Continúo publicando traducciones sobre las características de la tecnología Flexbox CSS.
Los siguientes artículos han sido publicados del ciclo:
- Qué sucede al crear un contenedor Flexbox .
- Todo lo que necesita saber sobre la alineación en Flexbox .
Resumen breve
En los últimos dos artículos, observamos lo que sucede cuando se crea un contenedor flexible , y también observamos la alineación. Esta vez veremos el problema de tamaño a menudo confuso en Flexbox . ¿Cómo decide Flexbox qué tan grandes deben ser los elementos?
Esta es la tercera parte de mi serie Flexbox . En los últimos dos artículos, observamos lo que sucede cuando se crea un contenedor flexible y examinamos la alineación de cómo funciona en Flexbox . Esta vez vamos a ver los tamaños. ¿Cómo controlamos el tamaño de nuestros elementos flexibles y qué opción hace el navegador cuando ajusta el tamaño?
Exhibición original de artículos Flex
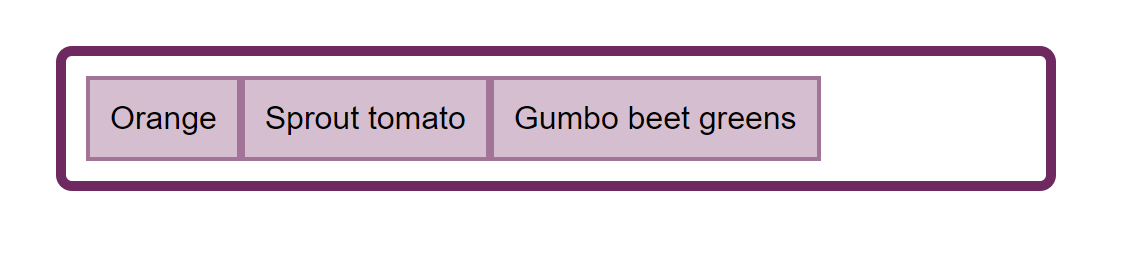
Si tengo un conjunto de elementos que tienen una longitud variable de contenido interno y establezco su visualización: flex parent, los elementos aparecerán como una cadena y se alinearán desde el principio del eje principal. En el siguiente ejemplo, mis tres elementos tienen un tamaño de contenido pequeño y pueden mostrar el contenido de cada elemento como una línea continua. Al final del contenedor flexible hay un espacio en el que los elementos no crecen, porque el valor inicial de la propiedad de crecimiento flexible de cada elemento es 0, es decir. tienen prohibido aumentar.

Fig_1. Los artículos flexibles se muestran en la misma línea.
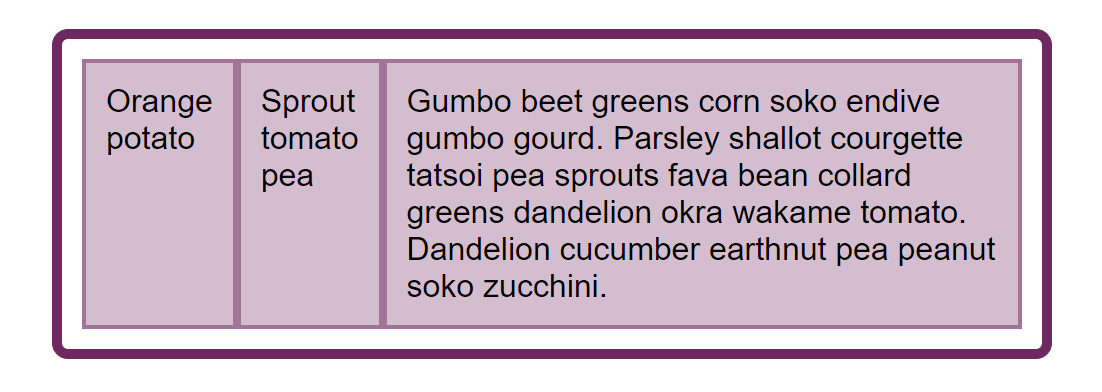
Si agrego más texto a estos elementos, estos llenarán gradualmente el contenedor y el texto comenzará a ajustarse. A los elementos se les asigna una parte del espacio contenedor correspondiente al volumen de texto en cada uno; a un elemento con una línea de texto más larga se le asigna más espacio. Esto significa que no obtendremos una columna alta y estrecha con mucho texto cuando el siguiente elemento contenga solo una palabra.

Fig_2. Se asigna espacio para dar más espacio para un artículo más largo.
Este comportamiento probablemente le sea familiar si alguna vez ha utilizado Flexbox . Pero, tal vez se preguntaba cómo realiza el navegador el cálculo del tamaño, ya que si observa varios navegadores modernos, verá que todos hacen lo mismo.
Esto se debe a que características como esta se han elaborado en la especificación, asegurando que cualquiera que implemente Flexbox en un nuevo navegador u otro agente de usuario sepa cómo debería funcionar este cálculo. Podemos usar la especificación para encontrar esta información por nosotros mismos.
Especificación de CSS para calcular dimensiones internas y externas (dimensionamiento intrínseco y extrínseco de CSS)
Si observa algo sobre el tamaño en la especificación de Flexbox , encontrará rápidamente que la mayor parte de la información que necesita está en otra especificación: CSS Intrisnic and Extrinsic Sizing . Esto se debe a que el concepto de dimensionamiento que utilizamos no es exclusivo de Flexbox , ni las propiedades de alineación son exclusivas de Flexbox .
Para saber cómo se construye el dimensionamiento utilizado en Flexbox , debe consultar la especificación de Flexbox . Esto puede parecer un poco como si estuvieras saltando de un lado a otro, así que describiré aquí algunas definiciones clave que usaré en el resto de este artículo.
Tamaño preferido
El tamaño de elemento preferido es el tamaño determinado por el ancho o la altura, o los alias lógicos de estas propiedades entre tamaño en línea y tamaño de bloque . Utilizando:
.box { width: 500px; }
o con un alias lógico de tamaño en línea :
.box { inline-size: 500px; }
Afirma que desea que su bloque tenga 500 píxeles de ancho o 500 píxeles seguidos.
Tamaño de contenido mínimo (TAMAÑO DE CONTENIDO MÍNIMO)
El tamaño de contenido mínimo es el tamaño de contenido más pequeño que puede contener un elemento sin desbordarse. Si el elemento contiene texto, se deben tomar todas las medidas de transferencia del programa.
Tamaño máximo de contenido (TAMAÑO MÁXIMO DE CONTENIDO)
El tamaño de contenido máximo es el tamaño de contenido más grande que puede contener un elemento. Si el elemento contiene texto sin formato, se mostrará como una línea larga y continua.
El tamaño principal del elemento flexible (TAMAÑO PRINCIPAL DEL ARTÍCULO FLEXIBLE)
El tamaño principal de un elemento flexible es su tamaño en la dirección principal. Si trabaja en una cadena en inglés, entonces el tamaño principal es el ancho. En una columna en inglés, el tamaño principal es la altura.
Los elementos también tienen propiedades para indicar el mínimo y el máximo del tamaño principal en la dirección principal, definido como ancho mínimo o alto mínimo .
Manejo de tamaños de artículos flexibles
Ahora que hemos definido algunos términos, podemos ver cómo nuestros elementos flexibles calculan el tamaño. Los valores iniciales de las propiedades de flexión son los siguientes:
- flex-grow : 0;
- encogimiento flexible : 1;
- base flexible : auto.
base flexible es la base a partir de la cual se calcula el tamaño. Si establecemos flex-base en 0 y flex-grow en 1, entonces todos nuestros elementos no tendrán un ancho inicial, por lo que el espacio en el contenedor flexible se distribuirá de manera uniforme, asignando el mismo tamaño de espacio para cada elemento.
Mientras tanto, si flex-base se establece en auto y flex-grow: 1 , solo se asignará espacio libre, es decir espacio sin contenido.
En una situación en la que no hay espacio libre, por ejemplo, cuando tenemos más contenido del que cabe en una línea, entonces no se distribuye nada.
Esto nos muestra que descubrir qué significa auto es importante si queremos saber cómo Flexbox maneja las dimensiones de nuestros elementos. El valor auto será nuestro punto de partida.
Definición de auto (definición de auto)
Cuando se asigna auto como el valor de algo en CSS, tendrá un significado muy específico en este contexto, que vale la pena ver. El grupo de trabajo CSS pasa mucho tiempo averiguando qué significa auto en cualquier contexto, como explica esta conversación con el editor de especificaciones de Fantasai.
En la especificación, podemos encontrar información sobre lo que significa auto cuando se usa como base flexible . Los términos definidos anteriormente deberían ayudarnos a analizar esta afirmación.
Al especificar la palabra clave automática para el elemento flexible como " base flexible ", se devuelve el valor de la propiedad de tamaño principal . Si este valor es automático en sí mismo, se utiliza el valor del contenido .
Por lo tanto, si nuestra base flexible se establece en auto , Flexbox analizará el valor de la propiedad de tamaño principal . Debemos tener un tamaño principal si le damos ancho a uno de nuestros artículos flexibles. En el siguiente ejemplo, todos los elementos tienen un ancho de 110px, por lo que este valor se utiliza como el tamaño principal desde El valor inicial de base flexible es automático .
Sin embargo, en nuestro ejemplo original, hay elementos que no tienen un ancho, lo que significa que su tamaño principal es automático y, por lo tanto, debemos pasar a la siguiente declaración: "si este valor es automático en sí mismo, entonces se utiliza el valor del contenido ".
Ahora necesitamos ver qué dice la especificación sobre el contenido de la palabra clave. Este es otro valor que puede usar (con soporte de navegador) para la propiedad de base flexible , por ejemplo:
.item { flex: 1 1 content; }
La especificación define el contenido de la siguiente manera:
Indica el tamaño automático en función del contenido del elemento flexible. (Por lo general, es equivalente al tamaño de contenido máximo , pero con configuraciones para manejar relaciones de aspecto, restricciones de tamaño interno y flujos ortogonales.
En nuestro ejemplo con elementos flexibles que contienen texto, podemos ignorar algunas configuraciones más complejas y considerar el contenido como el tamaño del contenido máximo .
Esto explica por qué, cuando tenemos una pequeña cantidad de texto en cada elemento, el texto no se ajusta. los elementos flexibles tienen el tamaño automático por defecto, por lo que Flexbox toma su tamaño en la propiedad de contenido máximo , los elementos se colocan en un contenedor de ese tamaño y el trabajo está hecho.
La historia no termina allí, ya que cuando agregamos más contenido, los elementos no permanecen en la cantidad de contenido máximo . Si lo hicieran, saldrían del contenedor flexible y causarían un desbordamiento. Tan pronto como llenan el contenedor, el contenido comienza a transferirse y los elementos se convierten en diferentes tamaños, según el contenido dentro de ellos.
Resolución de longitud flexible
Es en este punto que la especificación se vuelve bastante difícil de ver, pero debe seguir los pasos, que son los siguientes:
Primero, sume el tamaño principal de todos los elementos y vea si es más o menos que el espacio libre del contenedor.
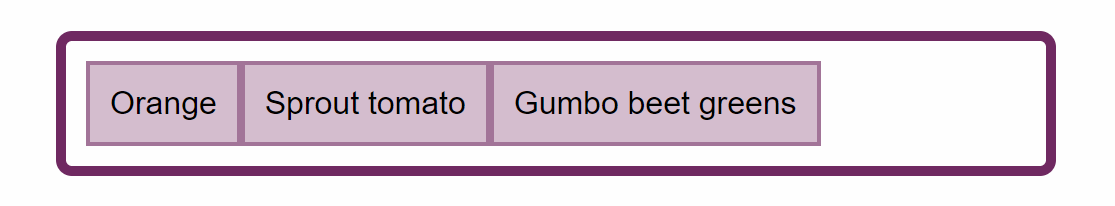
Si el tamaño del contenedor es mayor que la cantidad, entonces nos interesaremos en el parámetro flex-grow , ya que tenemos espacio para el crecimiento de los elementos.

Fig_3. En el primer caso, nuestros elementos tienen espacio disponible para el crecimiento.
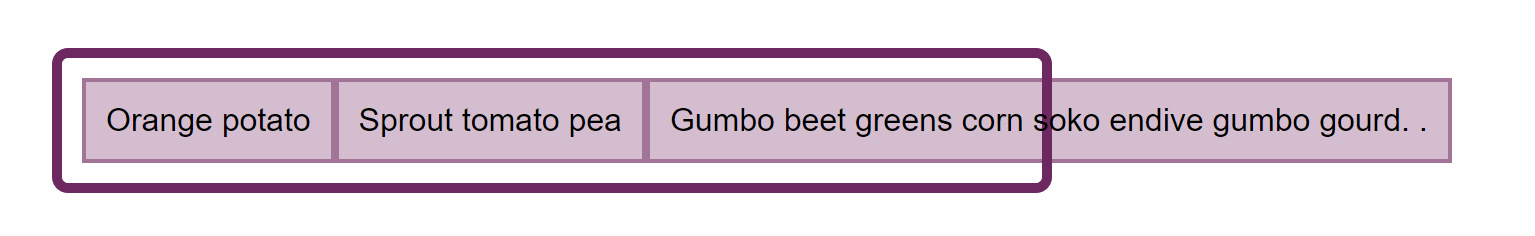
Si el tamaño del contenedor es menor que la suma, entonces estaremos interesados en el parámetro de contracción flexible , ya que necesitamos comprimir los elementos para que quepan en el contenedor.

Fig_4. En el segundo caso, nuestros elementos son demasiado grandes y requieren compresión para encajar en el contenedor.
Congele todos los elementos inmutables cuyos tamaños ya se pueden establecer. Si usamos flex-grow esto incluirá todos los elementos que tienen flex-grow: 0 . Este es el escenario que tenemos cuando los artículos flexibles tienen espacio libre en el contenedor. El valor inicial de crecimiento flexible es 0, por lo que se vuelven tan grandes como su ancho máximo , y luego ya no crecen desde su tamaño principal .
Si usamos flex-shrink , esto incluirá todos los elementos con flex-shrink: 0 . Podemos ver lo que sucede en este paso si le damos a nuestro conjunto de elementos flexibles flex-shrink: 0 . Los elementos se congelan en el estado de contenido máximo y, por lo tanto, no se doblan ni encajan en el contenedor.
En nuestro caso, con los valores iniciales de los elementos flexibles, nuestros elementos se pueden comprimir. Por lo tanto, los pasos continúan y el algoritmo ingresa en un ciclo en el que determina cuánto espacio asignar o eliminar. En nuestro caso, utilizamos contracción flexible , ya que el tamaño total de nuestros artículos es más grande que el contenedor, por lo que debemos ocupar espacio.
El factor de contracción flexible se multiplica por el tamaño interno de los elementos, en nuestro caso es el tamaño de contenido máximo . Esto proporciona valor para reducir el espacio. Si los elementos eliminaran el espacio solo de acuerdo con el coeficiente de contracción flexible , entonces los elementos pequeños podrían desaparecer cuando se hubiera eliminado todo su espacio, mientras que el elemento más grande todavía tendría espacio para la compresión.
En este ciclo, hay un paso adicional de verificar los elementos que serán más grandes o más pequeños que su tamaño principal , en cuyo caso el elemento deja de crecer o encogerse. Nuevamente, esto se hace para que algunos elementos no se vuelvan pequeños o masivos en comparación con otros elementos.
Todo eso se simplificó en términos de especificación, ya que no consideré algunos de los escenarios más extremos, y generalmente puede pensar, asumiendo que está feliz de dejar que Flexbox haga su trabajo. Recuerde que en la mayoría de los casos los siguientes dos hechos funcionarán.
Si dejó de ser automático , la base flexible se procesará como cualquier ancho o alto de un elemento o tamaño de contenido máximo . Luego, el espacio se eliminará de acuerdo con el tamaño de base flexible multiplicado por el coeficiente de contracción flexible y, por lo tanto, se eliminará en proporción al tamaño máximo de los elementos.
Control de crecimiento y contracción.
Pasé la mayor parte de este artículo describiendo lo que hace Flexbox cuando lo dejo en mi dispositivo. Por supuesto, puede tener más control sobre sus elementos flexibles utilizando propiedades flexibles. Esperemos que parezcan más predecibles con una comprensión de lo que está sucediendo detrás de escena.
Al establecer su propia base flexible, o al darle al elemento un tamaño, que luego se utiliza como base flexible , devuelve el control del algoritmo, diciéndole a Flexbox que desea crecer o reducirse de ese tamaño específico. Puede deshabilitar completamente el crecimiento o la compresión configurando el parámetro flex-grow o flex-shrink en 0. En este punto, sin embargo, debe usar temporalmente el deseo de controlar los elementos flex para ver si está utilizando el método de diseño correcto. Si está intentando alinear elementos flexibles en dos dimensiones, será mejor que elija un diseño de cuadrícula.
Problemas relacionados con la depuración de tamaño
Si sus elementos flexibles terminan en tamaños inesperados, esto generalmente sucede porque su base flexible tiene auto , y hay algo que le da a este elemento un ancho, que luego se utiliza como base flexible . Verificar un elemento en DevTools puede ayudar a determinar de dónde proviene el tamaño. También puede intentar establecer la base flexible en 0, lo que hace que Flexbox trate el elemento como ancho cero. Incluso si este no es el resultado que desea, ayudará a determinar el valor de la base flexible para usar como el culpable de sus problemas de tamaño.
Huecos flexibles
Una característica muy popular de Flexbox es la capacidad de especificar espacios o canales entre los elementos flexibles de la misma manera que podemos especificar espacios en un diseño de cuadrícula y un diseño de varias columnas. Esta característica se define para Flexbox como parte de Box Alignment , y se acerca la primera implementación del navegador. Firefox espera ofrecer propiedades de espacio para Flexbox en Firefox 63 . El siguiente ejemplo se puede ver en Firefox Nightly .

Fig_5. Como la imagen es visible en Firefox 63
Al igual que con el diseño de cuadrícula, la longitud del espacio se tiene en cuenta antes de asignar espacio para elementos flexibles .
Completando
En este artículo, traté de explicar algunos de los matices de cómo Flexbox maneja el aumento de elementos flexibles . Esto puede parecer un poco extraño, sin embargo, pasar un tiempo para descubrir cómo funciona puede ahorrarle una gran cantidad de tiempo al usar Flexbox en sus diseños. Me resulta muy útil volver al hecho de que, por defecto, Flexbox intenta darle el diseño más razonable de múltiples elementos con diferentes tamaños. Si un elemento contiene más contenido, se le da más espacio. Si usted y su diseñador no están de acuerdo con lo que Flexbox considera mejor, puede recuperar el control estableciendo su propio valor para flex-base .