Este año en Estonia se organizan toda una serie de representaciones teatrales, unidas en la serie "Historia del siglo". Durante el año, 22 teatros del país presentaron la historia centenaria de Estonia en sus actuaciones. Durante el sorteo, el Teatro Ruso de Estonia obtuvo el tema del futuro de Estonia.
Under the cut: sobre cómo combinar tecnología y arte.
Cada uno de nosotros tiene una idea de lo que podría ser el futuro: de qué tenemos miedo, de qué soñamos, de lo que realmente puede ser. Para no obtener una presentación que solo cuente sobre lo que un círculo estrecho de teatro piensa la gente sobre el futuro, dirigimos esta pregunta a aquellos que tienen que vivir en el futuro, a los niños, a los jóvenes de Estonia de 3 a 19 años. Hubo cientos de encuestados y les estamos muy agradecidos.

Cada respuesta recibida es única, pero, clasificando los materiales, vimos tendencias y patrones notables. De las respuestas de los niños surgió una increíble cantidad de mundos posibles del futuro, atractivos y terribles. Pero estos mundos también encontraron características comunes, sobre la base de las cuales se construyó la trama.
La actuación nos lleva a 2118. Estonia está bajo una cúpula protectora. Aprendimos mucho, incluida la prolongación de la vida. Los personajes principales son una pareja de ancianos Linda y Timo. Hace cien años, cuando eran niños, fantaseaban con el futuro en el que ahora viven. Estos son uno de esos niños, gracias a quienes resultó esta actuación. Los héroes caen en mundos diferentes, en diferentes Estonia. Durante la presentación, es la audiencia la que, por su decisión, influye en cómo será su año 2118.

El teatro no comienza con una percha, sino mucho antes. Después de procesar todo el material, se determinaron las principales formas de desarrollar el futuro según la versión de los niños, desde el camino de la tecnología de la información hasta el estado ecológico. Dado que el futuro no está predeterminado, sino que depende de la elección de cada uno de nosotros, los posibles caminos de desarrollo se dividieron en historias cortas, unidas por la historia de los personajes principales y sus familias.
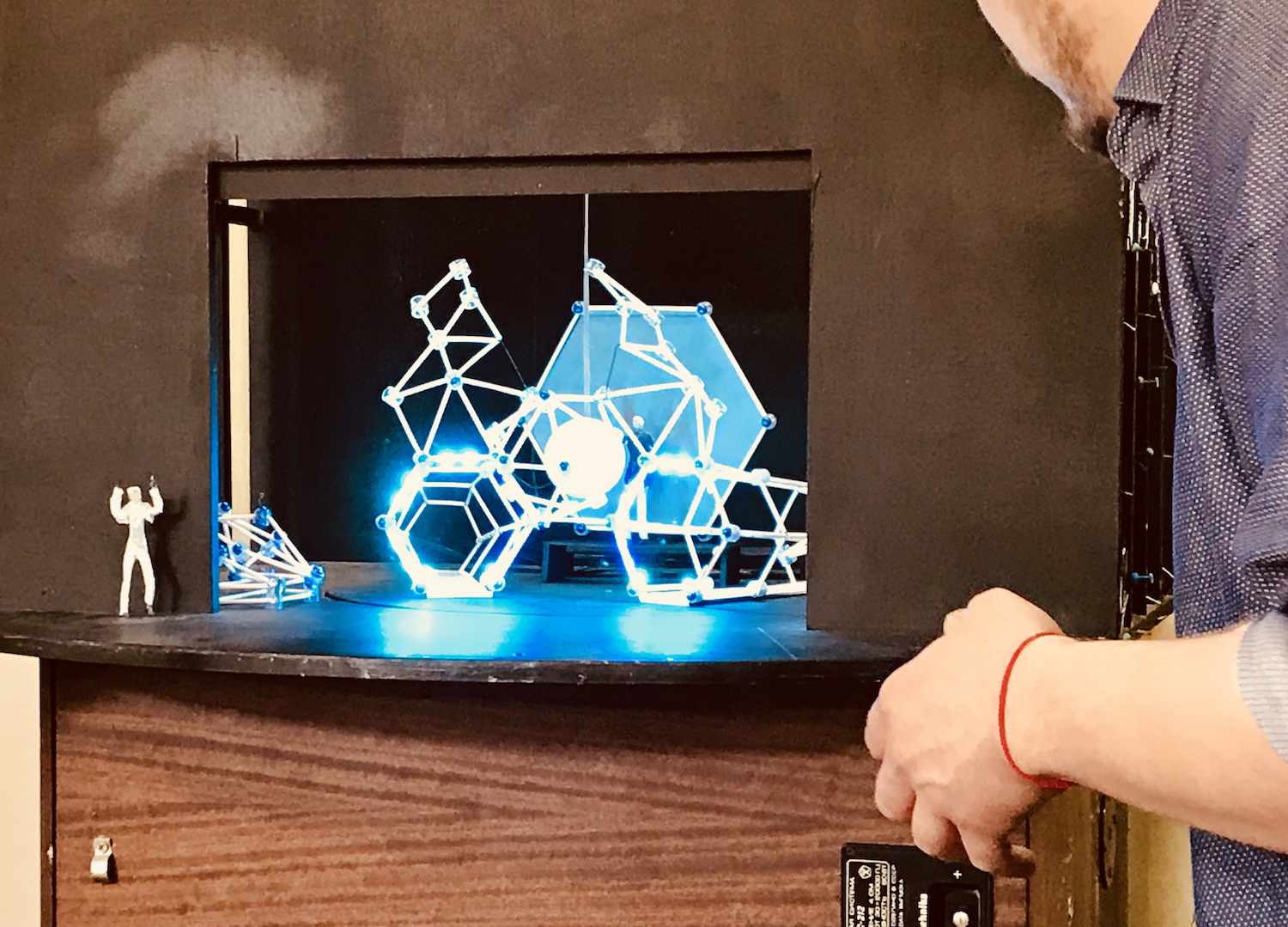
 Artyom Gareev (director de la obra) muestra las ideas básicas sobre el diseño.
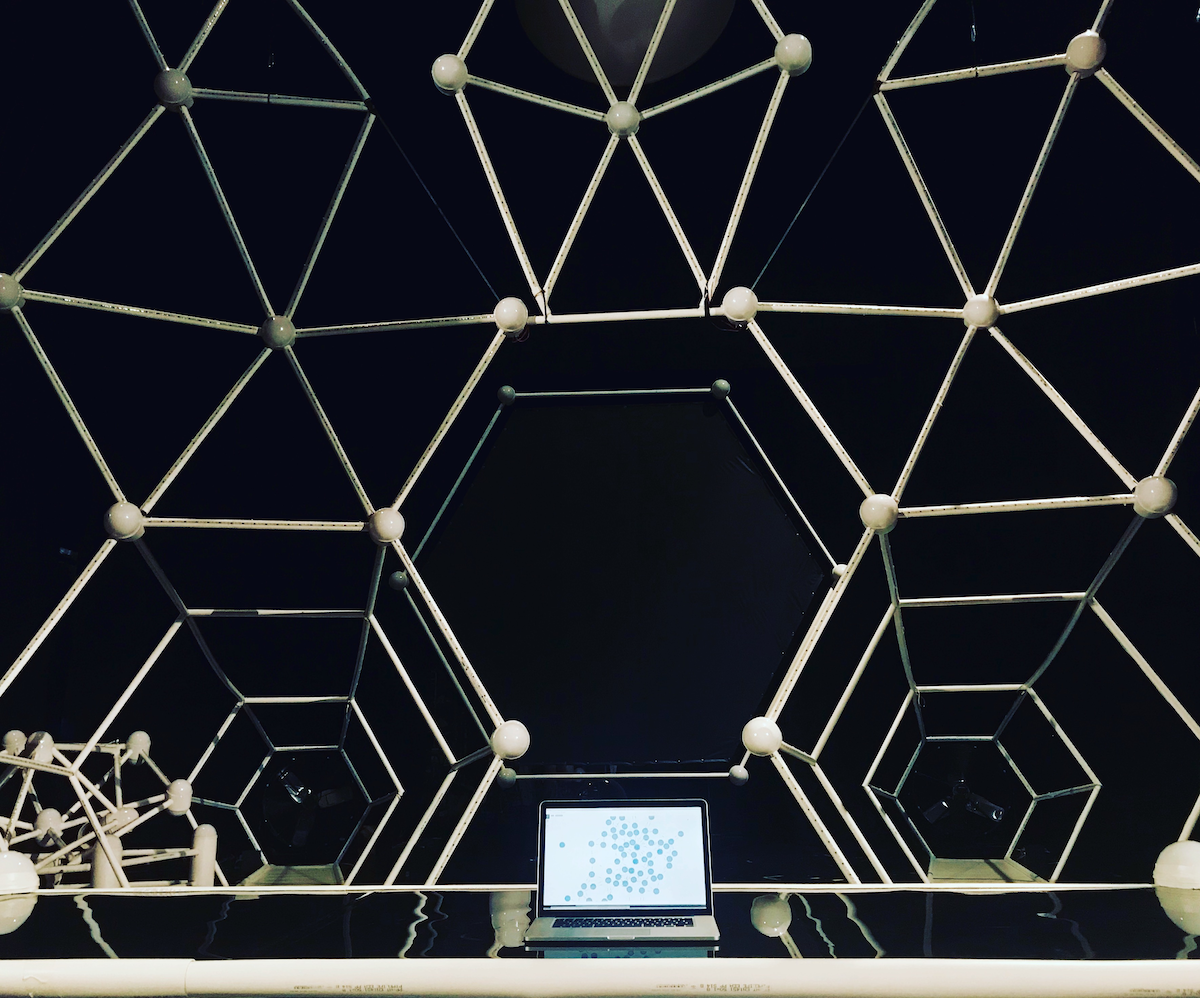
Artyom Gareev (director de la obra) muestra las ideas básicas sobre el diseño.La idea del paisaje es un constructor que en manos de los niños puede adoptar cualquier forma y función. También tiene la forma de un gráfico. Un gráfico es un objeto matemático abstracto especial que le permite describir y modelar muchos fenómenos del mundo real: una red de carreteras, una estructura organizativa, Internet, varias elecciones que las personas pueden tomar. Elecciones que conducen a lo largo de diferentes líneas de la trama.

Además de la tarea dramática, hubo desafíos considerables desde el lado técnico: iluminación del escenario, un sofisticado sistema de control que controlaba cientos de LED en el escenario, muchos disfraces para cada versión del futuro, hábilmente realizados por una de las mejores artistas de teatro de Estonia, Rosita Raud. Los actores necesitaban cambiarse rápidamente de ropa después de cada votación, lo cual fue especialmente difícil cuando la intriga persistió hasta el final de la votación y la siguiente escena era desconocida.
Todo el acompañamiento musical se reproduce en vivo por el proyecto
MODULSHTEIN .

Para que quede un poco más claro, vamos un poco al contexto de la obra.
Nos encontramos en una sociedad multicultural donde los idiomas y los géneros se mezclan. Todo esta permitido.
El comunicado de prensa nos sumerge en las circunstancias propuestas.
La ironía es que Elena Solomina es presentadora en la televisión nacional y es bien conocida por muchos espectadores.
Una sociedad multicultural es pura diversión, la joven Semenova lleva a conocer a los padres de un gran novio vestido con arafatka y un tutú de ballet.
Después de todo, van a la fiesta.


Al final de la etapa, se abre una votación, que ofrece la opción de si Estonia seguirá el camino propuesto del desarrollo multicultural.
Y si la respuesta es sí, entonces ...
La utopía colapsa en distopía y las libertades se tensan con un nudo. Aparecen nuevas prohibiciones, y ahora los comandos se apresuran a la fiesta y clasifican a las personas. Algunos se permiten a la derecha, hacia el futuro, otros son despojados y enviados a la izquierda, donde la máquina de destrucción decide su destino. (basado en artículos de Nikolai Karaev y Boris Tukh)


¿Qué solución técnica se necesitaba para nosotros?
De hecho, fue otro actor de EMA (después de Est. Mom), la inteligencia artificial, que se hizo realidad en el futuro. EMA lidera a la audiencia a lo largo de la trama, se manifiesta en varias opciones para el futuro, y también anuncia y comienza a votar, cuenta y presenta los resultados, sigue la línea de la historia. El salón tenía capacidad para 600 personas. Y cada espectador debería haber tenido la oportunidad de votar, y el sistema cuenta correctamente su voto.
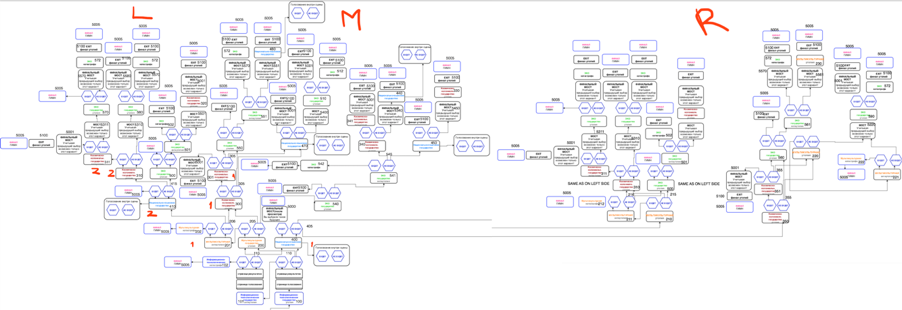
Las posibles opciones de desarrollo de la trama presentadas y modeladas como un gráfico formaron una estructura compleja y ramificada.
La utopía tiende a fluir hacia la distopía, y con buenas intenciones se ha trazado el camino al infierno. Las tramas están interconectadas por la lógica del drama. Dada la cantidad de opciones futuras que sugirieron los niños, resultó una gran cantidad de ramas. Es importante evitar repeticiones: lo que se jugó no se debe volver a votar como una posible opción. Por ejemplo, si después de una Utopía de Tecnología de la Información observada, los espectadores confirman su elección de tal futuro, entonces nos encontramos en una distopía tecnológica. Si los espectadores rechazan la opción propuesta, nuevamente deben elegir entre las opciones propuestas, por ejemplo, el futuro ecológico y espacial-colonial. Muy a menudo hubo situaciones en las que la sala peleó, los votos se dividieron casi del 50% al 50% y la diferencia fue de unos pocos votos.

Toda esta complejidad requería una estructura apropiada, que es el Conde.

¿Qué otros requisitos funcionales existían para la solución técnica para el rendimiento? Necesitábamos:
- El sistema de votación, que recoge votos durante el período de votación, muestra el proceso de votación y sus resultados.
- Selección automática de acciones: según los resultados de la votación, la apertura de una nueva votación o el anuncio del comienzo de la siguiente historia, de acuerdo con la lógica del gráfico.
- El sistema debe comunicarse con la audiencia, ofrecer opciones y anunciar los resultados en un lenguaje natural.
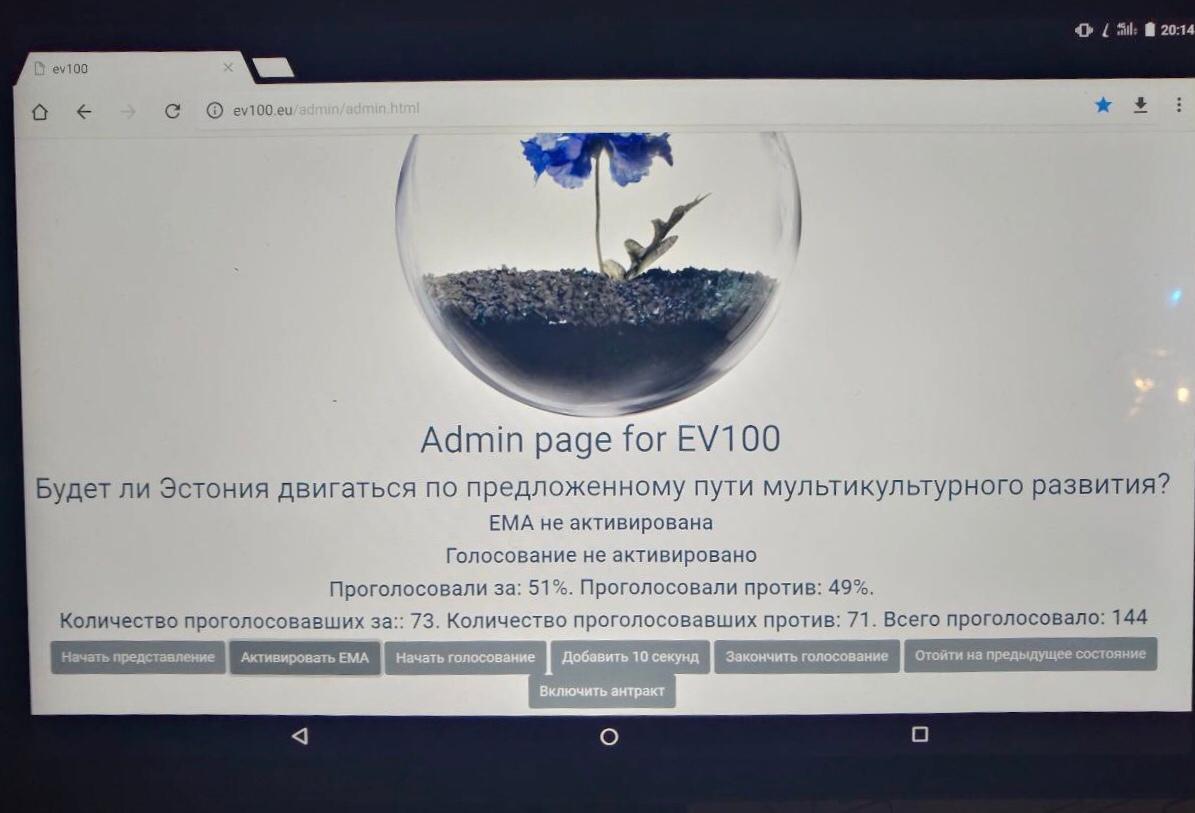
- El sistema debe ser controlado por un director asistente y mostrar estadísticas completas sobre el proceso de votación.
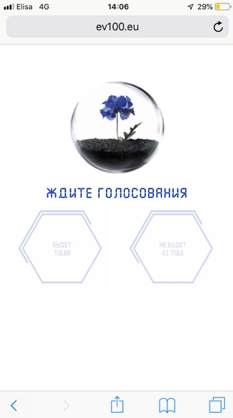
Entonces tenemos 600 personas que deben votar en menos de un minuto. Las personas deberían tener la oportunidad de emitir un voto desde su teléfono. La opción de la aplicación móvil se eliminó de inmediato, ya que descargar la aplicación es un esfuerzo adicional. Nadie descarga aplicaciones si no eres Facebook o Google. Los diferentes modelos y tipos de teléfonos requieren un desarrollo diferente, lo que no es realista en las condiciones de 1,5 meses y un desarrollador. Por lo tanto, necesitamos una aplicación web para un teléfono móvil.

Se requiere otra aplicación web para administrar el sistema, iniciar, activar estados y otros problemas técnicos.
Y, por último, lo más importante es cómo la EMA debería interactuar con el público.

Y aquí es necesario introducir el concepto de "super", que era nuevo para mí. Super es una pantalla que baja y cierra la escena.
Cortina de elevación
También conocida como la "cortina de guillotina" o la cortina "alemana". Usado con mayor frecuencia en teatros musicales. La cortina es un lienzo completo, recto o plisado, fijado a lo largo del borde superior a la viga de soporte. La cortina se levanta simultáneamente con el levantamiento de la viga portadora. Tal cortina requiere una gran altura de espacio sobre el escenario.
(Wikipedia)El telón es reflexivo y le permite mostrar varias proyecciones, como comunicados de prensa, que se analizarán a continuación, o la pantalla EMA, que muestra información relacionada con la votación, sus resultados y la elección realizada.

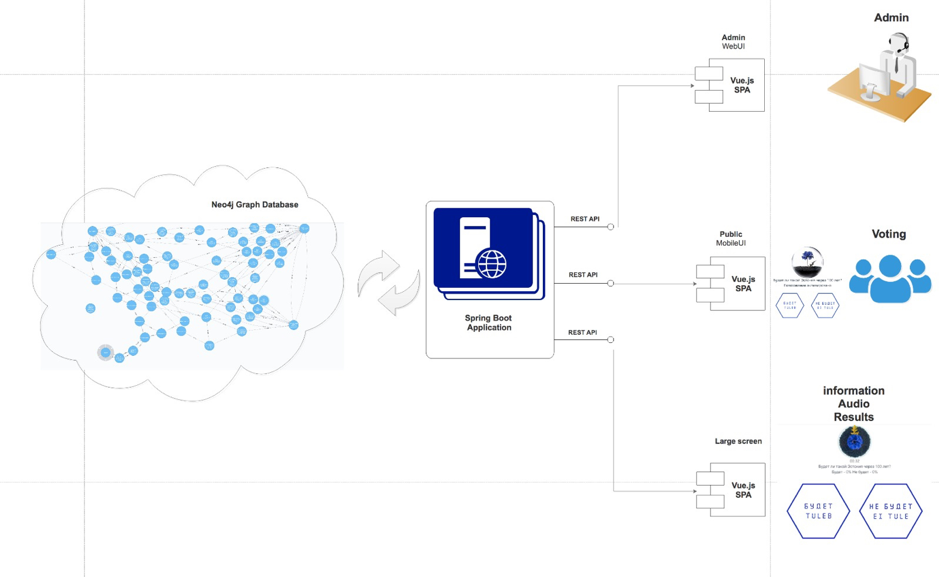
Entonces, tenemos un gráfico complejo, un sistema de votación y tres sistemas FrontEnd que deberían interactuar con la audiencia y el administrador (un increíble asistente del director Svetlana Shushina).
Solución
Entonces, comencemos con el gráfico. La estructura de datos, en este caso, variantes de la historia de Estonia, debe almacenarse en algún lugar. Las bases de datos relacionales estándar no son adecuadas para la representación gráfica por varias razones. Para nosotros, lo más significativo fue la flexibilidad de los datos almacenados, las transiciones, los enlaces a los archivos de audio, según la elección, etc.
La elección definitiva fue Neo4j, el sistema de base de datos de gráficos líder en el mundo. 7 de las 10 principales compañías tecnológicas del mundo lo utilizan. Esta es una tecnología muy madura. La velocidad, la conveniencia y una excelente comunidad no dejan otra opción en tales decisiones.
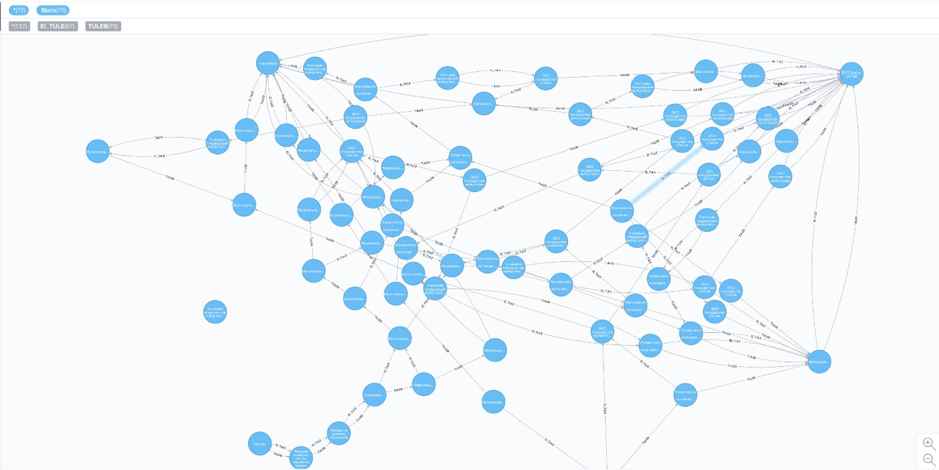
Modelamos una trama construida por dramaturgos en forma de gráfico en Neo4j. Y aquí hay una serie de giros y vueltas de la trama, cómo se ve desde el interior de Neo4j.
Una de las ventajas que dio Neo4j fue su flexibilidad y la falta de un circuito, lo que permitió cambiar las historias sin dolor, agregar nuevas opciones de audio y conectar varias novelas entre sí. Esta es una representación nativa de un gráfico en un entorno nativo.

En términos del lado del servidor, había algunas dudas: Python vs Java. La elección fue a favor de Java. Las razones son la velocidad, menos riesgo de romper algo con requisitos comprensibles y manos directas, y finalmente Spring Boot, que de fábrica admite Neo4j.

La parte del servidor se implementa en Spring Boot. De hecho, el servidor recolecta votos, cambia por comando del "super" a los siguientes estados, cuando finaliza el voto, recibe comandos del administrador, da estadísticas, etc. Plus ofrece todas las opciones para FrontEnds y también registra a los espectadores.

Ahora comienza la parte más trivial de la tarea. El hecho es que, según la idea, el componente que se muestra en el "super" debe hablar con la audiencia: prepararse para votar, proponer opciones, comenzar y finalizar la votación, anunciar los resultados y proponer otras opciones dependiendo de la elección, o ir a la selección y contar la introducción a la siguiente escena. Por lo tanto, el audio debe ser dinámico y preparado sobre la marcha. Dado que la cantidad de opciones es enorme y la duración de cada pieza de audio es diferente, la sincronización es importante (por ejemplo, la votación debe abrirse solo después del anuncio "La votación está abierta") y esta no fue una tarea completamente trivial.
El sistema tiene dos centros de control.
El primero es el servidor. Almacena el estado actual de la trama, recopila votos, proporciona estadísticas, controla la capacidad de emitir solo un voto de una persona.
El segundo es "super", que activa y desactiva la votación, muestra el proceso de votación y así sucesivamente.
Super se implementa en Vue. Inicialmente, queríamos llamar audio desde la API de Google Speech, pero no podíamos garantizar que no hubiera demoras en la red. Por lo tanto, se eligió otra opción: registramos la respuesta de la API de Google Speech en partes.
En total, obtuvimos 55 piezas de audio. Información sobre qué archivos de audio deben incluirse, según el estado actual, que almacenamos en el gráfico. Como estamos tratando con JavaScript, colgamos los archivos de audio y ordenamos las llamadas una encima de la otra, como cuentas. Por lo tanto, no dependimos del hecho de que los archivos de audio de varias duraciones, y recibimos una solución bastante universal.
Inicialmente, el cliente móvil (página web) se escribió en Vue, pero obtuvimos una incompatibilidad parcial en algunos modelos de teléfonos. Probamos los transpiladores babel, pero debido a la gran cantidad de configuraciones, el tamaño de la página creció, y aunque la votación comenzó a funcionar en algunos teléfonos, se rompió en otros. Como resultado, el cliente móvil se reescribió en Vanilla JS.
En esencia, esto resultó ser un sistema distribuido.
El volumen final del sistema (archivo jar) fue de 146 megabytes. La compañía de telecomunicaciones Telia nos proporcionó un servidor virtual a un precio simbólico de 1 euro por mes, por lo cual está muy agradecida.
El ritmo de trabajo antes del estreno se estaba acelerando. Se esperaba al presidente en el estreno. El último error se descubrió en media hora, y no hubo tiempo para las pruebas, por lo que las primeras actuaciones se realizaron con pruebas paralelas a nivel local en una máquina detrás de escena, de modo que en caso de error sería posible elaborar un plan de acción.

De los puntos interesantes, también se puede resaltar el hecho de que mostramos los nombres de los últimos votantes en la pantalla y usamos animación de plantillas Vue para esto. En la primera presentación, nos presentaron un personaje asesino que rompió la animación y la visualización de las plantillas de Vue. Posteriormente, abandonamos esta decisión y pasamos a la buena y antigua jQuery.
Y aquí hay una pieza de votación durante la actuación.
La actuación recibió una gran cantidad de críticas positivas en la prensa.
https://rus.postimees.ee/6141942/budet-ne-budet-net-nichego-opasnee-budushchegohttps://rus.postimees.ee/6147704/nashe-zavtra-v-zerkalah-utopii-i-antiutopiiEn el Festival de Drama en Tartu, las ovaciones duraron casi 5 minutos.
Fue una aventura increíble gracias a la energía loca y la dedicación de las personas involucradas en el proyecto. Una gran reverencia a todas las personas que participaron en la creación de esta actuación.
Director y escenógrafo - Artyom Gareev
Compositor, productor del proyecto - Alexander Zhedelev
Visual - Alena Movko
Diseñadora de vestuario - Rosita Raud
Diseñador de iluminación - Anton Andreiuk
Coreógrafa - Olga Privis
Dramaturgos: Karin Lamson, Marie-Liis Lille, Elena Chicherina y Laura Calle
Video - Nikolai Alkhazov
Programación y creación de una aplicación - Alexander Tavgen, Anna Agafonova
Solución técnica contraluz de hielo - Aleksander Sprohgis
Animación - Martin Yakush
Banda de música - Modulshtein
Martin Altrov - clarinete, clarinete bajo
Alexey Semenikhin– trabaja con muestras, efectos
Alexander Zhedelev - guitarra, sintetizadores, ableton
Profesor vocal - Anna Dydina
Asistente de dirección Svetlana Shushina
Los siguientes participan en la actuación:
Natalya Dymchenko, Alexander Zhilenko, Daniil Zandberg, Dmitry Kordas, Ekaterina Kordas, Alexander Kuchmezov, Victor Marvin, Natalya Murina, Elena Tarasenko, Eduard Tee
Sergey Furmanyuk, Leonid Shevtsov, Elena Yakovleva
Estudio de teatro ruso: Denis Volkov, Polina Grineva, Nina Zagvozdkina, Anastasia Koleda, Natasha Christensen, Anastasia Masalova, Sandra Minosyan, Sofia Mikhaleva, Catherine Myagi, Mikhail Pashchuk, Catherine Selyugina, Kristina Sorokina, Sofia Stryberg, Ilya Sutt.