A los 14 años, hice mi primer sitio web. Esta fue la tarea para el proyecto escolar. La tarea fue fácil: crear un sitio muy simple que incluyera texto, imágenes y una tabla. Por lo general, me olvidé de todas las tareas y las hice en el último minuto. Pero esa vez perdí la cabeza.

Siempre he dado prioridad a cómo se verá el sitio. Estás de acuerdo o no, pero la primera impresión siempre se forma en apariencia. Las personas confían más en lo que les gusta.
Durante los años de creación de tales proyectos, presté más atención al desarrollo de habilidades de diseño, en lugar de mejorar las habilidades de programación. Al trabajar en proyectos grandes y complejos, realizará muchas tareas diferentes. Uno de ellos es el diseño.
El excelente diseño es algo entre "es tan simple que tu abuela puede hacer lo mismo" y "wow, eso es genial". El diseño puede ser su ventaja competitiva o un clavo en el ataúd.
Y no se trata de talentoCuando era más joven, jugaba mucho a Minecraft. Vi todos estos edificios pintados por personas. Pero cuando intenté hacer algo como esto, parecía una caja. Feo y no elegante.
Encontré un video en YouTube y repetí las acciones del narrador. Después de un tiempo desarrollé mi propio estilo y pude construirlo yo mismo. Incluso gané el concurso.
El diseño es una habilidad que se puede desarrollar.
Elija las herramientas adecuadas para el trabajo.En programación, puede usar el Bloc de notas y escribir una aplicación, así como si estuviera escrita en un entorno de desarrollo completo, aunque complicaría su vida. En el mundo del diseño web, MS Paint desempeña el papel de Bloc de notas, y al igual que el Bloc de notas, pocas personas lo usan.
Herramientas de diseño web más populares:Herramienta de croquis para MacOS. La suscripción cuesta $ 99 / año. Algunos lo encuentran tan complejo como React.
Adobe XD es una herramienta gratuita multiplataforma que desempeña el papel de Vue. Fácil de usar
Navaja suiza
Adobe Photoshop para cualquier tarea de diseño. Se puede comparar con jQuery. Precio $ 9.99 / mes
No importa si usa Sublime o VS Code para escribir código. O usa React o Vue para la interfaz. Esto es una cuestión de preferencia personal. Cada una de las herramientas tiene sus pros y sus contras.
Estoy usando Adobe XD. En primer lugar, porque es un programa multiplataforma, por lo que no soy un rehén del ecosistema de Apple. Para los principiantes, es conveniente que desde mayo de 2018, Adobe XD se pueda usar libremente con solo algunas restricciones.
Cambio de pensamientoMe encontré con un gran problema cuando comencé a hacer diseño web. Necesitaba cambiar mi mentalidad. Solía idear un diseño cuando el código estaba completamente listo. El hecho es que este enfoque te convierte en el peor diseñador.
Si quieres trabajar en diseño web, debes ser flexible. Esto te dará la libertad de cambiar las cosas rápidamente y experimentar fácilmente. Y esto es importante porque el diseño es un proceso continuo. Cambiará mucho antes de obtener un gran resultado.
Herramientas de aprendizajeAl programar, utiliza elementos HTML como div, span y input, y permite que el navegador los represente. Gracias a las herramientas de diseño, puede omitir al intermediario y usar directamente elementos visuales como formas y texto.
Elegí las 4 herramientas más utilizadas para que pueda pasar menos tiempo buscando información y más tiempo desarrollando. Comienza a practicar lo antes posible. A continuación te diré cómo funcionan y cómo usarlos.
Herramienta RectánguloRectángulo (rectángulos): la forma más universal. Los usarás todo el tiempo. Piensa en ello como un div.
Como su nombre lo indica, esta herramienta le permite crear texto. Esto no es tan simple porque una herramienta de texto tiene dos estados: uno para texto con una línea y el otro para varios párrafos. Afortunadamente, es fácil aprender a usarlos correctamente.
El primer estado es un contenedor de texto de una sola línea que ajusta su tamaño en función del texto. Es similar a <span>, excepto que no se completará si no rompe la línea. La ventaja de este estado es que ajusta automáticamente el tamaño del campo de texto según la altura de la línea y el tamaño de la fuente. Úselo para todo lo que no necesita un cierto ancho y es una sola línea. Por ejemplo, encabezados y etiquetas de una sola línea.
El segundo estado es un contenedor de texto con un cierto tamaño, que se comporta como un <p> con un cierto ancho o <p> dentro de una columna de cuadrícula. La ventaja de este estado es que puede controlar el tamaño del campo de texto. Use este estado para párrafos y encabezados en varias líneas.
Seleccionar herramientaMudanza, cambio de tamaño, duplicación. Para todo esto, hay Seleccionar. Estas líneas rosadas le muestran la distancia de los elementos circundantes. Las líneas azules te ayudarán a elegir los elementos correctos.
A veces, la línea es conveniente para que diferentes partes del diseño se separen entre sí. Es por eso que la herramienta Línea está aquí. En su lugar, puede usar la herramienta Rectángulo, pero no es tan conveniente.
En el desarrollo web, un diseño se describe con mayor frecuencia como título, menú, contenido y pie de página. Esto es parte de esto, pero el diseño es algo más. Esta es la disposición de los elementos relativos entre sí dentro de la página.
Cuando estaba haciendo un proyecto para Sidemail, distribuí los elementos dentro del documento de manera uniforme. Entonces se veía mejor.
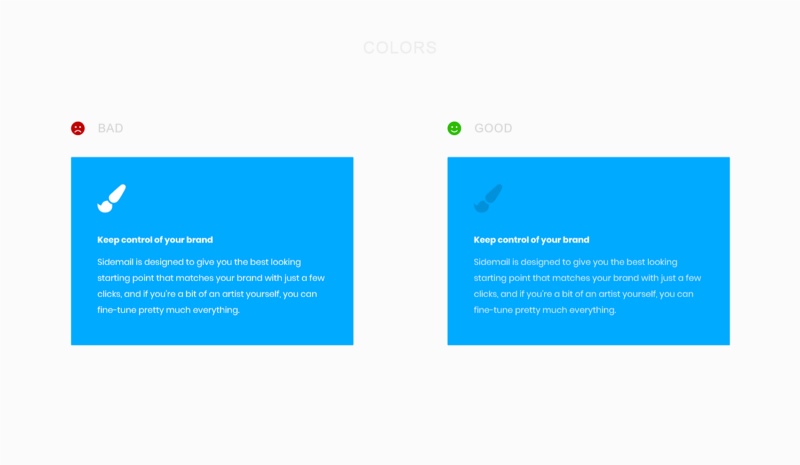
 Colores
ColoresPara ayudarlo a encontrar el color perfecto para su próximo proyecto, considere la psicología de los colores (puede encontrar más información sobre este tema en colorpsychology.org).
Otra herramienta útil es Paletton. Con él, puede encontrar fácilmente la combinación de colores perfecta.
Use sombras de colores primarios y colores de texto para crear una jerarquía visual. Pruebe tonos más oscuros o más claros para el texto cuando use un fondo de color. En general, experimente.
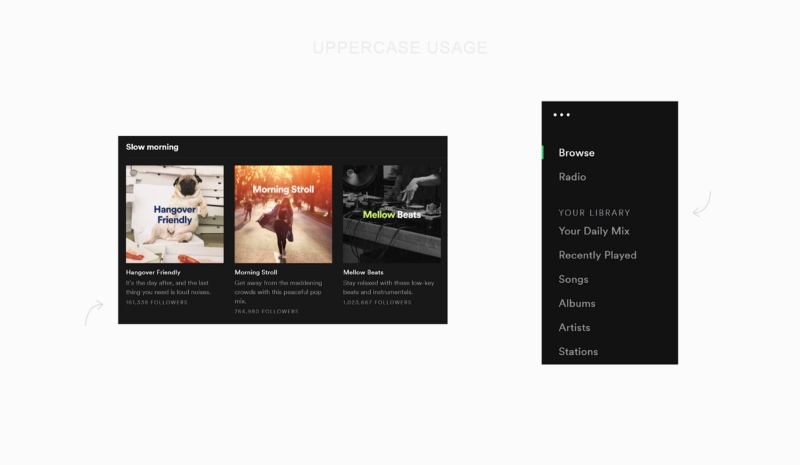
 Tipografía
TipografíaUna fuente típica afecta en gran medida la marca de su proyecto, así que elija sabiamente. Las fuentes premium se ven mejor que las fuentes de Google, pero si eres nuevo, no las compres. Incluso en Google Fonts puedes encontrar cosas que valen la pena.
Hay un truco que suelo usar para romper visualmente el texto. Hago marcas mayúsculas con un gran espacio entre letras. El texto en mayúscula es simétrico y se ve bien desde un punto de vista visual. No abuses de él, es difícil de leer.
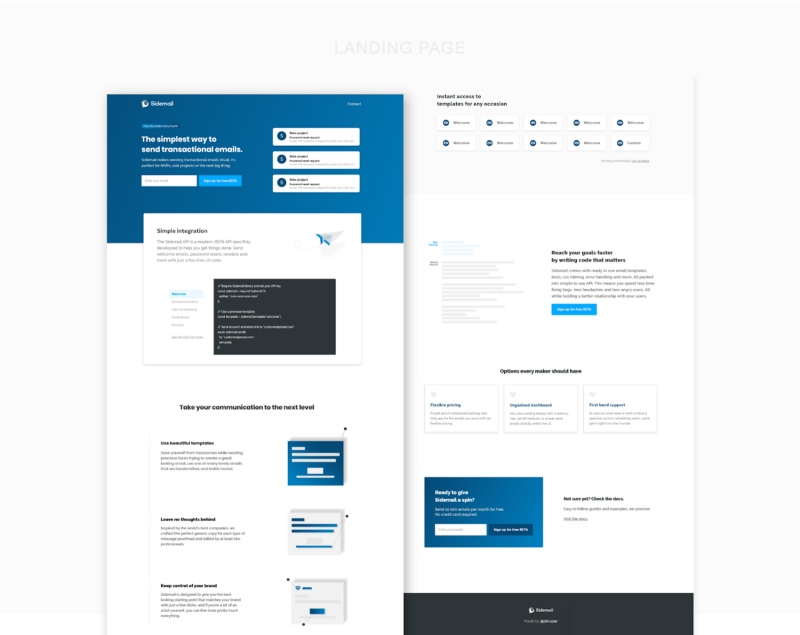
 Diseño de página de inicio o página de destino
Diseño de página de inicio o página de destinoIntento evitar la tentación de usar muchos elementos de moda. Más bien, presento los beneficios y los presento como texto.
Si busca inspiración, asegúrese de visitar land-book.com. Este es un catálogo de excelentes páginas que atraerá a su público objetivo. Otra gran página de inspiración es interface.pro. Aquí puede clasificar por categoría, por ejemplo, por precio, 404 o "acerca de nosotros".

Lo que creías genial ayer parecerá horrible mañana. Cambiarás el diseño más de una vez. Esto es completamente normal y realmente bueno. Porque estudias, creces y mejoras. La tarea de ayer no es tan difícil hoy.
Conclusiones:- Una fuente única se ve y recuerda mejor de lo habitual;
- Los gráficos son muy importantes, use al menos algunas imágenes;
- Use varios tonos de colores;
- Hable acerca de los beneficios, no la funcionalidad;
- Echa un vistazo si has perdido la inspiración.
- Recuerde, el diseño puede ser su ventaja competitiva: úselo y haga algo increíble.
Una guía para desarrolladores de diseño web para no diseñadores