
Buenas tardes
Hoy continuamos compartiendo los secretos de los paneles avanzados en Splunk. En este artículo, examinaremos varios casos de uso de JavaScript para que los paneles sean más convenientes, legibles e interactivos. Lea los detalles debajo del corte.
En el artículo anterior, vimos los primeros 5 trucos y observamos ejemplos simples sobre cómo configurar la dinámica en un tablero sin usar js, cómo encontrar y agregar diferentes patrones y estilos. Hoy continuamos esta historia.
Antes de comenzar, quiero señalar que para depurar scripts y, en general, en el proceso de creación de paneles complejos, debe configurar el modo de desarrollador desactivando el almacenamiento en caché y configurando un reinicio fácil. También escribimos sobre cómo hacer esto
en un artículo anterior .
6. Información sobre herramientas en la tabla
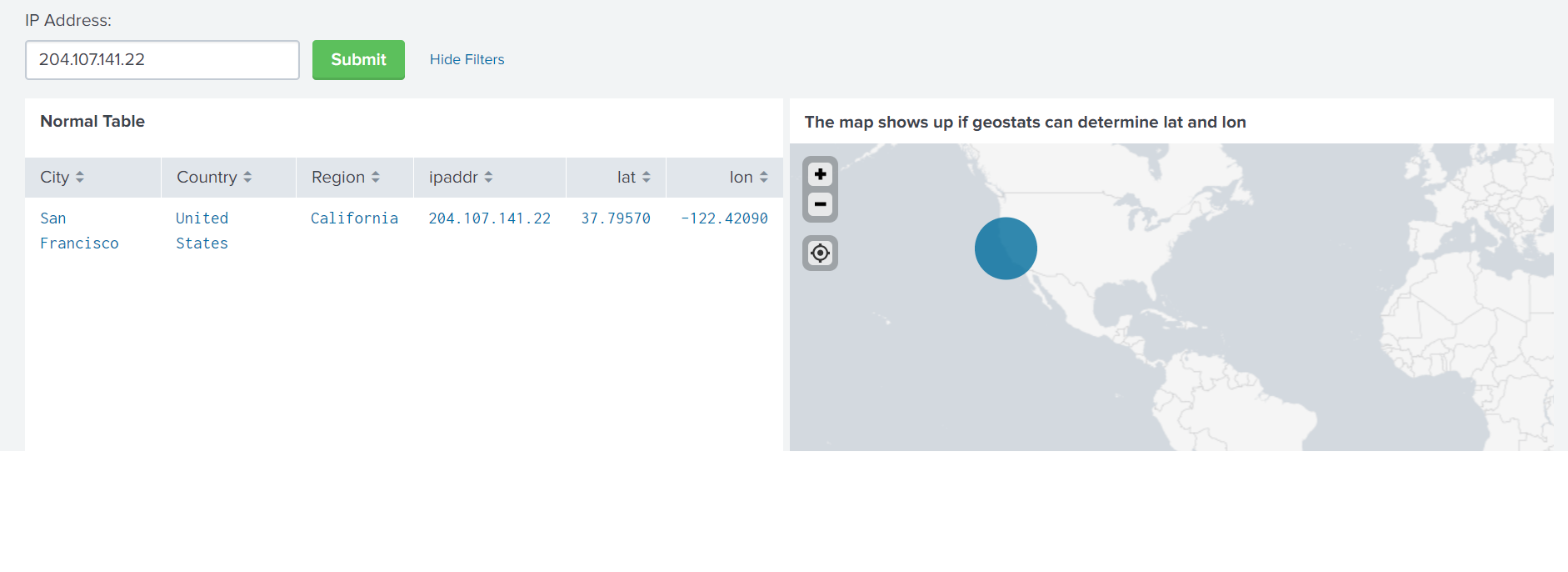
¿Qué pasa si tenemos valores largos en ciertos campos? Por supuesto, nos gustaría leerlos si es necesario, pero no es necesario verlos constantemente. Para hacer esto, haremos lo siguiente: reducir el mensaje y configurar las sugerencias en forma de un mensaje completo al pasar el mouse por encima.


Puede encontrar una plantilla de código preparada para información sobre herramientas en el recurso
Bootstrap , del que hablamos
anteriormente .
Para aplicar scripts en un tablero, debe colocarlos en el directorio
... / Splunk / etc / apps / dashboard_tips / appserver / staticY luego especifique los archivos css y js necesarios en el código XML del tablero.

<form stylesheet="tooltip.css" script="tooltip.js">
Para esta tarea, necesitará un código CSS muy simple, que indicará los parámetros para mostrar el mensaje.
.tooltip-inner { max-width: 800px; text-align: left; font-size: 14px; font-weight: normal; }
Y un script JS en el que se indica que si el tamaño del mensaje es superior a 48 caracteres, acortamos el mensaje y agregamos una pista con el texto de este mensaje. También debe especificar a qué tabla queremos aplicar el script. Para hacer esto, en la etiqueta que define la tabla, especifique la ID, a la que luego se hace referencia en la función mvc.Components.get ().
<table id="tblTooltip">
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView) { var CustomTooltipRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Message'; }, render: function($td, cell) { var message = cell.value; var tip = cell.value; if(message.length > 48) { message = message.substring(0,47) + "..." } $td.html(_.template('<a href="#" data-toggle="tooltip" data-container="body" data-placement="top" title="<%- tip%>"><%- message%></a>', { tip: tip, message: message }));
7. Convertir tablas
No siempre las tablas generadas automáticamente por splank se ven bien en los paneles. A veces tiene ganas de tomar datos de una tabla y presentarlos de una manera completamente diferente.

En el ejemplo presentado, siempre tendremos una línea de la tabla y un mapa suficientemente grande. La opción de conversión más obvia es transponer la tabla. Por supuesto, puede usar el comando de
transposición , pero ahora no se trata de eso, sino de cómo convertir datos de una tabla a través de JS. Trabajando adicionalmente con CSS, puedes hacer cosas realmente sorprendentes.
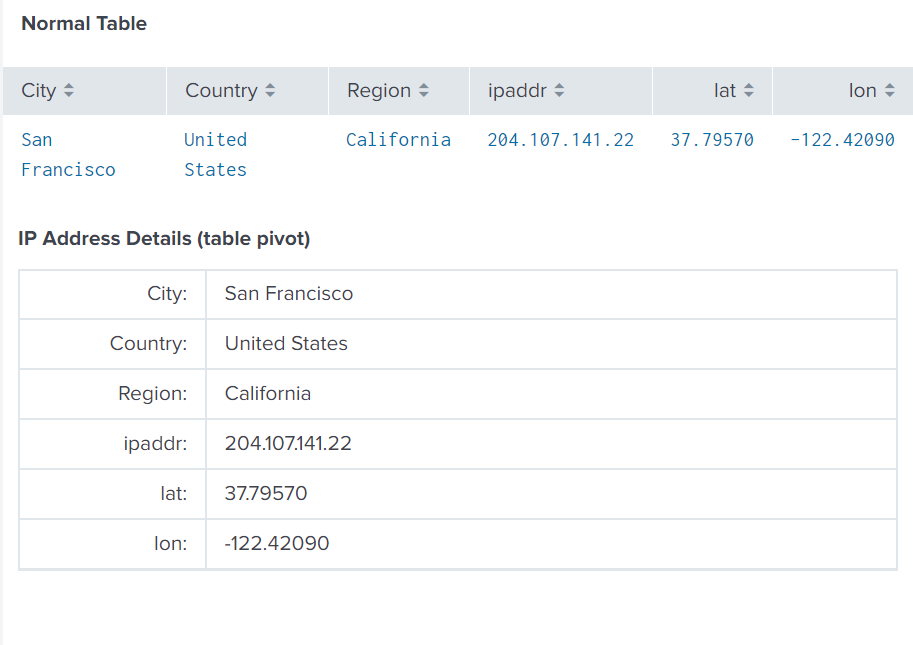
Veamos cómo obtener una tabla como esta:

En primer lugar, debemos agregar una ID a la consulta que nos interesa, a la que nos referiremos en el script JS.
<search id="map_search">
También en el código XML del tablero, debe hacer referencia al archivo .js, que debe estar en el directorio
... / Splunk / etc / apps / dashboard_tips / appserver / static <form script="table2list.js">
Y, por supuesto, debe vincularse a este script en el tablero. Para hacer esto, dentro de las etiquetas html, cree un objeto div con una vista de lista de ID, a la que también nos referiremos en el script.
<html> <h3 class="dashboard-element-title">IP Address Details (table pivot)</h3> <div id="list-view"/> </html>
El texto del script con el que convertimos los datos:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/dataview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, DataView) { var templateString = "\ <%\ for(var i=0, l=results.length; i<l; i++) { \ var line=results[i]; %> \ <table id='list-view-template' class='table table-bordered'><tbody> \ \ <% for(var key in line) {\ var attrName = key;\ var attrValue = line[key];\ %> \ <tr>\ <td width='100px' style='text-align: right'><%= attrName %>:</td>\ <td><%= attrValue %></td>\ </tr>\ <% } %> \ \ </tbody></table> \ <% }%> \ "; var dtview = new DataView({ id: "dtview", managerid: "map_search", template: templateString, el: $("#list-view") }).render(); });
!!! Al realizar cambios en el panel de control, la tabla desaparece periódicamente y debe actualizar la página para devolverla.
8. Cambiar de forma interactiva el contenido del tablero
En esta sección, hablaremos sobre cómo puede realizar cambios en el panel de control no usando tokens, sino usando código. La pregunta comienza: ¿por qué? Con la ayuda del código, es posible organizar esto de manera más flexible y visualmente más interesante, y para esto no necesitará un código grande y complejo, todo es extremadamente simple.
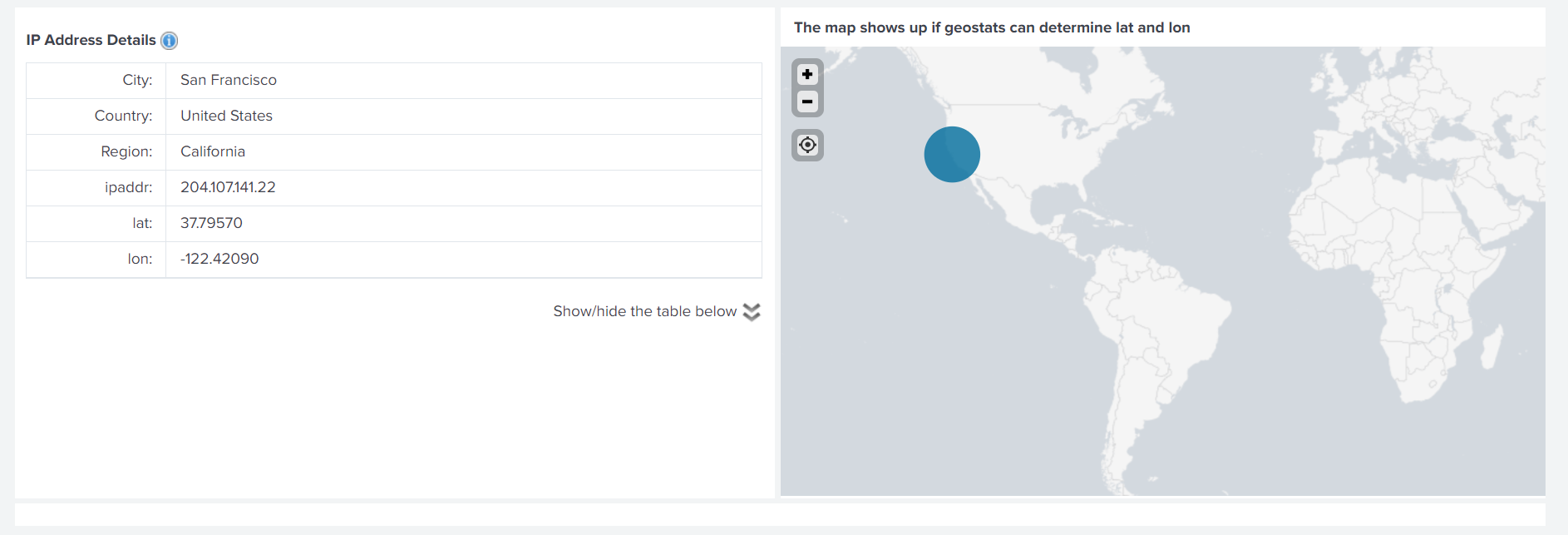
En nuestro ejemplo, queremos configurar la apariencia de la tabla haciendo clic en el icono.


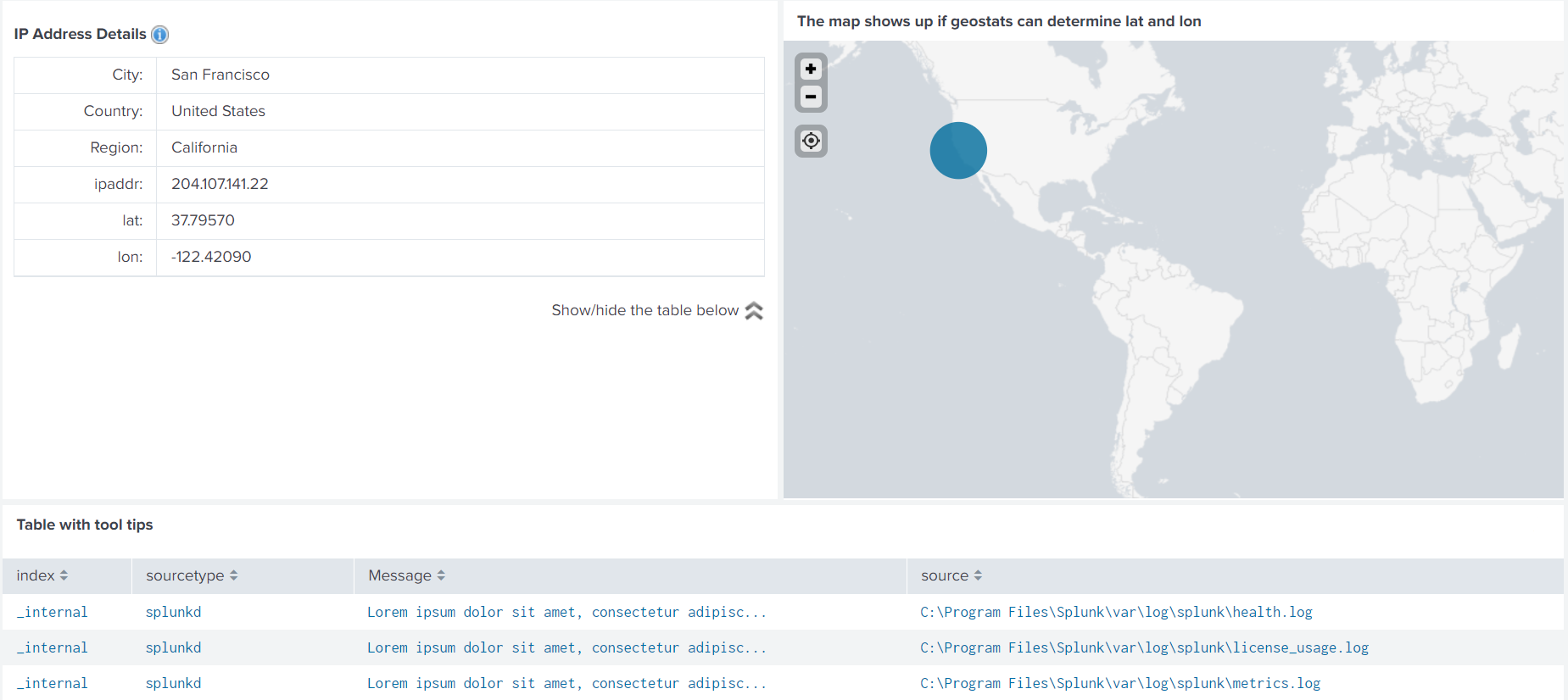
Tenga en cuenta que el panel de control que se muestra en las imágenes ya usa muchos scripts, que examinamos anteriormente.
No es necesario guardar todo esto en un código CSS o JS, puede dejarlo por separado y especificarlos con una coma.
<form script="table2list.js, toggle.js, tooltip.js" stylesheet="toggle.css, tooltip.css">
Si utilizamos un icono, una imagen, etc., también deberían almacenarse en el directorio
... / Splunk / etc / apps / dashboard_tips / appserver / staticPara poder configurar dicha tabla que aparece aquí, necesitamos:
HTML en el código del panel de control: <html> <div style="float: right"> Show/hide the table below <img id="imgToggle1" class="toggle" title="Show/hide table below" src="/static/app/dashboard_tips/expand.png"/> </div> </html>
CSS - toggle.css #tooltip_row { height: 0px; overflow: hidden; }
JS - toggle.js require.config({ paths: { "app": "../app" } }); require(['splunkjs/mvc/simplexml/ready!'], function(){ require(['splunkjs/ready!'], function(){ function toggle(button, target) { if(target.css("height") == "0px" ) { button.attr("src", "/static/app/dashboard_tips/collapse.png"); target.css({ "height": "auto" }); } else { button.attr("src", "/static/app/dashboard_tips/expand.png"); target.css({ "height": "0px" }); } }
Luego agregamos tooltip_row al código del tablero de instrumentos frente al panel con la tabla que necesitamos.
<row id="tooltip_row"> <panel> </panel> </row>
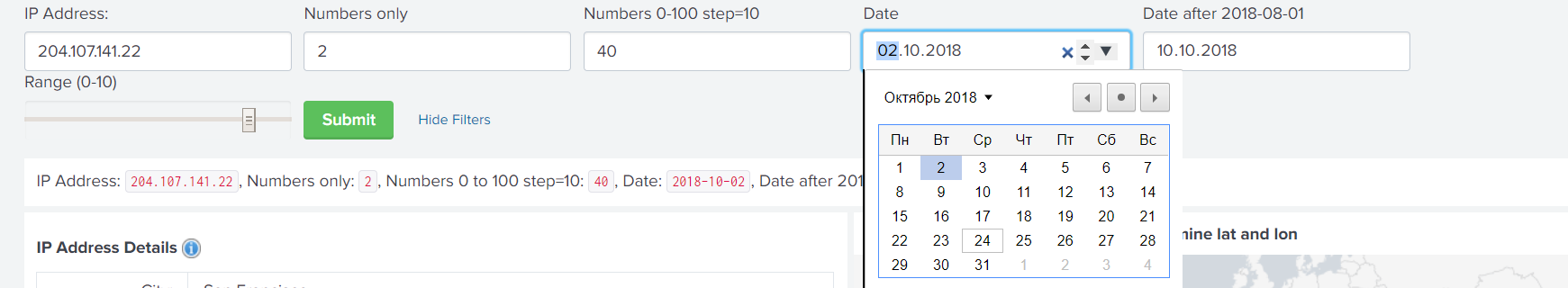
8. Máscaras en entradas

Con JavaScript, puede imponer fácilmente restricciones o reglas personalizadas en la entrada en un tablero. Por ejemplo, para ingresar solo un número entero o seleccionar una fecha del calendario, etc.
Para hacer esto, para cada entrada deseada establecemos la ID a la que nos referiremos en JS.
<input type="text" token="numbers" id="numbers_only" searchWhenChanged="true"> <label>Numbers only</label> <default>1</default> </input> <input type="text" token="numbers_0_100" id="numbers_0_100_step10" searchWhenChanged="true"> <label>Numbers 0-100 step=10</label> <default>0</default> </input> <input type="text" token="date" id="date" searchWhenChanged="true"> <label>Date</label> </input> <input type="text" token="date_restrictions" id="date_restrictions" searchWhenChanged="true"> <label>Date after 2018-08-01</label> </input> <input type="text" token="range" id="range" searchWhenChanged="true"> <label>Range (0-10)</label> <default>5</default> </input>
Y agregue reglas de entrada para entrada en JS
require(["jquery", "splunkjs/mvc/simplexml/ready!"], function($) { $("[id^=numbers_only]") .find("input") .attr('type','number') $("[id^=numbers_0_100_step10]") .find("input") .attr('type','number') .attr('min','0') .attr('max','100') .attr('step','10') $("[id^=date]") .find("input") .attr('type','date') $("[id^=date_restrictions]") .find("input") .attr('type','date') .attr('min','2018-08-02') $("[id^=range]") .find("input") .attr('type','range') .attr('min','0') .attr('max','10') });
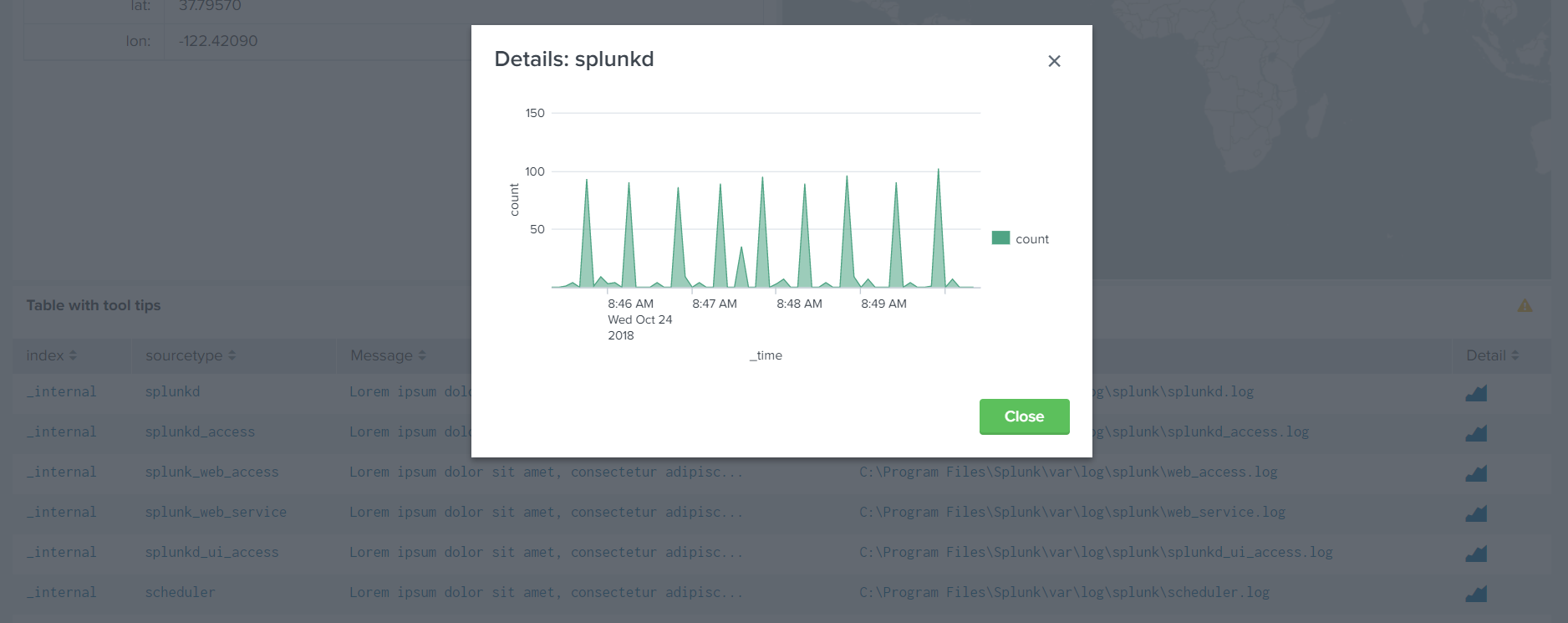
10. Ventana emergente con gráfico

En esta sección, analizaremos cómo obtener una ventana emergente con un diagrama que muestra la cantidad de eventos para un tipo de fuente en particular, según el icono en el campo "Detalle" en el que hizo clic el usuario.
Para hacer esto, primero debe crear una consulta en la que se basará el gráfico:
<search id="chart_search"> <query> index=_internal sourcetype=$chart_sourcetype$ | timechart count </query> <earliest>rt-5m</earliest> <latest>rtnow</latest> </search>
La solicitud depende del token $ chart_sourcetype $, debe agregar una asignación de valor a este token, así como configurar el desglose para que se pueda hacer clic en los valores de la tabla. Esto se hace en las "opciones" para la tabla requerida.
<option name="drilldown">cell</option> <drilldown> <set token="chart_sourcetype">$row.sourcetype$</set> </drilldown>
Luego, utilizando JS, configure los iconos en el campo Detalle y la vista de gráfico:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/chartview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView, ChartView) { var CustomIconRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Detail'; }, render: function($td, cell) { $td.html(('<i class="icon-chart-area" style="font-size:2em" />')); } }); mvc.Components.get('tblTooltip').getVisualization(function(tableView) {
Y configuramos la ventana emergente, como lo hicimos en el artículo anterior, solo que en lugar del texto agregamos el bloque con el identificador al que se refiere JS.
<div id="chartDetail"/>
<panel> <html> <div class="modal fade" id="modalChart" tabindex="-1" role="dialog" aria-labelledby="modalChartLabel" aria-hidden="true"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="modalChartLabel">Details: $chart_sourcetype$</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> <div id="chartDetail"/> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
Por lo tanto, en dos artículos, clasificamos 10 casos interesantes de tablero que van más allá de las habilidades básicas del usuario. Pero en general, todas estas historias no son tan difíciles de repetir y tratar de implementar por sí mismas.
Para ver todo esto más de cerca y más claramente, puede descargar la aplicación en
GitHub , donde puede encontrar todos los scripts, códigos, hacer clic en los paneles y ver cómo funciona todo.
También puede ver el
video de la conferencia Splunk .conf18.
