
Decidí escribir este artículo porque Noté que muchos desarrolladores cometen errores al usar RecyclerView , a pesar de que Google lo lanzó hace bastante tiempo.
Los puntos descritos aquí se mencionaron en varios informes y materiales en Google Devs.
En este artículo, describiré brevemente los puntos clave de este video , y no es necesario que lo vea ahora. Pero recomiendo verlo en su totalidad después de leer el artículo.
1. atributo setHasFixedSize
Establezca el atributo recyclerView.setHasFixedSize(true) cuando recyclerView no planee cambiar el tamaño de sus hijos dinámicamente.
Como resultado, recyclerView no se volverá a dibujar cada vez que se actualicen los datos en el elemento de la lista, este elemento se vuelve a dibujar.
2. Haga clic en oyente
Establezca el controlador de onCreateViewHolder(...) en onCreateViewHolder(...) .
Cada vez que un usuario hace clic en un elemento de la lista, viewHolder informa la posición del adaptador donde se produjo este clic ( vh.getAdapterPosition() ). Esto es importante porque los elementos se pueden mover dentro del adaptador y los componentes de view asociados no se recrearán.
Como resultado, cuando se crea el componente de view , puede ocurrir lo siguiente: el elemento de la lista estará, por ejemplo, en la posición 2, pero cuando el usuario haga clic en él, el elemento ya estará en la posición 5. Por lo tanto, utilizando el método vh.getAdapterPosition() garantiza obtener el índice de lista correcto.
3. Usando varios tipos de componentes de vista
Devuelva el layout directamente si utiliza diferentes tipos de componentes de view (por ejemplo, R.layout.view_one ).
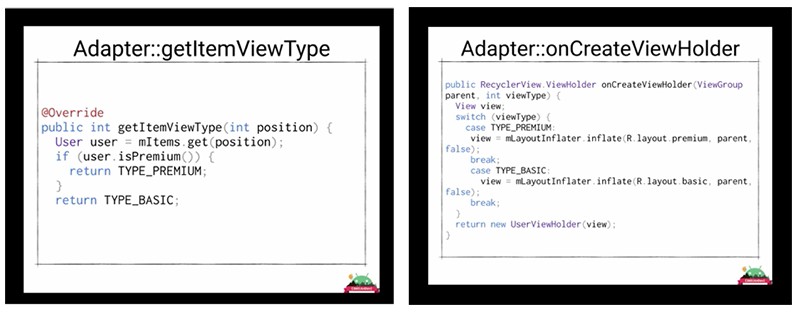
Si su adaptador admite varios tipos de componentes de view , los onCreateViewHolder getItemViewType y onCreateViewHolder se parecerán a la imagen a continuación. onCreateViewHolder escribir una switch dentro del método onCreateViewHolder para implementar la lógica necesaria para los tipos de componentes de view correspondientes.

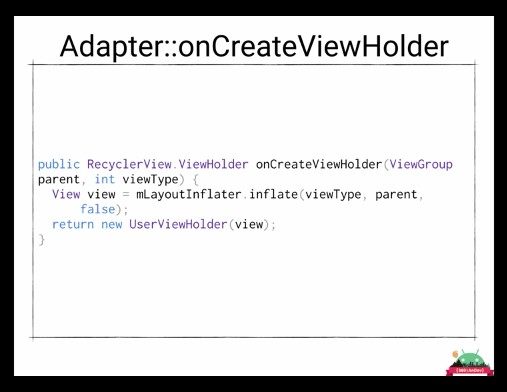
Pero en lugar de estos tipos, puede devolver el layout inmediato. Esto lo salvará del código onCreateViewHolder en onCreateViewHolder :

Esta técnica no se puede usar constantemente, porque a veces puede necesitar una lógica más compleja dentro de cada layout seleccionado para diferentes casos. Pero si este no es su caso, entonces el layout devuelto es la forma correcta de trabajar con varios tipos de componentes de view .
4. DiffUtil
Use DiffUtil para agregar nuevos datos a RecyclerView .
Cada vez que cambian los datos en recyclerView , la mayoría de los desarrolladores llaman al método notifyDataSetChanged() para mostrar los datos actualizados en la interfaz de usuario. Simplemente no saben que este método requiere muchos recursos y que aquí es donde DiffUtil maneja mucho más eficientemente.
DiffUtil es una clase de utilidad que puede calcular la diferencia entre dos listas como una lista de actualización, que luego convierte la primera lista en la segunda. Se puede usar para calcular actualizaciones en el adaptador recyclerView . Para usar DiffUtil , debe implementar DiffUtil.Callback , que tiene varios métodos necesarios para implementar la lógica DiffUtil :

La mayor ventaja de DiffUtil es que en RecyclerView puede actualizar texto específico en TextView elemento específico, en lugar de volver a dibujar la lista completa. Para hacer esto, debe implementar el método DiffUtil.Callback en DiffUtil.Callback . Hay un muy buen artículo sobre este tema.
En la segunda parte, veremos otros consejos para hacer un buen uso de RecyclerView .
→ Consejos para el uso profesional de RecyclerView. Parte 2