Cuando usa algo como phpMyAdmin para trabajar con datos en la base de datos, siempre es inconveniente que el campo vinculado muestre solo un número de otra tabla, en lugar de los datos específicos que están ocultos allí.
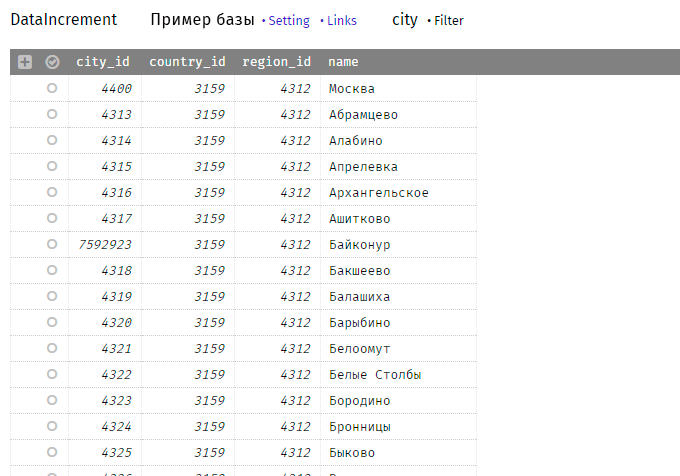
Por ejemplo, el campo `country_id` contiene números, no el nombre del país. Tenemos que saltar de mesa en mesa. O escriba un sql separado, que a menudo es inconveniente si es necesario para uno rápido. O marque la consulta SQL desde el teléfono desde sus manos. Y si necesita actualizar el país desde el campo `country_id`, vuelva a saltar de una tabla a otra. En resumen, todo esto es inconveniente.
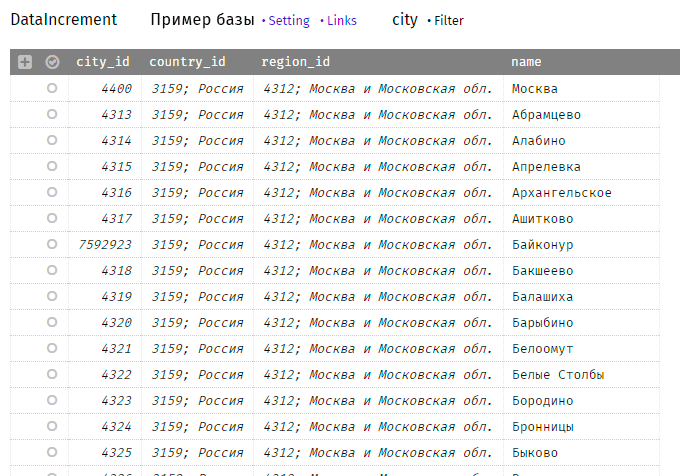
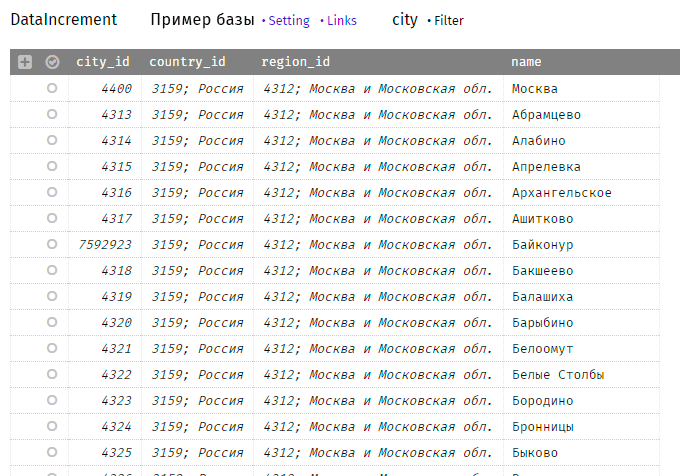
Fue más fácil mostrar en el formato:
Era Se ha convertido
Se ha convertido
Desafío
Realice una configuración simple para que los campos base muestren datos relacionados de otras tablas. Y para que puedan actualizarse allí mismo.
Solución
Esta tarea me atormentó hace mucho tiempo, por la naturaleza de mi negocio de desarrollo web. Hubo varios enfoques para el proyectil, como resultado me decidí por la solución más simple que se me ocurrió. Y lo más importante, que me gustaría usar yo mismo, y no resolver el problema abstracto de los usuarios abstractos.
El resultado es un sitio
DataIncrement.comCómo funciona DataIncrement
- Conectamos nuestra base de datos a DataIncrement usando host , name , pass , dbname (la contraseña se almacena en las cookies del navegador o en la sesión, es decir, no se almacena en el sitio, si es así). Debe tener un usuario con la capacidad de conectarse desde cualquier host.
- El registro de todas las acciones se realiza mediante confirmación por correo. Quizás esta sea una decisión controvertida, pero hasta ahora. Por lo tanto, vamos al correo y hacemos clic en el enlace de la carta. Por lo tanto, confirmamos la conexión.
- Después de eso, puede ir a la lista de bases de datos conectadas, en la página principal dataincrement.com
- Luego hacemos clic en la base de datos conectada: esta será una página con una lista de todas las tablas disponibles.
- A continuación, debe ir a la pestaña "Enlaces" (el segundo enlace desde el nombre de la base "Ejemplo de base" en las imágenes "Comenzó"), donde debe configurar la conexión entre las tablas para mostrar los datos relacionados. Al escribir texto no malicioso, por ejemplo:
@link city country_id = country.country_id name region_id = region.region_id name
Donde:
- en la primera línea:
@link es la designación de la sección, y city es el nombre de la tabla - necesariamente más allá de una nueva línea y asegúrese de sangrar a la izquierda
- comienza la descripción de los campos de la tabla de ciudades para los que se configurará la pantalla, es decir
country_id = country.country_id es el campo `city`.`country_id` = ` country`.`country_id` - necesariamente más allá de una nueva línea y una sangría más profunda
- nombre de campo para visualización adicional, es decir, `país` nombre`
Por lo tanto, obtenemos la visualización de la tabla de la imagen "Ahora", donde además del valor real del campo, el valor del campo
`país`. Nombre` se muestra a través de un punto y coma. Del mismo modo, la configuración se realizó para otro campo
`region_id` , que está conectado como se ve desde la configuración con el
campo` region`.`region_id` .

Edición
La edición de datos se realiza haciendo doble clic en una celda de la tabla. Luego, en la parte inferior de la página aparece especial. panel donde puede cambiar el valor y enviar datos al cambio.
Además de editar campos simples, en el futuro planeo buscar campos relacionados. Por ejemplo, para cambiar el país, puede escribir una parte del nombre y se le ofrecerá la identificación deseada para completar. En realidad, esta es una característica estándar de las sugerencias al escribir una consulta de búsqueda.
Se usará una sintaxis similar para configurar consultas de búsqueda, como para las secciones
@link , solo con la
@search @search city country_id = country.country_id 10 name $*
donde la diferencia es que:
- la restricción de las filas devueltas se indica, a través del espacio, este es el número 10
country_id = country.country_id 10
- Además, se indican los campos para mostrar, pero después de un espacio, se indica un patrón de búsqueda adicional, donde dólar $ es el valor ingresado y un asterisco * - significa cualquier carácter.
Ahora tengo $ * indicado para el campo `country`s.name`, es decir, una búsqueda por nombre funcionará con las letras iniciales de las palabras en el campo especificado.
Una plantilla puede tener cuatro opciones: $ , * $ , $ * , * $ *
Conclusión
Por el momento, el sitio es un prototipo bastante funcional y puede mostrarse sin vergüenza a la luz. Lo que realmente dio lugar a esta nota.
Hay muchas ideas y planes, pero si bien este proyecto continúa como un pasatiempo, las críticas son aceptadas como alimento para el pensamiento. Al menos para dejar de hacer estas tonterías y comenzar a hacer otras tonterías.
La nota está escrita como un intento de no saturar la página principal de DI con todo tipo de "páginas de destino" con una descripción, no está claro qué, pero para que pueda dar un enlace a la descripción y al principio de funcionamiento. Además, inmediatamente con críticas independientes, de la serie: "te lo dijeron".