En la era de los programas nativos, los usuarios podían usarlos solo dentro del marco de las configuraciones de configuración permitidas por el desarrollador. Hoy, en la era de las aplicaciones de Internet, el usuario puede cambiar fácilmente a su discreción no solo la representación externa del programa, sino también su comportamiento.
Este artículo describe formas de hacer que las aplicaciones web sean más convenientes, hermosas, expandir su funcionalidad y personalizarse por sí mismas.
Cada usuario tiene sus programas favoritos. Antes, cuando había pocos programas, en principio, y las solicitudes eran pequeñas. Ahora el mercado está repleto y elegir algo conveniente para usted se ha vuelto mucho más difícil.
Tomemos, por ejemplo, Tareas / Tareas pendientes. Necesito un gerente para llevar a cabo proyectos personales, mantener una lista de compras, almacenar la información necesaria en una estructura jerárquica, para que se sincronice con todo lo que pueda, con recordatorios con notificación de recibo, que funcione en todos los sistemas y que sea liviano, rápido, conveniente y muy hermosa No existe tal cosa, por supuesto, y el problema, de hecho, es antiguo y bien conocido:
¡Es tan difícil decidir, es tan fácil saber qué tan difícil es! Si tuviera que poner los labios de Nikanor Ivanovich en la nariz de Ivan Kuzmich, y tomar un poco de arrogancia como la de Baltazar Baltazarych, y, tal vez, agregar la mayor adversidad de Ivan Pavlovich a esto, inmediatamente decidiría. Ahora ve a pensar!
Incluso si está listo para pagar las funciones necesarias, generalmente es imposible encontrar un programa listo que lo satisfaga por completo. Pero para los programadores web modernos, la situación es más simple que la de Agafia Tikhonovna: completa modularidad y personalización con respecto a los labios y las narices. Para hacer esto, puede usar extensiones de navegador que le permitan inyectar sus archivos javascript y css (me gusta
este ) o escribir su propio sencillo con los mismos objetivos, para elegir. Después de esto, el programador se acerca un poco en el nivel "Año".
Casi todo el mundo lo sabe, pero pocos lo usan. Mostramos ejemplos simples de los claros beneficios de las inyecciones personalizadas.

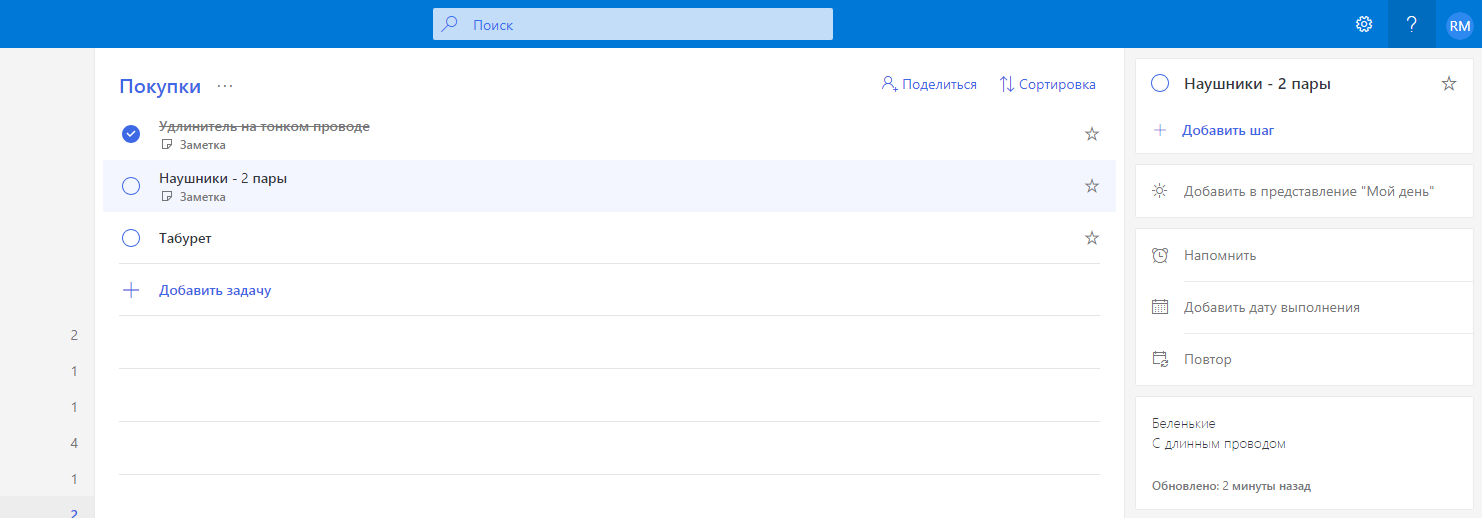
Un pequeño gerente agradable, pero mirarlo en un monitor grande no es muy cómodo. Necesito un nombre más grande para las tareas, reducir el brillo de las notas debajo de ellas, expandir la columna de la derecha y un par de mejoras que CSS simple puede manejar:

Css en sí.app.detail-visible #detail { width: 40%; } #detail .detail-inner { width: 100%; } .theme-purple .checkBox .svgIcon svg { width: 16px; } .addTask .addTask-icon { opacity: 0.5; } .detailNote .editableContent .editableContent-display, .detailNote .editableContent .editableContent-edit, .detailNote .editableContent .editableContent-textarea { font-size: 16px; } .taskItemInfo { opacity: 0.4; } #addTaskInput { font-weight: normal; opacity: 0.5; } .taskItem-title { font-size: 16px; font-weight: 400; font-family: "Segoe UI", "Arial", "sans-serif"; } .tasksToolbar { margin-bottom: 20px; margin-top: 10px; } .taskItem-body { padding: 7px 0; }
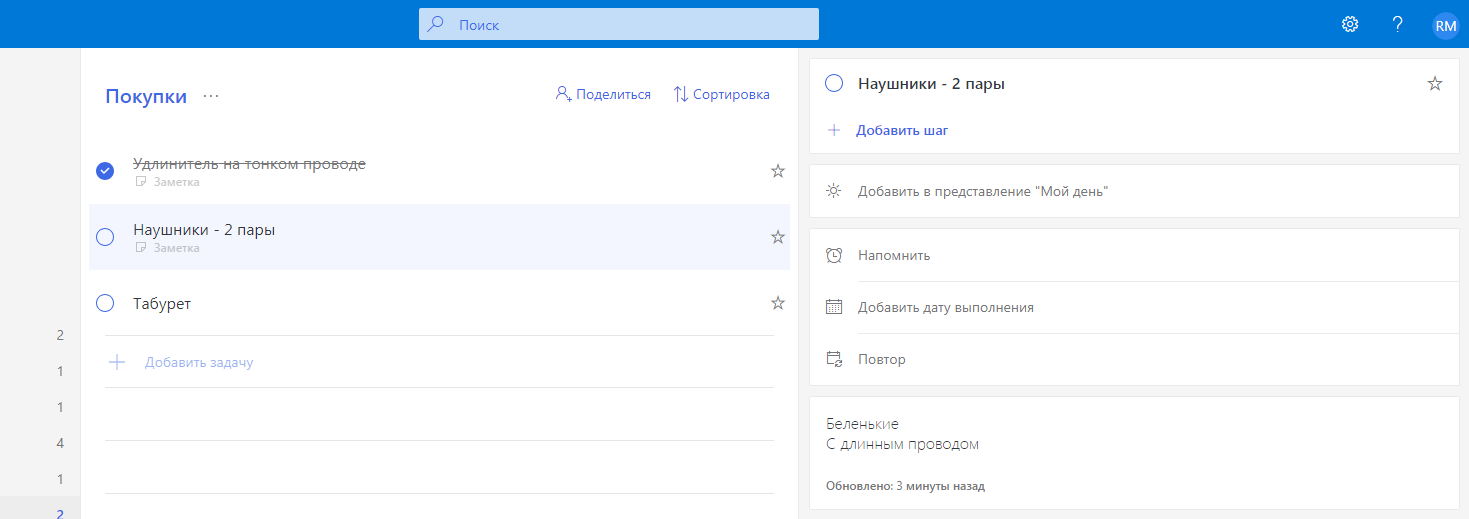
Columna izquierda. Aquí Microsoft tiene un cambio descendente completo a listas de tareas unidimensionales. Necesito un arbol En principio, también se puede implementar, pero aquí, por simplicidad, construimos visualmente un árbol sin colapsar.
Aquí está javascript window.onload = function() { setTimeout(function() { $('span.listItem-titleParsed') .filter("span:contains(''), span:contains(''), span:contains('')") .closest(".listItem-inner").css("padding-left", "30px"); }, 5000); };
Aquí está el pseudo-árbol:

Algo ya JQeury necesita estar conectado, y a veces hay que copiarlo en el cuerpo del script, de lo contrario, surgen problemas. Lo mismo con el retraso de inicialización.
Veamos ahora a otro representante intelectualmente más avanzado de esta familia de programas.
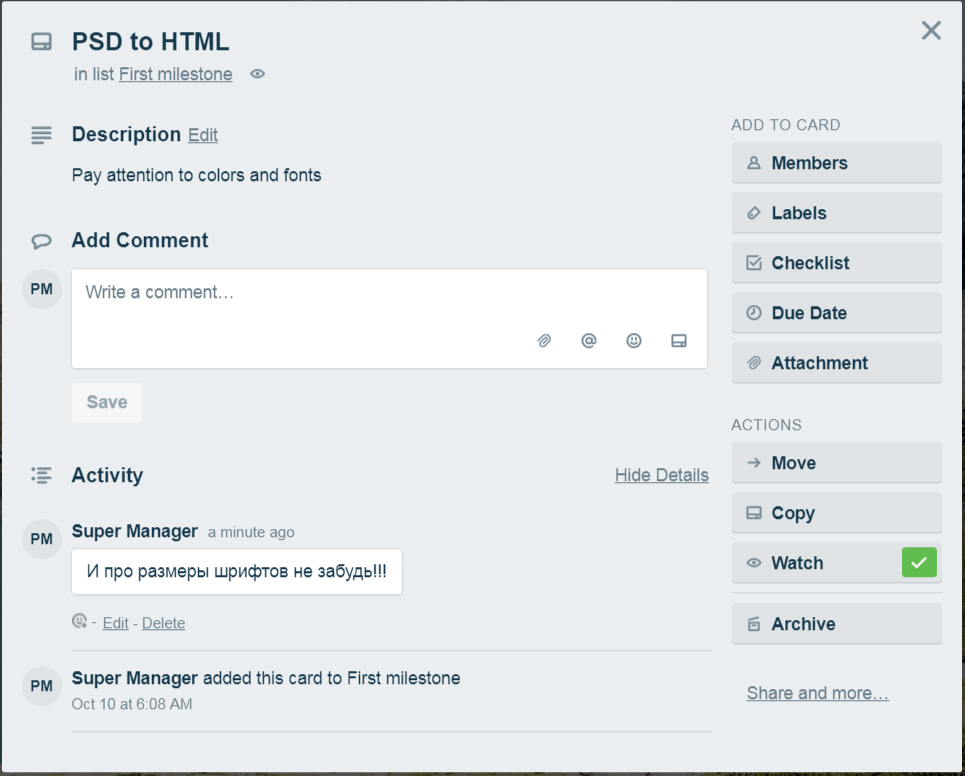
Aquí hay una tarjeta de lista ampliada:

Tal vez alguien usa las tarjetas Trello con el propósito de que los desarrolladores invirtieron en esta aplicación, pero para mí en esta tarjeta visualmente se ve menos del 10% de la información útil, todo lo demás es una cosa brillante y colorida que distrae de enfocarse en la correcta.
Css y js pueden conducir a una apariencia decente. Trello ya tiene jQuery, y aquí hay un script como este:
$('.mod-card-detail-icons-smaller .window-module-title h3').bind('click', function(){ $('.mod-comment-type').hide(); });
por ejemplo, oculta todos los comentarios al hacer clic en "Actividad". Para verlos nuevamente, simplemente haga clic en el enlace a la derecha Ocultar / Mostrar detalles.
Y finalmente, algo más interesante.
Necesito un recordatorio en la tarjeta Trello. No es una ventana emergente en la pantalla, sino un recordatorio real de llevarme a todas partes. Es decir, una notificación sonora en el teléfono. Para no cercar el jardín y no conectar ningún IFTTT y Zapiers, simplemente creamos un evento para Google Calendar, que luego en Androide hará todo lo que necesita.
Nos conectaremos a la fecha de vencimiento de la tarjeta para no expandir el modelo de datos de Trello (aunque esta también es una opción).

Al guardar la fecha, debemos enviar a la API de Google Calendar una solicitud para crear un evento en nuestro calendario. El código en sí es bastante simple:
Javascript var event = { 'summary': ' ', 'location': '', 'description': ' ( , )', 'start': { 'dateTime': '2018-10-14T09:00:00-07:00', 'timeZone': 'Europe/Moscow' }, 'end': { 'dateTime': '2018-10-14T17:00:00-07:00', 'timeZone': 'Europe/Moscow' }, 'reminders': { 'useDefault': false, 'overrides': [ {'method': 'email', 'minutes': 3 * 60}, {'method': 'popup', 'minutes': 10} ] } }; var request = gapi.client.calendar.events.insert({ 'calendarId': 'primary', 'resource': event });
Pero antes de eso, debe crear una aplicación en la Consola API de Google, obtener client_id y api_key y realizar un par de pasos estándar más simples para conectar la autenticación OAuth. Manual
en google .
Si es necesario modificar el evento del calendario, junto con la modificación de la fecha de vencimiento de la tarjeta Trello, tendrá que trabajar más, pero esto también es factible.
Finalmente, observamos que todas las mejoras realmente útiles para los sitios web y las aplicaciones web pueden diseñarse como extensiones y colocarse en tiendas de navegador.
Descargo de responsabilidad: todos los ejemplos anteriores se proporcionan únicamente como ejemplos del uso del potencial de js y css, y no tienen ningún valor.Adición para Habr
En monitores grandes, el texto del artículo sobre Habré es conveniente para leer, pero las imágenes (capturas de pantalla con texto especialmente) son bastante poco distinguibles. Este guión:
window.onload = function() { $(function() { $('.post img').each(function() { $(this).wrap('<a target="_blank" href="' + $(this).attr('src') + '"></a>'); }); }); };
permite hacer clic en una imagen para abrir en una nueva ventana a tamaño completo.