
El resumen del libro "Arquitectura de la información en Internet" (por P. Morville y L. Rosenfeld) continúa.
Primera parteSegunda parteHoy tenemos navegación en la agenda.
La navegación efectiva es proporcionada por una serie de componentes:
estructura, organización, designaciones, sistemas de visualización y búsqueda.
Tipos de sistemas de navegación
Los sistemas de navegación constan de varios elementos básicos o subsistemas.
En primer lugar, existen sistemas de navegación globales, locales y contextuales integrados en las propias páginas web. Estos sistemas de navegación integrados generalmente abarcan el contenido del sitio y están integrados en él. Proporcionan contexto y flexibilidad, dando a los usuarios la capacidad de comprender dónde están y hacia dónde pueden ir.

Además, existen sistemas de navegación auxiliares, como mapas del sitio, índices y manuales, ubicados fuera de las páginas que contienen contenido.

Siempre debe cumplir con algunas reglas prácticas para garantizar que la información contextual esté disponible en su sitio. Por ejemplo, los usuarios siempre deben saber en qué sitio se encuentran, incluso si han pasado por alto la puerta principal: la página principal, utilizando los resultados de búsqueda o un enlace a una página subordinada. Una forma bastante obvia de lograr esto es extender el nombre de la organización, su logotipo y estilo gráfico a todas las páginas del sitio.
Si ya tiene un sitio listo, le recomendamos que lo verifique en varios usuarios mediante la prueba de usabilidad de navegación.
Estas son sus etapas principales:
- Omita la página de inicio y vaya directamente al centro del sitio.
- Después de elegir una página arbitraria, intente determinar su ubicación en el sitio. ¿En qué sección principal estás? ¿Dónde se encuentra la página principal?
- ¿Puedes determinar de dónde sacas esta página?
- ¿Son los enlaces lo suficientemente descriptivos como para comprender a dónde conducen?
- ¿Es la diferencia entre los enlaces lo suficientemente visible como para seleccionar la más preferible?
Sistemas integrados de navegación
La mayoría de los sitios web grandes tienen los tres principales sistemas de navegación integrados: global, local y contextual. Cada uno de los sistemas resuelve problemas específicos y crea sus propias dificultades. Para desarrollar un sitio exitoso, es importante comprender la esencia de estos sistemas y su interacción, proporcionando contexto y flexibilidad.
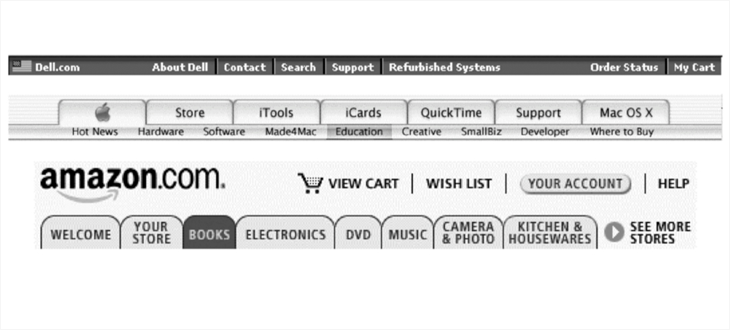
Sistemas de navegación global

Debe estar presente en cada página del sitio. A menudo implementado como una barra de navegación ubicada en la parte superior de la página. Dichos sistemas de navegación global permiten el acceso directo a las secciones y funciones principales, independientemente de en qué parte del árbol jerárquico se encuentre actualmente el usuario.
Sistemas locales de navegación.

En muchos sitios web, el sistema de navegación global se complementa con uno o más sistemas de navegación locales, lo que permite a los usuarios explorar un área cercana.
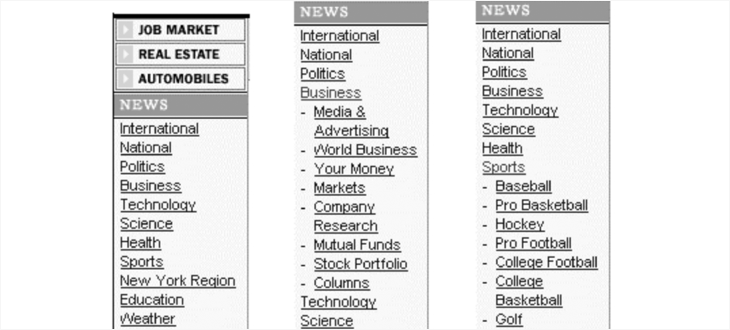
Algunos sitios bien administrados combinan la navegación global y local en un solo sistema secuencial. Por ejemplo, en un sitio de noticias, la barra de navegación global se expande para proporcionar capacidades de navegación local para cada categoría de noticias. El lector que seleccione la categoría de Negocios verá otros medios de navegación local que el lector que seleccione la categoría de Deportes, pero ambos grupos de opciones se presentarán dentro del mismo entorno de navegación.
Contexto de navegación
Algunos enlaces no encajan bien en las categorías estructuradas de navegación global y local. Requieren la creación de enlaces de navegación contextuales específicos para una página, documento u objeto específico. En un sitio de comercio electrónico, dichos enlaces (por ejemplo, "Ver también") pueden indicar productos o servicios relacionados. En los sitios de capacitación, pueden apuntar a artículos similares o temas relacionados.
Por lo tanto, la navegación contextual apoya el aprendizaje asociativo. Los usuarios aprenden explorando las relaciones que define entre elementos de contexto. Pueden aprender sobre productos útiles con los que no estaban familiarizados anteriormente, o estar interesados en un tema del que no sabían nada antes. La navegación contextual le permite crear algún tipo de tejido conectivo, por lo que tanto los usuarios como la organización se benefician.
Este enfoque puede causar dificultades si estos enlaces contextuales son importantes para la generación de contenido, porque los estudios muestran que los usuarios a menudo tienden a ver páginas tan rápido que se saltan esos enlaces no tan llamativos. Por lo tanto, a veces es deseable reservar una parte separada de una página para enlaces contextuales o resaltarlos visualmente.
Lo principal al crear dichos enlaces es un sentido de proporción. Cuando se usan con moderación, los enlaces contextuales pueden complementar los sistemas de navegación existentes, creando otro grado de libertad. En exceso, pueden abarrotar páginas y confundir a los visitantes.
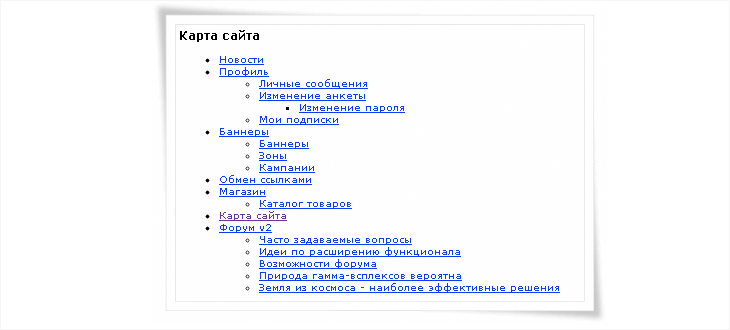
Mapa del sitio

En los albores del desarrollo de la World Wide Web, los términos mapa del sitio (mapa del sitio) y tabla de contenido (tabla de contenido) se usaron indistintamente. Por supuesto, la "tabla de contenido" parecía una mejor metáfora, pero el "mapa del sitio" parece más atractivo y menos asociado con la jerarquía, haciendo de esta frase el estándar de facto.
Un mapa del sitio típico proporciona una visión general del contenido del sitio y facilita el acceso directo a áreas seleccionadas de ese contenido. Un mapa del sitio puede contener enlaces gráficos o de texto que brindan al usuario acceso directo a las páginas del sitio.
Los mapas de sitio son más naturales para sitios con una organización jerárquica. Al decidir crear un mapa del sitio, también debe considerar su tamaño. Si el sitio es pequeño y tiene solo dos o tres niveles de jerarquía, entonces sería mejor prescindir de un mapa.
Las reglas que debe cumplir la tarjeta:- Reforzar la jerarquía de información para que el usuario pueda conocer mejor cómo está organizado el contenido.
- Facilite el acceso rápido y directo a los contenidos del sitio para aquellos usuarios que saben lo que necesitan.
- No sobrecargue al usuario con información redundante. Es necesario ayudar al usuario y no asustarlo.
Índice del sitio

El puntero es efectivo si el usuario ya conoce el nombre del elemento que se busca. Después de revisar rápidamente la lista alfabética, el usuario será llevado al lugar correcto: no necesita saber exactamente dónde se encuentra este elemento en la jerarquía.
Los sitios grandes y complejos a menudo necesitan un mapa del sitio y un puntero. En pequeño: un puntero es suficiente.
Al crear un índice, se asocian serias dificultades con la elección del nivel de detalle:
- ¿Incluyo páginas web en el índice?
- ¿Deberían aparecer párrafos o conceptos individuales en las páginas web del índice?
- ¿Incluyo grupos de páginas en el índice?
- ¿Qué términos buscarán los usuarios?
En muchos casos, todas estas preguntas deben responderse afirmativamente y guiarse por las respuestas a estas preguntas al diseñar. Y para encontrar estas respuestas, debe conocer la audiencia de sus usuarios y comprender sus necesidades.
Guías
Las guías se pueden presentar de diferentes maneras, incluso en forma de excursiones, libros de texto y mini portales dirigidos a audiencias, temas o tareas específicas. En cada uno de estos casos, las guías complementan las herramientas de navegación existentes y mejoran la comprensión del sitio.
Las guías suelen ser una forma útil de familiarizar a los nuevos usuarios con el contenido y la funcionalidad de un sitio web.
Al desarrollar pautas, se deben seguir las siguientes reglas:- El liderazgo debe ser corto.
- El usuario debe poder dejar el manual en cualquier momento.
- Los enlaces de navegación (página anterior, inicio, siguiente) en cada página deben colocarse en el mismo lugar para que los usuarios puedan navegar fácilmente por el manual.
- La guía debe diseñarse en forma de respuestas a las preguntas.
- Las capturas de pantalla deben ser nítidas, claras y óptimas, con detalles ampliados de las funciones principales.
- Si el manual tiene suficientes páginas, puede requerir su propia tabla de contenido.
Recuerde que la guía está destinada a presentar nuevos usuarios al sitio y a comercializar el sitio. Muchos usuarios nunca recurrirán a él, y solo unos pocos lo investigarán nuevamente. Seguramente tendrá ideas grandiosas sobre cómo crear una guía maravillosa, dinámica e interactiva, pero debe comprender que no desempeñará un papel central en el uso diario del sitio web.
Buscar
Un motor de búsqueda es una parte central de la navegación asistida.
La búsqueda es una herramienta favorita de los usuarios, como si ellos mismos se sientan en los controles y pueden indicar sus propias palabras clave en busca de la información necesaria. La búsqueda también proporciona una especificidad extrema.
La búsqueda o, en un sentido más amplio, la recuperación de información es un área vasta y compleja, y aquí tocaremos los temas de búsqueda solo superficialmente.
¿Su sitio necesita un motor de búsqueda?
Antes de decidir crear un sistema de búsqueda, es aconsejable responder las siguientes preguntas.
- ¿El contenido del sitio es lo suficientemente grande?
¿Cuánto contenido merece un motor de búsqueda? Es difícil responder esta pregunta. Tal vez cinco páginas, cincuenta, quinientos, no hay un borde estándar. Más importante aún, ¿los usuarios acuden al sitio para buscar información sobre él? - ¿La creación de un motor de búsqueda distraerá algunos recursos del desarrollo de sistemas de navegación?
Muchos desarrolladores consideran los motores de búsqueda como una solución a los problemas que enfrentan los usuarios cuando intentan encontrar la información que necesitan en el sitio, por lo que en los sitios con sistemas de navegación mal diseñados y otras debilidades arquitectónicas, el motor de búsqueda se convierte en un parche impuesto rápidamente. Habiendo detectado esta trampa, es mejor suspender la implementación del sistema de búsqueda y primero resolver los problemas del sistema de navegación. - ¿Los usuarios de su sitio se molestarán en buscar?
A veces está claro de antemano que los usuarios del sitio preferirán la navegación en lugar de la búsqueda. Por ejemplo, es probable que los usuarios de un sitio de tarjetas de felicitación elijan ver imágenes en miniatura de las tarjetas en lugar de buscarlas.
Señales para determinar cuándo un sitio necesita un motor de búsqueda.
- Cuando hay demasiada información y las ayudas de navegación disponibles se vuelven insuficientes;
- Se necesita un motor de búsqueda porque los usuarios piensan que debería serlo.
Los usuarios no siempre desean andar por el laberinto del sitio: su tiempo es limitado y el umbral para percibir la información es más bajo de lo que parece. Es interesante que a veces los usuarios se niegan a ver por razones erróneas, es decir, buscan, sin saber exactamente qué buscar, y cuándo sería más útil la navegación de la página. Pero lo más importante, los usuarios esperan que este pequeño cuadro de "búsqueda" esté cerca de ellos, donde sea que vayan. Esta es una tradición establecida, y es difícil luchar contra ella.
Cuando un usuario busca en un área determinada, esto significa que como resultado de interactuar con el sitio, ya se ha identificado como interesado en esta información específica. Idealmente, las áreas de búsqueda en el sitio deben coincidir con sus necesidades específicas, lo que aumentará la eficiencia de la extracción de información.
Cuarta parte