
Buenas tardes
Hoy queremos compartir con ustedes una información privilegiada del evento anual a gran escala Splunk .conf18, que tuvo lugar a principios de octubre. Splunk .conf es el lugar donde los expertos y desarrolladores de Splunk comparten sus experiencias, diversas piezas y herramientas útiles para trabajar.
En dos artículos, hablaremos sobre 10 salvavidas para desarrolladores de paneles que se ofrecieron en la conferencia. ¿Por qué estamos hablando de esto? Porque cuanto mejor se ve la aplicación, mejor se percibe la información en ella. Para hacer paneles realmente buenos, ya hay muchas herramientas integradas o fácilmente integrables, aunque no todos saben dónde y cómo encontrarlas. Lea más sobre ellos y cómo usarlos, vea debajo del corte.
Para desarrollar paneles avanzados en Splunk, es recomendable al menos estar familiarizado con lo siguiente:
- Xml simple
- Javascript
- CSS
- jQuery
Pero incluso si no está familiarizado, para cosas no muy complicadas (pero aún más allá del alcance de la visualización automática básica) puede encontrar ejemplos, espacios en blanco o resolverlo usted mismo rápidamente.
0. Ejemplos de tablero de Splunk

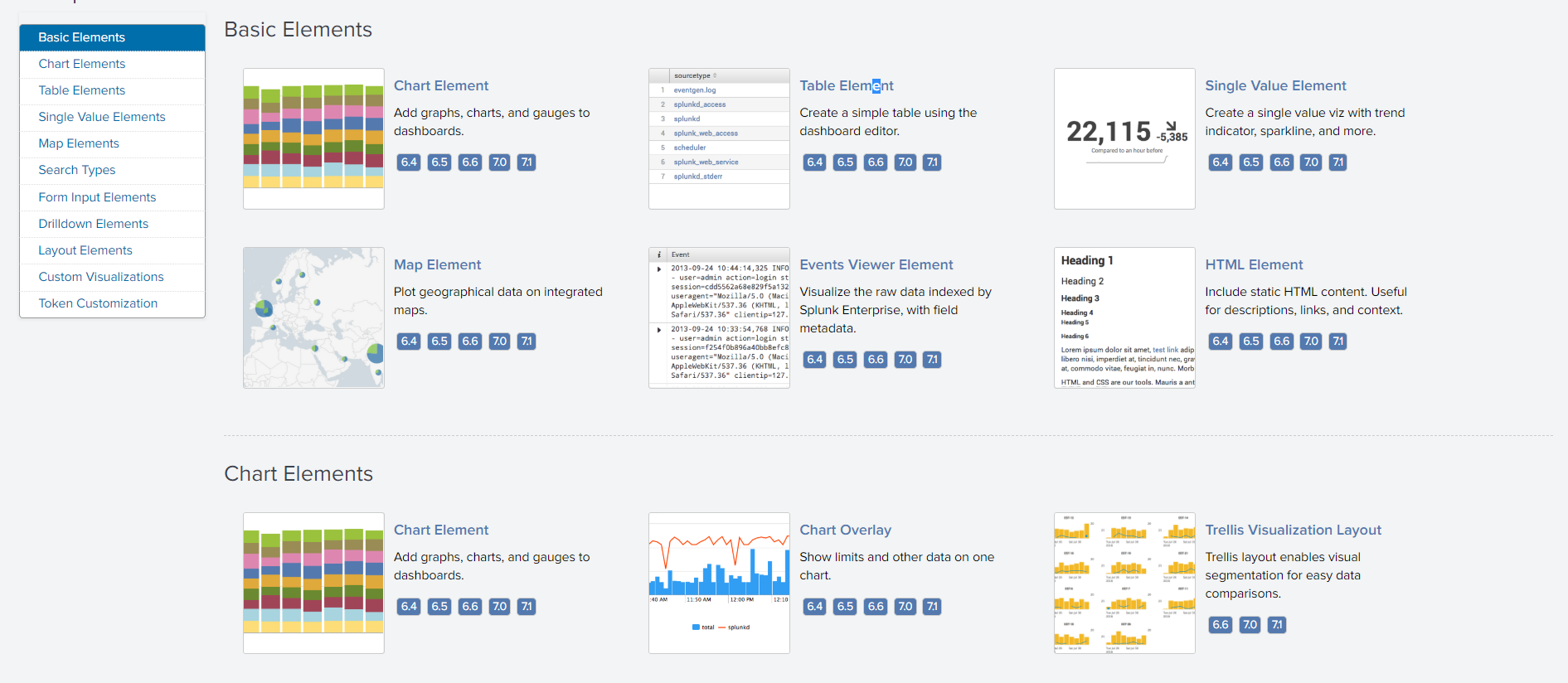
Antes de pasar a chips específicos, debe tenerse en cuenta que hay una aplicación especial con ejemplos de paneles de diversa complejidad, así como los scripts que están detrás de estos paneles. Después de revisar esta aplicación, puede obtener ideas, ver cómo se implementa un gráfico en particular, encontrar plantillas de script css y js, en general, algo útil.

Puedes descargar
el enlace .
1. Modo de desarrollo
Para evitar muchos errores durante el desarrollo de paneles, especialmente al probar css y js, se recomienda realizar cambios en el proceso de almacenamiento en caché y actualización.
Web.conf
Debe crear (o modificar) el archivo de configuración /etc/system/local/web.conf, agregando la siguiente configuración:
[settings]
minify_js = False
minify_css = False
js_no_cache = True
cacheEntriesLimit = 0
cacheBytesLimit = 0
enableWebDebug = TrueNavegador
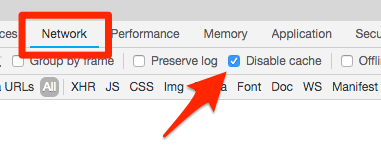
Deshabilite el almacenamiento en caché en el navegador.
Por ejemplo, para Google Chrome, esto se puede hacer en la sección "Código de página":

Actualización selectiva
Cabe señalar que puede reiniciar Splunk no solo a través de la línea de comandos o la interfaz web, sino también a través de la URL:
http://localhost:8000/en-US/debug/refreshComo resultado, recibirá un informe de que se han actualizado alrededor de 100 elementos (a veces lleva mucho tiempo)
InformeEntity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing admin/conf-times OK
Refreshing data/ui/manager OK
Refreshing data/ui/nav OK
Refreshing data/ui/views OK
Refreshing admin/MonitorNoHandle OK
Refreshing admin/WinEventLog OK
Refreshing admin/WinHostMon OK
Refreshing admin/WinNetMon OK
Refreshing admin/WinPrintMon OK
Refreshing admin/WinRegMon OK
Refreshing admin/alert_actions OK
Refreshing admin/applicense OK
Refreshing admin/clusterconfig OK
Refreshing admin/collections-conf OK
Refreshing admin/commandsconf OK
Refreshing admin/conf-checklist OK
Refreshing admin/conf-deploymentclient OK
Refreshing admin/conf-inputs OK
Refreshing admin/conf-times OK
Refreshing admin/conf-wmi OK
Refreshing admin/cooked OK
Refreshing admin/crl ResourceNotFound Invalid action for this internal handler (handler: crl, supported: list|_reload, wanted: list).
Refreshing admin/datamodel-files OK
Refreshing admin/datamodelacceleration OK
Refreshing admin/datamodeledit OK
Refreshing admin/dataset_consolidation_datamodeleditOK
Refreshing admin/deploymentserver OK
Refreshing admin/distsearch-peer OK
Refreshing admin/eventtypes OK
Refreshing admin/fields OK
Refreshing admin/fvtags OK
Refreshing admin/health-report-config OK
Refreshing admin/http OK
Refreshing admin/index-archiver OK
Refreshing admin/indexer-discovery-configOK
Refreshing admin/indexes OK
Refreshing admin/limits OK
Refreshing admin/livetail OK
Refreshing admin/localapps OK
Refreshing admin/lookup-table-files OK
Refreshing admin/macros OK
Refreshing admin/manager OK
Refreshing admin/messages-conf OK
Refreshing admin/metrics-reload OK
Refreshing admin/modalerts OK
Refreshing admin/modinput_eventgen OK
Refreshing admin/monitor OK
Refreshing admin/msftapps_winfra_configuredOK
Refreshing admin/nav OK
Refreshing admin/nginx_status OK
Refreshing admin/panels OK
Refreshing admin/passwords OK
Refreshing admin/pools OK
Refreshing admin/powershell OK
Refreshing admin/powershell2 OK
Refreshing admin/proxysettings OK
Refreshing admin/quickstart OK
Refreshing admin/raw OK
Refreshing admin/remote_eventlogs OK
Refreshing admin/remote_indexes BadRequest The following required arguments are missing: repositoryLocation.
Refreshing admin/remote_monitor OK
Refreshing admin/remote_perfmon OK
Refreshing admin/remote_raw OK
Refreshing admin/remote_script OK
Refreshing admin/remote_udp OK
Refreshing admin/savedsearch OK
Refreshing admin/scheduledviews OK
Refreshing admin/script OK
Refreshing admin/search-head-bundles OK
Refreshing admin/serverclasses OK
Refreshing admin/shclusterconfig OK
Refreshing admin/sourcetypes OK
Refreshing admin/splunktcptoken OK
Refreshing admin/ssl OK
Refreshing admin/syslog OK
Refreshing admin/tcpout-default OK
Refreshing admin/tcpout-group OK
Refreshing admin/tcpout-server OK
Refreshing admin/telemetry OK
Refreshing admin/transforms-extract OK
Refreshing admin/transforms-lookup OK
Refreshing admin/transforms-reload OK
Refreshing admin/transforms-statsd OK
Refreshing admin/udp OK
Refreshing admin/ui-prefs OK
Refreshing admin/ui-tour OK
Refreshing admin/views OK
Refreshing admin/viewstates OK
Refreshing admin/visualizations OK
Refreshing admin/vix-indexes OK
Refreshing admin/vix-providers OK
Refreshing admin/win-admon OK
Refreshing admin/win-event-log-collectionsOK
Refreshing admin/win-eventlogs OK
Refreshing admin/win-perfmon OK
Refreshing admin/win-regmon OK
Refreshing admin/win-wmi-collections OK
Refreshing admin/workflow-actions OK
DONE
Pero no siempre es necesario actualizar todo, por lo tanto, en caso de actualizar a través de
/ debug / refresh, puede especificar elementos específicos que deben volver a cargarse.
Un ejemplo de URL que le permite volver a cargar solo los archivos de navegación y los paneles en sí:
http://localhost:8000/en-US/debug/refresh?entity=data/ui/views&entity=data/ui/navInforme:
Entity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing data/ui/views OK
Refreshing data/ui/nav OK
DONE2. Contenido dinámico
A menudo, los datos son heterogéneos, lejos de ser siempre, todos los gráficos son relevantes en un modo constante. ¿Cómo asegurarse de no mirar, por ejemplo, una tarjeta en blanco? (O cualquier otro diagrama para el que en algún momento no haya suficiente información)

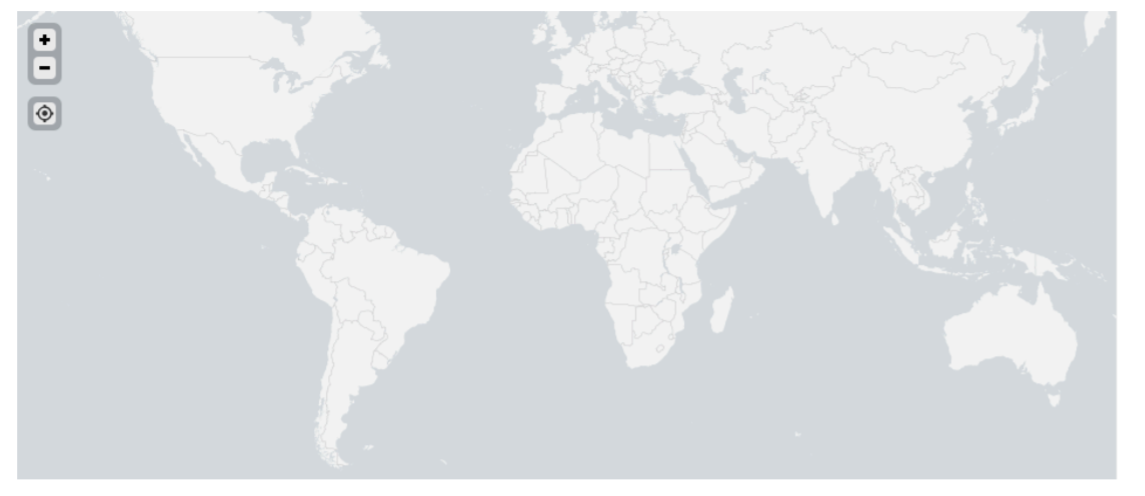
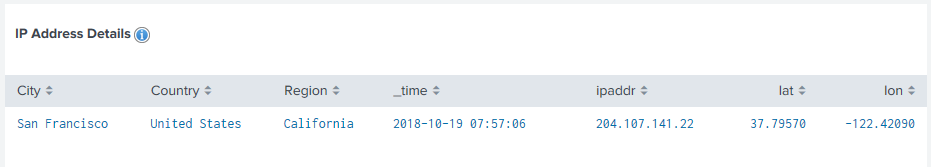
Este ejemplo se basa en el comando iplocation, que proporciona la latitud y longitud por dirección IP, que luego se asignan. Pero si de repente nuestra búsqueda se basa en una dirección IP "gris", por ejemplo, 127.0.0.1, entonces el equipo no nos dará el resultado y no habrá nada en el mapa.
Para no mirar la tarjeta vacía, las fichas vendrán al rescate.
Imponemos la condición de que si el valor del campo lat (latitud) está vacío, no habrá token, y si el valor está presente, estableceremos el token en algún valor.
<search id="map_search"> <query> | makeresults | eval ipaddr="$ipaddr$" | iplocation ipaddr </query> <progress> <condition match='$result.lat$!=""'> <set token="show_map">true</set> </condition> <condition> <unset token="show_map"></unset> </condition> </progress> </search>
Y luego establecemos la dependencia del panel con la tarjeta en este token.
<panel depends="$show_map$"> <map> <title>The map shows up if geostats can determine lat and lon</title> <search base="map_search"> <query>geostats count by ipaddr</query> </search> </map> </panel>
Esto es lo que sucedió:


Los tokens son una herramienta muy poderosa para crear paneles dinámicos. Puedes leer más sobre ellos
aquí.3. Bootstrap
Bootstrap es un conjunto gratuito de herramientas para crear sitios web y aplicaciones web. Incluye plantillas de diseño HTML y CSS para tipografía, formularios web, botones, etiquetas, bloques de navegación y otros componentes de la interfaz web, incluidas las extensiones de JavaScript.
Con él, puedes obtener una gran cantidad de ajustes geniales para tus tableros de fábrica. Además, Bootstrap es
reconocido por Splunk como una herramienta para trabajar con sus paneles.
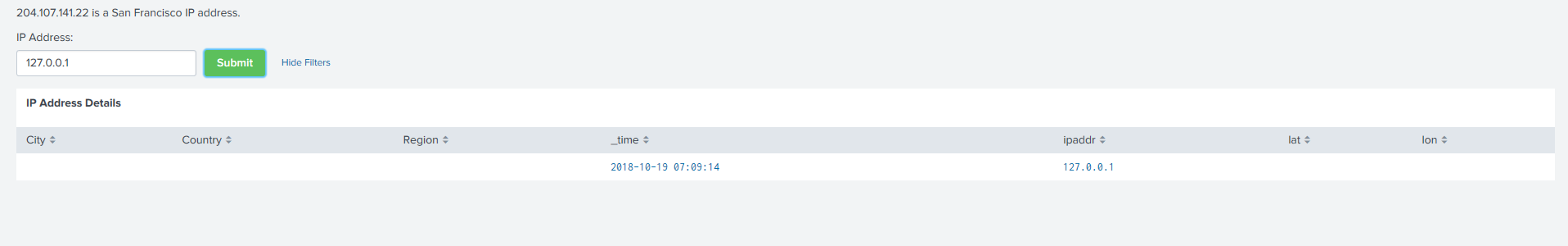
Por ejemplo, usando una plantilla, agregue un cuadro de diálogo a nuestro tablero.

Para hacer esto, agregaremos un botón que muestra un cuadro de diálogo con el siguiente código:
<panel> <html> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> Launch demo modal </button> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> 204.107.141.22 is a San Francisco IP address. </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
Puede encontrar este código en getbootstrap.com a
través del enlace .
Tenga cuidado de que el código funcione correctamente y los elementos aparezcan en el tablero, el código debe estar dentro del panel y también debe indicar que es html.
<panel> <html> … </html> </panel>
Además de los cuadros de diálogo, hay mucho más. Le recomendamos que estudie detenidamente el sitio
getbootstrap.com y todas las herramientas presentadas.
4. Fuentes estáticas
¿Qué son las fuentes estáticas? Estas son diferentes imágenes, iconos, estilos, scripts que puede colocar o aplicar en paneles.
Deben almacenarse en el sistema de archivos:
$SPLUNK_HOME/etc/apps/<your_app>/appserver/static/<your_resource>El acceso también se puede obtener a través de la URL:
http://splunk_adress :splunk_port/static/app/<your_app>/<your_resource>Por ejemplo, agregue un icono al encabezado de la tabla.

Para hacer esto, debe convertir el título del panel a html y usar la etiqueta de título y agregar un icono allí usando la etiqueta de imagen.
<panel> <html> <h3 class="dashboard-element-title">IP Address Details <img src="/static/app/dashboard_tips/info.png"/> </h3> </html> <table> <search base="map_search"></search> </table> </panel>
También puede agregar una imagen / icono, texto, código, etc. a un panel vacío:

<panel> <html> <p> <img src="/static/app/dashboard_tips/info.png"/> This image lives here on the file system: <code>$SPLUNK_HOME/etc/apps/APP_NAME/appserver/static</code> </p> </html> </panel>
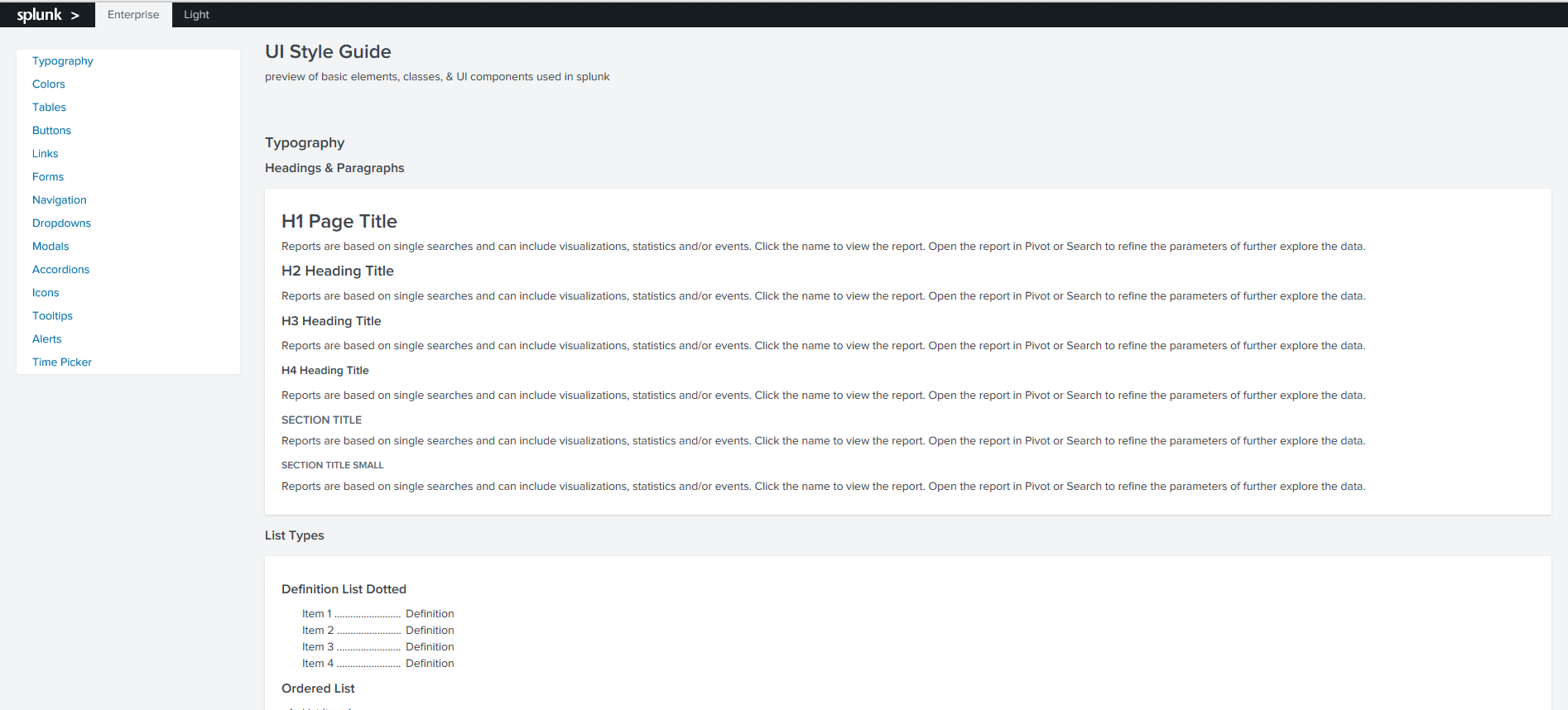
5. Guía de estilo Splunk

Esta es una guía de colores, íconos, tamaños de fuente, etc., que se puede utilizar para los paneles de Splunk para no salirse del diseño general. Los elementos pueden ser referenciados como una clase y utilizados en sus paneles.
Puede encontrar la Guía de estilo en la siguiente URL:
http:// splunk_adress:splunk_port /en-US/static/docs/style/style-guide.html

Agreguemos un ícono de usuario de la Guía de estilo al tablero, cambiando aún más su tamaño y color.

Para hacer esto, usamos el siguiente código:
<panel> <html> <p> Check it out: <br /> <i class="icon-user"></i> </p> <p> Change the font size: <br /><br /> <i class="icon-user" style="font-size:3em"></i> </p> <p> Change the color: <br /><br /> <i class="icon-user" style="font-size:3em; color: #5CC05C"></i> </p> </html> </panel>
En este artículo, observamos ejemplos simples de cómo puede configurar la dinámica en un tablero, colocar diferentes elementos allí, cómo encontrar y agregar diferentes plantillas. En el próximo artículo, pasaremos a implementar cosas más complejas usando JavaScript.
Puede encontrar una aplicación con los ejemplos mostrados en
GitHub .
