Esta es la segunda publicación sobre todo tipo de trucos en el desarrollo front-end. Planteó la cuestión de optimizar el sitio, su velocidad de carga en dispositivos con RAM insuficiente y una CPU lenta.
Una discusión por separado trata sobre las herramientas que ayudarán a acelerar y controlar el trabajo del sitio y las aplicaciones de terceros que están conectadas a él. Además de una historia sobre las características del diseño de boletines por correo electrónico, que lo sorprenderá mucho.

El material se basa en la transcripción del informe de Vitaly de la conferencia
HolyJS 2018 Piter .
La primera parte está aquí:
optimizaremos la web con Vitaliy Fridman, compresión, imágenes, fuentes, características HTTP / 2 y sugerencias de recursos .
La segunda parte:
Mostaza y dispositivos lentos
Esta parte se centrará en el rendimiento. ¿Cómo aumentarlo? Por un tiempo, utilizamos la técnica de cortar la mostaza. Su esencia es usar el fragmento para averiguar si estamos tratando con el navegador antiguo o el nuevo. Dependiendo de esto, se determinó qué script y estilos cargar, para no cargarlos con una funcionalidad innecesaria.
Ejemplo de fragmento para la definición del navegador
Luego se hizo posible reemplazar la secuencia de querySelector, localStorage y addEventListener con la API de estado de visibilidad, y esto es básicamente lo que hicieron en pequeños proyectos. Pero había un problema con esta técnica, lo mismo que con todas las demás técnicas, incluidas las que utiliza.
El problema es que cuando queremos dar hermosos estilos a un nuevo navegador, no sabemos qué tan bien los representará, porque depende del dispositivo en el que se esté ejecutando. El hecho es que hay dispositivos del segmento de gama baja (por ejemplo, Motorola Moto G4) que tienen poca RAM y un procesador débil. Sin embargo, tienen un nuevo navegador instalado que admite todas (o casi todas) las tecnologías que tenemos.
Por lo tanto, ya no es posible utilizar esta técnica hoy.
Sigue a Google con el Moto G4 en tu bolsillo
¿Por qué no hacer que el diseño receptivo aparezca solo en dispositivos que lo "extraen" en términos de recursos de hardware? Para hacer esto, podemos usar la API de memoria del dispositivo. Si esta API no está disponible, puede volver a "cortar la mostaza".
Y aquí está el Moto G4 en sí:
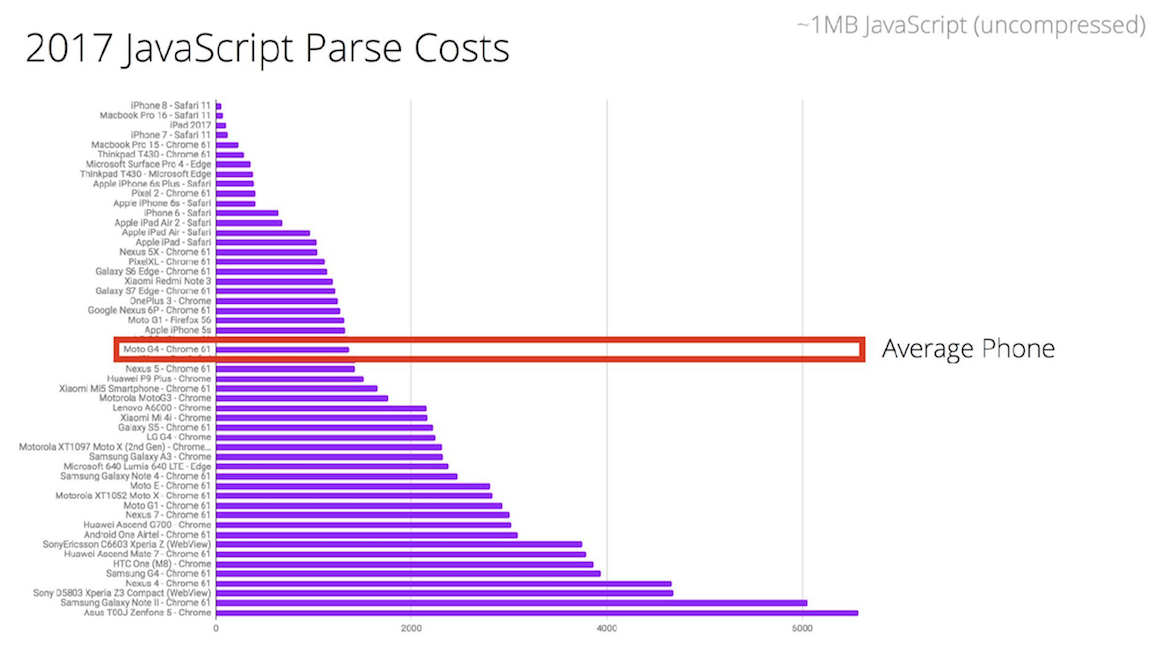
En la siguiente figura, puede ver dónde se encuentra el Moto G4 en el ranking de teléfonos según el criterio de tiempo para el que se analiza JavaScript. Este es un promedio, y hay muchos de esos teléfonos. En comparación con el líder de la clasificación, este teléfono necesita 16 veces más tiempo para el análisis.

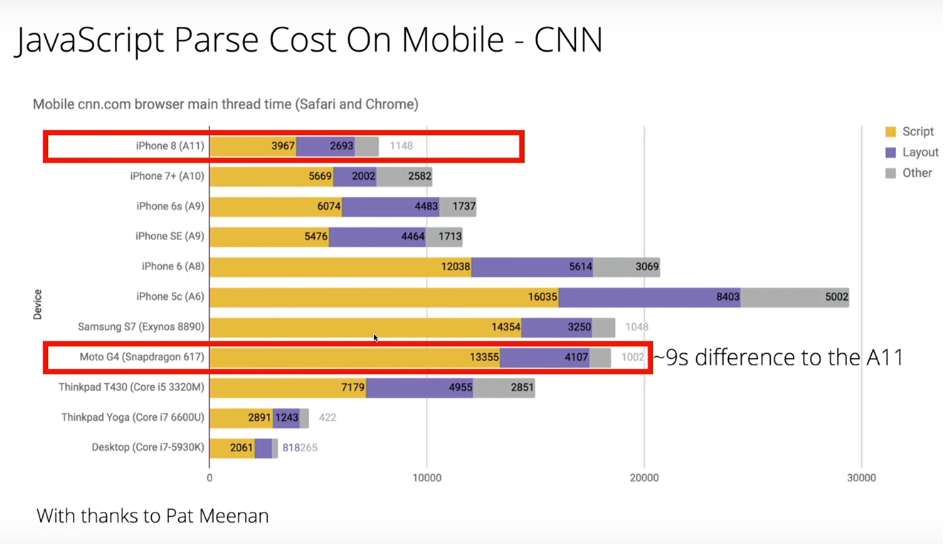
Si observa los datos en sitios en teléfonos móviles, puede ver que la mayor parte del tiempo se dedica a analizar JS.
 El amarillo indica el tiempo de análisis de la página.
El amarillo indica el tiempo de análisis de la página.De hecho, este es un problema muy grande. Para estacionar 1 megabyte de scripts, Moto G4 tarda 35 segundos. Dado que la mayoría de los sitios usan solo el 40% de la secuencia de comandos completa en el sitio, puede intentar encontrar una salida a esta situación para reducir el tiempo de análisis. En Gmail, por ejemplo, comentaron todo el código y lo enviaron como una variable de texto, y luego, cuando se requirió este código, esta variable se evaluó.
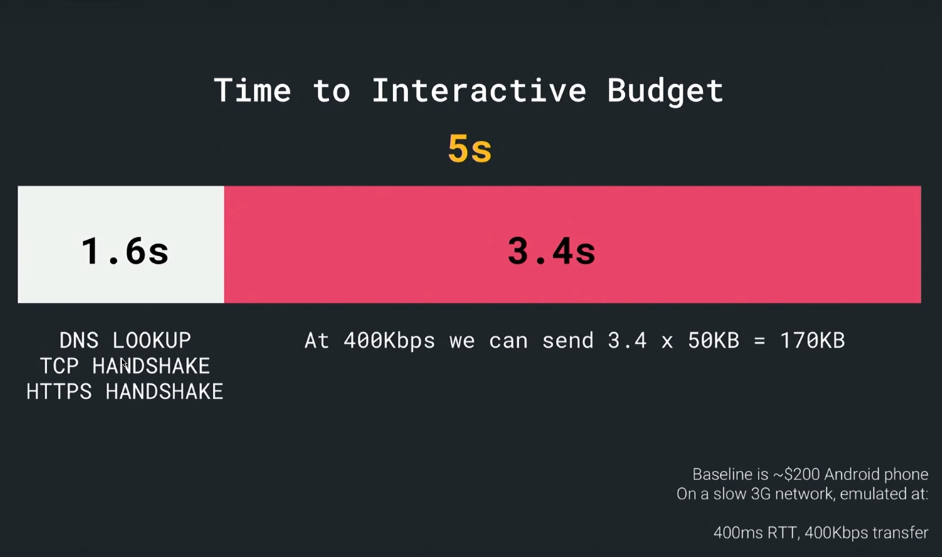
Google recomienda que haya un llamado Tiempo para Presupuesto Interactivo, un período de tiempo durante el cual la mayoría de los usuarios esperan la oportunidad de interactuar con el sitio, y esto es solo 5 segundos. Teniendo en cuenta que 1.6 segundos van a las interacciones de red, solo nos quedan 3.4 segundos, es decir, si tomamos la velocidad de conexión promedio de 400 kbps, durante este tiempo podemos enviar un máximo de 170 KB de datos. Esto no es suficiente para enviar algo adecuado para su uso inmediato. Dado que esto incluye marcos, utilidades, ruta crítica, js, css, html, esta cantidad de datos es muy, muy pequeña.

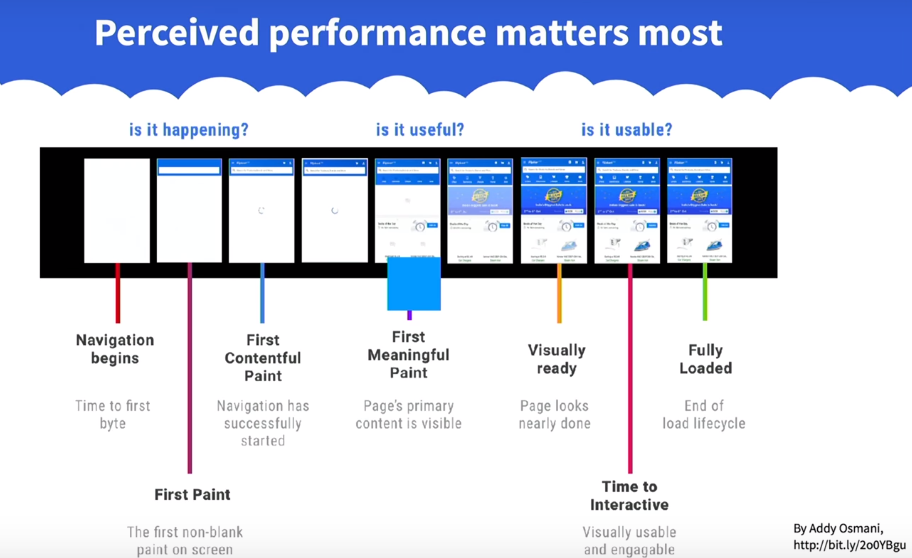
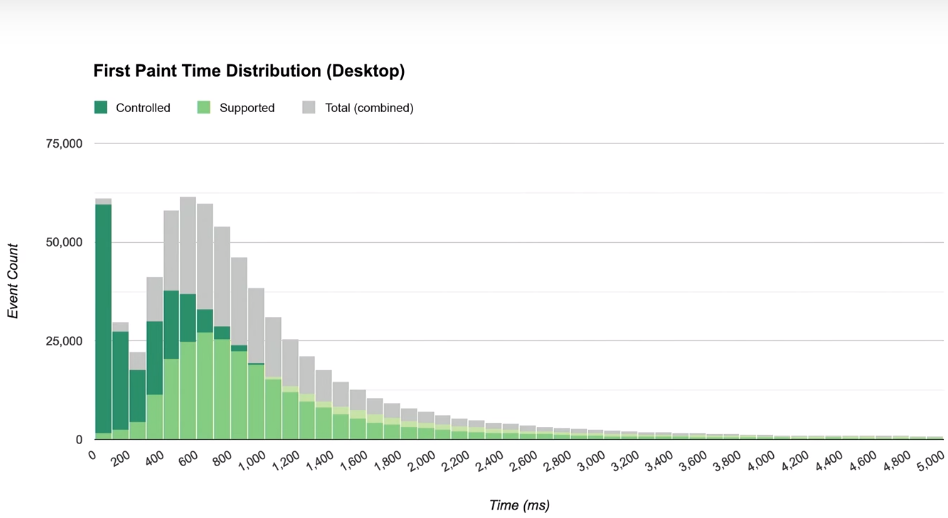
¿Cómo ajustar el núcleo de la aplicación en 170 KB? Google recomienda muchas métricas diferentes que puede usar, dividen la carga en etapas por tiempo: tiempo hasta el primer byte (comienza la navegación), antes de que se transmita el primer byte, primera pintura, hasta que se carga la primera imagen, primera pintura con contenido, hasta que la navegación aparece en el sitio , primera pintura significativa, cuando casi todo está listo para el contenido, visualmente listo, antes de cargar la página completa, tiempo para interactuar, hasta que sea posible interactuar con la página, completamente cargada, cuando la página esté completamente lista.

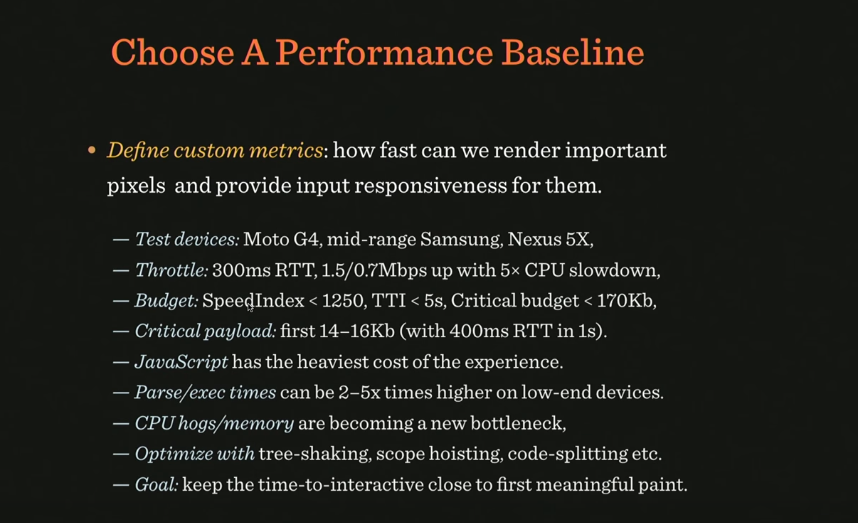
En general, dicha métrica será especial para cada sitio, por lo que también debemos componer la nuestra para nuestro proyecto. Entonces, ¿cómo se ve hoy la línea de base de rendimiento óptimo?

La imagen muestra qué aspectos y objetivos debe tener en cuenta al desarrollar su métrica.
¿Cómo aumentar la velocidad de descarga?
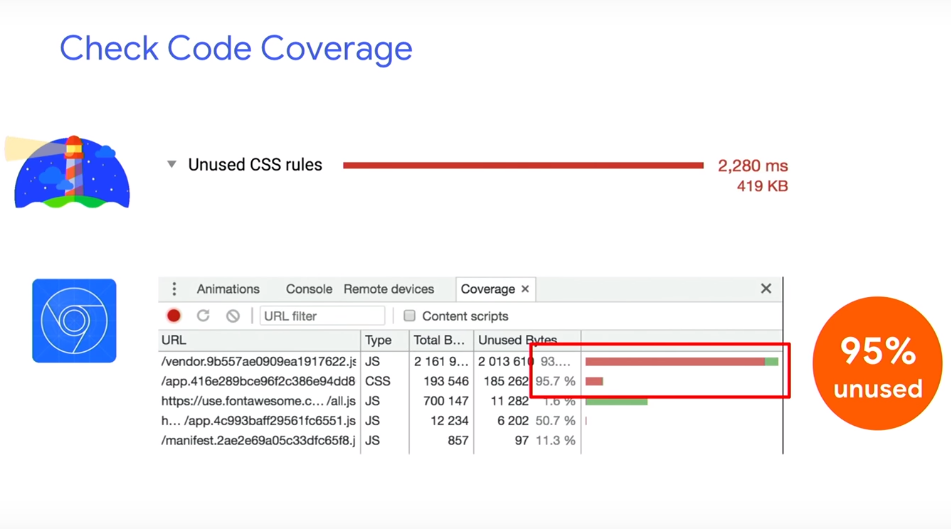
¿Qué es útil usar en la lucha por el tiempo de carga? Por ejemplo, la herramienta de cobertura de código: para ver la cobertura del código de la página. También muestra qué porcentaje del código no se usa.

Todavía puede usar la Auditoría de paquetes de JavaScript. Si utiliza algunas terceras bibliotecas, puede eliminarlas del tiempo de ejecución utilizando, por ejemplo, optimizaciones de webpack-libs. Y, por supuesto, debes abandonar el gif. Es posible rechazar el video, ya que analizar el contenedor de video en sí también lleva mucho tiempo. Si no puede rechazar el video, use el contenedor <
img src > para colocarlo.
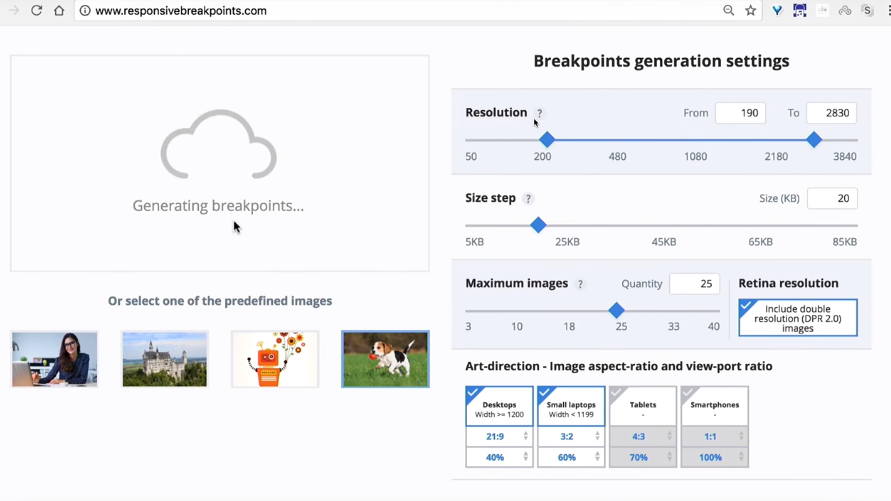
Incluso si tiene imágenes receptivas en la página, puede usar el Generador de puntos de interrupción de imagen receptiva. Ayudará a generar imágenes a partir de imágenes receptivas o grupos de imágenes para un diseño receptivo. Puede especificar cuántos kilobytes necesita una imagen con los motores del generador. Además, la herramienta genera el marcado en sí mismo en el sitio.

Si su imagen tiene una parte importante, por ejemplo, una cara o algún objeto, hará que recortar de la manera que necesita, lo cual es muy conveniente.
Digamos que tienes muchas fotos. Entonces puede recurrir a la ayuda de LazySizes. Esta es una biblioteca que hace lo mismo que la herramienta anterior, pero solo usa JavaScript.

Puede ver dónde pasa el tiempo cuando se realiza el análisis.
Una herramienta interesante son las sugerencias de prioridad: en ella puede preguntarle al navegador qué es importante descargar antes y qué es más tarde.
¿Pero qué hacer con CSS crítico? No es necesario si tiene un buen servidor y CDN, los navegadores intentan abrir otra conexión si es HTTP / 1. Y si se trata de HTTP / 2, intentan "adivinar" qué CSS se necesita y cuál no. Por lo tanto, vale la pena probar cómo funciona la versión crítica de CSS y cómo, si el CSS crítico se guarda como un archivo separado en la raíz.
Guess.js
Sí, tenemos webpack, bundling, trozos. Pero, ¿qué pasa si hay una herramienta que, con la ayuda de algoritmos de predicción y aprendizaje automático, ayude a predecir qué fragmentos se necesitarán en la próxima iteración de la interacción del usuario? Guess.js, con la ayuda del análisis predictivo, basado en datos de Google Analytics, puede comprender qué próxima acción realizará el usuario y descargar exactamente el código necesario para esta interacción.
Hay un complemento Guess para webpack que puedes probar.

Todo esto sucede a nivel global: hay cada vez más servicios basados en aprendizaje automático e inteligencia artificial que pueden mejorar la vida no solo de los usuarios, sino también de los desarrolladores. Dicha herramienta es, por ejemplo, en Airbnb: air / shots, un motor de búsqueda que pueden usar los diseñadores y desarrolladores de esta empresa. En él, puede encontrar componentes por etiquetas, ver sus conexiones y seleccionar lo necesario para la implementación del proyecto.
La función para los diseñadores es muy impresionante: el diseñador dibuja un boceto en papel, lo lleva a la cámara y la interfaz necesaria de los componentes prediseñados está diseñada automáticamente para él. El trabajo está casi completamente automatizado.

Un consejo más: elija cuidadosamente un marco para el desarrollo. Supongamos que necesitamos considerar las siguientes cosas: transferencia de red, análisis / compilación, costo de tiempo de ejecución. Por supuesto, existen herramientas para esto, por ejemplo, puede probar cómo funcionará su aplicación en diferentes redes de datos: 2G, 3G, Wi-Fi.
El problema es que HTTP / 2 es, por supuesto, un buen estándar nuevo, pero siempre es más rápido que HTTP / 1, y en segundo lugar, es mucho más lento en conexiones lentas, especialmente si se trata de un dispositivo móvil. Otro problema que tiene es el empuje del servidor: si hay un empuje del servidor, sería un reemplazo ideal para CSS crítico. En este caso, el usuario, al solicitar index.html, lo recibiría en el apéndice critical.css. Pero tan pronto como solicitamos una página del servidor, este último no siempre sabe si ya está en el caché.
Por lo tanto, ahora se está desarrollando un mecanismo llamado caché-resumen: si vamos a la página por primera vez, se produce una inserción del servidor, si no hay inserción, no se repite. Si esta no es la primera visita a la página, el servidor seguirá presionando. Este es un problema que Google decidió solucionar usando QUIC. Este es un complemento sobre HTTP, lo que hará que el mecanismo sea más cuidadoso; funciona en lugar de TCP en el protocolo UDP.

QUIC tiene muchas cosas interesantes: es más rápido en conexiones rápidas, en 4G. Al mismo tiempo, es más lento en conexiones lentas. Además, dado que utiliza UDP, requiere grandes recursos de CPU en el caso de JavaScript. Esto refleja la siguiente imagen:

Trabajadores de servicio
Tal vez nos puedan ayudar? A juzgar por las estadísticas, dan un impulso de rendimiento tangible si se usan para el almacenamiento en caché. El primero es la optimización de las fuentes, el segundo es la personalización de los trabajadores del servicio.

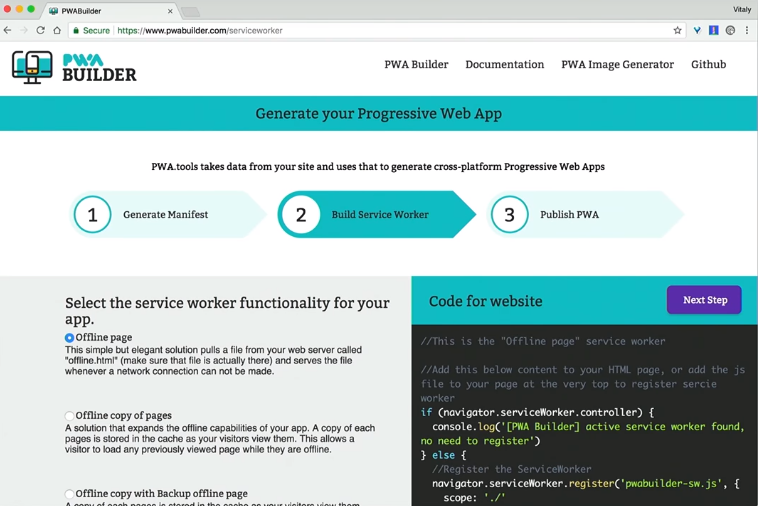
¿Cómo crear un trabajador de servicio? Puede usar PWA Builder, incluso generará un icono y un manifiesto para que su aplicación sea más progresiva.

Hay un maravilloso sitio de estadísticas de PWA que recopila varias historias y casos sobre cómo trabajar con PWA.
Guiones de terceros: ¿un paso hacia el mal?
¿Tendrá algún sentido mejorar el rendimiento si instaló scripts de terceros en el sitio, cargaron más scripts desde un lado y eventualmente sobrecargaron el dispositivo del usuario?
Ni siquiera sabemos qué datos recopilan estos scripts. Pueden cargar recursos dinámicos que pueden cambiar entre cargas de página. Por lo tanto, ni los hosts ni los recursos utilizados por las aplicaciones de terceros son desconocidos para nosotros. Y si los cargamos en una etiqueta de script, incluso obtienen acceso a toda la información que está en el sitio.
Para encontrar esta información, hay una herramienta de mapa de solicitud.

Muestra dónde van las solicitudes, puede ver los recursos asignados para estas solicitudes. Te sorprenderá especialmente si resulta que un script de terceros usa la CPU del dispositivo para extraer bitcoins para alguien. Sorpresa!
Chrome intenta bloquear la publicidad injusta con su propio bloqueador de anuncios. Basado en la mejor coalición publicitaria.
También existe el RGPD, un acuerdo sobre el procesamiento de datos personales. Establece que si hay europeos entre la audiencia de su sitio, entonces debe cumplir con el acuerdo sobre el procesamiento de sus datos personales, eliminarlos a pedido, describir cada cookie que almacene. Si un script de un tercero viola este acuerdo y surgen problemas, usted será responsable.
Entonces, ¿cómo entiendes lo que hacen los scripts de terceros mientras no los estás mirando? Para utilizar herramientas para controlarlos, por ejemplo, mediante requestmap.webperf.tools, podemos auditar el sitio y los scripts de terceros. Puede ver las estadísticas más adelante por ID: requestmap.webperf.tools/render/[ID]
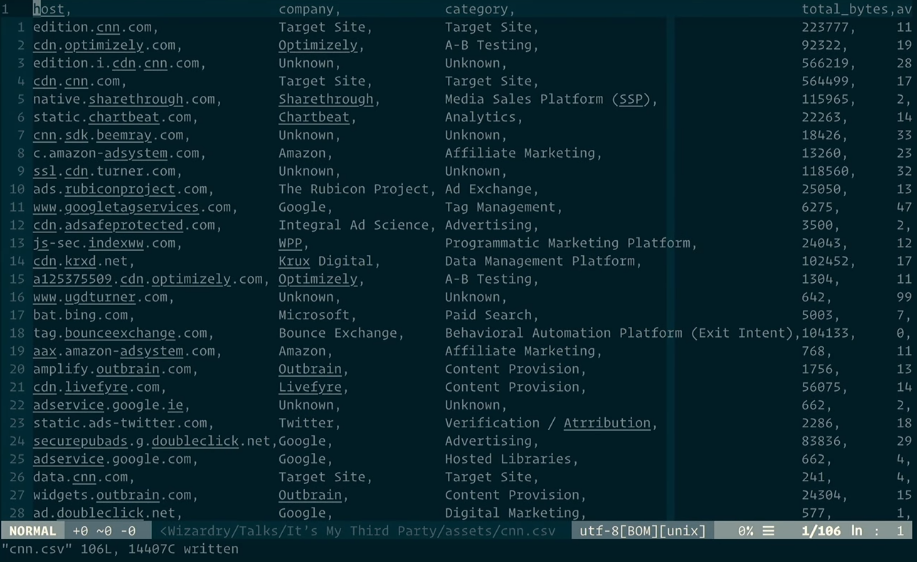
En la página a continuación hay un enlace para descargar el archivo CSV con el informe:

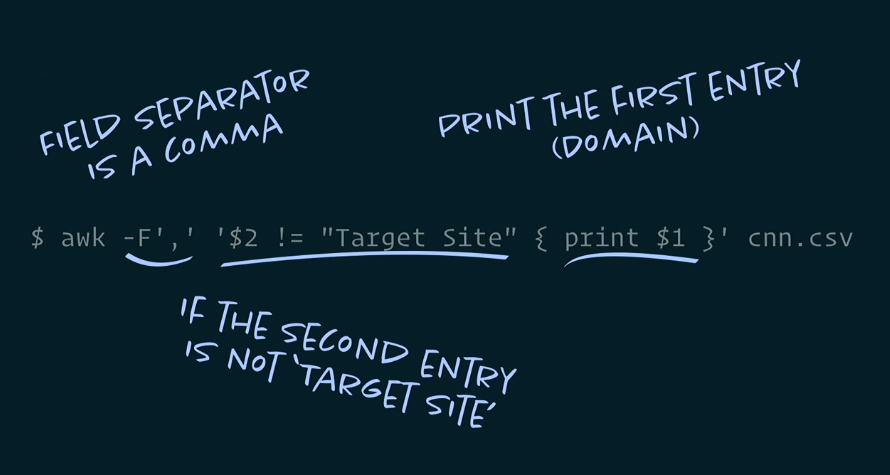
Luego puede analizar los datos a través del terminal:

Y obtenga el código que debe insertarse en el bloque de prueba de la página web, y luego mida la diferencia de rendimiento entre la aplicación con scripts de terceros y sin ellos. La diferencia será obvia. Esto no significa que necesiten ser eliminados. Solo necesitamos entender cómo optimizarlos.
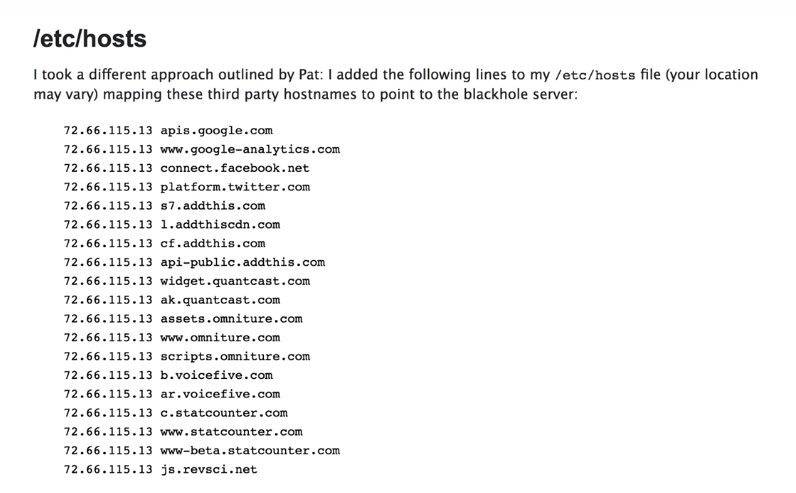
Como de costumbre, también hay herramientas para esto. Puede insertar este CSV en Excel y obtener una descripción bastante detallada de las aplicaciones de terceros que tiene, cuánto “pesan”, cuánto cargan. Y aún más interesante es probar el servidor blackhole, su IP:

Para saber cómo se comportará su aplicación si todas las aplicaciones de terceros caducan, agregue esta ip al archivo de hosts y vea qué sucede con su aplicación.

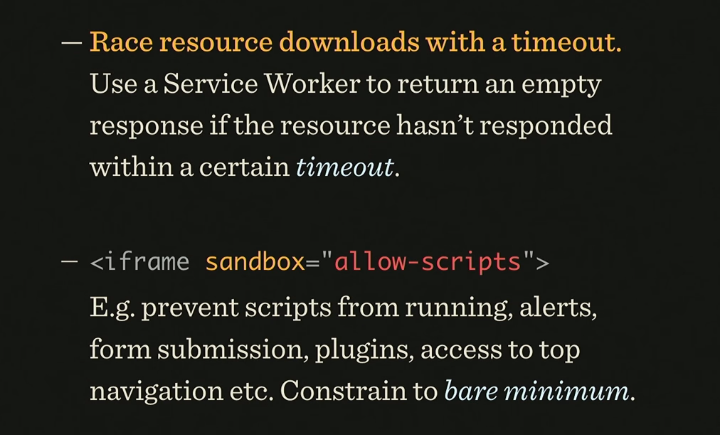
Un consejo más: nunca agregue scripts de terceros a través de la etiqueta de script. Es mejor hacerlo a través de un iframe, ya que no tendrán acceso al DOM en su página. Por cierto, en el iframe hay una propiedad sandbox en la que puede especificar qué puede hacer exactamente el script en la página y qué no. Incluso se creó la especificación Safe Frame, que dice que el script externo está aislado de los datos de la aplicación y se supervisa su actividad. Si está interesado en este tema, puede encontrar información sobre él en github, el proyecto de marco seguro.

Use un trabajador de servicio para bloquear o eliminar un script de terceros si se congela.
Con el Intersection Observer, puede ver si se mostró un anuncio cuando estaba al lado de Viewport. Esto le permite cargar bloques de anuncios cuando el usuario, cuando ve una página, está cerca del bloque de anuncios. La distancia al bloque de anuncios se puede especificar incluso en píxeles.
Puedes leer sobre esto en los artículos de Denis Mishunov "Ahora ves a Mee: cómo diferir, cargar con pereza y actuar con el observador de intersección", Harry Roberts
"Es mi (tercera) parte, y lloraré si quiero" , Yoav Weiss "Retomando el control sobre el contenido de terceros".
Correo electrónico receptivo
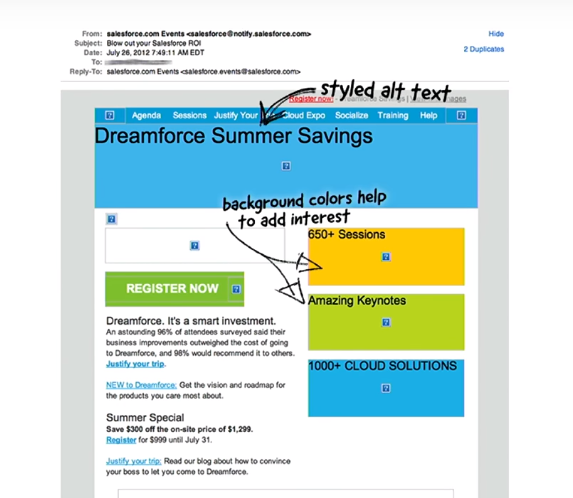
El diseño del boletín electrónico tiene sus propias características y reglas. Las etiquetas Img para clientes sin mostrar imágenes en letras deben cambiarse por algo, por lo tanto, se utilizan los atributos alt y otra magia negra.

Para el diseño normal de las letras, se usan table-header-group, table-footer-group y otros atributos de tabla. Pero, ¿qué pasa si desea algo nuevo, por ejemplo, consultas de medios: todavía son compatibles con algunos navegadores, pero las cosas son peores con las versiones móviles de clientes de correo electrónico. ¿Qué pasa si usar:
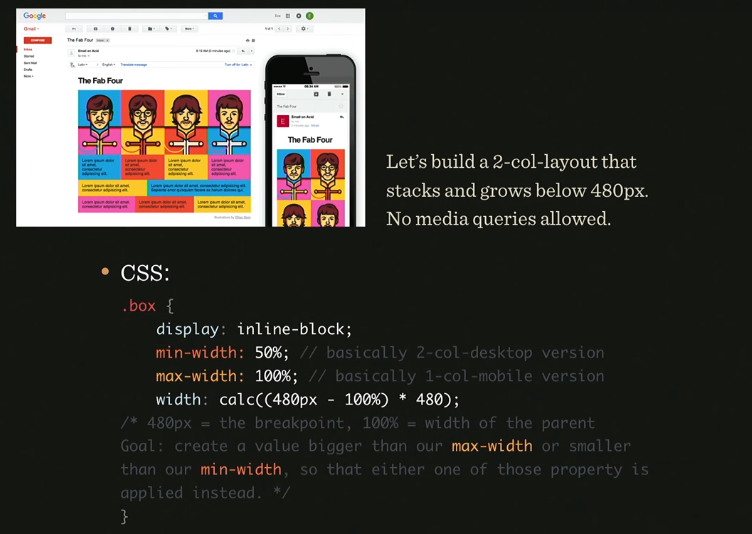
Aquí hay
un ejemplo de tal magia:
¿Cuál es el valor final de la clase de caja? Dependiendo de la situación, de acuerdo con la especificación, leemos esto: si el valor del ancho es mayor que el ancho máximo, el ancho máximo tiene prioridad.
Pero si el ancho mínimo es mayor que el ancho o el ancho máximo, entonces se aplica el ancho mínimo.
Esto se puede usar cuando no se admiten consultas de medios. Aquí hay un ejemplo: ¿cómo hacer dos de cuatro columnas en un móvil? La respuesta es:

En términos generales, el valor del ancho determina si gana el ancho máximo o mínimo. Este es un hermoso truco!
¿Cómo hacer una carta interactiva? Por ejemplo, agregue el feed de Twitter en vivo allí. Si es posible! Hay una imagen con todos los tweets que se generan en el servidor cada 2 segundos, solo la animamos y eso es todo. Aquí está la solución.
¿Cómo hacer un correo electrónico interactivo en el que pueda llevar a cabo todo el pedido y la selección del producto? Mira la imagen y entenderás:

La lógica ligada a la etiqueta, marcada y input'ah. Resultará una cadena bastante larga, pero, sin embargo, es posible hacerlo. Aquí hay un ejemplo con estadísticas de los elementos utilizados. Tenga en cuenta que el precio también se considera a través del contador y los incrementos:

Parecería fantástico, resulta que a través del correo electrónico puede llevar a una persona a comprar. Pero no todo es tan simple, el correo electrónico tiene un límite en la cantidad de caracteres (12000), soporte: marcado y el tamaño del mensaje está limitado a 102kb.
Sin embargo, estas son las principales tendencias en marketing hoy, y esto se puede ver en los gráficos:

Es por eso que Google creó AMP. Es necesario generar automáticamente el marcado necesario en la carta de acuerdo con sus deseos.
Fuentes Variables
Laurence Penney ha hecho una presentación útil sobre este tema, asegúrese de echar un vistazo .Aquí hay un comentario de Hakon Wium Lie, uno de los que escribió la especificación de la fuente:
Suena así: “Una de las razones por las que elegimos usar números de tres dígitos (en la especificación del valor del peso de la fuente) para admitir valores intermedios en el futuro. Y el futuro ya ha llegado ".
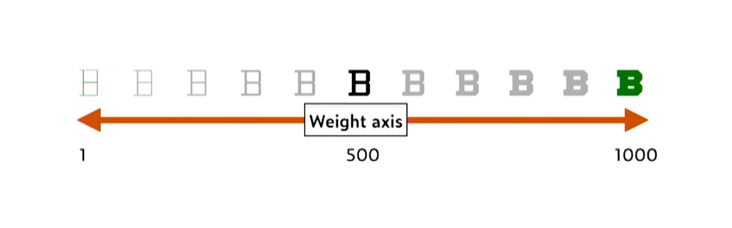
Un gran problema con las fuentes en Asia: dada la gran cantidad total de jeroglíficos y sus diferentes estilos. Cargar diferentes fuentes para jeroglíficos podría convertirse en un gran problema de rendimiento. Afortunadamente, ahora tenemos fuentes iterables para las cuales puede especificar solo uno de los valores de tres dígitos de los que habló la persona que escribió la especificación.

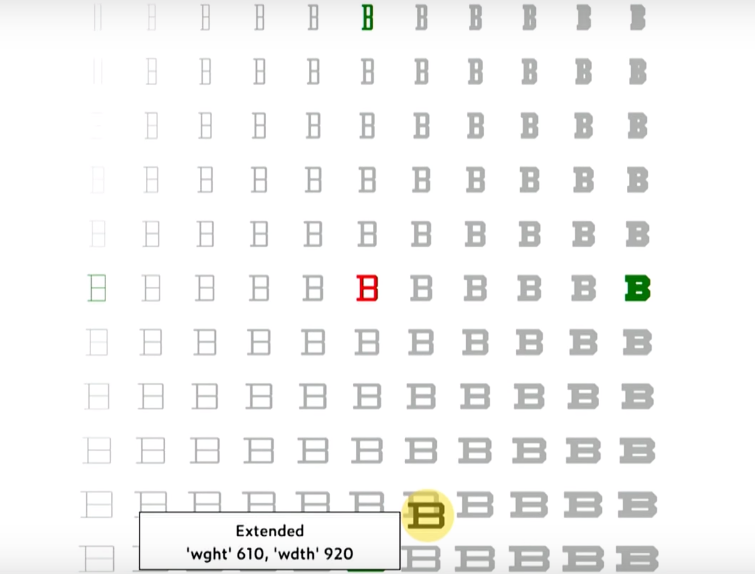
Es suficiente para el diseñador crear dos estilos del símbolo: muy grueso, por un valor de 1000, y muy delgado, por un valor de 1. Todos los demás estilos se crean automáticamente cuando es necesario. Pero esto es cierto no solo para el eje ancho, sino que también funciona con la altura.

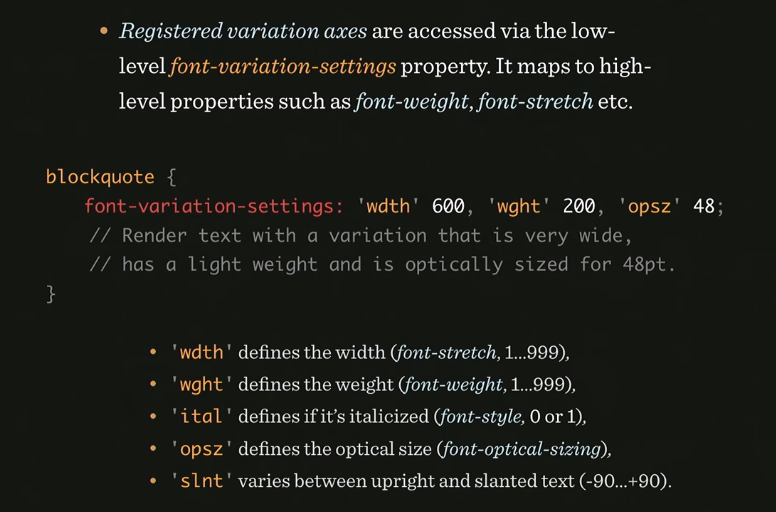
Otra sorpresa: podemos crear los ejes nosotros mismos sin mucha dificultad. Para hacer esto, use la propiedad de configuración de variación de fuente en CSS. Establece los valores para las propiedades de alto nivel, como el peso de fuente, el estiramiento de fuente y otros.

Aquí hay un ejemplo de cómo el diseñador de fuentes configura la fuente deseada:

Pero, ¿y si no es compatible en alguna parte? Debe usar algún formato de fuente, cuidar la reversión, para versiones anteriores de navegadores, y pensar en el comportamiento receptivo: establecer correctamente los valores para diferentes pantallas. Por lo tanto, utilizamos el formato WOFF2 para las fuentes, es más progresivo. Para versiones anteriores, el navegador seleccionará la fuente deseada, sin embargo, esto significa cierta falta de control sobre el estilo.
Resumir
En resumen, podemos decir que las especificaciones se aceptan mucho más rápido que antes. Pasan dos meses y aparecen nuevos estándares, enfoques y aplicaciones. Pero esto es normal, como debería ser, esta es una ocasión para desarrollarse más.
Si le gustó el informe, preste atención: del 24 al 25 de noviembre, se celebrará un nuevo HolyJS en Moscú, y también habrá muchas cosas interesantes allí. La información ya conocida sobre el programa está en el sitio, y los boletos se pueden comprar allí.