
De un traductor: esta publicación es una traducción del
artículo original de Reinder de Vries, un programador experimentado que desarrolló su propio curso de capacitación en codificación. El autor comparte sus ideas sobre herramientas que pueden ser útiles para los desarrolladores, lo que le permite acelerar y optimizar el proceso de programación.
Crear una aplicación requiere mucho tiempo y, a menudo, dinero. A veces puede que no tenga suficientes fondos para desarrollar un programa multifuncional, pero sucede que hay fondos, pero debe trabajar lo más rápido posible para no perder un buen momento para el lanzamiento, por delante de los competidores. ¿Qué hacer? ¿Cortar las capacidades del programa para terminarlo más rápido o buscar otras formas de acelerar el proceso?
Skillbox recomienda: "La profesión de desarrollador web" .
Le recordamos: para todos los lectores de "Habr": un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox con el código de promoción "Habr".
En este artículo, hablaré sobre cinco herramientas diferentes que recomiendo usar para acelerar el proceso de desarrollo. Permiten matar dos pájaros de un tiro: reducen el consumo de recursos de la aplicación (es decir, reducen los costos) y acercan el tiempo de liberación.

La primera herramienta que veremos es el servidor Parse de back-end de código abierto basado en la nube.
Así es como funciona:
- Cree una instancia de Parse Server en un PaaS popular como Heroku.
- Conecte su instancia de Parse Server a una plataforma DaaS popular como mLab .
- Integre la aplicación con la instancia de Parse Server, comience a usar las herramientas de la plataforma.
- Beneficio! Tiene a su disposición una excelente herramienta en la nube con una gran cantidad de funciones: bases de datos, notificaciones push, almacenamiento de archivos y gestión de cuentas de usuario.
Es una herramienta de código abierto, por lo que puede crear y configurar su instancia de Parse Server con muchos proveedores en la nube como AWS, Heroku, Google App Engine, Azure o Digital Ocean.
Parse Server proporciona a los desarrolladores acceso a una amplia gama de funciones de back-end. A pesar de que todas las funciones funcionan bien, antes de la activación, tendrá que trabajar para configurarlas y luego controlar el funcionamiento normal. Esta es la diferencia entre esta solución y otras plataformas en la nube que operan en un modo todo en uno.
Parse Server tiene un gran módulo de Funciones en la Nube. Con JavaScript, puede programar la ejecución de tareas mediante un disparador.
Digamos que está desarrollando un servicio de revisión de películas, similar a IMDB. Cada vez que un usuario publica una reseña de película, puede realizar un seguimiento de este evento y notificar a otros usuarios del servicio acerca de una nueva reseña por disparador.
Con Parse Server, los desarrolladores gastan menos tiempo y dinero creando sus propias herramientas de back-end y manteniendo servidores web. Parse Server es una herramienta escalable, relativamente simple y personalizable con un montón de características útiles.
Pros- Una gran cantidad de plataformas, incluidos los entornos IoT.
- Excelente documentación técnica.
- Comunidad activa
Contras- Requiere una plataforma separada para el trabajo, por ejemplo Heroku.
- El escalado depende de la infraestructura general.
- Esta no es una herramienta todo en uno.
CostoTodo esto es gratis, pero, como se mencionó anteriormente, para trabajar con la herramienta necesitas una nube como Heroku, y ya cuestan dinero.
PlataformasiOS, macOS, tvOS, Android, JavaScript, React, .NET, Unity, PHP, Arduino, Embedded C.

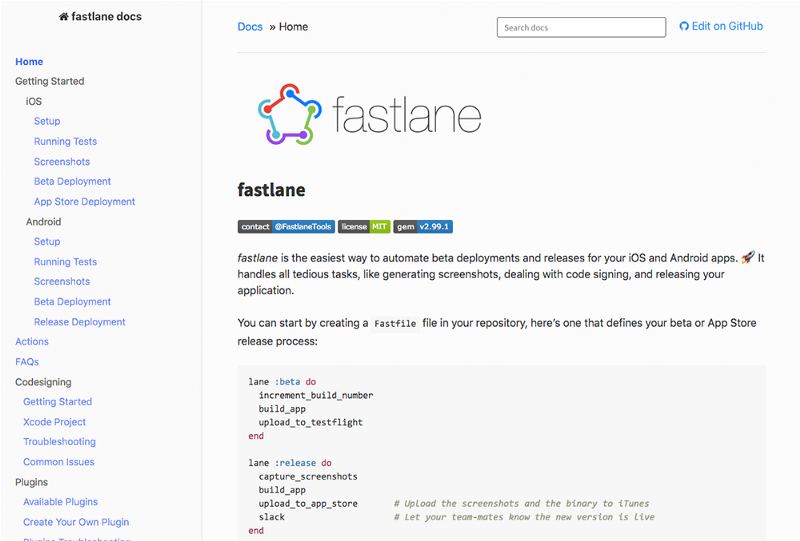
Fastlane es una herramienta que se centra principalmente en la integración continua (CI) y la implementación continua (CD). Cada vez que crea una nueva versión de la aplicación, se dirige automáticamente a los usuarios y a los beta testers.
Imagine que creó una aplicación y acaba de cargar la versión 1.0 en la App Store. Dos semanas después, corregimos errores y agregamos una nueva función. Desea proporcionar una versión 1.1 mejorada a los beta testers lo antes posible y luego a los usuarios.
Esto es lo que debe hacer para completar su tarea:
- Cree una nueva compilación y publíquela en App Store Connect.
- Crea capturas de pantalla para cada uno de los dispositivos compatibles.
- Actualizar metadatos, capturas de pantalla, etc.
- Proporcione beta testers con TestFlight.
Si es un codificador solitario, debería tener tiempo suficiente para completar todas estas tareas sin herramientas adicionales. Pero imagine que está trabajando en equipo y que aparecen nuevas versiones de sus programas con bastante frecuencia.
En este caso, el flujo de trabajo puede volverse bastante complicado y confuso. Para automatizar y simplificar todo, también se necesita Fastline. Esto es lo que puede automatizar:
- capturas de pantalla para varios dispositivos e idiomas;
- distribución de compilaciones beta de aplicaciones, por ejemplo, nombrar una compilación nueva, firmar un código, descargar una aplicación y registrar cambios;
- publicar la aplicación, incluso agregar nuevos metadatos, descargar capturas de pantalla, enviar la solicitud para su revisión;
- utilizando claves y certificados dentro de su equipo.
Fastline se integra con herramientas populares de CI / CD como CircleCI, Jenkins y Travis CI.
Y lo mejor de todo, esta herramienta es de código abierto. Esto significa que los desarrolladores pueden mejorarlo agregando sus propios scripts y complementos. Cada una de las características de Fastline está bien documentada, incluidos ejemplos y casos. En general, una herramienta es simplemente imprescindible.
Pros- Ahorra mucho tiempo al automatizar los procesos necesarios.
- Ayuda a evitar errores que ocurren cuando se trabaja "manualmente".
Contras- Se necesita un poco de esfuerzo para sintonizar.
- No es adecuado para desarrolladores sin un equipo o aplicaciones que rara vez se actualizan.
Precio¡Gratis!
PlataformasiOS, Android.
Plantillas de diseño de aplicaciones

El diseño de su aplicación significa mucho. Un buen diseño a menudo proporciona a la aplicación un lugar más alto en la clasificación de la tienda de aplicaciones, por supuesto, si el programa en sí es bueno.
Naturalmente, los usuarios necesitan un UX normal: ahora son muy exigentes con el diseño, y si no tiene éxito, incluso el mejor programa puede permanecer impopular.
Para ayudar al desarrollador a comprender qué diseño necesita su creación, hay plantillas. Están preparados por diseñadores profesionales de UI y, si lo desea, puede adaptarlos a sus necesidades.
Aquí hay una lista de los patrones que más me gustan:
Algunas plantillas están diseñadas específicamente para ciertos tipos de aplicaciones, como redes sociales, soluciones de productividad o comercio electrónico.
Cuando use la plantilla, asegúrese de cumplir con los términos de licencia especificados por el autor. La plantilla puede estar disponible, pero esto no significa en absoluto que tenga derecho a cambiarla o implementarla en un producto comercial.
Pros- Ahorra mucho tiempo y dinero.
- Fácil de usar
- Muchas plantillas son fácilmente personalizables.
Contras- La configuración lleva tiempo.
- Tienes que buscar una buena plantilla.
- Los términos de la licencia no siempre son claros.
PrecioHay plantillas pagas y gratuitas.
PlataformasCualquiera.

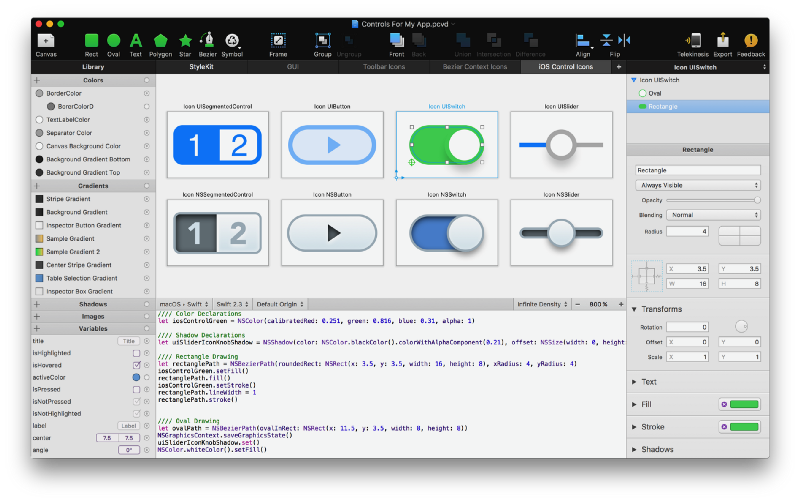
Cuando trabajas con PaintCode por primera vez, puedes pensar que esto es pura magia. De hecho, no hay brujería, por supuesto, solo él puede generar código para los componentes visuales de la interfaz de usuario.
Así es como funciona:
- Crea un componente de IU, como un botón, en PaintCode.
- PaintCode genera códigos Swift, Objective-C, Java, C #, JavaScript o SVG.
- Utiliza el código en su aplicación, el componente UI aparece y funciona.
En una situación normal, el desarrollador diseña cada elemento por su cuenta. Cuando el botón está listo, su color, texto y bordes se escriben en la aplicación. Este es un componente visual simple, pero imagine cuánto tiempo y esfuerzo tomará si es más complejo.
Los desarrolladores y diseñadores a menudo se ven obligados a buscar una posición intermedia entre los deseos del diseñador y las capacidades del programador. PaintCode le permite crear un componente de interfaz de usuario de cualquier complejidad, creando el código deseado usted mismo.
La versión final se exporta a un solo archivo, de modo que se puede volver a importar en cualquier momento cuando se actualiza el componente. Es posible utilizar todo tipo de variables y expresiones.
Además, PaintCode tiene un complemento para Sketch, un popular editor de gráficos. Con él, sus proyectos se pueden exportar desde Sketch directamente a Swift o Objective-C.
PaintCode tiene muchos tutoriales y documentación bien escrita. El soporte es muy receptivo y siempre está listo para ayudar.
Pros- Ahorra tiempo y le permite cambiar la decisión en el proceso.
- Tiene alta flexibilidad y personalización.
- Admite 4 plataformas principales de desarrollo de aplicaciones.
Contras- Debe tener una buena comprensión del diseño y desarrollo.
- Algunas personas prefieren el "manual" en lugar del código generado.
- Soporte limitado para el flujo de trabajo orientado a Interface Builder.
CostoPeríodo de prueba gratuito, luego $ 99 por año para un equipo de 1-3 personas.
PlataformasiOS, macOS, Android y la web.

Técnicamente, Awesome no es una herramienta, sino un recurso: una lista de marcos, bibliotecas, cursos, libros, blogs, podcasts, herramientas y plantillas para desarrollar aplicaciones. Una simple búsqueda en GitHub muestra que la lista incluye lo mejor de lo mejor, y para diferentes plataformas, desde iOS y Swift hasta Android y JavaScript.
Yo recomendaría estas colecciones:
En conclusión, diré que mis 5 herramientas principales para optimizar procesos se pueden ampliar agregando sus propios elementos que usted mismo utiliza. Vale la pena explorar nuevas herramientas, debe buscarlas, al menos para ahorrar su propio tiempo.
Skillbox recomienda: