Buen dia
Tarde o temprano, las organizaciones tienen problemas con la distribución de módulos js entre proyectos, ha llegado el momento en que surgió esta pregunta en nuestra empresa.
Copiar y pegar código es el camino hacia el lado oscuro, por lo que se tomó la decisión de escribir no solo el código js, sino crear paquetes npm a partir de él para distribuir entre sus proyectos.
La búsqueda de repositorios privados gratuitos de npm ha llevado a un callejón sin salida, y el uso de repositorios privados en
npm requiere una tarifa (que no es nuestra mentalidad).
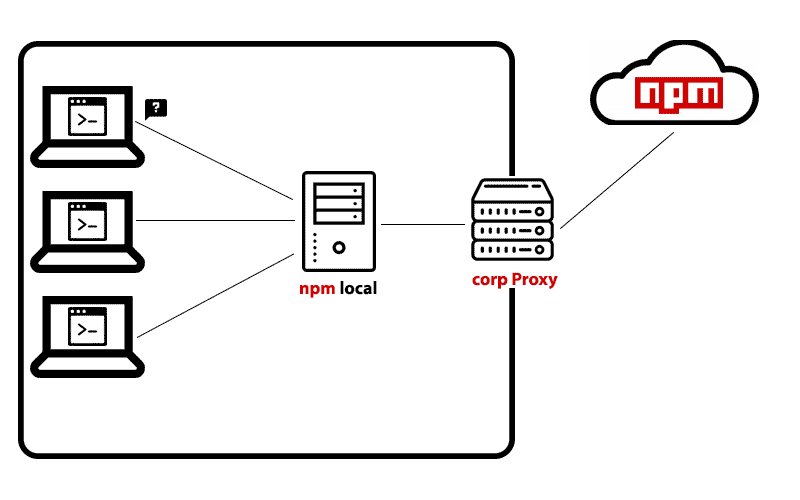
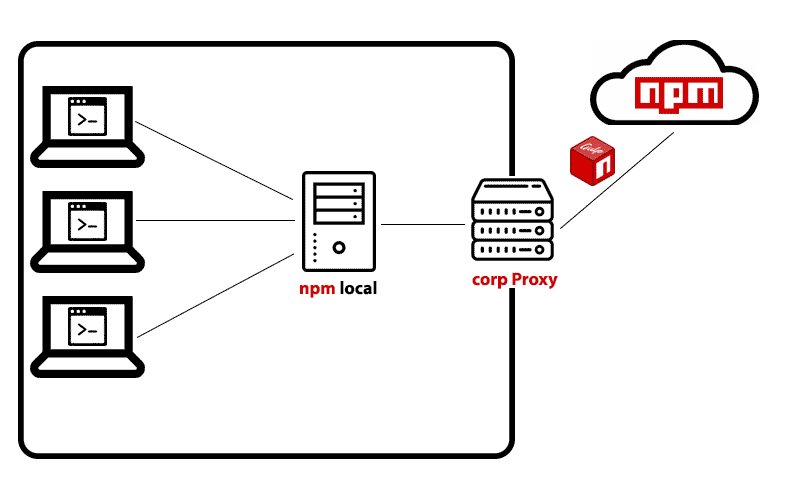
Como la oficina tiene un servidor que siempre funciona (casi), se decidió implementar npm local.

El dispositivo de los repositorios locales populares de npm es bastante simple y monótono, elegimos
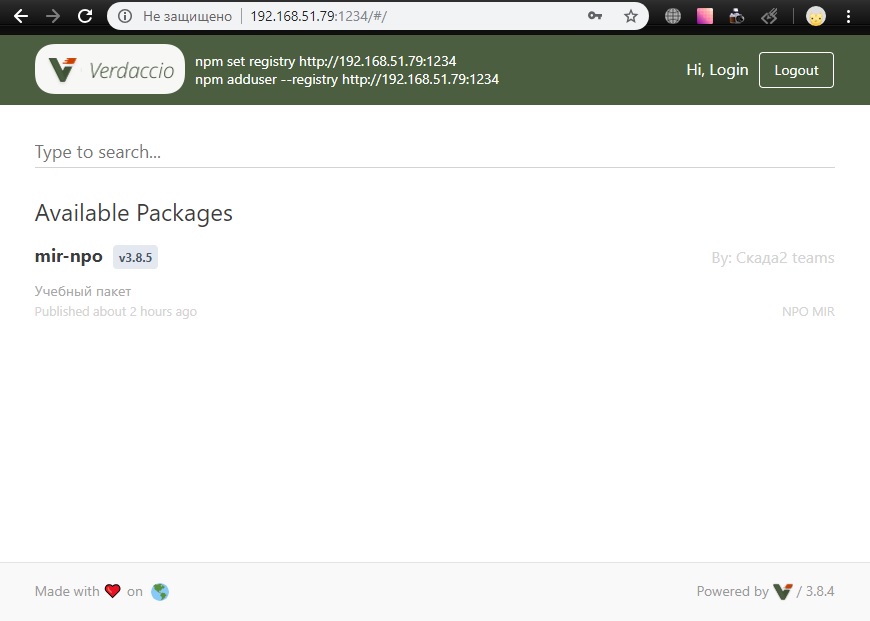
Verdaccio , debido al hecho de que las actualizaciones se publicaron relativamente recientemente.
Este es principalmente un paquete npm que se instala en Node.js> 4 y proporciona una interfaz web a un puerto específico.
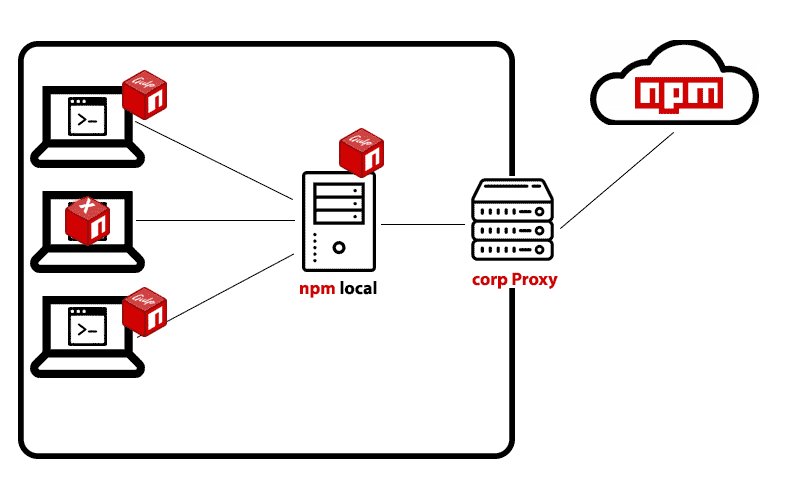
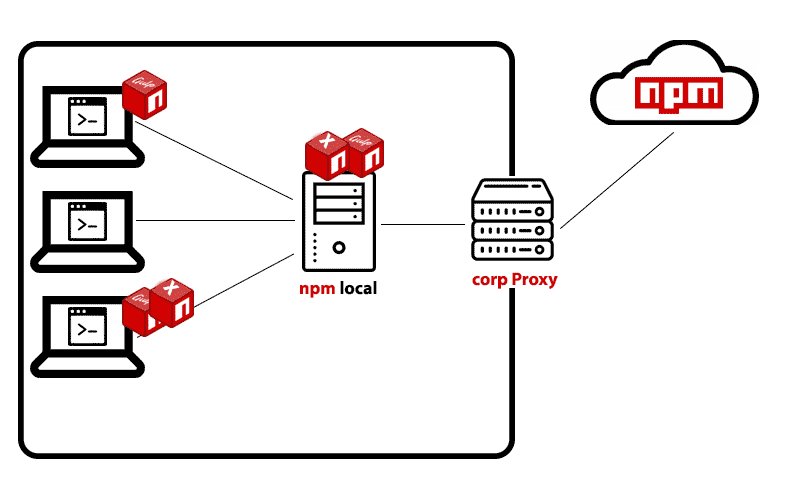
Una gran ventaja es la función de almacenamiento en caché, cuando npm local no encuentra el paquete que se le solicita, luego va a npmjs.com, descarga el paquete necesario en el disco y, ante las repetidas solicitudes de este paquete, distribuye su versión ya almacenada en caché.
Entonces, para configurar.
En la máquina que será el servidor:
npm i -g verdaccio
El archivo C: \ Users \ lab \ AppData \ Roaming \ verdaccio \ config.yaml contiene parámetros del servidor
Los parámetros predeterminados son viables, no puede cambiar nada, solo agregue la configuración al final del archivo, gracias a lo cual Verdaccio entenderá en qué puerto escuchar.
listen: 192.168.51.79:1234
192.168.51.79 es el servidor ip, configurando la dirección para que podamos acceder desde la red local a través del servidor ip, o por su nombre DNS y agregando el puerto 1234 llegaremos a la interfaz web.
Si se registra
escucha: 192.168.51.79:80, entonces no es necesario escribir un puerto al configurar clientes.
A continuación, ejecute nuestro npm local
verdaccio
Las acciones restantes se realizarán en los clientes.
Establecer la ruta al repositorio local.
npm set registry http:
Listo, ahora todas sus solicitudes npm irán y se almacenarán en caché a través del servidor local.
Si necesita publicar el paquete npm en el servidor, siga las instrucciones a continuación.
Crear usuario
npm adduser --registry http:
Iniciar sesión
npm login password bezrukov@mir-omsk.ru
Verificamos que estamos bajo el usuario "login"
npm whoami
Publicamos el paquete, rootProjectFolder es una carpeta con al menos tres archivos index.js \ package.json \ README.md, el
ejemplo está publicado en github .
cd /rootProjectFolder npm publish
Actualizando el paquete. Actualizamos la versión en package.json, ejecutamos los comandos
cd /rootProjectFolder npm publish
El paquete en el servidor local, puede ir a
192.168.51.79 : 1234 y ver que hay un nuevo paquete.
Por cierto, la información sobre cada uno de los paquetes se presenta en una forma conveniente y hay una búsqueda de paquetes locales.

PD: Si su red tiene un proxy, entonces necesita especificar explícitamente sus parámetros en el servidor, pero no necesita hacerlo en el cliente, porque el repositorio npm es local y no necesita un servidor proxy para acceder a los clientes.
En el servidor, ejecute el
comando npm config edit y agregue las siguientes líneas
proxy=http:
PPS Cuando se ejecuta en Windows, es preferible usar powershell en el servidor, en cmd npm puede congelarse después de un día.
Estaré encantado de hacer comentarios y opiniones sobre cómo funciona esto para usted.