
TL; DR. Aunque el desplazamiento sin fin es apropiado para algunos casos, puede causar problemas.
El desplazamiento infinito puede ser desorientador, incontrolable y causar estrés a los usuarios.
En este artículo, explicaremos por qué debe dejar de crear sitios con desplazamiento sin fin. Pero primero, considere una breve historia del problema.
Una breve historia de desplazamiento
Para entender qué es el desplazamiento, veamos el origen de la
palabra .
desplazamiento (desplazamiento) (n.): c. 1400, "rollo de pergamino o papel"Los rollos se usaron originalmente cuando el documento se hizo demasiado largo (por ejemplo, contenido religioso). Con tanto contenido, se ha vuelto difícil de administrar, difícil de leer y reescribir.
Cuando las computadoras entraron en nuestras vidas, todavía necesitábamos una forma de navegar grandes piezas de contenido.
La evolución de los pergaminos en las computadoras
1. Filas (y columnas)
Después del advenimiento de la web, los diseñadores inventaron / aprendieron muchas formas de paginar / desplazarse por el contenido. Antes de Internet, desplazamos las líneas en la pantalla.
El desplazamiento horizontal hizo que el desplazamiento sea una herramienta no solo para leer contenido, sino también para navegar por la pantalla.
2. Windows (no es un sistema operativo)
La presencia de desplazamiento llevó a las personas a crear una interfaz de ventana. Con Windows, puede ver varias piezas de contenido al mismo tiempo.
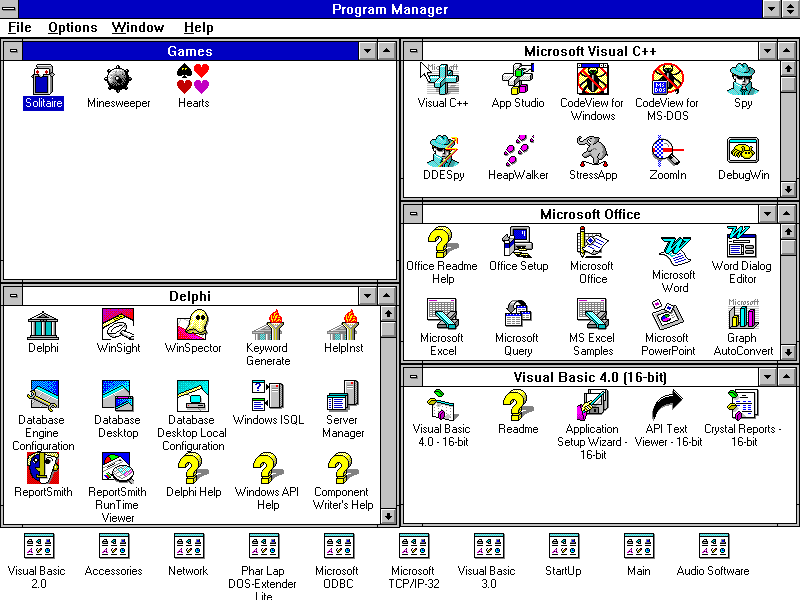
 Hay varios "pergaminos" en el Administrador de programas de Windows 3.1
Hay varios "pergaminos" en el Administrador de programas de Windows 3.13. Páginas web
El desplazamiento resuelve el problema más
fundamental al navegar por la web. Sin embargo, puede causar muchos problemas a los usuarios y puede interferir con ellos. Echemos un vistazo más de cerca.
Opciones de navegación de la página web
Trataré de determinar cómo los desarrolladores y diseñadores crearon una interfaz para navegar por las páginas web.
Comencemos con algunos sistemas de servidor de paginación.
Paginación basada en desplazamiento
El sistema de paginación más famoso. En esta técnica, primero debe encontrar cuántos elementos desea paginar:
-- All posts count
SELECT COUNT(*) AS total FROM posts
. ,
10 :
-- First page items
SELECT * FROM posts LIMIT 10
3,
30 , (
OFFSET):
-- Third page items
SELECT * FROM posts LIMIT 10 OFFSET 30
:
{
"pagination": {
"items_count": 100,
"current": 3,
"total_pages": 10
},
"items": [...]
}
:
, ( Twitter). , :
(cursor).
. :
-- Get extra 1 item to get its cursor.
SELECT * FROM posts ORDER BY id DESC LIMIT 11
, (ID ) . :
{
"pagination": {
"next": 1234 // extra item's ID (cursor), null if end of data.
},
"items": [...]
}
:
-- Offsetting records using 1234 cursor
SELECT * FROM posts WHERE id >= 1234 ORDER BY id LIMIT 11
:
.
:
:
. . , .
 WordPress
WordPress:
:
-, . , , .

Google :

:
: ,
,, .
 « »
« »« » (Load More), .
:
: ,
,— .
, 2005 Microsoft.
Metafizzy open source , .

!
, . , .
— -, . : , , . , .
, . ( ).
(, Twitter) , . — , . .
 Twitter
Twitter,
. , . . , .
-, , , — , . . . .
, , UI, .
- . , , ( ). UI . - .
. .
« », . . ( , , ).
, , ..
. . , .
, . , .
, « », . , K, .
, . , , , .
, , , . , . !