
La interactividad ayuda a que las interfaces de usuario sean expresivas y fáciles de usar. A pesar de su gran potencial, la interactividad es quizás la menos comprendida de todas las disciplinas de diseño. Esto puede deberse al hecho de que la interactividad es uno de los nuevos miembros de la familia de interfaces de usuario. El diseño visual y el diseño de interacción se remontan a las interfaces gráficas anteriores, pero el diseño interactivo tuvo que esperar a equipos más modernos para una representación de animación fluida. La interactividad de la interfaz de usuario en capas con animaciones tradicionales contribuye al malentendido. Se puede pasar toda la vida aprendiendo los
12 principios básicos de Disney , ¿significa esto que la interactividad de la interfaz de usuario también es difícil? La gente a menudo me dice que diseñar interactividad es difícil o que elegir los valores correctos es ambiguo. Sostengo que en las áreas más importantes para la interfaz de usuario, el diseño interactivo puede y debe ser simple.

Por donde empezar
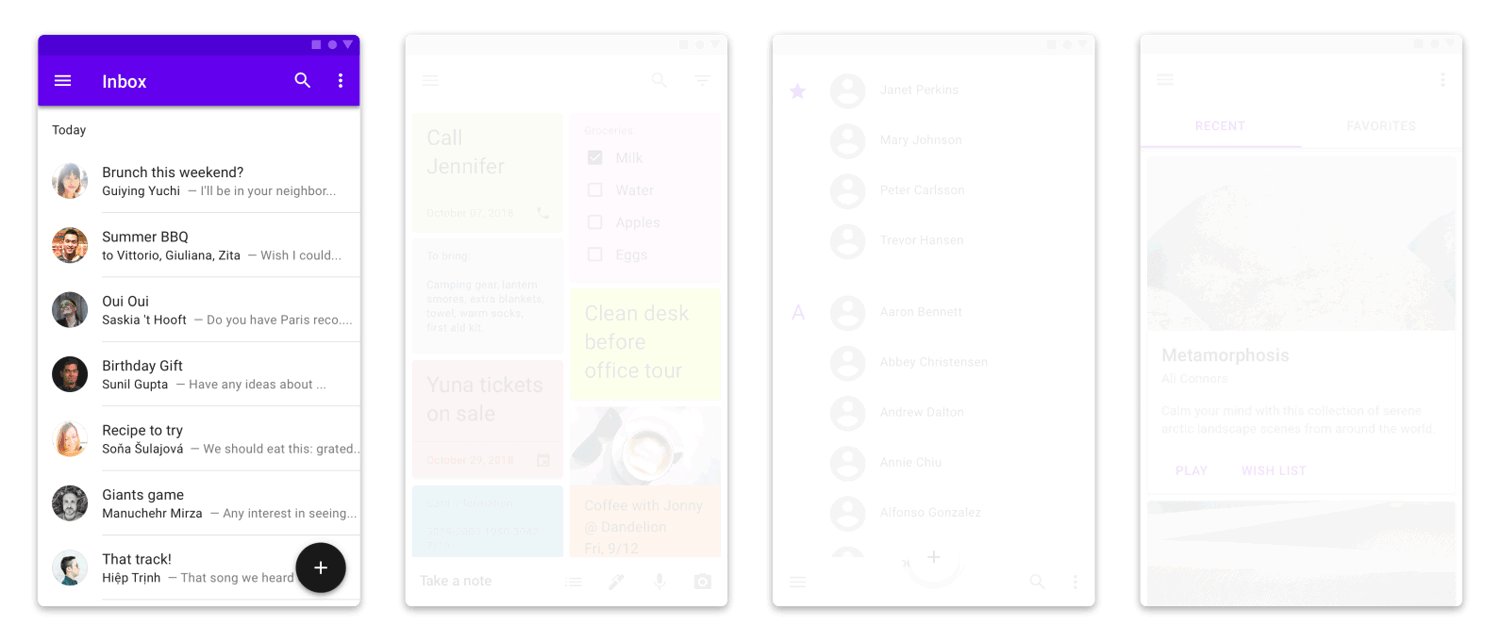
El objetivo principal del diseño interactivo es ayudar a los usuarios a navegar por la aplicación ilustrando la relación entre los elementos de la interfaz de usuario. El diseño interactivo también tiene la capacidad de agregar un personaje a la aplicación con íconos animados, logotipos e ilustraciones; sin embargo, la usabilidad debe tener prioridad sobre los elementos expresivos. Antes de demostrar las habilidades de animación de personajes, comencemos creando interactividad básica, enfocándonos en las transiciones de navegación.
Patrones de transición
Al diseñar una transición de navegación, la simplicidad y la coherencia son clave. Para hacer esto, elegiremos dos tipos de movimientos:
- Transiciones basadas en contenedores
- Transiciones sin contenedor.
Transiciones basadas en contenedores
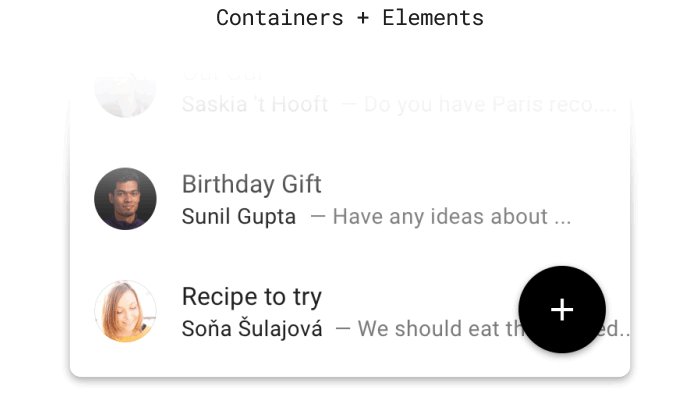
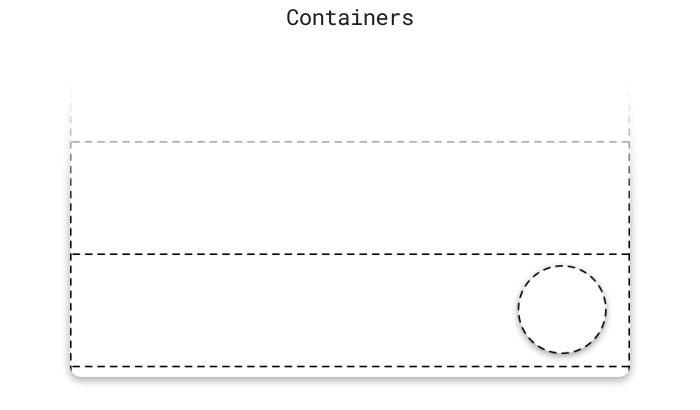
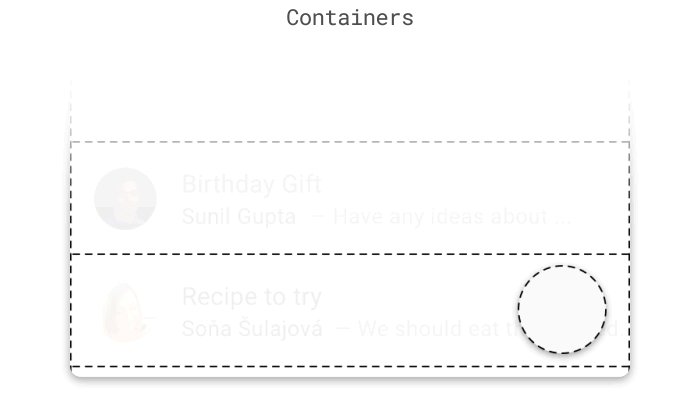
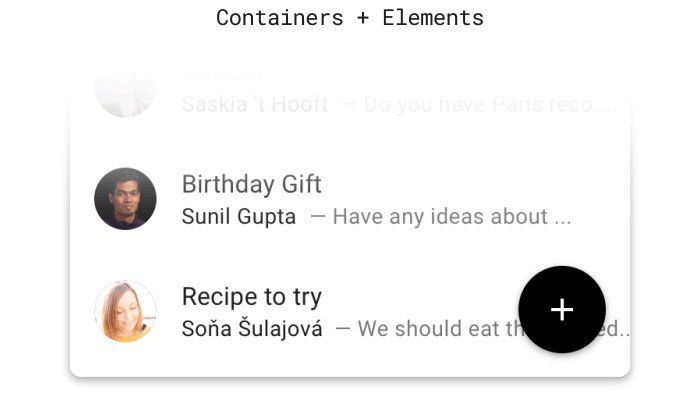
 Elementos, como texto, iconos e imágenes, se agrupan dentro de contenedores.
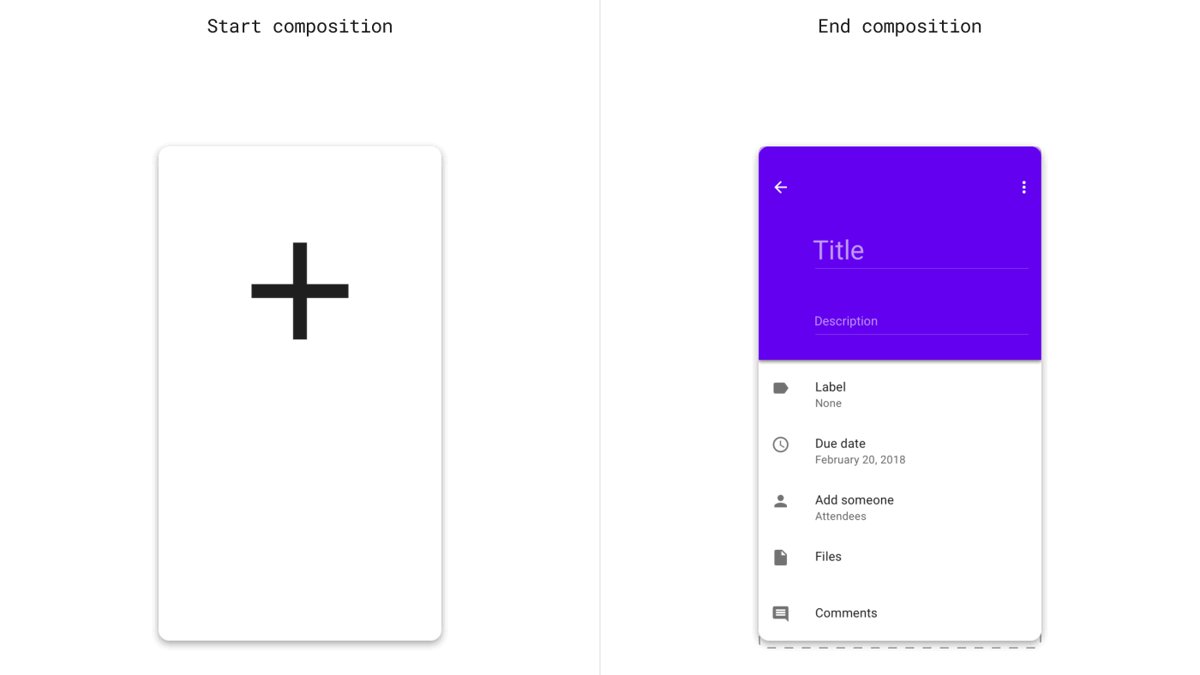
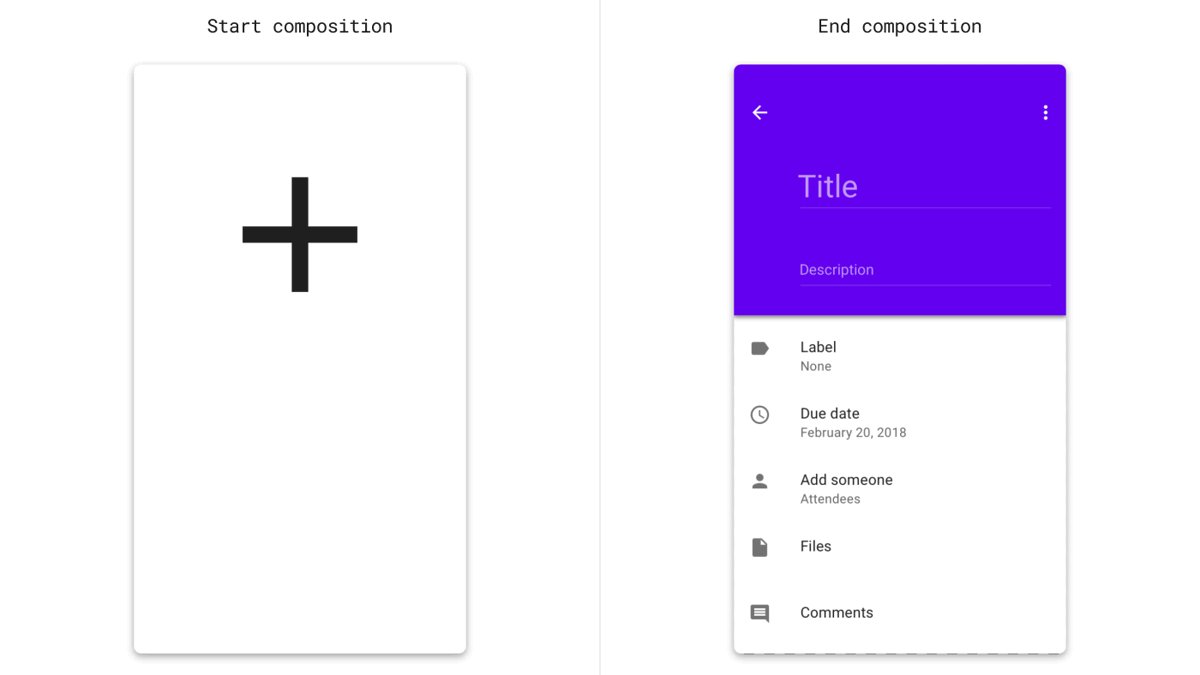
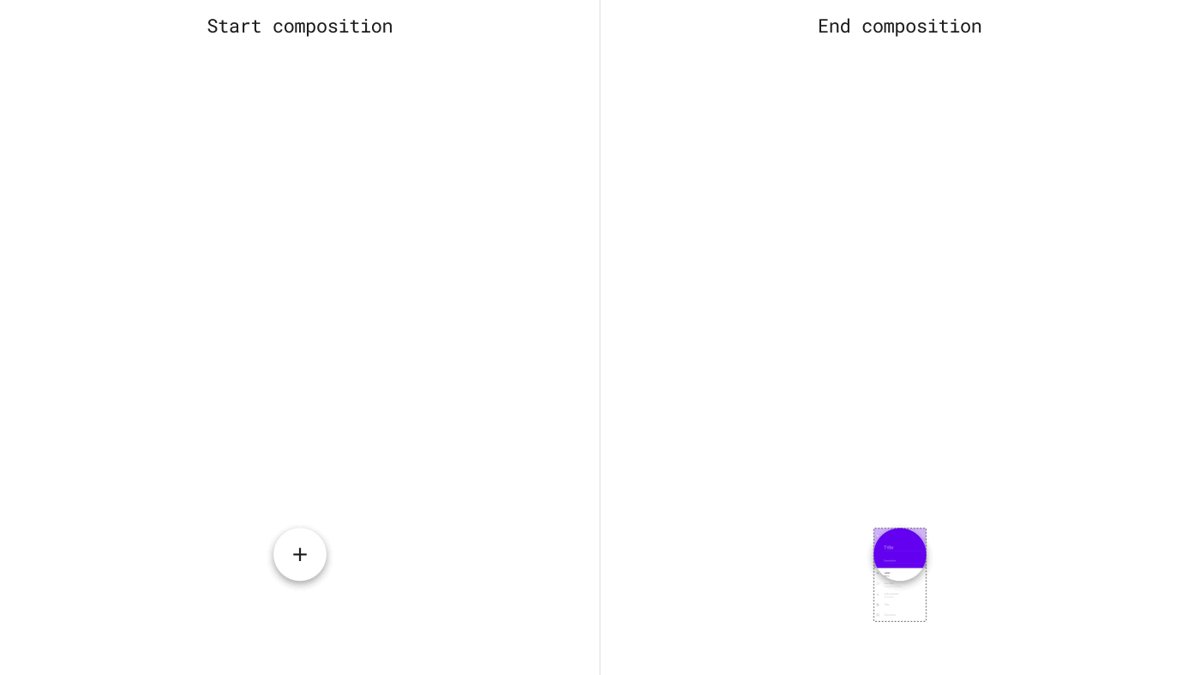
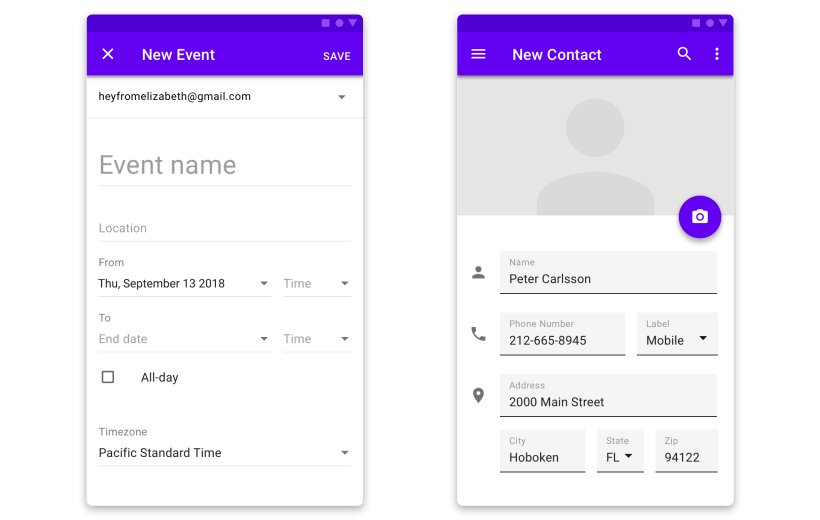
Elementos, como texto, iconos e imágenes, se agrupan dentro de contenedores.Si la composición incluye un contenedor, como un botón, una tarjeta o una lista, el proyecto de transición se basa en la animación del contenedor. Los contenedores suelen ser fáciles de detectar en función de sus bordes visibles, pero recuerde que también pueden ser invisibles antes de que comience la transición, como un elemento de lista sin separadores. Esta plantilla se divide en tres etapas:
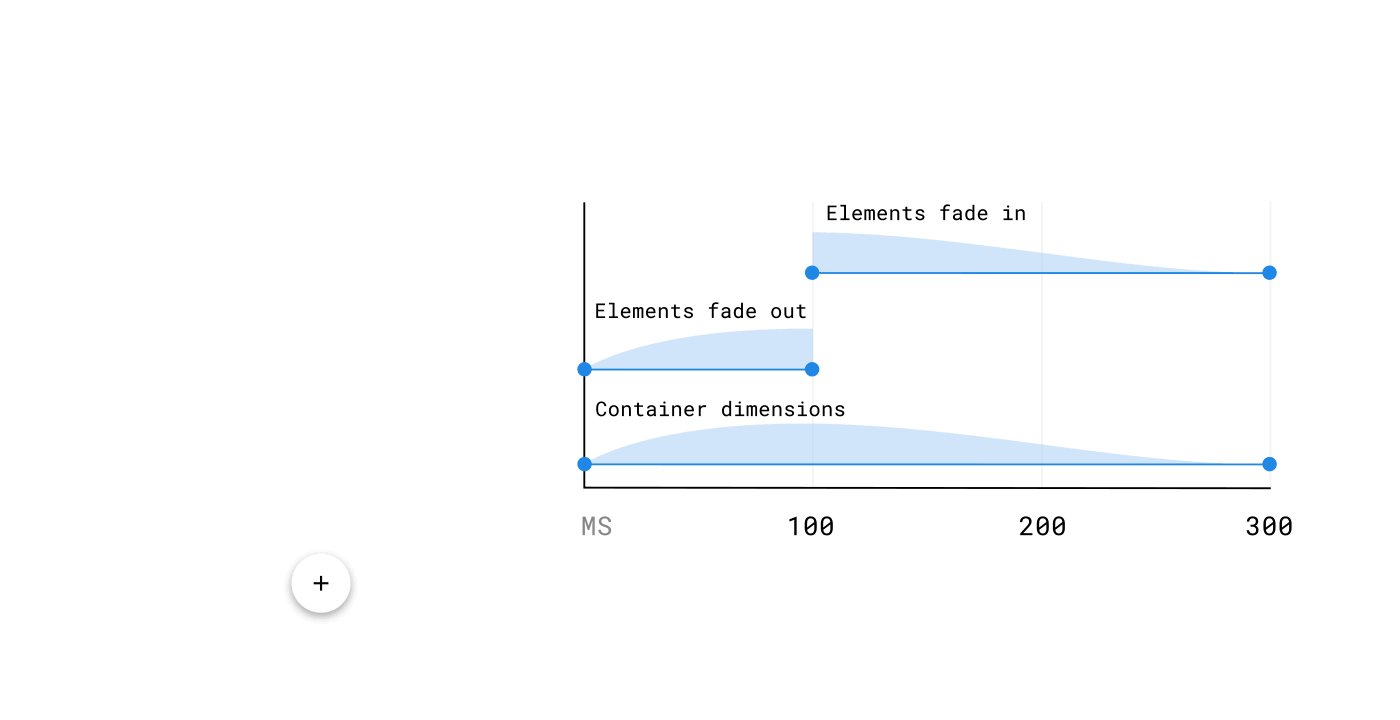
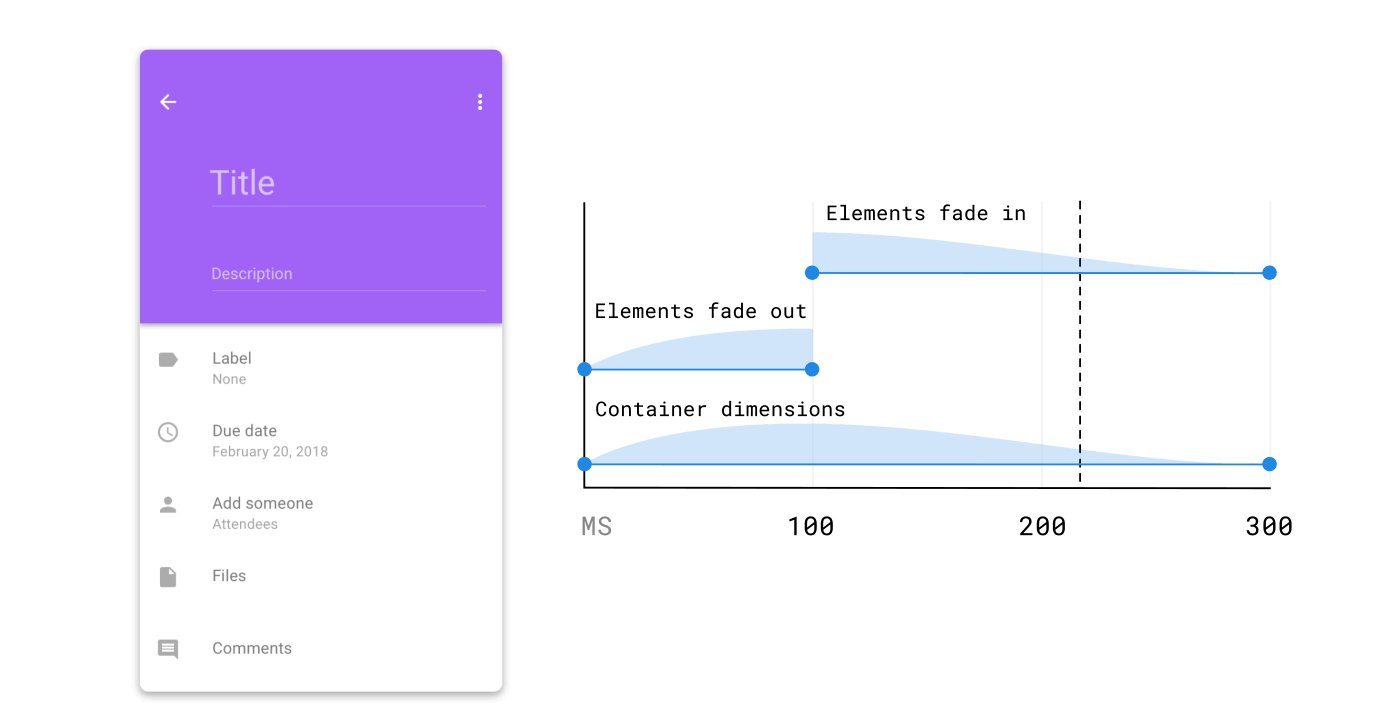
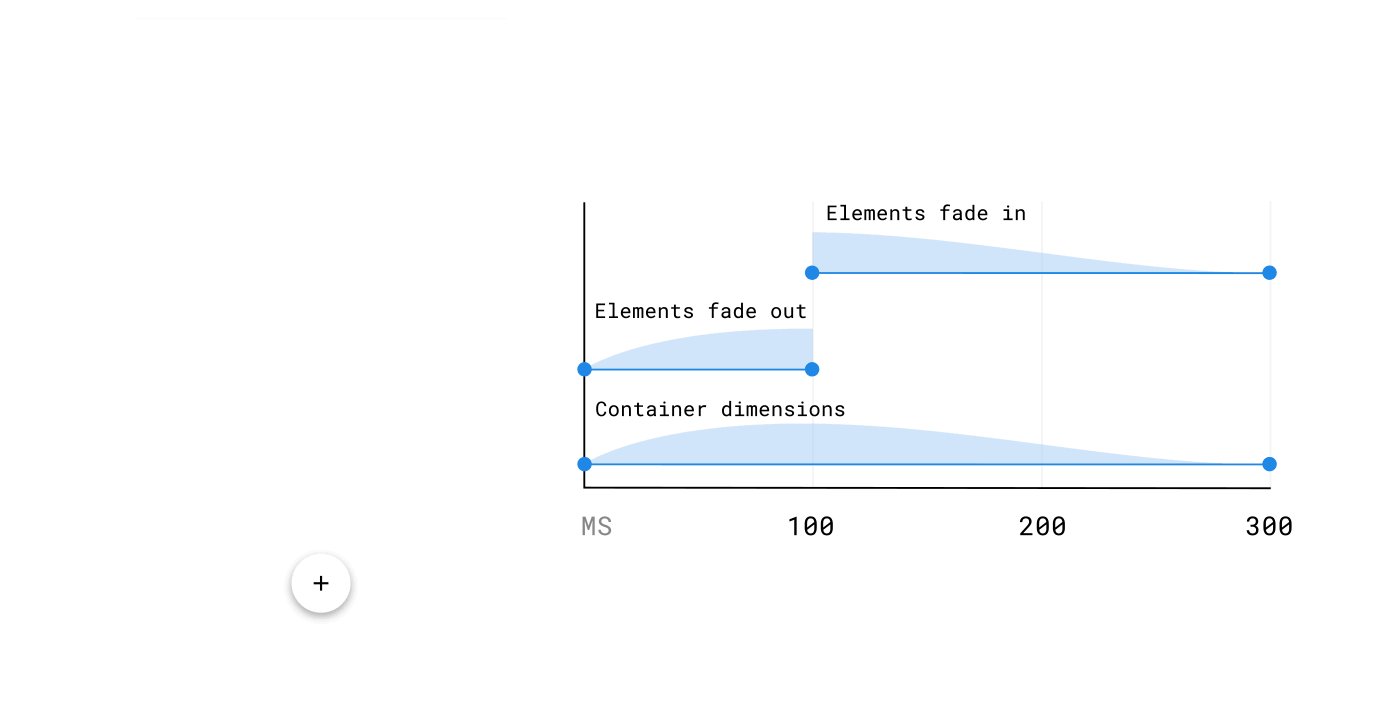
- Anime el contenedor utilizando el suavizado de animación estándar (esto significa que se acelera rápidamente y luego se ralentiza suavemente). En este ejemplo, las dimensiones del contenedor y los radios angulares se animan desde un botón redondo a un rectángulo, llenando completamente la pantalla.

- Escale los elementos en el contenedor para que se ajusten al ancho. Los elementos están unidos a la parte superior y enmascarados dentro del contenedor. Esto crea un vínculo claro entre el contenedor y los elementos en su interior.

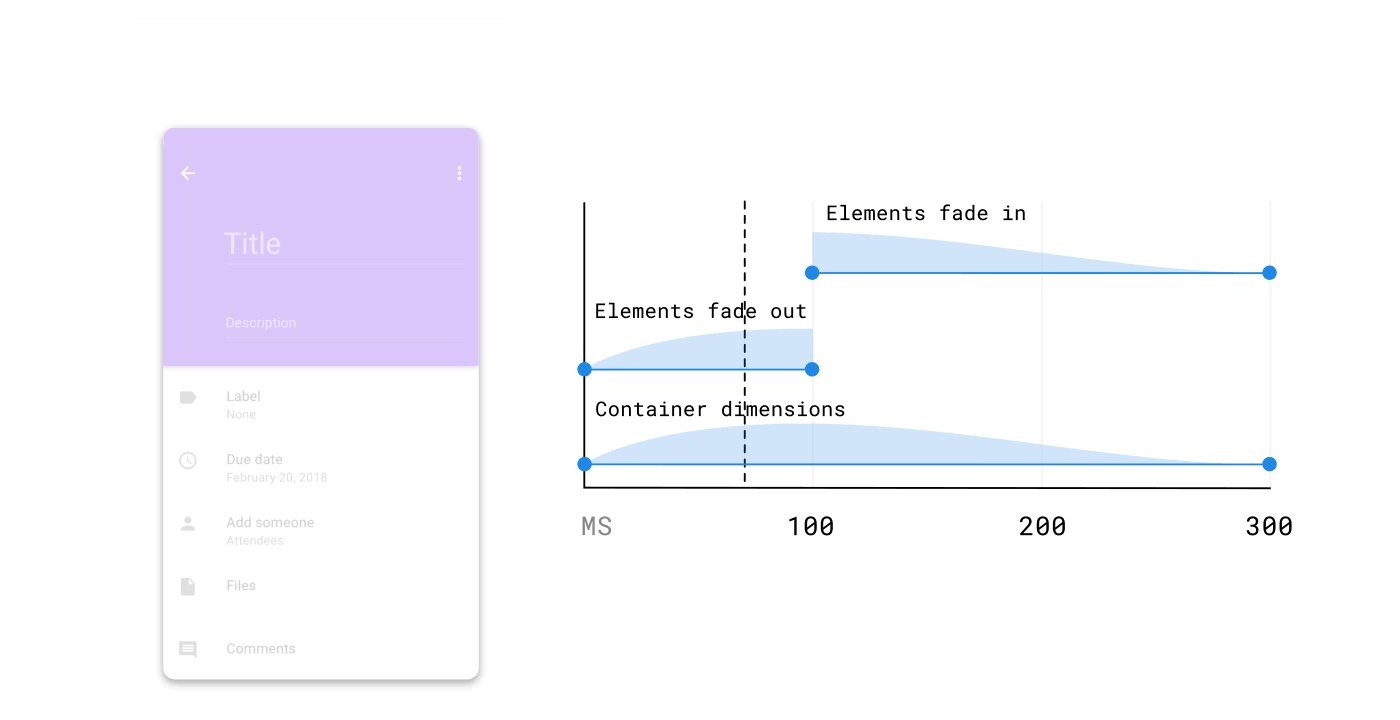
 * La animación se ralentizó para ilustrar la aparición y desaparición de elementos.
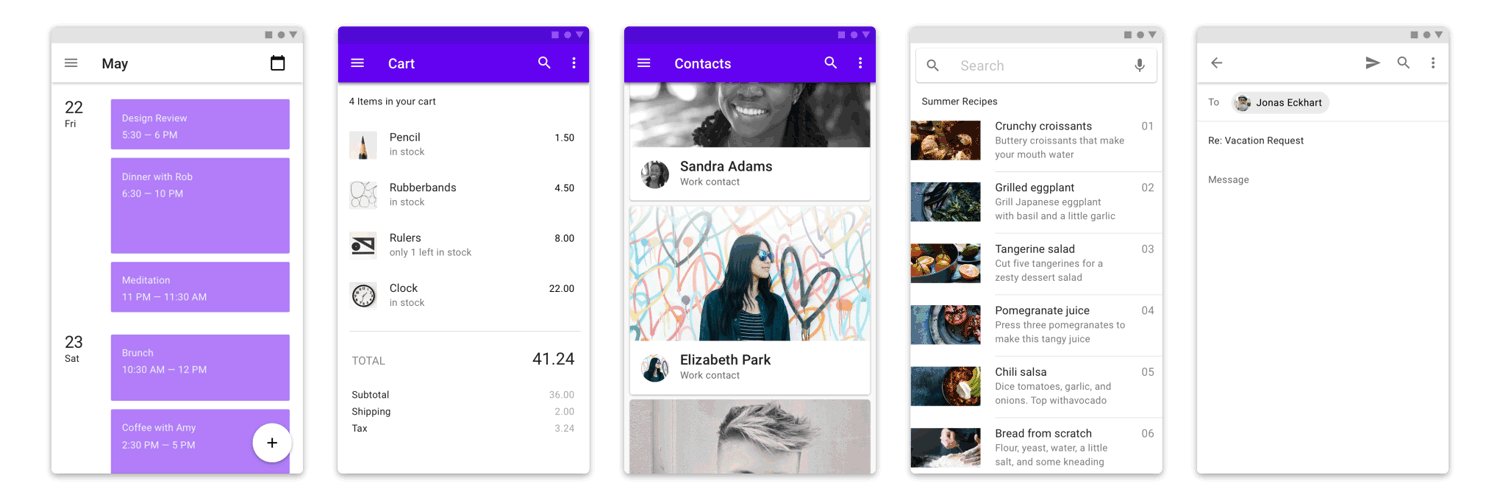
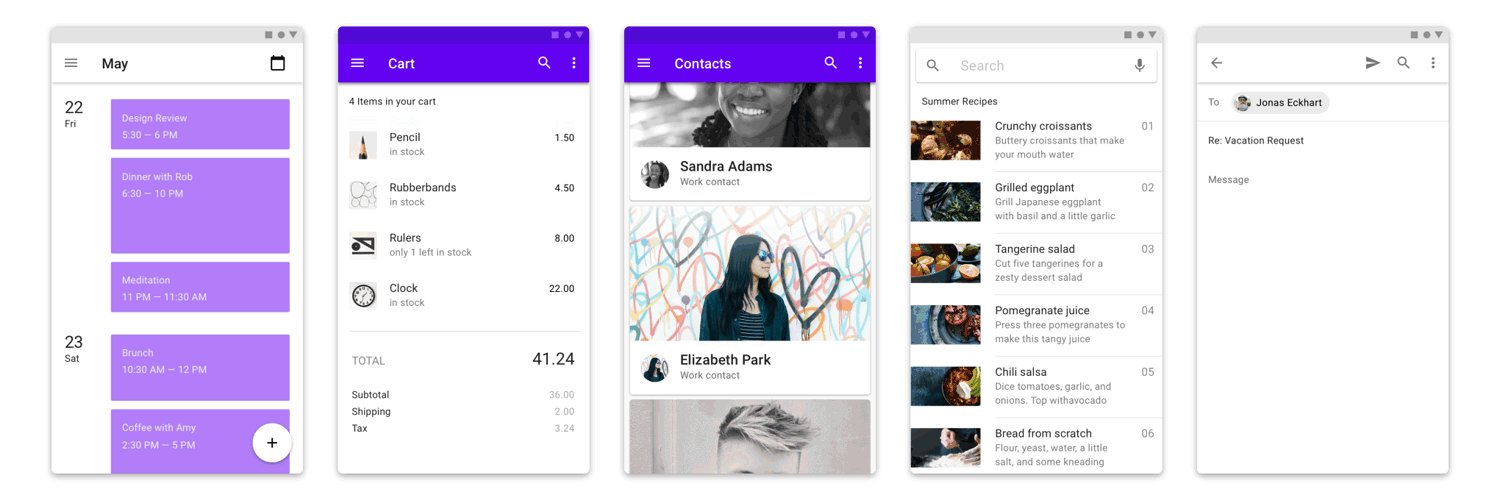
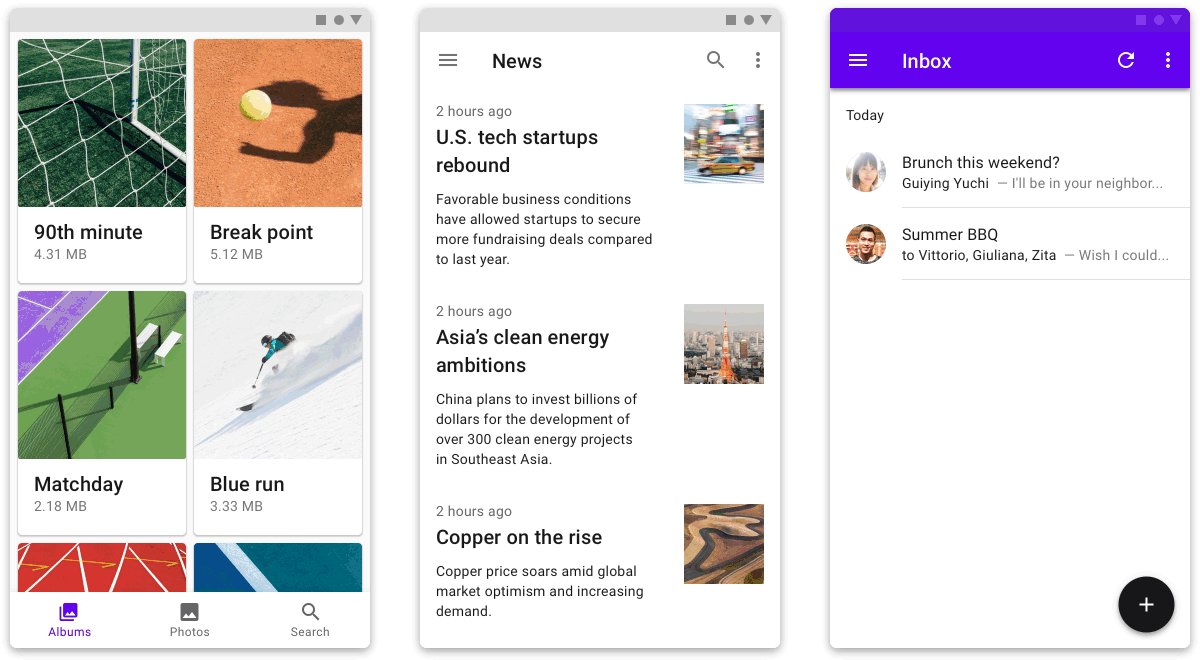
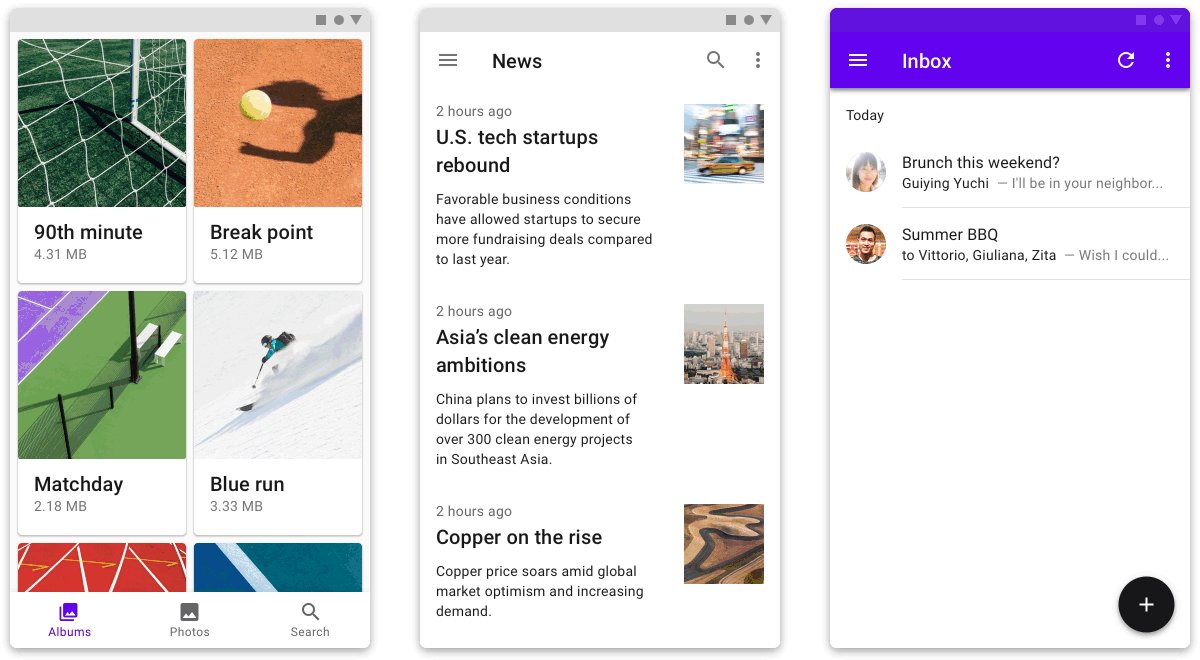
* La animación se ralentizó para ilustrar la aparición y desaparición de elementos.La aplicación de este patrón a todas las transiciones con un contenedor establece un estilo consistente. También deja en claro la conexión entre las composiciones iniciales y finales, ya que están conectadas por un contenedor animado. Para demostrar la flexibilidad de este patrón, aquí se muestran cinco composiciones diferentes:
 * La animación se ralentizó para ilustrar cómo las composiciones iniciales y finales están conectadas por el contenedor
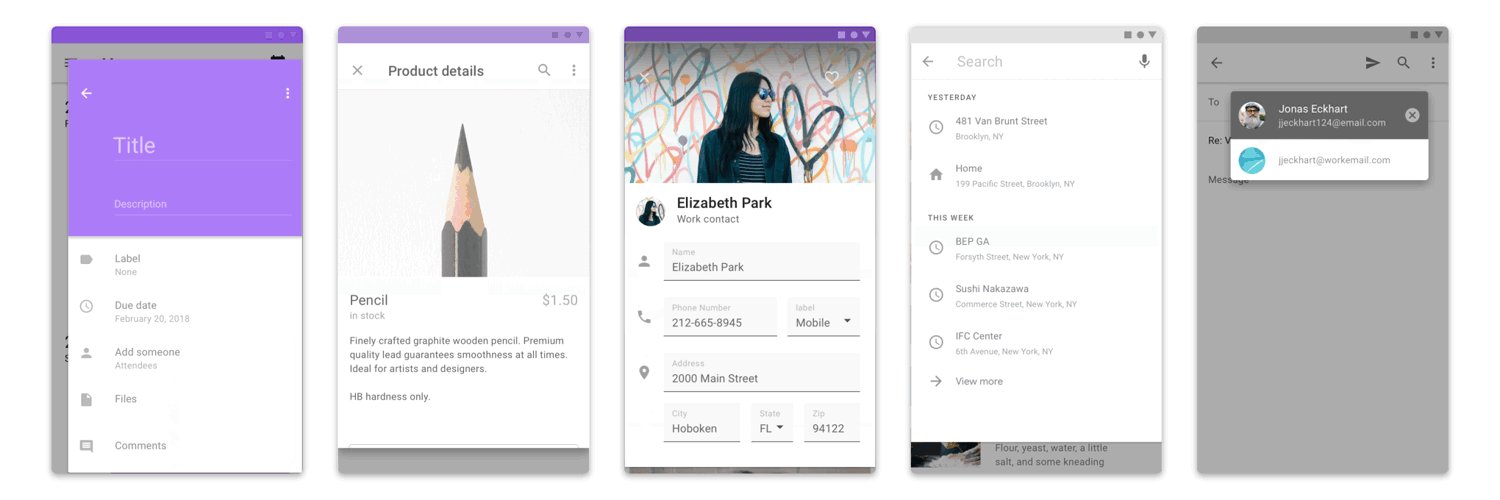
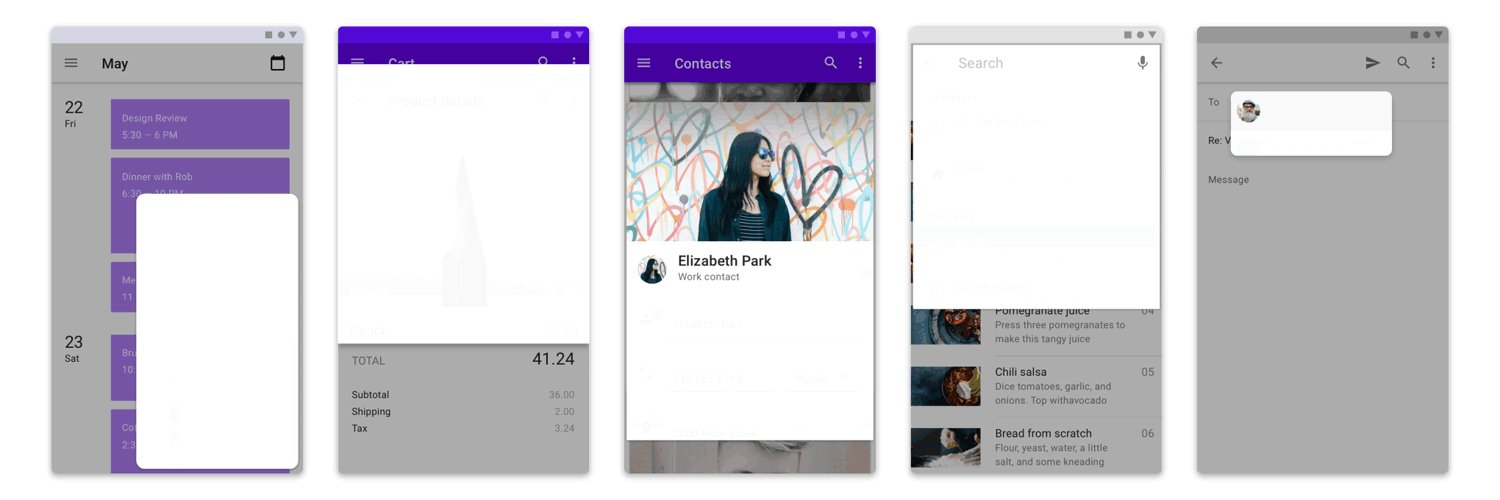
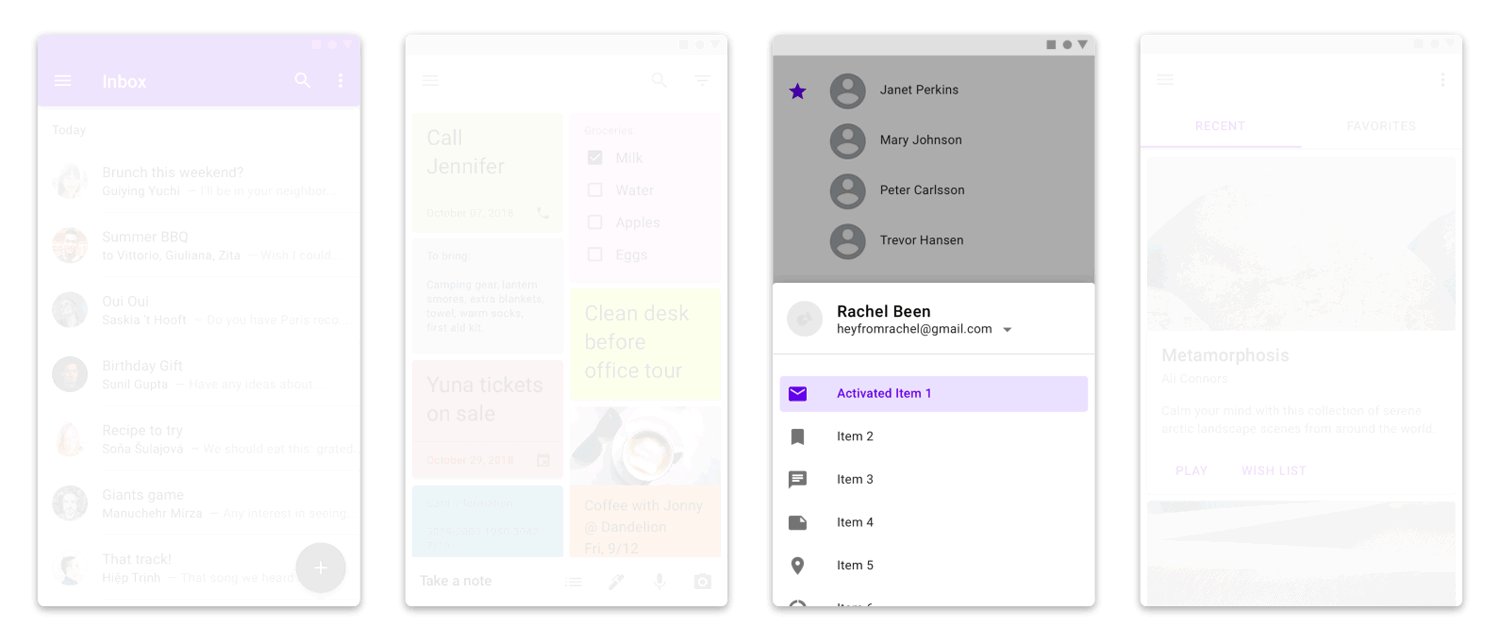
* La animación se ralentizó para ilustrar cómo las composiciones iniciales y finales están conectadas por el contenedorAlgunos contenedores simplemente aparecen detrás de la pantalla utilizando la mitigación estándar. La dirección de su movimiento está determinada por la ubicación del componente con el que está asociado. Por ejemplo, al hacer clic en el icono del menú de navegación en la esquina superior izquierda, el contenedor se moverá a la izquierda.

Si el contenedor está fuera de la pantalla, aparece suavemente y se acerca. En lugar de animar desde 0%, comienza la animación desde 95% para evitar una atención excesiva a la transición. La animación a gran escala utiliza
mitigación de desaceleración , es decir, comienza a la velocidad máxima y disminuye lentamente. Para desaparecer, el contenedor simplemente se desvanece suavemente sin escalarse. El final de la animación debe ser menos pronunciado que el principio para centrar la atención del usuario en el nuevo contenido.
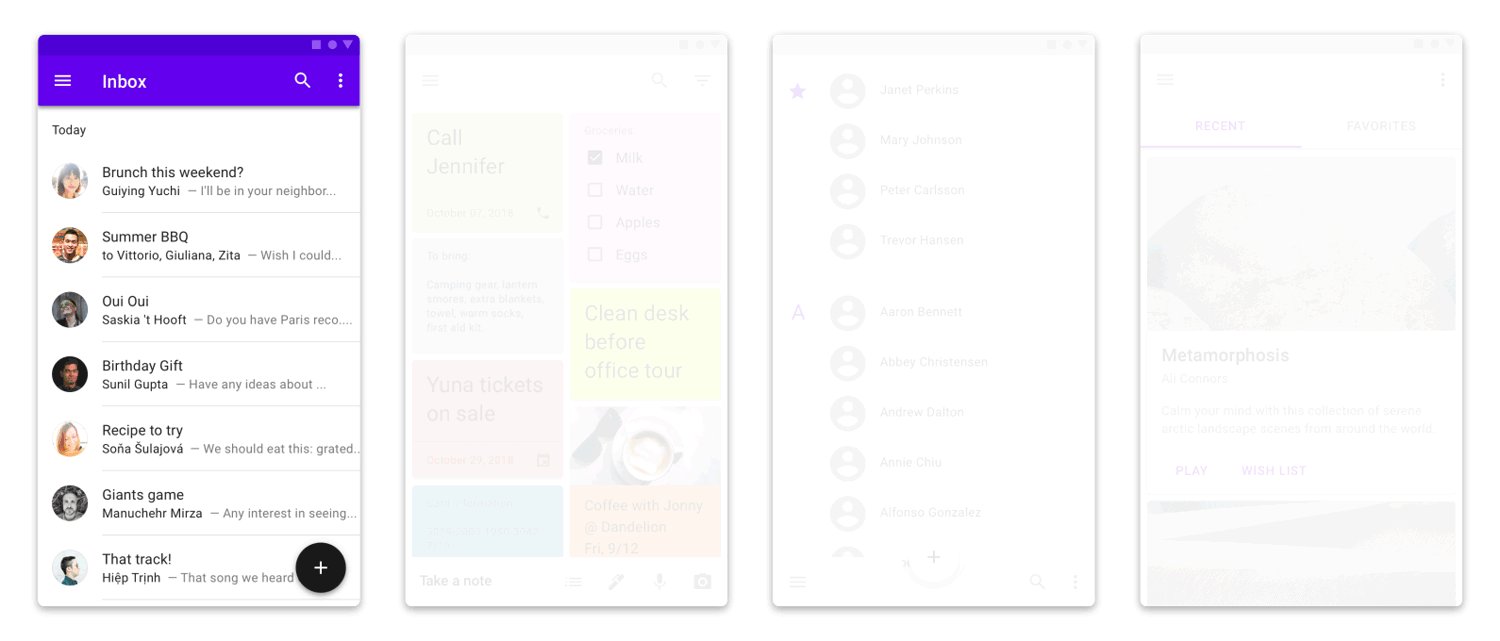
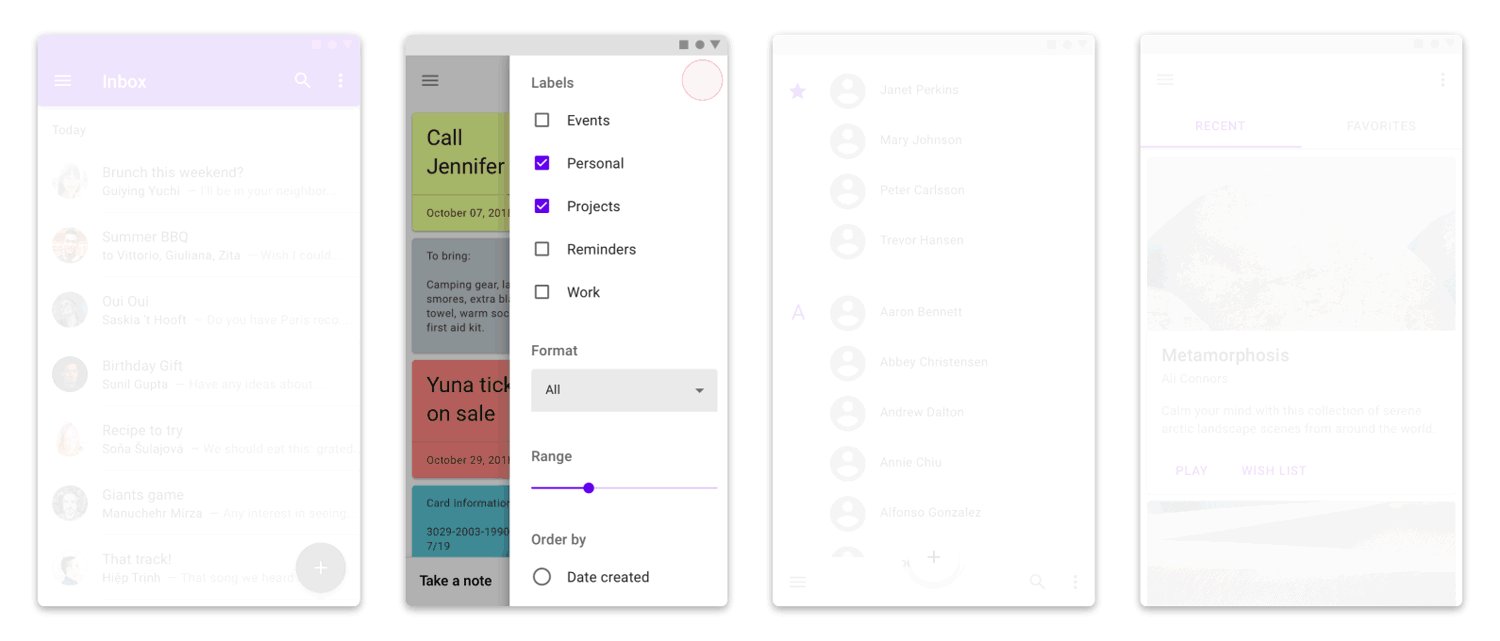
 * La animación se ralentiza para ilustrar cómo pueden surgir contenedores debido al cambio gradual de un elemento (escala, aparición y desaparición)
* La animación se ralentiza para ilustrar cómo pueden surgir contenedores debido al cambio gradual de un elemento (escala, aparición y desaparición)Transiciones sin contenedor
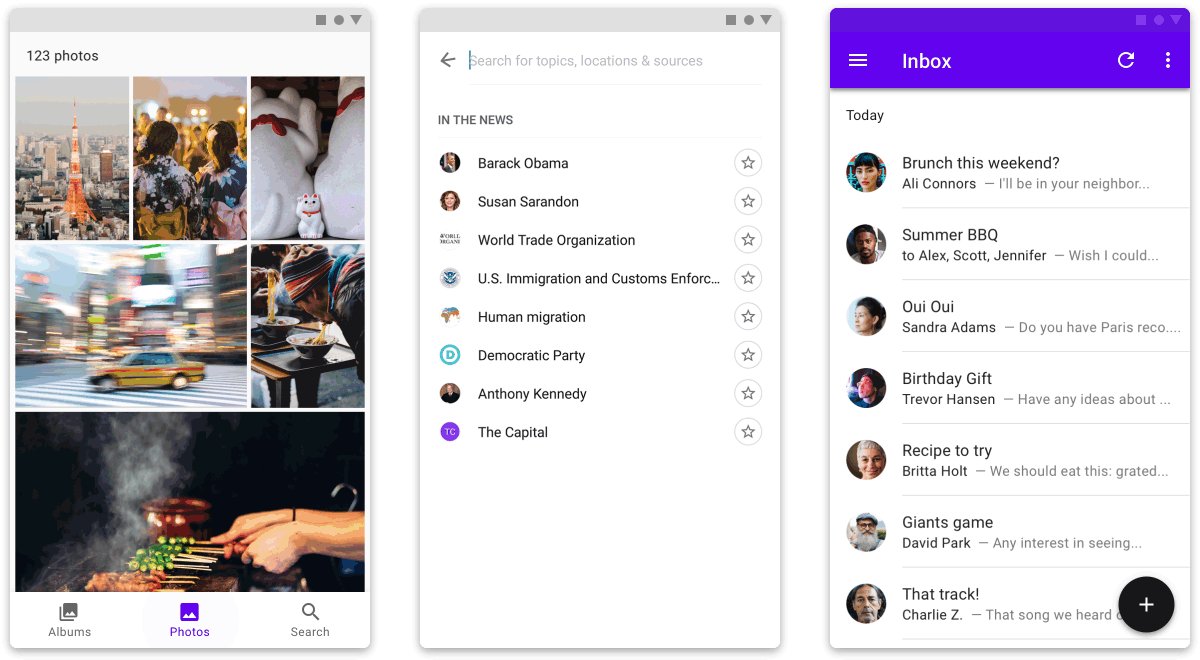
Algunas composiciones no tienen un contenedor en el que se base la transición, por ejemplo, haciendo clic en el icono en la navegación inferior, que muestra al usuario en un nuevo destino. En estos casos, se utiliza una plantilla de dos etapas:
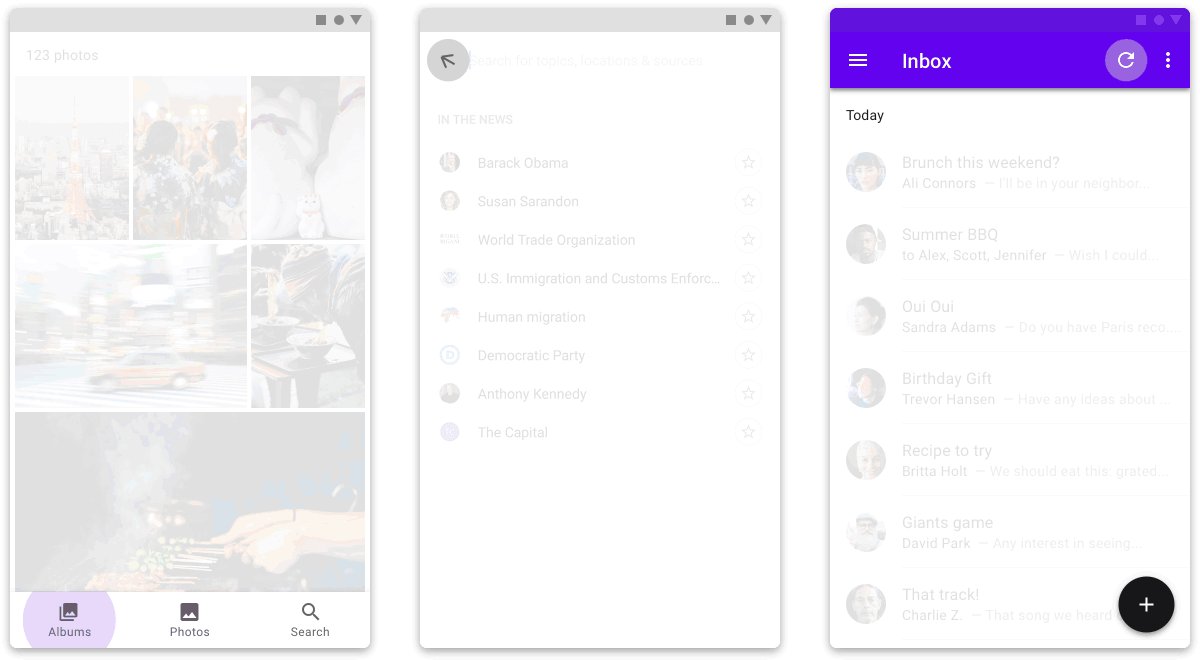
- La composición comienza a desvanecerse, terminando con una apariencia suave.
- A medida que desaparece la composición final, también se escala apenas de manera notable utilizando una reducción en los elementos suavizantes. Nuevamente, la escala se aplica solo en el momento en que una composición parece enfatizar el contenido nuevo en comparación con el antiguo.
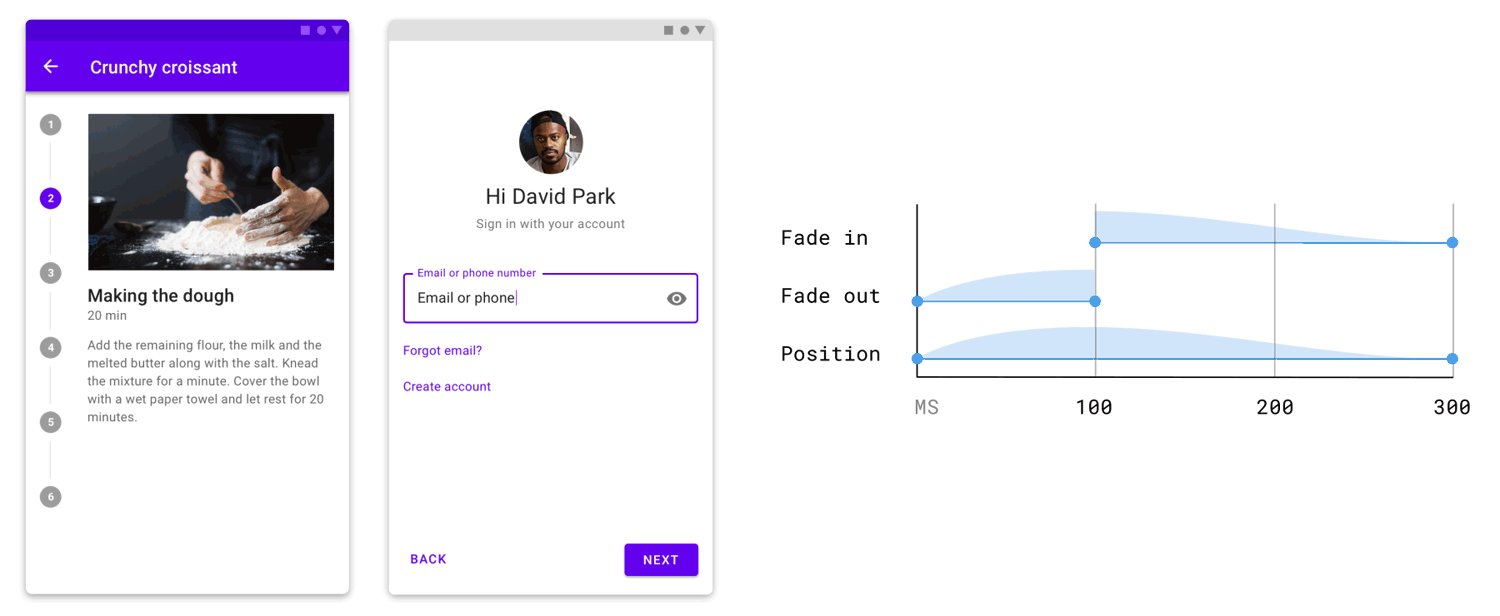
 * La animación se ralentiza para ilustrar cómo ocurren las transiciones sin un contenedor usando la escala, la apariencia y la desaparición de elementos
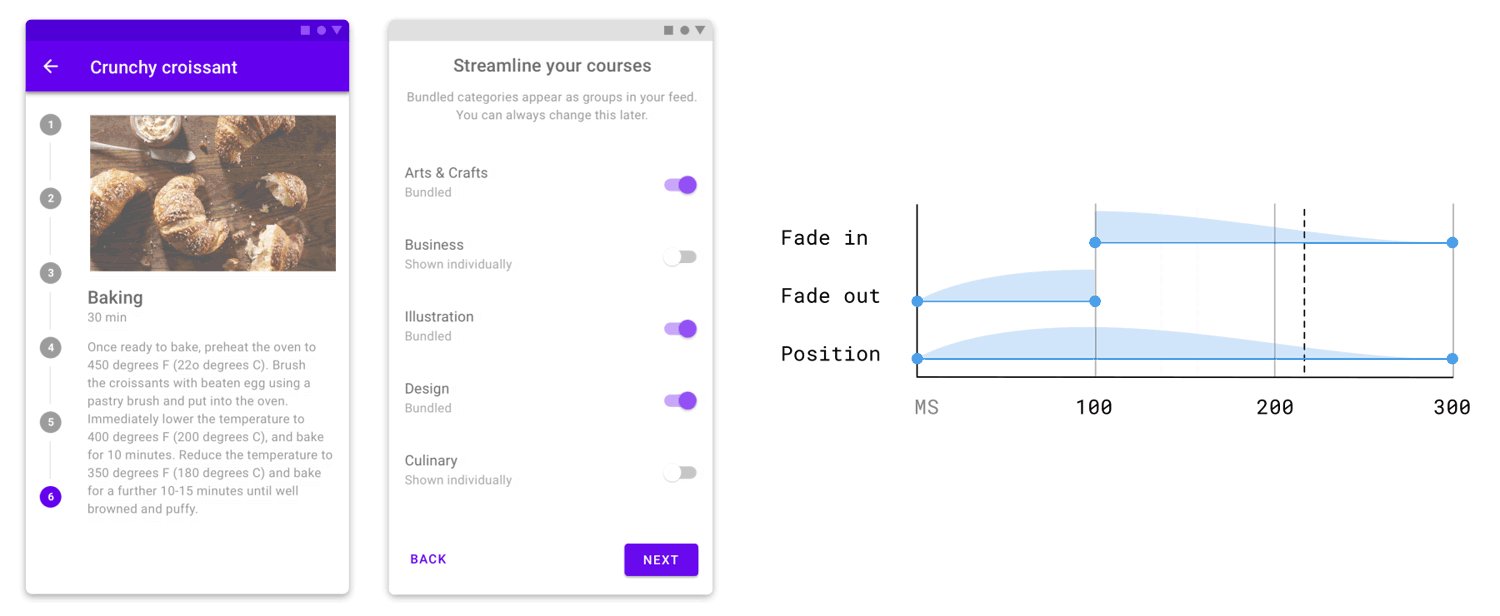
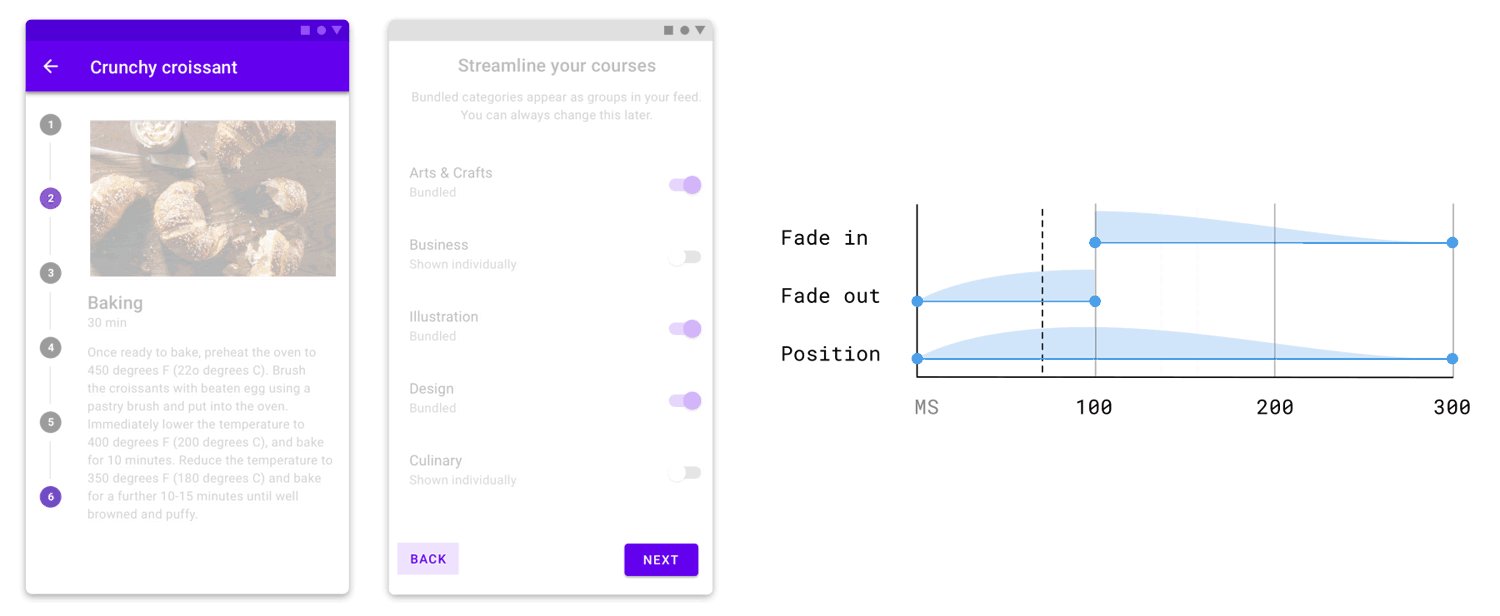
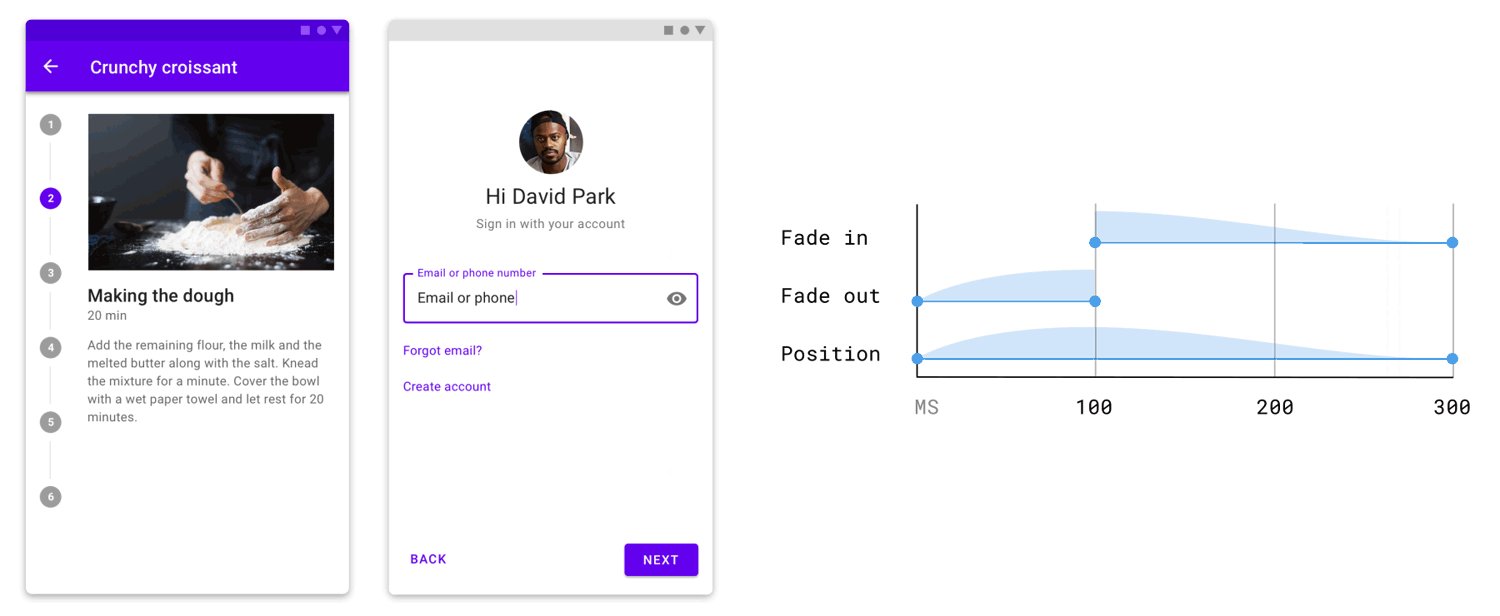
* La animación se ralentiza para ilustrar cómo ocurren las transiciones sin un contenedor usando la escala, la apariencia y la desaparición de elementosSi el principio y el final de la composición tienen una conexión espacial o en fase clara, entonces el movimiento de la articulación puede usarse para fortalecerla. Por ejemplo, al navegar por un componente de paso, el principio y el final de la composición se desplazan verticalmente a medida que se desvanecen o aparecen gradualmente. Esto mejora su diseño vertical. Cuando presiona el botón Siguiente para familiarizarse con más material, la composición se desplaza horizontalmente. Moverse de izquierda a derecha mejora la comprensión del evento posterior. El movimiento conjunto utiliza elementos de mitigación estándar.
 * La animación se ralentizó para ilustrar cómo ocurren los movimientos verticales y horizontales
* La animación se ralentizó para ilustrar cómo ocurren los movimientos verticales y horizontalesMejores prácticas
Cuanto más simple, mejor
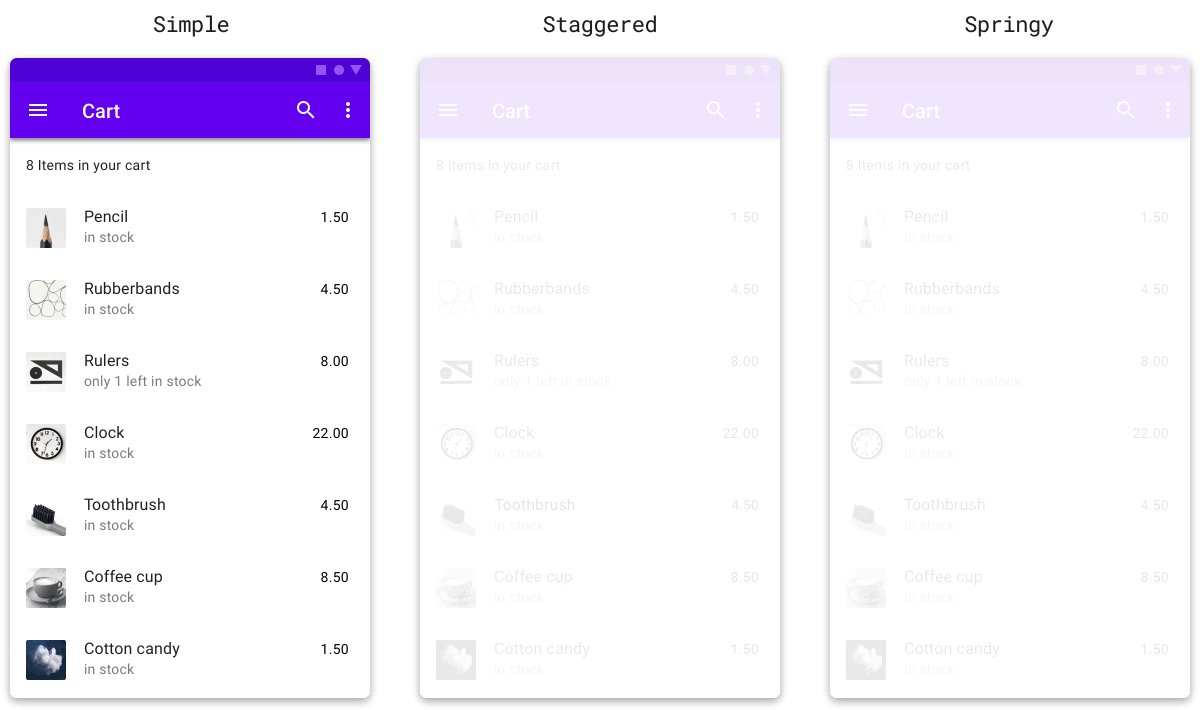
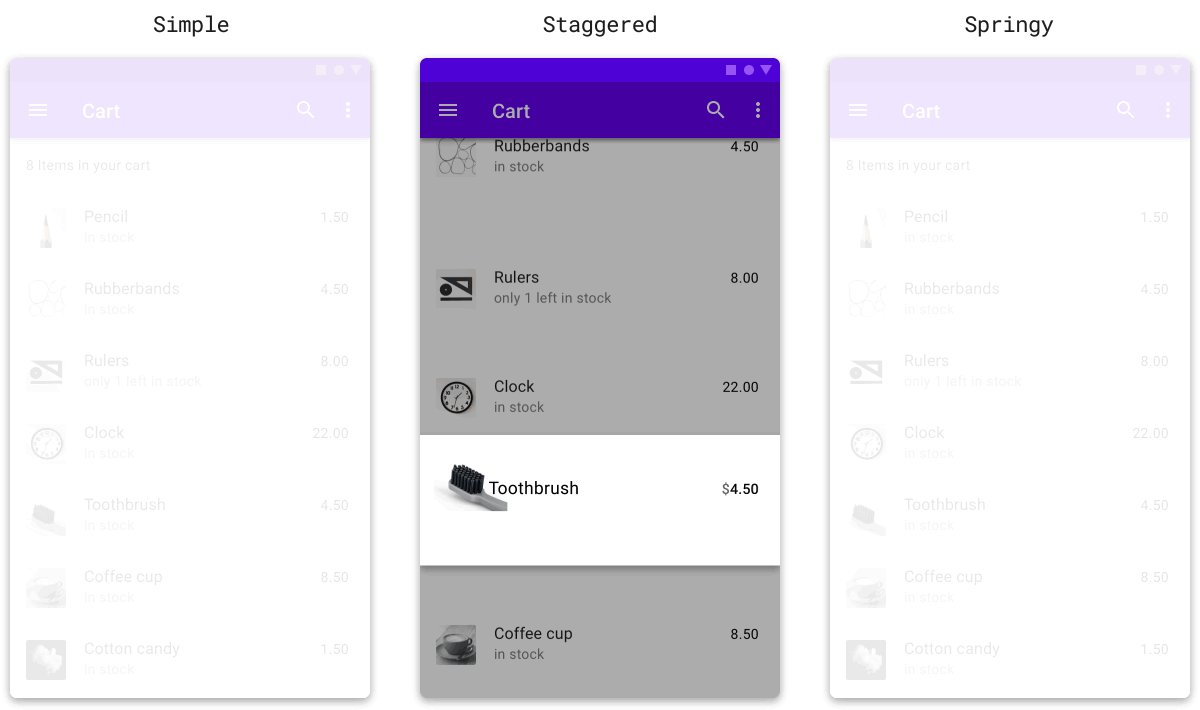
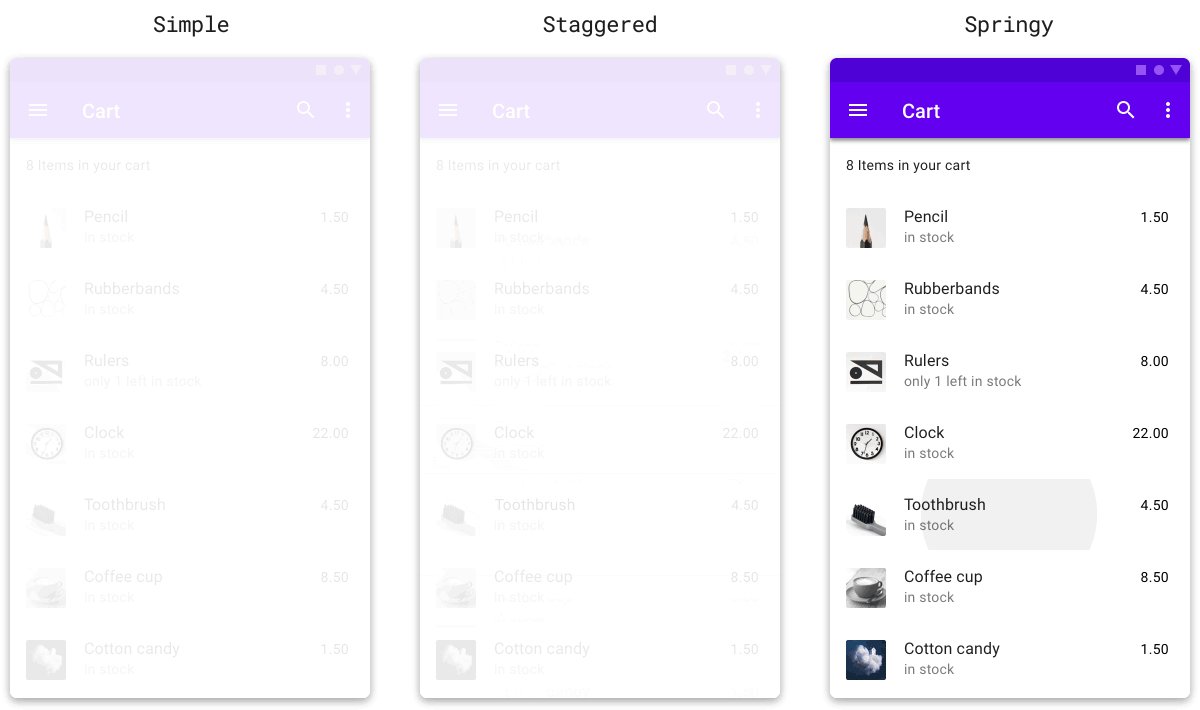
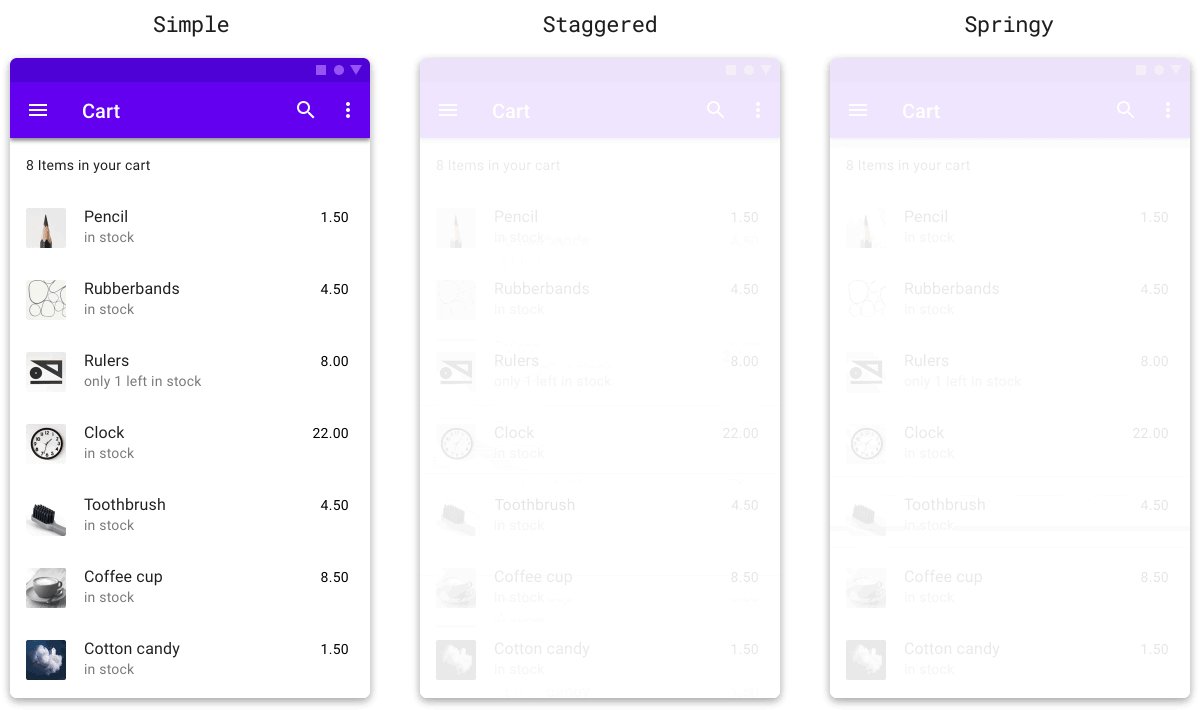
Dada su alta frecuencia y sus estrechos vínculos con la usabilidad, la navegación de navegación generalmente debe admitir la funcionalidad de estilo. Esto no significa que nunca deberían estilizarse, solo asegúrese de que la elección del estilo esté justificada por la marca. El movimiento de los ojos generalmente se retrasa mejor por elementos como pequeños iconos, logotipos, cargadores de arranque o un estado libre. El simple ejemplo a continuación puede no atraer tanta atención en Dribbble, pero hará que la aplicación sea más conveniente.
 * La animación se ralentizó para ilustrar varios estilos de movimiento.
* La animación se ralentizó para ilustrar varios estilos de movimiento.Elija la duración y mitigación correctas
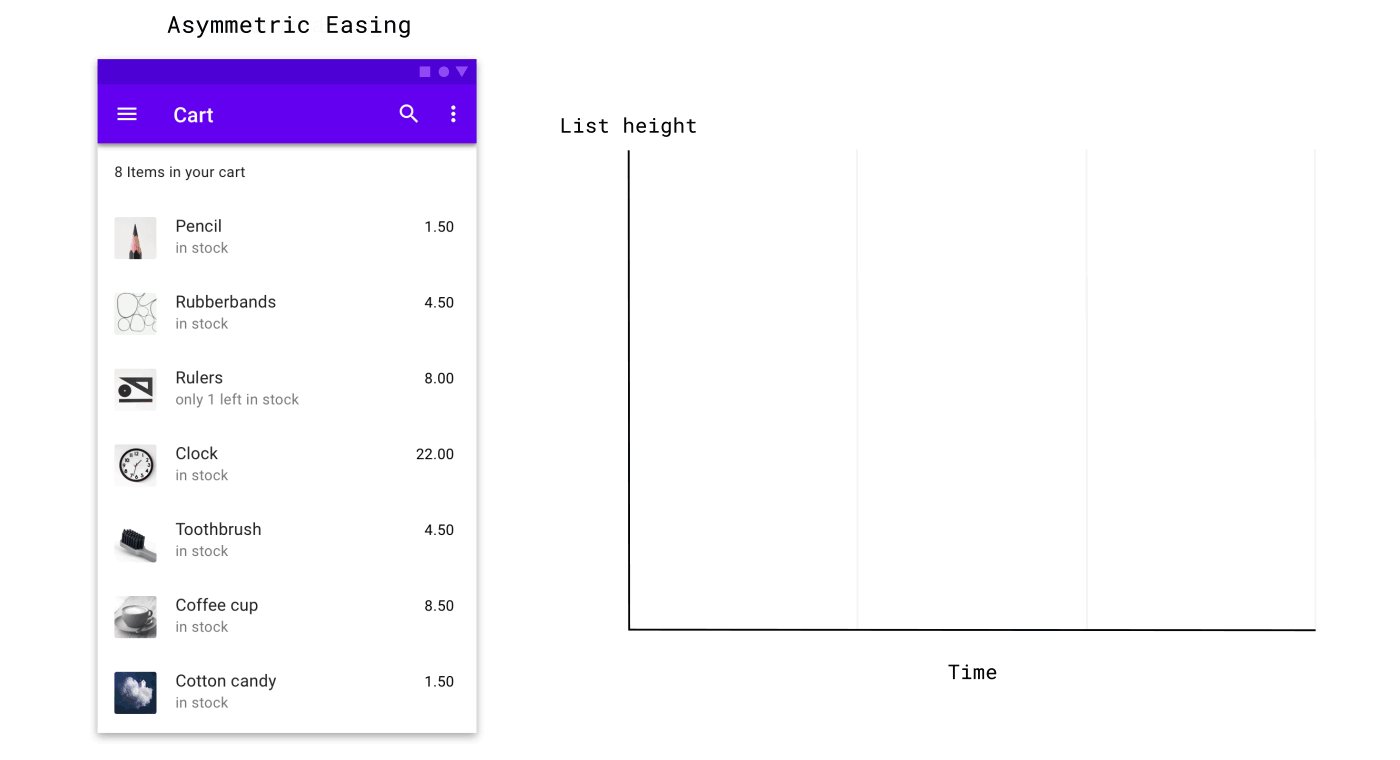
Las transiciones de navegación deben usar duraciones que prioricen la funcionalidad a la vez que sean rápidas, pero no tan rápidas que no se conviertan en un factor desorientador. La duración se selecciona según el porcentaje de la pantalla que ocupa la animación. Dado que las transiciones de navegación generalmente ocupan la mayor parte de la pantalla, 300 ms es un método probado. Por el contrario, los componentes pequeños, como los interruptores, usan una corta duración de 100 ms. Si la transición es demasiado rápida o lenta, ajuste su longitud en incrementos de 25 ms hasta que alcance el equilibrio correcto.
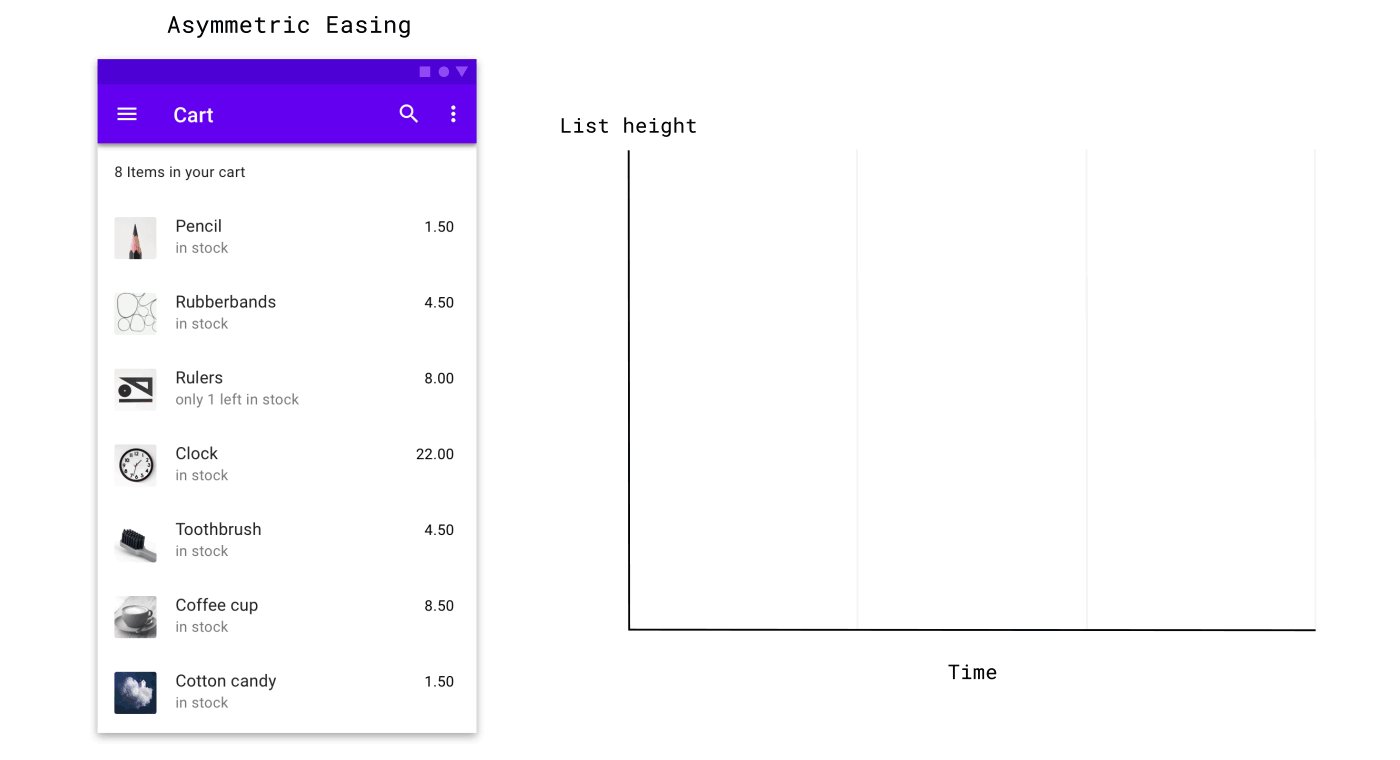
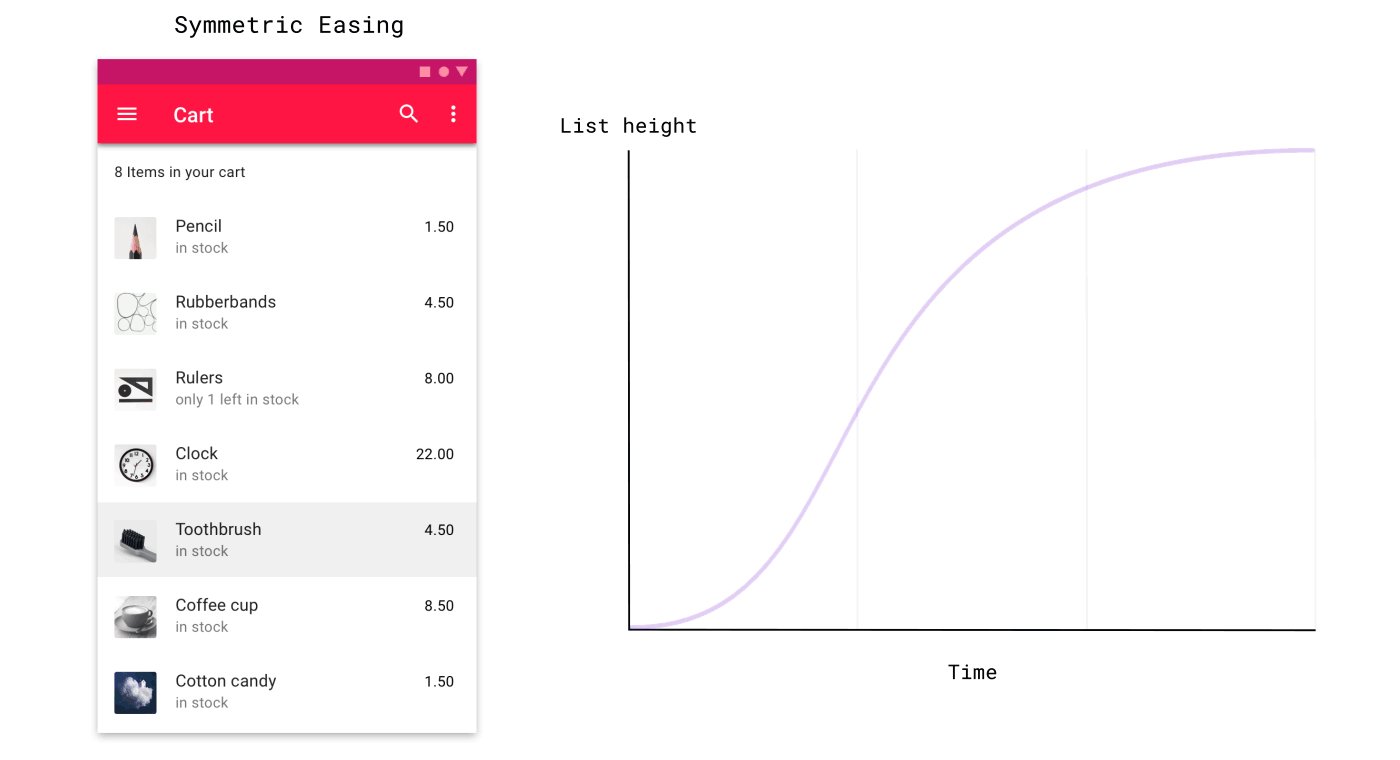
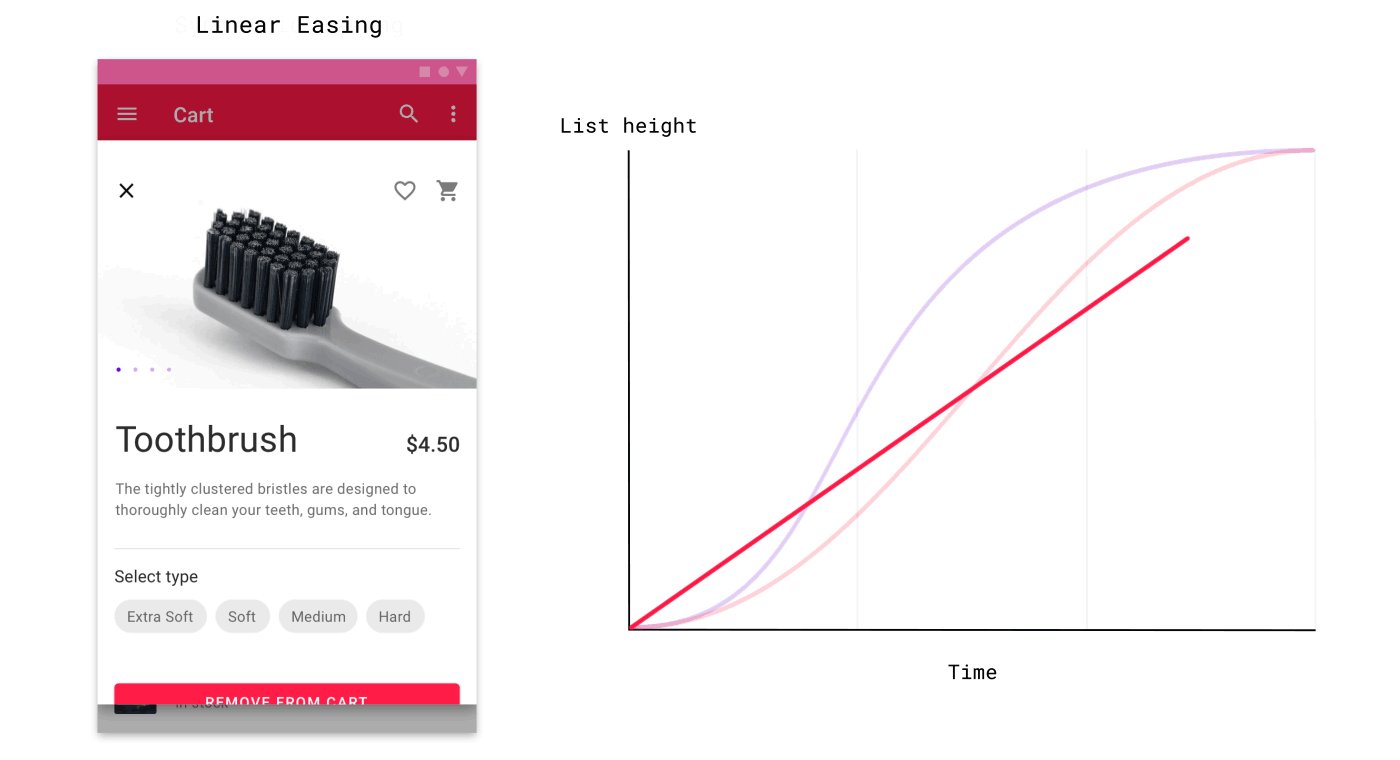
El suavizado describe la velocidad a la que una animación se acelera y desacelera. La mayoría de las transiciones de navegación utilizan el suavizador de elementos estándar, que es un tipo de suavizante asimétrico. Esto significa que los elementos se aceleran rápidamente y luego se ralentizan cuidadosamente para enfocarse en el final de la transición. Este tipo de suavizado le da a la animación una calidad natural, ya que los objetos en el mundo real no pueden comenzar de repente y dejar de moverse. Si la transición parece difícil o robótica, lo más probable es que la mitigación simétrica o lineal se haya elegido erróneamente.
 * La animación se ralentizó para ilustrar varios tipos de ablandamiento
* La animación se ralentizó para ilustrar varios tipos de ablandamientoLos patrones y las mejores prácticas descritos en este artículo están diseñados para crear un estilo de movimiento práctico y discreto. Esto funciona para la mayoría de las aplicaciones, pero algunas marcas pueden requerir expresiones de estilo más intensas. Para obtener más información sobre el estilo de movimiento, consulte nuestras instrucciones de personalización
aquí .
Después de implementar las transiciones de navegación, comienza la tarea de agregar un carácter a su aplicación. Es aquí donde los patrones simples no funcionan, y aquí puede realizar plenamente sus habilidades de animación ...
 La animación personalizada puede agregar facilidad a un error grave
La animación personalizada puede agregar facilidad a un error graveSi está interesado en aprender más sobre la posibilidad de movimiento, asegúrese de leer nuestras
guías sobre la interactividad de los elementos .