Cuando un diseñador pasa diseños a un desarrollador, siempre hay una parte de malentendidos entre ellos. El editor gráfico da mucha libertad, el diseñador puede no conocer las limitaciones técnicas, perder algo o encubrir problemas debajo de la alfombra.
Se trata de la implementación de la interfaz y el desarrollador se enfrenta a estas imperfecciones.
La mala decisión es hacerlo más fácil. Aproximadamente como en el diseño, pero sujeto a limitaciones técnicas. Se hace rápidamente, se ve horrible. El diseñador se queja, QA comienza un montón de errores.
Otra mala decisión es tomar como en el diseño. Nos sentamos hasta la noche, pulimos los píxeles, clavamos nuestras colas con clavos en posición: absoluta. El diseñador está contento, el líder del equipo para la revisión general está indignado por el desorden en los estilos, el gerente no está satisfecho con el tiempo dedicado.
Una buena solución es discutir las áreas problemáticas con el diseñador, para simplificar o eliminar todo lo que es técnicamente difícil, para reunir la mayor parte del diseño a partir de elementos prefabricados. Todos están felices, ustedes son magníficos.
He reunido varios principios que ayudarán a encontrar estos lugares muy problemáticos e incluso llegar al diseñador con una solución preparada, y no con las manos desnudas.
Todos ellos dependen de la investigación científica y se verifican fácilmente. No escribiré nada sobre combinaciones de fuentes, colores, estilos, características culturales y similares. El propósito del artículo no es enseñar cada diseño frontal, sino proporcionar pautas que ayuden a tomar decisiones.
Los principios se dan en ningún orden en particular.
Agrupación
Observación
El cerebro tiende a agrupar las cosas si son cercanas, similares o alineadas entre sí.
Principio
La agrupación de elementos refleja su relación y posición en la jerarquía de la página.
Daré un ejemplo. La distancia entre las letras en la palabra es menor que los espacios entre las palabras. Esto le permite reconocer la palabra como un grupo independiente. Lo mismo sucede con las líneas: las sangrías entre ellas son ligeramente mayores que la distancia entre las palabras. El siguiente nivel es un párrafo, luego una página, y así sucesivamente. Con cada paso en la jerarquía, la distancia crece.

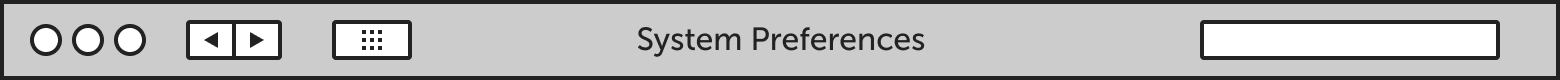
Agrupe cuidadosamente la configuración en la Mac
La sangría es la forma más fácil, pero no la única, de mostrar la jerarquía. Por ejemplo, en Habr, la distancia entre párrafos es mayor que la distancia entre la página y el menú lateral. Pero yace en un dado de color, por lo que su lugar en la jerarquía aún es comprensible. La agrupación por color y alineación supera la sangría insuficientemente grande.
El principio de agrupación también va en contra del diseñador. La alineación o proximidad accidental puede combinar dos componentes que no deberían agruparse en absoluto y confundir al usuario.

Configuración de Firefox Todo está muy mal aquí. Por ejemplo, intente adivinar a qué pertenecen los tres botones de la derecha.
Cómo aplicar
Este principio ayuda a encontrar problemas en la agrupación de elementos que el diseñador perdió.

Por ejemplo, en este menú, los bloques de un solo nivel tienen sangrías diferentes. Esta supervisión es fácil de detectar y corregir en la etapa de diseño.
Lectura en casa
Secuencia
Observación
Los objetos con los que una persona ya está familiarizada se reconocen más rápido y con mayor precisión . Un contexto familiar también facilita el reconocimiento.
Principio
Los elementos estándar del sitio deben seguir los patrones prevalecientes.
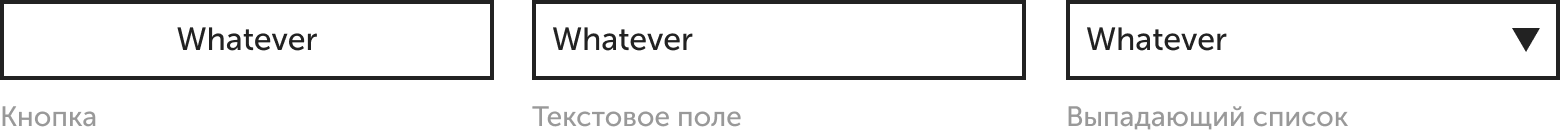
Estos patrones son bastante elásticos: un rectángulo alargado con texto corto en el centro se percibe como un botón, incluso si no tiene sombras ni volumen. Si solo hay un borde desde el rectángulo y el texto se desplaza hacia el borde izquierdo, entonces este es un campo de texto. Si hay un triángulo a la derecha, una lista desplegable. La pantalla se oscurece y algo gira en el centro; sin palabras, está claro que debe esperar.

Puede hacer clic en el botón y lo que está escrito en él sucederá. Puede elegir algo de la lista, centrarse en el campo de texto. No rompas cosas básicas ni hagas que los elementos se vean como no son. Es malo si el botón de repente resulta ser un enlace o una lista desplegable. Es muy malo si el elemento no se puede decir qué sucederá si hace clic en él. El infierno en sí mismo, cuando no está nada claro lo que está ante nosotros: un elemento interactivo o no.

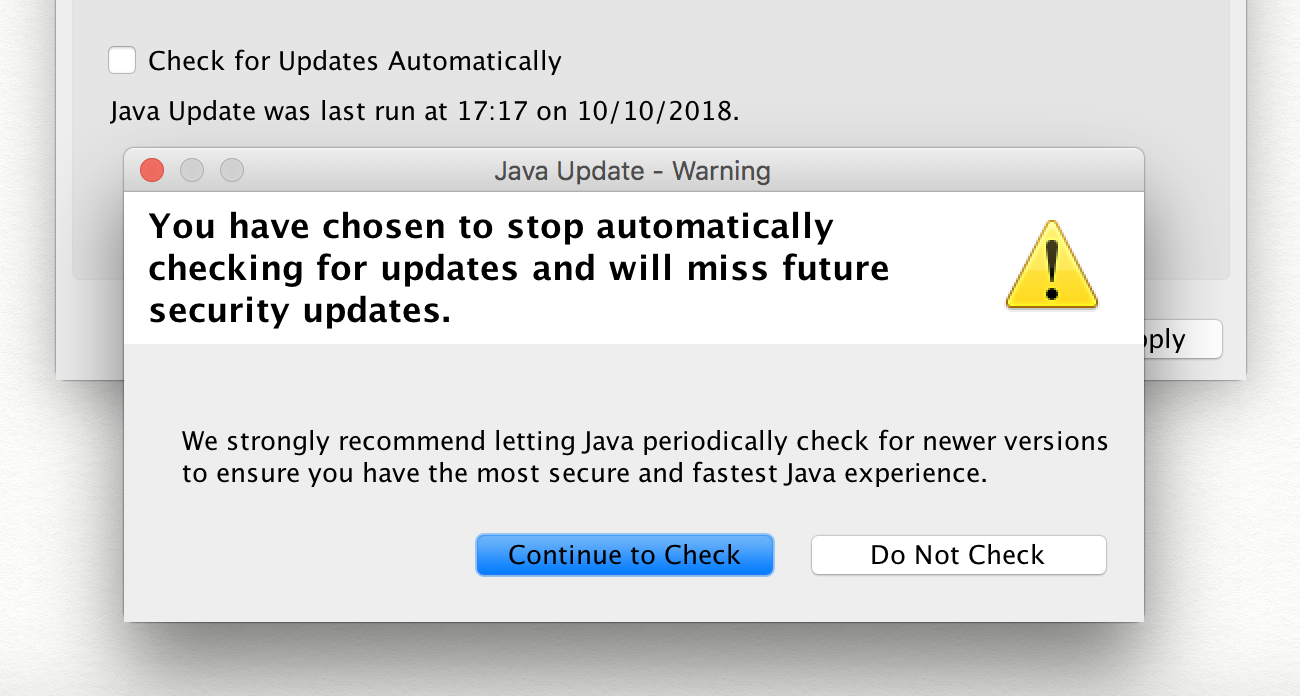
Increíble control desde la configuración de Java: casilla de verificación con confirmación en una ventana separada. El gran botón azul, a pesar del nombre, significa cancelar la acción.
Cómo aplicar
Use elementos predeterminados y personalizados solo si es absolutamente necesario. Son más comprensibles y más fáciles de implementar.
La consistencia interna se logra maximizando la reutilización de todo. Lleve todo a la biblioteca de componentes, desde entradas y botones hasta colores, sombras, sangrías y animaciones.
Lectura en casa
La influencia del contexto y el conocimiento de un objeto en su reconocimiento.
Colores y contraste
Observación
Los estudios dicen que las diferencias en el tono y la saturación del fondo y el texto tienen poco efecto sobre la legibilidad, pero el contraste en la iluminación es directo. Además, alrededor del 4% de las personas padecen trastornos de percepción del color.
Principio
Siempre verifique el contraste del texto.
El W3C considera normal un contraste de 1: 4.5 para texto de tamaño normal y 1: 3 para texto de 24px o mayor.
Especialmente a menudo los problemas son con texto blanco sobre un fondo de color y gris sobre gris. El diseñador puede no ser consciente de que la combinación es problemática y los usuarios se esforzarán.

Lo peor de todo es que el texto blanco se ve sobre un fondo amarillo, lo mejor de todo, sobre azul.
Cómo aplicar
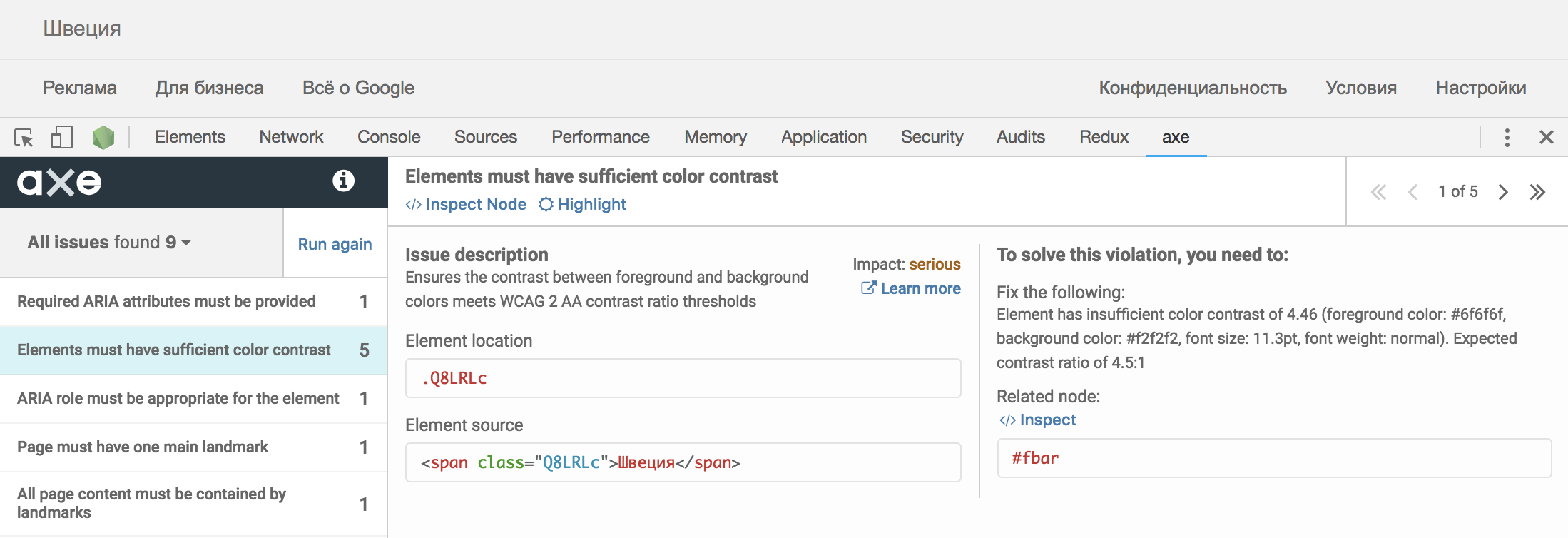
El proceso puede automatizarse con la utilidad ax . La forma más fácil es usar una extensión de navegador. La CLI y la integración con sistemas de prueba populares también están disponibles.
Para verificar rápidamente el contraste de dos colores, el servicio de relación de contraste es adecuado.

Página de inicio de Google. El contraste está casi fuera de lugar.
Lectura en casa
Conclusiones
- Discuta con el diseñador los lugares que considera problemáticos.
- Compruebe que las distancias entre los elementos corresponden a su posición en la jerarquía.
- Use controles estándar de una manera estándar.
- Automatizar la comprobación de contraste.
En la segunda parte, hablaré sobre semántica, estados, rendimiento y tamaño.