¿Quiere tener una buena idea de lo que sucede con los componentes cuando trabaja con React? Lea la traducción del artículo de
Ohans Emmanuel publicado en
freeCodeCamp debajo del corte .

A menudo es imposible eliminar un cierto error porque no conoce algunos conceptos básicos. Por la misma razón, puede ser difícil dominar técnicas más avanzadas.
En este artículo trataré de hablar sobre algunos de los principios de React, que, en mi opinión, debes comprender.
No analizaremos estos principios desde un punto de vista técnico. Hay muchos otros artículos que analizan conceptos como propiedades de componentes (
props ), estado (
state ), contexto (
context ), cambio del estado de un componente (
setState ) y otros.
Quiero hablar sobre lo que subyace a la mayoría de las operaciones técnicas que realizará con React.
Estas listo
Procesos de reacción ocultos
Lo primero que todos aprenden en React es cómo crear componentes. Estoy seguro de que también aprendiste esto.
Por ejemplo:
La mayoría de los componentes que prescribe le devuelven algunos elementos.
function MyComponent() { return <span> My Functional Component </span>
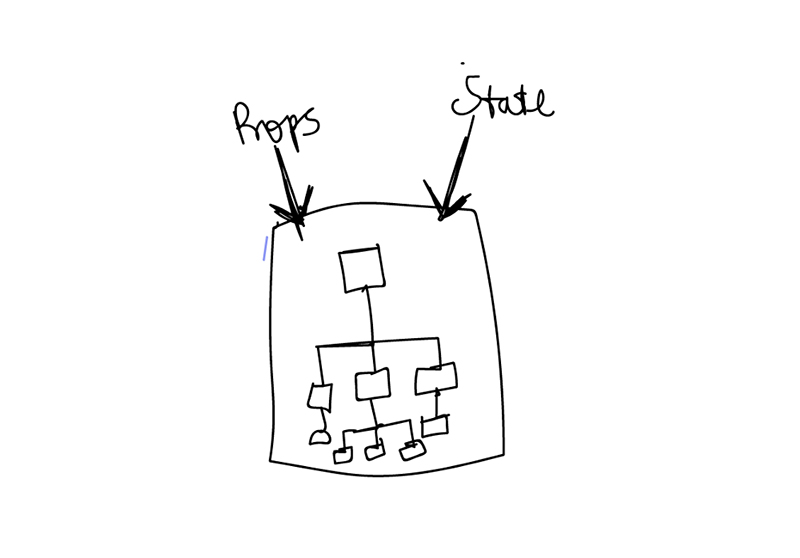
Desde el interior, este proceso se ve así: la mayoría de los componentes devuelven un árbol de elementos.
 Después de una evaluación interna, los componentes a menudo devuelven un árbol de elementos
Después de una evaluación interna, los componentes a menudo devuelven un árbol de elementosAdemás, probablemente recuerde que los componentes funcionan como funciones que devuelven valores basados en sus
props y valores de
state .
 Los componentes son algo así como funciones con accesorios y parámetros de estado
Los componentes son algo así como funciones con accesorios y parámetros de estadoPor lo tanto, cada vez que cambian los valores de las propiedades (
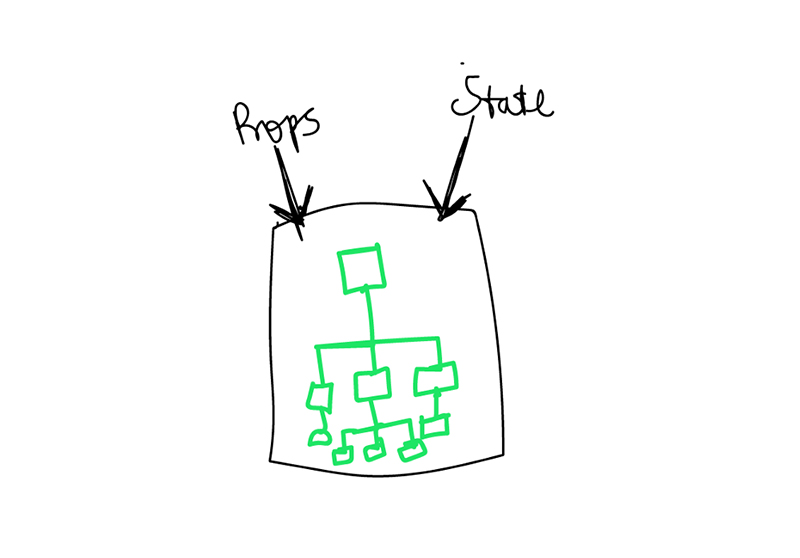
props ) y el estado del componente, se crea un nuevo árbol de elementos.
 Si los accesorios o los valores de estado cambian, el árbol de elementos se vuelve a dibujar. Como resultado, aparece un nuevo árbol de elementos.
Si los accesorios o los valores de estado cambian, el árbol de elementos se vuelve a dibujar. Como resultado, aparece un nuevo árbol de elementos.Si el componente se basa en la herencia de clases, el árbol de funciones devuelve un árbol de elementos.
<code>render</code>. <source lang="javascript">class MyComponent extends React.Component { render() { //this function is invoked to return the tree of elements } }
Si el componente es funcional, su valor de retorno da un árbol de elementos.
function MyComponent() {
¿Por qué es esto importante?
Considere el
<MyComponent /> que acepta
prop , como se muestra a continuación.
<MyComponent name='Ohans'/>
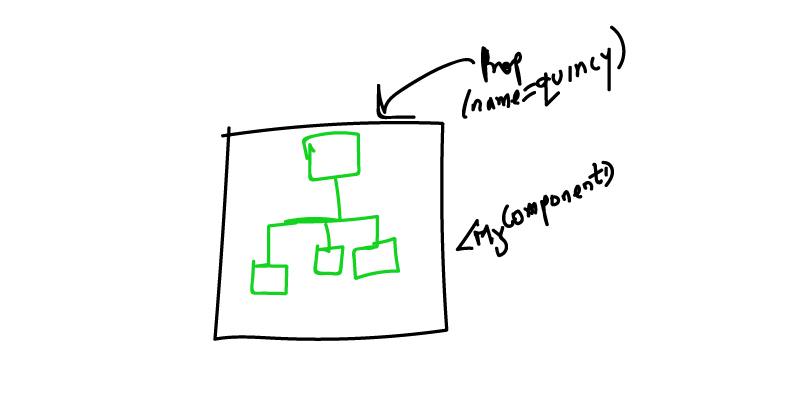
La representación de este componente devuelve un árbol de elementos.
 El árbol de elementos devuelto después de volver a dibujar <MyComponent />
El árbol de elementos devuelto después de volver a dibujar <MyComponent />¿Qué sucede cuando cambia el valor del
name ?
<MyComponent name='Quincy'/>
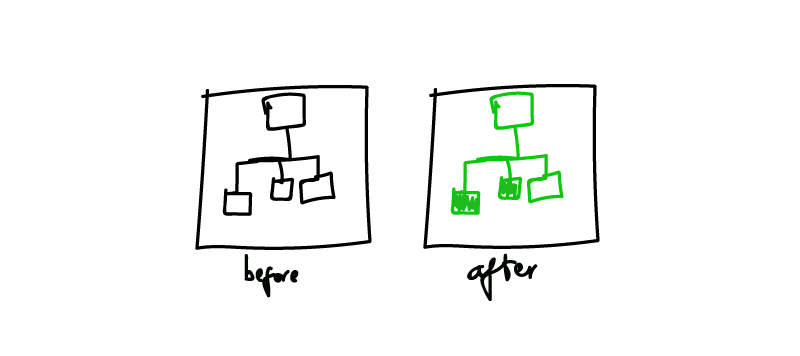
Bueno, ¡el nuevo árbol de elementos está de vuelta!
 NUEVO árbol de elementos devuelto después de volver a dibujar <MyComponent /> con otros accesorios
NUEVO árbol de elementos devuelto después de volver a dibujar <MyComponent /> con otros accesoriosBueno
React ahora tiene dos árboles diferentes: el árbol de elementos anterior y el actual.
En este punto, React compara ambos árboles para encontrar los cambios.
 Dos árboles diferentes ¿Qué ha cambiado exactamente?
Dos árboles diferentes ¿Qué ha cambiado exactamente?El árbol no ha cambiado completamente, sino que solo se actualizó parcialmente (esto sucede en la mayoría de los casos).
Después de la comparación, React actualiza el DOM real para reflejar los cambios en el nuevo árbol de elementos.
Es simple, ¿no es así?
La comparación de dos árboles para los cambios se llama "reconciliación". Usted y yo pudimos analizar este proceso, a pesar de que es bastante
complicado .
React solo actualiza lo esencial, ¿verdad?
Incluso antes de comenzar a trabajar con React, a menudo escuchaste lo genial que es, incluido el hecho de que solo realiza cambios importantes en el modelo DOM actualizado.
 De React Docs : inspector DOM que muestra detalles de la actualización
De React Docs : inspector DOM que muestra detalles de la actualización¿Eso es todo?
Eso es todo.
Sin embargo, recuerde: antes de continuar con la actualización del DOM, React creará un árbol de elementos para los diversos componentes y realizará la comparación necesaria. En pocas palabras, encontrará las diferencias entre el árbol de elementos anterior y el actual.
Repito esto porque los recién llegados a React pueden no notar una disminución en el rendimiento de sus aplicaciones, creyendo que React solo actualiza los elementos necesarios en el DOM.
Esto, por supuesto, es cierto, ¡pero los problemas de rendimiento de la mayoría de las aplicaciones React comienzan incluso antes de la actualización DOM!
Renderizado innecesario vs actualizaciones visuales
Incluso si el árbol de componentes es pequeño, su renderización lleva algún tiempo (al menos insignificante). Cuanto más grande sea el árbol de elementos componentes, más tardará el renderizado.
Esto significa que volver a dibujar los árboles de componentes de los componentes de su aplicación con React será redundante si NO es necesario.
Déjame mostrarte esto con un simple ejemplo.
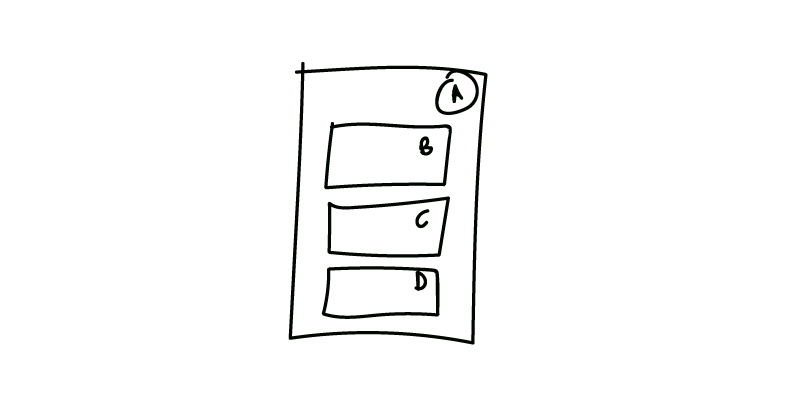
Imagine una aplicación con una estructura de componentes, como en la siguiente ilustración.
 Aplicación con el componente principal A y los componentes secundarios B, C y D
Aplicación con el componente principal A y los componentes secundarios B, C y DEl componente contenedor genérico
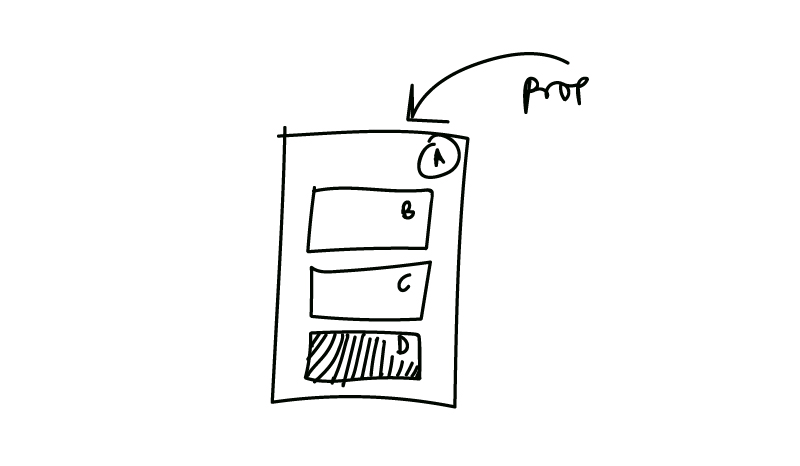
A obtiene una propiedad específica. Sin embargo, esto se hace solo para pasar esta propiedad al componente
D El componente principal A recibe algunas propiedades y las pasa al componente secundario D
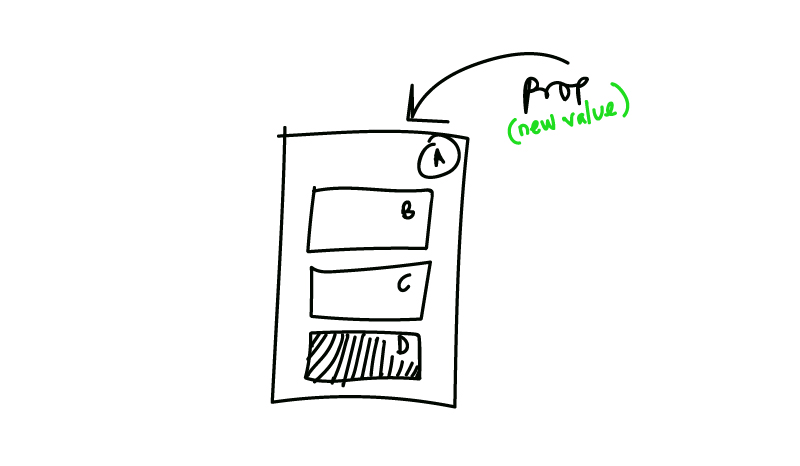
El componente principal A recibe algunas propiedades y las pasa al componente secundario DAhora, cuando el valor de la propiedad en el componente
A cambia, todos los elementos secundarios de
A vuelven a dibujar para calcular un nuevo árbol de elementos.

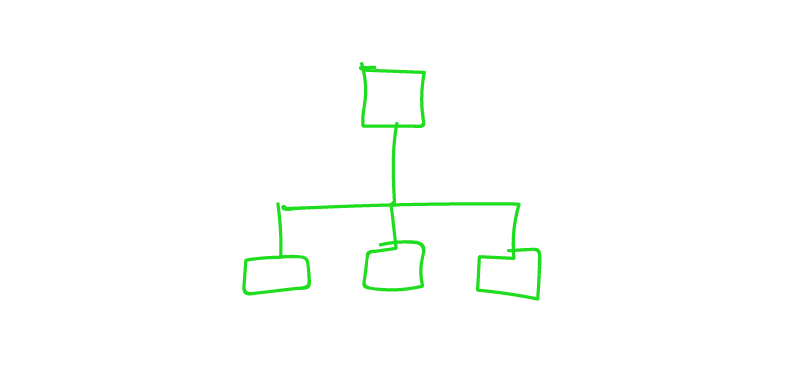
 Cuando el componente padre recibe nuevas propiedades, cada niño se vuelve a dibujar y se devuelve un nuevo árbol.
Cuando el componente padre recibe nuevas propiedades, cada niño se vuelve a dibujar y se devuelve un nuevo árbol.En consecuencia, los componentes
B y
también se vuelven a representar, ¡incluso si no han cambiado en absoluto! ¡No han recibido ninguna propiedad nueva!
Este nuevo dibujo es una representación innecesaria.
En este ejemplo, los componentes
B y
C no necesitan ser redibujados, pero React no lo sabe.
Hay muchas formas de resolver este problema, y las describí en mi artículo reciente
Cómo eliminar los problemas de rendimiento de React .
Adelante Echa un vistazo a la aplicación a continuación.
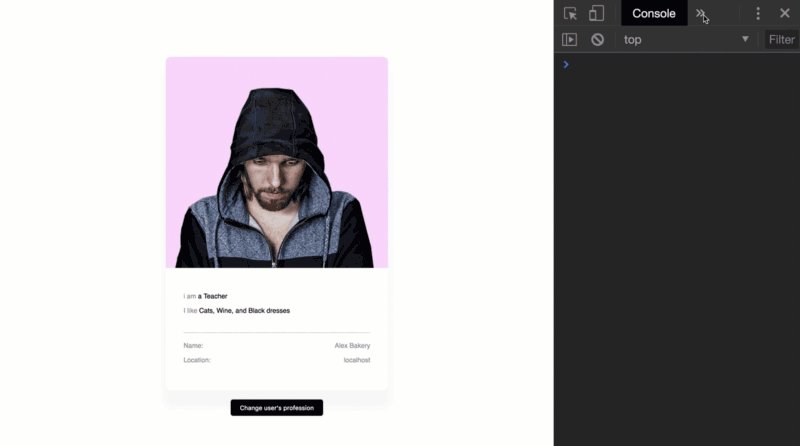
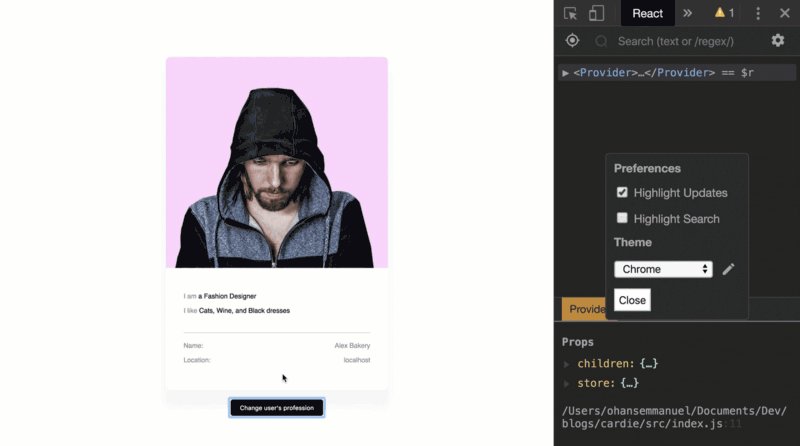
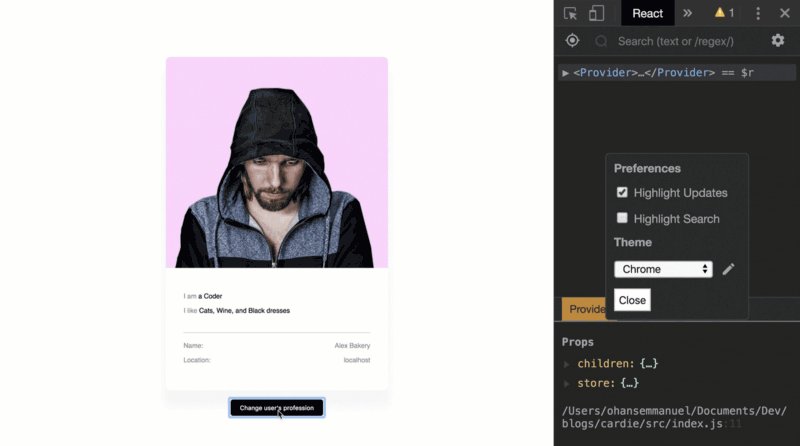
 Cardie en acción :)
Cardie en acción :)Llamé a esta aplicación
Carde .
Cuando hago clic en el botón para cambiar la profesión del usuario, puedo elegir resaltar las actualizaciones para el DOM, como se muestra a continuación.
 Active la visualización de actualizaciones (parpadeo de pintura) con Chrome DevTools
Active la visualización de actualizaciones (parpadeo de pintura) con Chrome DevToolsAhora puedo ver lo que se ha actualizado en el DOM.
Esta es una forma visual de marcar elementos que necesitan actualizarse en el DOM. Tenga en cuenta el resaltado verde alrededor del texto Soy bibliotecario ("Soy bibliotecario").
Todo esto es genial, por supuesto, pero estoy preocupado por la representación inicial del árbol de elementos del componente React.
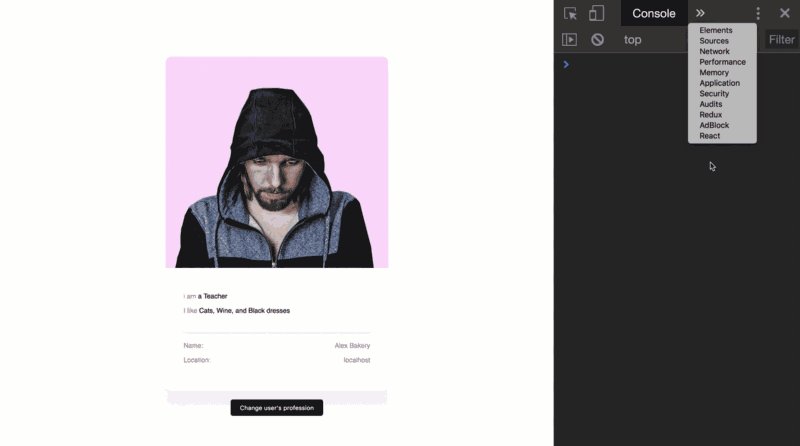
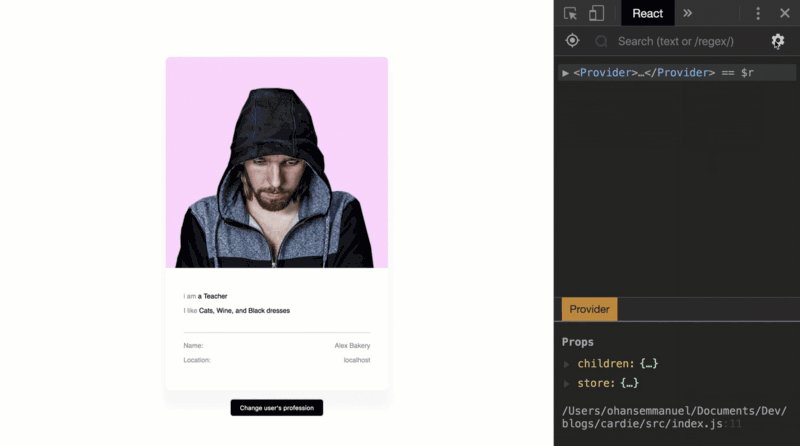
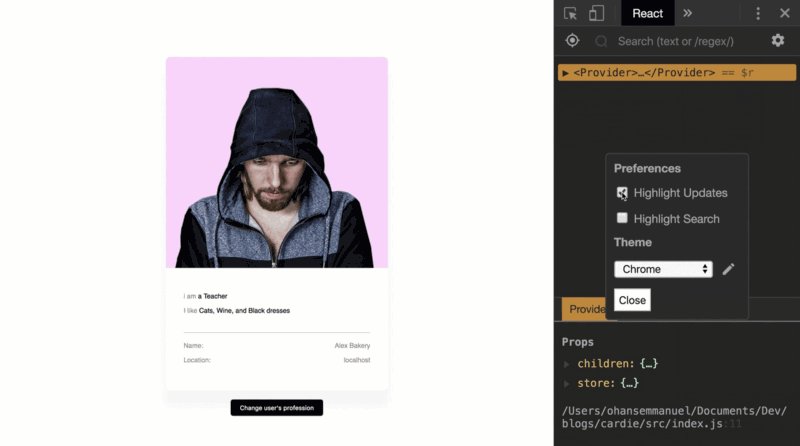
Puedo comprobarlo
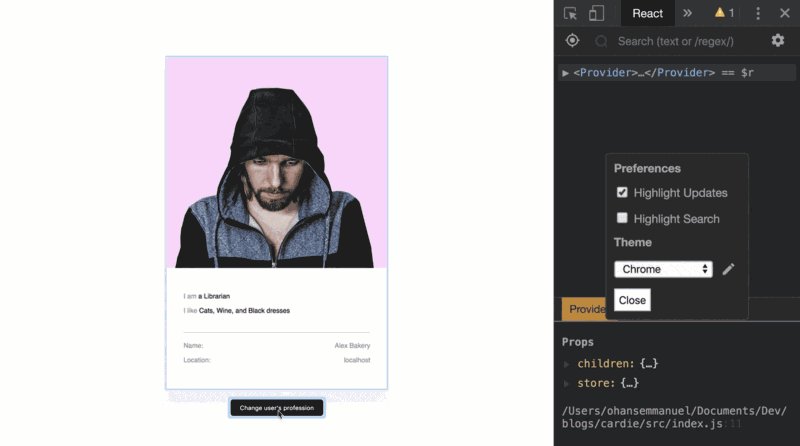
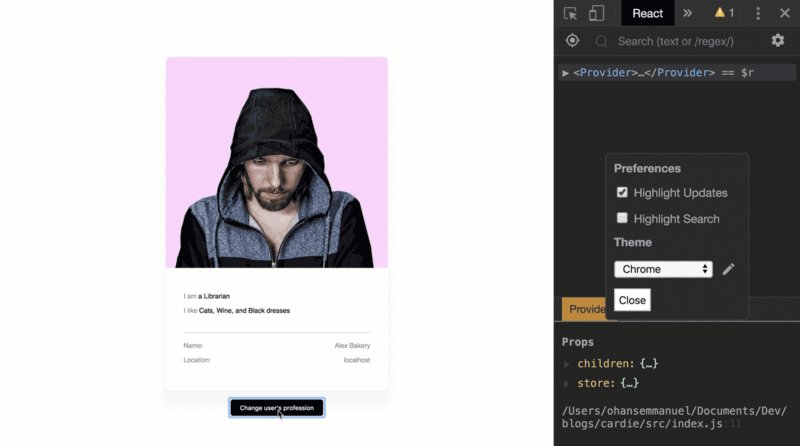
 Marque React DevTools para habilitar el resaltado de elementos actualizados.
Marque React DevTools para habilitar el resaltado de elementos actualizados.Ahora veo qué componentes se vuelven a dibujar cuando hago clic en este botón.
 Presta atención al resaltado verde alrededor de la tarjeta del usuario
Presta atención al resaltado verde alrededor de la tarjeta del usuario¿Ves cuán diferente es la forma visual de marcar los elementos que deben actualizarse en el DOM y las actualizaciones de representación que React hace?
Reacciona vuelve a dibujar todo el mapa del usuario, y solo se actualiza el texto breve.
Y eso es importante.
Conclusión
Creo que ahora tiene una mejor idea de qué y cómo está sucediendo con sus componentes en React.
De hecho, está sucediendo mucho más de lo que acabo de decir aquí. Sin embargo, este es un buen comienzo.
¡Adelante para crear aplicaciones geniales!
¿Aprender a trabajar con React / Redux? Si es así, tengo una
gran serie de libros sobre Redux. ¡Algunos dicen que esta es la
mejor literatura técnica que leen !