Hola Habr! Te presento la traducción del artículo
"¿Las aplicaciones de Flutter sueñan con widgets compatibles con plataformas?"
Al desarrollar aplicaciones en Flutter con un diseño nativo para iOS y Android, me encontré con el hecho de que tenía que escribir un montón de condiciones para verificar la plataforma en la que se ejecuta el código, mientras hacía dos implementaciones de IU similares. No me gustó esto y me alegro de haber encontrado un artículo que me ayudó a resolver mi problema.
Sobre el autor: Swav Kulinski - Desarrollador principal de Android en The App Business, Flutter GDE.
A continuación, hablaremos en nombre del autor.
Flutter es una solución de desarrollo de aplicaciones móviles multiplataforma que promete libertad absoluta para crear una interfaz de usuario independientemente de la plataforma. Esto se logra por el hecho de que el marco utiliza su propio motor de renderizado para dibujar widgets.
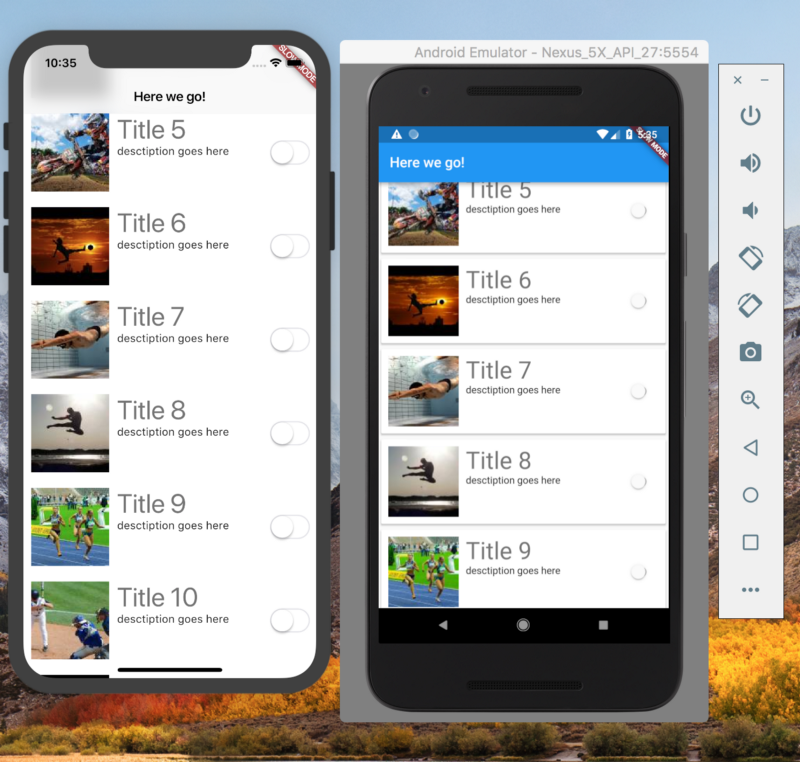
El problema con muchas soluciones multiplataforma es que se ven iguales en iPhone y Android. Pero, ¿qué pasa con las empresas que necesitan mantener la apariencia de la plataforma? ¿Quién necesita usar Material Design para Android e Human Interface para iOS? Para tales empresas, Flutter es adecuado, equipado con paquetes que contienen un conjunto de widgets personalizados para iOS y Android, llamados Cupertino y Material.

Flutter es de naturaleza multiplataforma, pero cuando se trata de la interfaz de usuario de diseño, que debe parecer nativa de cada plataforma, esto no es del todo cierto. Tenemos que hacer dos implementaciones de diseño similares. Esto se debe al hecho de que, por ejemplo, para iOS, la CupertinoNavigationBar debe estar en CupertinoPageScaffold, y en Android, la AppBar dentro de Scaffold. Esta característica reduce la ventaja de multiplataforma en Flutter, ya que para cada plataforma debe escribir su propio código para el diseño.
Me gustaría proponer un enfoque que le permita crear interfaces abstractas y ajustar la apariencia y el comportamiento de la aplicación según la plataforma en la que se ejecute.
Considere los siguientes constructores para dos widgets que proporcionan una barra de aplicaciones superior:
CupertinoNavigationBar ({ this.leading, this.middle, })
y
AppBar ({ this.leading, this.title })
Ambos widgets anteriores juegan el mismo papel, siendo el panel superior de la aplicación en el estilo de Cupertino y Material. Pero aún así requieren entrada de una manera diferente. Se necesita una solución que se abstraiga de cómo creamos widgets específicos y, al mismo tiempo, proporcione implementación dependiendo de la plataforma. Usaremos el viejo método de fábrica.
import 'package:flutter/material.dart'; import 'dart:io' show Platform; abstract class PlatformWidget<I extends Widget, A extends Widget> extends StatelessWidget { @override Widget build(BuildContext context) { if (Platform.isAndroid) { return createAndroidWidget(context); } else if (Platform.isIOS) { return createIosWidget(context); } // platform not supported returns an empty widget return Container(); } I createIosWidget(BuildContext context); A createAndroidWidget(BuildContext context); }
De hecho, la clase anterior es una fábrica de widgets dependiente de la plataforma que, cuando se implementa, puede proporcionar un constructor personalizado (o varios constructores con nombre) que respalde las necesidades de ambas clases específicas.
Elegí genéricos para devolver clases específicas, porque a veces el widget principal necesita un cierto tipo, que debe ser devuelto desde el widget secundario.
Ahora podemos implementar nuestro primer widget.
class PlatformAppBar extends PlatformWidget<CupertinoNavigationBar, AppBar> { final Widget leading; final Widget title; PlatformAppBar({ this.leading, this.title, }); @override AppBar createAndroidWidget(BuildContext context) { return AppBar( leading: leading, title: title, ); } @override CupertinoNavigationBar createIosWidget(BuildContext context) { return CupertinoNavigationBar( leading: leading, middle: title, ); } }
Bastante simple, ¿verdad? Tenga en cuenta que tenemos control total sobre el contenido de los widgets en el panel de aplicaciones.
Supongamos que implementamos Scaffold y Button.
class PlatformScaffoldWidget extends PlatformWidget<CupertinoPageScaffold,Scaffold> { ... } class PlatformButton extends PlatformWidget<CupertinoButton,FlatButton> { ... }
Ahora estamos listos para usar y reutilizar nuestros widgets orientados a la plataforma.
Widget build(BuildContext context) { return PlatformScaffoldWidget( appBar: PlatformAppBarWidget( leading: PlatformButton( child: Icon(Icons.ic_arrow_back), onClick: () => _handleBack() ), title: Text("I love my Platform"), ), content: ... ); }
Hecho El código anterior mostrará una barra de aplicaciones orientadas a la plataforma en ambas plataformas, y nuestro PlatformScaffoldWidget está listo para ser reutilizado en el resto de la aplicación sin ningún problema.
El código se puede ver en el
github.