
Hay una serie de debates sobre qué habilidades adicionales deberían aprender los diseñadores. ¿Deben
codificarse los diseñadores para poder escribir código y comprender el negocio? Estas habilidades son increíblemente valiosas, pero quizás no esenciales. Sin embargo, diría que cada diseñador debe aprender los conceptos básicos de la psicología. Como personas, tenemos un "plan" básico de cómo percibimos y procesamos el mundo que nos rodea, y estudiar psicología nos ayuda a determinar este plan. Como diseñadores, podemos usar la psicología para crear productos y experiencias más intuitivas y centradas en la persona. En lugar de obligar a los usuarios a adaptarse al diseño de un producto o experiencia, podemos usar algunos principios clave de la psicología como guía para diseñar un diseño basado en el comportamiento de las personas.
Pero el problema es por dónde empezar? ¿Qué principios de la psicología son útiles? ¿Cuáles son algunos ejemplos de estos principios en el trabajo? En este artículo, cubriremos los conceptos básicos y discutiremos las implicaciones éticas del uso de la psicología en el diseño.
Principios clave
La intersección de la psicología y el diseño es vasta. Hay una lista interminable de principios que ocupan este espacio, pero hay varios que considero más universales que otros. Veamos cuáles son estos principios y dónde los utilizan con mayor eficacia los productos y experiencias con los que interactuamos a diario.
Ley HICA
Una de las funciones principales que tenemos como diseñadores es sintetizar información y presentarla de tal manera que no abrume a los usuarios. Al final, la
buena comunicación busca claridad . Esto está directamente relacionado con nuestro primer principio clave: la Ley de Hick. La Ley de Hick predice que el tiempo que toma tomar una decisión aumenta con el número y la complejidad de las opciones disponibles. Fue formulado por los psicólogos William Edmund Hick y Ray Hyman en 1952 después de estudiar la relación entre el número de estímulos presentes y el tiempo de reacción de la persona a cualquier estímulo dado.
Resulta que hay una fórmula real para representar esta relación:
RT = a + b log2 (n) . Afortunadamente, no necesitamos entender las matemáticas de esta fórmula para entender lo que esto significa. El concepto es bastante simple: el tiempo que tardan los usuarios en responder directamente se correlaciona con el número y la complejidad de las opciones disponibles. Esto significa que las interfaces complejas conducen a un aumento en el tiempo de procesamiento para los usuarios, lo cual es importante porque está asociado con una teoría fundamental en psicología conocida como carga cognitiva.
Carga cognitiva
La carga cognitiva se refiere a la potencia de cálculo mental utilizada por nuestra memoria de trabajo. Nuestros cerebros son similares a los procesadores de computadora, porque tenemos un poder de cómputo limitado: cuando la cantidad de información que ingresa excede el espacio disponible, surge una carga cognitiva. Nuestra productividad sufre y las tareas se complican, lo que lleva a la falta de detalles e incluso a la decepción.
Ejemplos
 Controles remotos de televisión modificados que simplifican la "interfaz" para los abuelos
Controles remotos de televisión modificados que simplifican la "interfaz" para los abuelosHay ejemplos de la Ley de Hick en todo el mundo, pero comenzaremos con el general: control remoto. En las últimas décadas, han aparecido muchas características nuevas en los televisores, que no pudieron sino afectar los paneles de control. Al final, las consolas eran tan complejas que su uso requería memoria muscular de la reutilización o una cantidad significativa de procesamiento mental. Esto condujo a un fenómeno conocido como "un control remoto comprensible para los abuelos". Habiendo pegado todo excepto los botones principales, los nietos pudieron mejorar la usabilidad de los controles remotos para sus seres queridos, compartiendo este invento en línea nos hicieron un gran favor.
 Mando a distancia Apple TV, que simplifica la gestión de las funciones más necesarias.
Mando a distancia Apple TV, que simplifica la gestión de las funciones más necesarias.A modo de comparación, tenemos controles remotos para Smart TV: el primo optimizado del ejemplo anterior, que simplifica la gestión de las funciones más necesarias. El resultado es un control remoto que no requiere una cantidad significativa de memoria de trabajo y, por lo tanto, lleva una carga cognitiva mucho más baja. Al transmitir complejidad a la propia interfaz de TV, la información puede organizarse de manera eficiente y revelarse gradualmente en el menú.
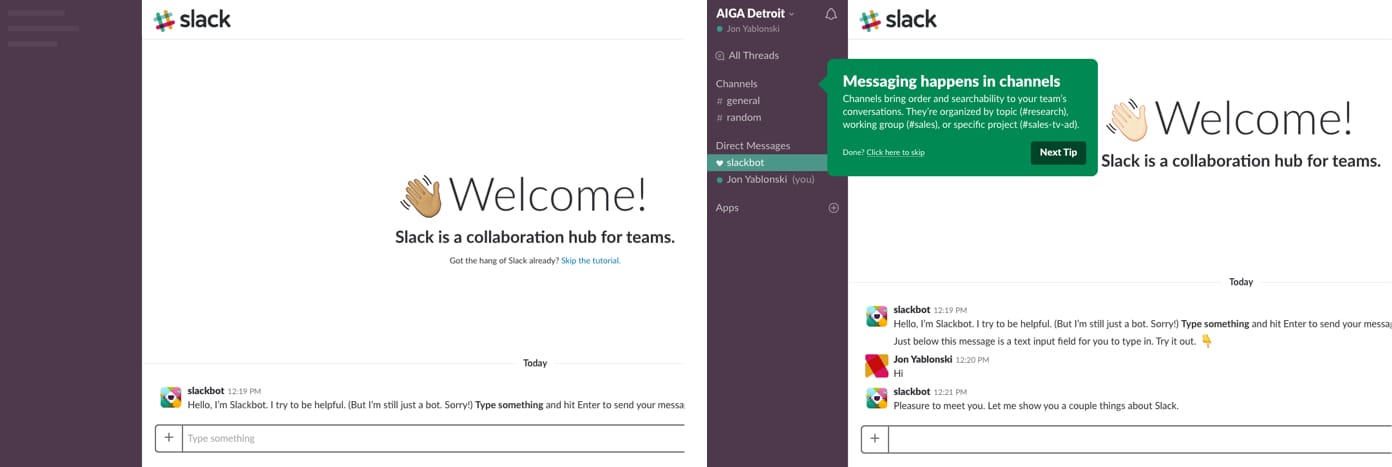
 Capturas de pantalla de la experiencia de implementación progresiva de Slack
Capturas de pantalla de la experiencia de implementación progresiva de SlackVeamos otro ejemplo de la Ley de Hick. La implementación es un proceso decisivo pero arriesgado para los nuevos usuarios, y tendrá éxito al igual que con Slack. En lugar de sumergir a los usuarios en una aplicación completamente funcional después de pasar por varias diapositivas incorporadas, usan el bot (Slackbot) para atraer a los usuarios y pedirles que estudien la función de mensajería con mayor comodidad. Para evitar que los nuevos usuarios se sientan abrumados por
locos , Slack oculta todas las funciones excepto la entrada de mensajes. Y cuando los usuarios ya saben cómo comunicarse a través de Slackbot, gradualmente se les abren funciones adicionales.
Esta es una forma más eficiente de presentar a los usuarios, porque imita la forma en que realmente aprendemos: calculamos cada paso posterior y agregamos lo que ya sabemos. Al abrir las funciones en el momento adecuado, permitimos que nuestros usuarios se adapten a flujos de trabajo complejos y conjuntos de características sin sentirse abrumados.
Destacados
- Una gran cantidad de opciones aumenta la carga cognitiva para los usuarios.
- Divide procesos largos o complejos en pantallas con menos opciones.
- Utilice la implementación gradual para minimizar la carga cognitiva para los nuevos usuarios.
LEY DE MILLER
Otro principio clave es la Ley de Miller, que predice que la persona promedio solo puede almacenar 7 (± 2) elementos en su RAM. Se deriva de un artículo publicado en 1956 por el psicólogo cognitivo George Miller, quien discutió los límites de la memoria a corto plazo y la cantidad de memoria. Desafortunadamente, a lo largo de los años ha habido muchas interpretaciones erróneas con respecto a esta heurística, y esto llevó al hecho de que el
"número mágico siete" se utilizó para justificar restricciones innecesarias (por ejemplo, limitar el menú de la interfaz a no más de siete elementos).
Fragmentación
La fascinación de Miller con la memoria y la memoria a corto plazo no se centró en el número 7, sino en el concepto de "fragmentación" y nuestra capacidad para recordar información. Cuando se aplica al diseño, la fragmentación puede ser una herramienta increíblemente valiosa. Describe el efecto de agrupar visualmente información relacionada en pequeñas unidades de información separadas. Cuando recopilamos contenido en diseño, simplificamos efectivamente el procesamiento y la comprensión. Los usuarios pueden rastrear contenido y determinar rápidamente lo que les interesa, lo cual es consistente con nuestra experiencia en el consumo de contenido digital.
Ejemplos
 Un ejemplo de fragmentación de elementos, como números de teléfono.
Un ejemplo de fragmentación de elementos, como números de teléfono.El ejemplo más simple de fragmentación se puede encontrar cuando formateamos números de teléfono. Sin Fragmentación, el número de teléfono será una larga cadena de caracteres, lo que aumenta la complejidad del procesamiento y el almacenamiento. Alternativamente, un número de teléfono que ha sido formateado (fragmentado) se vuelve mucho más fácil de interpretar y recordar. Esto es similar a cómo percibimos un "muro de texto" en comparación con contenido bien formateado con procesamiento de encabezado, longitud de línea y longitud de contenido apropiados.
 La fragmentación puede organizar el contenido para que los usuarios puedan procesar, comprender y recordar fácilmente. A la derecha, hablé sobre cómo Bloomberg agrupó la información.
La fragmentación puede organizar el contenido para que los usuarios puedan procesar, comprender y recordar fácilmente. A la derecha, hablé sobre cómo Bloomberg agrupó la información.Otro ejemplo del uso efectivo de la fragmentación en el diseño es el diseño. Podemos utilizar este método para ayudar a los usuarios a comprender las relaciones básicas y la jerarquía combinando contenido en varios módulos. En particular, en la información voluminosa e informativa, la fragmentación se puede utilizar de manera efectiva para estructurar el contenido. Además, el resultado es más agradable visualmente y conveniente para un vistazo rápido.
Destacados
- No utilice el "número mágico siete" para justificar restricciones de diseño innecesarias.
- Divida el contenido en partes más pequeñas para ayudar a los usuarios a procesar, comprender y recordar fácilmente la información.
LEY DE JACOB
El último de los principios que veremos es la Ley de Jacob (Ley de Jacob sobre la experiencia del usuario de Internet), que establece que los usuarios pasan la mayor parte de su tiempo en otros sitios, y prefieren que su sitio funcione como todos los demás. que ya saben En 2000, fue presentado
por el experto en usabilidad Jacob Nielsen , quien describió una tendencia centrada en el usuario para dar forma a las expectativas de los patrones de diseño basados en las lecciones aprendidas de otros sitios web. Este principio alienta a los diseñadores a seguir patrones de diseño comunes para no confundir a los usuarios, lo que puede conducir a una mayor carga cognitiva.
Patrones de pensamiento
Sé lo que está pensando: si todos los sitios web siguieran los mismos patrones de diseño, crearía una red bastante aburrida. La respuesta es sí, probablemente sea así. La conciencia del usuario es una herramienta poderosa que nos lleva a otro concepto fundamental en psicología, que también es valioso para los diseñadores: los modelos de pensamiento.
Un modelo de pensamiento es lo que creemos que sabemos sobre el sistema, especialmente cómo funciona. Ya sea un sitio web o un automóvil, formamos modelos de cómo funciona el sistema y luego aplicamos este modelo a nuevas situaciones en las que el sistema es similar. En otras palabras, usamos el conocimiento que ya tenemos de la experiencia pasada cuando interactuamos con algo nuevo.
El modelo de pensamiento es valioso para los diseñadores porque podemos igualar
el modelo de pensamiento de nuestros usuarios para mejorar su experiencia . En consecuencia, los usuarios pueden transferir fácilmente su conocimiento de un producto o experiencia a otro sin perder tiempo entendiendo cómo funciona el nuevo sistema. Una buena experiencia de usuario se hace posible cuando el modelo de pensamiento del diseñador coincide con el modelo de pensamiento del usuario. Una de las tareas principales es reducir la brecha entre nuestro modelo de pensamiento y el modelo de pensamiento de nuestros usuarios, y para lograr esto utilizamos varios métodos: encuestas de usuarios, personalización, mapas de viaje, tarjetas de empatía y más. La esencia de todo esto es comprender mejor no solo las metas y objetivos de nuestros usuarios, sino también sus modelos de pensamiento preexistentes, y cómo esto se aplica al producto o experiencia que estamos desarrollando.
Ejemplos
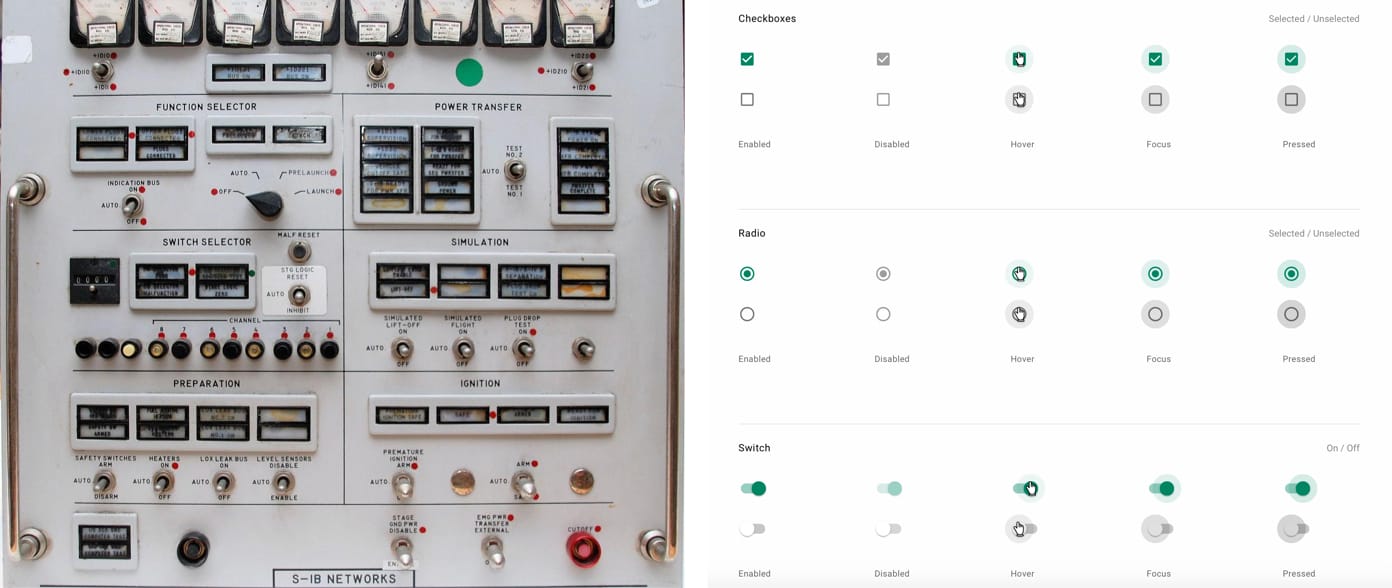
¿Alguna vez te has preguntado por qué los controles se ven como se ven? Esto se debe al hecho de que las personas que los diseñaron tenían un modelo listo de cómo se ven estos elementos en los paneles de control en el mundo físico. Los elementos de forma como interruptores, botones de radio e incluso botones surgieron del diseño de sus contrapartes táctiles.
 Comparación de elementos del panel de control y elementos de forma típicos.
Comparación de elementos del panel de control y elementos de forma típicos.Como diseñadores, debemos cerrar la brecha que existe entre nuestros patrones de pensamiento y los patrones de pensamiento de nuestros usuarios. Es importante hacer esto, porque habrá problemas si los modelos no son consistentes, lo que puede afectar la forma en que los usuarios perciben los productos y la experiencia que nos ayudaron. Esta inconsistencia se llama
incomodidad del modelo de pensamiento , y esto sucede cuando un producto familiar cambia repentinamente.
 Rediseño de Snapchat, antes y después.
Rediseño de Snapchat, antes y después.Tomemos, por ejemplo, Snapchat, que lanzó un rediseño importante a principios de 2018. Lanzaron un diseño reformateado, que a su vez confundió a los usuarios, lo que dificulta el acceso a las funciones que utilizan a diario. Estos desafortunados usuarios inmediatamente expresaron masivamente su desaprobación en Twitter. Peor aún fue la posterior migración de usuarios a Instagram, rival de Snapchat. Snapchat no pudo conciliar la mentalidad del usuario con una versión modificada de su aplicación, y la inconsistencia causó una reacción grave.
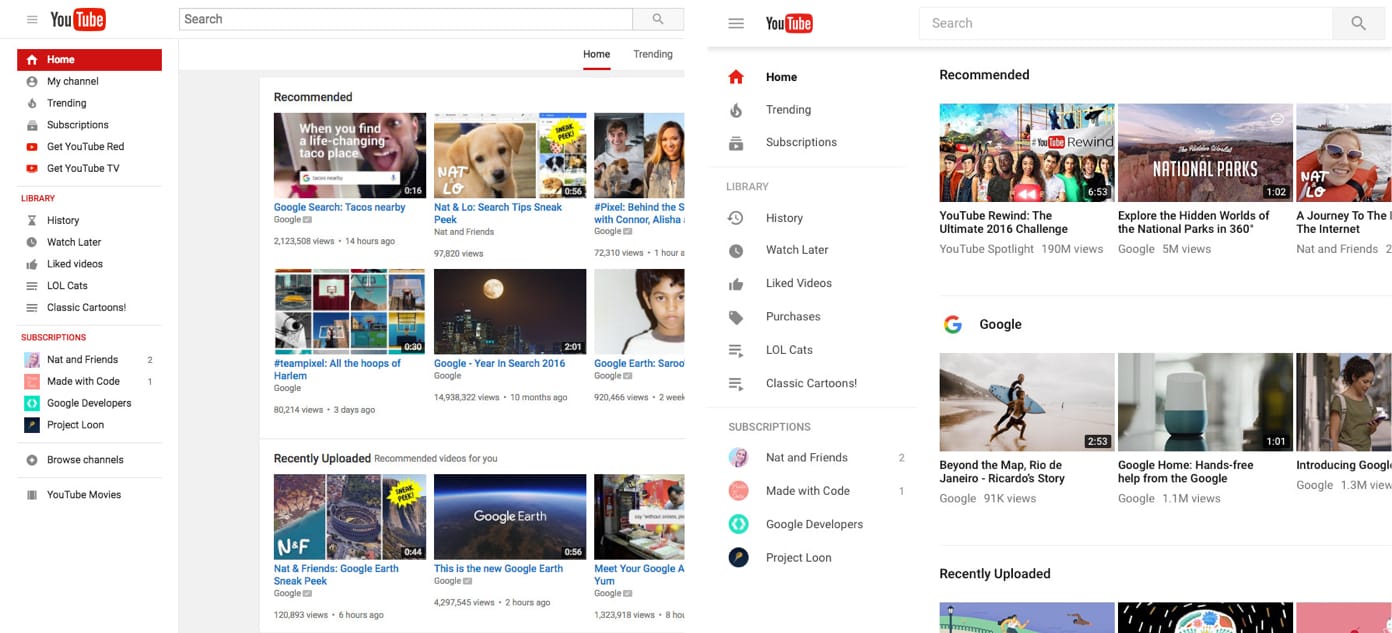
 YouTube rediseñado en 2017 antes y después de la comparación.
YouTube rediseñado en 2017 antes y después de la comparación.Pero los rediseños grandes no siempre tienen que conducir a una reacción negativa, por ejemplo, Google. Google tiene un historial que permite a los usuarios seleccionar nuevas versiones de sus productos, como Google Calendar, YouTube y Gmail. Cuando lanzaron la nueva versión de YouTube en 2017 después de varios años de esencialmente el mismo diseño, permitieron a los usuarios de escritorio simplificar su trabajo con la nueva interfaz de Material Design sin tener que quedarse en la nueva versión. Los usuarios pueden ver el nuevo diseño, obtener información, enviar comentarios e incluso volver a la versión anterior si así lo prefieren. Como resultado, el desajuste inevitable del modelo de pensamiento se eliminó simplemente expandiendo la capacidad de los usuarios para cambiar cuando estaban listos.
Destacados
- Los usuarios transfieren las expectativas formadas alrededor de un producto familiar a otro similar.
- Utilizando modelos de pensamiento existentes, podemos crear una excelente experiencia de usuario en la que el usuario pueda concentrarse en su tarea y no aprender nuevos modelos.
- Minimice el desacuerdo permitiendo que los usuarios continúen usando la versión familiar por un tiempo limitado.
Para resumir:
Quizás esté pensando: "¿Cuáles son algunos principios geniales, cómo puedo usarlos en mis proyectos?" Aunque nada puede reemplazar el estudio del comportamiento del usuario y los datos específicos relacionados con nuestros proyectos, podemos utilizar estos principios psicológicos como una guía para diseñar productos y experiencias más intuitivas y orientadas a la persona. Tener en cuenta estos principios nos ayuda a crear un diseño que tenga en cuenta el comportamiento de las personas en lugar de obligarlas a adaptarse a la tecnología. Breve repetición:
- La Ley de Hick puede ayudarnos a reducir la carga cognitiva para los usuarios al minimizar las opciones y dividir procesos largos o complejos en pantallas con menos opciones.
- La Ley de Miller nos enseña a usar la fragmentación para organizar el contenido en grupos más pequeños para ayudar a los usuarios a procesar, comprender y recordar fácilmente.
- La ley de Jacob nos recuerda que los usuarios transfieren las expectativas formadas en torno a un producto familiar a otro similar.
Por lo tanto, podemos usar patrones de pensamiento existentes para crear una excelente experiencia de usuario.
Analizamos algunos principios clave que son útiles para crear productos y experiencias más intuitivos y centrados en la persona. Ahora veamos sus implicaciones éticas y lo fácil que es caer en la trampa de explotar la psicología del usuario.
Momentos éticos
Por un lado, los diseñadores pueden usar la psicología para crear productos y experiencias más intuitivos; Por otro lado, pueden usarlo para aprender cómo funciona la mente, en aras de crear aplicaciones y sitios web más emocionantes. Primero veamos por qué esto es un problema y luego veamos posibles soluciones.
Problema
No tiene que ir muy lejos para comprender por qué el bienestar de los usuarios, al estar excluidos de la prioridad entre las ganancias, es un problema. ¿Cuándo fue la última vez que estuvo en el metro, en la acera o en un automóvil, y vio a alguien que no se pegaba a su teléfono inteligente? Hay quienes afirman
que estamos en el centro de la epidemia y que nuestra atención se mantiene cautiva por las mini computadoras que están con nosotros en todas partes.
No es exagerado decir que las plataformas móviles y las redes sociales que nos conectan también han hecho un gran esfuerzo para mantenernos unidos, y cada día mejoran. Conocemos bien las consecuencias de esta dependencia: desde una disminución del sueño y la ansiedad hasta un deterioro de las relaciones sociales, se hace evidente que estas son consecuencias no deseadas en la carrera por nuestra atención. Estas consecuencias se vuelven problemáticas cuando comienzan a cambiar la forma en que formamos relaciones y lo que somos.
SOLUCION
Como desarrolladores, nuestra responsabilidad es crear productos y experiencias que respalden y se alineen con los objetivos y el bienestar de los usuarios. En otras palabras, debemos construir tecnología para expandir la experiencia humana, no reemplazarla con interacción virtual y recompensas. El primer paso para tomar decisiones de diseño ético es reconocer cómo se puede usar la mente humana.
También debemos preguntarnos qué debemos y qué no debemos diseñar. Podemos encontrarnos en equipos bastante capaces que tienen la capacidad de diseñar casi todo lo que puedas imaginar, pero esto no siempre significa que debamos hacerlo, especialmente si los objetivos de lo que diseñamos no coinciden con los objetivos de nuestros usuarios.
Finalmente, debemos considerar indicadores fuera de los datos de uso del producto. Los datos nos dicen muchas cosas, pero lo que no nos dicen es por qué los usuarios se comportan de cierta manera o cómo el producto afecta sus vidas. Para entender por qué, debemos escuchar y ser receptivos con nuestros usuarios. Esto significa salir de la pantalla, hablar con ellos y luego usar esta investigación de calidad para mejorar nuestro diseño.Ejemplos
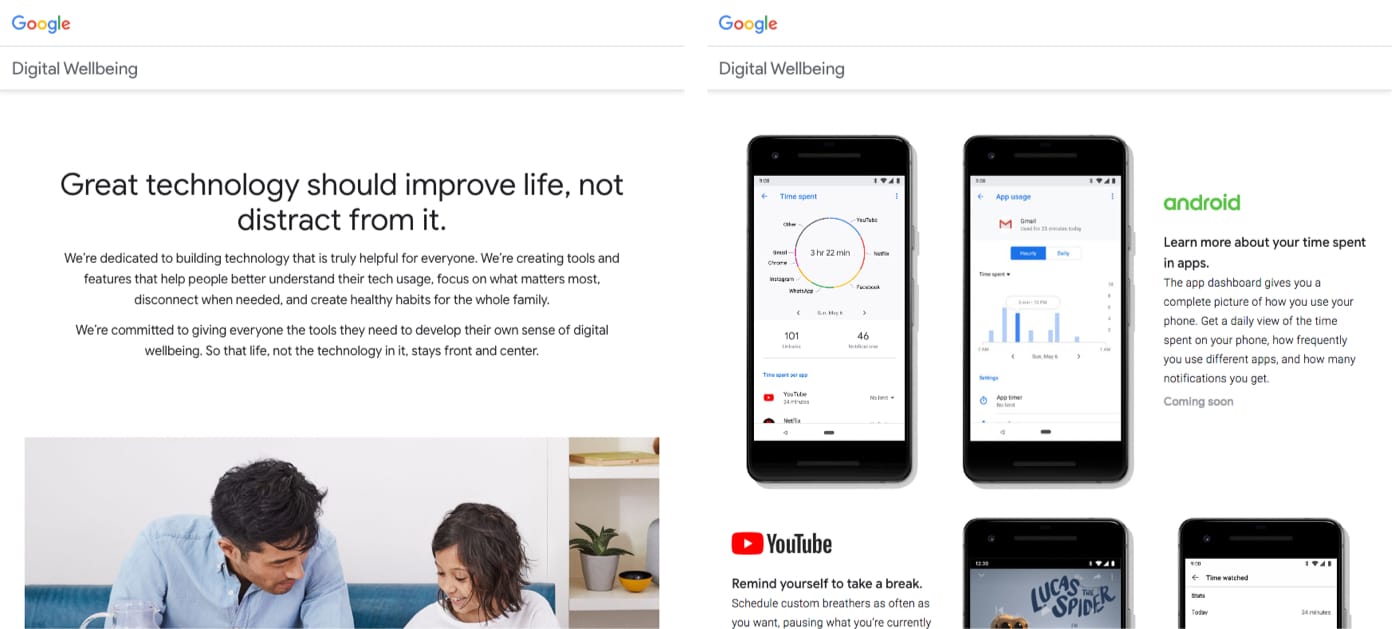
 Sitio web de la Iniciativa de Bienestar Digital de GoogleFue genial ver a las empresas tomar las medidas correctas en lo que respecta al bienestar digital de los usuarios. Tomemos, por ejemplo, Google, que acaba de anunciar herramientas y características en su último evento de E / S, que se centra en ayudar a las personas a comprender mejor su uso en tecnología, centrarse en lo más importante, desconectarse cuando sea necesario y Crea hábitos digitales saludables. Las características como la barra de aplicaciones, que proporciona una descripción general del uso, control adicional sobre alertas y notificaciones, y controles parentales para configurar reglas digitales básicas para los más pequeños, están diseñadas para proteger a los usuarios.
Sitio web de la Iniciativa de Bienestar Digital de GoogleFue genial ver a las empresas tomar las medidas correctas en lo que respecta al bienestar digital de los usuarios. Tomemos, por ejemplo, Google, que acaba de anunciar herramientas y características en su último evento de E / S, que se centra en ayudar a las personas a comprender mejor su uso en tecnología, centrarse en lo más importante, desconectarse cuando sea necesario y Crea hábitos digitales saludables. Las características como la barra de aplicaciones, que proporciona una descripción general del uso, control adicional sobre alertas y notificaciones, y controles parentales para configurar reglas digitales básicas para los más pequeños, están diseñadas para proteger a los usuarios. Captura de pantalla del video de Facebook "FYI News Feed: acercando a las personas".Algunas compañías incluso redefinen sus tasas de éxito. En lugar del tiempo que el usuario pasa en el sitio, compañías como Facebook determinan el éxito mediante interacciones significativas . Esto les obligó a reestructurar su algoritmo de suministro de noticias para priorizar el contenido que es valioso para las personas sobre la información consumida sin sentido. Ahora el contenido de amigos y familiares tiene prioridad, incluso si el resultado significa que los usuarios pasan un poco menos de tiempo en su aplicación.Estos ejemplos son solo un vistazo a los pasos que muchas empresas están tomando, y espero que aún más empresas se unan en los próximos años. La tecnología en la que desempeñamos el papel de diseñadores puede afectar significativamente la vida de las personas, y es imprescindible garantizar un impacto positivo. Somos responsables de crear productos y experiencias que respalden y sean consistentes con los objetivos y el bienestar de los usuarios. Podemos tomar decisiones de diseño éticas, teniendo en cuenta cómo podemos usar la mente humana, considerar lo que debemos y no debemos diseñar, y hablar con los usuarios para obtener comentarios de alta calidad sobre cómo influyen los productos y la experiencia que diseñamos. en su vida
Captura de pantalla del video de Facebook "FYI News Feed: acercando a las personas".Algunas compañías incluso redefinen sus tasas de éxito. En lugar del tiempo que el usuario pasa en el sitio, compañías como Facebook determinan el éxito mediante interacciones significativas . Esto les obligó a reestructurar su algoritmo de suministro de noticias para priorizar el contenido que es valioso para las personas sobre la información consumida sin sentido. Ahora el contenido de amigos y familiares tiene prioridad, incluso si el resultado significa que los usuarios pasan un poco menos de tiempo en su aplicación.Estos ejemplos son solo un vistazo a los pasos que muchas empresas están tomando, y espero que aún más empresas se unan en los próximos años. La tecnología en la que desempeñamos el papel de diseñadores puede afectar significativamente la vida de las personas, y es imprescindible garantizar un impacto positivo. Somos responsables de crear productos y experiencias que respalden y sean consistentes con los objetivos y el bienestar de los usuarios. Podemos tomar decisiones de diseño éticas, teniendo en cuenta cómo podemos usar la mente humana, considerar lo que debemos y no debemos diseñar, y hablar con los usuarios para obtener comentarios de alta calidad sobre cómo influyen los productos y la experiencia que diseñamos. en su vidaRecursos
Hay muchos recursos útiles que podemos usar para hacer que nuestros proyectos sean más intuitivos para los usuarios. Aquí hay algunos a los que me refiero con bastante frecuencia:- Leyes de UX : un sitio web que creé para que los diseñadores aprendan más sobre los principios psicológicos asociados con el diseño de UX / UI.
- UXD cognitivo : esta publicación seleccionada a mano por Norbi Gaal es un excelente recurso para cualquier persona interesada en la intersección de la psicología y la UX.
- Center for Humane Technology : un equipo de ex expertos de alta tecnología y ejecutivos de clase mundial que promueven soluciones inteligentes para cambiar la cultura, los incentivos comerciales, los métodos de diseño y las estructuras organizacionales hablan sobre cómo la tecnología captura nuestros cerebros.
- : : , , , , .
- : , , , .
- Hooked: : , , , Twitter, Instagram Pinterest.