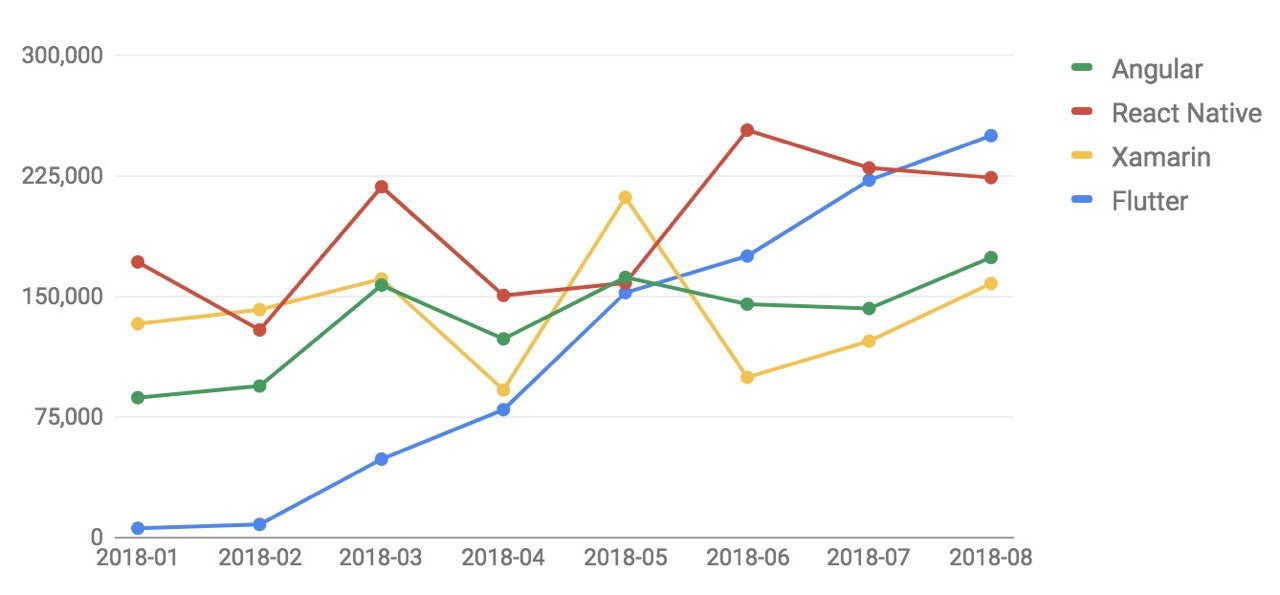
En agosto de 2018, Flutter se convirtió en la tecnología multiplataforma más solicitada en Stack Overflow.

En nuestro blog, Artem Zaitsev y Evgeny Saturov de Surf , una agencia certificada de Google , explicarán por qué y cómo sucedió:
Las soluciones multiplataforma han atraído a quienes desean lanzar un producto MVP de forma rápida y económica simultáneamente en varias plataformas. La razón es simple: una base de código único. Es más fácil de mantener: los artefactos están centralizados, no hay duplicación de lógica y ediciones de los mismos errores para cada plataforma. Y las personas necesitan menos para respaldarlo y crearlo; no es necesario mantener dos desarrolladores nativos.
Los marcos existentes son complejos o poco productivos debido a los matices de la implementación técnica, o están llenos de errores. Con su ayuda, las personas se esfuerzan por obtener rápidamente la funcionalidad mínima y, al final, se condenan a reescribir el proyecto a largo plazo.
Muy pronto, se espera que el lanzamiento final del nuevo marco de desarrollo móvil de Google, Flutter , se convierta en la tecnología multiplataforma más solicitada en Stack Overflow. Destaco que está diseñado específicamente para aplicaciones móviles y cubre dos plataformas: Android e iOS. Por el momento, se presenta la versión Release Preview 2 . Los nuevos proyectos en Flutter se incluyen en una colección especial, cuyo propósito es mostrar las capacidades del marco. Ahora el marco se actualiza activamente con componentes y complementos arquitectónicos gracias a la comunidad de desarrolladores (por ejemplo, la implementación de Redux).

¿Por qué necesitas creer en Flutter?
Gran ajuste para un desarrollo rápido
No tiene que salir del Android Studio habitual. Usando el complemento, se adapta perfectamente al desarrollo de aplicaciones Flutter .
Hot Reload es una característica excelente que le permite transferir instantáneamente todos los cambios del código a un emulador en ejecución o dispositivo conectado.

Simplicidad y expresividad del diseño.
Si alguna vez ha desarrollado aplicaciones para Android, estoy seguro de que el diseño no es algo que haya disfrutado.
El aleteo es diferente. En primer lugar, no hay archivos XML con composición tipográfica: los widgets se crean y configuran directamente en el código (algo que recuerda a los diseños de Anko). En lugar de Ver, se utiliza Widget.
new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(16.0), child: Text( '$_name', ), ), //...
Así es como se ve el código del proyecto Flutter . Al principio, una gran cantidad de paréntesis asusta, pero esos "árboles" son bastante visuales. Flutter promueve la composición: desde widgets listos para usar, puedes hacer uno nuevo, como el de un diseñador. Casi todos los componentes tienen una propiedad secundaria o secundaria que acepta otro elemento o una matriz de elementos, respectivamente. Todo es simple y claro. Puedes crear una hermosa interfaz de usuario lo suficientemente rápido.
En segundo lugar, desde el principio, los creadores de la plataforma ofrecen a los desarrolladores un catálogo de widgets listos para usar. Contiene dos conjuntos de elementos, Componentes de material y Cupertino, que parecen nativos de cada plataforma. Los widgets multiplataforma también están disponibles. Su apariencia y comportamiento son idénticos en dispositivos iOS y Android.

Marco reactivo
Puede crear una interfaz de usuario hermosa y agradable en poco tiempo, no solo por la gran cantidad de widgets listos para usar, sino también por el idioma en el que tiene que escribir. Dart se parece remotamente a Java, JavaScript, C #. Es expresivo y se adapta perfectamente a las necesidades del marco, aunque, después de Kotlin, algunos excesos de sintaxis artística pueden entrar en un ligero estupor.
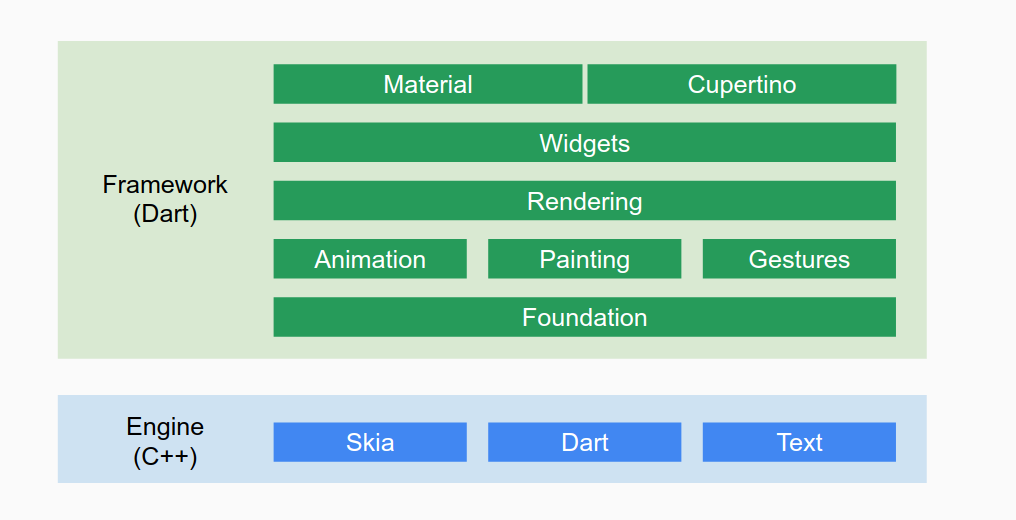
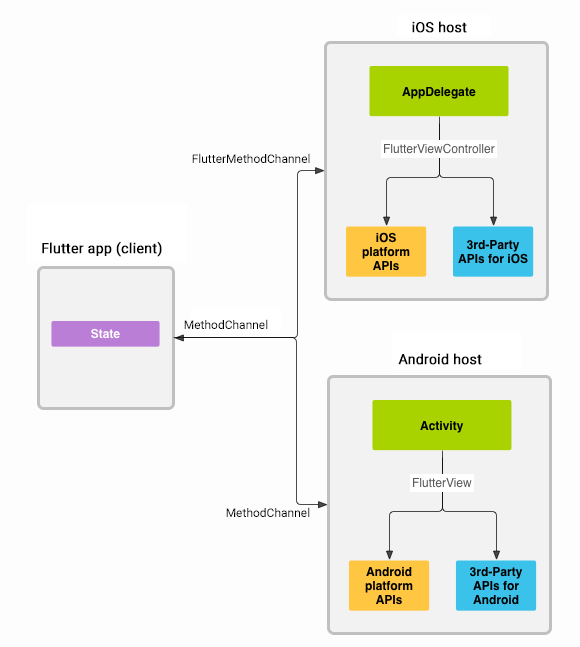
Flutter se compila en código nativo para cada plataforma. "Bajo el capó", usa Skia como motor gráfico.

Una característica clave de la arquitectura del sistema es que todos los widgets, así como los componentes responsables de representar los widgets en el lienzo, son parte de la aplicación, no de la plataforma. Es la ausencia de la necesidad de cambiar de contexto y el uso de "puentes" lo que aumenta el rendimiento, lo que ayuda a lograr la preciada cifra de 60 FPS al renderizar la interfaz de usuario.
Toda la potencia de la plataforma aún está en tus manos.
¿Por qué renunciar a una tonelada de código útil que ha estado en la comunidad móvil durante una década? Todas las bibliotecas disponibles en aplicaciones SDK nativas y API de plataforma se pueden usar para aplicaciones Flutter .

Entorno
Comenzar a usar Flutter es fácil.
Durante el desarrollo, la documentación oficial aconseja usar Android Studio, IntelliJ o VSCode con los complementos apropiados, pero cualquier editor de texto funcionará.
Primer paso
Descargue el archivo del SDK de Flutter desde el sitio oficial de su sistema operativo. Descomprima el directorio deseado y ejecute el comando flutter doctor . Este comando verificará si está instalado todo lo necesario, así como la presencia de complementos para IDEs instalados (por ejemplo, cuando se instala Android Studio, la utilidad verificará los complementos).
Segundo paso
Si todo salió bien, puede comenzar a crear el primer proyecto. Si se encuentran errores, el médico le dirá cómo resolverlos.
Paso tres
Para usar Flutter en Android Studio, debe instalar dos complementos: Flutter y Dart . Puede instalarlos de manera estándar abriendo la configuración y seleccionando los complementos necesarios en la búsqueda.
Los detalles sobre la configuración del entorno están escritos en la documentación oficial .
Dardo
import 'package:flutter/material.dart'; void main() => runApp(MyApp());
Lo primero que llama la atención al mirar las aplicaciones de Flutter es un código inusual. En el mundo del desarrollo de Android, se usa Java y, más recientemente, Kotlin.
Ahora en línea con ellos está Dart . Google lo está posicionando como una alternativa a JavaScript con una tipificación fuerte, alto rendimiento y flexibilidad.
La sintaxis de Dart es fácil de aprender, aunque no tan bonita como la de Kotlin. Quizás esto es una cuestión de gustos y hábitos.
Creación de proyectos
Puede crear un proyecto ejecutando el comando flutter create name en la consola o usando el IDE (en Android Studio -> New Flutter Project).
Estructura de aplicación
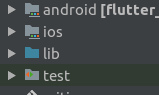
Después de crear el proyecto, verá la siguiente estructura. Hay cuatro paquetes en el directorio raíz de la aplicación: lib, ios, android y test.

El primero es el directorio marco. Todos los archivos de dardos y el código de la aplicación principal se encuentran allí. A pesar de que Flutter está compilado en código nativo, para cada plataforma es necesario escribir algunas interacciones nativas. Además, Flutter se puede integrar en una aplicación existente. Para el código nativo, se proporcionan dos paquetes: ios / android, en el que es posible escribir en el idioma habitual para una plataforma en particular: Obj-C / Swift o Java / Kotlin. Encontrará pruebas en el paquete de prueba.
Hay un archivo de configuración pubspec.yaml en el directorio raíz: las bibliotecas están conectadas allí, etc. Si hablamos de la analogía, para Flutter es como build.gradle (también está allí, pero ya en la parte nativa de Android).
El paquete lib se puede dividir en paquetes adicionales: ya existe una cuestión de gusto y deseo de usar una u otra arquitectura. Por cierto, para crear una aplicación en Flutter , se utilizan varios trucos, que se pueden ver aquí .
Su proyecto tendrá inmediatamente un archivo main.dart que contiene código con un ejemplo. La aplicación tiene un único punto de entrada: el método principal. Es responsable de crear el widget raíz.
Todo es un widget
Todo lo que ve (o no ve) en la pantalla, todo con lo que la interacción y la aplicación en sí son widgets. Cualquier entidad de interfaz de usuario es un widget. Cuadro de texto, sangría o detector de gestos - widgets. La aplicación se construye a partir de ellos como un constructor.
Según el sitio web oficial, "cada widget es una descripción inmutable de una parte de la interfaz de usuario".
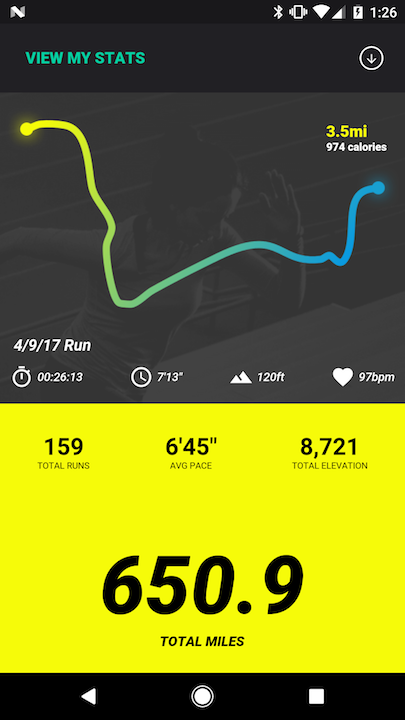
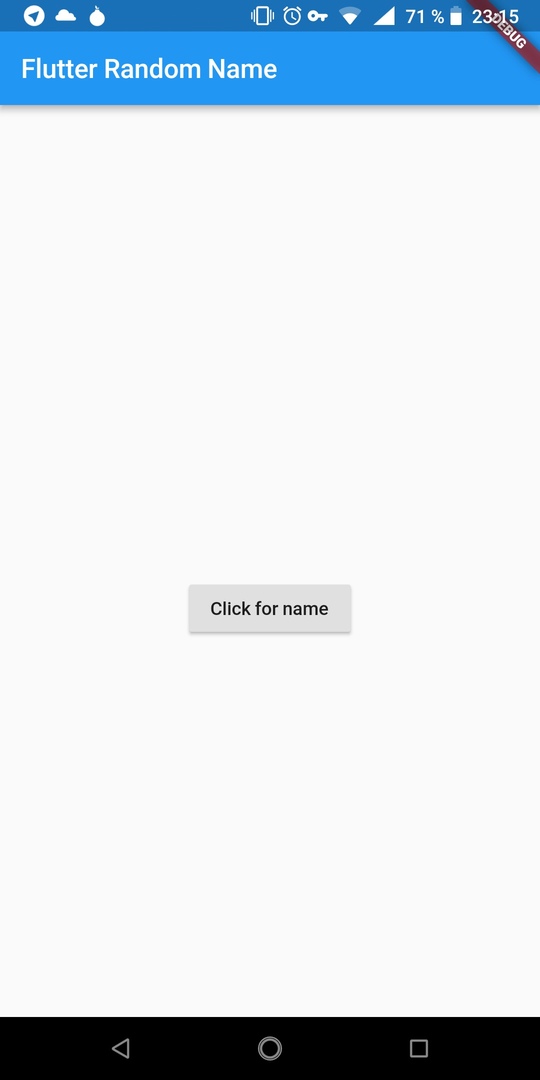
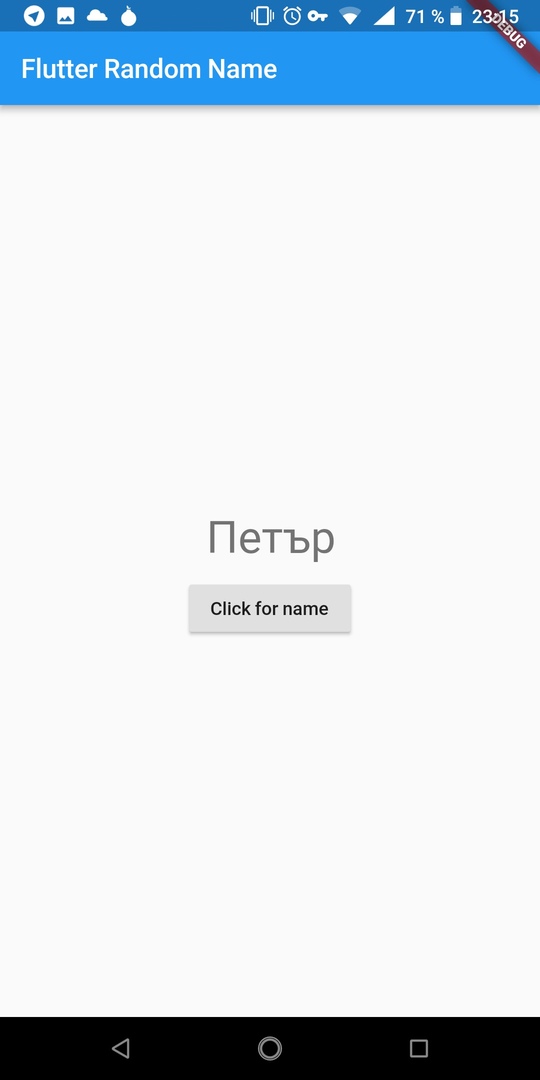
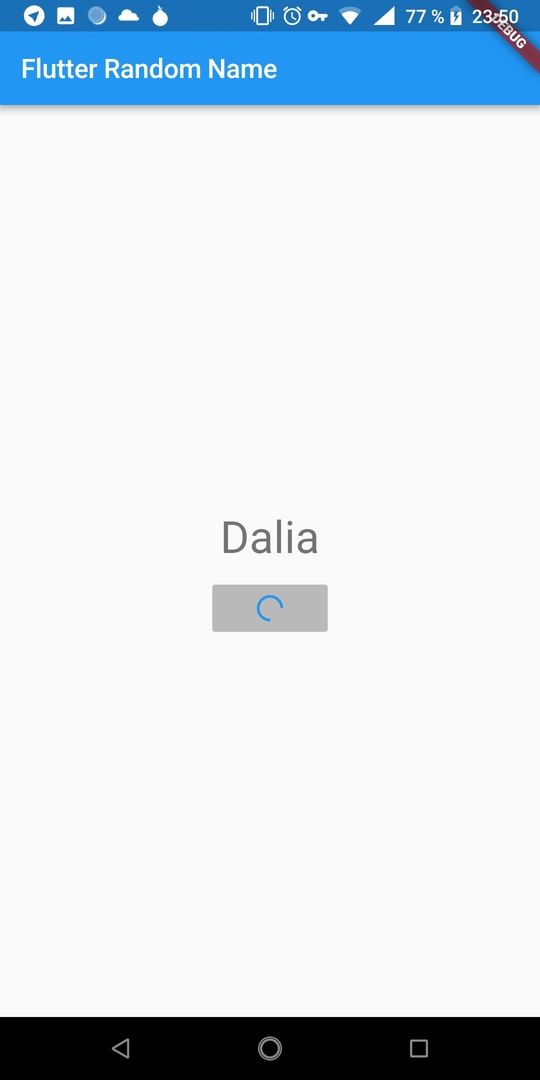
Por ejemplo, construyamos una aplicación con esta pantalla:


Los siguientes widgets están presentes aquí:
- la aplicación
- pantalla
- Barra de aplicaciones
- el texto
- botón con cargador
Algunos de ellos se implementan en el marco, algunos deben estar formados por piezas terminadas.
Los widgets son de dos tipos Stateless Stateful y con Stateful . Los primeros son estáticos (por ejemplo, texto), los segundos admiten un cambio de estado (por ejemplo, una pantalla).
Apátrida
Un ejemplo de dicho widget en una aplicación sería MyApp. Esta es la raíz de la aplicación. En el interior, colocaremos todo lo necesario para renderizar utilizando el método de compilación.
class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return new MaterialApp( title: 'Flutter Demo', theme: new ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: new AppBar( title: new Text("Flutter Random Name"), ), body: new MyHomePage(), ), ); } }
Cualquier widget estático es un heredero de la clase StatelessWidget . Solo necesita anular el método de compilación y, en él, recopilar el elemento necesario. Flutter promueve la composición. Para crear un nuevo elemento, no expanda uno existente.
En el ejemplo, este widget está construido a partir de MaterialApp (la raíz de la aplicación basada en componentes de MaterialDesign), dentro de la cual se encuentra Scaffold : esta es la pantalla.
MyHomePage también es un widget que dibuja el cuerpo de la pantalla, excluyendo la AppBar . En este caso, tiene un estado. Hablaremos de él a continuación.
La construcción de la interfaz ocurre al pasar el constructor de la clase al campo correspondiente con la inicialización de los argumentos. Dart admite parámetros de métodos opcionales, lo que proporciona flexibilidad en la creación de interfaces de usuario.
Nota: la palabra new en Dart, comenzando con la segunda versión, es opcional.
Con tal diseño de widgets, puede obtener una pantalla de aplicación estática. Además, la imaginación del desarrollador es ilimitada en absoluto.
Statefull
Los widgets de estado admiten el rediseño cuando su estado cambia ( State ). Para crear dicho widget, es necesario heredar de StatefullWidget y crear una clase de heredero State<T> , que es el estado del widget y es responsable de lo que el usuario ve en la pantalla del teléfono inteligente.
El estado del widget setState() {} al llamar al setState() {} . En el interior puede, por ejemplo, establecer un color de fondo diferente para el botón, y el marco en sí determinará el rediseño mínimo necesario de la interfaz de usuario.
En mi caso, la página principal de MyHomePage será un widget de estado. Almacena _name : el nombre que se mostrará en el bloque de texto y el _isLoading descarga _isLoading (responsable de cómo se representará el widget interno LoadingButton ; un ejemplo de control de estado a través del padre).
class _MyHomePageState extends State<MyHomePage> { String _name = ""; bool _isLoading = false; @override Widget build(BuildContext context) => Center( child: new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(16.0), child: Text( '$_name', ), ), LoadingButton( isLoading: _isLoading, action: _generateName, ) ], ), ); }
El botón tiene una devolución de llamada, action , donde se alimenta el método _generateName() . Tenga en cuenta que no hay modificadores de acceso en Dart, como private y public . Pero si desea hacer algo privado dentro del módulo, el nombre debe comenzar con el prefijo "_".
El método _generateName asíncrono. Es responsable de cargar el nombre, cambiar el indicador isLoading y establecer el valor en name , lo que lleva a volver a dibujar el botón y el texto.
final snack = SnackBar(content: Text("Handle error!")); _generateName() async { toggleLoading(); try { // await // Json setName(map["name"]); toggleLoading(); } catch (e) { setName("oops!"); Scaffold.of(context).showSnackBar(snack); toggleLoading(); } } void toggleLoading() { setState(() { _isLoading = !_isLoading; }); }
Para cambiar el estado, debe llamar a setState() {} . Sin esta llamada, el widget simplemente no se volverá a dibujar.
La implementación del cargador resultó ser bastante simple. En el momento de volver a dibujar, el texto o un indicador se sustituye en el botón.

La implementación solo toma unas pocas líneas
_buildButtonChild() { if (isLoading) { return Transform.scale( scale: 0.5, child: CircularProgressIndicator(), ); } else { return Text("Click for name"); } }
Transform.scale necesario para reducir el tamaño.
La interacción asincrónica en Flutter , así como en Dart, se basa en async-await . Más detalles se pueden encontrar aquí , aquí y aquí .
Por donde empezar
Hoy, cuando se lanza nuevo contenido de Flutter casi a diario, no faltan buenos cursos para ayudar a hacer amigos con esta tecnología.
Un buen ejemplo de un curso básico de Flutter es el curso sobre Udacity . Las lecciones se dividen en dos capítulos, el pasaje reflexivo de cada uno de ellos tomará 3-4 horas.
Si los cursos no son su opción, comience a sumergirse en la tecnología a través del estudio de las fuentes de los proyectos existentes. El impresionante repositorio de aleteo contiene muchos de estos proyectos, y también cuenta con una selección muy generosa de bibliotecas, soluciones, muestras y otros materiales listos para su estudio e inspiración.
Conclusión
Según los resultados de una inmersión más profunda en el tema, a partir del escepticismo anterior, no teníamos rastro. Flutter no es como un experimento, sino que muestra la dirección en la que se moverá una parte importante de la industria del desarrollo móvil en los próximos años. Algunos conceptos audaces que subyacen a Flutter aportan nuevas ideas y oportunidades al desarrollo. La creación rápida y casi intuitiva de la interfaz de usuario hace que la creación de prototipos y los experimentos de UX sean más fáciles que nunca y sean accesibles para todos. En qué área Flutter encontrará su aplicación, el tiempo lo dirá.