
A pesar de que la publicación fue escrita este año, probablemente no tendrá tiempo para estudiar todo el programa propuesto para los meses restantes. Por lo tanto, puede llevar con seguridad la tarjeta del desarrollador el próximo año.
Adam Golab, un experto en React y JS, ha compilado un plan de estudios paso a paso que lo ayudará a convertirse en un desarrollador desde cero o le indicará una dirección para mejorar aún más sus habilidades en la profesión.
El plan de Adam es una lista de los puntos principales que necesitas para estudiar. Agregamos una descripción, y en algunos momentos difíciles proporcionamos enlaces a materiales de referencia adicionales, con la ayuda de los cuales obtendrá la respuesta a la pregunta: "¿Qué debo aprender como desarrollador de React?".
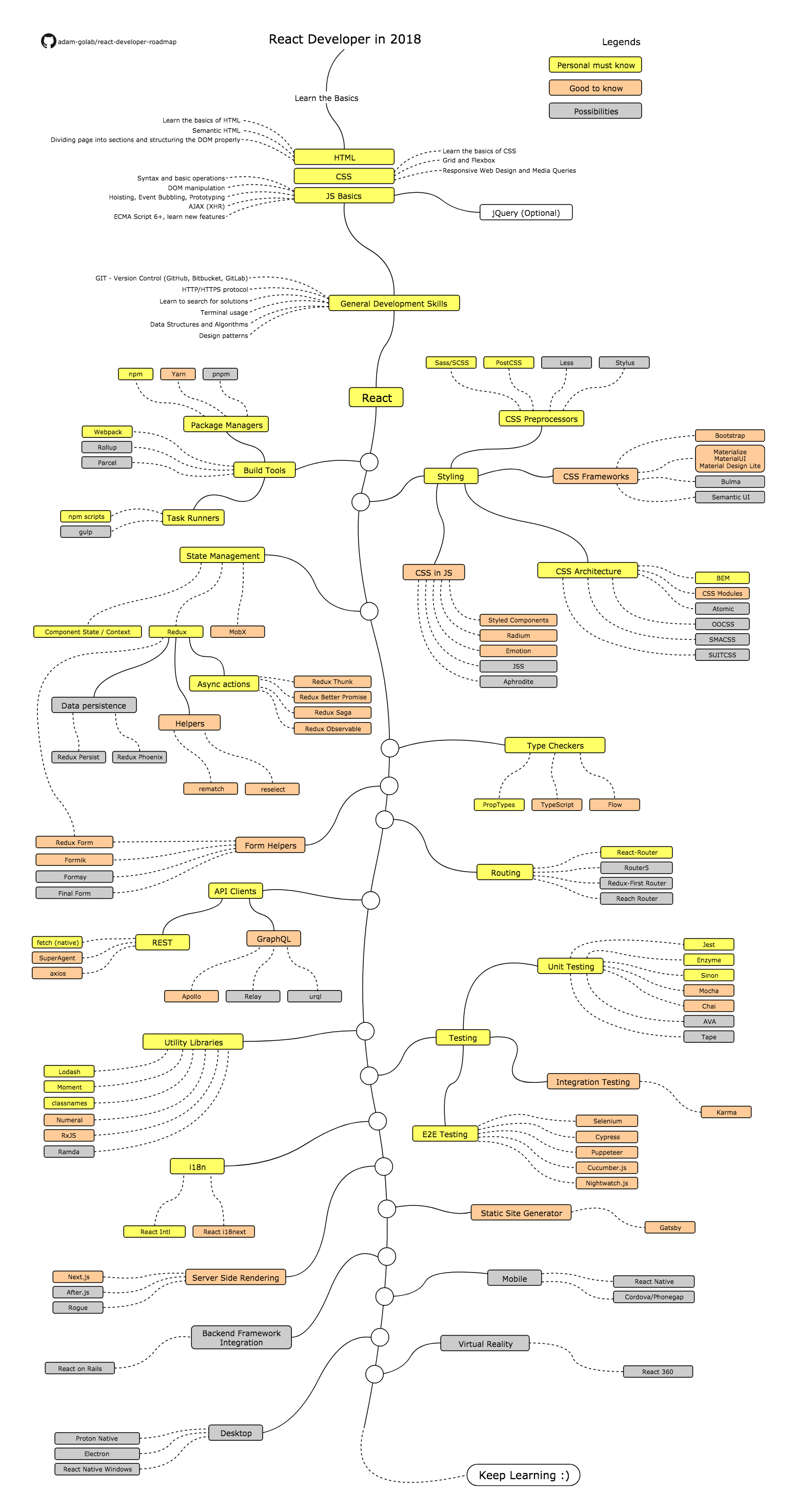
Aquí está el diagrama original de convertirse en un desarrollador de React.

- Los fundamentos
- HTML
- Aprende los conceptos básicos de HTML.
- Crea algunas páginas HTML.
- CSS
- Aprende los conceptos básicos de CSS.
- Agregue CSS a las páginas del paso anterior.
- Cree una página con cuadrícula y flexbox.
- Conceptos básicos de JS
- Mira la sintaxis.
- Aprenda las operaciones básicas del Modelo de Objetos del Documento.
- Aprenda los mecanismos específicos para trabajar con JS (elevación, burbujeo de eventos, creación de prototipos).
- Realiza algunas llamadas AJAX (XHR).
- Aprenda nuevas características (ECMA Script 6+).
- Si es posible, consulte la biblioteca jQuery.
- Habilidades generales de desarrollador
- Explore Git, cree varios repositorios en GitHub, comparta su código con otras personas.
- Obtenga una idea del protocolo HTTP (S), métodos de solicitud (GET, POST, PUT, PATCH, DELETE, OPTIONS).
- No tengas miedo de usar los motores de búsqueda .
- Echa un vistazo a la terminal, configura tu shell (bash, zsh, fish).
- Lea algunos libros sobre algoritmos y estructuras de datos. O mire el curso preparatorio " Algoritmos y estructuras de datos " de la tecnosfera.
- Lee algunos libros sobre patrones de diseño. Por ejemplo, patrones de diseño de JavaScript . La publicación contiene muchas soluciones comprobadas para tareas típicas, por lo que el libro es útil tanto para capacitación como como asistente. También recomendamos Aprender patrones de diseño de JavaScript (Creative Commons) y Patrones para la arquitectura de aplicaciones JavaScript a gran escala , que analiza los patrones para ayudarlo a crear aplicaciones JavaScript grandes y escalables. Los artículos tienen una traducción al ruso .
- Consulte la documentación de React en el sitio web oficial o tome cursos .
- Obtenga más información sobre las herramientas que utilizará.
- Despachadores de paquetes Actualmente, hay varios gestores de paquetes competitivos similares que ayudan a automatizar la descarga y actualización de bibliotecas desde un repositorio central. En 2013, el más popular fue Bower , que en 2015 había perdido la palma npm. Desde finales de 2016, el hilo se ha utilizado ampliamente como una alternativa a la interfaz npm.
- Npm
- Hilo
- Pnpm tampoco se pierde en el contexto general: es un despachador de espacio en disco rápido y eficiente. A diferencia de yarn y npm, mantiene una memoria caché global para cada versión instalada del paquete, los enlaces a los paquetes se realizan en la carpeta node_modules del proyecto.
- Herramientas de gestión de tareas.
- npm scripts
- tragar sistema de construcción. Una de las herramientas de automatización más populares para diversas operaciones del proceso de ensamblaje. Utiliza complementos que actúan como envoltorios para otras herramientas que necesitan una línea de comando.
- Webpack Una herramienta para ensamblar módulos en paquetes individuales (bundler) con acceso al sistema de archivos. Los paquetes resultantes son compatibles con un navegador que no necesita acceso al sistema de archivos.
- Rollup Otro paquete llamado la alternativa Webpack más compacta y eficiente para combinar archivos JavaScript.
- Parcela Paquete pequeño y rápido para proyectos pequeños. No requiere configuración y está listo para funcionar inmediatamente después de la instalación. Los detalles se pueden encontrar en el artículo .
- Estilo de código
- Preprocesadores CSS
- Sass / CSS. Sass convirtió CSS en un lenguaje de programación decente, presentado como un motor de preprocesamiento que implementa anidamiento, variables, mixins, extensiones y lógica en hojas de estilo. De esta manera puede organizar mejor sus archivos CSS, tendrá acceso a varias formas de descomponer grandes piezas de código CSS en archivos más pequeños. Hablamos de esto con más detalle en el artículo "La evolución de CSS: desde los módulos CSS, SASS, BEM y CSS hasta los componentes con estilo ".
- PostCSS. La segunda generación de procesadores modulares que amplía las capacidades de CSS básico utilizando JavaScript. PostCSS es excelente para escribir sus propios convertidores CSS como complementos.
- Menos. Otro marco que simplifica el trabajo con estilos al agregar variables, mixins, funciones y muchas otras técnicas que harán que CSS sea más fácil de mantener y extensible.
- Stylus La próxima generación de preprocesadores. Lo usamos para unificar el diseño de 11 proyectos de contenido. Stylus es flexible, fácil de mantener (corrección de errores) y altamente efectivo.
- Marcos CSS
- Bootstrap Un conjunto gratuito de herramientas para crear interfaces de sitio y aplicaciones web, que ocupa el segundo lugar en número de estrellas en GitHub.
- Materialize , Material UI , Material Design Lite. Los marcos del lenguaje visual Material Design, más utilizados en aplicaciones móviles (por ejemplo, en muchas aplicaciones móviles de Google).
- Bulma Marco CSS de arquitectura modular receptiva construido en flexbox.
- IU semántica. Un marco para crear interfaces portátiles que ayudarán a reutilizar elementos de la interfaz de usuario en sus proyectos. Una buena alternativa a Bootstrap para crear prototipos de interfaces directamente en código.
- Arquitectura CSS
- BEM BEM (BEM - Bloque, Elemento, Modificador) - enfoque de componentes para el desarrollo web. Se basa en el principio de dividir una interfaz en bloques independientes. Le permite desarrollar de manera fácil y rápida interfaces de cualquier complejidad y reutilizar el código existente, evitando copiar y pegar. Se critica periódicamente debido al alargamiento de los nombres de clase, la dependencia de los elementos del nombre del bloque y también debido a las dificultades con la herencia de los modificadores.
- Módulos CSS. Un módulo CSS es un archivo CSS en el que todos los nombres de clase y animación tienen un ámbito local de forma predeterminada. Los módulos se basan en la idea de crear nombres de clase dinámicos para cada estilo definido localmente. Este método nos permitió deshacernos de las regresiones visuales que surgen de la introducción de nuevas propiedades CSS.
- Atómico Una forma de estructurar CSS que evita las "clases semánticas" en favor de clases pequeñas y especializadas. Cuando usa CSS atómico, usa clases con funciones similares a la sintaxis que se pueden usar para generar la hoja de estilo apropiada.
- OOCSS. El CSS orientado a objetos (CSS orientado a objetos) es lo opuesto a la metodología atómica mencionada anteriormente. Se basa en los principios de separar la estructura del caparazón y el contenido del contenedor. OOCSS es bastante complicado en la práctica, ya que no ofrece reglas específicas, sino recomendaciones abstractas. Por lo tanto, algunos desarrolladores tomaron las ideas básicas de OOCSS y las mejoraron para crear formas más específicas de estructurar el código.
- SMACSS SMACSS (Arquitectura escalable y modular para CSS, Arquitectura escalable y modular para CSS) tomó los conceptos clave de OOCSS, pero redujo la cantidad de código y simplificó su soporte para que sea más fácil trabajar con él.
- TRAJE CSS. Herramientas de estilo para componentes de interfaz. SUIT CSS funciona bien con React, Ember, Angular.
- CSS en JS
- Componentes con estilo. Los componentes con estilo son primitivas visuales que sirven como envoltorio. Se pueden vincular a etiquetas HTML específicas que solo envuelven componentes secundarios con componentes con estilo. En lugar de crear estilos, que luego se vinculan manualmente a los componentes, como en las capacidades estándar de CSS, los componentes con estilo se acercan directamente a los componentes. Lea más en el artículo de CSS Evolution .
- Radio Un conjunto de herramientas para administrar estilos en línea que admite mediaqueries y pseudo-clases.
- Emoción Una biblioteca liviana de alto rendimiento que minimiza los costos de ejecución de CSS-in-JS a través del análisis de estilo con babel y PostCSS. El núcleo de la biblioteca en tiempo de ejecución es de 2,3 Kb, el soporte de React es de 4 Kb.
- JSS Una de las primeras bibliotecas CSS-in-JS para generar CSS real, no estilos en línea.
- Afrodita Al igual que otras bibliotecas, a menudo ayuda a organizar la generación de CSS crítico y renderizar HTML en el servidor en una sola llamada, pero Afrodita tiene ventajas importantes: migración simple y una curva de aprendizaje baja. Cómo Afrodita mejora la productividad con, lea el CSS en línea en Khan Academy: artículo de Afrodita .
- Aplicación de gestión del estado
- Estado del componente / API de contexto. Cualquier estado y arquitectura tienen un estado. En React, el estado se usa para transferir y capturar datos que cambian con el tiempo. La API de contexto, que admite la verificación de tipos estáticos y actualizaciones profundas, se agregó en React 16.3.
- Redux Una biblioteca pequeña, popular y eficiente que proporciona una API compacta que resuelve de manera competente una gran cantidad de problemas mediante la introducción de un modelo de estado simple y predecible, así como mediante el uso de un sesgo en la programación funcional y los datos inmutables.
- Llamadas asincrónicas (efectos secundarios)
- Redux-thunk. Un enfoque simple y ampliamente utilizado para gestionar la asincronía. Redux-Thunk presenta el concepto de un thunk, que proporciona una ejecución diferida según sea necesario.
- Redux-Better-Promise. Otro enfoque simple y eficiente que admite operaciones asincrónicas y mucho más.
- Redux-Saga. Una biblioteca avanzada que simplifica y mejora los efectos secundarios al trabajar con sagas. Las sagas son un patrón de diseño que proviene del mundo de las transacciones distribuidas. En el contexto de Redux, la saga se implementa como una capa intermedia que coordina y fomenta acciones asincrónicas. Más detalles están escritos en el artículo " Entendiendo la saga redux: de generadores de acción a sagas ", e incluso en el artículo " Sagas " publicado en 1987, esta fue la primera descripción de la saga en relación con los sistemas distribuidos.
- Redux-observable Una alternativa a Redux-Saga, aunque muchos indican que sagas = observable. Desde un punto de vista formal, esta es solo una interfaz diferente para acceder a la misma entidad; el código es muy similar.
- Ayudantes (mejorando Redux)
- Revancha Rematch sirve como envoltorio alrededor de Redux, proporcionando a los desarrolladores una API simplificada. Elimina tipos de acciones, generadores de acciones y sentencias switch (thunks).
- Reseleccionar Una biblioteca con muchas características que mejoran Redux. Por ejemplo, Reselect ayuda a eliminar componentes de reproducción innecesarios y crea selectores complejos con almacenamiento en caché automático. Otras características se pueden encontrar en el artículo .
- Transferencia de datos
- Redux-Persist. Una herramienta para cargar almacenamiento redux en almacenamiento local y restaurarlo ( se admiten otras ubicaciones de almacenamiento ).
- Redux Phoenix Phoenix administra recursos estáticos usando npm y los recopila directamente de la caja usando Brunch o Webpack. La integración de React y Redux con el marco Phoenix está inspirada en el paquete de ejemplo elixir-react-redux, en el que Phoenix aprovecha la capacidad de Erlang VM para manejar millones de conexiones, junto con la hermosa sintaxis y el poderoso conjunto de herramientas de Elixir.
- Redux-Form. La biblioteca Redux-Form sigue el esquema de la biblioteca Redux (vista → acción → middlewares → reductores → estado → vista) según el mismo principio, pero para formularios (" Redux-form. Cuándo trabajar con formularios es simple ").
- MobX Librería MobX simple e independiente, también utilizada junto con React. Le permite actualizar solo aquellos componentes que dependen de los datos modificados.
- Comprobación de tipo
- PropTypes. Un módulo para verificar los tipos de propiedades React y objetos similares en modo de tiempo de ejecución. PropTypes verifica la propiedad pasada al componente contra el tipo deseado. Este mecanismo de verificación actualmente no está incluido en React de forma predeterminada; para usarlo, deberá agregar esta función al proyecto como una dependencia.
- TypeScript El mecanografiado es un lenguaje de programación de secuencias de comandos introducido por Microsoft en 2012. Es similar al JavaScript de la próxima generación, pero con la adición de escritura estática opcional. Le permite describir más completamente las propiedades y métodos de objetos y clases, eliminando la necesidad de verificar todos los argumentos que se incluyen en un método o función.
- Flujo Una biblioteca de código abierto para la verificación de tipos estáticos que le permite agregar gradualmente tipos a su código JavaScript. Una introducción a la sintaxis y el lenguaje de Flow en un artículo .
- Asistentes de formulario
- Forma Redux
- Formik Una solución simple y conveniente que simplifica la recepción de datos desde un formulario, validando datos, mostrando mensajes de error y mucho más.
- Formsy Un validador de formularios flexible que contiene un conjunto de reglas básicas de validación como isEmail. Bastante fácil de usar.
- Forma final La biblioteca se basa en el patrón Observador, donde los observadores pueden suscribirse para recibir actualizaciones de formulario o campo. No tiene dependencias y es independiente de los marcos. React Final Form: una envoltura alrededor de Final Form que le permite usarlo con React. Más detalles en el artículo " Forma final: El camino hacia la bandera a cuadros ".
- Enrutamiento (cambio de URL al cambiar de página)
- Enrutador de reacción Una biblioteca popular con varias decenas de miles de estrellas en Github, con potentes capacidades de anidamiento de rutas, buena abstracción de alto nivel y la capacidad de construir soluciones muy flexibles. La filosofía del proyecto se basa en el "enrutamiento dinámico" en oposición al "enrutamiento estático" en Rails, Express, Ember, Angular y otros proyectos.
- Enrutador 5. Una alternativa bastante simple, que trabaja en el lado del cliente y en el lado del servidor, proporcionando un control completo sobre las transiciones.
- Redux-First Router. Siempre hay una manera más fácil de enrutar cuando se usa Redux. Redux-First Router es un intento de encontrar una forma más rápida e intuitiva de trabajar. Sincroniza automáticamente el estado y la URL de la aplicación en ambas direcciones, funciona de forma inmediata en el nivel "establecer y olvidar", contiene todos los datos de la aplicación en Redux, incluidos los datos de enrutamiento.
- Alcance Router Hay muchas soluciones de enrutamiento creadas para React y Redux con varias API, características y objetivos. Y la lista solo se está expandiendo. Reach Router es un enrutador centrado en la disponibilidad de la interfaz: control de foco, enlaces relativos, configuraciones anidadas.
- Clientes API
- La API REST (REpresentational State Transfer) es una manera fácil de interactuar con la arquitectura de back-end sin tener que entender esta arquitectura. La API REST le permite interactuar con recursos en la web, enfocándose en el desarrollo frontend y sin preocuparse por la arquitectura.
- Buscar Una API de soporte de llamadas asíncronas que se puede utilizar para recuperar múltiples recursos web en paralelo. Fetch le permite realizar consultas similares a XMLHttpRequest (XHR). La principal diferencia es que Fetch API usa promesas, gracias a las cuales puede usar una API más simple y limpia, evitar la cantidad desastrosa de devoluciones de llamada y la necesidad de recordar la API para XMLHttpRequest.
- Superagente Una pequeña API progresiva, creada con flexibilidad, legibilidad y facilidad de estudio, que tiene muchas características de un cliente HTTP de alto nivel.
- Axios Una biblioteca para realizar solicitudes HTTP en Node.js o XMLHttpRequests en un navegador. Admite promesas, conversión automática de datos JSON, funciona igual en el servidor y en el cliente.
- GraphQL. Un lenguaje de consulta API que le permite al cliente determinar estrictamente qué datos debe enviarle el servidor (la aplicación y el cliente determinan la estructura y la cantidad de datos). Fue desarrollado como una alternativa a la arquitectura REST típica. Con GraphQL, puede obtener todos los datos necesarios para representar un componente en una solicitud al servidor. En GraphQL, los desarrolladores describen los datos necesarios para una interfaz utilizando un lenguaje declarativo. Las bibliotecas se crean sobre el lenguaje, que se discutirá más adelante.
- Apolo Apollo, que le permite ejecutar consultas GraphQL en un navegador, proporciona una forma conveniente de trabajar con datos en aplicaciones React. Con mayor frecuencia, trabajar con datos en el cliente Apollo es más fácil que usar Redux, aunque todo el ecosistema Redux con numerosas herramientas y bibliotecas está disponible en las aplicaciones Apollo. La combinación de React, Apollo-client y GraphQL simplifica enormemente el desarrollo de las aplicaciones React.
- Relé Herramienta propia de Facebook, adaptada a sus necesidades. Se cree que por esta razón para algunos usuarios puede ser un poco redundante. Desde cero, se creó la versión Relay Modern: más fácil de usar, más extensible y, lo más importante, capaz de aumentar la productividad en dispositivos móviles.
- Urql. El cliente Universal React Query Library, que aparece como un conjunto de componentes ReactJS, está diseñado para hacer GraphQL en el lado del cliente lo más simple posible.
- Bibliotecas
- Lodash Una biblioteca que ofrece una gran cantidad de funciones auxiliares para objetos JS. Lodash simplifica JavaScript al eliminar la necesidad de trabajar con matrices, números, objetos, cadenas, etc. Proporciona funciones de utilidad para tareas generales utilizando el paradigma de programación funcional.
- Momento Una biblioteca útil para trabajar con fechas y horas en JavaScript, que el nombre sugiere gentilmente. El concepto de trabajo se puede rastrear en este artículo: " Contando días laborables con Moment.js ".
- Nombres de clase Una biblioteca para la unión condicional simple de nombres de clase.
- Numeral Biblioteca para formateo de números conveniente. Numeral le permite especificar el número de lugares decimales, la declinación de los sustantivos dependiendo del número, número en palabras, caracteres separadores para la parte fraccional y grupo de dígitos, formato de presentación de moneda, etc.
- RxJS. Una biblioteca modular que le permite crear y componer flujos de datos. Con RxJS, puede convertir secuencias complejas de acciones en un código conciso con el que es fácil trabajar, pero que requiere tiempo y cierto nivel de preparación para dominar esta herramienta.
- Ramda Como Scott Sayet señaló en el ¿Por qué Ramda? ", Ramda ofrece un estilo de codificación tomado de lenguajes de programación funcionales. Aquí, el mecanismo para crear una lógica funcional compleja se implementa utilizando la composición. Por otro lado, la mayoría de las características principales de Ramda ya están cubiertas por Underscore y Lodash .
- Prueba
- Prueba unitaria
- Broma Un marco que proporciona una plataforma para pruebas unitarias automatizadas, así como una biblioteca central que le permite crear declaraciones (Esperar). Jest se basa en Jasmine, pero la API le permite utilizar un motor diferente. El marco es fácil de configurar y se integra fácilmente en proyectos, tiene una gran funcionalidad. Durante la prueba, ejecuta código con parámetros de entrada y compara el resultado con la expectativa.
- Enzima Enzyme se puede llamar un complemento en otras tres bibliotecas: React Test Utils, JSDOM (una implementación JS de DOM que le permite emular un navegador), CheerIO (un análogo de Jquery para trabajar con elementos DOM). Por lo tanto, Enzyme combina las capacidades de estas bibliotecas y agrega una nueva funcionalidad, que se describe con más detalle en la documentación.
- Sinon Sinon le permite probar usando los llamados espías (espía), trozos (trozo) e imitaciones (simulacro). . Sinon (fakeserver), AJAX-.
- Mocha. , -. . , .
- Chai. Assertion library — . Chai, Mocha, assertions. Chai assertions: should, expect, assert. Chai Chai HTTP, HTTP-. , Mocha Chai — API, .
- AVA. , node.js-, . , , , .
- Tape. , API. Tape beforeEach, . , JS.
JavaScript- . - (end-to-end)
- Selenium , Webdriver. , , , , , , .
Selenium , , , , . Selenium .
Selenium Webdriver — : UI, , .. Webdriver , . - Cypress. , , . Cypress , . 2018- - .
- Puppeteer. Node.js, Chrome . Puppeteer , , . Puppeteer -, . .
- Cucumber.js. , , «» , (Behaviour Driven Development). -, . Cucumber , , JS.
- Nightwatch.js. Selenium (Nightwatch Webdriver), Chromedriver . Nightwatch Chromedriver, Chromedriver ChromeBrowser . Nightwatch .
- ( )
- Karma. Test-runner JavaScript . Karma -, . .
- Next.js. , « » . React, Webpack Babel. , .
- After.js. Next.js React- . React Router 4.
- Rogue. «» . , /pages ( Next.js) routes.js (, , Afterjs). , , App.js. Rogue State Management (Redux) CSS-in-JS (Emotion / Styled-Components).
- backend-
- React Native. iOS Android JavaScript. , , , Objective-C Java. React Native , iOS Android.
- Cordova / Phonegap. Cordova — , Apache. Apache Cordova HTML, CSS JavaScript, API . Phonegap JavaScript ( HTML5/CSS) . , , . , Cordova — open source, Phonegap Adobe. , Phonegap HTML5 Adobe.
- Proton Native. React , React Native. , React, Redux. Node.js. Proton Native , React Native . , , Electron.
- Electron. , Node.js, , HTML, CSS JavaScript. , Electron, -, .
- React Native Windows. React Native . Windows 10, Windows 10 Mobile XboxOne (UWP).
- React 360. JavaScript React . React 360 VR-. Chrome, Firefox Edge.
Conclusión
, React. , . , , , , . , , , .