Appodeal trabaja con el mercado complejo y en rápido crecimiento para la monetización de aplicaciones móviles. Por lo tanto, nuestro equipo de diseño no tiene mucha libertad en las soluciones de interfaz, y los requisitos funcionales son bastante estrictos y cambian constantemente.

El panel de Appodeal es una barra de herramientas única para trabajar con publicidad en aplicaciones que proporciona mecanismos analíticos convenientes y a través del cual puede realizar pagos directos rápidamente. En marzo de 2018, el panel se complementó con dos herramientas importantes en el nuevo diseño: Segmentos (para separar partes de la audiencia) y Ubicaciones (para determinar los lugares donde se muestran los anuncios en las aplicaciones móviles). Y en octubre, lanzamos el Centro de control de demanda (DCC), que le permite administrar redes y obtener control sobre la cascada. Decidimos compartir nuestra experiencia en el diseño del tablero y hablar sobre las etapas de su desarrollo.
¿Por qué necesitamos un nuevo tablero?
En noviembre de 2015, con el desarrollo de la funcionalidad, el panel de control creció y dejó de encajar en el diseño de página original. Los enlaces y subsecciones confundieron a los usuarios, la navegación se volvió incómoda, tuve que buscar espacio para nuevas secciones. Además, la funcionalidad adicional del equipo del servidor también requirió atención. Por lo tanto, el diseño anterior no era universal y no era adecuado para escalar tareas.
 Que paso en 2015
Que paso en 2015Al mismo tiempo, comenzaron a surgir problemas similares en el sitio web de la compañía, pero no profundizaremos en los detalles de esta historia.
¿Cuál debería ser el nuevo tablero?
No tratamos de obtener otra interfaz hermosa: era importante para nosotros sentar las bases para el desarrollo a largo plazo. Los diseñadores y diseñadores llevaron a cabo un análisis detallado de las secciones del tablero y formularon varias tareas que se convertirían en los puntos de partida del trabajo:
- Diseño brillante al estilo de la empresa.
- Escalabilidad por varios años por venir
- Enfoque de diseño adaptativo
- Elementos simples que se pueden convertir en complejos.
- Rechazo completo de gráficos de trama
- Usando la interfaz de usuario típica para herramientas similares
- Fácil interacción con los desarrolladores.
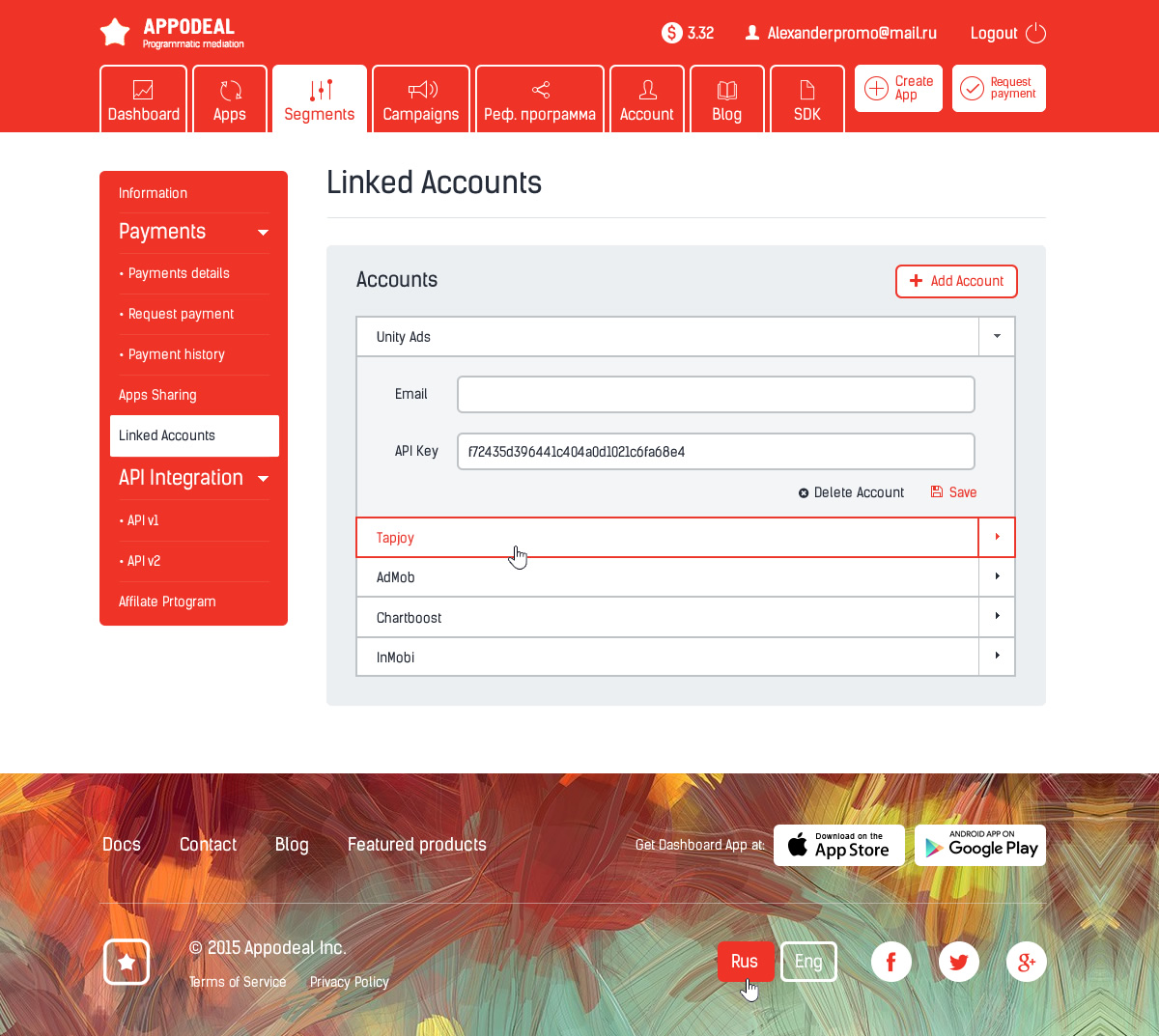
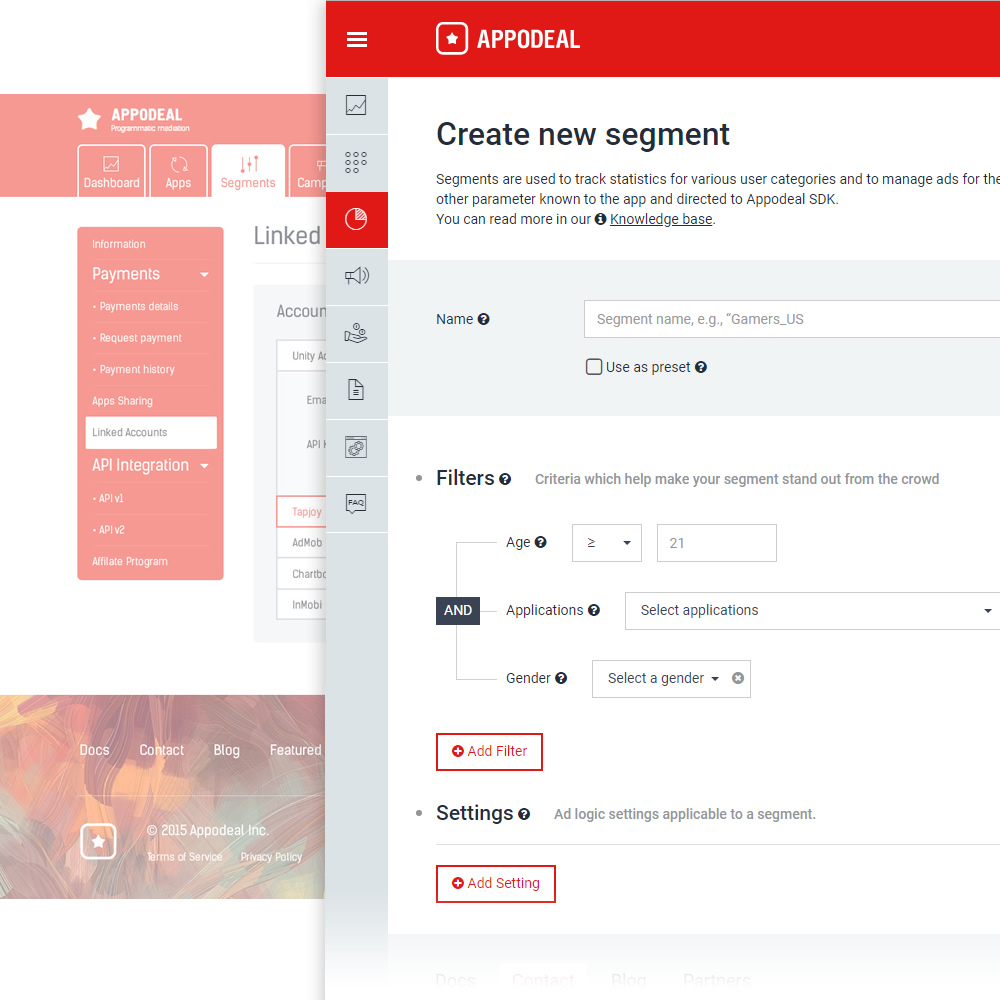
Un ejemplo de un viejo menú de subsecciones sobrecargado y una navegación fácil con subsecciones en un nuevo diseño:
 Preste atención al pie de página gigante a la izquierda, que resonó con el diseño de la página de inicio de la compañía, y visualmente sobrecargó el espacio del tablero.
Preste atención al pie de página gigante a la izquierda, que resonó con el diseño de la página de inicio de la compañía, y visualmente sobrecargó el espacio del tablero.¿Cuáles fueron las dificultades?
El proceso de desarrollo e introducción de un nuevo diseño no fue sin nubes. Lo que al principio nos parecía factible en un par de meses se extendió en cuartos.
1. Era imposible reorganizar instantáneamente toda la funcionalidad. Trabajar con directores de productos, diseñadores y desarrolladores implicaba crear muchas páginas desde cero.
2. Necesitábamos un estilo de diseño reconocible, pero al mismo tiempo fácil, para que los usuarios, trabajando con ambas versiones de la interfaz durante el período de transición, no encontraran grandes dificultades.
3. Era necesario preparar un conjunto de "ladrillos" básicos universales para que incluso después de unos años fuera posible construir interfaces a partir de ellos. Esto se aplica tanto a los elementos de diseño como al código.
4. La identidad corporativa de la empresa continuó formándose, y no estábamos seguros de su integridad. Es por eso que era importante para nosotros crear un diseño flexible que pudiera modificarse rápidamente y sin enormes costos laborales modificados en el futuro.
5. El diseño adaptativo y, como resultado, la disponibilidad de todas las funciones, incluso en la pantalla del teléfono inteligente, influyeron enormemente tanto en la cuadrícula modular de páginas como en el diseño en general.
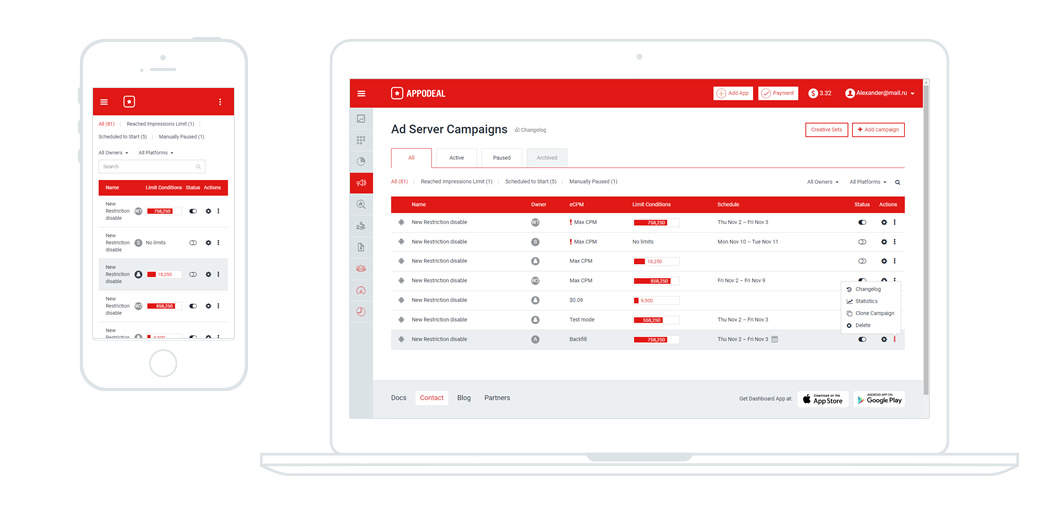
 La misma página en diferentes pantallas.
La misma página en diferentes pantallas.El equipo
Después de una presentación visual de los materiales con los resultados de los bocetos iniciales de análisis y diseño, nos dieron una carta blanca completa para la implementación de ideas dentro del marco de los requisitos. Al mismo tiempo, aún no sabíamos cuánto trabajo nos esperaba, y evaluamos el diseño en función de las secciones existentes. A menudo sucede que hoy planifico un menú del sitio en tres secciones, y mañana en cada una de ellas aparecen tres secciones. Dado que los desarrolladores a tiempo completo estaban extremadamente ocupados, y necesitábamos un diseño de un nuevo diseño utilizando técnicas avanzadas, rápidamente encontramos un diseñador de diseño que se convirtió en el vínculo entre el diseñador y el desarrollador. Además, se ha vuelto más fácil hablar sobre adaptabilidad, cambios menores, bloques de tipo, ya que dichos elementos son más fáciles, más rápidos y más visuales para recrear en código que con la ayuda de herramientas de diseño.
Cual es el resultado?
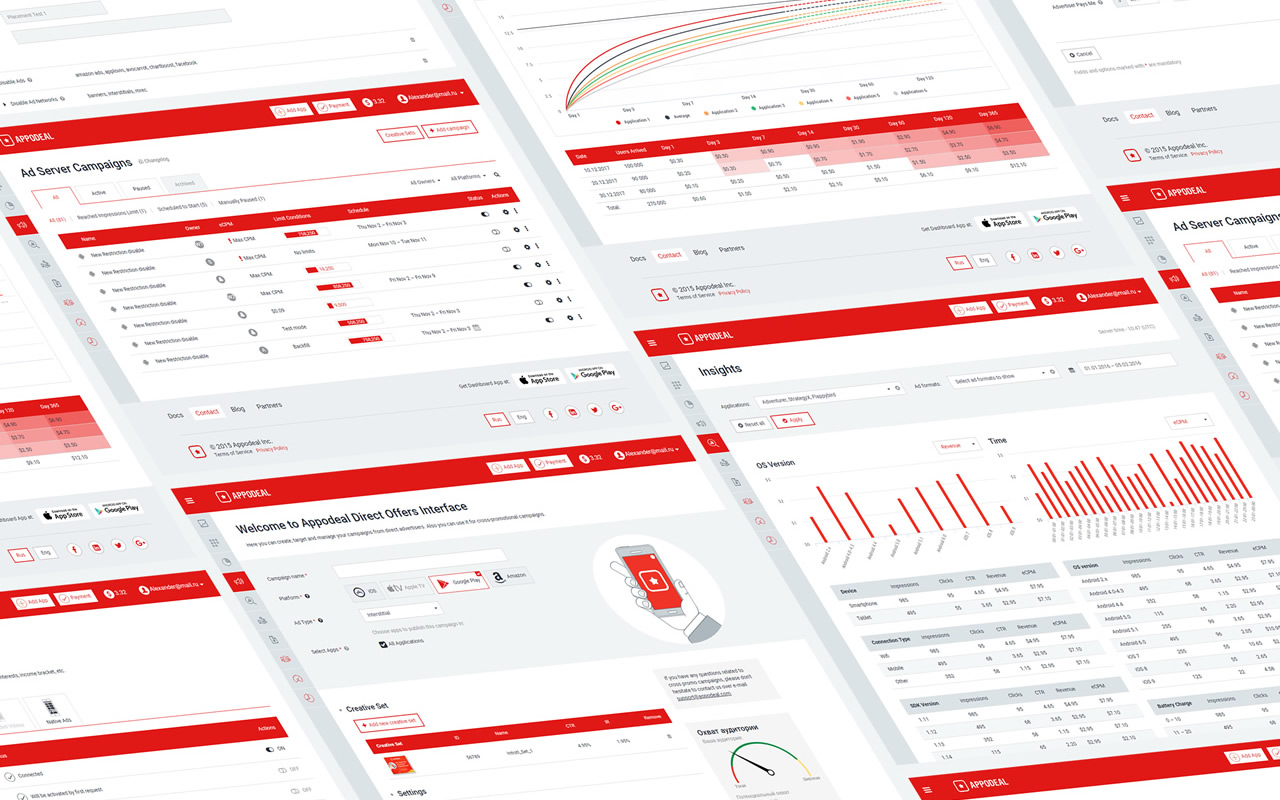
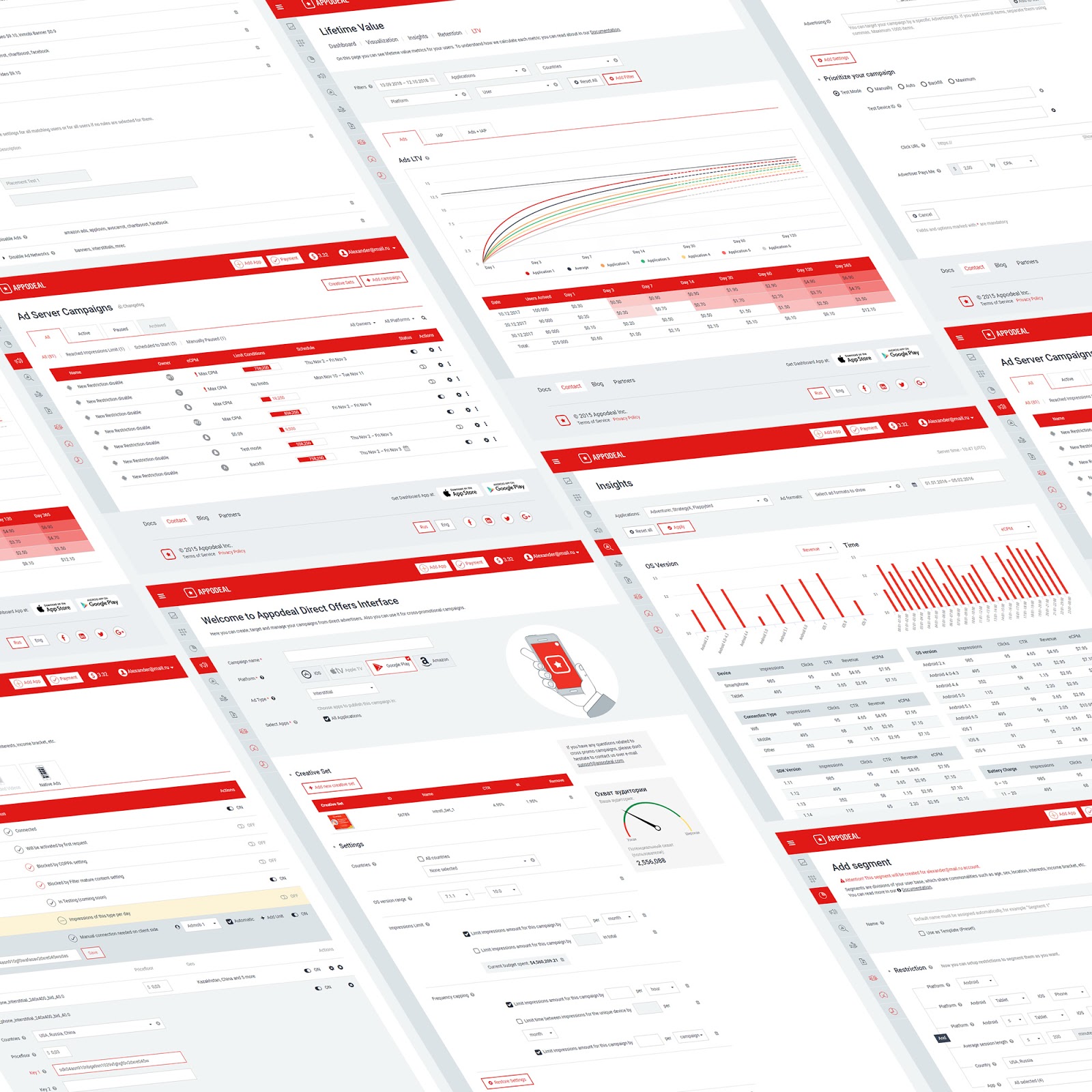
 Nuevas pantallas de panel de diseño
Nuevas pantallas de panel de diseñoEn más de 2 años, hemos creado y rediseñado más de 90 diseños y variaciones de las páginas del tablero. En algún momento, la toma de decisiones se hizo más fácil, ya que al diseñar la interfaz de usuario, comenzamos a pensar en combinaciones de formas estándar, bloques con botones, interruptores, pestañas y, a veces, incluso páginas completas que se integraron y se convirtieron en nuevas pantallas del sistema.
Estamos avanzando hacia la creación de un sistema de diseño completo, por lo que inicialmente todo el diseño existe en forma de una gran lista de páginas html relevantes con un mínimo de scripts. Tal sección como referencias está disponible para todos los desarrolladores, es fácil encontrar y mostrar los elementos necesarios en ella.
Entonces, por ejemplo, cuando se desarrolla una página tabular estándar, el diseñador ya no es necesario. Los desarrolladores usan el código en git, logrando casi un cien por ciento de cumplimiento con el diseño, teniendo en cuenta el diseño adaptativo.
Ahora se está preparando un conjunto completo de todo el panel de la interfaz de usuario en forma de archivo en Figma, que ayudará a los directores y desarrolladores de productos en la creación de prototipos iniciales: puede ver todas las propiedades de un objeto, símbolo o grupo sin fuente.
 Para menús contextuales e íconos situacionales usamos Fontawesome
Para menús contextuales e íconos situacionales usamos FontawesomeRetroalimentación
Lo más importante para un diseñador de interfaces son los comentarios de los usuarios. Al implementar la nueva interfaz de Campañas, que era el penúltimo monstruo en el diseño anticuado, implementamos un sistema para recopilar reseñas y calificaciones rápidas para la nueva funcionalidad. Habiendo recibido, en su mayor parte, calificaciones muy altas, sacamos varias conclusiones principales: en primer lugar, estábamos convencidos de la corrección de la dirección y el esquema de trabajo elegidos; segundo, después de un par de meses finalizamos la interfaz resultante de acuerdo con los resultados de la retroalimentación y la hicimos aún más conveniente; En tercer lugar, se dieron cuenta de que las pruebas y los comentarios, incluso para una interfaz tan altamente especializada, pueden conducir a muchas ideas nuevas.
Que sigue
Ahora estamos trabajando en un nuevo estilo visual para la empresa, siguiendo las estrategias de desarrollo en el mercado, las tendencias y los competidores. En esta situación, estoy completamente tranquilo sobre el tablero, porque no tenemos que volver a pintar un solo píxel en el diseño manualmente. Todo se actualiza de manera consistente y fácil en el código para que coincida con el libro de marcas de la compañía, que incluye nuevos tonos de color y auriculares con fuente.
Pronto habrá una aplicación móvil actualizada que le permite realizar la mayoría de las tareas del tablero en una forma más nativa para dispositivos portátiles. Nuestro sitio web y blog están cambiando gradualmente, pasando a las nuevas plataformas progresivas Divi Builder y Ghost.io. Estamos probando nuevos enfoques para el desarrollo, por lo que este año abandonaremos el enfoque clásico para los procesos de diseño al cambiar a Figma y usar tableros kanban en Jira.
Como resultado, logramos crear una base simple y conveniente para el diseño de todas las interfaces, al tiempo que conservamos las características únicas de energía y confianza inherentes a la marca Appodeal. Espero que esta experiencia ayude a los diseñadores y desarrolladores de la compañía a desarrollarse en la dirección correcta, y a los usuarios, a ganar aún más en publicidad móvil.
Publicado por Pavel Savinsky, jefe del equipo de diseño en Appodeal.