use> </svg> </button>
La documentación dice que para el caso en que el botón no tiene texto, puede agregar su descripción manualmente utilizando el atributo
arial-label .
Agregamos el atributo arial-label y cualquier texto adecuado al botón con texto, por ejemplo, "
Restablecer contador" . Para el elemento contador, que muestra dígitos grandes del resultado en la pantalla, agregamos el atributo
arial-live . Esto no está en la documentación, pero haremos esto para que el usuario pueda obtener
comentarios reales y conocer el resultado del contador.

Después de presionar el botón, el lector de pantalla leerá el resultado del contador. Cuando descartamos este valor haciendo clic en el reinicio, escuchamos que el resultado del contador ahora es 0. Esto es lo que queríamos obtener.
De esta manera simple, con 3 pasos, pusimos a disposición nuestros botones regulares.
Ventana modal
Vista de la ventana en el diseño:

El diseño de la ventana es simple: un elemento fijo, centrado horizontal y verticalmente con un fondo oscuro.
En nuestro caso, la ventana modal consta de dos elementos:
- un botón que muestra una ventana modal;
- directamente ventanas.
Comencemos con el botón. Aquí está la primera versión de nuestra ventana modal:

Después de hacer clic en el elemento con el icono de engranaje, se abrirá una ventana modal. Tiene texto y dos botones: "Aceptar" o "Cancelar". El mecanismo funciona con el mouse, pero sabemos que esto no es suficiente. Para que el elemento sea accesible, volveremos a seguir los 3 pasos: trabajar con foco, teclado y lector de pantalla.
Paso 1. Enfoque
Encienda la pantalla borrosa y pruebe.
Se ha agregado texto antes y después del icono para seguir el movimiento del foco.
- Haga clic en Tab por primera vez: el foco va al primer elemento.
- Hacemos clic la segunda vez, y el foco, sin pasar por el icono, va al segundo enlace.
No está claro cómo trabajar con nuestra ventana modal. El ícono responsable de abrir una ventana modal no mantiene el foco. Vamos a hacerlo bien.
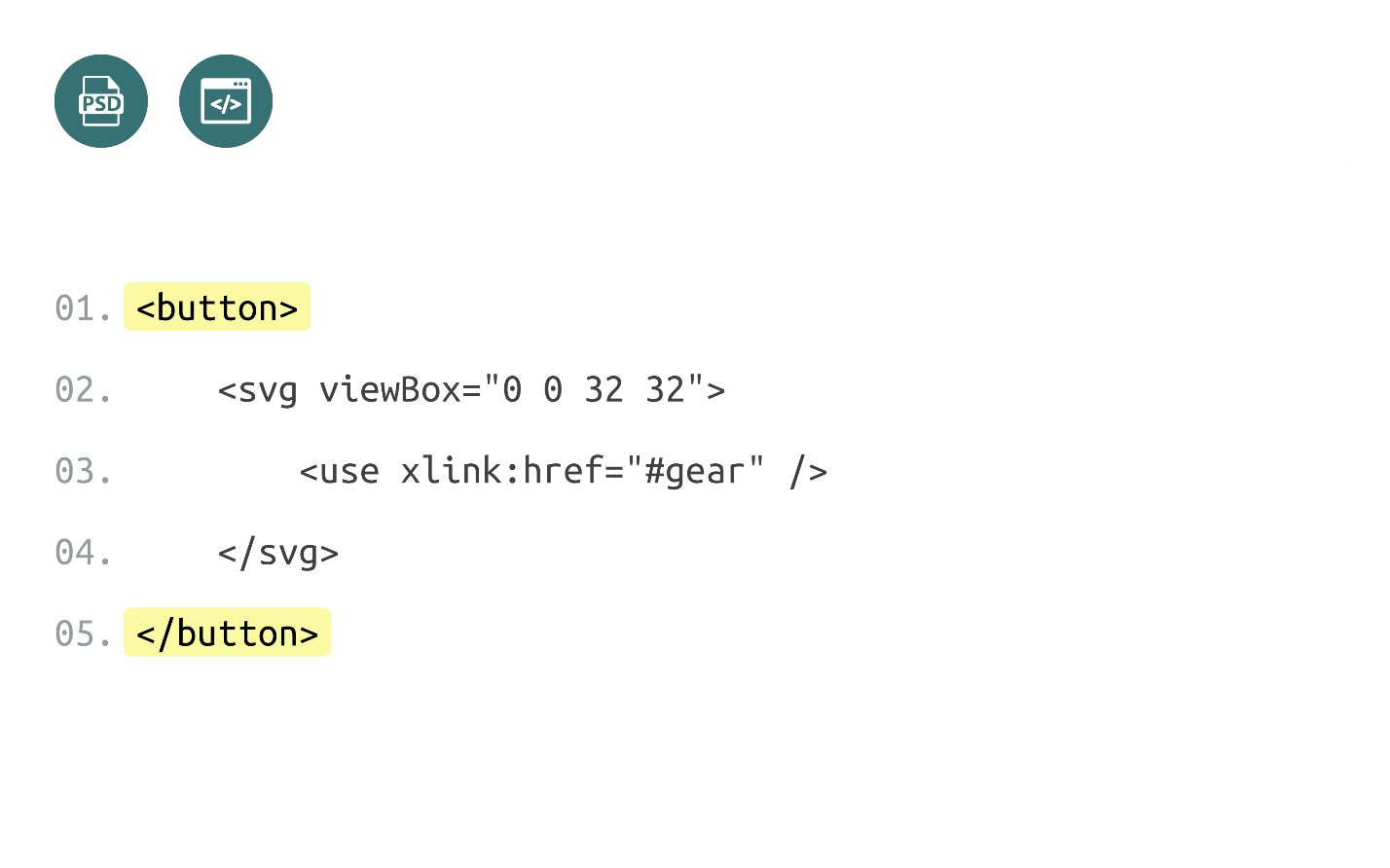
Nuestro icono es un elemento svg normal:
<svg viewBox=”0 0 32 32”> <use xlink:href=”#gear”/> </svg>
Para JavaScript, no importa en qué elemento haga clic para abrir una ventana modal. Puede poner un controlador en cualquier elemento y funcionará. A pesar de esto, es una buena práctica usar los elementos para su propósito previsto, por lo que utilizaremos el elemento svg para dibujar el icono y el botón para procesar los clics.

Las ventajas del botón son que mantiene el foco de manera predeterminada y procesa todos los clics y el teclado sin acciones adicionales.
- Agregamos estilos y cambiamos el código.
- Verificando cómo funciona el ícono: ya puede concentrarse en él. Sabemos que si hace clic en el espacio ahora, el clic en el icono funcionará y se abrirá una ventana modal.
- Haz clic en la barra espaciadora: funciona. Genial
Descubrimos el botón. Probemos cómo funciona la ventana modal con foco.
- Continuamos haciendo clic en Tab y vemos que el foco del primer clic va al enlace después del icono, que ya parece extraño.
- Seguimos haciendo clic. El foco ingresa a la ventana modal y cambia a botones. Si continúa haciendo clic, el foco sale de la página. No está claro cómo trabajarán los usuarios con esta ventana modal.
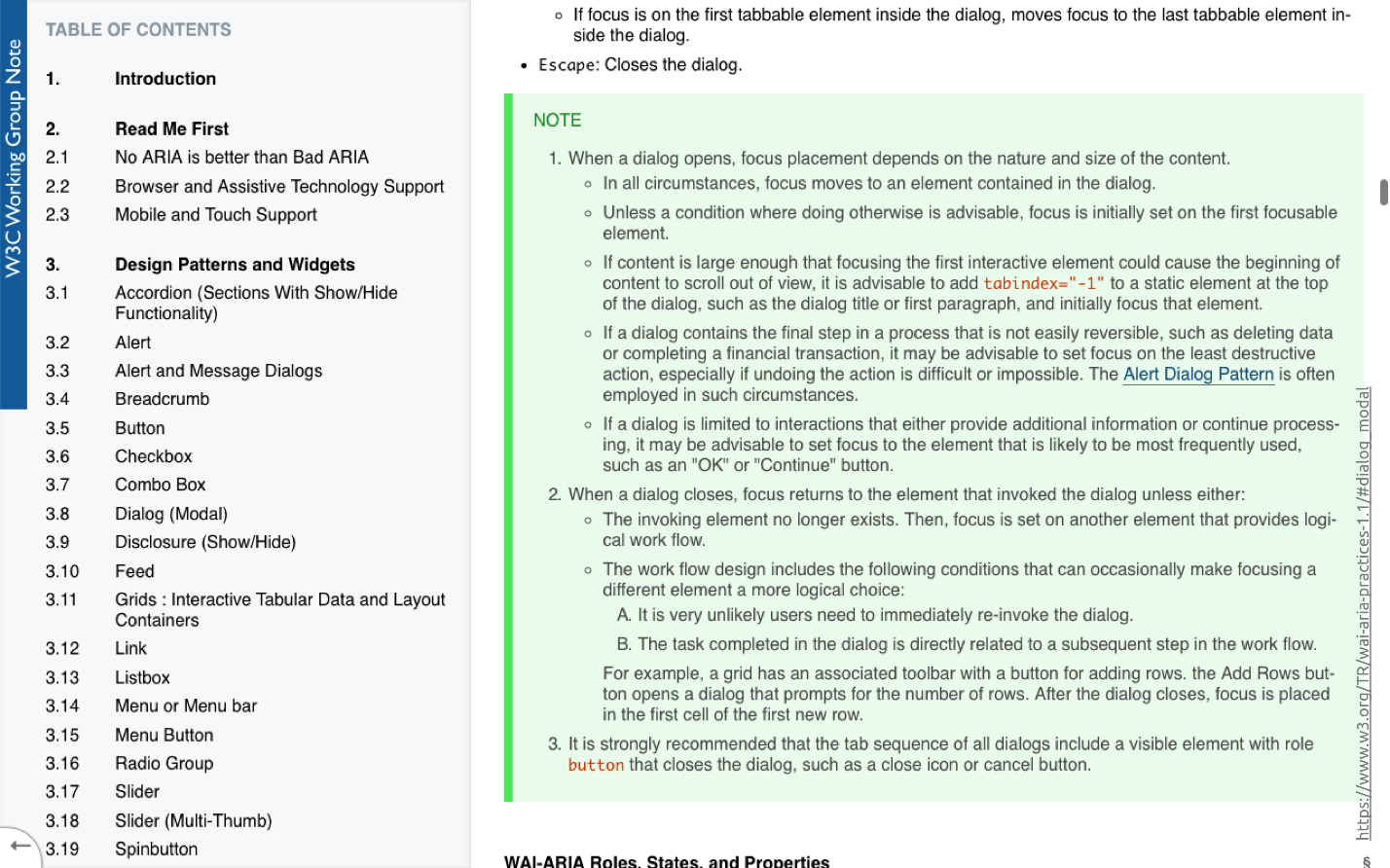
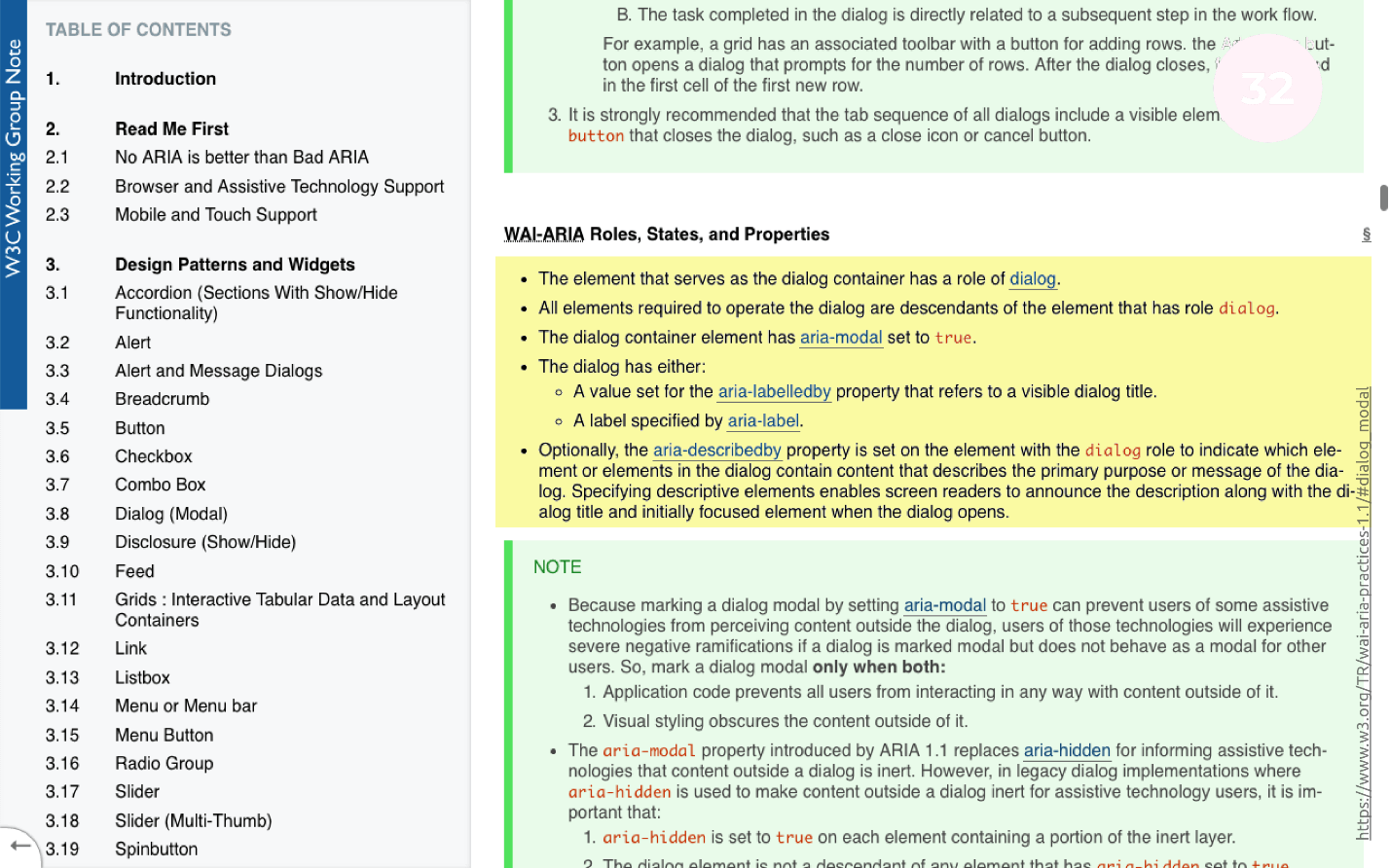
Para resolver el problema, lea la documentación.

La descripción de la ventana modal con foco se resalta en verde. El texto es detallado, pero aquí están los puntos importantes:
- Cuando abre una ventana modal, el foco debe moverse dentro de la ventana y permanecer siempre allí. Podemos movernos fuera de la ventana modal, pero el foco siempre permanece adentro.
- Cuando cierra una ventana modal, el foco debe enviarse al elemento que lo causó.
Este comportamiento se llama
focus-trap y se configura utilizando JS solo o con bibliotecas preparadas:
Verifique la ventana editada:
- Agregamos el código y verificamos cómo funcionan el botón y la ventana modal.
- Concéntrese en el botón y haga clic en la barra espaciadora: se abre la ventana modal.
- Continuamos haciendo clic en Tab'om: el foco permanece dentro.
- Haga clic en el botón Aceptar: el foco va al icono y todo funciona.
Enseñamos a nuestra ventana modal a trabajar con foco correctamente.
Paso 2. Teclado
Si diseñamos una ventana modal accesible, deberíamos poder movernos dentro usando Tab o Shift + Tab. Si usa los elementos interactivos predeterminados, no necesita agregar nada más que cerrar la ventana modal por
escape , lo que haremos ahora.
- Nos centramos en el ícono.
- Haz clic en la barra espaciadora: todo funciona.
- Dentro de la ventana modal, imite el trabajo.
- Haga clic en Escape y la ventana modal se cierra.
- Todo funciona
Descubrimos el teclado.
Paso 3. Lector de pantalla
Consulte nuestra ventana modal en el lector de pantalla:
- Apague la luz, encienda el lector de pantalla y escuche lo que dice sobre nuestra ventana modal.
- Tab'om nos movemos a nuestro botón y vemos un problema familiar: en lugar de que el texto sea un icono, no hay una descripción y no está claro qué hace el botón. Cómo resolver este problema ya lo sabemos.
- Hacemos clic y vemos qué pasa. El lector de pantalla considera todo el contenido de la ventana modal, pero no será claro para el usuario: el texto pertenece a la ventana modal, ¿es el texto después del botón o el usuario ya ha ido a otra página?
¿Cómo podemos mejorar nuestra ventana modal? Usando la documentación para trabajar con el lector de pantalla, que tiene instrucciones detalladas:

Lo que necesitamos hacer:
- Agregue la ventana modal role = "dialog" y el atributo aria-modal = "true" .
- Al botón que abre la ventana modal, agregue la etiqueta familiar aria y el atributo aria expandido .

Agregamos los cambios, activamos el lector de pantalla y probamos la ventana modal:
- Haga clic en el botón El lector de pantalla dice que la ventana modal está abierta.
- Si presionamos Tab dentro de la ventana modal, escucharemos que nos hemos movido al botón, y el contenido que abrió este botón ahora está cerrado.
Nota: es importante comprender que después de editar el botón se realiza la operación de abrir una ventana modal. Ha aparecido un atributo adicional llamado colapso, que dice que este botón abrirá contenido que ahora está oculto.
Convertimos una ventana modal ordinaria en una ventana accesible simplemente siguiendo las instrucciones de la documentación.
Menu
La parte más difícil del trabajo de los tres que impusimos anteriormente. El diseño del menú se ve así:

Antes de comenzar a componer el elemento del menú, debemos entender una cosa: el navegador ya tiene un elemento que hace exactamente lo mismo: Seleccionar. El elemento funciona muy bien, pero no tiene un buen estilo.
Podemos estilizar manualmente el elemento en el que hacemos clic, pero la ventana modal emergente siempre se verá como el navegador lo quiere y en diferentes navegadores será diferente.

Desde el punto de vista del diseño, esto no es del todo correcto. El diseño del elemento de selección predeterminado tomará varias veces menos que el diseño del elemento personalizado. Si el diseñador está listo para comprometerse, entonces deberíamos elegir el predeterminado, porque no tenemos que escribir ningún JS, sino solo estilizar a través de CSS. Para el desarrollador promedio, esto es 15-30 minutos de trabajo junto con las pruebas.
Si el diseñador quiere ver el menú exactamente como lo dibujó, entonces la única forma de resolver el problema es escribir manualmente.
De particular dificultad el trabajo no representa:
- seleccione un artículo;
- clic;
- el menú se cae;
- seleccione algo y vea que la flecha arriba / abajo cambia.
Esto no es suficiente para la accesibilidad. Para que un artículo esté disponible, necesitamos verificar algunas cosas nuevamente.
Paso 1. Enfoque
Comencemos, como siempre, con enfoque. Active el desenfoque de pantalla e intente:
- Nos centramos en el elemento.
- Hacemos clic en Tabulador y el foco se dirige al elemento Select nativo; esto es normal. El elemento solo mantiene el foco por defecto. El diseño de un elemento se puede estilizar si parece discreto, pero ahora no importa.
- Hacemos clic en Tab y vemos que el foco no está claro dónde. Nuestro elemento no sabe cómo mantener el enfoque desde el principio. Averigüemos por qué.
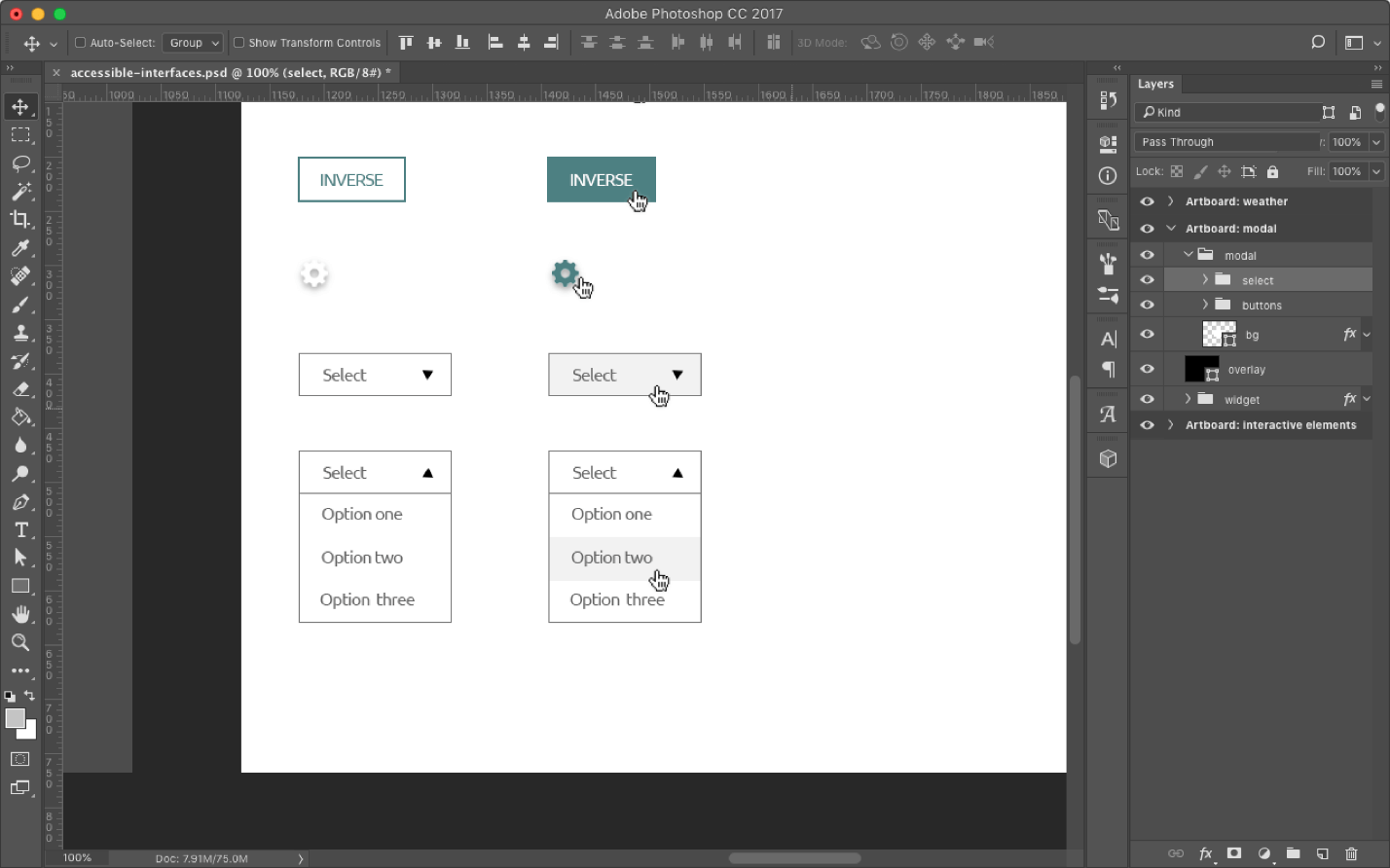
Si decidimos hacer el elemento manualmente, el diseño se verá como en una diapositiva o un poco más complicado:

En el bloque con la clase
select hay:
- Select-btn es el elemento en el que haremos clic para abrir el menú.
- La lista en sí, que estará abierta o cerrada.
El elemento en el que debemos hacer clic es un
div regular. Hemos abandonado el elemento nativo y podemos hacerlo todo manualmente por
span o div. Desde el punto de vista de la semántica, esto no es del todo correcto, pero aquí podemos hacer todo lo que consideremos correcto.
¿Por qué el elemento en el que estamos haciendo clic se compone con un botón normal?
De los ejemplos anteriores, sabemos que al colocar el botón en este lugar, obtenemos tanto el foco como el teclado sin acciones adicionales.
Cambiamos el código, agregamos estilos un poco y vemos que ahora nuestro elemento de menú puede funcionar con foco.
Paso 2. Teclado
Avancemos y enseñemos nuestro elemento para trabajar con el teclado.

Para que los usuarios puedan usar el menú desde el teclado, necesitamos tener soporte para los manejadores de flechas: cuando haces clic en la barra espaciadora, el menú se abrirá, y cuando haces clic en las flechas, puedes moverte por este menú.
- Añadir manejadores;
- cambia al botón y presiona la barra espaciadora: todo funciona.
- Presionamos las flechas, elegimos cualquier otra ciudad, todo también funciona.
La tarea de soporte de teclado está resuelta: los controladores JS se cuelgan en flechas.
Paso 3. Lector de pantalla
Encienda el lector de pantalla y vea cómo se leerá nuestro menú con su ayuda:
- Movimos Tab en el elemento del menú e intentamos abrirlo con un espacio.
- Presiona la barra espaciadora. El menú debería abrirse.
- Seleccione el último elemento de la lista y haga clic al azar en la flecha hacia abajo y la barra espaciadora. Cuando presiona la barra espaciadora, el menú debe cerrarse y el valor cambiará. Si es así, seleccionamos el último elemento de la lista.
Para que el menú funcione con un lector de pantalla, debe agregar algunos atributos a nuestra ventana modal:
- role = "listbox" - hace lo mismo que select - hace posible seleccionar algo de la lista;
- role = "option" - descripción de cada elemento del menú;
- aria-live = "educado" es un atributo que ya conocemos. Esconderse de todos los usuarios, pero dejarlo accesible para el lector de pantalla.
Si agrega todos los atributos, cuando se mueva por los elementos del menú, el lector de pantalla nos dirá en qué elemento estamos.
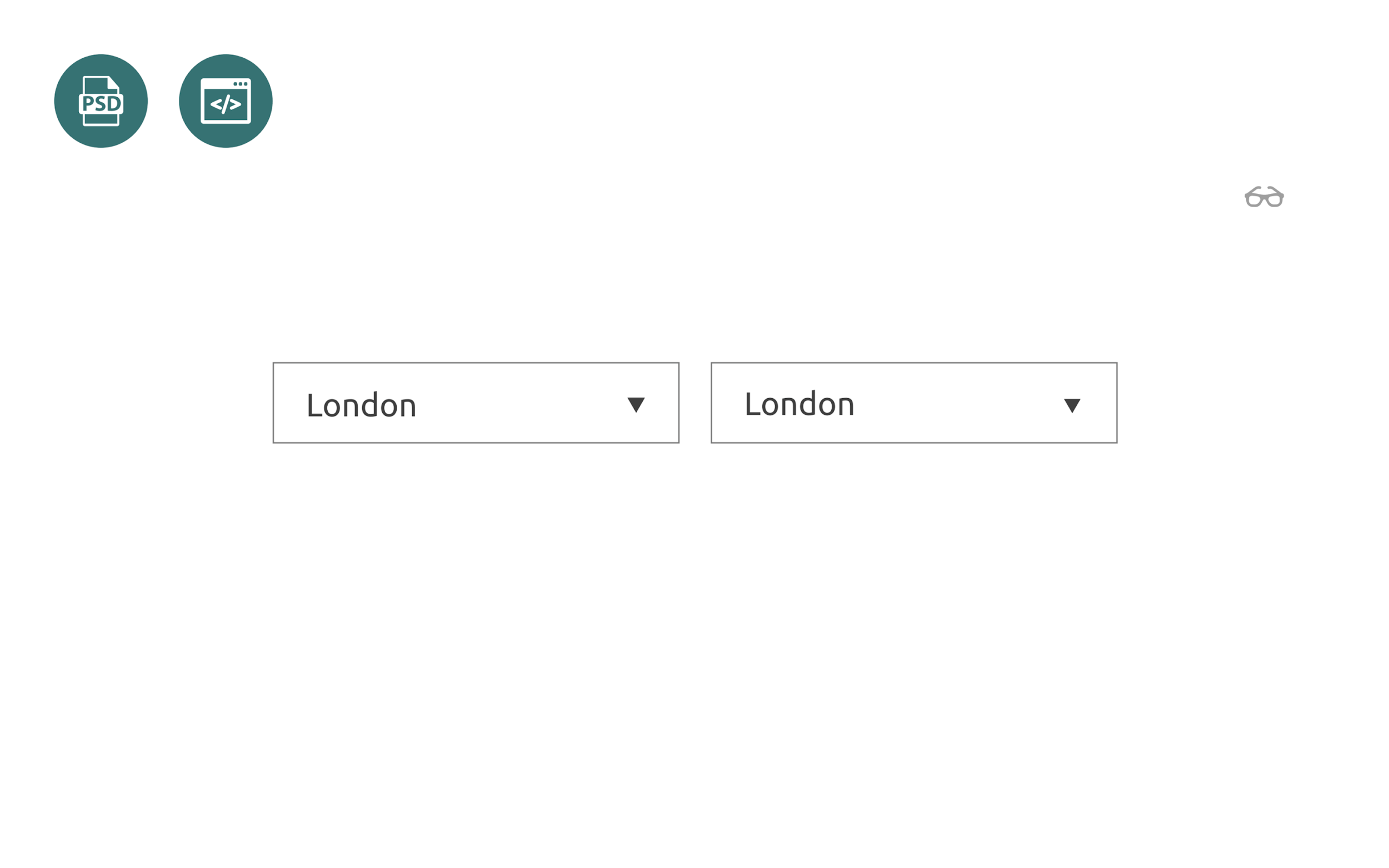
Verificación de trabajo:
- Verificamos el menú con el mouse, eligiendo los elementos.
- Comprobando el teclado.
- Encienda el lector de pantalla y repita la verificación. El lector de pantalla dice que el contenido ahora se abrirá, pero hasta ahora está oculto.
- Presione la barra espaciadora, seleccione una ciudad, por ejemplo, Londres. Si funciona, entonces todo funciona.
Ensamblaje de widget del clima
Presentamos todos los elementos interactivos que están en nuestro widget del clima y lo unimos todo. Entonces el widget se ve en el diseño:

Tipos en cajas flexibles o posicionamiento absoluto para algunos elementos.
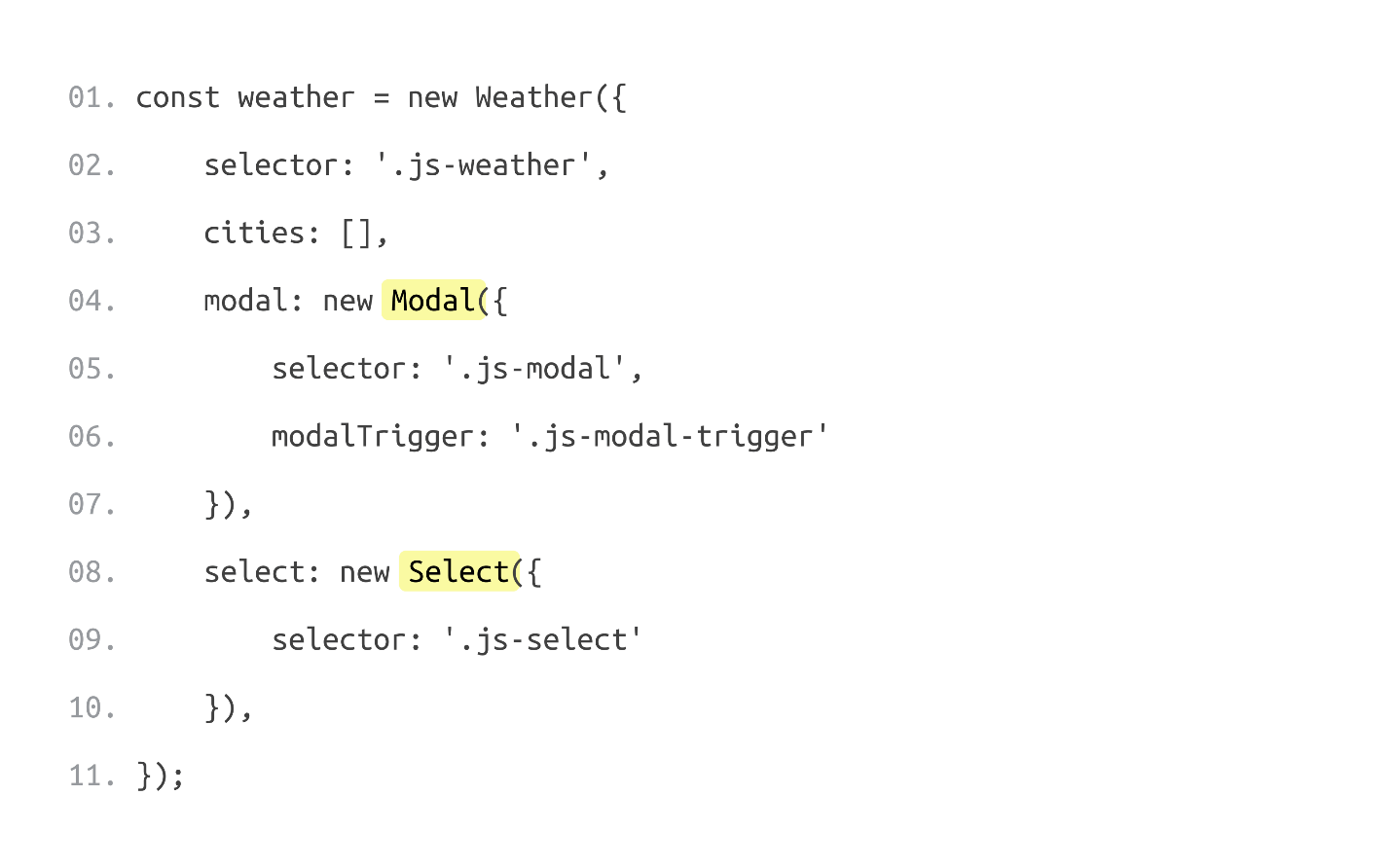
Ya hemos trabajado en casi todos los elementos del widget, y la mayor parte del código ya se ha escrito, queda por recopilar

Desde la perspectiva de JS, debemos hacer dos cosas:
- Enseñe el widget para tomar el clima del servidor;
- Ante una respuesta exitosa del servidor, actualice los elementos DOM .
Trabajar con el servidor es un problema aparte, pero no es un problema.
Para que el widget sea totalmente accesible, debemos tener en cuenta varios puntos.
Íconos
Necesitamos enseñarle al lector de pantalla a leer nuestros íconos, porque la información en el widget consta de 3 partes:
- La ubicación que elegimos es en este caso la ciudad de Berlín;
- temperatura
- Descripción del clima , que está en la pantalla en forma de iconos . Vemos el sol y entendemos que hoy no llueve, pero el usuario no lo sabe, ya que el lector de pantalla no lee dicha información.
Abreviaturas
Al pasar por un pronóstico del tiempo, las abreviaturas que podemos leer sin dificultad, por ejemplo, WED - miércoles, se perciben peor de oído. Para su comodidad, hemos agregado los días completos de la semana a nuestras abreviaturas.
Carga de la ciudad
Al elegir otra ciudad, el lector de pantalla puede no decir nada de lo que se está cargando ahora. La única forma de verificar esto es ir a través del widget y leer.
Encabezados
¿Cómo buscarán los lectores de pantalla nuestro widget? Según las estadísticas, la mayoría de los usuarios de lectores de pantalla se mueven por la página usando encabezados. ¿Por qué no agregamos un título al widget que está oculto para todos, pero accesible para los lectores de pantalla, explicando lo que hace este lector de pantalla?
Listado general de mejoras
- H3 - título para la navegación;
- Aria-label: las descripciones necesarias para los elementos;
- Aria-live es un atributo que ya usamos en el elemento del menú para enseñarle al lector de pantalla a pronunciar el estado de la solicitud: cargando, ya sea que resultó o falló.
Veamos cómo funciona la versión actual de nuestro widget con un lector de pantalla:
- Apague las luces, encienda el lector de pantalla e intente encontrar nuestro widget meteorológico en la página moviéndose por los encabezados.
- Nos movemos al título e intentamos leer el texto del widget. Todo esta funcionando bien.
- Ahora intentaremos cambiar la ciudad y conocer el clima. Abrimos una ventana modal, seleccionamos la ciudad deseada y vemos qué sucede. La descarga es bastante rápida.
- Todavía hay un estado intermedio. Cuando se produce la descarga, el lector de pantalla dice: "El clima se está cargando ahora". Londres ya está cargado, estamos en el botón y tratando de leer todo lo que hay allí. Realmente es Londres, y todo funciona.
Creamos un widget que no solo se ve bien y funciona para los usuarios que ven la pantalla, sino que también es accesible mediante el teclado o el lector de pantalla para personas con discapacidades.
Conclusiones
3 pasos para la accesibilidad. Para transferir el widget del habitual al disponible, agregamos 3 pasos al proceso de diseño de diseño estándar:
- Enseñamos a los elementos de widgets a ser visibles, es decir, a trabajar con enfoque para usuarios con discapacidad visual.
- El segundo paso, le enseñamos al widget a trabajar con el teclado, para que los usuarios con problemas motores también puedan conocer el clima.
- El último paso: capacitamos al widget para que funcione con lectores de pantalla para personas que no ven la pantalla en absoluto.
Diseño, contenido y palabras compuestas. El tema de accesibilidad no se limita a trabajar con foco, teclado y lector de pantalla, es mucho más amplio. El tema de la accesibilidad es:
- Diseño. Colores contrastantes, animación en el sitio y también debe recordar acerca del daltonismo.
- Contenido Es menos probable que los usuarios lean un texto más largo que un texto corto. Presta atención a las hojas del texto, lo más probable es que no estén disponibles.
- Palabras compuestas en el texto . Si un estudiante escucha una palabra científica desconocida, no la entenderá. Los términos, abreviaturas, jerga y jerga profesional crean contenido inaccesible.
Hay una gama mucho más amplia de cosas que deben hacerse para la accesibilidad, pero desde un punto de vista técnico, nosotros, como desarrolladores, podemos facilitar el uso. Al menos podemos enseñar a nuestros elementos a ser accesibles.
Documentación Le aconsejo que utilice la documentación detallada sobre accesibilidad
en el sitio w3.org . En la documentación de cada elemento, se prescriben los requisitos de accesibilidad. El sitio puede usarse como referencia, pero, desafortunadamente, toda la información está en inglés.

En el segmento de idioma ruso hay un
sitio web similar
weblind.ru .

El sitio es de dominio público y si tiene algo que agregar sobre el tema de accesibilidad, puede ir a
GitHub y agregar esta información al sitio.
Contactos de Sergey Krieger y un enlace a una presentación interactiva del informe.Importante!
En nuestro canal de youtube, abrimos un video de todos los informes de Frontend Conf como parte del festival RIT ++: aquí hay una lista de reproducción con lo mejor de ellos.
Nuestra próxima conferencia para desarrolladores front-end se llevará a cabo en mayo como parte del festival RIT ++. Mientras lo espera, suscríbase al boletín y le enviaremos nuevos materiales, los mejores informes para 2018, así como anuncios de discursos y otras noticias de la próxima conferencia.
Suscríbase y quédese con nosotros, será interesante :)